The Best UX Designer Portfolios: Inspiring Case Studies and Examples
What makes a winning UX portfolio? More than a showcase of skills, a UX designer’s portfolio is an opportunity for them to create an enjoyable user experience as well as demonstrate their UX mastery.
What makes a winning UX portfolio? More than a showcase of skills, a UX designer’s portfolio is an opportunity for them to create an enjoyable user experience as well as demonstrate their UX mastery.
Miklos is a UX designer, product design strategist, author, and speaker with more than 18 years of experience in the design field.
Expertise
PREVIOUSLY AT

A considerable amount of time and effort goes into building a stellar UX designer portfolio. If the right type of content is chosen with great UX, it will be a worthy investment.
What makes a winning UX design portfolio? As outlined in a previous article “UX Portfolio Tips and Best Practices,” telling a compelling story is key. Recruiters and others who may be evaluating your work are busy—you only have a few minutes to engage them before they decide whether or not you made the cut.
A long list of relevant skills, the tools you use, and how many years of experience you have is of no real benefit to your visitors, or to your presentation. The best UX portfolios outline the user-centered design process—how the problem was solved.
Be explicit about your skills, the process you use, and the kinds of projects you specialize in, but be mindful of presenting too much information. User experience portfolios should not be a retrospective of ALL past work. Choose projects that are specific, recent, and outstanding, and present them as a design process.
Hiring/UX managers want to see: user research, research reports, sketches, wireframes, user flows, wireflows, user stories, customer journey maps, prototypes, user-testing, and the final product. If possible, it’s also good to include analytics tools used to see how successful the product was.
Here are a few other points to remember:
- Beware of technical jargon and splashy imagery—simple project descriptions and visuals are more effective.
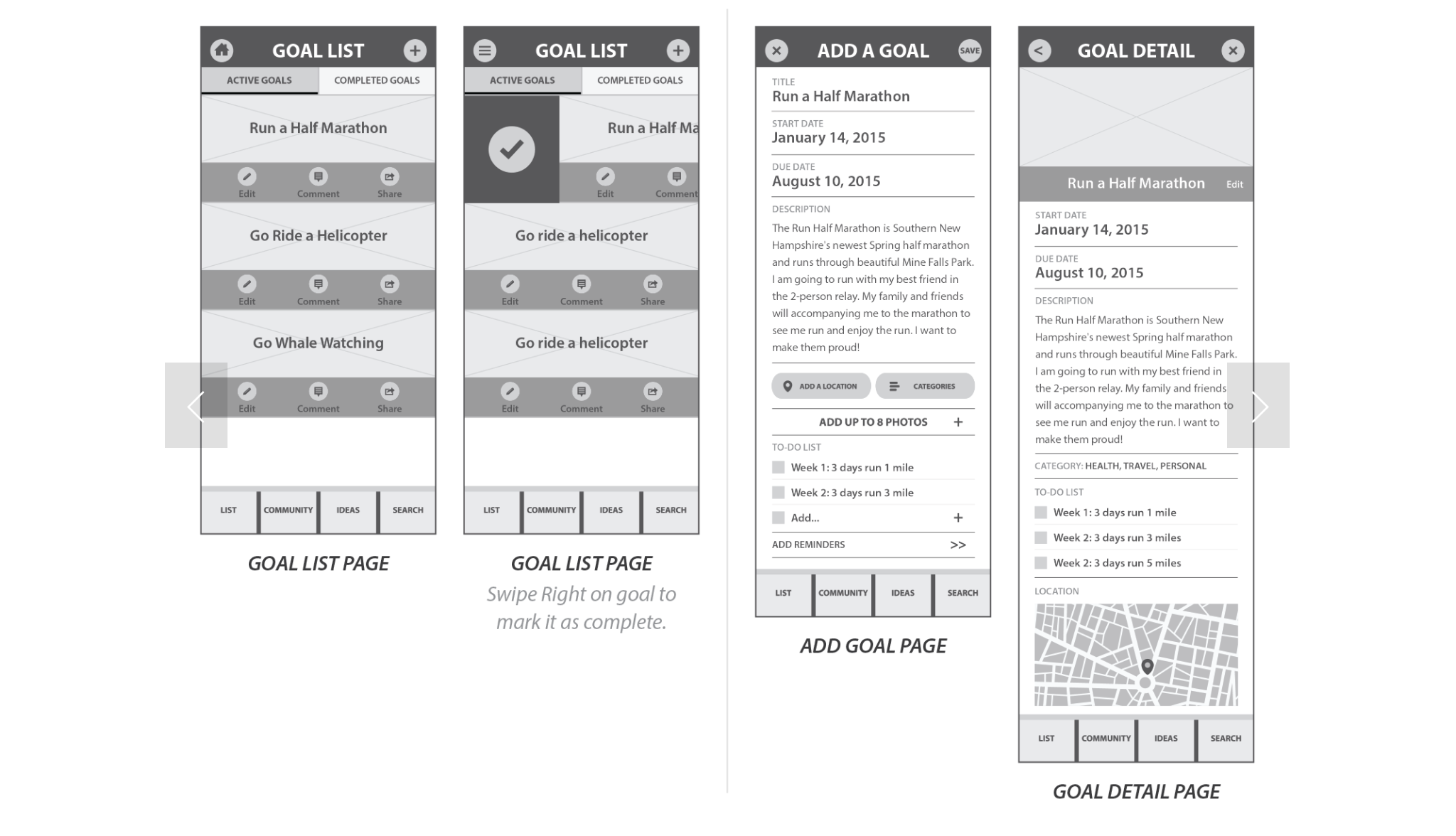
- Wireframes are not pretty, so emphasize your structural ability. Share the process!
- Write clear project summaries. Make them easy to read—not too much text!
- If there are no confidentiality issues, link to live examples of your work.
- If there are confidentiality issues blot out company logos and/or blur areas of the images. There is no bigger turn-off than encountering a page that is password protected. That is bad UX.
- Include a few stakeholder testimonials.
- Conclude each project case study with what you learned.
If you’re a UX designer, your UX portfolio should demonstrate exceptional UX.
A UX designer’s portfolio is more than a showcase of skills, it’s an opportunity to create an enjoyable user experience so designers need to prioritize good work, tell an engaging story, and demonstrate their UX mastery! Let’s take a look at some exceptional UX design portfolio examples.
Ten Inspiring UX Designer Portfolios
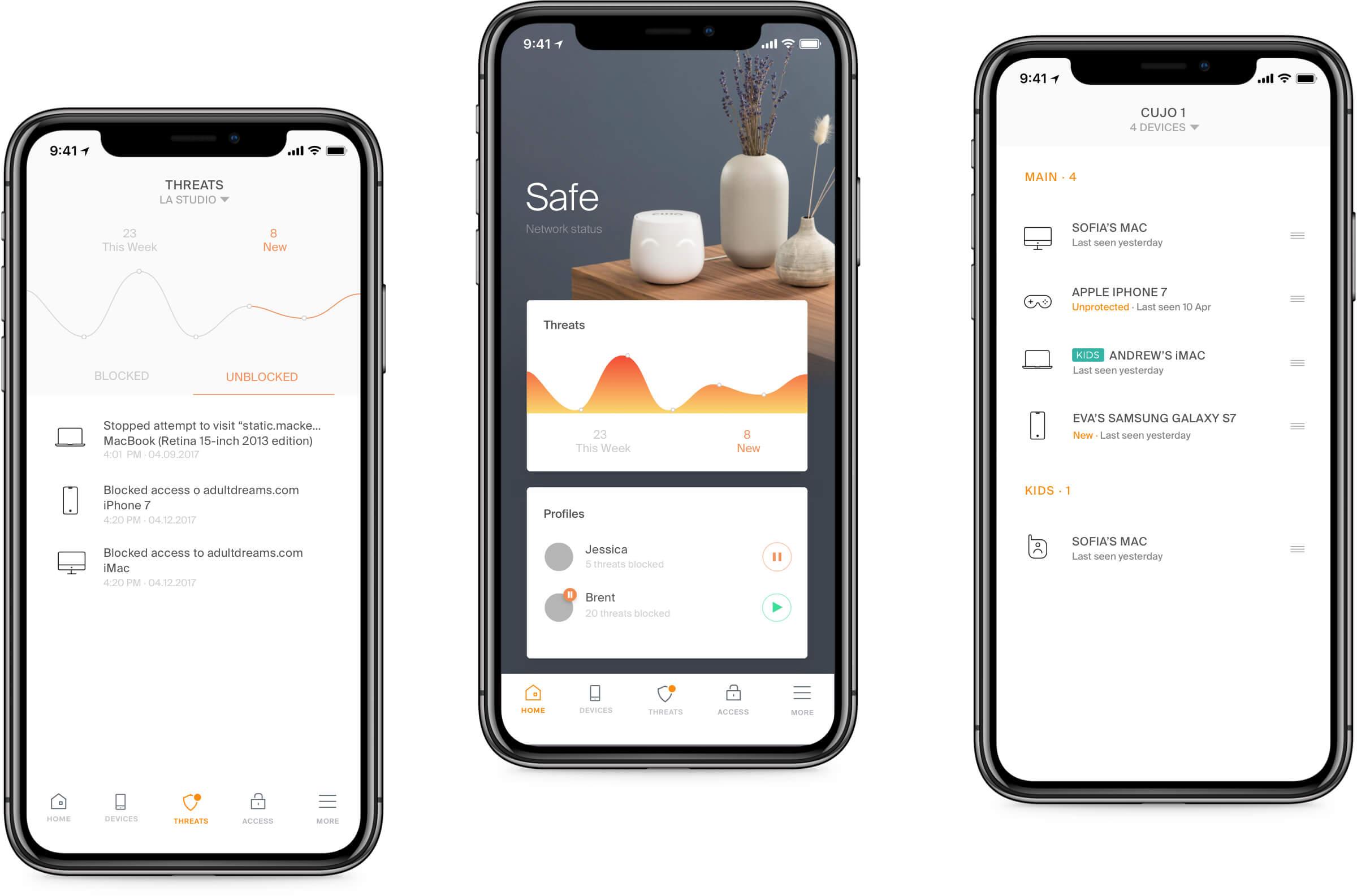
Karolis Kosas
Karolis grew up in Vilnius, Lithuania and currently lives in the San Francisco Bay Area where he is a product designer at Stripe. Aside from many other interesting, self-initiated projects, he is the co-founder of Anchovy, a free, extremely simple iPhone app that turns your words into beautiful color gradients that can be sent as real paper postcards to anywhere in the world or shared with friends on Facebook Messenger.

