Nunca Te Llames Diseñador UI: UI es UX
UI y UX son dos términos de diseño que a menudo se usan en el contexto incorrecto. Los diseñadores que se llaman a sí mismos “diseñadores de interfaz de usuario”, o el diseño de tendencias en lugar de los usuarios, podrían estar perjudicando su reputación.
UI y UX son dos términos de diseño que a menudo se usan en el contexto incorrecto. Los diseñadores que se llaman a sí mismos “diseñadores de interfaz de usuario”, o el diseño de tendencias en lugar de los usuarios, podrían estar perjudicando su reputación.
UI y UX son dos términos de diseño muy comunes; sin embargo, estos términos a menudo se vuelcan en el contexto equivocado.
Mientras tanto, los títulos de trabajo tradicionales como “diseñador de sitios web” y “diseñador de aplicaciones” son mucho menos comunes hoy en día, a pesar de ser descripciones perfectas de los servicios de diseño que un diseñador podría ofrecer. ¿De qué se trata esta fascinación con la palabra “UI”? ¿Y por qué algunos diseñadores se llaman a sí mismos “diseñadores de UI” o “diseñadores de UX / UI”?
¿La interfaz de usuario no es una parte del UX?
¿Por qué la “IU” se ha convertido en una palabra de moda?
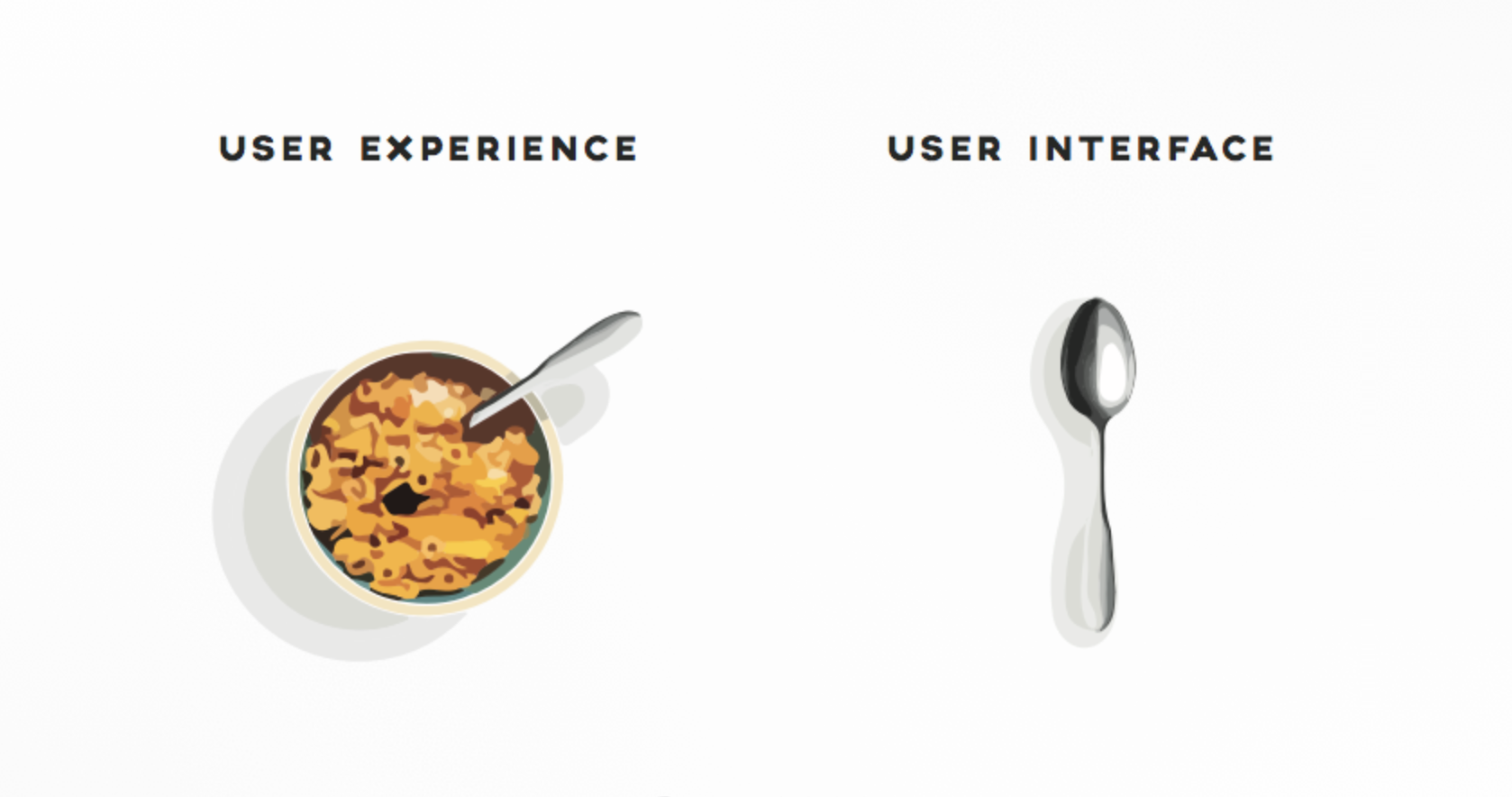
UX vs. UI
Nosotros, como diseñadores (y como seres humanos), estamos obsesionados con el aspecto de las cosas. Sabemos que es “lo que está en el interior lo que cuenta”, pero aún nos mostramos frente al espejo todas las mañanas, tratando de parecer agradables a los extraños al azar que nunca volveremos a ver.
El diseño de la interfaz de usuario no es diferente. Queremos que nuestras interfaces de usuario sean estéticamente agradables, y lo admitamos o no, nos gusta que nuestro trabajo sea admirado y validado. Dado que las cosas que son visualmente atractivas dan más vueltas, esto puede llevar a que algunos diseñadores dediquen más tiempo a la apariencia de una interfaz que a cómo funciona. La diferencia clave entre UI y UX es que la IU es la forma en que ‘mira’, y la XE es como funciona_.
