Muerte a los Wireframes. ¡Vayamos Directo a Alta-Fidelidad!
Una variedad de artefactos son generados en el proceso de diseño UX y una de las bases es el viejo y buen wireframe.
En este artículo, Jen Randolph habla sobre cómo, en muchos escenarios de diseño de producto, el wireframe no sea realmente necesario, y saltarse esta parte del proceso para ahorrar tiempo y confusiones entre el cliente y varios accionistas.
Una variedad de artefactos son generados en el proceso de diseño UX y una de las bases es el viejo y buen wireframe.
En este artículo, Jen Randolph habla sobre cómo, en muchos escenarios de diseño de producto, el wireframe no sea realmente necesario, y saltarse esta parte del proceso para ahorrar tiempo y confusiones entre el cliente y varios accionistas.
Jen has a decade of experience designing award-winning experiences for top agencies, brands and startups, such as Nike, P&G and R/GA.
Expertise
PREVIOUSLY AT

El diseño UX es una disciplina fascinante, y para trabajar en ella de forma correcta, quienes la practican deben conocer diferentes temas y habilidades. Para practicar la metodología de diseño centrada en el usuario y crear soluciones innovativas y fáciles de usar para desafíos de diseño de productos diarios, un practicante del UX debe crear y entender todo lo que se refiere a dibujo básico hasta lo narrativo en la psicología cognitiva.
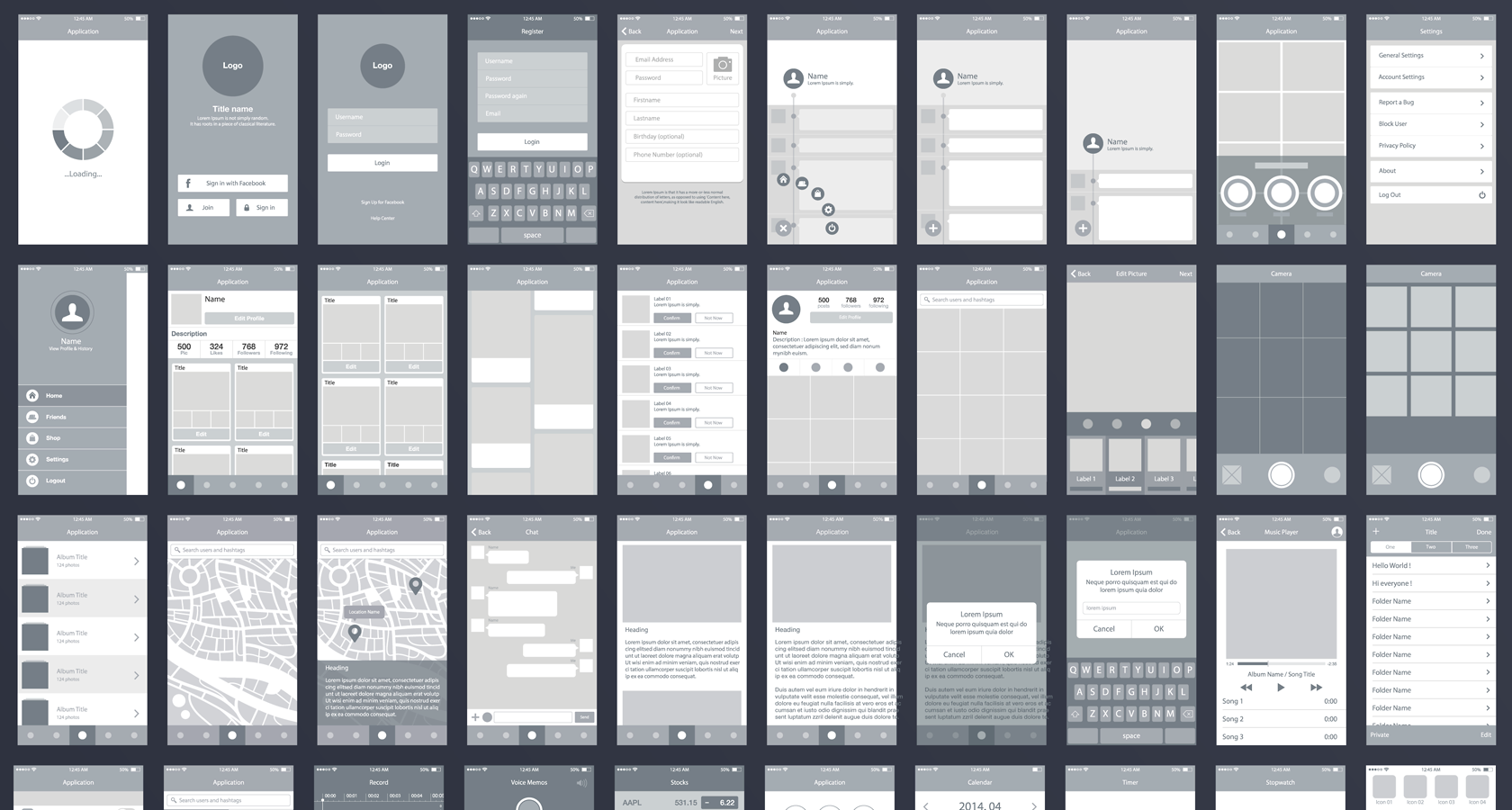
Hay una gran variedad de herramientas que pueden usarse, artefactos generados y hallazgos en el proceso de diseño UX, y son capturados en una variedad de documentos. Y lo más conocido, algo de uso diario para los diseñadores, es el viejo y buen wireframe.

