Landing Page Design: Building the Ultimate Landing Page
The best landing pages increase conversions and help brands sell more. But what makes great landing page design? Read and uncover valuable insights for any business looking for a world-class landing page.
The best landing pages increase conversions and help brands sell more. But what makes great landing page design? Read and uncover valuable insights for any business looking for a world-class landing page.
László is a versatile full stack developer experienced in a wide range of languages and frameworks with a system-wide understanding.
Expertise
An Effective Landing Page Is Crucial to a Product’s Success
Marketing is a foreign concept to most designers and developers. We excel in product development and technical challenges, but when the time comes to promote a product, we’re not very savvy.
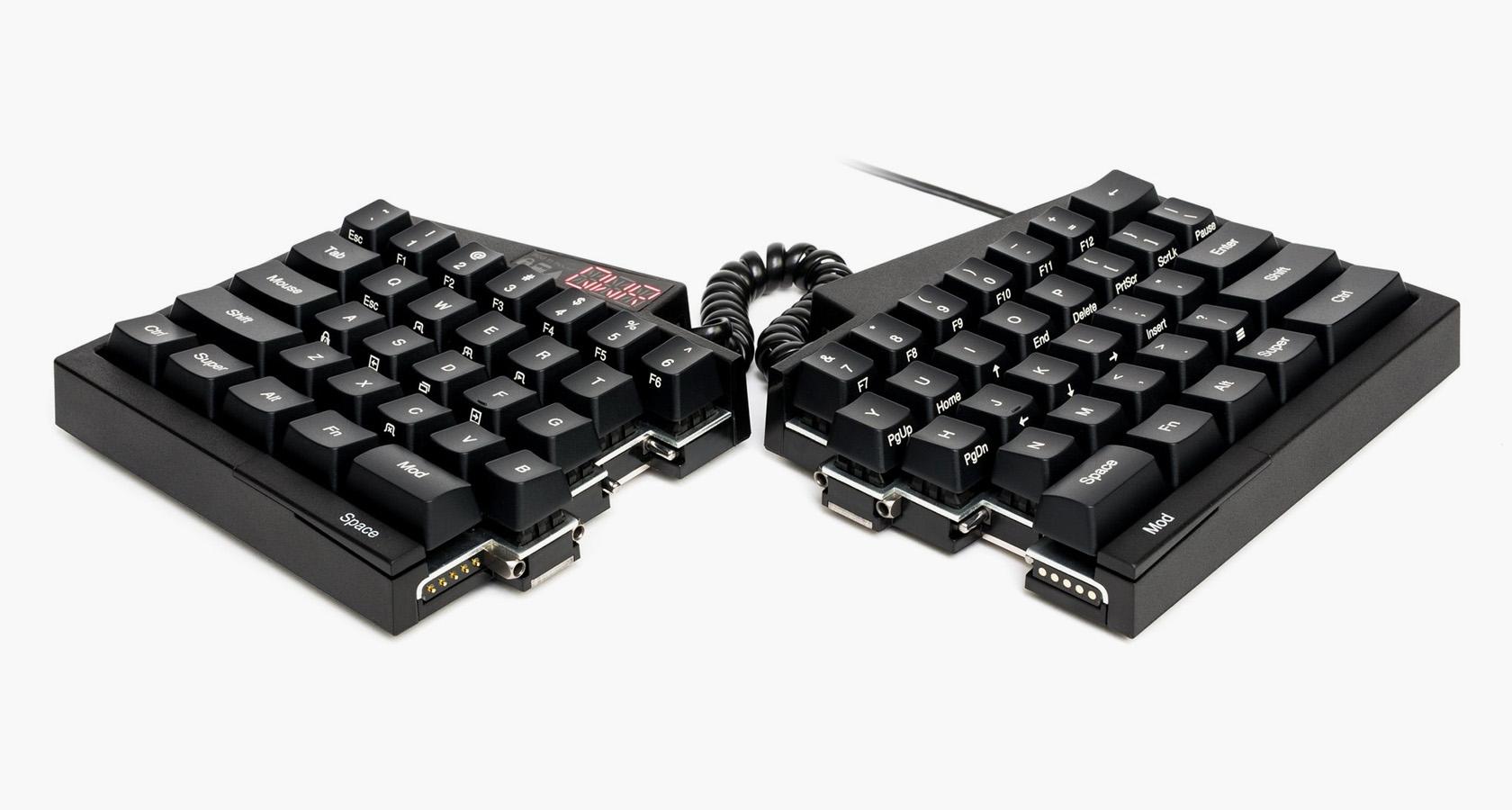
But marketing is crucial to a product’s success, and it must not be overlooked. This was the challenge as I designed and prepared to launch the world’s preeminent keyboard for developers, the Ultimate Hacking Keyboard.

