VSCode Tips and Tricks for Power Users
Mastering your IDE can go a long way toward improving productivity. However, many are reluctant to dive into customization and optimization.
In this article, Toptal JavaScript Developer Boris Yordanov explains how you can become a VSCode power user by leveraging official documentation and using a few practical tools.
Mastering your IDE can go a long way toward improving productivity. However, many are reluctant to dive into customization and optimization.
In this article, Toptal JavaScript Developer Boris Yordanov explains how you can become a VSCode power user by leveraging official documentation and using a few practical tools.
Boris is an experienced Toptal developer who works mainly with JavaScript and popular JS frameworks such as Angular, React, and Meteor.
Expertise
PREVIOUSLY AT

Why Would I Want to Be a Visual Studio Power User?
Becoming a power user is another way to stay ahead. Developers often talk about how they stay at the top of their game and how they constantly learn new things and continue to hone their skills. This is a frequently asked interview question, as employers tend to prefer talent dedicated to broadening their skill set. Mastering your IDE and your computer might be one of the best investments in your professional development.
Developers are always looking for a new blog that will make them better at their job. Whatever IDE you’re using, it probably has a blog: Subscribe!
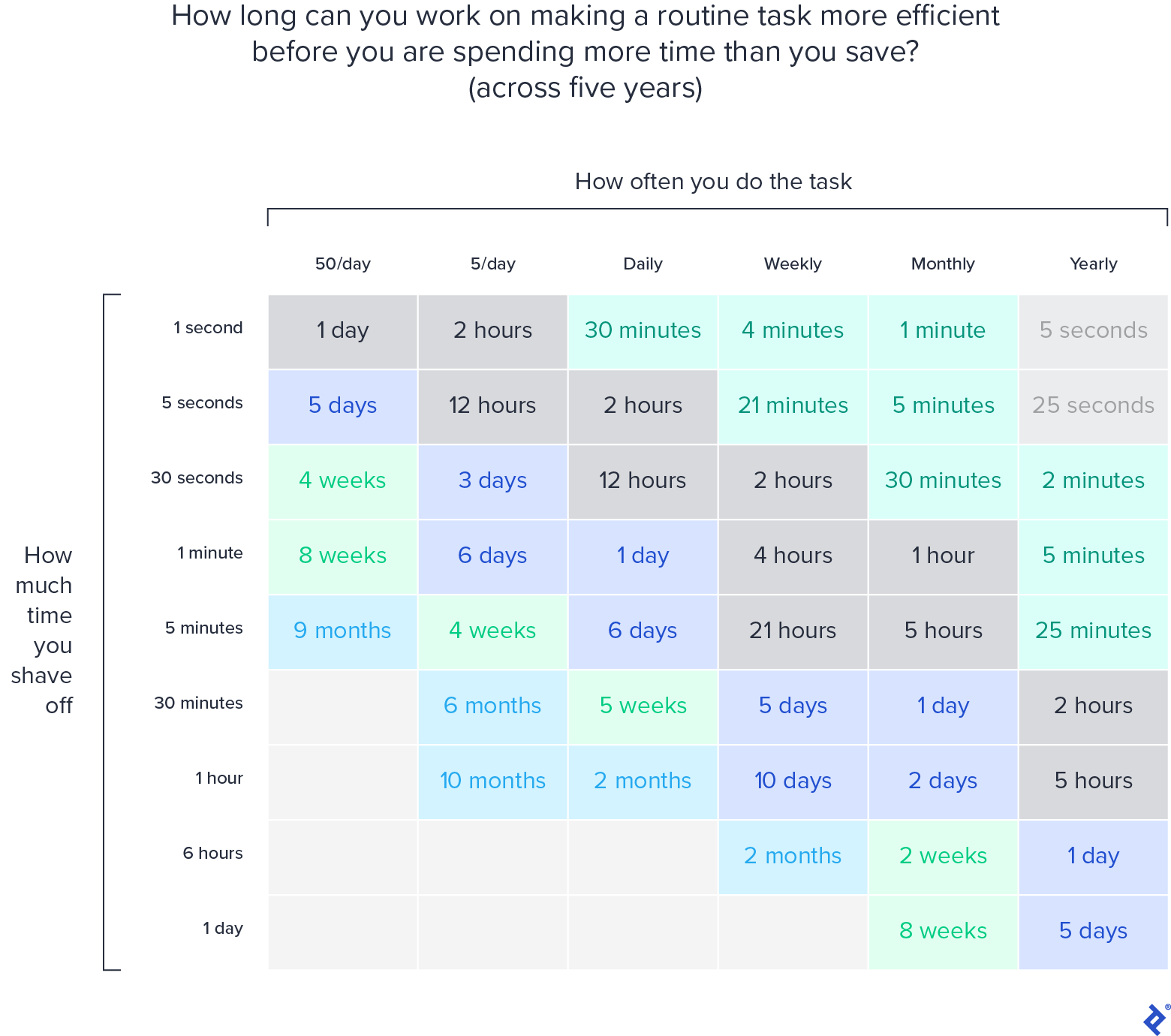
