Mini Tutorial – Leveraging Figma’s Features for the Entire Design Process
Can one program handle the entire digital product design process? Learn how Figma, a web-based interface design tool, promotes collaboration, iteration, and documentation throughout the design process.

Manuele Capacci
Designed, Sealed, Delivered – The Power of Logo Package Express
We test the limits of Logo Package Express, a tool that claims to name, save, and organize every file needed for a logo package in under two minutes.

Micah Bowers
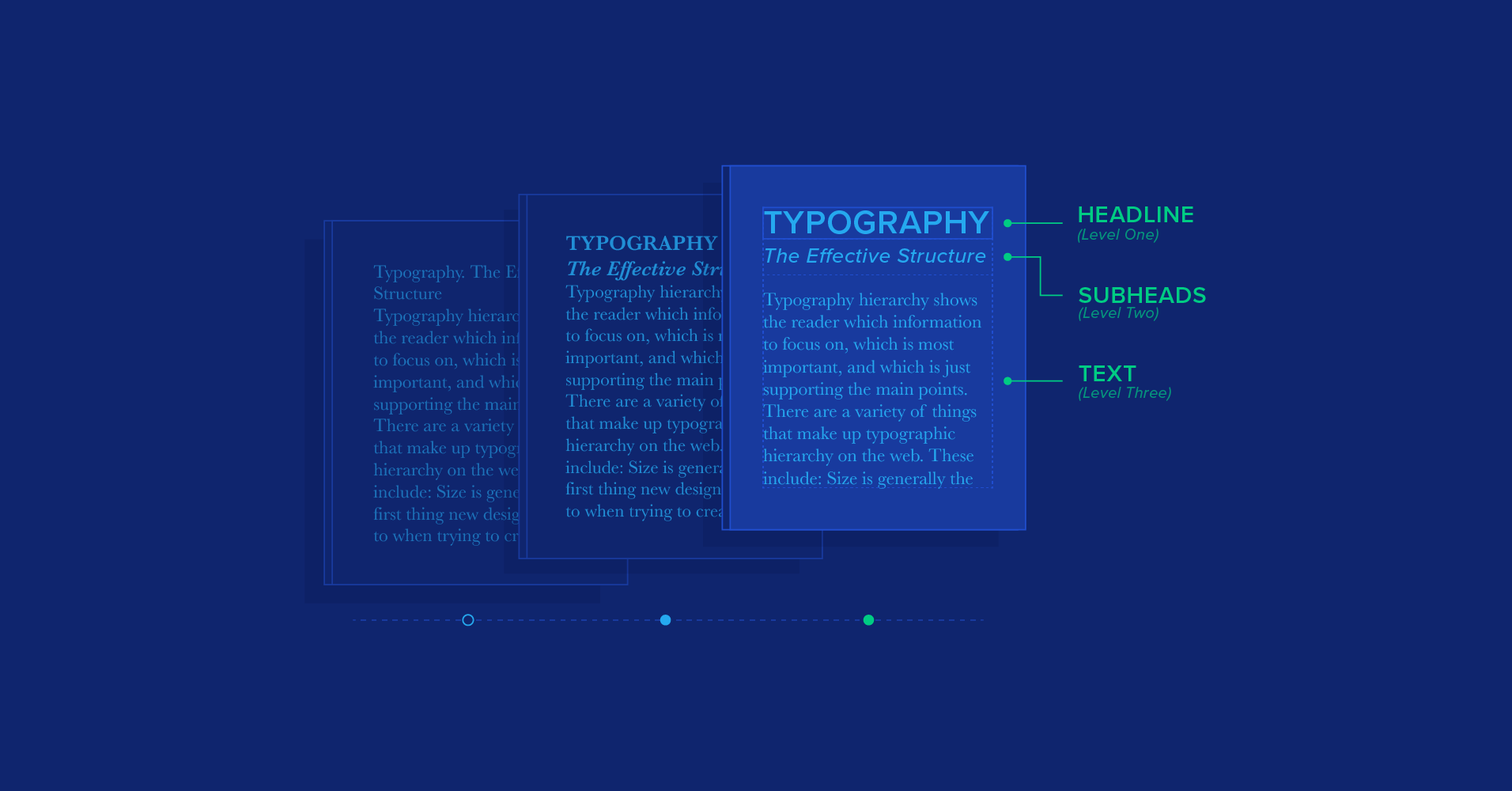
How to Structure an Effective Typographic Hierarchy
Since designers work with so much text-based content, creating an effective typographic hierarchy—one that clearly shows what information is most important—is a vital skill for designers to master.

Cameron Chapman
Atomic Design and Sketch: A Guide to Improving Workflow
Improving workflow and maintaining consistent design standards throughout a product can be achieved using Sketch and Atomic Design.

Octavio Cruz García
Zeplin Sketch Plugin – The Workflow Bridge Between Design and Engineering
Creating a dynamic, organized, and collaborative workflow between design and development teams is essential to building great digital products. This tutorial outlines how Sketch, working in tandem with Zeplin, can facilitate this collaboration seamlessly.

Emily Dubow
Prototype With Ease: An InVision Studio Tutorial
Follow this tutorial to create an interactive prototype with slick animated transitions in minutes using InVision Studio, the exciting new free interface design tool.

Bree Chapin
Things You Might Not Know About Typography in Sketch
When working with typography, Sketch comes up short, especially when you compare it with the most popular design tools out there. In this article, we’ll give you quick tips to compensate for its shortcomings with typography.

Wojciech Dobry
A Step-by-Step Guide to Creating Animated Product Explainer Videos
In this tutorial, we will give a simple breakdown of the steps that you need to create an animated explainer video like the slick masterpieces built by Slack.

Matt Barringer
How to Create Custom Fonts: 7 Steps and 3 Case Studies
Designers love to hate some fonts. We’re introducing a simple process and seven easy steps that can quickly transform a typeface into something better and can turn a font into a beautiful logotype.

Micah Bowers
World-class articles, delivered weekly.
Toptal Designers
- Adobe Creative Suite Experts
- Agile Designers
- AI Designers
- Art Direction Experts
- Augmented Reality Designers
- Axure Experts
- Brand Designers
- Creative Directors
- Dashboard Designers
- Digital Product Designers
- E-commerce Website Designers
- Full-Stack Designers
- Information Architecture Experts
- Interactive Designers
- Mobile App Designers
- Mockup Designers
- Presentation Designers
- Prototype Designers
- SaaS Designers
- Sketch Experts
- Squarespace Designers
- User Flow Designers
- User Research Designers
- Virtual Reality Designers
- Visual Designers
- Wireframing Experts
- View More Freelance Designers
Join the Toptal® community.