Por definición, del Nielsen Norman Group, “‘Experiencia del usuario’ abarca todos los aspectos de la interacción del usuario final con la empresa, su servicios y sus productos”.
Llamarse a sí mismo un diseñador de interfaz de usuario es casi lo mismo que decir: “Estoy más centrado en cómo se ve”. En realidad, la interfaz de usuario es solo una contribución a la experiencia del usuario. Hay muchos otros factores más allá de la IU que contribuyen a la experiencia general del usuario.
Para nombrar unos pocos:
- ¿El flujo de usuarios ayuda al usuario a alcanzar su objetivo rápidamente?
- ¿Puede cualquier usuario, independientemente de su edad o capacidad física, acceder a la IU?
- ¿Es la usabilidad lo suficientemente buena como para que el usuario pueda usar el sitio web fácilmente?
- ¿Las decisiones de diseño son impulsadas por datos sólidos y la investigación del usuario?
- ¿Es la aplicación lo suficientemente intuitiva como para adivinar lo que el usuario quiere?
El diseño visual aún importa Los colores aún importan, la marca sigue siendo importante y cómo la interfaz de usuario anima cuando el usuario interactúa con ella sigue siendo importante, pero cuando comenzamos a tomar decisiones de diseño en función de cómo se ve algo, ** ya no diseñamos para los usuarios **.
De hecho, ni siquiera estamos diseñando. Estamos haciendo arte.

Como regla general, la UI es la forma en que interactúa con un producto (por ejemplo, clics, pulsaciones e interacciones de voz) y la sensación/emoción que siente el usuario (por ejemplo, es rápido/lento, intuitivo/confuso, y/o hace que el usuario se sienta feliz / frustrado).
