Cómo Diseñar Una Landing Page Efectiva
Las landing pages o páginas de aterrizaje son herramientas potentes que se utilizan para convertir a los visitantes en clientes potenciales y compradores. Esta publicación describe los aspectos psicológicos y las consideraciones de diseño que conforman una landing page exitosa.
Las landing pages o páginas de aterrizaje son herramientas potentes que se utilizan para convertir a los visitantes en clientes potenciales y compradores. Esta publicación describe los aspectos psicológicos y las consideraciones de diseño que conforman una landing page exitosa.
Stelian is a UI designer with over seven years of experience in designing and building projects of different scales from the ground up.
Expertise
Las páginas de aterrizaje se pueden describir como sitios web de una página que empujan al visitante hacia una sola acción. Este enfoque en un solo propósito es la característica principal que hace que las páginas de aterrizaje sean diferentes de otros sitios web. Su objetivo principal es generar clientes potenciales, que a menudo están vinculados con campañas de correo electrónico y redes sociales, y convertir esos clientes potenciales en compradores y suscriptores. El proceso de convertir visitantes en clientes potenciales y compradores generalmente se lleva a cabo mediante botones de llamada a la acción y formularios de generación de prospectos.
Una página de destino es cualquier página web en la que un visitante de Internet llega por primera vez en el camino hacia una acción importante que usted desea que tome en su sitio – Tim Ash, Optimización de la página de destino
Las páginas de aterrizaje se originaron en respuesta a las malas ventas que Microsoft experimentaba con su paquete ofimático y se expandieron hasta el punto en que las soluciones de marketing por correo electrónico, administración de clientes y captura de clientes son ahora estándar y una herramienta poderosa para retener y adquirir clientes por medio de marketing y técnicas de diseño.
Aunque es una forma estrecha y algo elemental de adquisición y venta de clientes, las páginas de destino continúan siendo una de las herramientas más poderosas que usan los especialistas en marketing.

Las páginas de aterrizaje efectivas se utilizan para tareas de conversión y orientadas a la venta, como por ejemplo:
- Promover nuevos productos
- Crecientes listas de suscriptores
- Incremento de ventas y clientes potenciales
- Captura de información y datos a través de formularios
Mejores prácticas de diseño de páginas de aterrizaje
Las páginas de aterrizaje, aunque son muy similares a los sitios web comunes, tienen un objetivo diferente. Estas son las características clave que ayudan a que una página de destino se vea bien y se convierta bien:
1. Simplicidad visual