(By Sunzby)
Los wireframes–típicamente estructuras monocromáticas de diseños creadas para una evaluación rápida–son geniales. Nos ayudan a traducir aportes de muchos lados no relacionados en un sólo documento que todos pueden revisar. Muchas funciones de trabajo diferentes evalúan wireframes; analistas de negocios, líderes de proyectos, ejecutivos de marketing, y todo tipo de diseñadores y desarrolladores, comerciantes y proveedores de servicios–incluso el público objetivo cuando se está haciendo un testeo de producto. El wireframe ayuda a que todos vean cómo sus necesidades individuales serán atendidas y le da al equipo entero la oportunidad de trabajar en los detalles antes de profundizar más en el proyecto.
Hay pros y contras, pero en ciertos casos, tiene sentido saltarse la etapa entera del wireframe. Mucho tiempo se podría ahorrar si entregáramos el UX y diseño visual a un nivel de alta fidelidad directamente después de la etapa de descubrimiento. Esto le daría a muchos otros la oportunidad de evaluar funcionalidades y cómo se siente y ve el producto al mismo tiempo, desde los participantes del testeo de usuario a clientes y colegas.
Averiguemos por qué los wireframes pueden ser, a veces, problemáticos, cuándo tiene sentido no crearlos, y cómo adaptar un proceso-sin-wireframes a un proceso de trabajo.
El Problema con los Wireframes
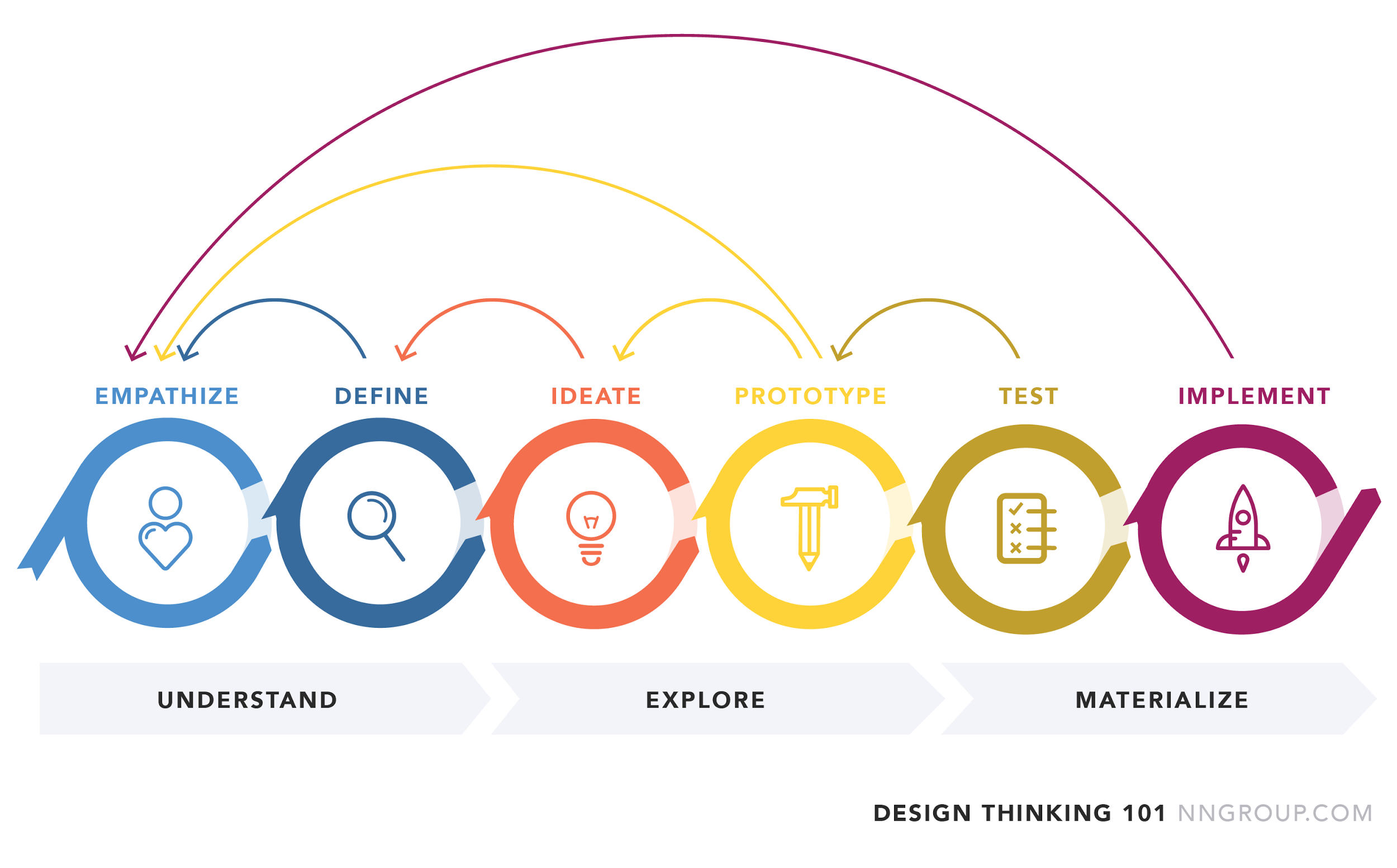
Así sea en un ambiente ágil o de tipo cascada, el proceso de diseño típico incluye fases de investigación, definición, ideación, prototipado, testeo, y la puesta en funcionamiento al igual que muchos otros puntos clave para revisar con accionistas a lo largo del camino.