What’s Great About This UX Designer Portfolio
This is a nice-looking, well-designed UX designer portfolio. Clearly, Karolis spent time considering its UX. Apart from the sparse, clean layout and great UI designs, a lot of detail is provided on his design process. For example, on the CUJO project, he describes how he interacted with the user base while doing his research, identified the biggest user pain points, and worked out where they could add more value. On all of his projects, UX research takes center stage as the primary driver of design decisions, and he wraps up his projects by describing how successful they were.
His UX designer portfolio site is at: http://karoliskosas.com

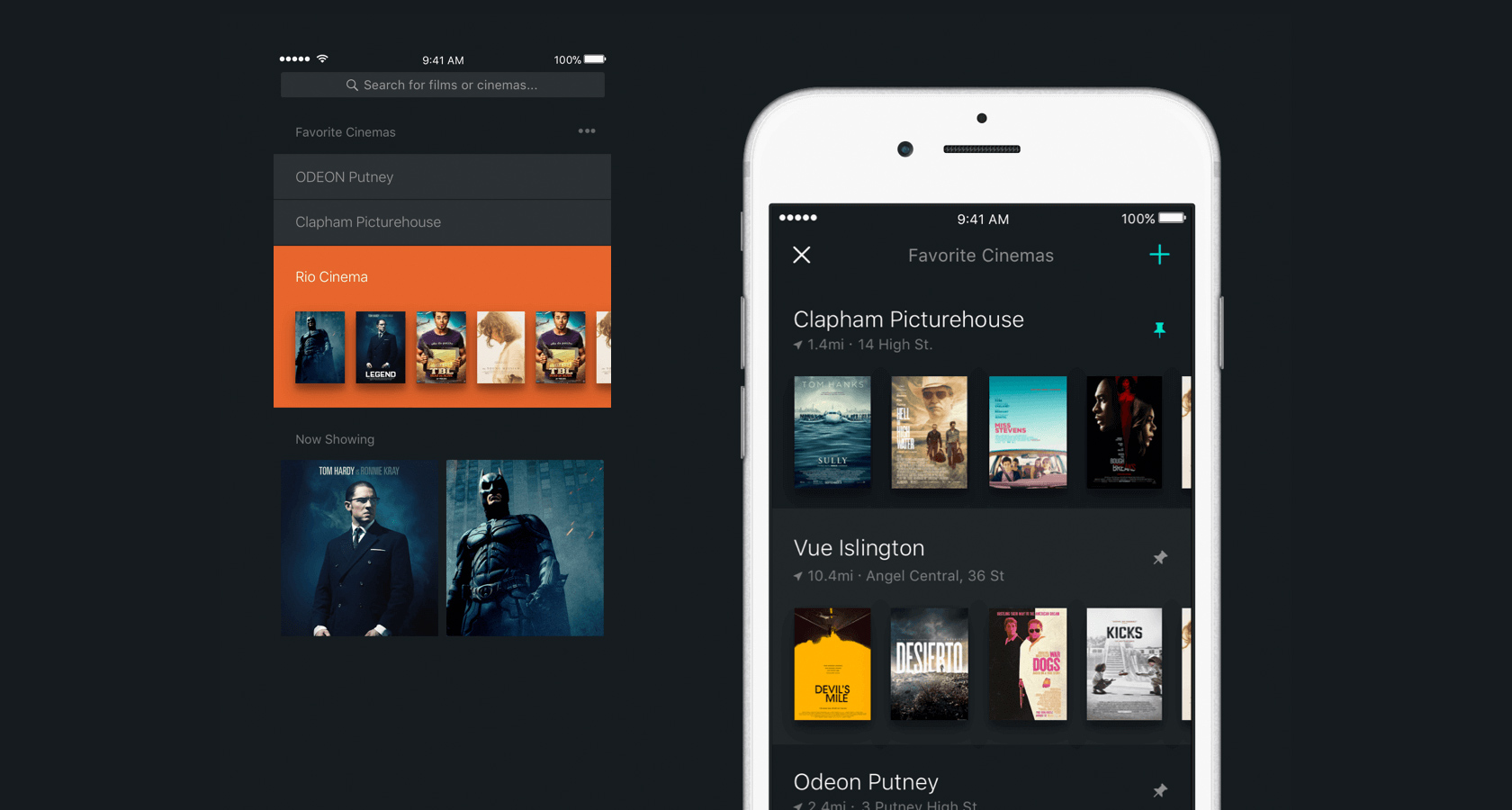
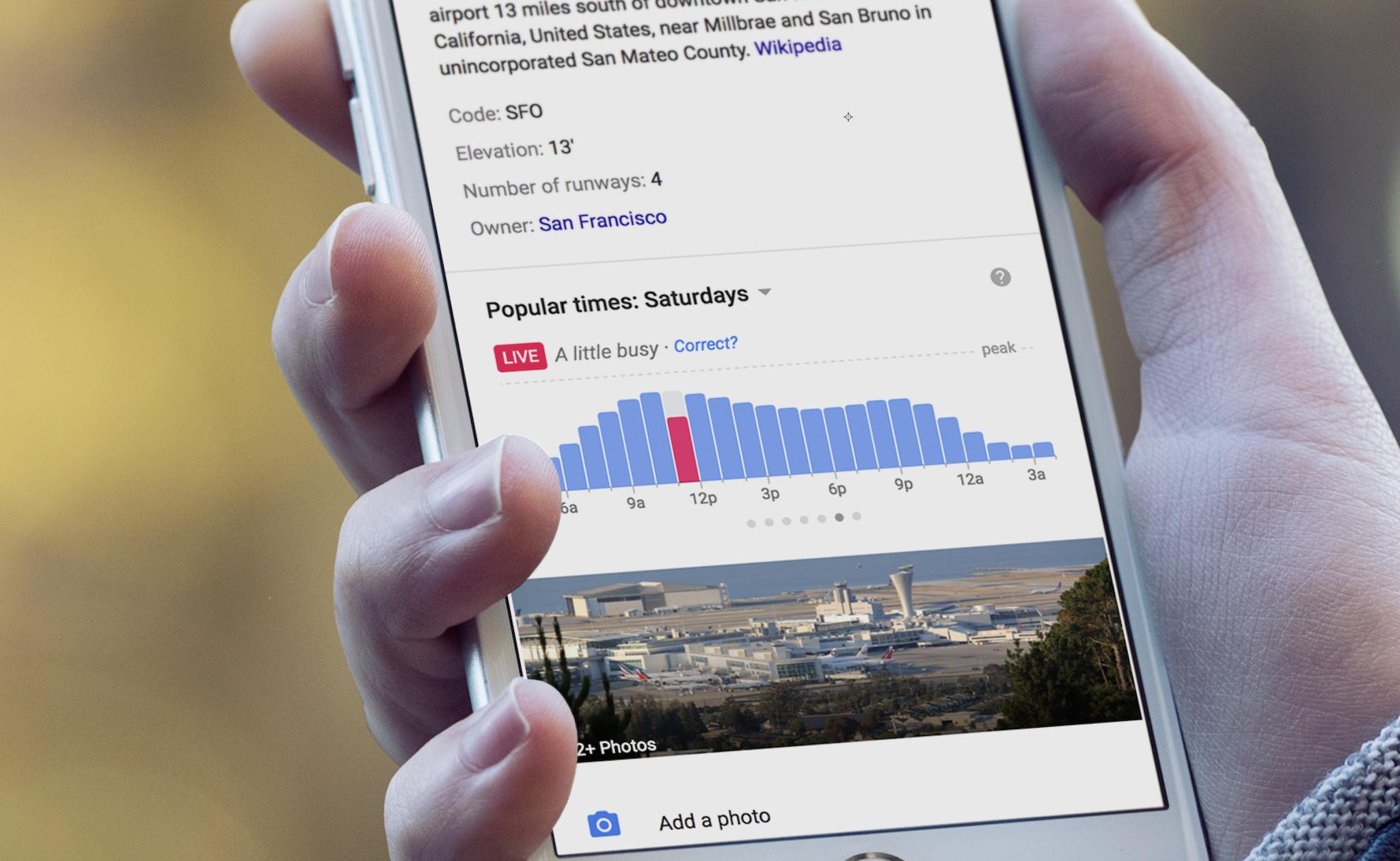
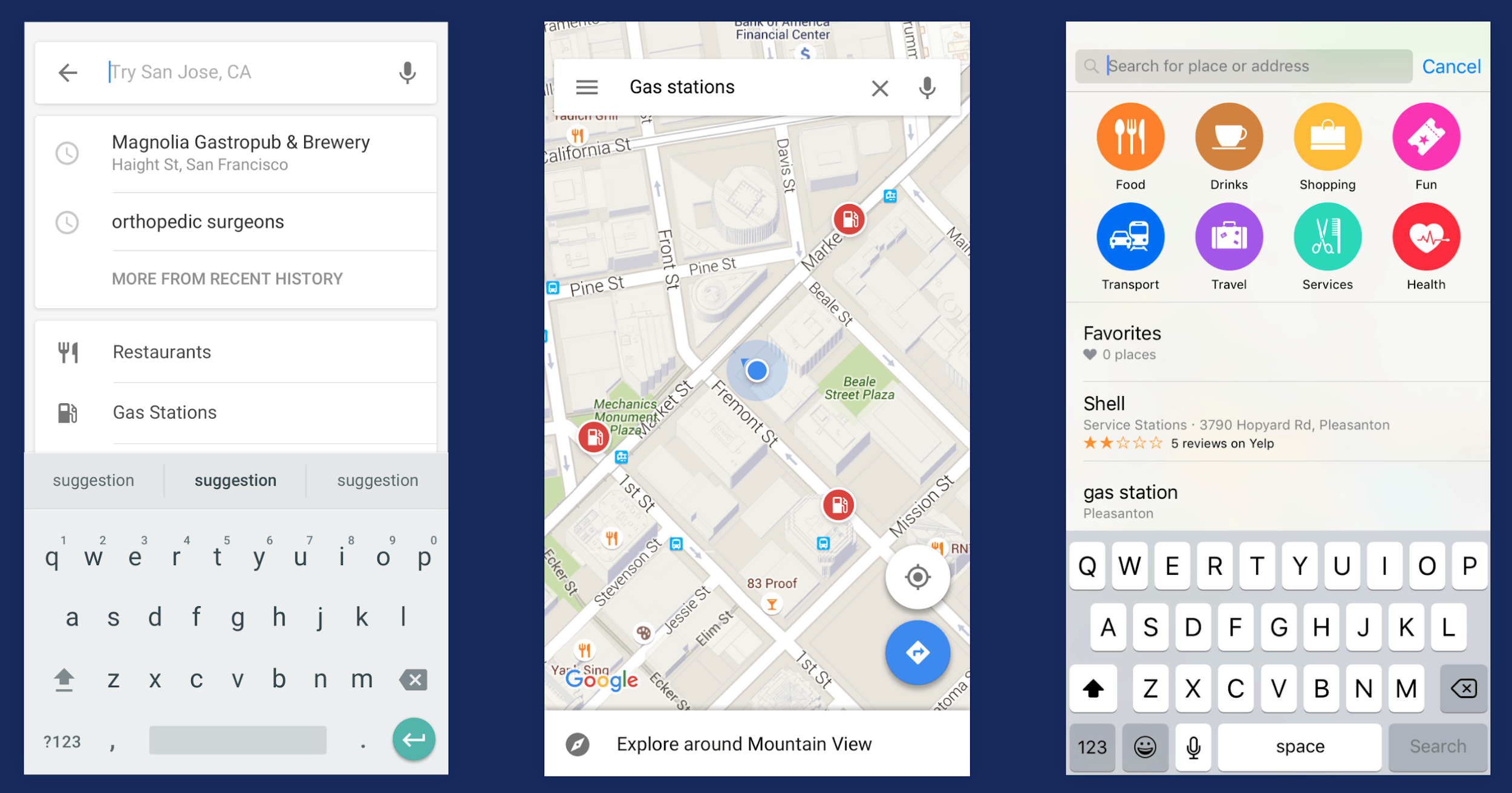
Alex Lakas
Originally from Washington, D.C., Alex is an illustrator turned UX designer. As well as co-founding a business focused on B2B products, he has worked with the Local Search Team on Google Maps and on eCommerce and social gaming projects. He continues to put users first while considering simultaneous and future efforts, ensuring pixel perfection and a delightful user experience.