La simplicidad visual tiene en cuenta todos los elementos de la interfaz de usuario de una página de destino . Mantener la simplicidad visual y un diseño minimalista es importante porque mejora el enfoque del visitante y ayuda a mostrar la propuesta de valor. Estas son algunas características de la simplicidad visual:
- La simplicidad visual mantiene espacios en blanco que enfoca a los visitantes en las llamadas a la acción (CTA) aislándolos de otros elementos.
- La simplicidad visual hace que las funciones clave y las llamadas a la acción sean más fáciles de destacar.
- La simplicidad visual crea contraste al mostrar los elementos de una manera que los hace resaltar.
- La simplicidad visual mantiene el flujo de diseño al colocar los elementos de una manera que guía al usuario a seguir leyendo.
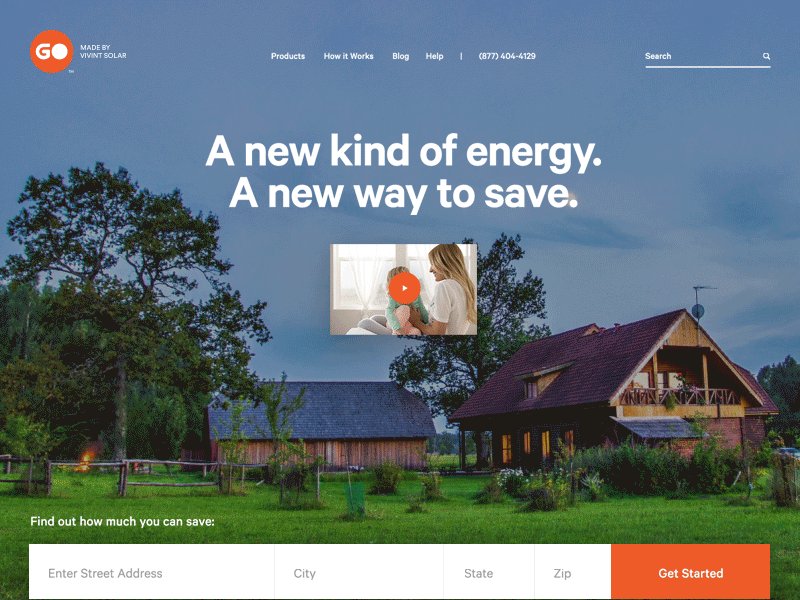
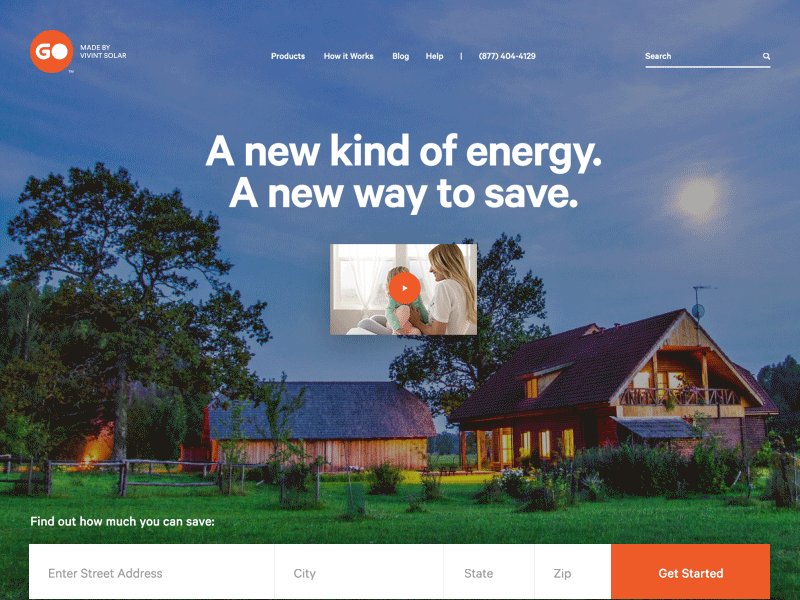
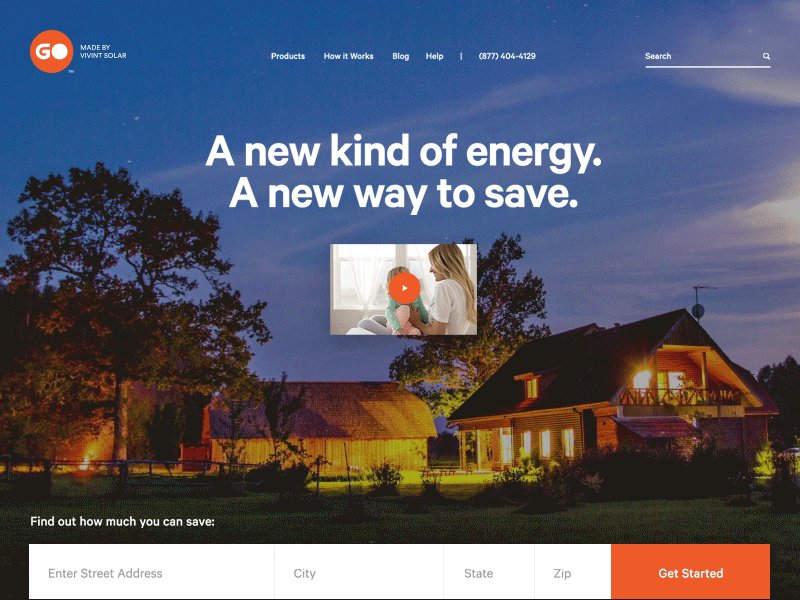
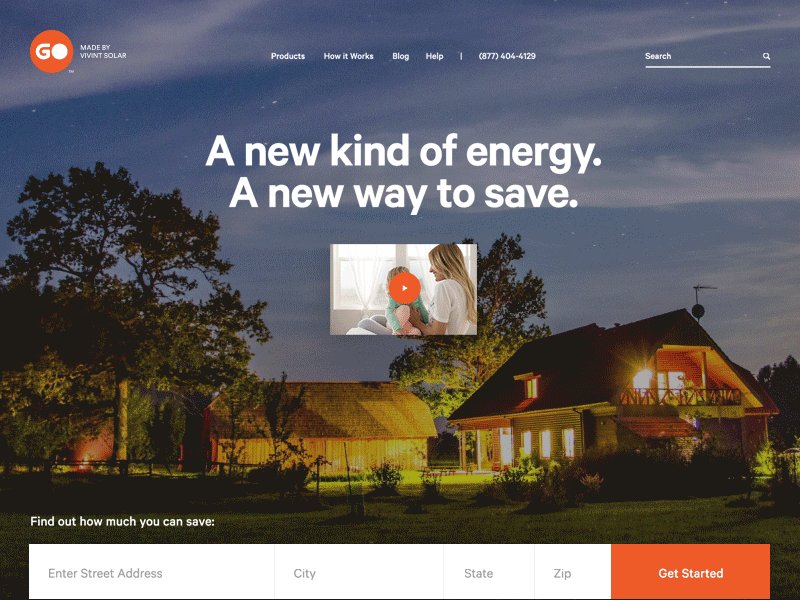
2. Comienza una gran página de aterrizaje con Great Media
Las imágenes y los videos correctos en las páginas de inicio ayudarán a persuadir a los visitantes a actuar en el llamado a la acción. Una gran imagen ayuda a contar la historia, demuestra el producto de manera efectiva y crea una conexión personal con los visitantes.