Another reason is that it simply saves time. Investing time in improving your workflow can pay off as higher productivity or more time to have fun. Today, we will take a closer look at Visual Studio and VSCode and discuss ways of improving your skills to the point of becoming a power user.

How Do I Become a VSCode Power User?
Here is what distinguishes a regular user from a power user:
- Intimate knowledge of your IDE: VSCode has excellent documentation, read it!
- Customization: Power users tailor their workflow to fit their specific needs.
- Automate all the boring and repetitive tasks.
- Continuously improve your workflow and keep track of your IDE’s evolution.
In this article, I intend to explain how I addressed each one of these points myself and equip you with the knowledge to do it on your own. What I do won’t necessarily work for you, at least not entirely. People work in different environments and projects (for me, it’s mostly working with React.js and TypeScript on Windows), but the overall approach is valid for everyone.
Testing with Jest
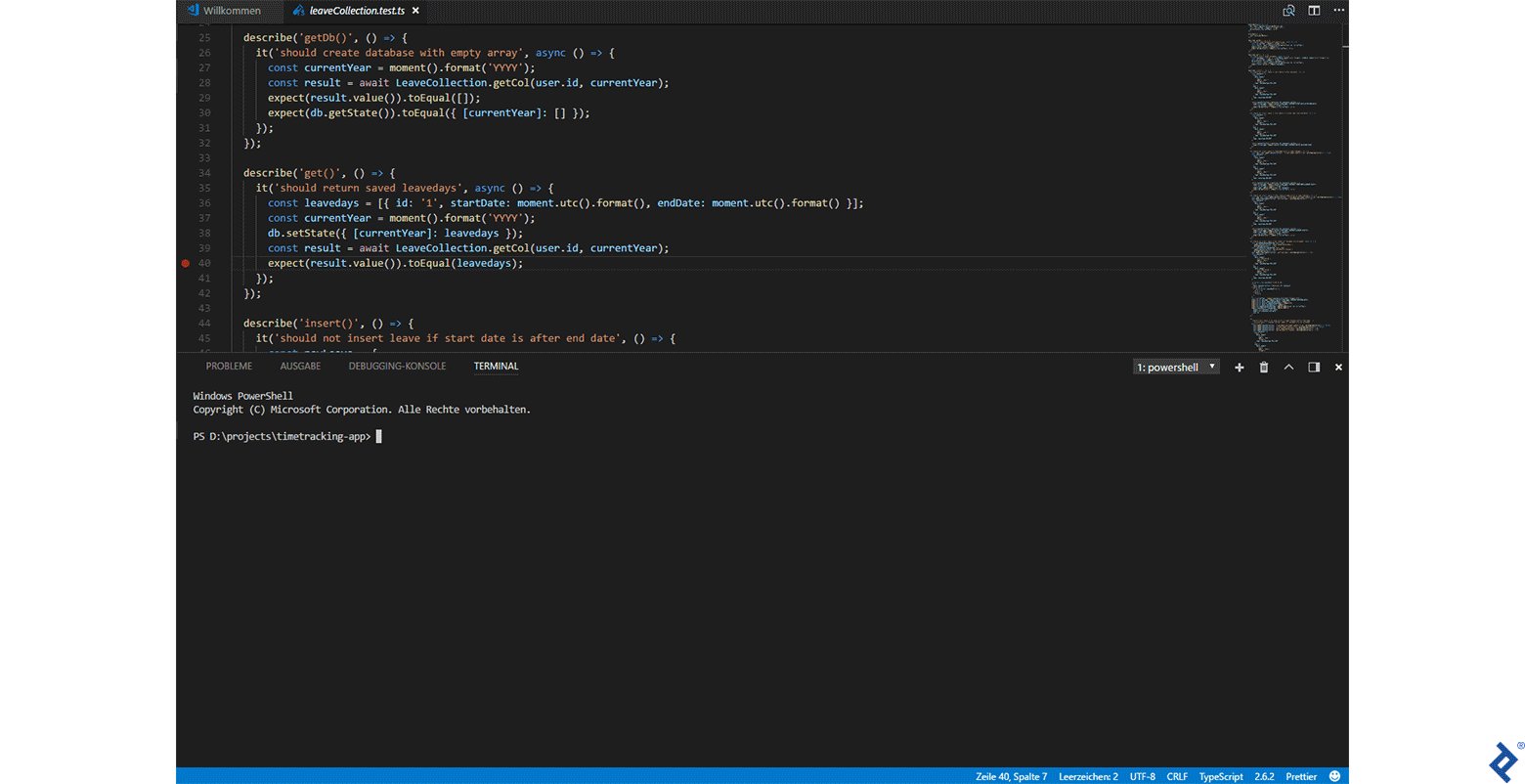
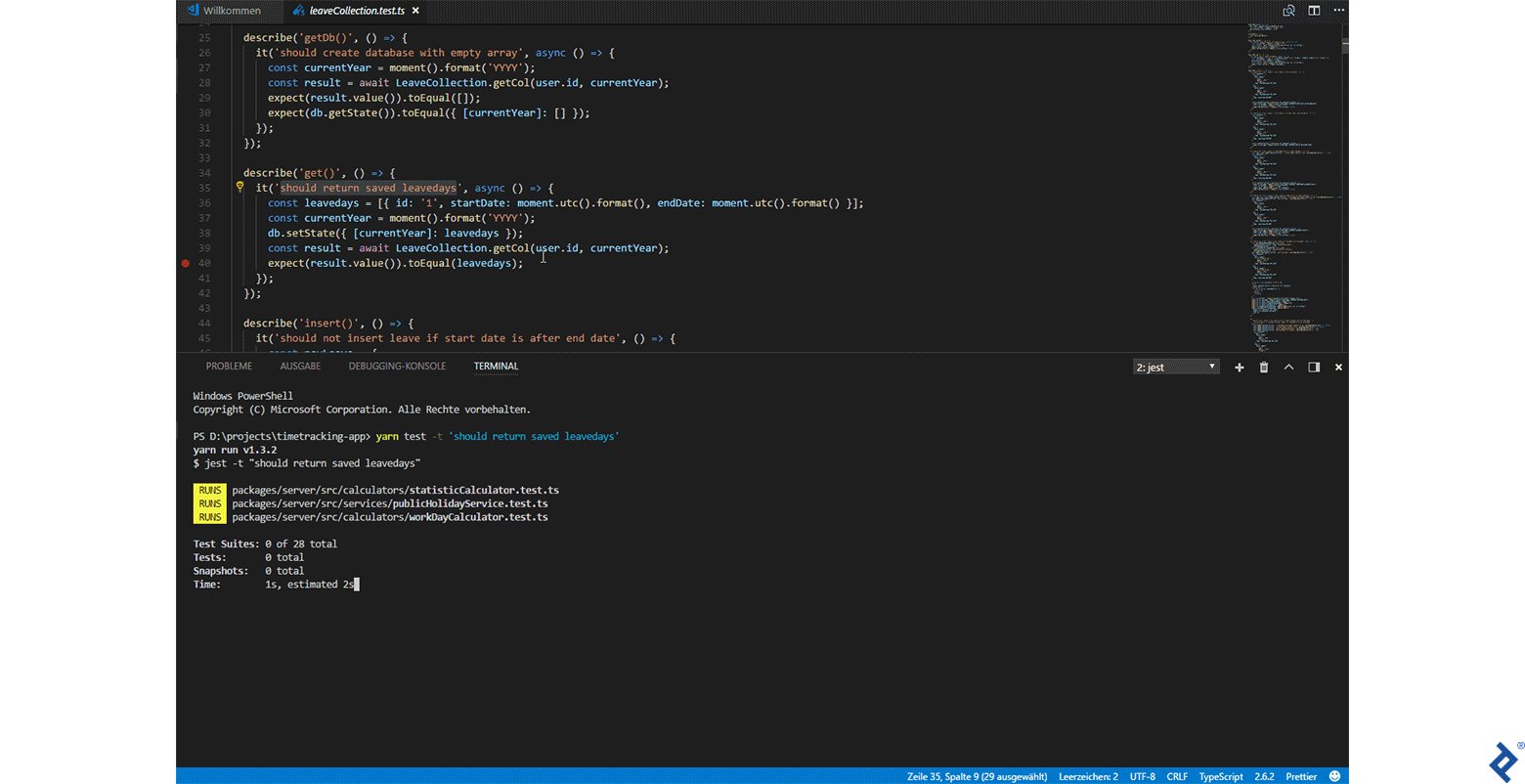
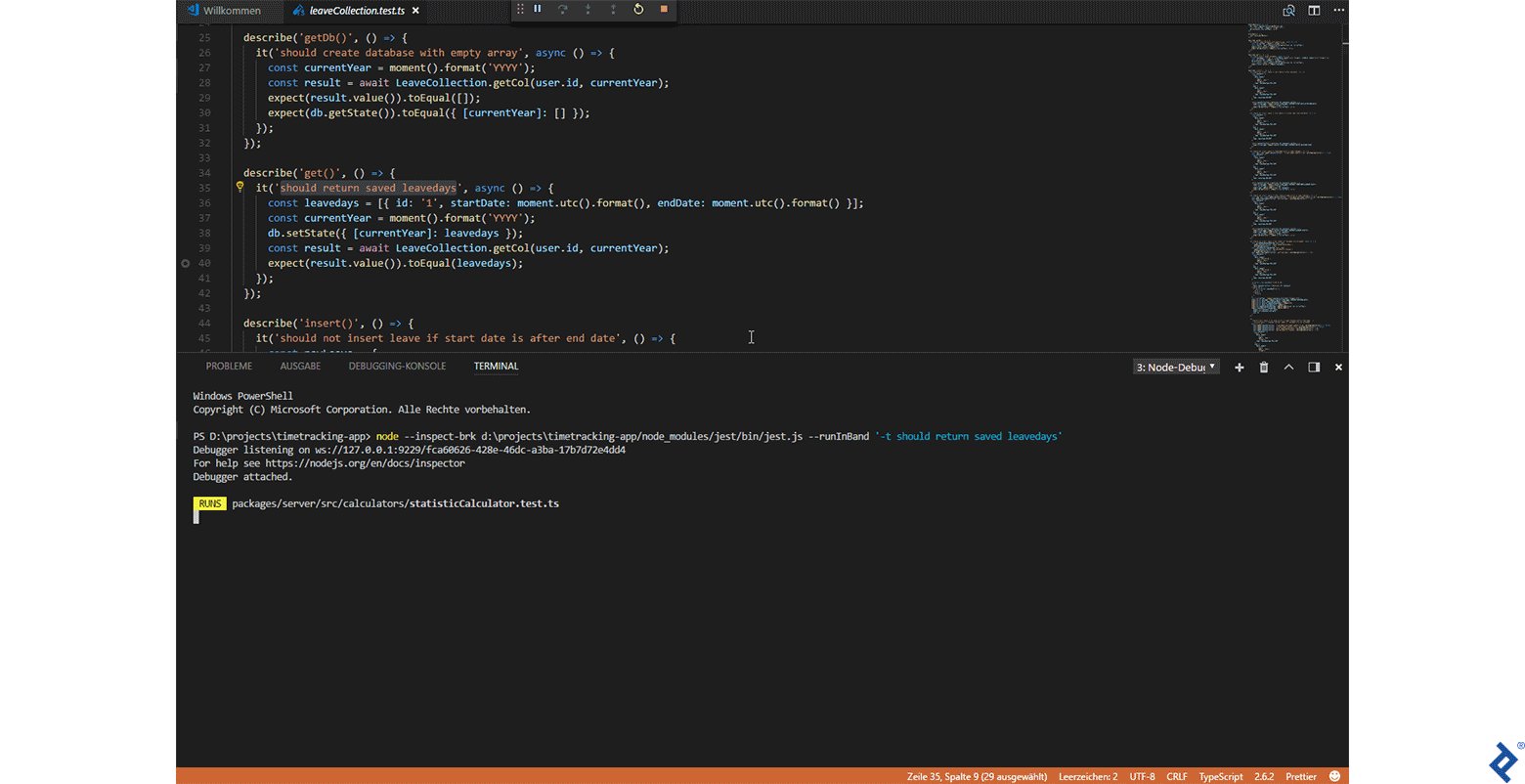
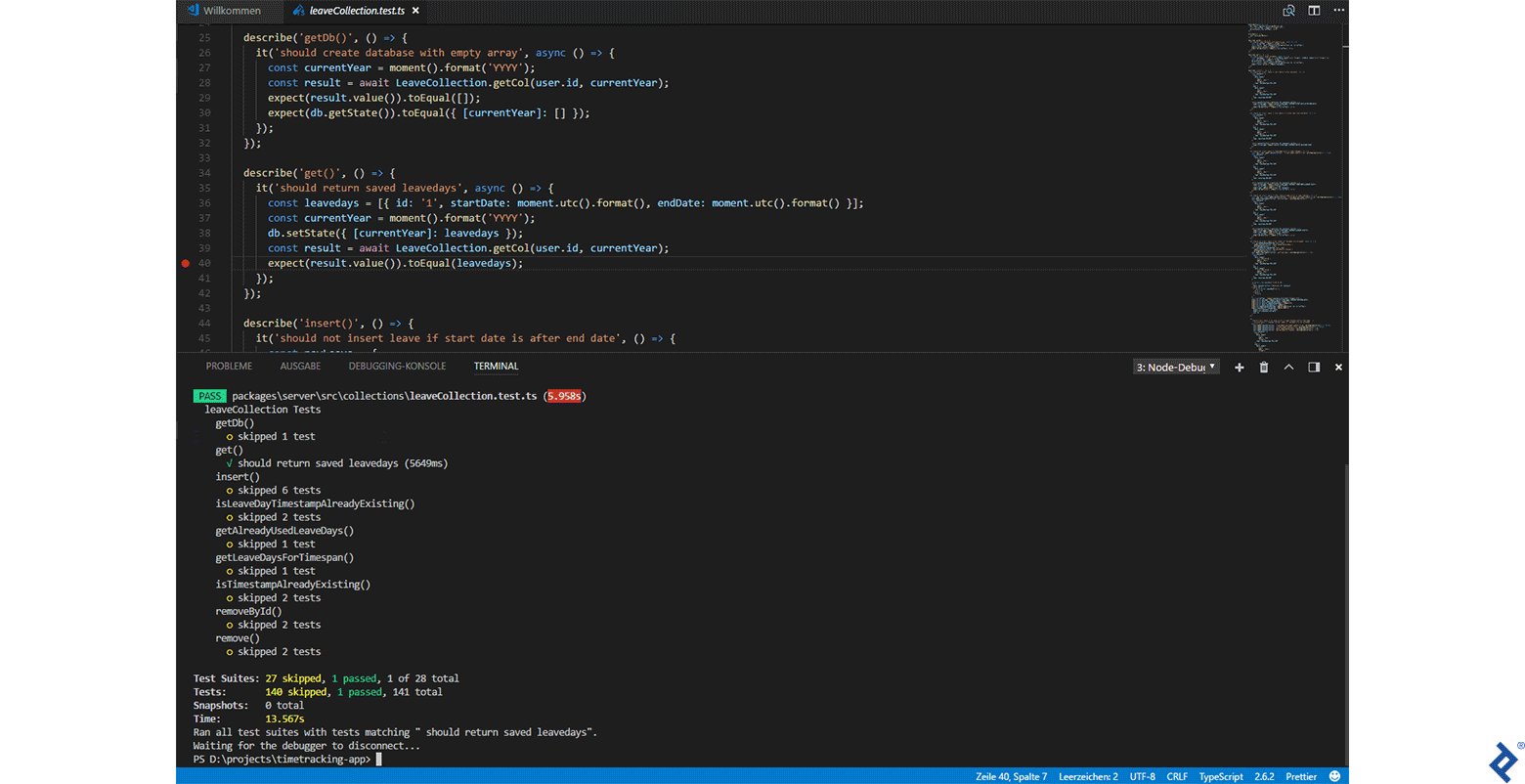
I write one test at a time, which means I need a way to run one test at a time. However, the native regex solution is quite clunky. That is why I use Jest Runner. This useful extension allows you to execute or debug individual suites or tests.