What’s Great About This UX Designer Portfolio
Taking one of his projects as an example—Google Live Popular Times—Alex clearly spells out what the project was about, what he did, and how he got there. He presents the problem and the UX research performed in order to dig deep and define the design problem statement. He also mentions design constraints on an existing product, and how he took user research insights to come up with a simple solution.
Taking back a few brownie points because among all of the great UX process case studies, he has a project thumbnail that links to a Dribble shot and offers no detail whatsoever about the project. It’s best for UX designers to demonstrate a consistency of design in their UX portfolios as it conveys professionalism and respect for the visitor.
His UX designer portfolio site is at: https://www.alexlakas.com

Simon Pan
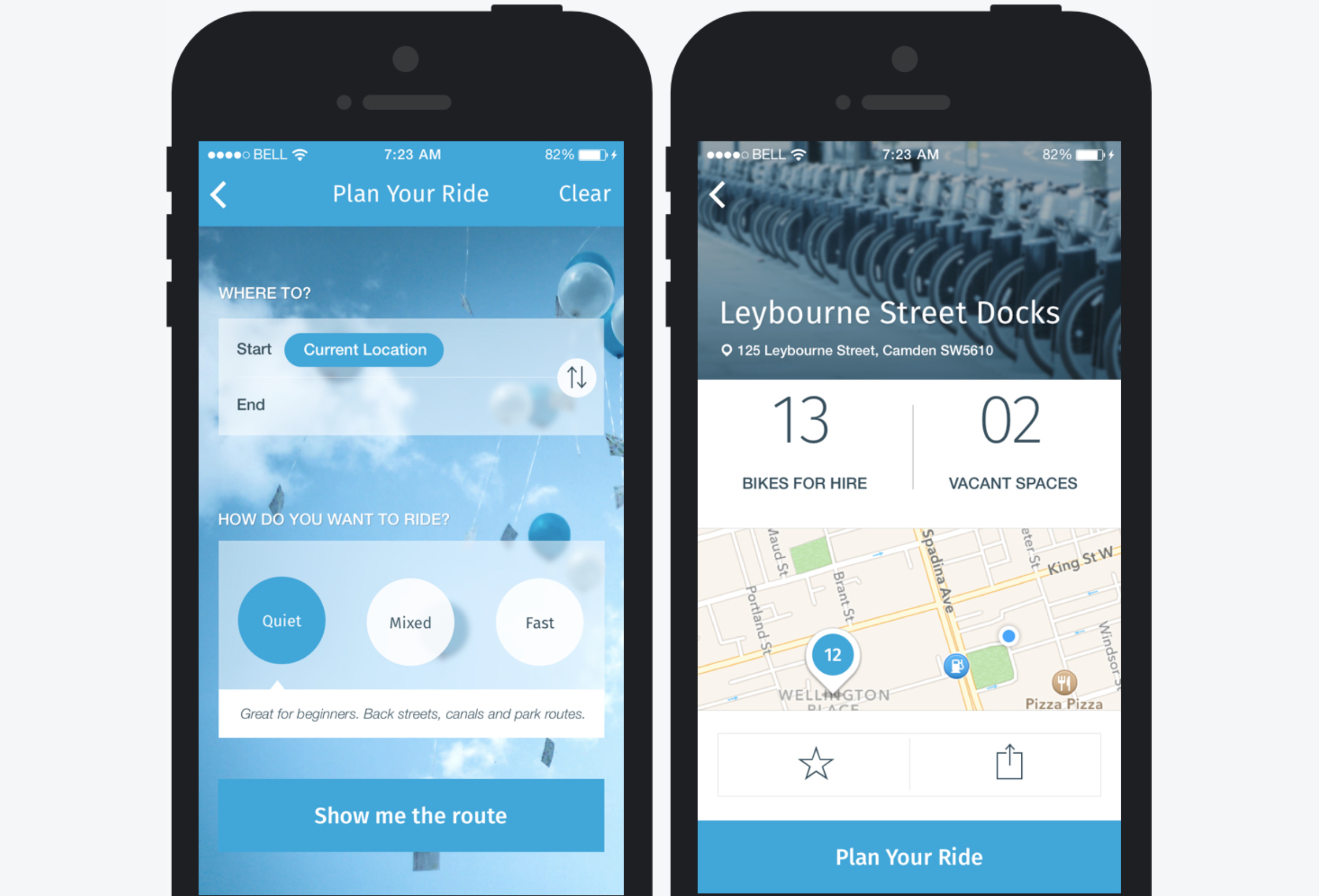
Hailing from a small town in Australia, Simon is a product designer currently based in San Francisco and has worked on projects for some major brands such as Uber, Amazon, Google, Medium, and Barclays (bicycle rental).

What’s Great About This UX Designer Portfolio
Simon’s case studies are very detailed and take visitors through his design process in a thoughtful way. His example of the London By Bike app for the Barclays bike rental system is especially thorough. He really researched potential users and came up with detailed personas that he uses throughout the project to guide design decisions, priorities, and to create empathy between the client and his team. He went out for a ride himself to “walk a mile in the user’s shoes;” in this case “ride a mile.” - :)
His UX designer portfolio site is at: http://simonpan.com

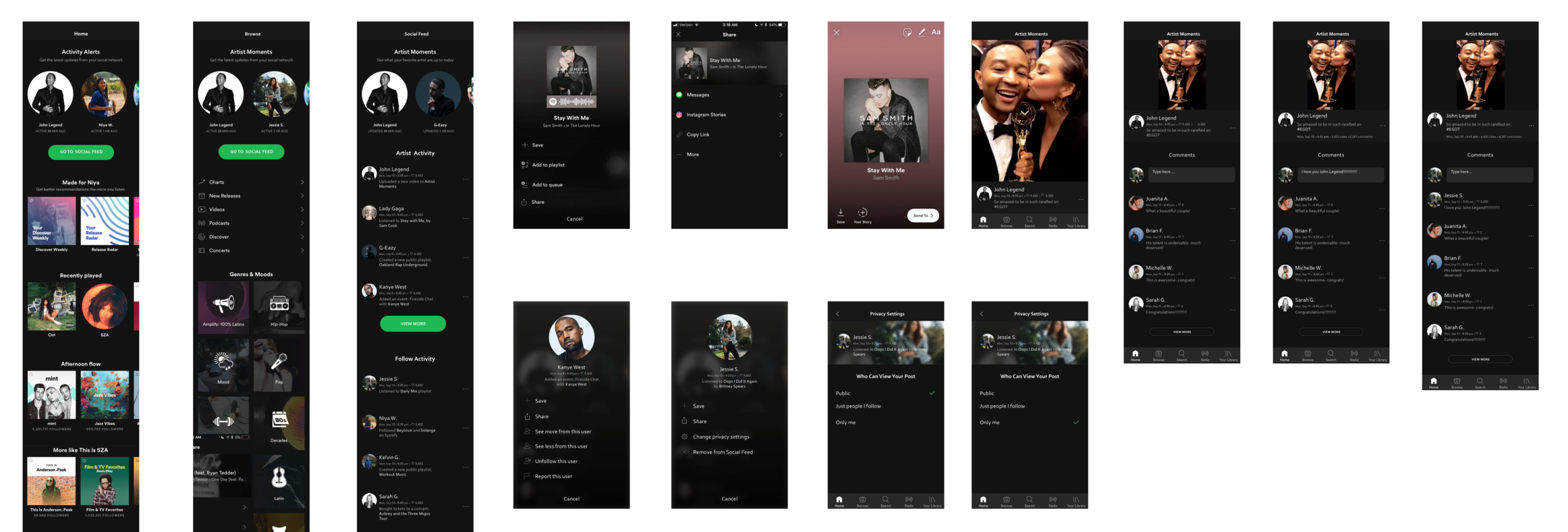
Niya Watkins
Niya is a freelance UX designer based in Washington, DC. She previously worked in international affairs and says that her time in the civil service is where she learned what a hindrance inefficient, poorly-designed websites were to productivity. She often found herself using creative solutions to save time, energy, and money, and was subsequently ‘accidentally’ pushed into user-centered design, ergo: UX.