La relevancia de las imágenes mostradas es crucial. Mostrar imágenes de gente real de aspecto amistoso en lugar de imágenes de stock genéricas ayuda a generar confianza entre los visitantes. La inclusión de imágenes de productos y servicios relevantes brinda a los visitantes una mejor comprensión de lo que están comprando.
La investigación sobre el efecto del video en las páginas de destino sugiere que los videos tienen más impacto que las imágenes estáticas, donde “el 71% de los encuestados confirman que el video se convierte mejor que otro contenido”. Videos ayuda con SEO, mantener el compromiso del usuario y explicar mejor el producto o servicio a los visitantes. Otro factor que favorece a los videos es que si se usan bien, pueden reemplazar una copia prolija que podría dañar las conversiones.
3. La importancia del color
La investigación muestra que los colores son una gran influencia en nuestra psicología — en la forma en que nos sentimos y actuamos. Las paletas de colores adecuadas mejoran la interfaz del usuario y ayudan a guiar el comportamiento de los usuarios, mejorando las conversiones de la página de destino.

Aquí hay algunos consejos sobre cómo usar los colores de manera efectiva:
- Comprender cómo usar colores altos y bajos que permiten la creación de alto contraste, que está directamente relacionado con la legibilidad de la copia.
- Crea una paleta de colores compuesta por combinaciones de colores compatibles y construida en colores complementarios/opuestos.
- Colores de dirección desde perspectiva de la psicología y marketing. Dependiendo del producto/servicio, utiliza colores que transmitan el mensaje correcto (por ejemplo, el verde es el color que transmite seguridad, confianza y tranquilidad, y por lo tanto, su uso es más apropiado para productos relacionados con finanzas).
- Considera el simbolismo de color cuando se dirija a diferentes datos demográficos. Varias culturas interpretan los colores de forma diferente, por lo que lo que funciona para una base de usuario podría no funcionar para otra.
- Entiende que la interpretación del color varía de sexo a género, y que no hay una solución “a prueba de balas” cuando se trata de elegir uno.

