Designing for Readability: A Guide to Web Typography (With Infographic)
There’s a lot to consider when choosing a typeface for a digital design. There may not be a formula but designers can use this guide to find and format the right font for a pleasant reading experience.
There’s a lot to consider when choosing a typeface for a digital design. There may not be a formula but designers can use this guide to find and format the right font for a pleasant reading experience.
Jordan’s expertise spans across brand strategy, service design, and UX. She works with organizations to help strengthen teams and innovate.
Expertise
PREVIOUSLY AT

Choosing a typeface can be done by virtually anyone—simply click a name in a dropdown list. And yet, choosing the right typeface is one of the most deliberated decisions of the design process.
Typography designers dedicate their careers to crafting letterforms. In those small shapes, experts balance things like emotion and neutrality, personality and practicality, legibility and flexibility. Selecting a typeface for a particular design comes with a long list of considerations.
Traditionally, graphic designers have always studied the fundamentals of typography in terms of print design. But as the role of the designer now spans across all types of digital mediums, typography is a bigger beast to tame. In the spirit of brushing up on the fundamentals, use the web typography tips below when selecting a typeface and formatting it for the best reading experience.
The Challenges of Digital Typography
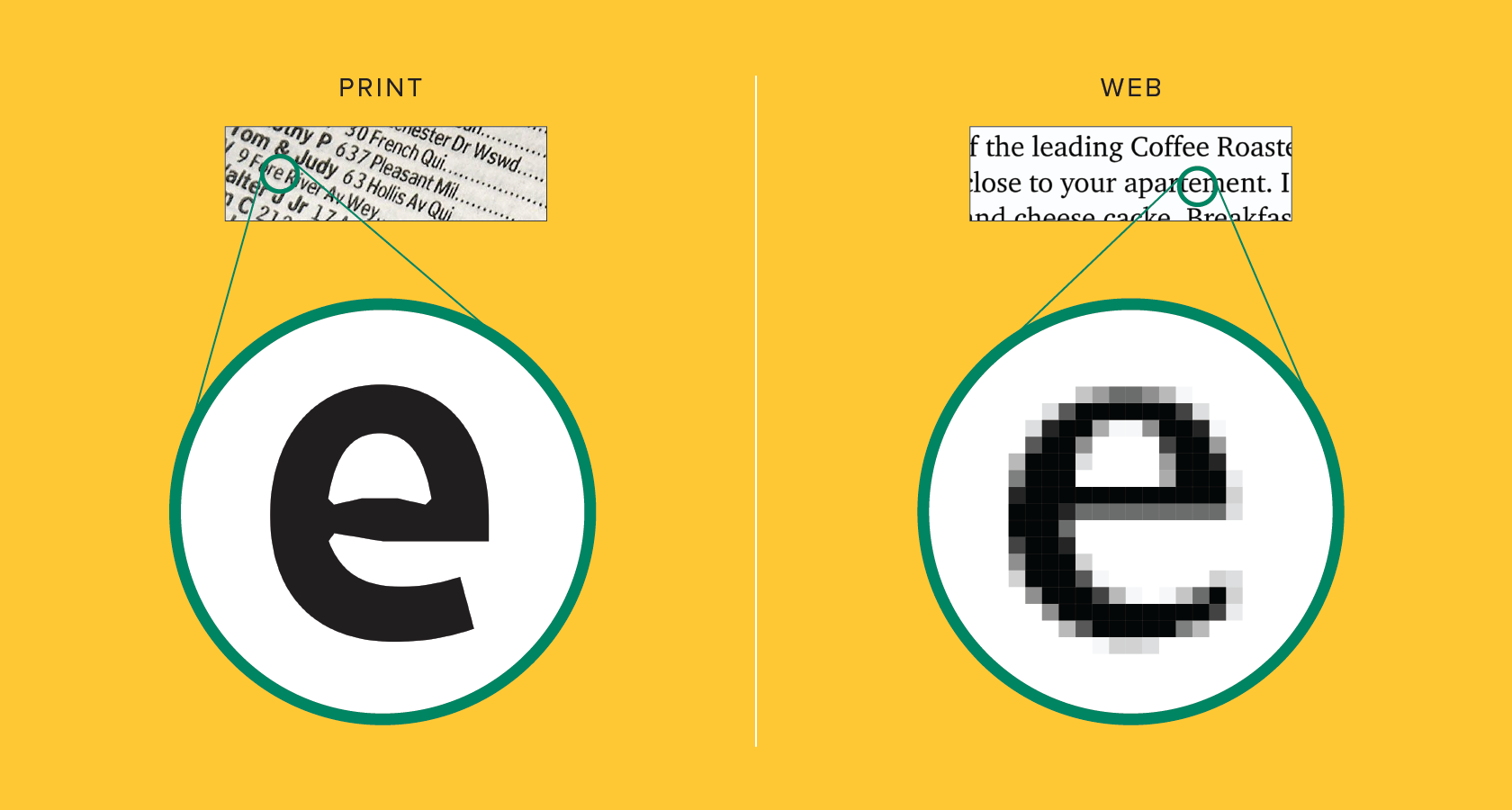
When it comes to print design, there are few variables in how a user will interact with it. A printed page won’t shapeshift depending on who is holding it—colors can be tightly controlled and the typeface will remain static. What a luxury. Digital typography is a lot more fluid. When typography appears on screen, there are many factors that contribute to how it’s displayed, some of which include:
- Screen size: It’s impossible to predict, however, Responsive Design aims to accommodate any slight shift in dimensions. But that means typesetting can sometimes be done in vain.
- Screen resolution: Pixel density plays a big part in text legibility. Technological advances have made hi-res screens more accessible to the masses, but designers should keep in mind the outliers with older tech.
- Screen calibration: Brightness levels determine how colors appear on the screen. The color choices for web design need to accommodate all types of screen settings.
Choosing the Best Font for Reading on Screen
Digital design is an elusive craft—it wasn’t that long ago we were limited to only a few font types that were compatible with low-res monitors.
We’ve come leaps and bounds in our typeface options. They have been crafted for the screen and are designed with certain nuances that enhance legibility. Just as printed fonts trick the eye to increase legibility, like ink traps, good web fonts will do the same.