What’s Great About Her UX Designer Portfolio
To kick things off, Niya gives us the background of each project, her role, and research process. She then goes into her process for: personas, card sort, information architecture, sitemap, interaction design, wireframes, prototypes, user testing and all the other typical steps a great UX designer takes to arrive at the best designs. She even includes a link to the InVision prototype for all to check out. Very comprehensive.
As with Rahul a few reviews down, we’re taking back a few brownie points because of site navigation issues (this could be a Squarespace template limitation—nevertheless, it’s poor design). Also, the “latest projects” section has four projects on her homepage, and when she invites visitors to “see all” we see the same four projects, nothing more. That’s not what was expected and it’s bad UX.
Her UX portfolio site is at: https://www.niyawatkins.com

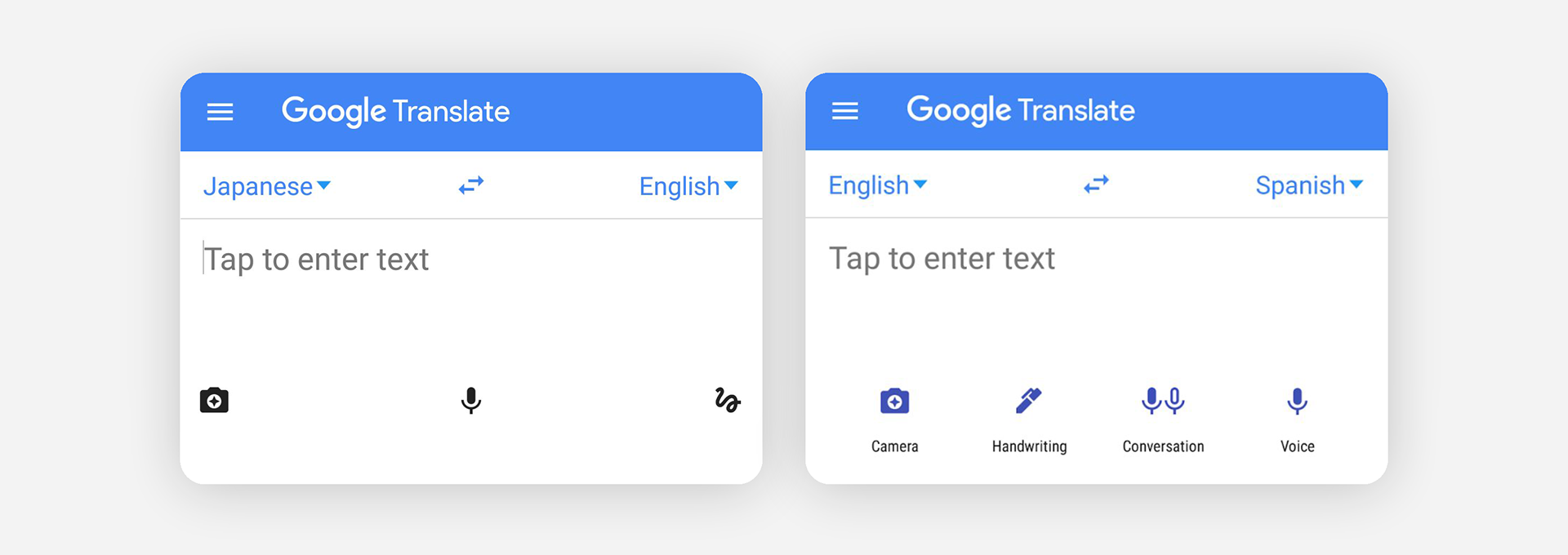
Pendar Yousefi
Pendar didn’t grow up in 60s America, and never went to the moon, but has always done things because they were hard. Today, he finds himself leading the design team at Google Translate, with a mission to help the 10% of the world’s population who use their products every month.

What’s Great About This UX Designer Portfolio
Really juicy UX case studies. Pendar goes into great detail about his UX design process on every one of his projects, presenting the problem and the challenges each presented. Looking through his UX design case studies and the hypotheses the team came up with around the product problem, make for a fascinating and educational read. Often the product team assumed a bunch of reasons why a problem existed, only to find out after user research that those assumptions were completely wrong.
The UX design process case studies are very detailed—almost too much—but despite their volume are easy to read because there is just the right balance between illustrative images and text as he walks us through the process. When user testing shows the design is heading in the wrong direction, it’s fascinating to see how the team took a sharp turn and corrected course.
His UX portfolio site is at: https://mahimoto.com/projects