The video below shows that all you need to do is right-click on the test name and use the context menu to run it.

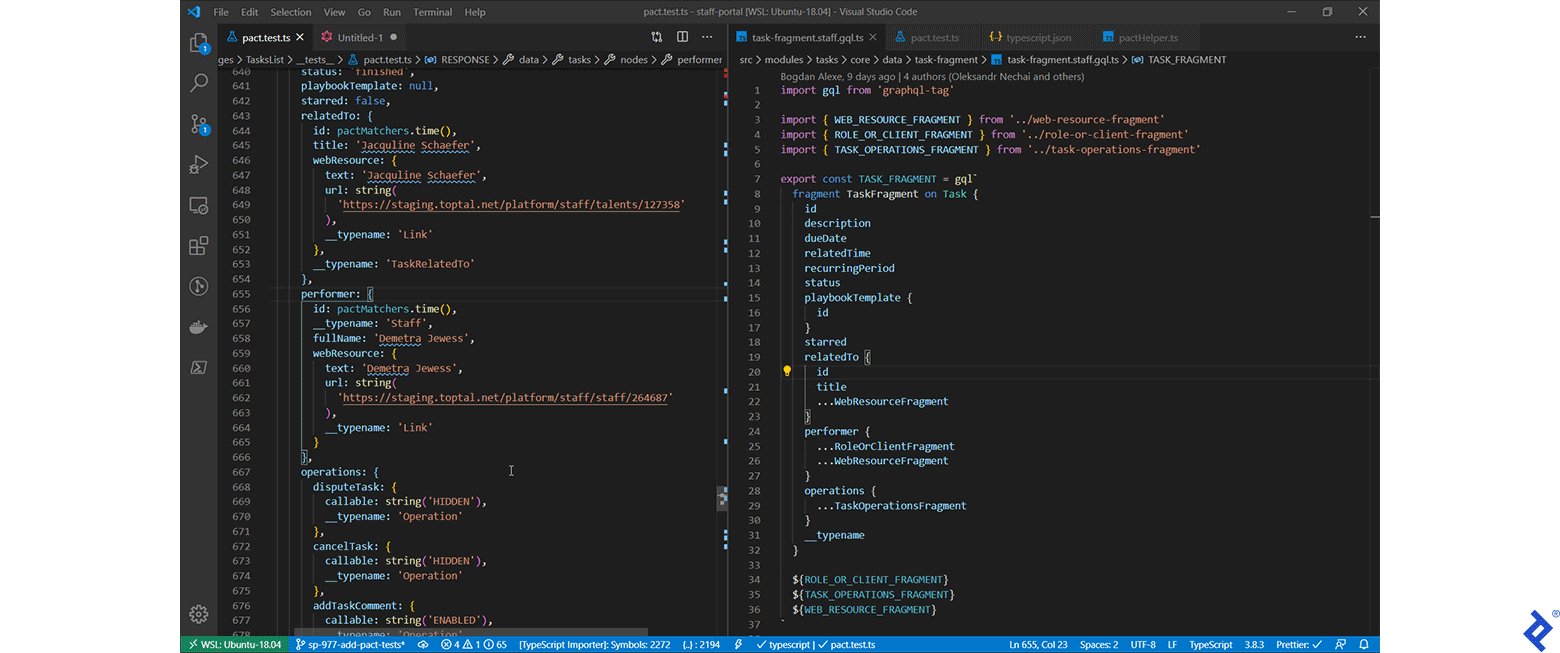
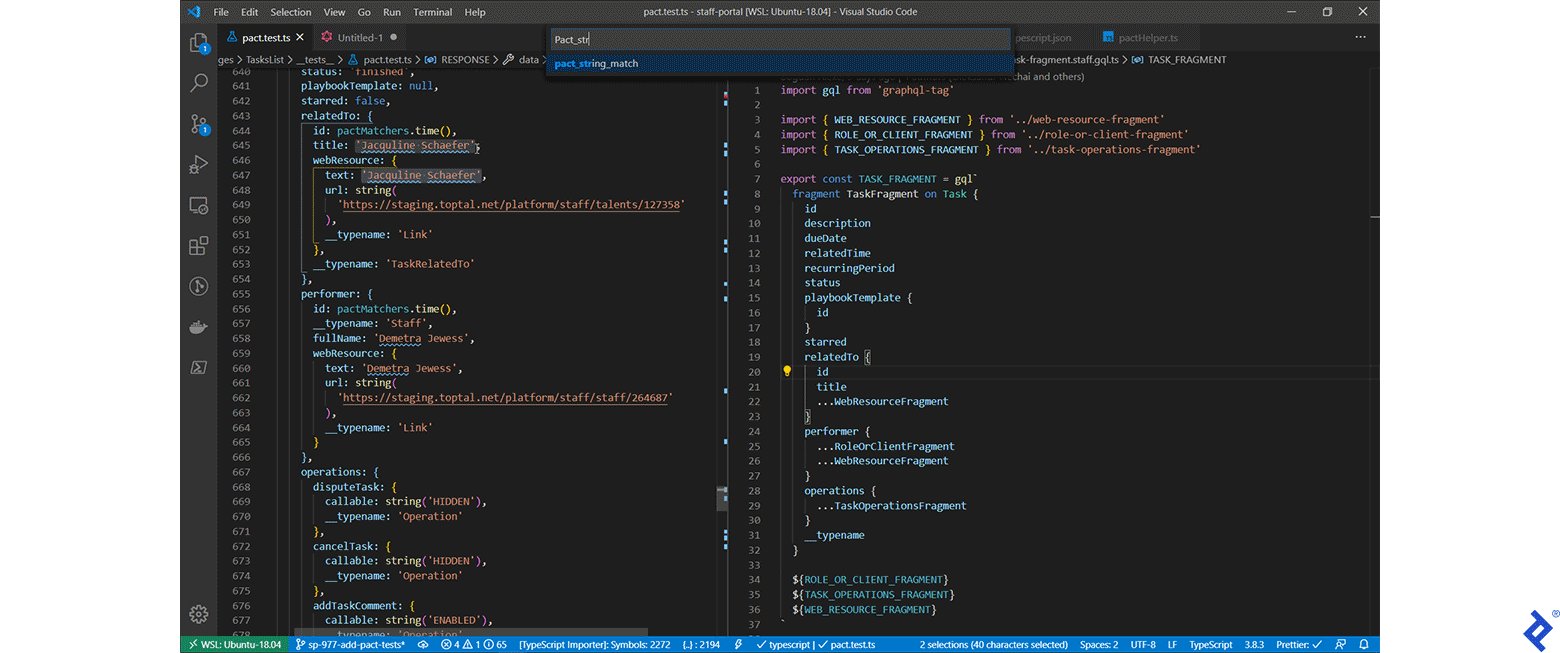
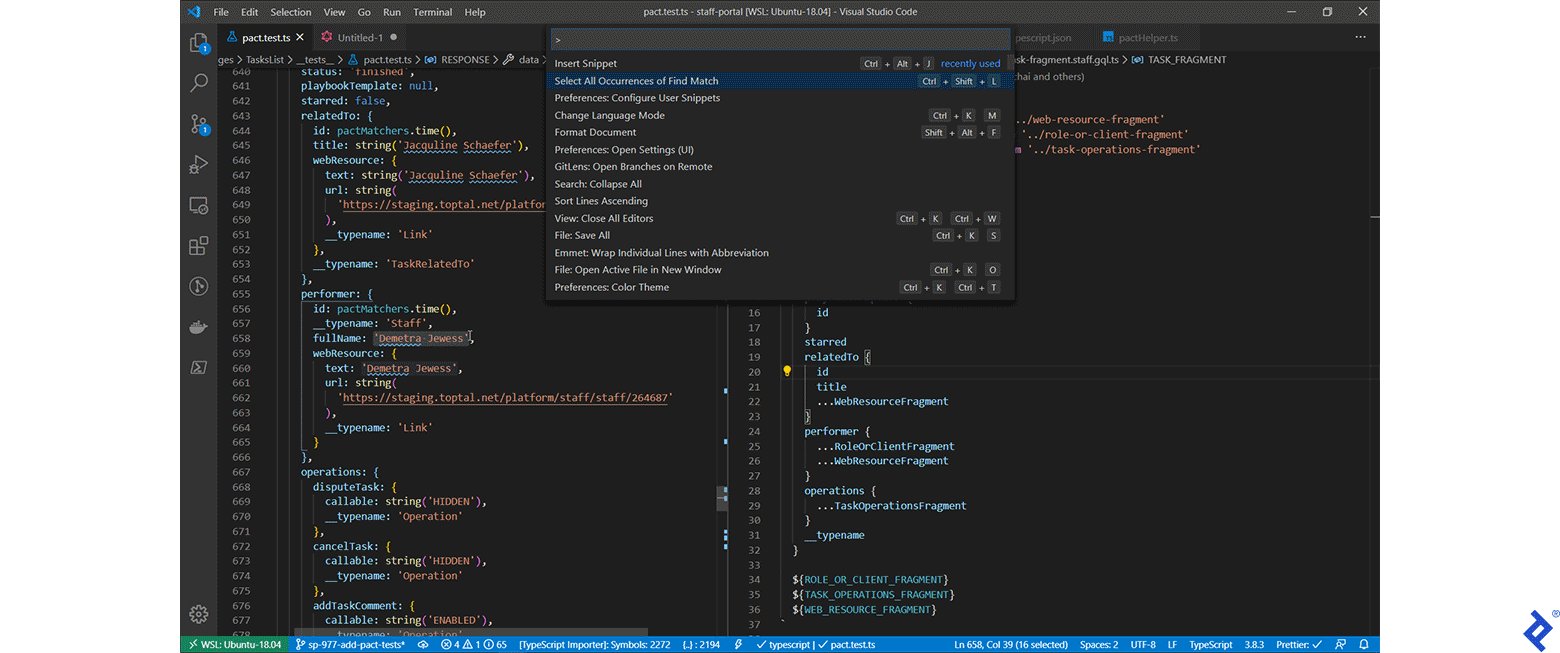
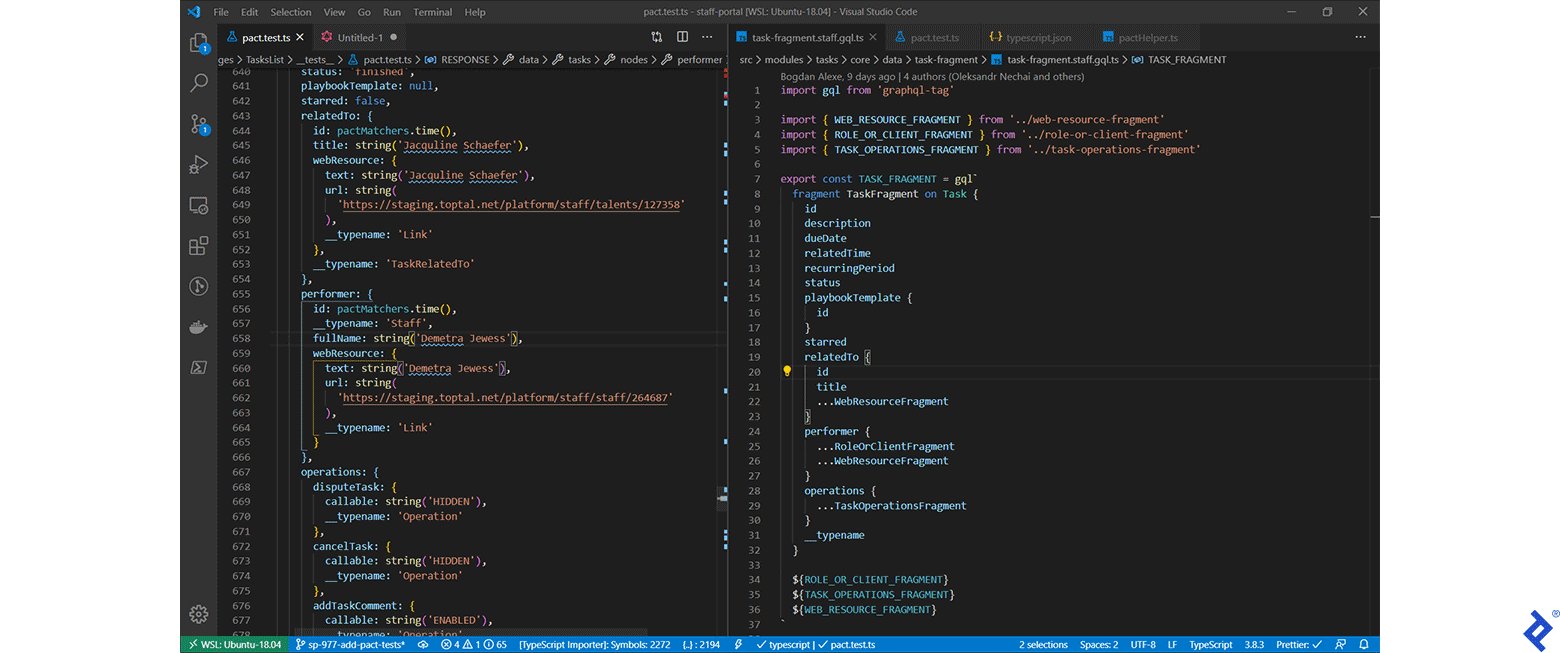
Testing with Pact
The most time-consuming part of writing a contract test is arguably matching. I solved this by creating helpful snippets to automate repetitive actions. These are some that I made, feel free to