Change for the Good or Bad? A Guide to UX Innovation
From the earliest text-based websites that effectively had no “design” beyond the default browser settings, to current design trends and standards, design constantly evolves and improves.
From the earliest text-based websites that effectively had no “design” beyond the default browser settings, to current design trends and standards, design constantly evolves and improves.

Cameron Chapman
Cameron comes from a design background and is the author of two web design books: Color for Web Design and The Smashing Idea Book.
Expertise
“The best way to predict the future is to create it.” – Abraham Lincoln
Innovation has always been part of the human experience. Without it, people would still be hunter-gatherers, living in caves. But from the earliest cave paintings to the modern age, humans have been innovating continuously, improving their quality of life along the way.
UX innovation is a natural extension of that desire to create new things and make life easier. From the earliest text-based websites that effectively had no real “design” beyond the default browser settings to current sites that feature multimedia content, microinteractions, and other user experience enhancements, design has consistently evolved and improved (with a few detours along the way).
But while carefully thought-out innovations are often welcome, not all change is good. Innovation for innovation’s sake often leads to websites that aren’t user-friendly and do little more than feed the designer’s ego.
So how does a UX designer decide when to innovate and when to follow established design patterns? Why do designers choose to implement innovative UX designs in the first place? And what should designers keep in mind when they’ve decided to try something original and creative on a project?
Why Designers Love UX Innovation
There are several reasons a designer might gravitate toward creating innovative UX designs rather than adhere to more tried-and-true design patterns. Most of them can be justified under the right circumstances.
Innovative UX designs are an excellent opportunity for designers to show off their originality. Creating a new design pattern that no one else has used before shows a designer’s expertise in ways that more conventional designs may not.
Originality like that can attract new clients and more exciting projects. That’s something most designers welcome. Companies that create innovative products often want their website or other digital properties to reflect the same kind of innovation. They look for designers who are already creating innovative designs, rather than designers with projects that follow the status quo.

Another key reason for designing an innovative site is to impress other designers. Vanity projects like this can raise a designer’s profile within the design industry. While this may seem like purely an ego boost, it can lead to more opportunities. When a designer or design agency takes on an innovative project and needs to bring on additional designers, they look for experts who have already proven their capacity to buck traditional design patterns in a way that’s effective yet still provides a positive user experience.
Additionally, a designer who creates something genuinely innovative might be invited to speak at design conferences or write articles for leading design blogs. This can lead to partnerships and exposure that leads to new clients.
Finally, because designers are immersed in “design” all the time, it can start to seem like every website and app looks the same. Coming up with something different and innovative can break up the seeming monotony of designing similar sites day in and day out.
Innovation can make designers who might be feeling frustrated with their work fall in love with design all over again. That’s a huge plus, as passionate designers create better work overall—even when that work follows established design patterns.

But just because designers love innovative UX designs doesn’t mean that they’re useful for the end user.
Why Visitors Don’t Love Innovative UI Design
For visitors, innovative UX designs can be hard to navigate, leading to confusion and frustration. People generally visit websites to complete an action, whether that’s to learn something, purchase something, or to be entertained. If they can’t find what they’re looking for, they’ll often leave the site and look elsewhere.
Designers need to make sure that whatever innovations they include in their designs lead to an improvement in user experience. Failing that, users will be put off by the design and lose faith in the site itself (and likely whatever information or products it’s presenting).