5. Diseño receptivo de la página de destino
Han pasado un par de años desde que los sitios web receptivos se convirtieron en un estándar en la industria, y las páginas de inicio son sin excepción. Las páginas de destino receptivas están destinadas a proporcionar el mismo nivel de experiencia de usuario y la interfaz de usuario en los dispositivos móviles que en los diseños de pantalla completa.

Las compras en línea hechas desde dispositivos móviles están creciendo, por lo que los teléfonos móviles pronto se convertirán en una fuente importante de tráfico para compras y compras hechas en línea. Debido a que las páginas de destino están orientadas a la conversión, es importante comprender el potencial de la audiencia móvil y adaptarse a ese embudo de tráfico.

Aunque la mayoría de los servicios que brindan una página de inicio ya han integrado la capacidad de respuesta en sus plantillas, si se decide diseñar una página de aterrizaje independiente, las mejores prácticas de diseño de la página de aterrizaje exigen que la capacidad de respuesta sea absolutamente necesaria. Este es el por qué:
- Los diseños receptivos ofrecen la característica y la paridad de contenido como en la página de inicio principal.
- Las páginas de inicio receptivas se benefician de la gran cantidad de tráfico que proviene de teléfonos móviles y tabletas.
- Las páginas de destino adaptativas se integran bien con las campañas SMM que lideran el tráfico.
- Las páginas de destino adaptativas son más fáciles de compilar debido a la complejidad de diseño reducida.
Contenido: la base de una gran página de aterrizaje
1. Titulares llamativos y concisos
Los titulares son lo primero que ven los visitantes cuando llegan a una página de destino y son una forma efectiva de captar visitantes. Considere el titular como un “gancho” que atrapa o pierde al visitante.
Perderás lectores si no los comprometes en los primeros segundos están en tu página de inicio. Además de causar una impresión, el titular, siendo el elemento que más se destaca, debe transmitir el mensaje esencial y la única propuesta de venta.

Un título de página de inicio efectivo es:
- Persuasivo y pegadizo
- Breve pero claro, y establece qué problema soluciona
- Transmite una sensación de urgencia
2. Fuertes llamados a la acción
Los botones de llamado a la acción son componentes básicos de una gran página de destino y actúan como la puerta de enlace principal entre su producto o servicio y el usuario.

Es posible mejorar su “juego de botones” de CTA aplicando estos consejos:
- Mantenlo arriba del doblez y enfatice el CTA primario. Siempre haz que sea fácil para el visitante realizar la acción deseada.
- Usa imágenes sugerentes y pautas visuales para señalar a los visitantes hacia la CTA.
- Usa colores fuertes y brillantes que resaltarán los botones CTA al crear contraste.
- Usa frases naturales y procesables para sus llamados a la acción, como “Comienza ahora” y “Obtén una cotización gratis ahora”. Evita usar frases simples como “enviar” y “enviar” porque no son tan efectivas en términos de conversión.
3. Aspectos psicológicos
Toda persona está sujeta a principios y reglas psicológicas. Las motivaciones, los deseos, las creencias y los prejuicios de las personas los llevan a tomar decisiones específicas. Estas opciones se ven muy afectadas por una variedad de factores, consciente o inconsciente, y hay formas para afectarlos:
- Hacer uso de imágenes empáticas que son relevantes para el contexto del usuario. Esto permite una mejor conexión a nivel emocional y transmite sentimientos de empatía al usuario.
- Los elementos clave en la página de destino, como el título y los botones de llamado a la acción, deben crear valor y una sensación de urgencia para el usuario. Esto se puede lograr escribiendo una copia apropiada y usando colores contrastantes.
- Los widgets como distintivos de confianza, calificaciones y premios se deben mostrar arriba de la tapa. Esto transmite una sensación de confianza.
- Mostrar testimonios relevantes funciona como una prueba social para los visitantes y aumenta la credibilidad y la confiabilidad.
- Mostrar logotipos y marcas que han estado involucradas con el servicio o producto ayuda a generar confianza a través de pruebas sociales.