A design doesn’t have to be limited to the universally standard typefaces (Times New Roman can retire now). There are countless options available for designers to source typefaces that are web-safe and accessible. Google Fonts, Font Library, and Adobe Typekit are a few that offer easy integration and a wide range of choices.
Formatting for a Pleasant Reading Experience
Selecting a typeface is only the beginning. Decisions around line length and height can make or break a digital design. There are simple tips—never use all caps and keep the number of fonts to a minimum—but a lot of formatting decisions rely on trial and error.

The ideal text size relies on the chosen typeface because factors like x-height and counter openness will impact legibility. The text size will then determine the line height and length. An easy way to test the relationship between these decisions is to use tools like Grid Lover, which uses sliders to change the appearance of each measurement.
Choosing the background color behind a block of text is just as important as the font color itself. The contrast between the two will determine how readable the copy is. WebAIM’s Contrast Checker helps to easily determine the contrast ratio of color combinations so a palette meets accessibility standards.
Never Ever Skimp on Testing
A guide is useful when designing an onscreen experience, but there are too many factors to know when a design is successful without looking at it in situ. Test typography on screens and display settings that fall on the far edges of average—such as nearly-outdated smartphones, the largest hi-res monitors, and screens turned up blindingly bright. Designs that pass extreme conditions are ready for full user access.
A Guide to Web Typography
There are a lot of things to consider when designing for the screen, and as technology and products advance, the conditions to design will continuously shift. However, when it comes to website typography, there are certain things that seem to always hold true.
Here is a comprehensive guide to choosing the right typeface and formatting it for readability.

Further Reading on the Toptal Blog:
- Dissecting the Intricacies of Typography Anatomy (with Infographic)
- Understanding the Nuances of Typeface Classification
- Words Matter: The True Value of UX Copy
- Creating a UI Style Guide for Better UX
- The Fundamentals of Website Redesign – A Case Study
- Mastering Mobile Typography: Font Usage Tips and Best Practices
Understanding the basics
What is typography in web design?
Typography in web design is similar to print design but requires certain considerations to ensure legibility on all screen types. Typeface, type size, color, line height, and letter shapes are some of the factors within typography that must be carefully balanced to provide a pleasant reading experience.
Which font is best for reading on screen?
Fonts that are best for reading on screen are ones with distinctive and open letterforms. Proxima Nova, Georgia, and Fira have characteristics that make it easy to read on various screen displays. Other factors impact a font’s legibility, such as type size, line height, and font and background color contrast.
What is the best font size for a website?
The font size on a website should be responsive to the screen size that displays it. In general, a font should be 12-16pt on a mobile screen, 15-19pt on a tablet, and 16-20pt on a desktop computer screen. These are guidelines for website font size; factors like type size, line height, and line length should also be considered.
What is good typography?
Good typography, like good design, is invisible. The primary purpose of typography is to communicate a written message. Type should be designed to be legible and provide a pleasant reading experience. Factors like type size, line height, and line length are elements of typography that should always be considered.
How many fonts should a website use?
A website should keep the number of fonts to a minimum—no more than three in total. When a site has too many fonts, the user can become disoriented with so many shifts in the visual design. The chosen typefaces should have a variety of weights and styles that can be used strategically in the UI design.
Jordan DeVos
New York, NY, United States
Member since March 28, 2018
About the author
Jordan’s expertise spans across brand strategy, service design, and UX. She works with organizations to help strengthen teams and innovate.
Expertise
PREVIOUSLY AT