(Gracias a Nielsen Norman Group)
Veamos el proceso de diseño para buscar ejemplos de cuándo los wireframes puede ser un cuello de botella:
Razón 1: Los Clientes No Entienden Lo Que Están Mirando
El proceso de diseño típicamente comienza con algún tipo de investigación del problema. Investigación de escritorio, entrevistas con accionistas, y entrevistas con usuarios son algunas de las actividades que podrían ocurrir en el proceso de diseño para obtener un entendimiento más profundo del proyecto. Luego de investigar, el equipo de diseño comienza a evaluar un número de ideas y conceptos para encontrar la mejor solución.
Cuando a un concepto se le da más sustancia, el equipo de diseño compartirá una serie de wireframes con el cliente durante una sesión de revisión.
El problema es que los wireframes son muy abstractos.
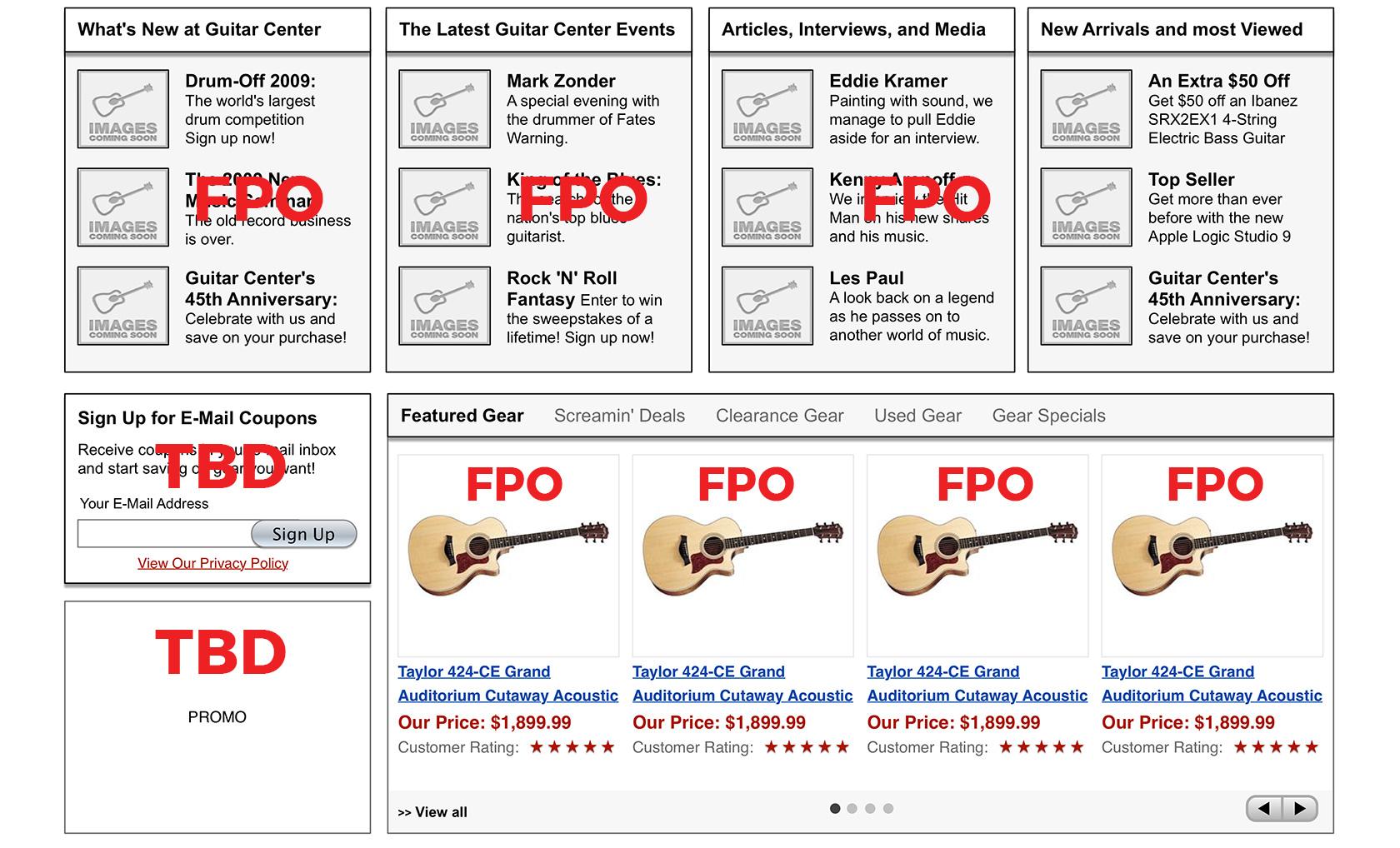
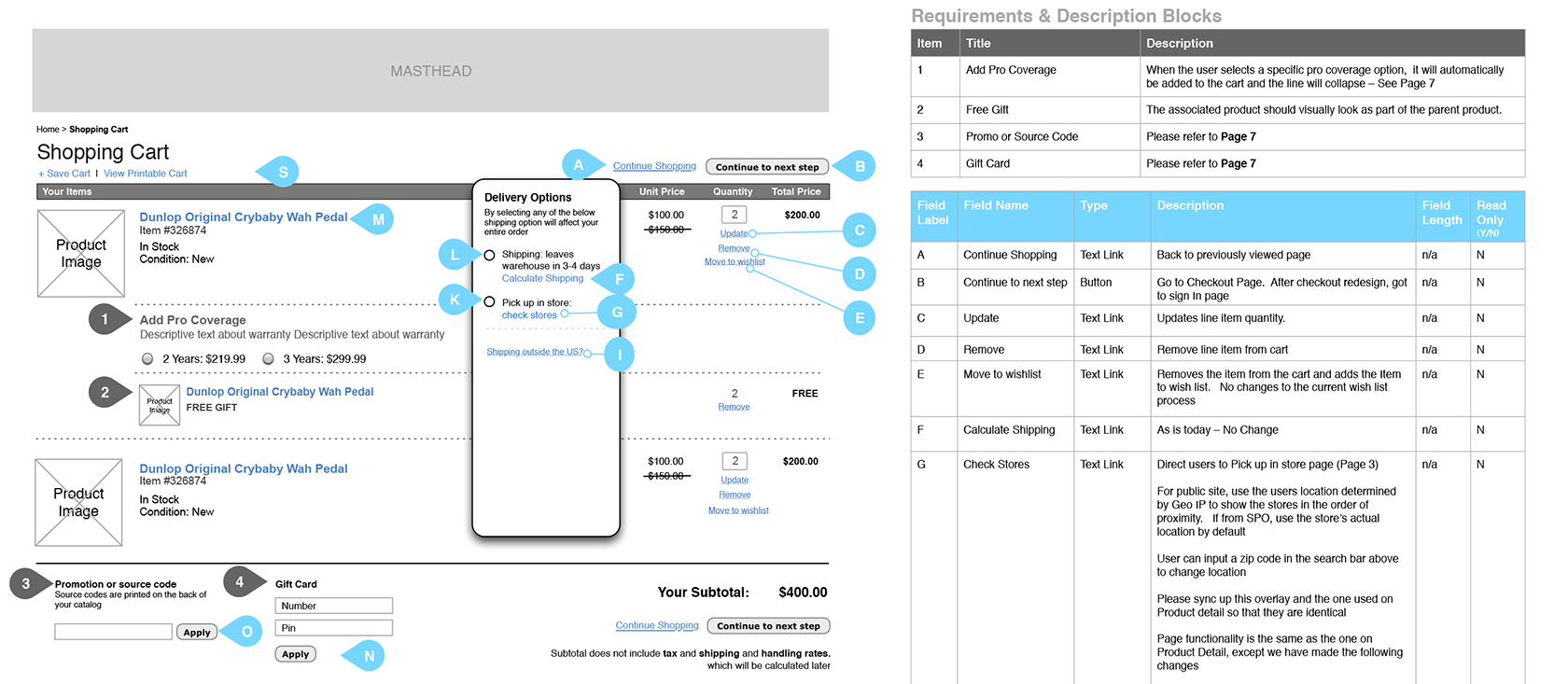
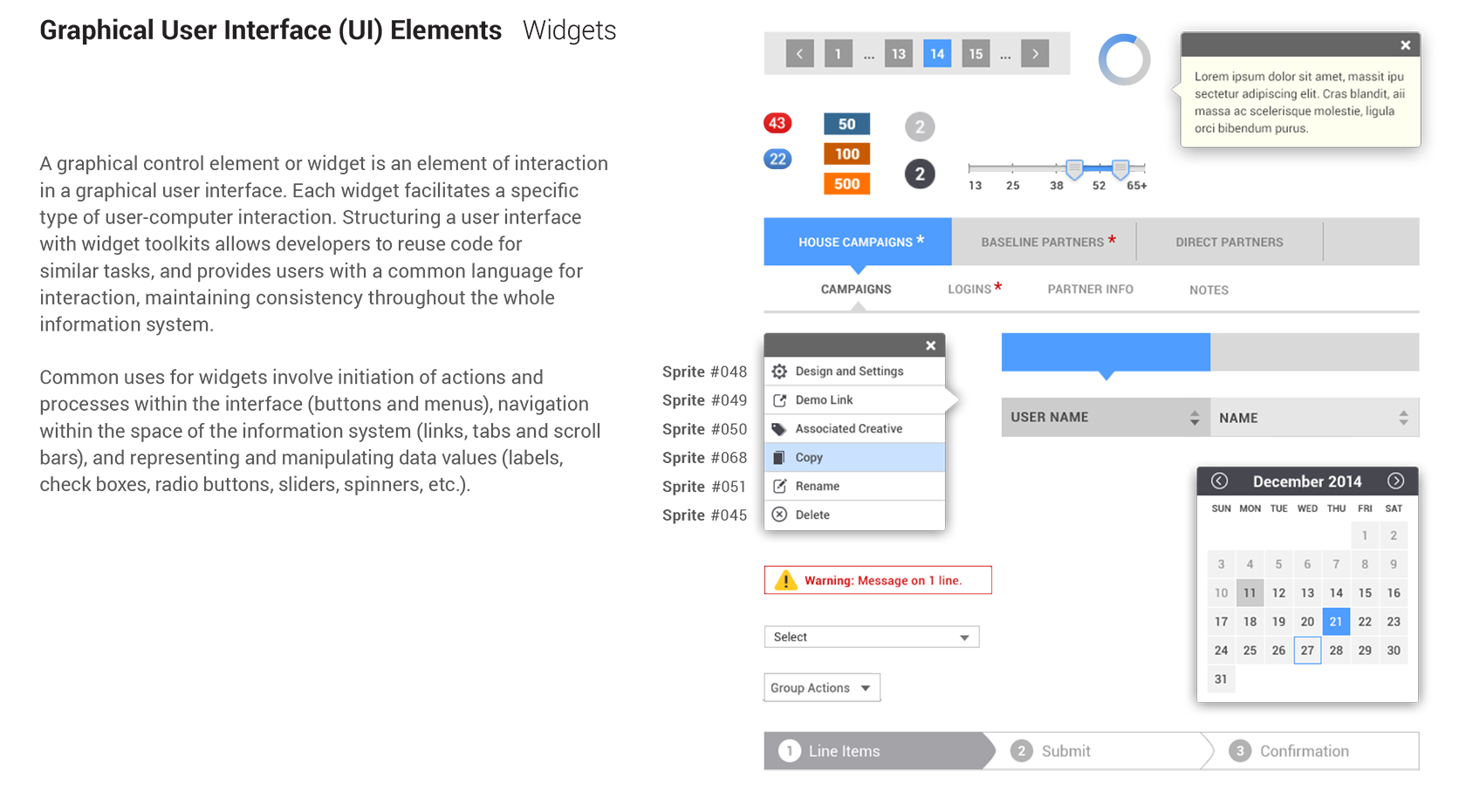
Los describen como algo que es casi el diseño en sí, pero no exactamente el diseño que será desarrollado. En este punto, los wireframes sólo contendrán imágenes o elementos de referencia de todo tipo por venir, por disposición solamente, y cosas aún por definir, como en el ejemplo de a continuación.

Probablemente haya detalles sobre funcionalidad, requerimientos de negocio, y cómo se manejan los errores que serán detallados en una gran lista de anotaciones. Típicamente, habrá tiempo suficiente para pulir estas cosas en gran detalle, para que el cliente pueda leerlas por sí solo.
Durante las revisiones de wireframes, les preguntamos a nuestros clientes que se enfoquen en el concepto que está siendo descrito y evaluar si parece resolver o no problema de usuario y negocio. Los clientes quieren saber si esta es la “versión final”, o si podrían ver ejemplos de las fotos que se verán en el hero, u otra pregunta sobre algo que será manejado durante la etapa de diseño visual o desarrollo.