use them (i.e., simply copy-paste them into VSCode’s /snippets/typescript.json).
The video below shows how to use these snippets:
- Select all occurrences of the same type, i.e., select all string, time, and other values.
- Use predefined keybinding, or invoke Insert Snippet and select the relevant snippet, or just start typing the prefix of the snippet you want to use.

Git
Most developers use Git and GitHub on a daily basis, and so do I. However, I try to avoid using the terminal or github.com.
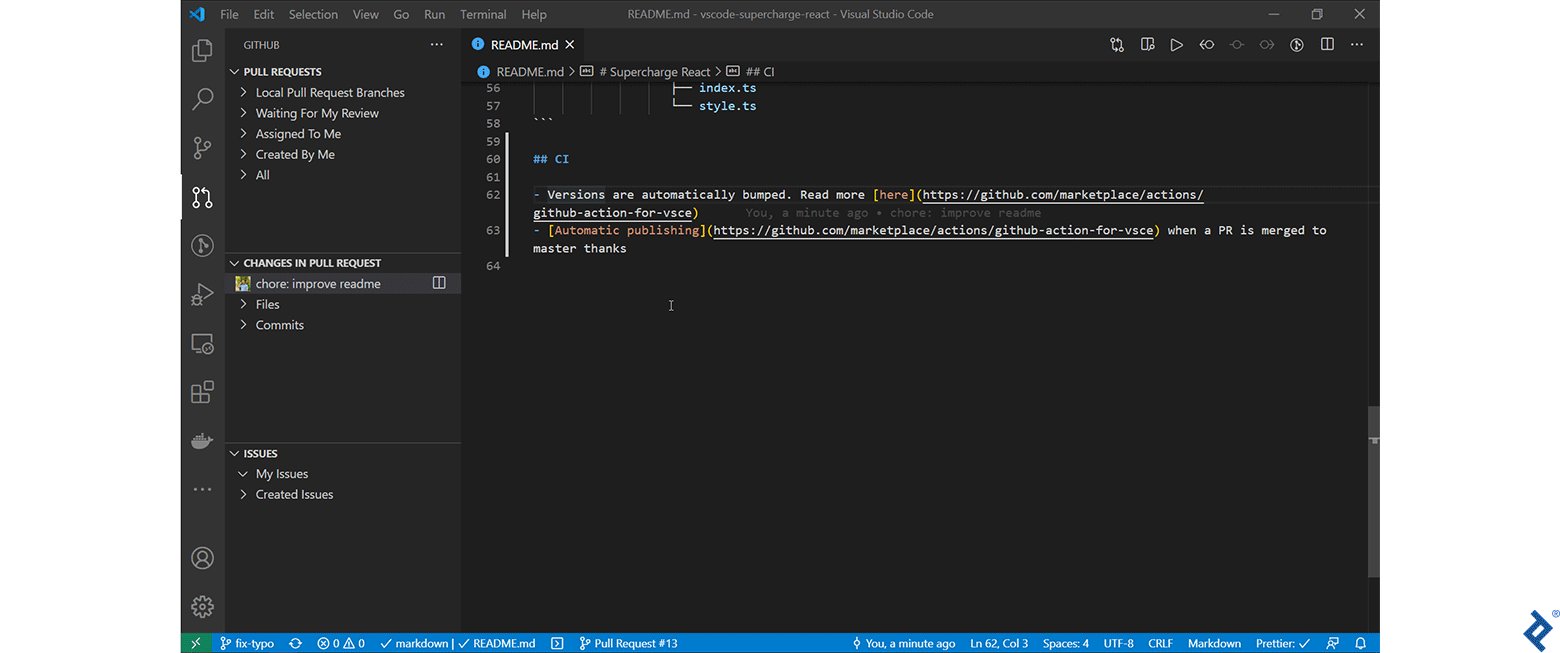
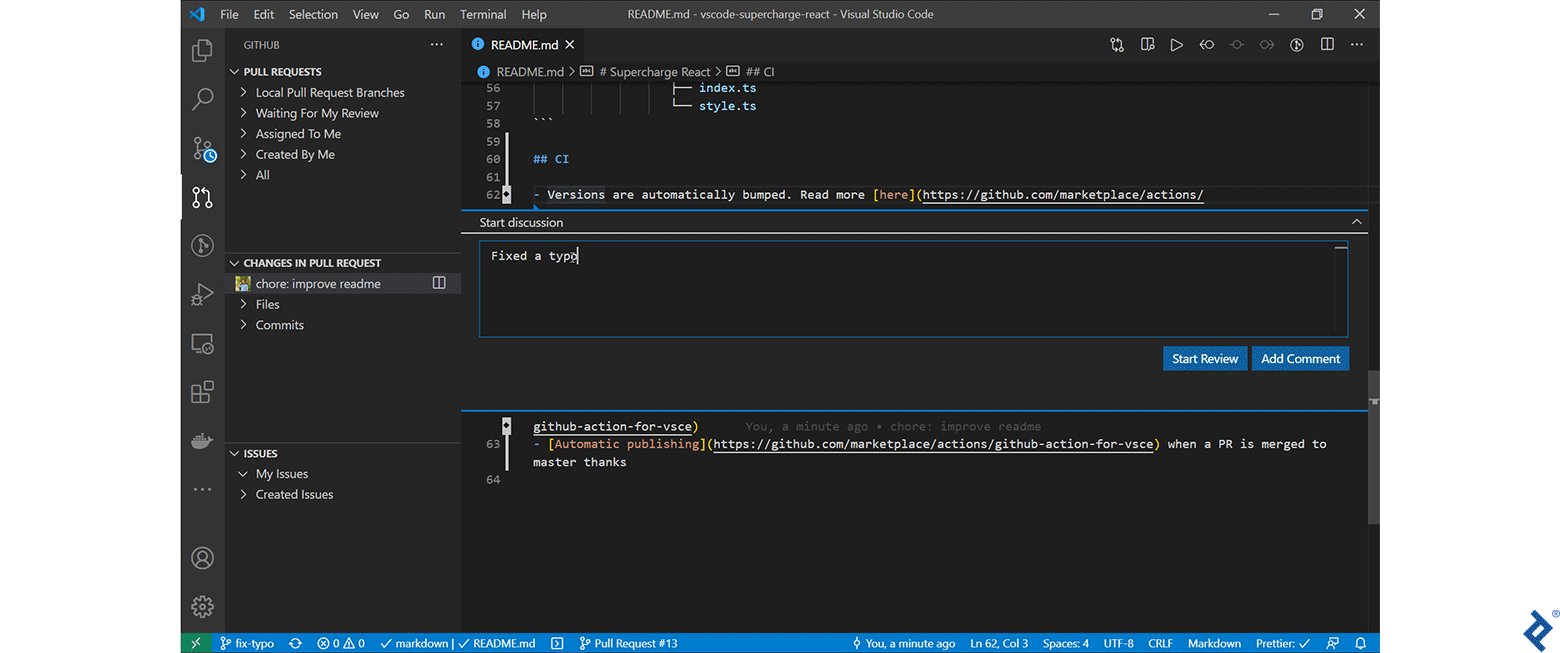
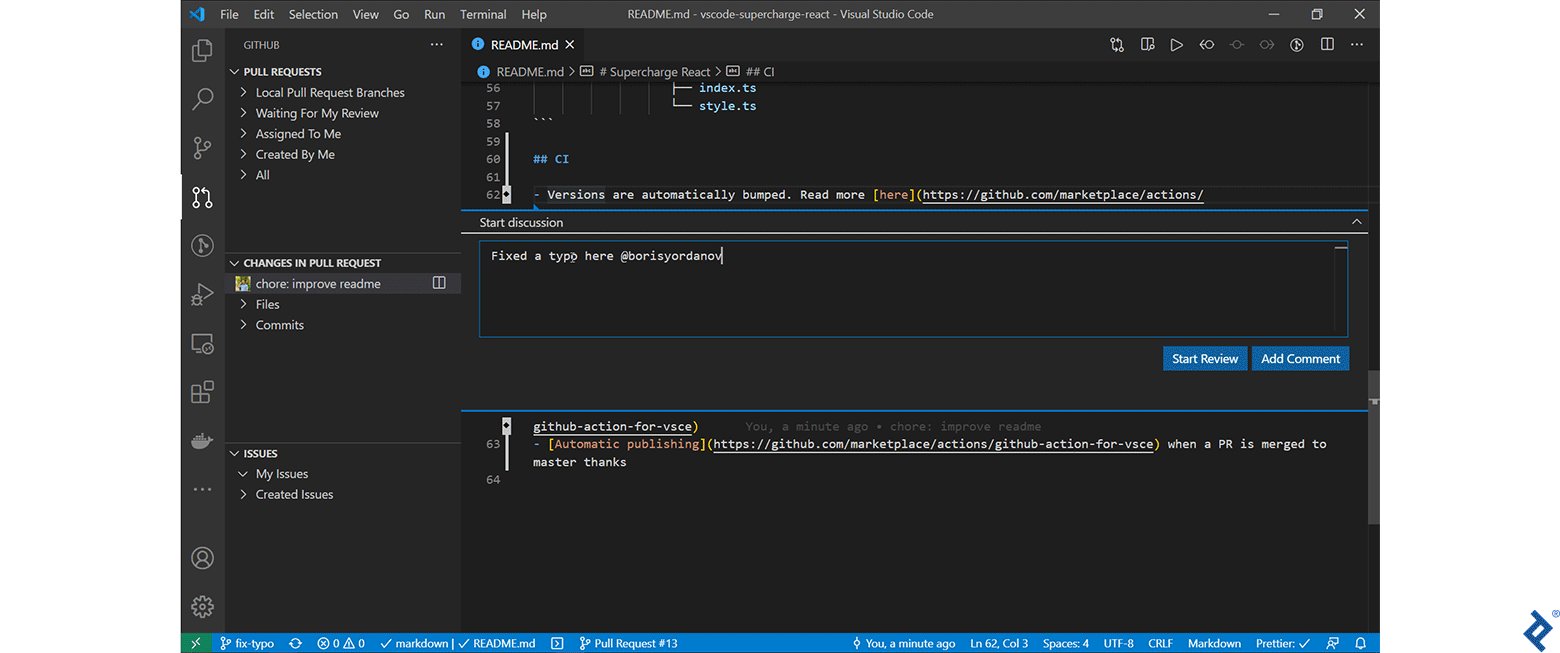
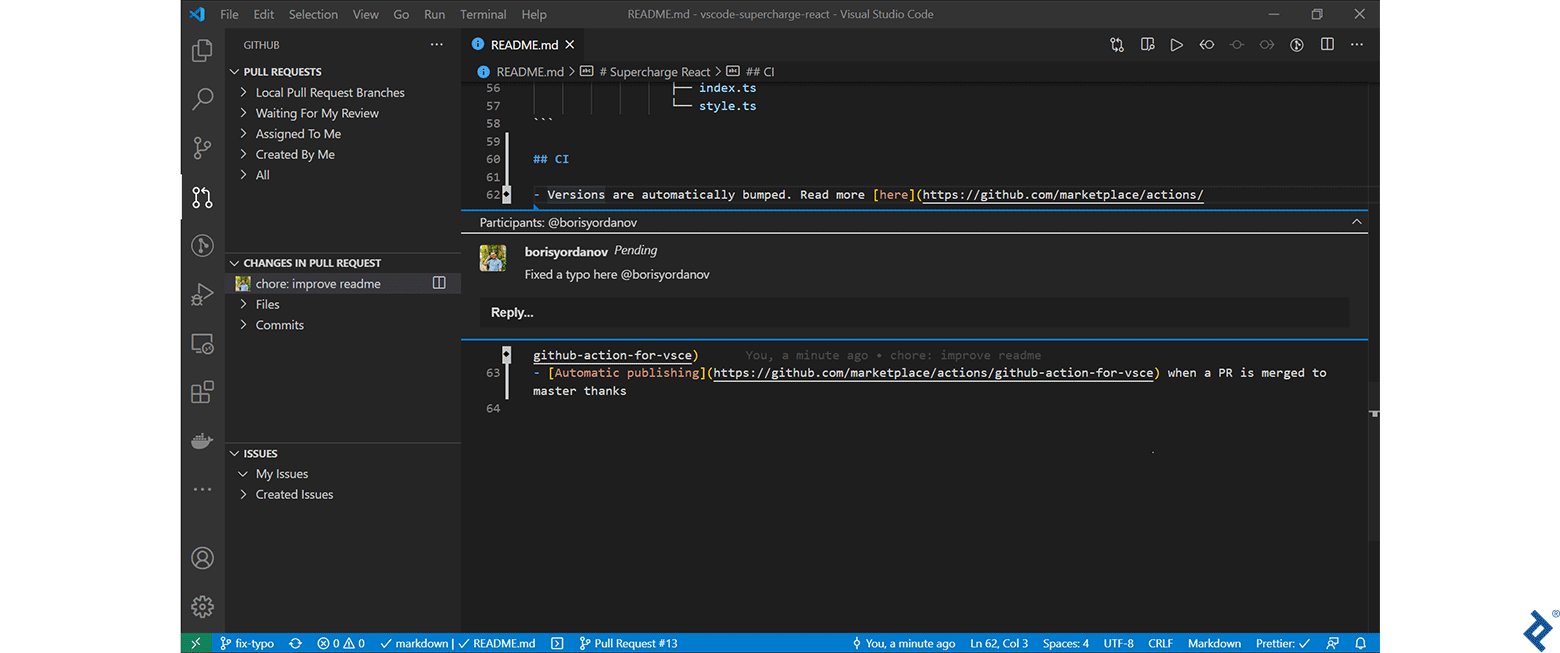
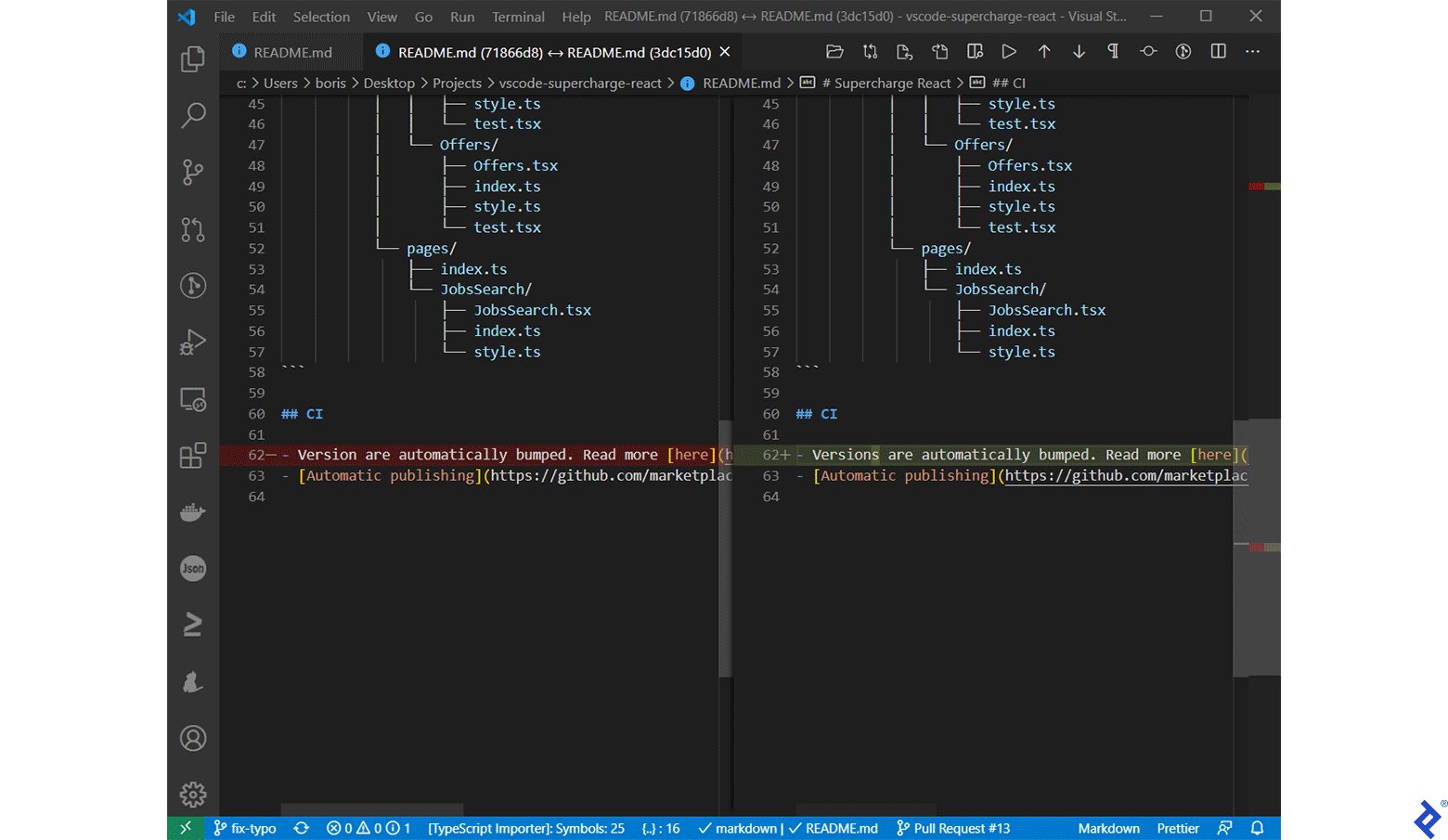
GitHub Pull Requests and Issues allows me to open, edit, and review PRs in the comfort of VSCode. I find my IDE to be a better place to review code than GitHub’s web or desktop apps. Some developers may disagree, but I appreciate the consistency and comfort of doing it in my IDE.