4. Uso de personas en las páginas de destino
Además de los diversos aspectos psicológicos que se pueden utilizar para obtener más de una página de inicio, el uso de personas y caras amigables es una técnica comprobada para conversiones de páginas de destino más altas. Usar imágenes de personas reales y cotidianas en lugar de objetos o imágenes almacenadas ayuda a crear una conexión más personal y a obtener más empatía de los visitantes. Debido a que las personas suelen tomar sus decisiones a nivel emocional e inconsciente, la creación de una conexión emocional a través de imágenes es una técnica muy poderosa.

Los estudios que exploró el uso de imágenes humanas en el diseño web encontró que los sitios web que incluyen características faciales estimulan la percepción de que los sitios web son confiables y por lo tanto más atractivo.

Otra forma excelente de llamar la atención sobre las CTA es utilizar imágenes de personas que miran los titulares y botones de llamado a la acción. Esta técnica facilita que el usuario vea CTA importantes y conduce a páginas de destino con mayor conversión.
Errores comunes en el diseño de la página de aterrizaje
1. Sin imágenes o gráficos de baja calidad
Una imagen vale más que mil palabras. – Proverbio
Estudios han demostrado que las personas perciben mejor las imágenes y los símbolos más de 1.000 veces más rápido que el texto, lo que enfatiza la necesidad de utilizar la calidad. imágenes y videos. Las imágenes genéricas, pixeladas, fechadas y la fotografía del archivo marcan la credibilidad, reducen la confiabilidad y contribuyen a la página de destino, el mar menos auténtico a los ojos de los lectores.
2. Diseños de página con demasiado contenido y complejidad
Las páginas de destino deben ser fáciles de usar y rápidas de entender. Los diseños que son demasiado complejos para desplazarse, difíciles de escanear y sobrecargados con elementos de la interfaz de usuario rara vez proporcionan valor y reducen drásticamente las conversiones de la página de destino. La decisión de utilizar elementos comunes del sitio web, como barras de navegación, pies de página y elementos similares, debe tomarse caso por caso.

Comprender la perspectiva del usuario revela las debilidades en el diseño de manera más efectiva, ayuda a que el flujo de la página sea más intuitivo, y el proceso de escaneo de la página de aterrizaje es menos difícil.
Hacer A/B Testing a una página de inicio es una buena forma de recopilar información que se puede aplicar para mejorar una página de destino. diseño. Otra opción es usar técnicas de diseño UX basadas en evidencia, como F-Shaped y Z-Shaped diseños de patrones.
Este tipo de diseños se analizaron minuciosamente y se respaldaron con datos que muestran patrones comunes de interacción del usuario. En el futuro, la aplicación de los datos de la investigación mejora en gran medida la capacidad de los usuarios para interactuar con el contenido de una página de destino.

3. Copia no escaneable
Una buena copia en las páginas de inicio es esencial para crear experiencias claras e intuitivas para los visitantes. Una copia bien escrita no solo es sugerente sino también emocionante. La copia de escritura para páginas de inicio es muy solicitada porque los especialistas en marketing, diseñadores y los propietarios de negocios entienden el valor de la gran copia.
Un principio importante en la copia centrada en el cliente es la narración de historias. Demasiado texto, errores gramaticales, grandes cantidades de texto no interrumpido y un tono aburrido pueden llevar a una página de aterrizaje de bajo rendimiento. Los visitantes confiarán más en usted si sienten que la copia está adaptada a ellos y cuenta una historia convincente.
Resumen
Las páginas de destino se basan principalmente en la adquisición y retención de visitantes, así como en convertirlos en compradores y suscriptores, y actualmente son una de las herramientas más populares que los especialistas en marketing utilizan para recopilar clientes potenciales.
El uso de diversas técnicas de marketing y diseño puede tener un gran impacto en la participación de los usuarios. Las técnicas de diseño de página de aterrizaje y los principios de psicología descritos en este artículo están respaldados por datos reales y están comprobados para garantizar una página de inicio que sea efectiva, de alta conversión y orientada a resultados.
Tags
London, United Kingdom
Member since February 23, 2017
About the author
Stelian is a UI designer with over seven years of experience in designing and building projects of different scales from the ground up.