Por qué no deberías diseñar para los “me gusta”
Las redes sociales son adictivas. “Por qué” es adictivo es una historia completamente diferente, lo es. Las personas comparten cosas en las redes sociales por “me gusta” porque, en resumen, activan el sistema de recompensa en nuestro cerebro. Buscamos la validación de los demás en forma de “me gusta” y seguidores, de la misma manera que buscamos el sexo o la comida: se siente bien, y cuando el sentimiento comienza a desvanecerse, rápidamente lo buscamos nuevamente para nuestros deseos. La persona promedio gasta casi 2 horas por día en las redes sociales.
Ingresa Dribbble, o más bien, lo que se conoce como “el efecto Dribbble”.
Dribbble comenzó como un sitio web de “mostrar y contar” para los diseñadores, pero rápidamente se hizo conocido como una forma de mostrar el trabajo de diseño de “Me gusta” en lugar de comentarios constructivos. Esto llevó a los diseñadores a la medida de los trabajos para mí, y esta moda no acaba ahí.
Al igual que con todas las adicciones, los diseñadores comenzaron a encontrar más formas de alimentarlo, incluso inventando clientes falsos y conceptos de aplicaciones solo para tener algo que Dribbblers pudiera “gustar”.
¿Qué está mal con eso?
El diseño se trata de resolver problemas que enfrentan los usuarios. Si no estamos diseñando con un usuario en mente, entonces no hay un problema que deba resolverse. Si no hay problema, entonces solo estamos visualizando UI por el simple hecho de hacerlo. No solo terminaremos con algo poco práctico, sino que el diseño de ideales imaginarios no nos ayudará a mejorar como diseñador.
Echemos un vistazo a algunos desastres de diseño en Dribbble.
Aunque este primer ejemplo no forma un brief/cliente real de diseño, y el fondo se aleja del diseño en sí, lo que lo hace aún más irreal es que los elementos visuales se extienden más allá de la ventana gráfica, como tipo de efecto de “rompiendo la cuarta pared”. Si bien el diseño de es “bonito”, no es un diseño funcional.




¿De dónde viene esta obsesión por el diseño visual?
El diseño de Me gusta a menudo se deriva del amor por una tendencia de diseño específica que se ha convertido en la corriente principal; por ejemplo, el uso de Apple de diseño plano y minimalismo que efectivamente vio el final del skeuomorphism. Si bien, por supuesto, no hay nada de malo con ninguna de estas estéticas visuales, el diseño de algo puramente para implementar una tendencia bordea la descripción del trabajo de un artista, no un diseñador, y ciertamente no abarca UX.
En cambio, en primer lugar, los diseñadores de UX deberían analizar cómo mejorar las experiencias de los usuarios y si se produce una tendencia de diseño visual. llene ese vacío, entonces, y solo entonces deberíamos usarlo.
Como se mencionó anteriormente, coleccionar “me gusta” activa el sistema de recompensa en nuestro cerebro. Más exactamente, las recompensas aumentan el nivel de dopamina en nuestro cuerpo, y la dopamina actúa como un neurotransmisor, enviando un mensaje al cerebro cuando nos recompensamos. El cerebro, enormemente agradecido, nos hace sentir bien a cambio como recompensa por nuestras acciones.
Esto hace que los “diseñadores” perezosos eviten diseñar para los usuarios y en su lugar implementen tendencias que darán como resultado una gran cantidad de “me gusta”. Esto causa conceptos erróneos sobre qué es realmente el diseño, lo que hace que los clientes piensen lo mismo. Esto es un gran perjuicio para la industria del diseño de UX y los diseñadores de UX que desean diseñar los mejores productos.
Principios de diseño de UX
Es imposible explicar los muchos conceptos de UX a la vez, pero aquí están los factores fundamentales que contribuyen a una experiencia de usuario efectiva, en pocas palabras:
- Velocidad
- ¿La aplicación o el sitio web es lento (o se siente lento)?
- ¿Se requiere que el usuario haga clic/desplazarse/interactuar más de lo necesario?
- ¿Hay demasiadas distracciones y/o decisiones para tomar?
- ¿Hay fricción que detiene/retrasa al usuario para obtener lo que quiere?
- Intuición
- ¿Es obvio para el usuario lo que tienen que hacer a continuación?