Related to potential navigation issues is a general lack of established patterns in other areas of an innovative design. Visitors to websites have certain expectations, either conscious or subconscious, about how that site should function and what it should include.
When things like best practices, interaction design principles, UX laws, and usability standards are deviated from, it can leave visitors feeling unsettled and confused. They expect to see things like headers, footers, and navigation, and the absence of those things damages the user experience.
If users can’t find what they’re looking for, they can’t complete the actions they intended when arriving on the site. That might mean they can’t make a purchase, can’t find the information they’re looking for, or are otherwise impeded from completing their intention. When that happens, visitors to the site bounce and turn to competing websites.
On the majority of sites, users care much less about innovation or a design that looks amazing (as long as the design isn’t bad), and are more interested in a site that lets them easily complete the task they’ve arrived on the site to perform. Following established design principles and best practices generally works better to that end.
When Is Innovative UX Design the Right Choice?
While following established design patterns often improves user experience, that doesn’t mean that innovation is always bad. There are numerous instances where innovation is welcomed by the user.
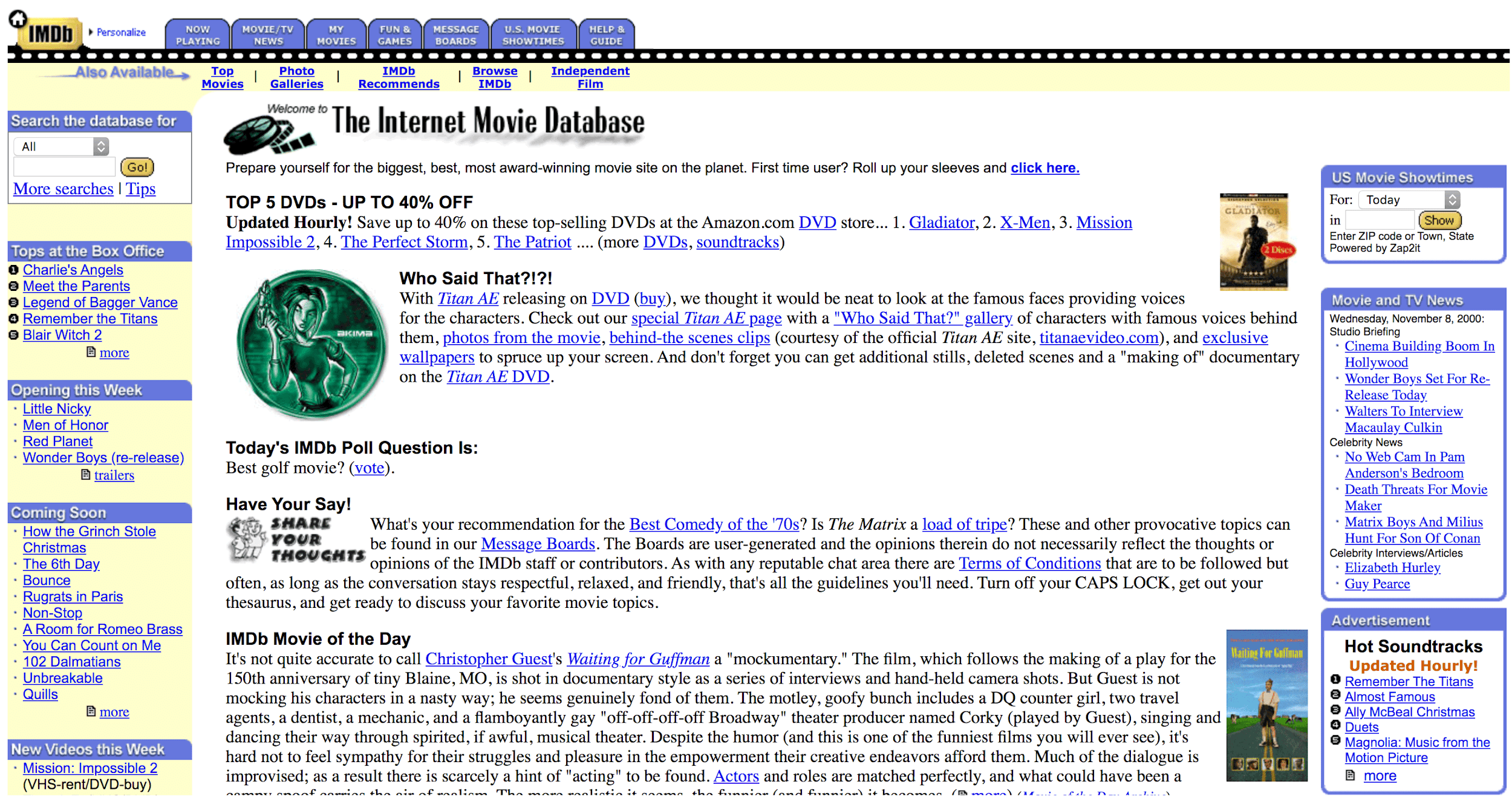
Without innovation, websites would still look like this:

Innovation has brought technologies like CSS, animation, streaming video, HTML5, and all of the other features designers and users rely on every day. Innovative design that makes the user experience better is almost always a welcome advancement. The key for designers is to make sure those innovations are explained so users aren’t left wondering how to interact with them.

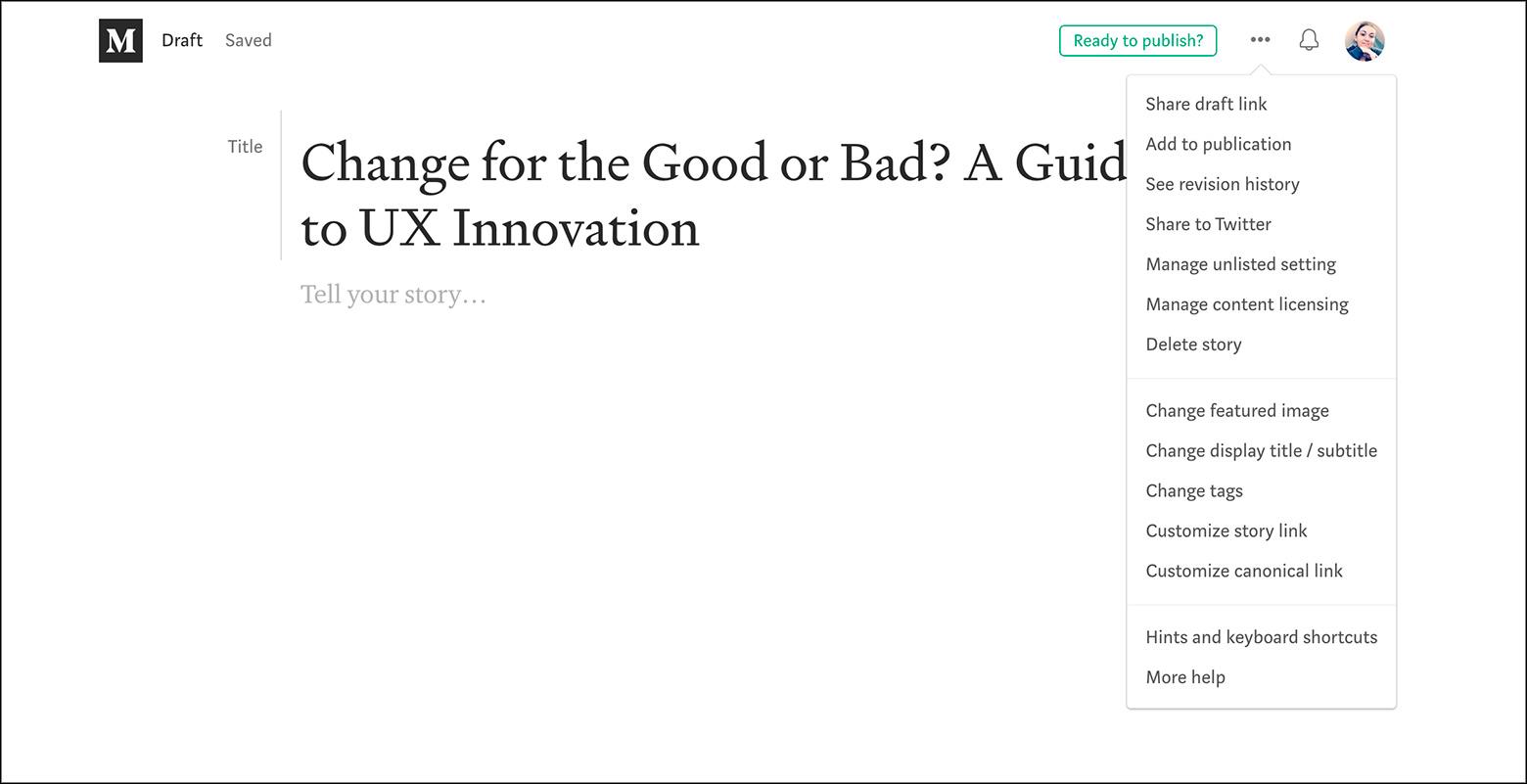