Git can do so much, yet I’ve memorized so few of its commands. But why memorize anything in the first place? Memorizing too many granular aspects of your routine is not overly productive.
GitLens exposes a plethora of amazing features at your fingertips. Thanks to it, I rarely have to reach for the terminal to use Git.

Terminal Customization
Regardless of the OS you use, you can do better than the default terminal. I’m using Windows Terminal + cmder. If you’re a Unix user, look up iTerm (macOS) or Oh My Zsh (Linux and macOS). I’ve integrated them with VSCode and added many aliases (shortcuts) that save me time from writing commands.
For example:
-
ys = yarn start- helps me start an app with just two characters -
del=RMDIR /S/Q $* && echo "Deleted Successfully!!!"- deletes the provided directory and shows a success message when it’s done -
gdab = git branch | grep -v "master" | xargs git branch -D- deletes all local branches exceptmaster
Saving a few characters here and there might seem silly, but these time-saving features add up in the long run. I find a secondary advantage to doing aliases—spending less time typing them helps me stay focused and not lose my train of thought because I’m not trying to remember how to invoke the command.
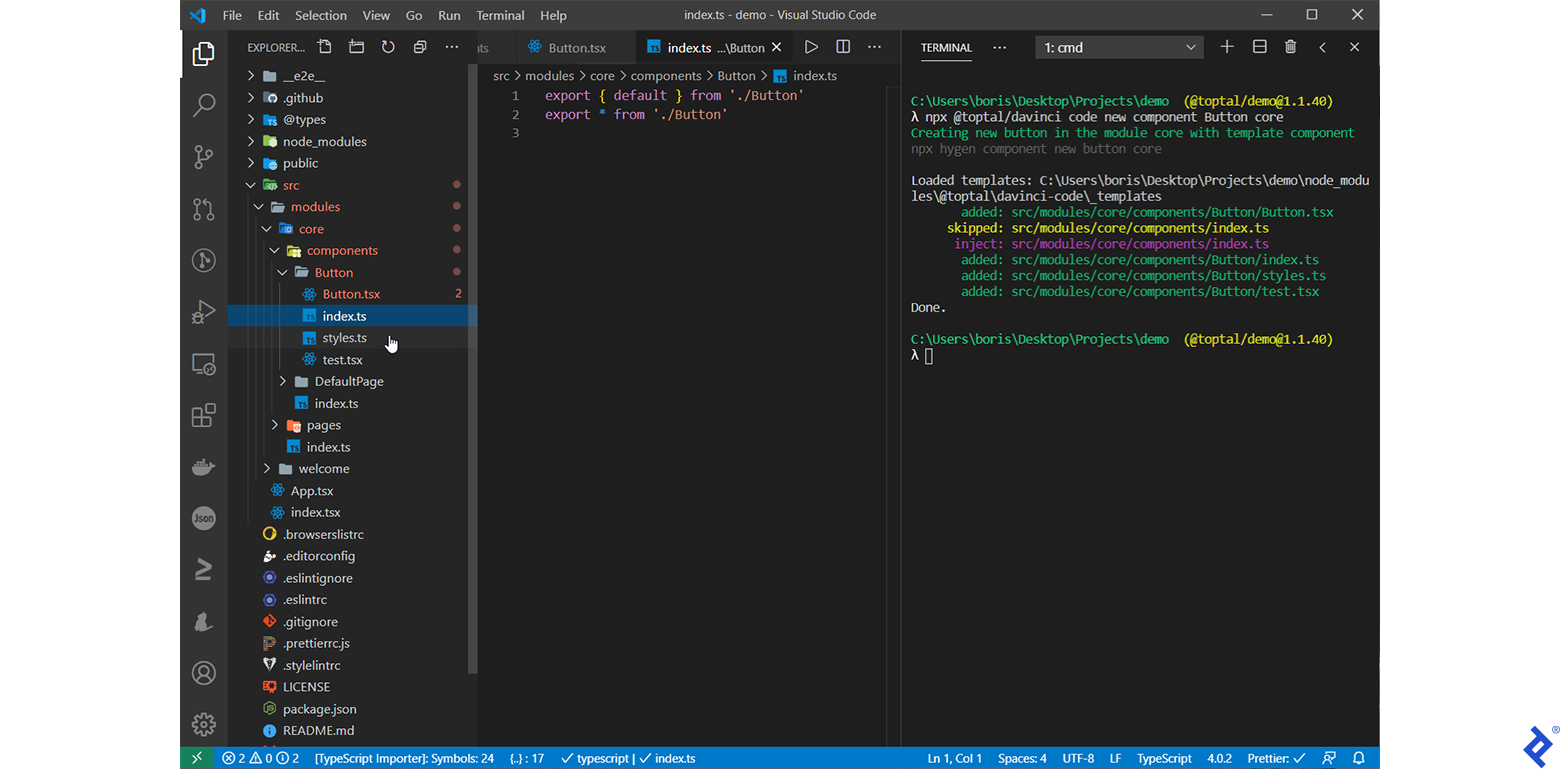
Code Generation
Creating a new component, page, etc. is something I do frequently, and it’s quite straightforward, as most readers will know. But creating a new folder and initializing files in it can be tedious. So, I automated this process.
The video below shows Supercharge React in use. Using New Component, I can specify the name and location of the new component. The extension then runs a script that creates a folder and initializes this new component.

