A Guide to Managing Webpack Dependencies
The Webpack module bundler processes JavaScript code and all static assets, such as stylesheets, images, and fonts. However, configuring Webpack and its dependencies can be cumbersome and not always a straightforward process, especially for beginners.
In this article, Toptal Software Engineer Andrej Gajdos provides a guide with examples on how to configure Webpack for different scenarios and points out the most common pitfalls connected to project dependencies and their bundling when using Webpack.

Andrej Gajdos
Make Your Web Front-end Reliable with Elm
If you’ve spent your fair share of time developing web front-ends, you know that no amount of libraries and plugins are sufficient enough to make the development experience pleasant. Unpredictable event chains, complex data binding, and lack of structured data modeling only makes things worse.
Elm, a programming language built for front-end development, cuts to the root of all these problems and solves them there.
In this post, Toptal Software Engineer Stanislav Davydov provides a detailed guide to Elm and shows us how The Elm Architecture solves some of the most fundamental challenges of front-end development.

Stas Davydov
Gulp: A Web Developer's Secret Weapon for Maximizing Site Speed
When dealing with web-based projects that run in the production environment, being able to build and deploy changes quickly is a top priority. However, repetitive processes such as building front-end assets, when not automated, can be prone to critical errors.
In this article, Toptal Freelance Software Engineer Anton Kanevsky shows us how Gulp can solve various challenges of build automation through simple JavaScript routines.

Anton Kanevsky
Web Audio API: Why Compose When You Can Code?
Meet Web Audio API, a powerful programming interface for controlling audio on the web. Gone are the days when the web browser could rarely play a sound file correctly. With this API, you can now load sound from different sources, apply effects, create visualizations, and do much more.
In this article, Toptal Freelance Software Engineer Joaquín Aldunate shows us how to unleash our inner musician using Web Audio API with the Tone.js framework by giving us a brief overview of what this API has to offer and how it can be used to manipulate audio on the web.

Joaquín Aldunate
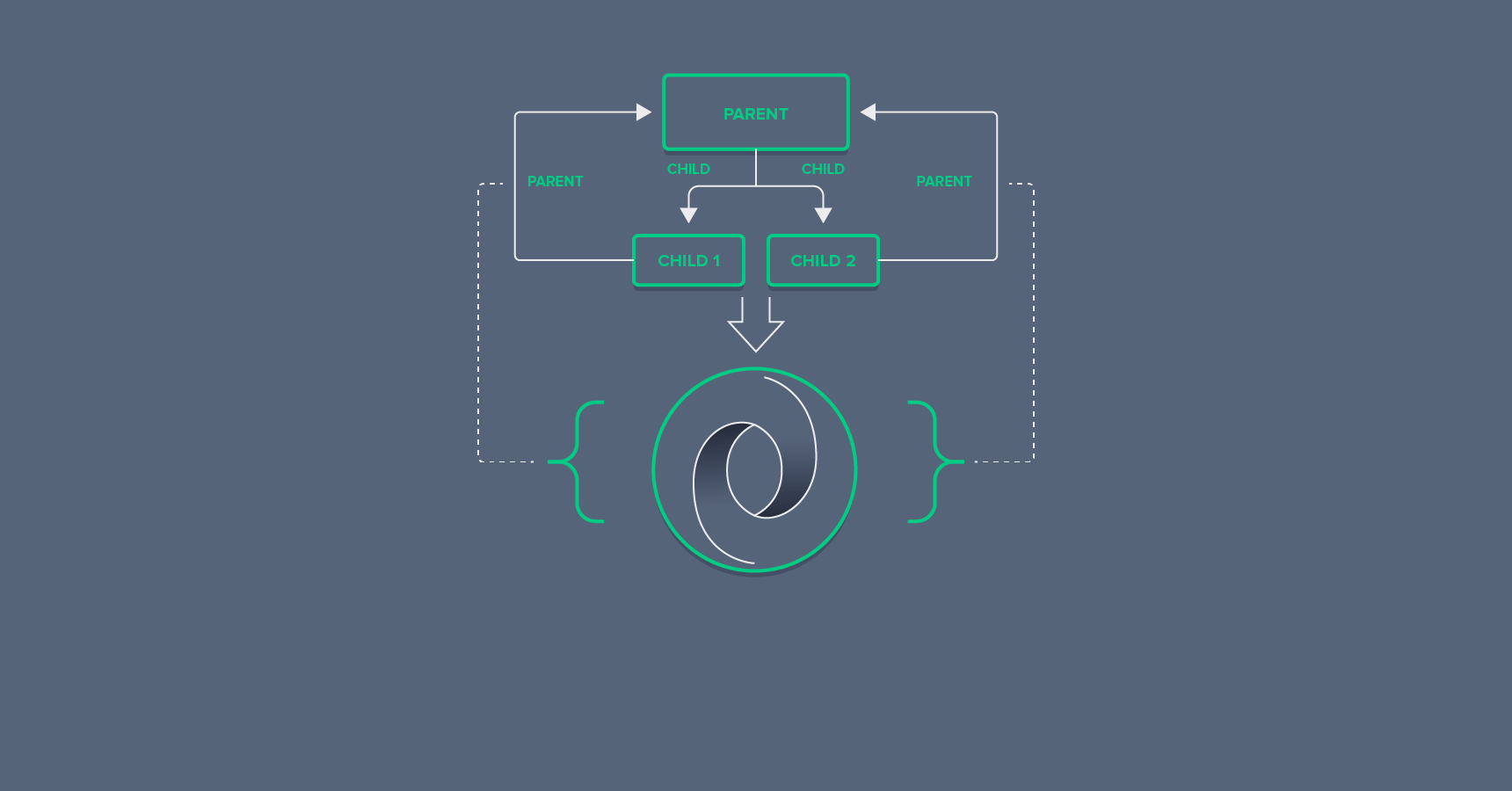
Bidirectional Relationship Support in JSON
Ever tried to create a JSON data structure that includes entities with bidirectional relationships? If you have, you know that this often results in errors or exceptions being thrown.
In this article, Toptal Freelance Software Engineer Nirmel Murtic provides a robust working approach to avoiding these errors when creating JSON structures that included entities with bidirectional (i.e., circular) relationships.