Rahul Jain
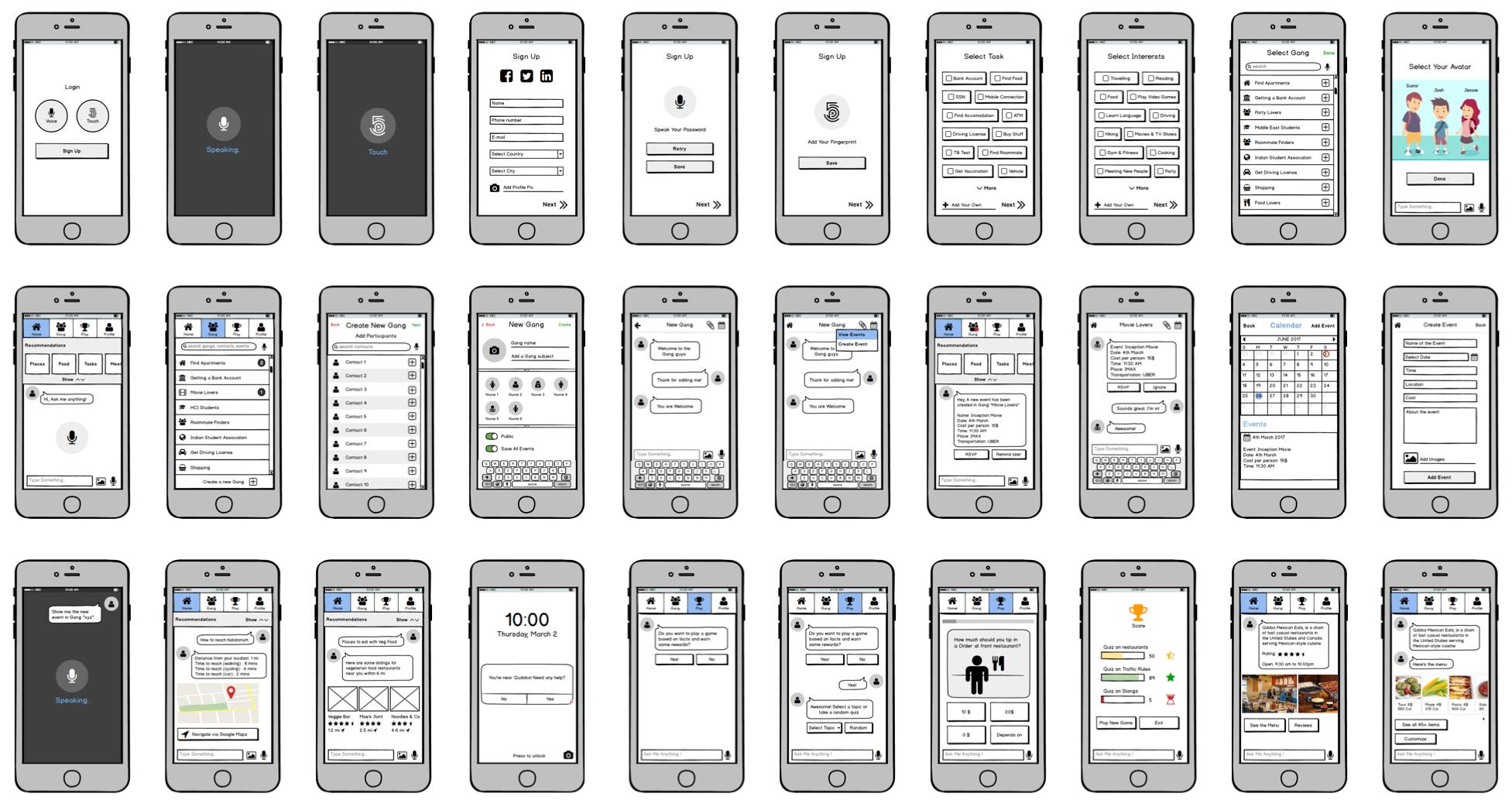
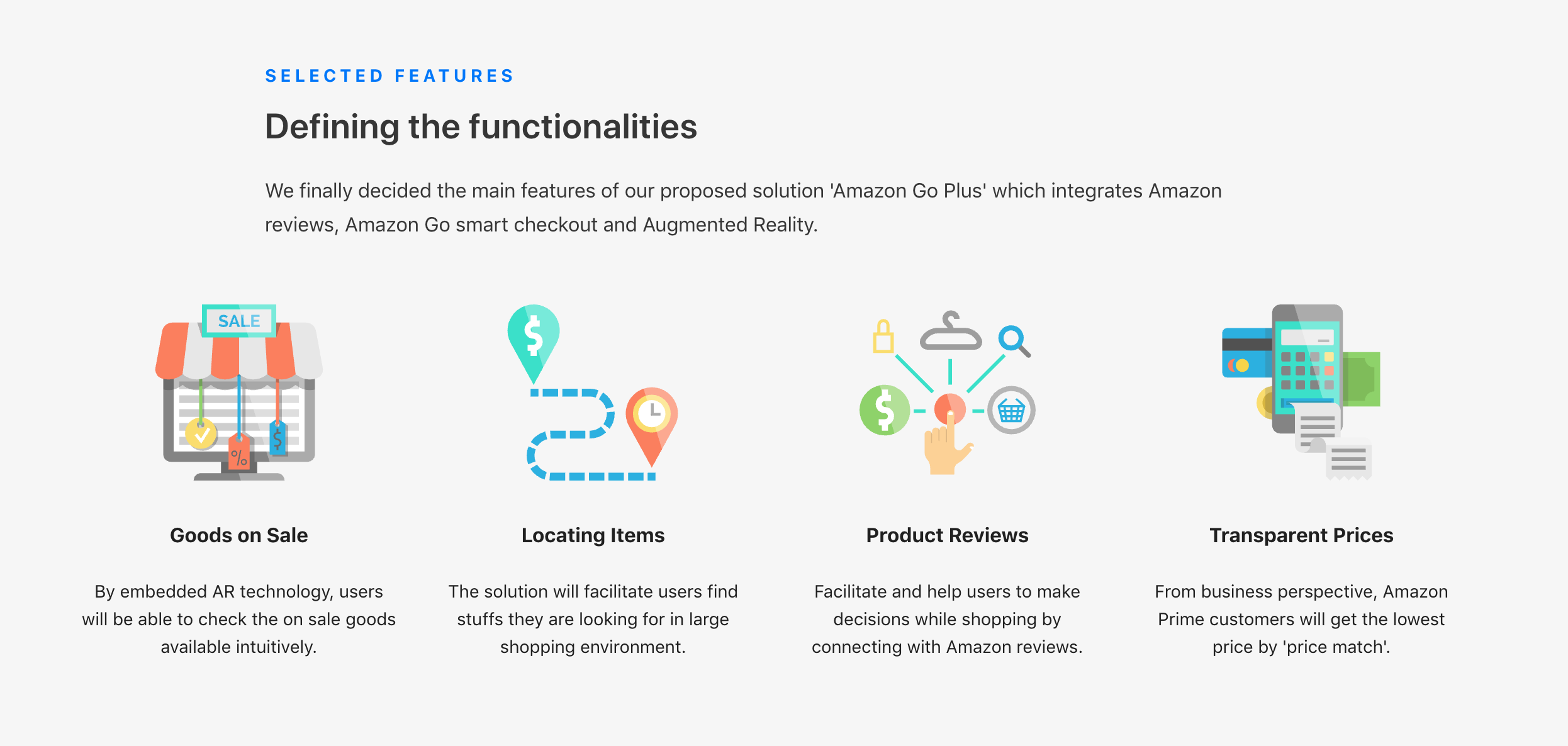
Rahul is a freshly-minted UX/product designer who interned at Google in the summer of 2018. He writes about his experience and what he learned in a detailed and self-reflective manner. Prior to his UX internship, he worked for 3 years as a UI and UX designer in both enterprise and start-up environments. His UX portfolio includes case studies of work for Amazon Go Plus, GE Appliances and the U.S. Department of Health and Human Services.