Los wireframes podrían ser muy abstractos para los clientes e incluso para accionistas internos para que puedan evaluarlos efectivamente. Los wireframes le dicen a las personas cómo un diseño va a ser cuando esté terminado, pero aún tienen que hacer mucho trabajo mental para comprenderlo en sus cabezas. Nuestros clientes podrían o no ser pensadores visuales, y sería demasiado esperar esto de ellos mientras miran a una heliografía y se imaginan un sitio o producto exitoso.
Hay pocos clientes que específicamente han requerido revisar diseños visuales comentados porque es mucho más fácil para ellos conectar los puntos, tener debates más atentos y dar devoluciones más considerables.
Razón 2: No Siempre Son Buenos Para Hacer Testeo De Usuarios
Con suerte, se ha planeado con anterioridad un testeo de usuarios, porque es una buena forma de asegurarse de qué tan viable es el concepto entero a un nivel de detalle para mostrar en una transacción.
Una forma típica de testear estas cosas es a través del prototipado.
Los wireframes pueden funcionar para prototipar, y lo hacen. El equipo de diseño está limitado a testear el flujo sólamente, y porque no tiene una capa de diseño visual, los estilos visuales afectando el comportamiento del usuario puede ser fácilmente ignorado.
¿Es esto lo mejor? Diseño UX, visual y de texto tienen impactos uno sobre el otro. Es difícil separarlos y aislarlos en un ambiente de testeo. Y de forma similar a un estudio científico, los resultados de una función testeada de forma aislada no puede controlar–o predecir cómo–se comportará al aire libre.
A veces es más efectivo testear todas estas cosas de forma holística.

El punto aquí es: Un producto o servicio multilingüe. Los lenguajes pueden tener gramática diferente, alfabetos, y amplitud de caracteres que podrían impactar en el diseño en general.
Es más, como el copy o contenido de texto afecta la UX, la traducción en sí podría afectar el UX también.
Por ejemplo, teníamos una tarea donde se nos requería testear algunas arquitecturas de información debido a cómo conceptos diferentes necesitaban ser explicados en lenguaje local. No nos habríamos dado cuenta del impacto del contenido y traducción sin testear el contenido en sí en el UI.
Nos dimos cuenta que más palabras eran necesarias para describir conceptos similares en el idioma local, y teníamos que alteral tamaños de botones y formas globalmente para acomodar lo que requerían ciertos verbos en ese lenguaje. Si no hubiéramos encontrado problemas en el texto cuando testeamos componentes visuales en el UI, no habríamos descubierto que los botones necesitaban tomar el ancho total de la pantalla mobile, lo cual impactaba en el diseño UX de ahí en adelante.
Punto importante: Tendría sentido preparar UIs de alta fidelidad desde el comienzo, especialmente para un proyecto multilingüe.
Razón 3: Hacen De La Vida de Desarrolladores y QA un Infierno
Lo que pasa inevitablemente durante la fase del diseño visual es que todo se mueve. Las imágenes apiladas se convierten mosaicos. El texto centrado se convierte en algo alineado a la izquierda. Lo que eran iconos con efecto acordeón eran + y -, pero ahora son un par de patrones.
Es una parte normal del proceso de diseño visual. Lo que también es común es que cualquier cambio en el diseño visual no se verá reflejado en los wireframes porque los wireframes ya “han sido firmados”.
Cuando todos los diseños visuales son aprobados, es momento de enviar todo a los desarrolladores. En muchos casos, recibirán una variedad de detalles, wireframes con anotaciones y una colección de diseños visuales hermosos con guías de estilo. Ahora es su turno de hacer una referencia cruzada entre estos dos documentos y traerlos a la vida.

Esta es un área donde el proceso de diseño puede realmente fallar. Le damos a los developers demasiados documentos de dónde tener referencias y se lo dejamos a ellos para determinar qué piezas de información toman precedencia. Esto incrementa la cantidad de tiempo que se necesita para llamadas de respaldo y QA, naturalmente impactando en el tiempo que toma para que un producto sea lanzado o actualizado al mercado.

¿Por qué no darle a los desarrolladores un sólo documento correcto que incluya todo? Muchos clientes también apreciarían una copia para usarla como una referencia completa del trabajo.
La Solución: Saltarse Wireframes
Claramente, hay momentos donde una fase entera de wireframes es necesaria, pero hay otros momentos donde no es necesario. Hay incluso momentos donde ir directo a algo de alta fidelidad triunfa sobre la fase de los wireframes en general.
Podrías considerar saltarte, entonces, la fase de wireframes si alguna de estos hechos aplican:
Hay material de referencia sólida en su lugar.
Dale una mirada al trabajo existente. Podría haber referencias ya detalladas disponibles en UI. Si estás actualizando un website que ya existe o añadiendo nuevas características a una app ya existente, mira al sitio web actual o app para encontrar patrones y estilos para reutilizar.

Sería incluso mejor si tuvieras acceso a archivos fuente del trabajo ya existente. Algunas características y elementos podrían haberse perdido, por decirlo de alguna forma, durante la fase de desarrollo, y podrías ir al archivo original para ver qué debería haber hecho dicha característica.
Para añadir a un producto o sitio existente (o en su ausencia), fíjate si hay alguna guía de estilo o librería de patrones en su lugar. El cliente podría haber pagado con anterioridad por algún trabajo de diseño en branding o visual, y estos recursos podrían ser reutilizados de nuevo en tu proyecto.

Usa todos los estilos y patrones que puedas encontrar para que los resultados de alta fidelidad que hagas sean tan precisos como puedan.
Has agendado mucho prototipado y testeado interactivo a lo largo del camino.
Ahórrate el esfuerzo a través de semanas de prototipado y testeo. Si has creado tus documentos de forma correcta la primera vez y haz hecho uso inteligente de estilos repetidos, patrones y símbolos, entonces puedes fácilmente hacer grandes actualizaciones en alta fidelidad y publicarlas en tu proceso de trabajo de prototipado. No hay necesidad de hacer wireframes.
Como un gran bonus, puedes matar dos aves con una piedra. Puedes recibir devoluciones visuales y de UI con devoluciones de UX y hacer todos estos cambios de una sola vex.
Los participantes de tus testeos son muy literales.
Así como tus clientes y colegas podrían a veces requerir ejemplos concretos, así podría requerirlo tu público objetivo.
Un proyecto reciente me hizo diseñar pantallas financieras para un público objetivo con poca alfabetización. La comprensión de lectura no era el único problema–conceptos abstractos eran muchas veces difíciles de entender. Este público objetivo típicamente necesitaba debatir conceptos financieros usando ejemplos concretos; de otro modo, no serían realmente capaces de seguir la conversación.
Para entender conceptos financieros, los participantes del testeo en este público debían sentir que realmente estaban haciendo una transacción. Y para entender cómo funcionaba el producto, se tenía que ver y sentir como una aplicación real.