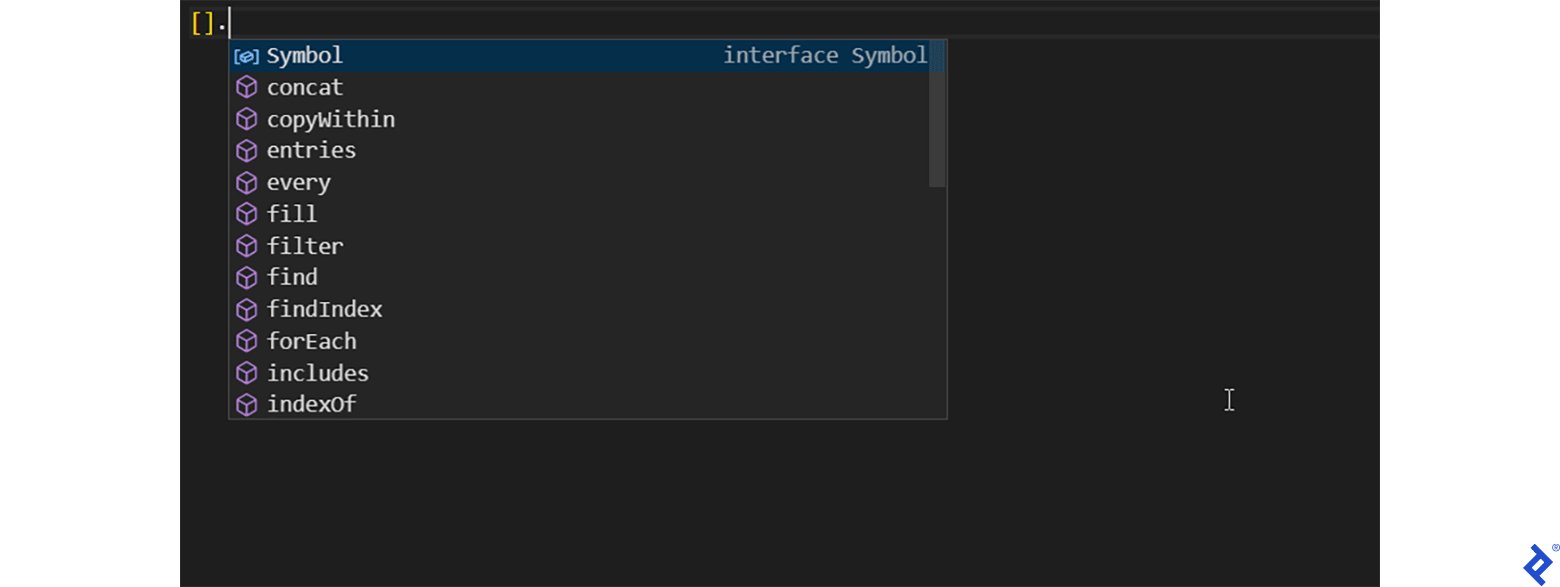
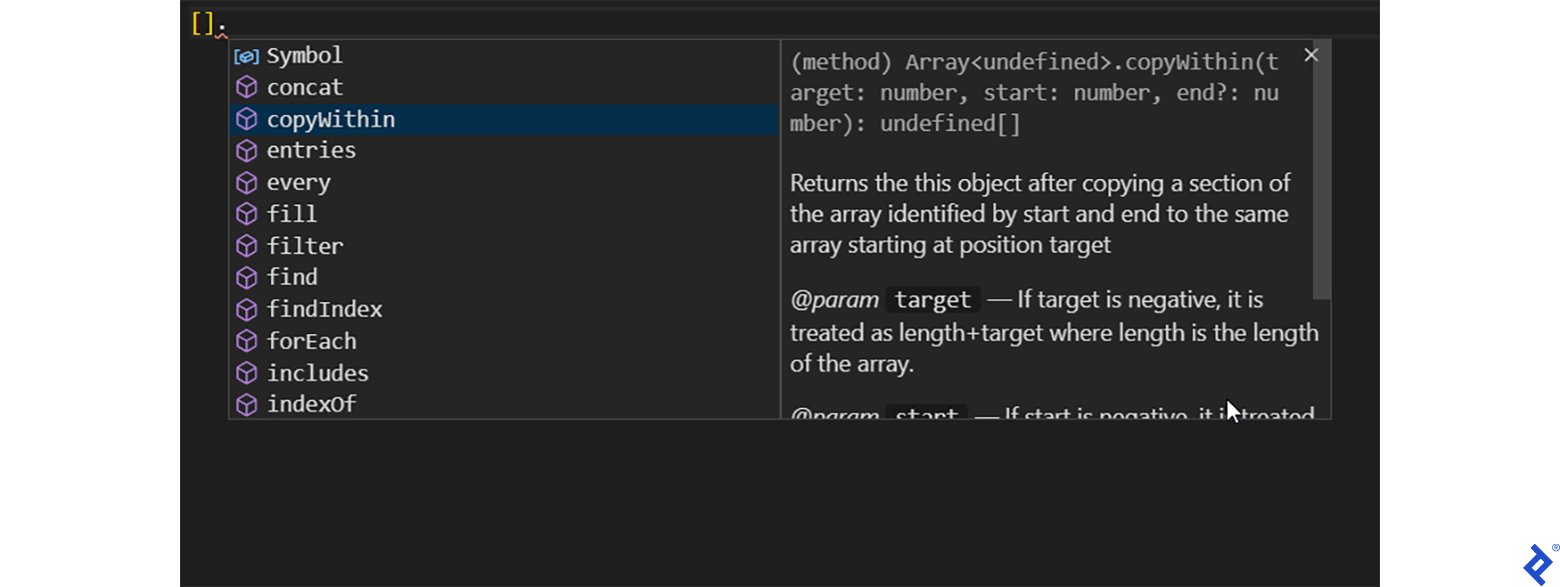
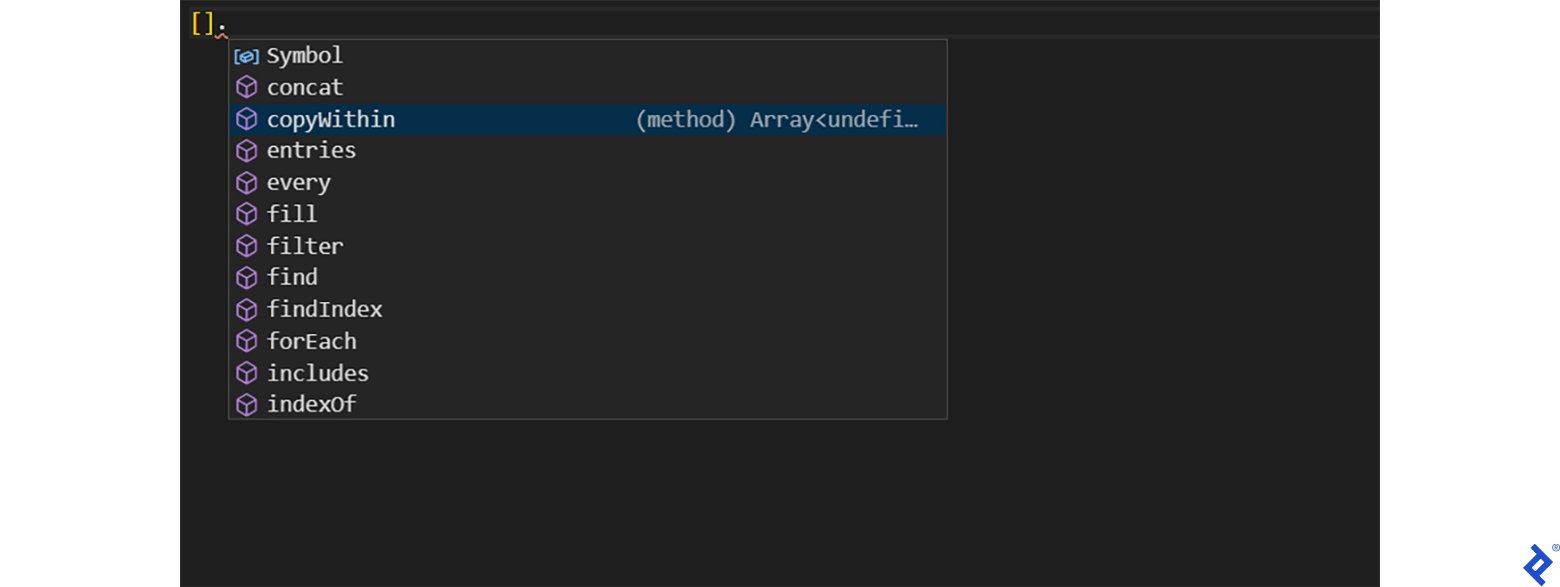
IntelliSense
VSCode has powerful IntelliSense, and most of the time, you don’t have to think about using it. However, when you are browsing suggestions, you can press Ctrl+Space to see documentation about each available option.
IntelliSense can be additionally customized to fit your workflow and personal preferences.

Keyboard Shortcuts
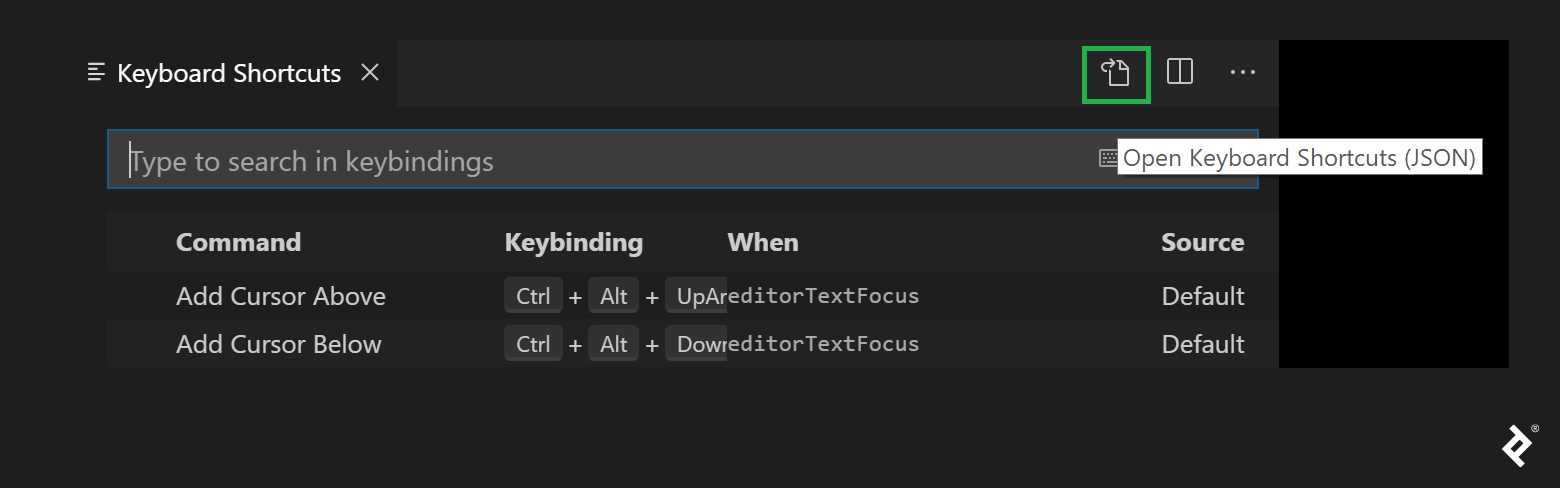
I’m sure you use shortcuts such as Ctrl+S and Ctrl+F. They are all well documented, and if you are not too familiar with VSCode’s vast array of shortcuts, I urge you to change this and go the extra mile to master them. A certain binding is too clunky? A command you summon often takes too long to type? Open VSCode’s keyboard editor to create shortcuts.
If you’re wondering whether a command has been assigned to a certain key combo, click the keyboard button in the search bar where you can record keystrokes. You will then see what/if commands have been associated with them.

Mouse Shortcuts
Developers are often told that to be productive, they need to learn to hate their mouse and love their keyboard. This might be valid if you’re working on small, dense files. But in an age of automatic code formatting and files that contain hundreds of lines of code, I would argue that’s more of an exception than the rule.