Thankfully, I was part of a team that realized the importance of an attractive landing page for products, especially in the months leading up to our make-or-break crowdfunding campaign. Together, we set out to design a landing page that would capture imaginations, generate subscribers, and prime our product for a successful launch.
This is the story of the ultimate landing page for The Ultimate Hacking Keyboard.
Technical Advice. Practical Steps Forward.
A Google search for “landing page design” leads to dozens of excellent articles, each packed with important tips like:
- “Content should load in a snap.”
- “Photography should be relevant to the site’s audience.”
- and, “Include a form to gather leads.”
These are helpful points, but there are more factors to landing page success. This guide to landing page design inspiration will provide technical advice, but it will also offer practical insights that help designers and developers choose the right third-party services and integrate technologies that work behind the scenes.
Ultimately, the goal of this guide is to save landing page developers and designers time and money, which might otherwise be wasted on fruitless trial and error.
Aim for High-end Video Production and Hosting
Presenting video on the web is easier than ever, but relatively few sites use it. From a web perspective, it’s not a technical challenge, but an investment of resources—time and money.
The landing page trailer video for the Ultimate Hacking Keyboard (UHK) underwent twelve iterations, with each new version gradually refining every small detail. The design process was exhausting but rewarding, and the trailer video is the crown jewel of our landing page. It completely differentiates our product from the rest of the pack.
Bear in mind that high-quality content creation is expensive. Specialized professionals can make a product shine, but it’s important to understand what you can afford; otherwise, your product may tank before it ever gets off the ground.
If you or another designer on your team has the skills and equipment, you might try creating your own video content, but keep the videos short and simple. Overly ambitious productions in the hands of amateurs rarely go well.
The UHK team settled on a dynamic 3D animation to demonstrate the basic functionality of the keyboard on our landing page. If a 2D animation is needed (for an app or web service), or if live-action camera footage is required, the process will present different challenges.
Once a video is made, it has to be hosted on a website. Thankfully, there are plenty of options:
YouTube is the undisputed market leader and a synonym for video on the web. It’s a capable service and a reasonable choice, but its embedded player isn’t the most aesthetically pleasing option.
Vimeo features an embedded player with a minimalist design that’s quite elegant. It’s known for hosting quality content and providing superior high-definition.
Wistia is another popular choice among marketers. It provides advanced features like video heat maps that show which parts of a video have been watched, skipped and rewatched.
Ultimately, the UHK team decided that Vimeo best met our needs. Here’s our landing page trailer: Ultimate Hacking Keyboard
It’s also worth noting that we dove into Vimeo’s Application Programing Interface (API) to help our video better capture the attention of landing page visitors. Using Vimeo’s JavaScript API, we made the “I want one” buttons on our site pulse three times in a row after our trailer ends. Used properly, little tweaks like this can increase landing page conversion rates.
Create an Immersive Experience with 3D Content
Sometimes it’s important to provide landing page visitors with an immersive experience. We wanted our visitors to be able to explore the Ultimate Hacking Keyboard in 3D, so we had to investigate the WebGL-based services created specifically for this purpose.
Sketchfab is the most popular WebGL-based service. It’s easy to master, provides an array of visual settings, and is embeddable into a wide range of popular hosting services.
P3d.in is a simple WebGL service focused on ease of use, but it has limited support for certain high resolution textures.
After careful consideration, we chose Sketchfab. This is how the Ultimate Hacking Keyboard looks in 3D.