Nirmel Murtic
Write Code to Rewrite Your Code: jscodeshift
How many times have you used the find-and-replace functionality (or RegEx) across a directory to make changes to JavaScript source files? Up your refactoring game by using codemods, scripts used to rewrite other scripts.
In this article, Toptal Freelance Developer Jeremy Greer walks us through three common uses of codemods, using the toolkit “jscodeshift.”

Jeremy Greer
Toptal's Quick and Practical JavaScript Cheat Sheet: ES6 and Beyond
Software engineers are always searching for the best tools and guides to help them be more productive and allow them to spend less time reading long technical specifications.
Today, Toptal is pleased to present a new resource to the community: the JavaScript Cheat Sheet - ES6 and Beyond. Toptal’s JavaScript Cheat Sheet is a quick, easily understandable reference guide. It is free to download and includes all the new and exciting features introduced with ES6 as well as the future experimental features from ES7.

Jesus Dario
Using Scala.js With NPM And Browserify
Today, writing applications in languages that compile to JavaScript is a very common practice. Scala developers, for example, can use Scala.js and have the same language for both the server and the client. That said, Scala’s compiler and standard dependency management tools are too limiting in the modern JavaScript world.
In this article, Toptal Freelance Software Engineer Michele Sciabarra shows us how to integrate Scala.js with the plethora of JavaScript modules available on NPM, using tools like Browserify, and explains how to do this without even having to install Node.js.

Michele Sciabarra
Programming Visually with Node-RED: Wiring Up the Internet of Things with Ease
Node-RED, built on Node.js, is a tool designed for programming visually without having to write any code. It comes equipped with a browser-based flow editor that allows hardware devices and APIs to be connected with each other easily, making it an ideal tool for rapidly developing programs for IoT devices.
In this article, Toptal freelance software engineer Jesús Darío Rivera walks us through the process of building a simple program using Node-RED and Netbeast along with a virtual light bulb plugin that mimics the capabilities of a real smart bulb.

Jesus Dario
World-class articles, delivered weekly.
Toptal Developers
- Algorithm Developers
- Angular Developers
- AWS Developers
- Azure Developers
- Big Data Architects
- Blockchain Developers
- Business Intelligence Developers
- C Developers
- Computer Vision Developers
- Django Developers
- Docker Developers
- Elixir Developers
- Go Engineers
- GraphQL Developers
- Jenkins Developers
- Kotlin Developers
- Kubernetes Experts
- Machine Learning Engineers
- Magento Developers
- .NET Developers
- R Developers
- React Native Developers
- Ruby on Rails Developers
- Salesforce Developers
- SQL Developers
- Sys Admins
- Tableau Developers
- Unreal Engine Developers
- Xamarin Developers
- View More Freelance Developers
Join the Toptal® community.