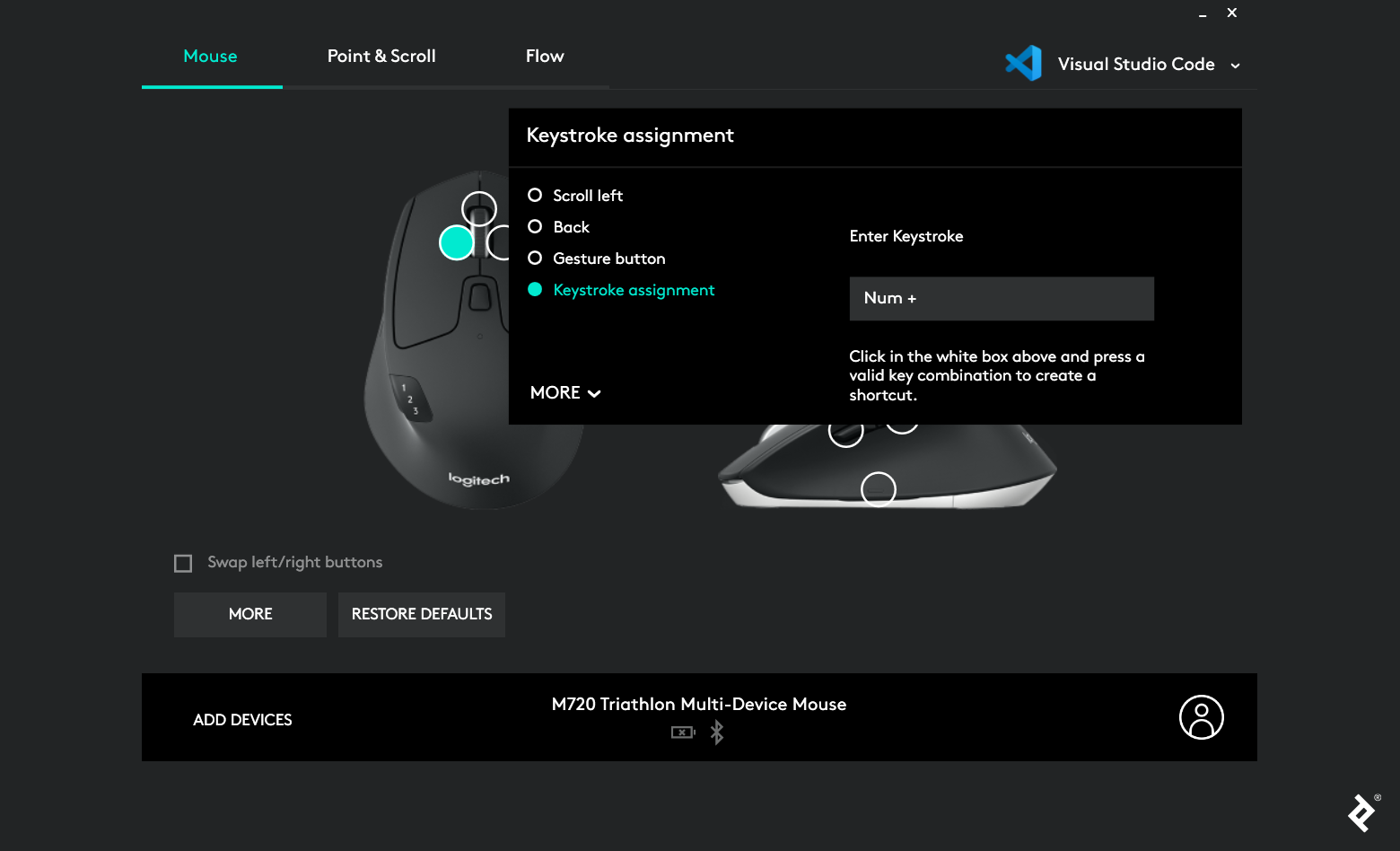
Not only do I actively use my mouse but I’ve customized it to fit my workflow using Logitech Options. I programmed the special keys on my mouse to perform certain commands in VSCode.
Here is how you can “teach” your mouse to do a bit more than merely move the cursor and click:
- Select VSCode from the top right menu.
- Click on the button you want to customize.
- Select Keystroke assignment from the list of actions on the left.
- Input a predefined shortcut in VSCode.

Backup and Sync Settings
There’s not much point in customizing anything if you can’t back it up and reuse it whenever you need it again.
The native solution is only available to insiders at the moment. However, Settings Sync helps you save your code settings as a Gist and allows you to sync your workflow between multiple machines. You need a GitHub token to configure it, but afterward, you just need to run a single command to upload and download your settings.
Recommended VSCode Extensions
I’ve already mentioned several extensions and explained how I use them. Here are some notable mentions:
- Surround: Need to wrap some selected code in an arrow function or maybe a try-catch block? This extension will do it for you!
-
Search node_modules: Even if you haven’t excluded
node_modulesfrom VSCode’s explorer for a performance boost, that folder is so big it’s impossible to navigate. This extension lets you search for whatever it is you’re looking for instead of scrolling around endlessly. - Glean and React Refactor provide some useful refactoring tools for your JSX files.
- Auto Close Tag automatically adds the closing tag for HTML/JSX/TSX files.
- File Utils: A convenient way of creating, duplicating, moving, renaming, and deleting files and directories. It’s also customizable.
- JavaScript Booster automates some common refactoring actions.
Summary
Don’t be a regular user. Be a power user instead. Always go a step further than the others and see where it takes you. Always take note of inefficiencies and try to mitigate them.
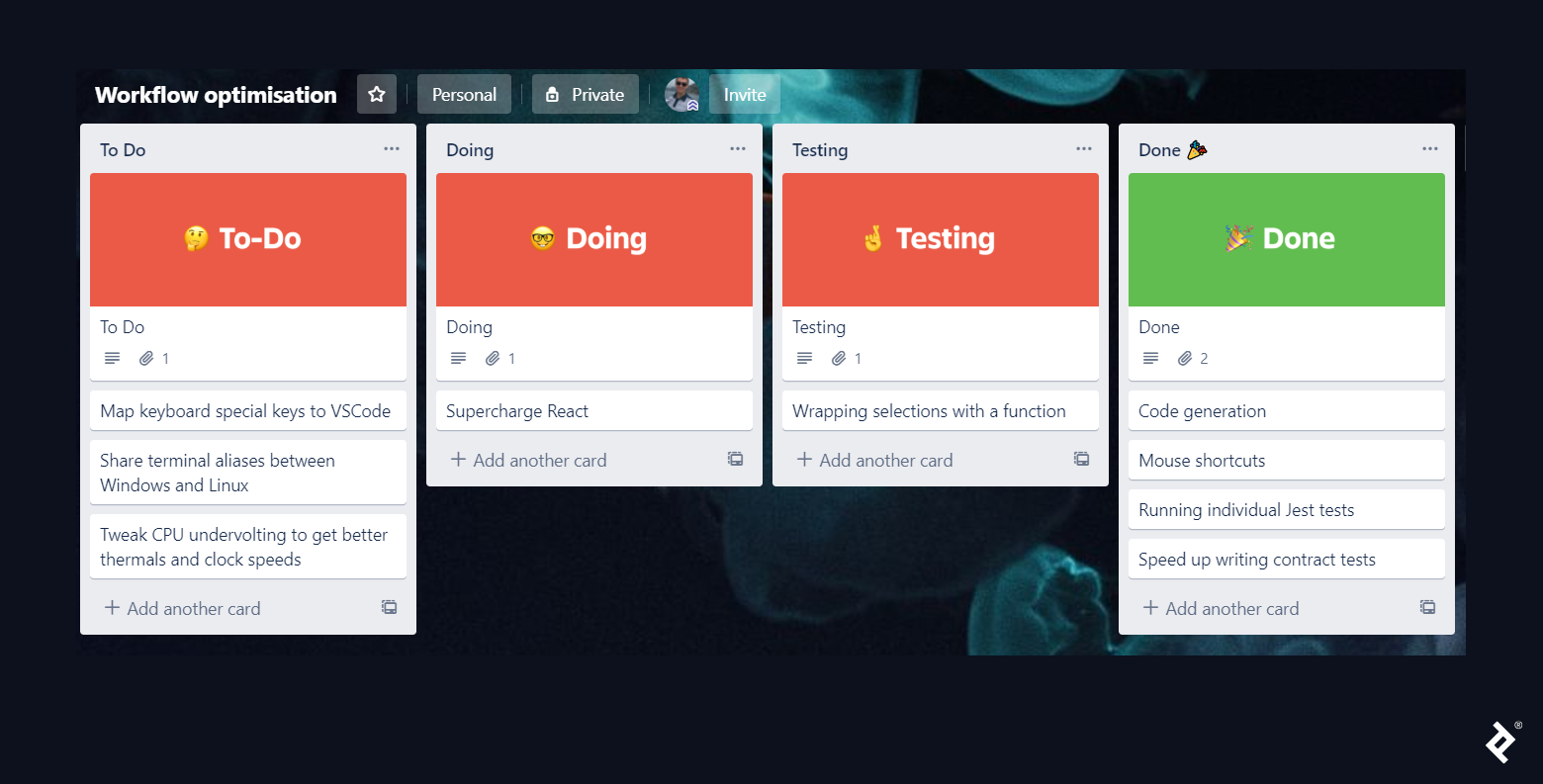
My solution to this should be familiar to most developers: a Kanban board. Every time I notice something that slows me down, I write it down as a To-Do. Whenever I have some time to spare, I try to find a fix for it.

If you found this post overwhelming and don’t know where to start, read the docs, it will give you the best ROI! I know reading official documentation sounds boring, but I promise it will pay off in the long run. Not only will it teach you how to be more productive but you will learn how documentation should be written.
To make it easier, I’ve compiled this list of must-read parts of the docs:
- Tips and Tricks: Some are obvious and you probably already know, though I can guarantee you will find something you didn’t know about.
- Editing Hacks: These editing hacks are incredibly powerful, and learning them will benefit you on a daily basis.
- Shrink/Expand Code: Try this shortcut when you’re pairing with another dev, to impress them!
- Keybindings: Learn how keybindings work and how to customize them, it’s one of the cornerstones of mastering your IDE.
- Hundreds of programming languages supported: Learn what specific features VSCode has for your chosen language.
Further Reading on the Toptal Blog:
Understanding the basics
Is VSCode an IDE?
Strictly speaking, VSCode is a text editor, not an IDE. However, thanks to its plugins, it can do 99% of what an IDE does.
How popular is VS code?
Despite being relatively new to the game, VSCode is the most popular code editor, at least for the time being.
Why is VSCode so popular?
A combination of a few factors - it’s extendable, free, and easy to use. VSCode is developed by Microsoft and offers features that its competitors charge hundreds of dollars for.
Boris Yordanov
Spring Lake, NJ, United States
Member since July 15, 2017
About the author
Boris is an experienced Toptal developer who works mainly with JavaScript and popular JS frameworks such as Angular, React, and Meteor.
Expertise
PREVIOUSLY AT