¡Olvídate de los wireframes para un público como este! Terminarás gastando más tiempo explicando qué son–y tu público no podrá enfocarse en las tareas específicas, o cómo deberían sentirse con respecto a ellos porque no pueden pensar en utilizar algo tan poco familiar como wireframes en sus vidas.
Tu cliente tiene un tiempo/presupuesto limitado.
Es raro tener el tiempo, recursos y presupuesto a tu favor por completo. Por lo general puedes encontrarte intentando bajar el alcance y precio, o revolver las cosas para ver cómo puedes ajustar y ahorrar y aún así entregar un gran servicio para tu cliente.
Si tienes un cliente que no puede pagar (o que probablemente no compre) un proceso entero de UX, ¿podría sugerir bajar el tiempo del proceso de wireframes? Crea algunos de forma interna si es necesario pero sigue haciendo que el proyecto se mueva para tu cliente. Prueba diseños tangibles y reales y deja que tu cliente reaccione ante un trabajo real.
Cómo Eliminar la Fase de los Wireframes
Esta parte es más que nada subjetiva, porque depende de tu proceso de trabajo personal y las necesidades específicas de tu cliente.
Dicho esto, esto es un proceso tipo “plantilla” que podrías intentar adaptar a tu proceso de trabajo, y luego modificar mientras sigues practicando de esta forma.
Paso 1: Comienza con tu investigación usual y proceso de descubrimiento.
Entrevistas, trabajo de campo, investigaciones de escritorio, análisis competitivo—lo que sea que hagas normalmente (o tengas pensado hacer), completa esta fase como lo harías normalmente.
Paso 2: Boceta un poco.
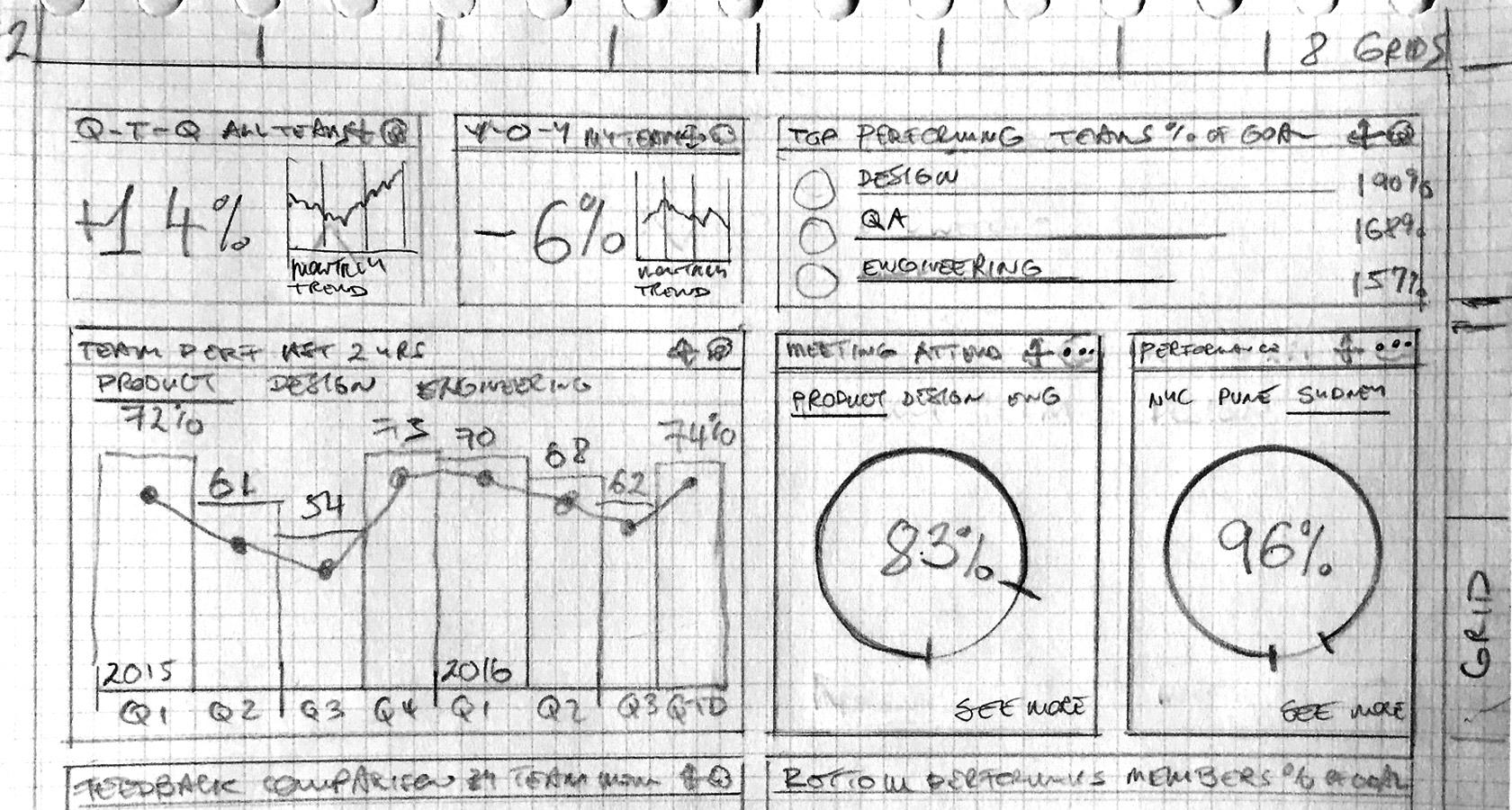
Mientras investigas, probablemente se te vayan ocurriendo ideas para layouts útiles y patrones, flujos interesantes y similares. Guarda estas ideas como normalmente lo haces. Yo prefiero hacer bocetos en mi libreta con notas escritas. Podrías preferir bocetar en un pizarrón o tomar capturas de pantalla de patrones de UI existentes. Lo que sea que te ayude a recordar buenas ideas, hazlo.