Visualize Problems and Solutions with 2D Animations
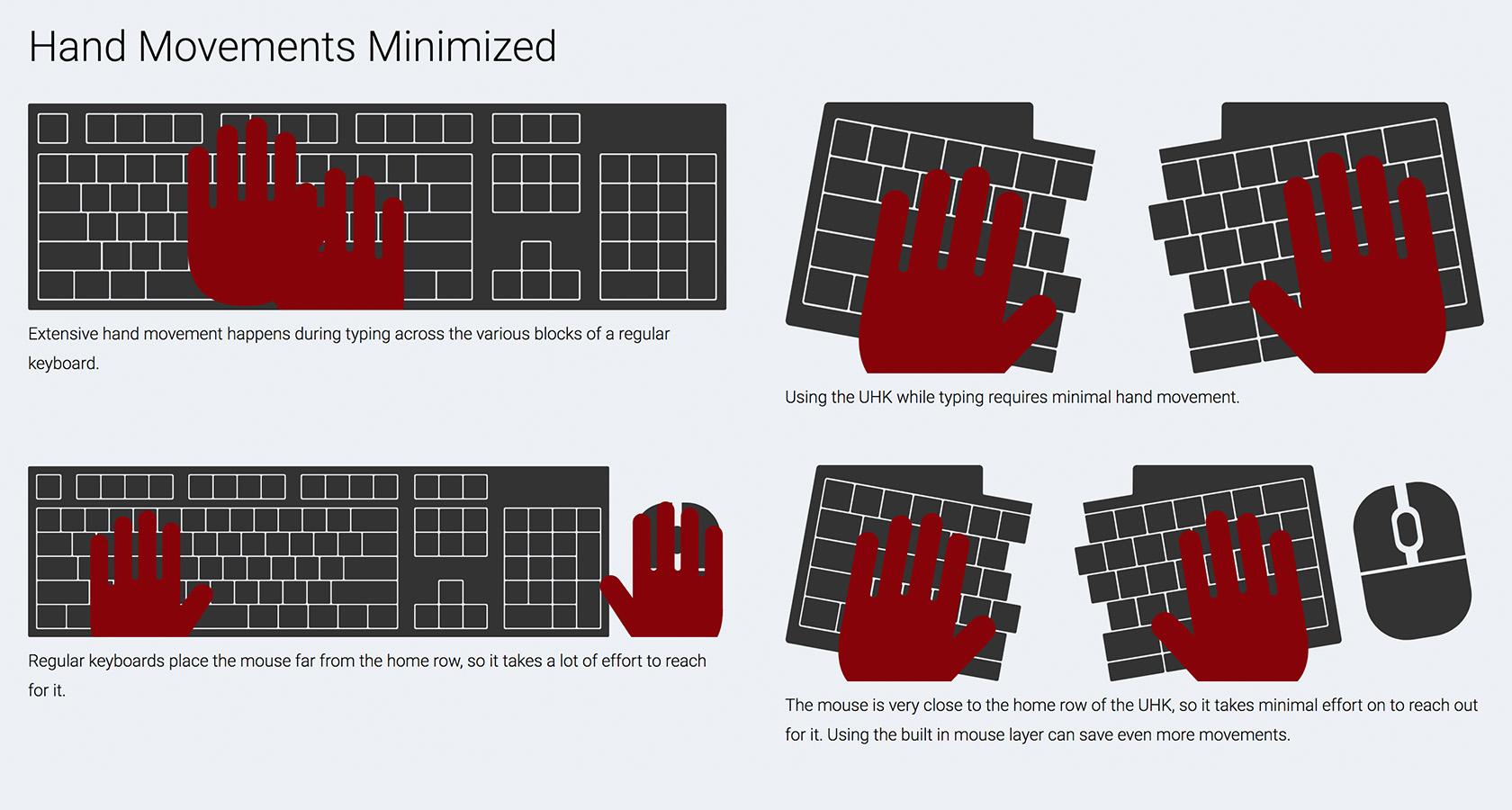
One of the major advantages of the Ultimate Hacking Keyboard is that is dramatically reduces hand movement. The team wanted to visualize this on our landing page by displaying an animation of the UHK working side-by-side with a regular keyboard. Implementing this wasn’t as simple as it sounds.
Using an embedded video felt like overkill, and it would also require the extra work of rendering. Animated GIFs weren’t an option because of their huge file size and limited color palette. Ultimately, we chose to work with inline SVG animations because they allowed our hand graphics to move independently from other graphics on the page.

Creating our animated landing page this way was more time consuming than we expected. We had to navigate cross-browser issues, JavaScript library bugs, and other unforeseen technical challenges just to make a simple animation. However, the end result looks quite nice and proved to be well worth the extra work.
A word to the wise—never underestimate the number of things that can go wrong!
Measure Analytics in Real Time
Google Analytics is great. It’s widely used and easy to work with. However, there are better candidates for real-time operations.
Chartbeat does a great job of sending notifications when a website exceeds certain thresholds, most notably the number of simultaneous users on a site. For instance, the UHK site is occasionally linked to in online forums, generating sudden traffic spikes. Thanks to Chartbeat, we know right away, and we’re able to join the ongoing conversation early.
Mixpanel helps web administrators analyze events like site visits, opening a subscription dialogue, and confirming a subscription. It can also build funnels out of these events and visualize conversion rates, thereby making numbers actionable.