What’s Great About This UX Designer Portfolio
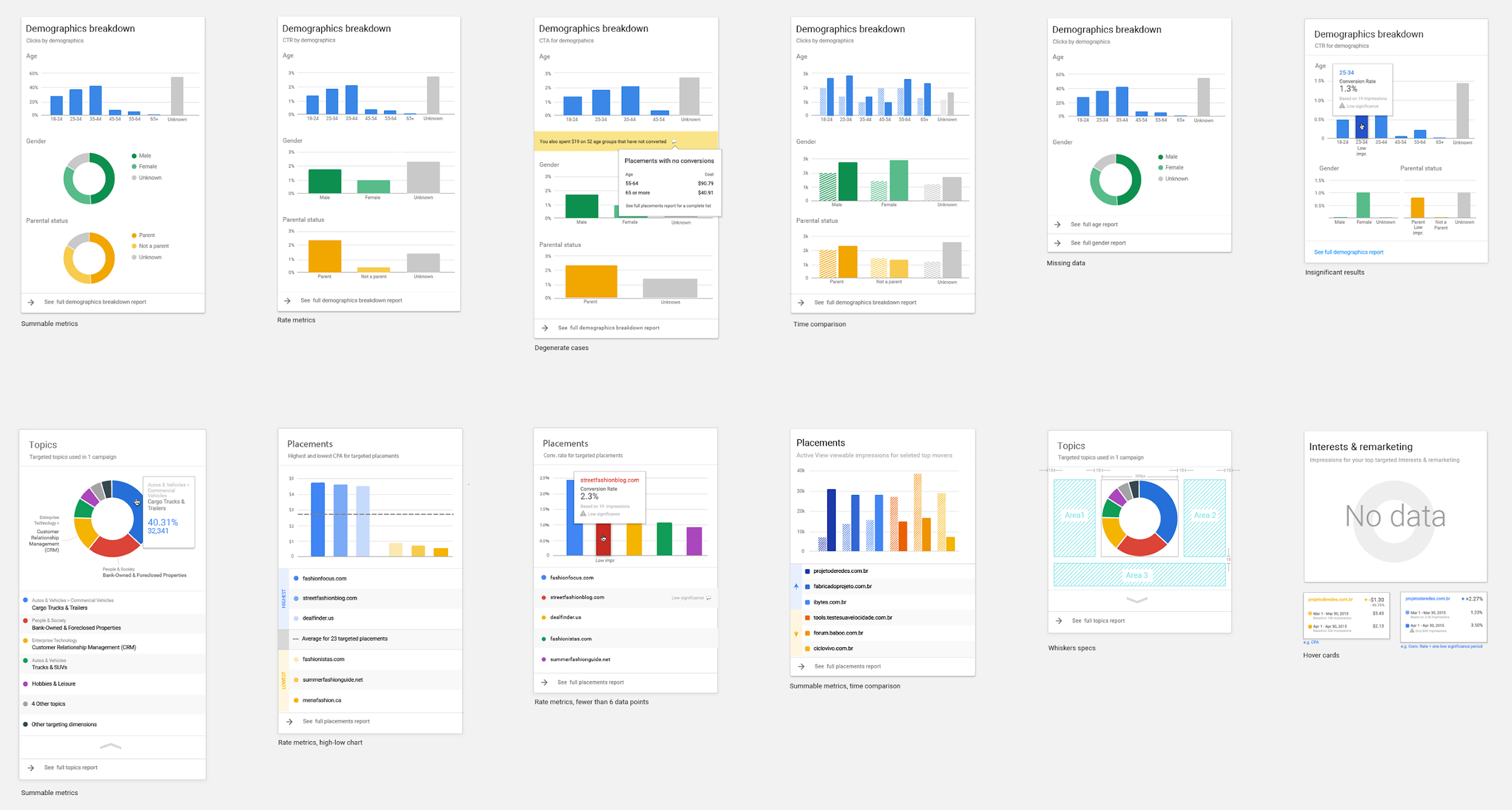
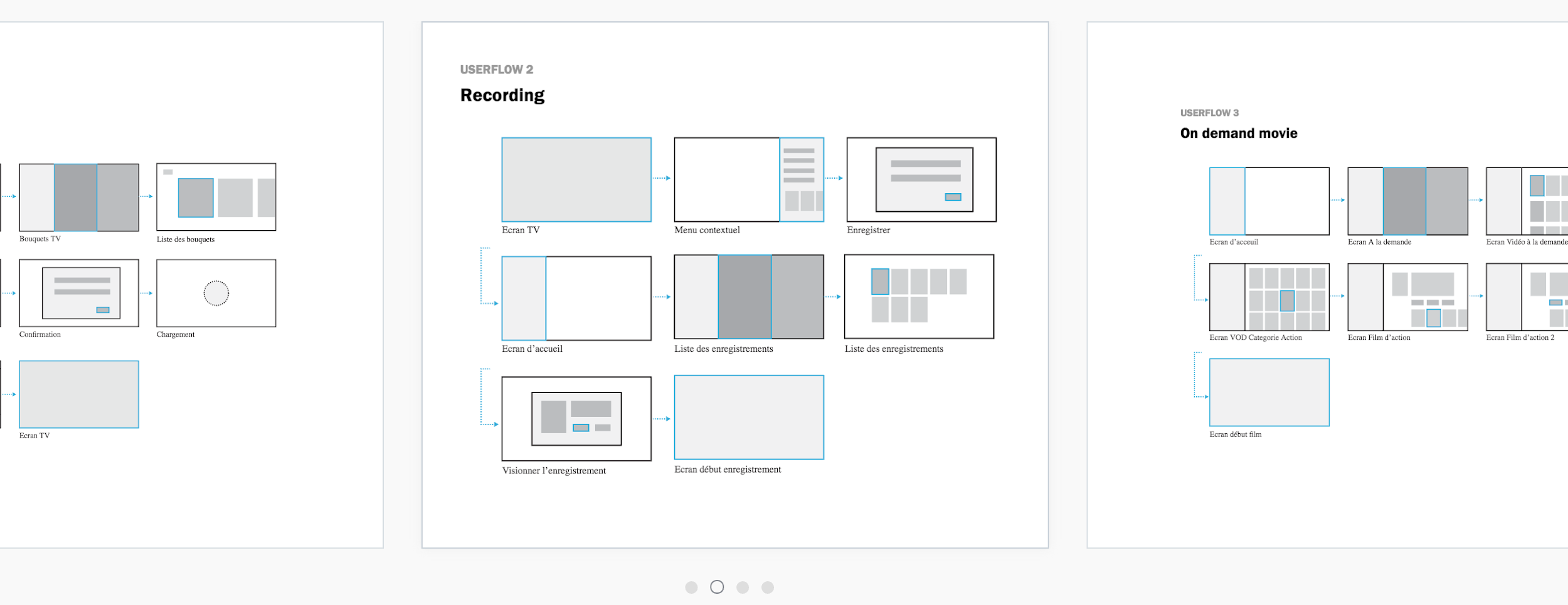
Rahul’s case studies are very detailed and walk people through his design process in an easily consumable way. Some designers make the mistake of adding way too much text to their case studies—most reviewers/ recruiters are busy and simply don’t have the time to go through that much detail. Use graphics and charts, they get to the heart of the process and speed up readability.
We’re taking back a few brownie points due to some site navigation issues and for using a general goal description. His designer goal statement: “My goal as a designer is to create engaging, functional and accessible user experiences that delight people and solve complex business problems” doesn’t differentiate him from fifty thousand other UX designers out there. UX designers need to make themselves stand out by sharing something that is unique about them.
The site’s navigation is not great. “Work” and the homepage are exactly the same. If you click on “About” it reloads the same page into a new browser tab over and over again.
A lot of UX designers use portfolio templates from Squarespace, Wix, etc. which is fine—nevertheless, it’s important to remember that your UX portfolio has its own UX, and you will be judged on the usability—the UX design of your portfolio.
His UX designer portfolio site is at: https://rahuljain.co

Samuel Medvedowsky
Samuel is a French UX & Interaction designer based in Paris currently working at Metalab. He has designed for both large and small companies and enjoys finding innovative ways to create useful, usable and engaging products as well as delightful user experiences.

What’s Great About This UX Designer Portfolio
In line with other successful UX designer portfolios, Samuel provides visitors with a given project’s background, his role, and the challenges he faced. When going through a project, he tells us how deep user research showed him where the user pain points were, and helped him define clear objectives and scope. His UX design process is demonstrated clearly throughout the project walkthroughs.
As with a couple of other UX portfolio examples included in this review, we’re taking back a few brownie points because of site navigation issues. When we’re on the homepage the “Case Studies” navigation link just reloads the page. Also missing is something that would have been the icing on the cake: there are no takeaways about what he learned at the end of each project.
His UX portfolio site is at: http://www.samuel-medvedowsky.com

Kristian Tumangan
Kristian is a California native with several years of in-house and agency experience. A self-motivated designer, he especially enjoys understanding user behavior and being able to use that information to design delightful experiences.