(Por Miklos Philips)
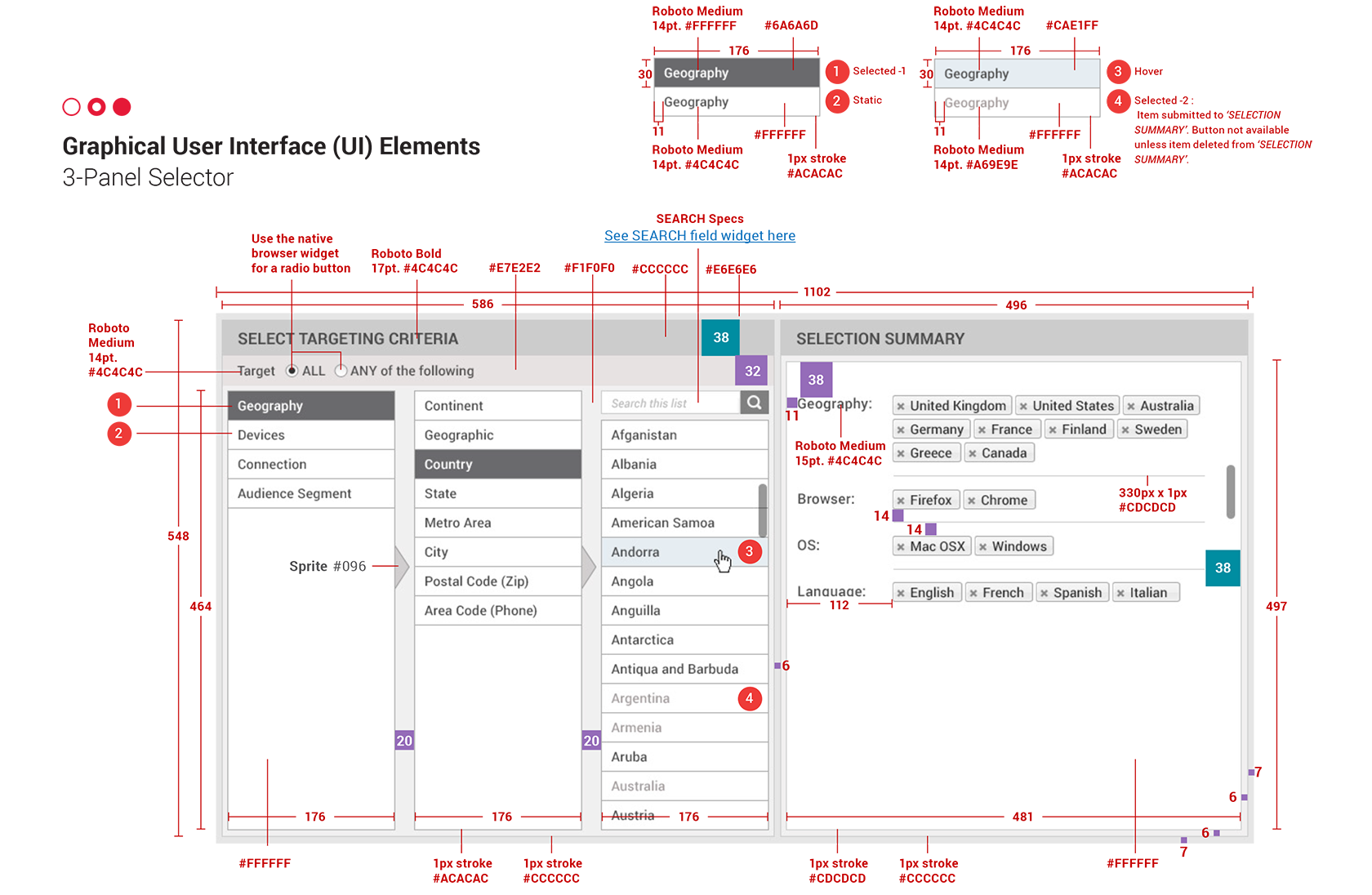
Paso 3: Prepara tu documento de alta fidelidad.
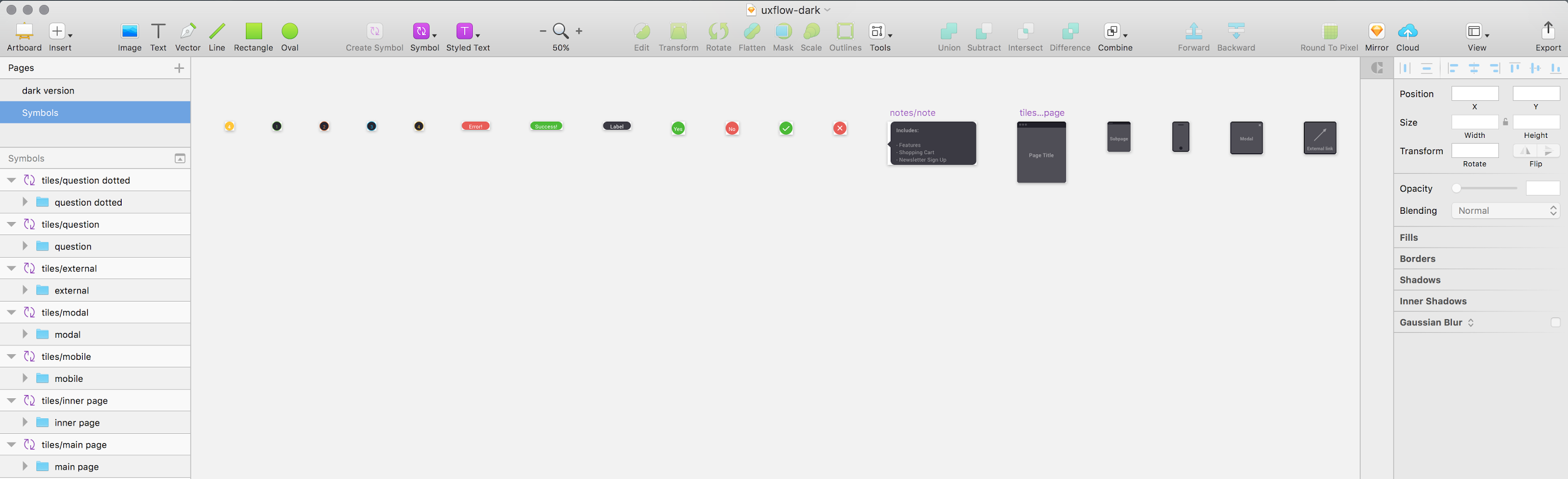
Abre tu herramienta de diseño de preferencia y acomoda tu documento de forma apropiada. Elige algunos tamaños de lienzos y comienza a crear formas, grupos y símbolos repetidos.
Toma tu tiempo para guardar los colores de marca como muestras individuales, crear y organizar estilos de tipografía, y asegúrate de crear sombras estándar y filtros que puedas aplicar a través de todas las formas como sea necesario.
Pasa mucho tiempo ajustando tus símbolos. Podrías tener un botón que, dependiendo en su estado, podría tener cuatro colores diferentes. Asegúrate de usar invalidación de símbolos–si puedes–para que puedas fácilmente aplicar diferentes colores y etiquetas de texto cuando los necesites.