Adding instructions to various elements within the design makes it easy for visitors to figure out how to navigate and interact with the site’s content.
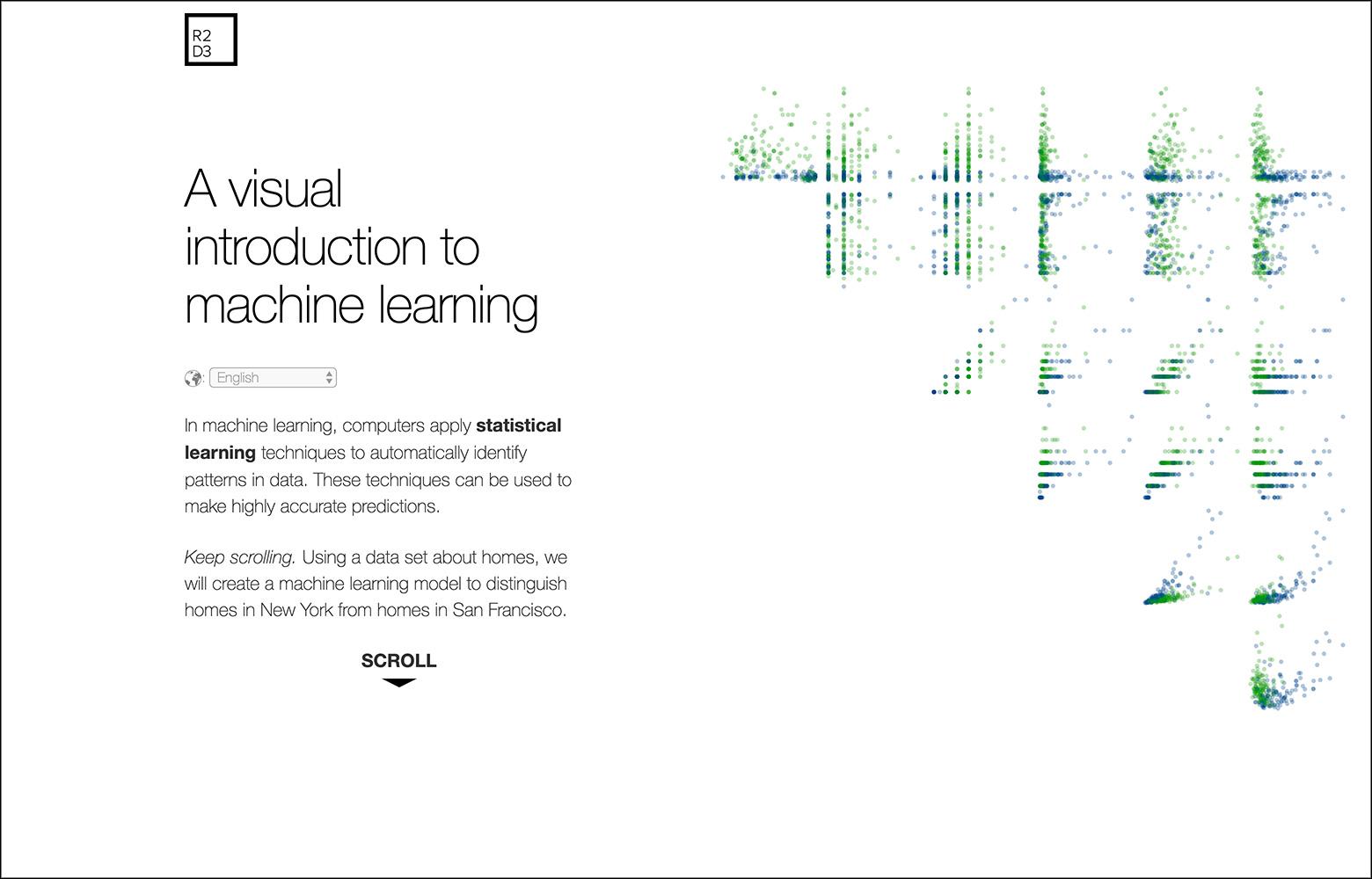
Combining innovation with established patterns can also be reassuring to visitors. The R2D3 interactive infographic site about machine learning combines an established pattern—scrolling—with innovative animations that illustrate the concepts being presented.