- ¿Podemos determinar qué quiere el usuario y mostrar el contenido en consecuencia?
- Accesibilidad
- ¿Puede el usuario acceder a la IU, independientemente de su edad o discapacidad?
- ¿Hemos pensado en los diferentes tipos de daltonismo?
- Usabilidad
- En dispositivos móviles, ¿los objetivos táctiles son de un tamaño adecuado?
- ¿Los objetivos son fácilmente accesibles para los pulgares?
- ¿Responde el diseño ? ¿Se adapta a todos los dispositivos?

El diseño visual sigue siendo importante
El diseño visual juega un papel muy importante en el diseño de la experiencia del usuario, por lo tanto, la razón por la cual no debemos comparar UI con UX-UI es una parte de UX. Llamarse a sí mismo un diseñador de interfaz de usuario solo llama la atención sobre los aspectos más glamorosos del diseño de UX, al mismo tiempo que le da menos importancia al UX en su conjunto y cómo se puede usar para cumplir los objetivos comerciales.
Estos son los principios de diseño de UX como se indica anteriormente, solo que esta vez, mencionaremos cómo factores de diseño visual afectan a las cosas:
- Velocidad
- ¿Puede el usuario identificar rápidamente dónde deben mirar e interactuar, usando contraste, color y espacio como señales visuales?
- ¿La interfaz de usuario/contenido de la mitad superior se procesa de inmediato, explica qué debe hacer el usuario en dicha pantalla y tiene un llamado a la acción claro?
- Accesibilidad
- ¿Las elecciones de color crean suficiente contraste?
- ¿La interfaz de usuario es lo suficientemente grande para aquellos con dificultades para ver?
- Usabilidad
- ¿Hay una jerarquía visual que ilustra la importancia de cada elemento?
- ¿Estamos transmitiendo visualmente confianza y seguridad cuando corresponde?
- ¿Estamos implementando micro interacciones que se sienten naturales y aclaramos la acción que está tomando el usuario?
Es importante pensar en la IU como una herramienta que se puede usar para mejorar el UX, en lugar de una capa brillante que puede hacer que UX se vea mejor. Tomemos como ejemplo a Amazon: ganan más de cien mil millones de dólares cada año, y aunque su interfaz de usuario y la experiencia de pago son obviamente intuitivas, no es convencionalmente atractivo en términos de estética visual.

UX/UI - El diseño debe ser conducido por los datos
El diseño de UX (que incluye la IU) debe ser impulsado por investigación del usuario (análisis de seguimiento, entrevistas a los usuarios, encuestas a clientes), prueba de usabilidad , un flujo de trabajo de UX pobre (que incluye creación de prototipos , comentarios internos , y envío regular) y cualquier otra cosa que ofrezca datos e información sobre cómo los usuarios interactúan con la interfaz (o el negocio en general).
Si una aplicación o sitio web no está funcionando según los estándares esperados, estos métodos de investigación de usuarios cualitativos y cuantitativos pueden ayudar a diseñadores de UX a generar más decisiones de diseño efectivas, ya sea una decisión relacionada con el flujo del usuario o solo los colores. Es este enfoque del diseño impulsado por datos lo que hace que UI y UX una y la misma cosa.
Conclusión
No hay nada de malo en que se lo llame diseñador web o diseñador de aplicaciones, o incluso un diseñador de aplicaciones de voz o diseñador de vestibles. Describe lo que eres, y los clientes podrán comprender lo que haces más rápido. A los clientes no les importa si tienes un título laboral moderno o cuántos likes tiene un diseño en Dribbble. Todo lo que los clientes quieren saber es que saben cómo resolver las experiencias de los usuarios de manera efectiva, teniendo en cuenta los objetivos comerciales de la empresa y tomando decisiones de diseño basadas en datos en lugar de gustos y tendencias.
Por otro lado, tampoco hay mucho problema con el término “diseñador de UX”, es decir, si se considera un diseñador que diseña todos los tipos de interfaces. Sobre todo, es importante que como diseñador elija un título de trabajo con el que realmente se identifique.