Si se utilizan iconos personalizados, guárdalos como símbolos individuales en un lienzo rectangular (o cualquier forma sea apropiada). De esa forma, será fácil para ti escalarlos hacia arriba o abajo mientras se mantiene el espacio y alineación apropiada.
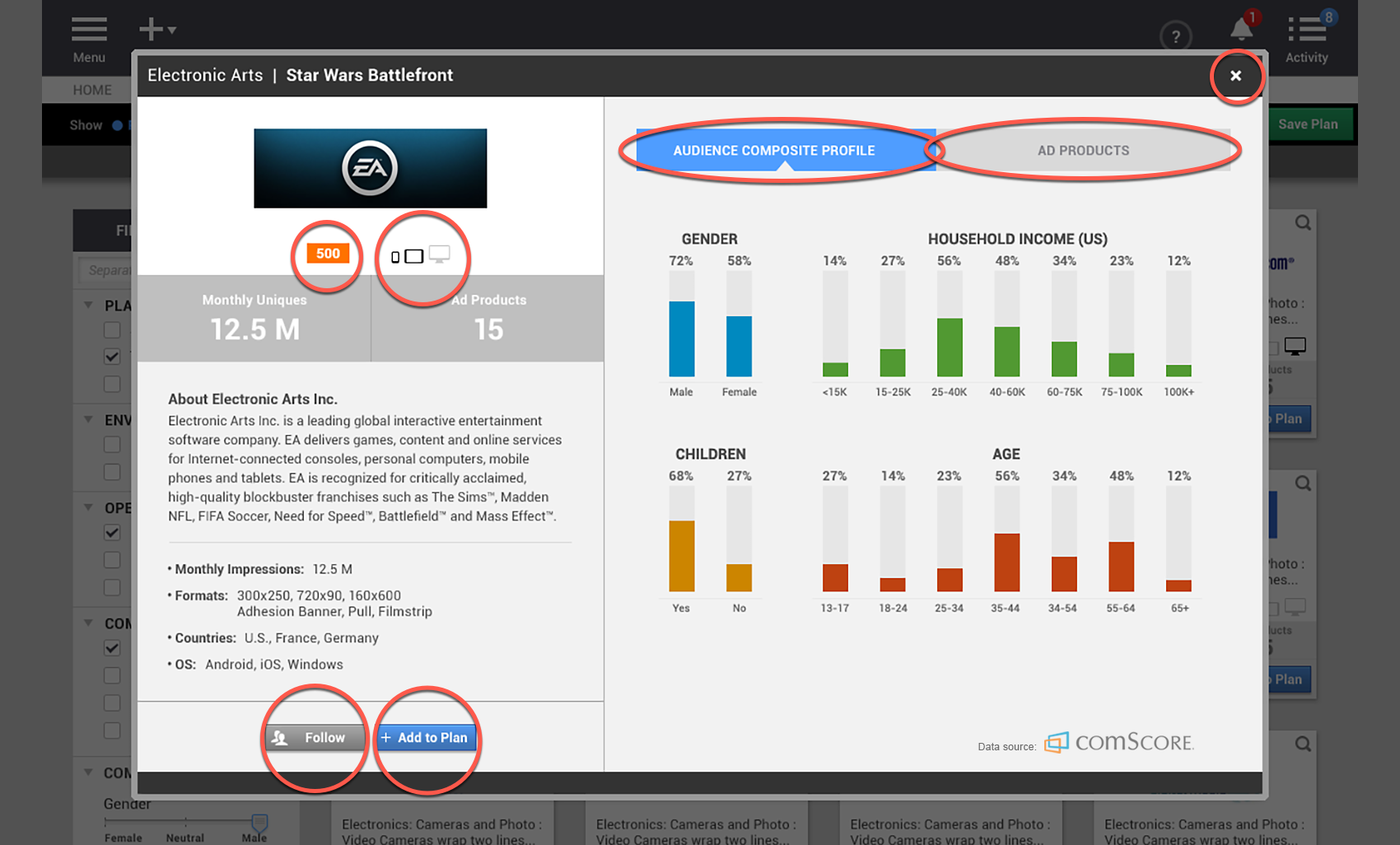
Paso 4: Comienza a diseñar.
Tu primera ronda podría ser un poco áspera mientras te acostumbras a trabajar de esta forma y ver hasta dónde guía de estilo llega (y a dónde no). Además de crear soluciones para patrones que no tienen un estilo definido aún, puedes esperar hacer muchas modificaciones para obtener los estilos perfectos.
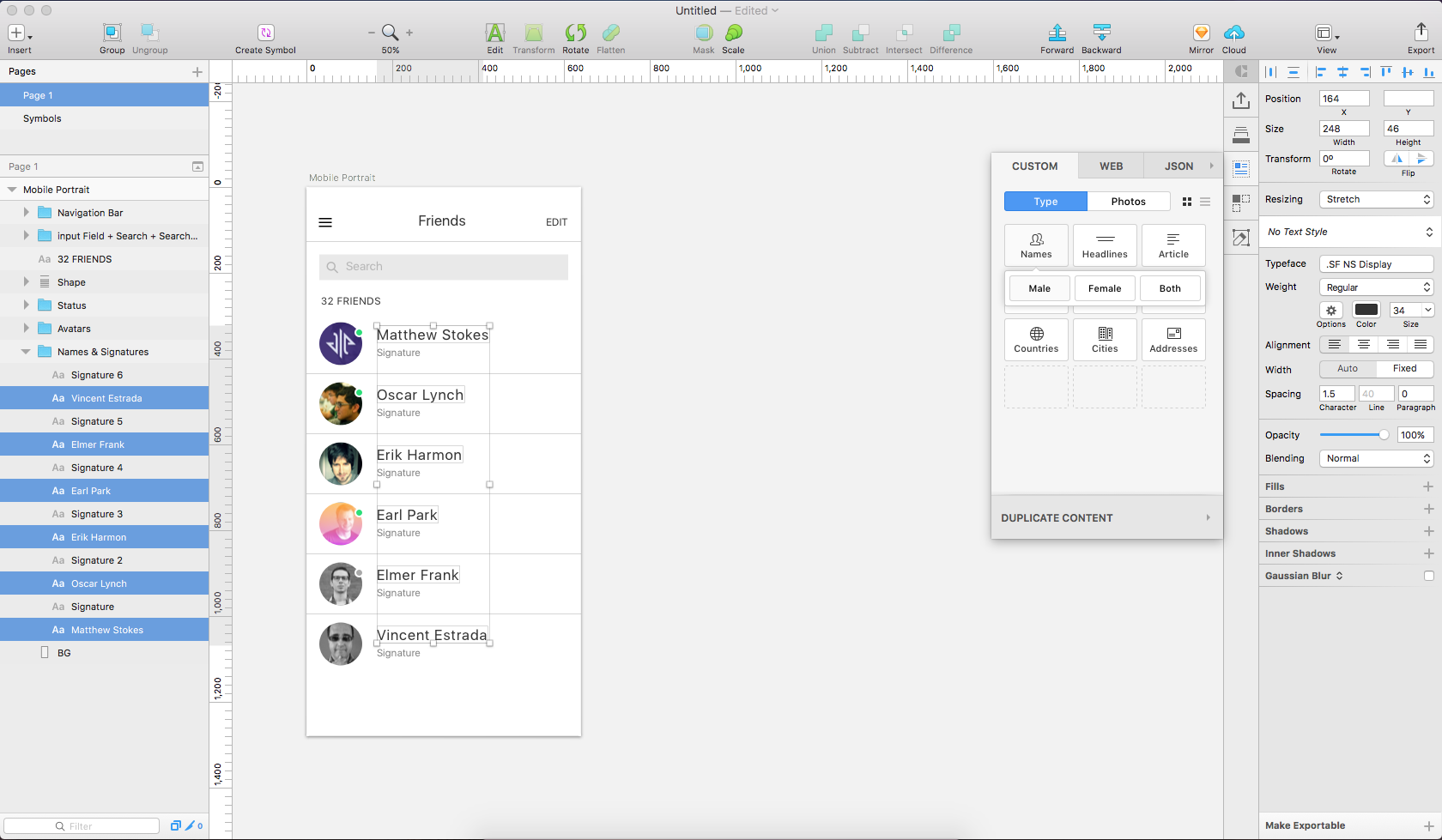
A través de este proceso, ve con una buena “dirección de contenido”, o con contenido real si lo tienes. No crees títulos que digan, “El título de la página va aquí”. Dale a quien ve el diseño una sensación de lo que habría ahí si fuera real.
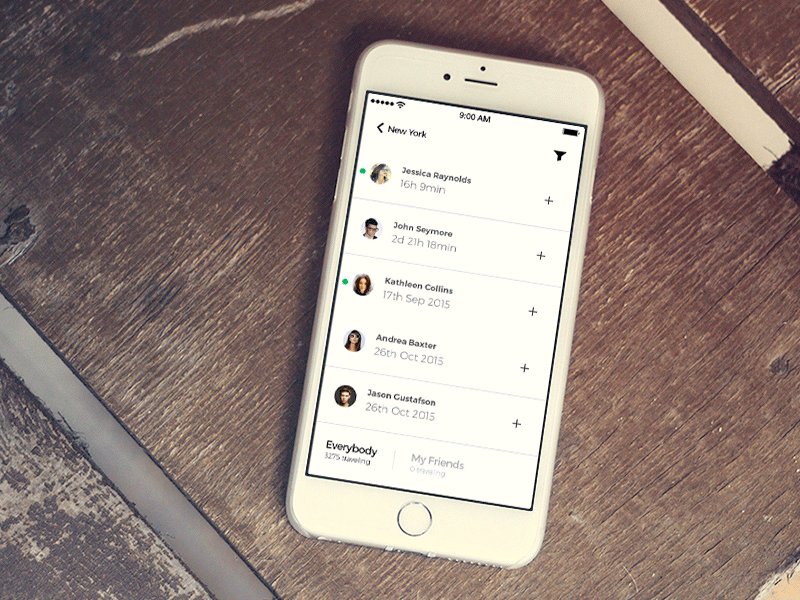
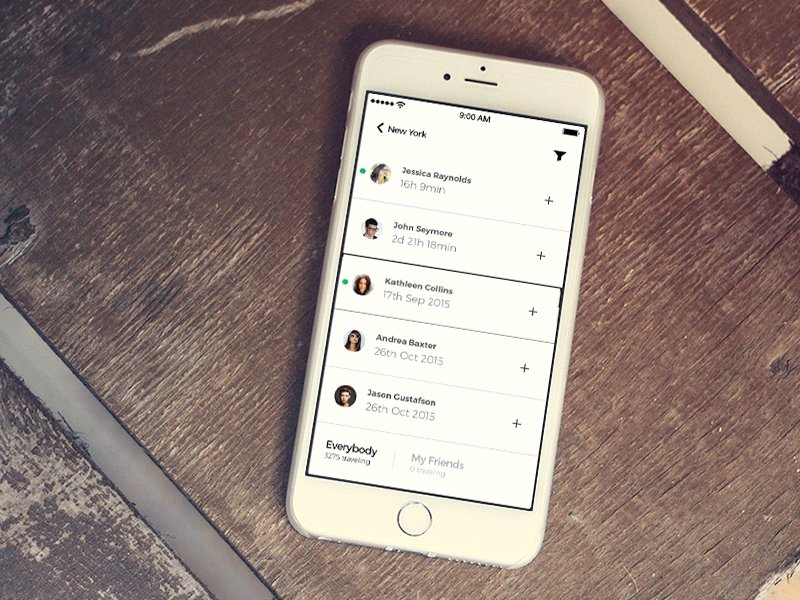
De la misma forma, no crees una lista de nombres donde todos sean John Smith con un número de teléfono del tipo 555-1212. Usa un generador al azar o plug-in para tener diferentes nombres y números, o crea la lista de datos que necesites mostrar. Esto podría parecer demasiado trabajo, pero te dejará resolver problemas con amplitud de caracteres, y le ayudará al usuario entender que esos cinco campos a completar son diferentes.