Clicky provides an awesome heat map feature that reveals where visitors click on a site. Based on the results, improvements can be made to a site’s layout or content to achieve better outcomes.
HotJar enables website owners to record the interactions of their visitors by saving every mouse and keyboard action and turning them into videos.
Each of these services has its own unique features and benefits, but they all provide valuable, in-the-moment feedback of a website’s visitor activity. It’s up to individual businesses to determine what type of information is most valuable for marketing purposes.
Log Errors & Prevent Unnecessary Headaches
Websites are becoming more and more dependent on JavaScript, so much so that critical site features often depend on it. For instance, the subscription dialog on the Ultimate Hacking Keyboard landing page is triggered by JavaScript code.
When implementing the subscription feature, we tested it on major browsers and felt confident that we’d done everything we needed to. Later on, however, we received an email from a visitor complaining that the landing page subscription feature didn’t work.
As it turned out, the visitor in question was using Adblock Plus in its strictest mode, which blocked the Clicky analytics script. Unlike other analytics services, Clicky’s embed code wasn’t resilient in this respect, so upon logging the subscription action and referencing the Clicky object, the code generated an error.
After this incident, we thought carefully about how to avoid similar situations in the future. It occurred to the team that we should use the global window.onerror event handler to catch and log such errors. Then we searched for suitable logging services and ended up choosing Errorception.
Errorception is amazing because it does one job and does it exceedingly well—finding JavaScript errors. Its user interface is minimalistic and functional, the support is great, and it allows site admin to view individual errors and investigate stack traces. Best of all, it provides a real bang for your buck.
Since integrating Errorception, we’ve resolved roughly a dozen bugs, some of which were unlikely and unexpected. For example, we once received a localStorage related error and discovered that when Safari is in private browsing mode, localStorage.setItem() results in an error.
It’s impossible to account for every outlier error case, so logging is a great way to capture flaws before they become major headaches.
Design a Low-maintenance Build Process
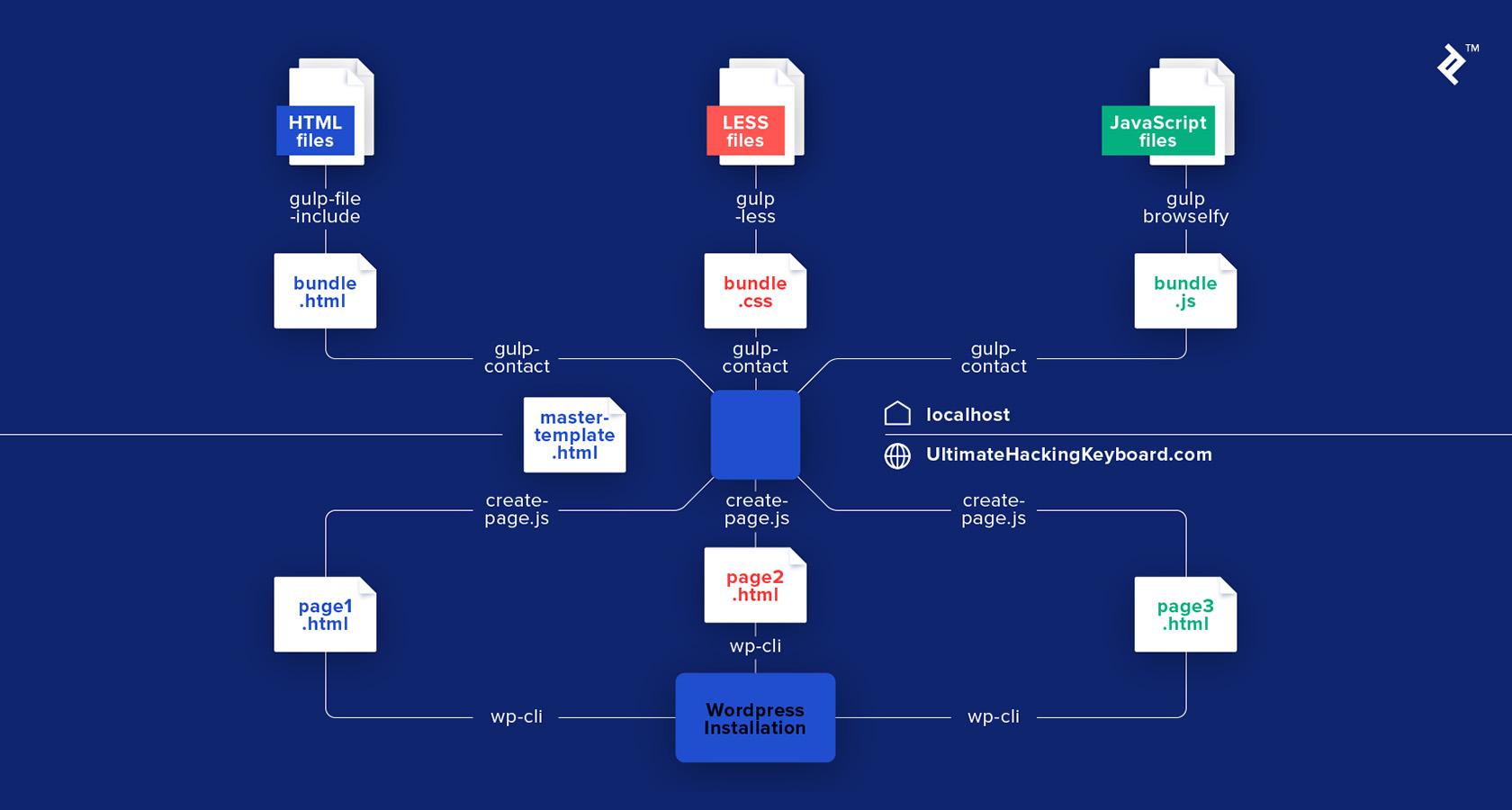
Initially, the UHK index page started out as a single HTML page hosted in WordPress, and it contained all the CSS, HTML, and JavaScript code. At first, this was a feasible solution, but as the page grew, it became a maintenance burden, and a more modular approach was needed.

Our solution? First, we split the CSS, HTML, and JavaScript code into a number of separate files. Then, we converted the CSS files into Less files to make maintenance even easier. Finally, we devised a build process to assemble all of our tiny files.
Always Optimize for Performance