Designers who want to create innovative designs should start by mastering the basics of what makes a good design. Design and UX principles, best practices, and established patterns are all important building blocks to understanding what makes a user-friendly design.
Pablo Picasso was a master painter before he ever began innovating to create abstract works that made him famous. He learned traditional techniques before he did anything innovative, and had a solid foundation as a painter to build upon. Designers should consider doing the same so that they can keep good UX principles in mind for all of their work. Without that basis, innovative designs will rarely please the user.

Innovation for innovation’s sake is rarely a good thing. But when innovation is done with the user experience in mind, it can lead to exciting jumps in web technology and further innovation across the web.
Consider hamburger and kebab menus, for example. When they were introduced, some users found them confusing if they weren’t accompanied by text labels. But as they became more common, users began to identify them even when they weren’t labeled. They’ve become an established web design pattern. Users know that if they click on those icons, they’ll reveal additional menu options. These types of menus now contribute to the overall UX by simplifying and decluttering the interface (especially on mobile sites).

Most people adapt quickly to technological change, since it’s become such an integral part of modern life. At times, new technological advances happen on what seems like a daily basis, which has made people much more open to innovations when those changes contribute something positive to their lives.
There are a few things designers should consider when they want to create an innovative UI design:
- Is the audience for the site generally receptive to innovation?
- Do the proposed innovations improve the user experience?
- Will users intuitively know how to use the site?
- If not, what help can be offered to explain the site’s interaction options?
Keeping those four questions in mind will help designers create innovative designs that visitors to the site will embrace. UX innovations that take those questions into account are more likely to create new design patterns that are eventually embraced by the design community as a whole.
Further Reading on the Toptal Blog:
Understanding the basics
What is involved in interaction design?
Interaction design is a part of UX design and includes all of the parts of a product that the user interacts with and how those interactions work. The ultimate goal of interaction design is to make it as easy as possible for users to achieve their objective with a given product.
What does interaction design mean?
Interaction design is the way the interaction between a product and its user occurs. Interaction design includes a variety of factors: aesthetics, audio, motion, and more. Interaction design is part of UX design and aims to make it as simple as possible for users to reach their objective with a product.
What do interaction designers do?
Interaction designers focus on the interactions between users and a product. They work with elements like aesthetics, motion, sound, and other factors to help users reach their objectives with a product in the best and easiest way possible. Interaction designers are a type of UX designers.
What are UX principles?
UX principles are guidelines for creating an optimal user experience with a product. They include things like focusing on user needs, using established design patterns that users recognize, using visual hierarchy to help users discern what information is most important, and making products accessible.
What are usability standards?
Usability standards are documented expectations for optimizing user experience and promoting best practices. They encourage consistency across the web (which is important for users) and are independent of the views of any designer or company. Standards include things like accessibility and performance.