(Cortesía de Craft plugin y Tethr plantilla para Sketch de InVision)
Paso 5: Saber cuándo parar de diseñar.
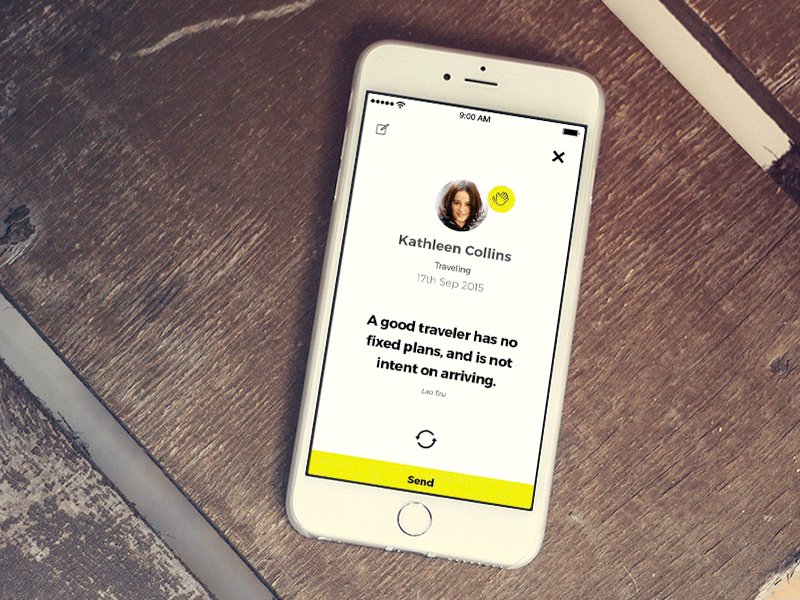
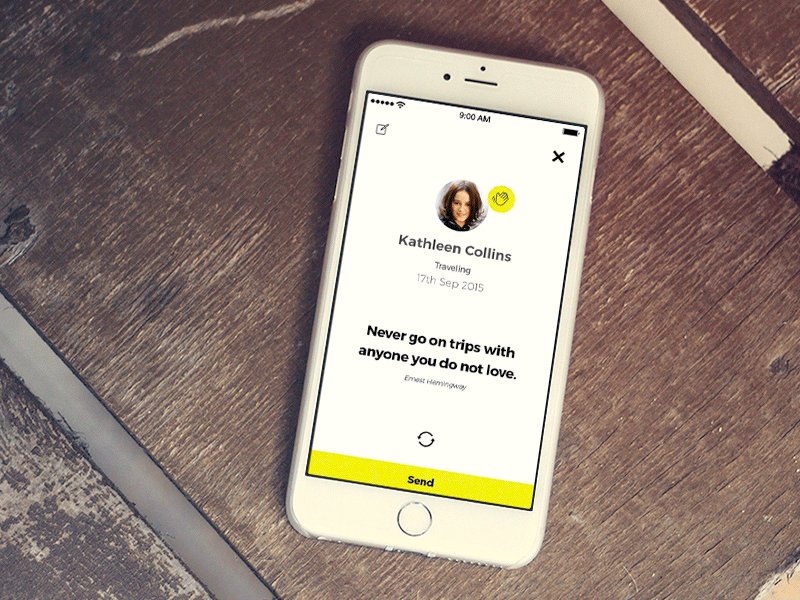
Hay algunos detalles en los que no deberías concentrarte en este punto porque realmente toman demasiado tiempo. Quizás sea elegir la imagen exacta para un hero, o diseñar un icono personalizado para indicar un estado de descarga. Estos son algunos casos en donde podrías elegir utilizar una imagen de referencia o icono y testear imágenes reales o iconografía después.
Tendrás que decidir qué es lo apropiado aquí, porque dependerá de los objetivos del proyecto, y también de qué tan avanzado esté.
Toma nota de que dependerá en qué necesitarán los participantes de tu testeo para evaluar el trabajo apropiadamente. Para el público con alfabetización baja que mencioné antes, nada era mucho detalle. Para cada participante, hice una variante del prototipo con su nombre real y número de teléfono que se utilizó a través de la aplicación para darle un sentido de realidad. Mientras menos tenían que asumir, más fácil era para ellos seguir el flujo, y los resultados eran aún mejores también.
Paso 6: Disfruta resultados de testeo y devoluciones de gran calidad.
Publica tus diseños en tu herramienta de prototipado de preferencia, y tráelas al campo para testear. Ahora puedes tener devoluciones en más que solo la funcionalidad, puedes descubrir problemas potenciales a nivel visual, como problemas con contraste de color o legibilidad, y puedes descubrir problemas con la dirección o traducción de contenido. También puedes sonsacar sentimientos positivos o negativos que los usuarios puedan tener en cuanto a cómo se ve y se siente el producto o el branding.

(Por Igor Ivancovic)
Estas son cosas en las que probablemente vayas a recibir una devolución de todos modos cuando llegues a la fase de diseño visual, entonces ¿por qué no recibir devoluciones ahora? Parte de esas devoluciones en visuales podrían directamente afectar al UX, y viceversa, así que es bueno trabajar todo junto de ser posible.
Conclusiones
Sin lugar a duda, hay muchos casos donde una fase entera de wireframes será necesaria para el éxito del proyecto. Un diseño complejo, como una aplicación web responsive, necesita wireframes separados y dedicados específicamente a eso. Les ahorrará dinero y tiempo trabajar todos los requerimientos de negocio, casos límites y manejos de errores en la etapa de wireframes, que de hacerlo en una etapa visual que ya ha sido conceptualizada y aplicada.
De todos modos, en los casos correctos, dirigirse directamente a diseñar en alta fidelidad puede mejorar tu proceso:
-
Mejorar la devolución de los accionistas. Los clientes, desarrolladores, otros diseñadores y participantes de testeo del público objetivo pueden ver exactamente lo que obtendrán, habilitándolos para dar feedback de gran calidad.
-
Agiliza tu prototipado en el proceso de trabajo. No solo tus diseños estarán listos para ser testeados, sino que podrás obtener devoluciones en un gran número de cosas al mismo tiempo: UX, contenido, y visuales.
-
Entregar un documento a clientes y desarrolladores. Eliminar la necesidad de hacer referencia cruzada y ver una variedad de documentos para entender cómo un botón debería funcionar. Esta también es una muy buena forma para que tu cliente debata el trabajo o proyecto con accionistas internos y darte aún más devoluciones.
-
*Ahorra tiempo y dinero. ¡Siempre es algo bueno!
Intenta darle una oportunidad a este método la próxima vez que tengas un proyecto donde tengas materiales existentes de diseño para consultar, o donde haría una gran diferencia a tu público objetivo si el proyecto es en baja o alta calidad.
Jen Randolph
New York, United States
Member since November 12, 2015
About the author
Jen has a decade of experience designing award-winning experiences for top agencies, brands and startups, such as Nike, P&G and R/GA.
Expertise
PREVIOUSLY AT