The UHK team knows from experience that website performance is crucial—like the time our landing page was Slashdotted and we received 260 visitors simultaneously. Thankfully, our $20 per month Linode VPS performed like a champ, but this required more than blind luck, so here are a couple of performance boosting tips:
- Image lazy loading is your friend, especially if your page, like ours, contains a lot of images. We’re using the WordPress Unveil Lazy Load plugin.

- You can lazy load assets as well. If a section of a page depends on an additional script, it’s possible to lazy load it when it gets within the viewport. Check viewport visibility with the jQuery inview plugin, and load the script with jQuery.getScript() or any other script loader.
Landing Page Design is a Vital Design Discipline
We’ve touched on quite a few landing page design issues in this post, so let’s sum up the most important points:
- Go beyond text based content and include rich media like videos, 3D models, and 2D animations. This type of content makes a landing page more engaging and encourages visitors to share with others.
- Use real-time analytics so that you can swiftly react to sudden traffic spikes and join the ongoing conversation.
- Always log errors. There are a lot of things that can (and will) go wrong, so it’s important to keep track.
- Optimize performance so that your site will keep up even under the highest traffic loads.
As with every design discipline, landing page design requires an ongoing commitment to learning about new tools, techniques, and processes. Technology and tastes inevitably evolve—today’s cutting edge is tomorrow’s relic.
Thankfully, landing page design that communicates clearly and captivates an audience is not entirely dependent on technology. Seasoned designers know how to incorporate the latest tools, but their design process is primarily driven by asking the right questions and skillfully navigating problems that threaten to derail a project.
This landing page design guide will help you develop an essential part of any new brand or product’s marketing plan. In our web-driven world, a well designed landing page has the ability to build a following, generate buzz, and increase sales—all of which are vital to a up-and-comping company’s ongoing prosperity.
Further Reading on the Toptal Blog:
Understanding the basics
Why do you need a landing page?
Effective landing pages increase conversion rates and help brands and companies quickly communicate the value of their products to consumers.
What is a conversion rate in SEO?
Conversions are measurable events that occur when a visitor performs a desired interaction on a website via ads, contact forms, subscriptions, purchases, etc. A conversion rate in SEO measures the number of website visitors divided by the number of desired interactions over a given amount of time.
How do you calculate a conversion rate?
Let’s use the following example: If a landing page has 100 visitors in a day, and 20 visitors fill out a contact form, the conversion rate of the contact form may be found by dividing the number of completed forms (20) by the number of landing page visitors (100). 20 ÷ 100 = 20% conversion rate
Szeged, Hungary
Member since April 23, 2014
About the author
László is a versatile full stack developer experienced in a wide range of languages and frameworks with a system-wide understanding.