What’s Great About This UX Designer Portfolio
Kristian’s UX design process is demonstrated clearly throughout the project walkthroughs. The typical UX design methods and subsequent UX artifacts are shown step-by-step—discovery, personas, storyboarding, sketches, wireframes, prototypes, sitemaps, user testing and so on. And he finishes up with the key learnings he took away from the project. He addresses the problem, the solution, his role, the tools he used throughout the process, as well as providing a link to his live Marvel prototype.
Again, as with other UX designer portfolios included in this review, we’re taking back a few brownie points because of site navigation issues and silly stuff under his “About” page: “infrequent golfer, gamer, internet surfer, napper, sporadic traveler, and decent cook.” UX designers must pay attention to the UX of their site.
His UX designer portfolio site is at: http://www.ktumangan.com

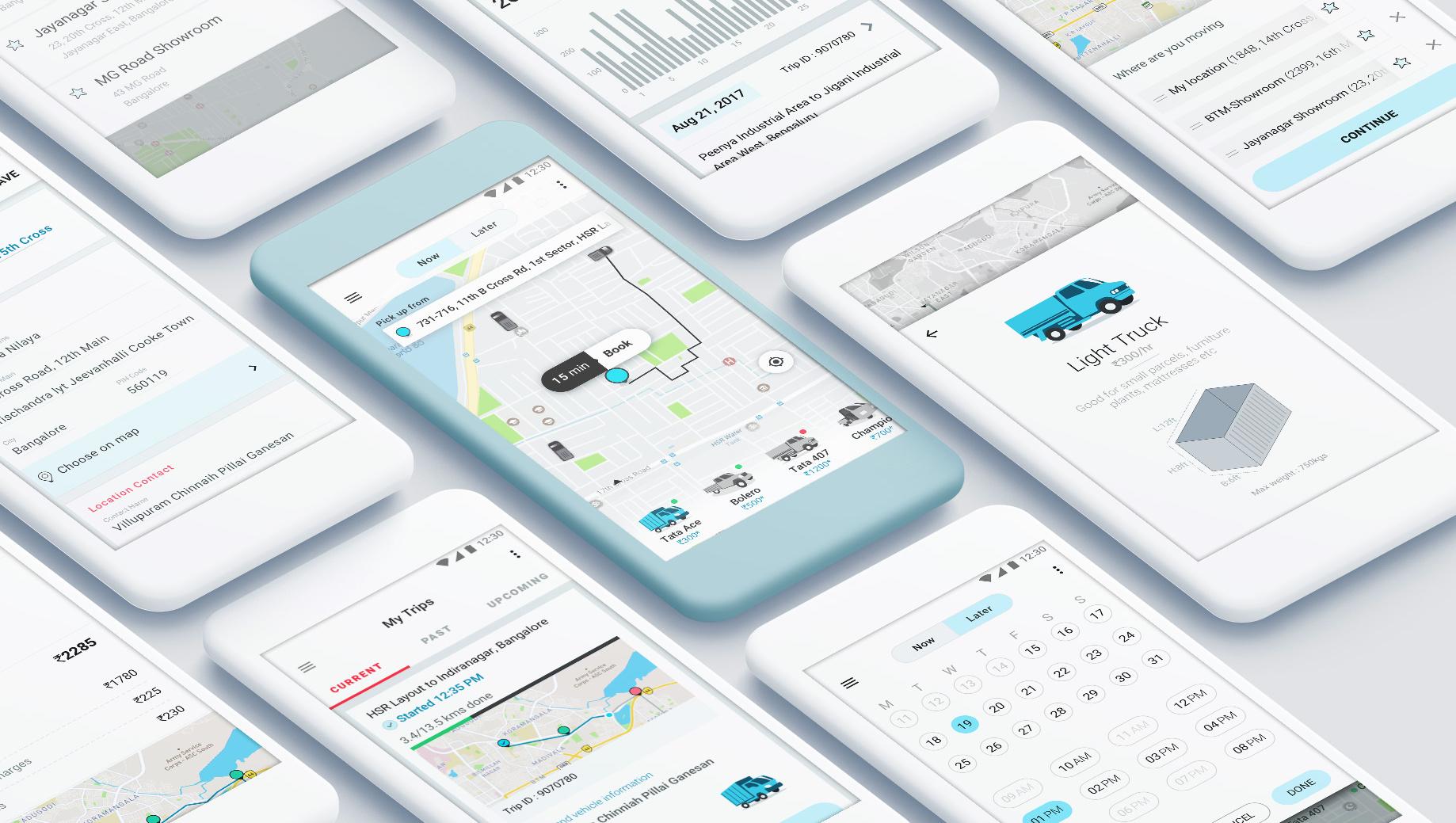
Adithya Holehonnur
Adi is a software engineer turned UX designer who grew up in Kudremukh, a small town in the heart of the western ghats in India where he spent most of his childhood wandering around in jungles or playing cricket. He currently works as a UX design lead for Honeywell, Bangalore.

What’s Great About This UX Designer Portfolio
Replete with animated GIFs of final app designs, this UX designer portfolio stands out, not only because of the detailed case studies but also for the “reflections” section at the bottom of each project—as UX designers we continue to learn from every project we engage. Adithya also presents the results that were achieved at the end of his case studies so visitors can see for themselves what design goal was accomplished—the successful fruits of his product design process.
His UX designer portfolio site is at: https://www.adithyaholehonnur.com

Dora Fang
Dora trained as an industrial designer at two of the world’s leading design schools. Fascinated by beautiful environments, creatures, and objects, she is also interested in the philosophy of design and in examining the social implications of product-making. She enjoys the complexity and fast pace of UX design and likes to explore the possibilities of commercializing new product ideas because she believes that profitability and business success can ensure that artists and designers not only survive but also thrive.

What’s Great About This UX Designer Portfolio
Dora is a recent grad of Springboard’s UX Course. Her UX designer portfolio case study for her capstone project “Five-to-Eight” is exemplary. It goes into great, step-by-step detail about her user-centered design process and how she arrived at her final designs.
Her UX portfolio case study can be found here: https://www.daorongfang.com/5-to-8

Further Reading on the Toptal Blog:
Understanding the basics
What is a UX portfolio?
A UX designer portfolio is designed to showcase a UX designer’s work. It typically contains detailed case studies of UX design projects, demonstrating skill and approach.
What is the work of a UX designer?
A UX designer is an advocate for the end-users of a website or product. Key areas of focus include information architecture, user research, branding, visual design, and content. They need to empathize with their subjects, tell a story well, and possess strong creative, technical and problem-solving skills.
What are UX methods?
Some UX design methods include service blueprints, customer journey maps, personas, use cases & scenarios, wireframes, user research & usability studies, prototyping, sketches, accessibility analysis, heuristic analysis, brainstorming, mood & storyboards, KPIs, competitive audit, stakeholder interviews.
What is a UX process?
There is overlap in the UX design process, but the key phases are UX strategy, research, analysis, and design.
What does a user experience researcher do?
A UX researcher engages user experience research which is used to communicate what is needed from the end user’s perspective to UX designers and product teams and includes a wide range of methods, eg. usability testing, interviews, surveys, card sorting, tree testing, heat maps, field testing, etc.
Miklos Philips
London, United Kingdom
Member since May 20, 2016
About the author
Miklos is a UX designer, product design strategist, author, and speaker with more than 18 years of experience in the design field.
Expertise
PREVIOUSLY AT



