Hire Shopify Developers
Hire the Top 3% of Freelance Shopify Developers
Hire Shopify developers, experts, consultants, and specialists on demand. Top companies and startups choose Shopify developers from Toptal for custom theme creation, app development, store optimization, API integrations, and more.
No-Risk Trial, Pay Only If Satisfied.
Hire Freelance Shopify Developers
Anton Komarow
Anton is a solid communicator with extensive developer expertise in Shopify and BigCommerce. He uses frameworks like Hugo and React and headless CMS platforms—Strapi, Contentful, Storyblok, and Sanity. He has executed numerous headless eCommerce implementations on CDNs like Netlify, creating robust customer experiences with Bootstrap 5, Sass, HTML5, and jQuery. Anton has integrated eCommerce platforms with Pipedrive CRM and Flxpoint ERP. He diligently follows best practices and the Git workflow.
Show MoreVladimir Catrici
Vladimir is a Shopify expert with 6+ years of experience and a decade of experience as a web developer, specializing in custom app development and third-party systems integration. He has delivered projects across the entire spectrum, from the tiniest theme adjustments to entire custom Shopify apps. With a wide variety of projects under his belt, Vladimir quickly analyzes client's problems, describes a number of possible solutions, and recommends the optimal way to go and why.
Show MoreRadu Dragomir
Radu is a full-stack developer based in Romania, specializing in Shopify, WordPress, and Laravel. He has more than a decade of professional experience and has been working as a full-time freelancer since 2012. His go-to languages are PHP, HTML, CSS, and JavaScript. Lately, he's been mainly working with agencies—developing WordPress themes and plugins and Shopify for 3rd-party apps where he uses Laravel and PHP.
Show MoreAminadav Glickshtein
Aminadav has 15+ years of professional experience and started coding at the age of seven, making programming like a native language for him. As a full-stack and blockchain architect, developer, and consultant, he has in-depth knowledge of many areas and possesses the ability to code quickly and efficiently. During the past ten years, his primary focus has been on full-stack development. StackOverflow rated him at the top 1% of developers.
Show MoreMatthias Leu
Matthias has an impressive 15-year track record of creating and maintaining successful eCommerce systems. He has expertly built numerous Shopify apps, Vue integrations to Shopify, UI functionalities, and Shopify integrations to 3rd-party providers. Matthias can provide complex front-end solutions and outstanding back-end experiences, which makes him an ideal candidate for full-stack roles.
Show MoreChintan Kotadia
Chintan has 14+ years of experience in web and software development using technologies like PHP, React, and Node.js with Express.js and frameworks like Laravel and CodeIgniter. He has also worked in the Shopify ecosystem for 10+ years, honing his expertise in Shopify Plus and private and public app development. A logical and analytical thinker, Chintan produces high-quality systems with outstanding coding standards. He built the 3rd largest eCommerce platform across the US, UK, and Canada.
Show MoreJuan Carlos Arias Ambriz
Juan has over ten years of freelance UX experience. His projects span a wide variety but are rooted in his commitment to providing the user's best experience. Juan has developed applications used by high-profile clients and has learned to accomplish the perfection of details in his work.
Show MoreRob Brown
Robert is a highly motivated professional with enterprise-level experience. With a combination of excellent communication skills and a laser-like focus, Robert is capable of moving big ideas from design stage to implementation. As a full-stack developer, Robert utilizes a wide breadth of skills and knowledge to tackle the specific problem at hand.
Show MoreErlangga Maulana
Erlangga is a front-end developer with seven years of experience building simple to complex website layouts. He specializes in Shopify, WordPress, and creating HTML and React templates. Starting his career as a designer 10 years ago, Erlangga pays attention to details when converting designs to fully working responsive websites.
Show MoreAlex Massaad
Alex is a seasoned developer with a background in crafting robust, scalable solutions. He guarantees smooth operations across platforms using cutting-edge technologies such as AWS, Google Cloud Platform (GCP), Ruby, and Rails. Specializing in both MySQL and PostgreSQL databases, Alex excels at optimizing system performance and securing data integrity. Trust in his wide-ranging technical prowess to empower your business, regardless of size.
Show MoreEd Cupaioli
Ed is a user-experience-focused web developer with over a decade of experience as a technical lead in marketing, eCommerce, and nonprofit/government industries. Ed is three workers in one: a web developer, analytics engineer, and product manager. All he needs are the objectives and requirements, and he will handle the rest.
Show MoreDiscover More Shopify Developers in the Toptal Network
Start HiringA Hiring Guide
Guide to Hiring a Great Shopify Developer
Shopify developers are experts in building, modifying, and integrating e-commerce websites on Shopify, a platform where companies can build online stores, manage inventory, sell goods, and accept payments. This guide to hiring Shopify experts features tips for writing a job description, interview questions and answers, and the required developer skills that will help you identify the best candidates for your company.
Read Hiring Guide... allows corporations to quickly assemble teams that have the right skills for specific projects.

Despite accelerating demand for coders, Toptal prides itself on almost Ivy League-level vetting.









How to Hire Shopify Experts Through Toptal
Talk to One of Our Client Advisors
Work With Hand-selected Talent
The Right Fit, Guaranteed
EXCEPTIONAL TALENT
How We Source the Top 3% of Shopify Developers
Our name “Toptal” comes from Top Talent—meaning we constantly strive to find and work with the best from around the world. Our rigorous screening process identifies experts in their domains who have passion and drive.
Of the thousands of applications Toptal sees each month, typically fewer than 3% are accepted.
Toptal Shopify Development Case Studies
Discover how our Shopify developers help the world’s top companies drive innovation at scale.
Capabilities of Shopify Developers
Build highly customized online stores with Shopify, a popular e-commerce platform. Toptal’s Shopify developers specialize in creating custom e-commerce solutions tailored to meet the unique needs of your business.
Custom Store Setup
Theme Customization
Payment Gateway Integration
App Integration
Bespoke App Development
Shopify Plus Setup for High-volume Stores
Product and Inventory Management
SEO for Shopify Stores
Performance Optimization
Cart Modifications and Custom Checkout
FAQs
The cost associated with hiring a Shopify developer depends on various factors, including preferred talent location, complexity and size of the project you’re hiring for, seniority, engagement commitment (hourly, part-time, or full-time), and more. In the US, for example, Glassdoor’s reported average total annual pay for Shopify developers is $93,000 as of January 2025. With Toptal, you can speak with an expert talent matcher who will help you understand the cost of talent with the right skills and seniority level for your needs. To get started, schedule a call with us — it’s free, and there’s no obligation to hire with Toptal.
Typically, you can hire Shopify developers with Toptal in about 48 hours. For larger teams of talent or Managed Delivery, timelines may vary. Our talent matchers are highly skilled in the same fields they’re matching in—they’re not recruiters or HR reps. They’ll work with you to understand your goals, technical needs, and team dynamics, and match you with ideal candidates from our vetted global talent network.
Once you select your Shopify specialist, you’ll have a no-risk trial period to ensure they’re the perfect fit. Our matching process has a 98% trial-to-hire rate, so you can rest assured that you’re getting the best fit every time.
According to BuiltWith, Shopify is the leading e-commerce technology in the United States, with nearly one in three websites using e-commerce technology trusting Shopify. And the number of merchants using Shopify grows larger each year, as new platform features and tools like Shopify Plus debut. Shopify experts are in high demand since the platform is a clear leader in the SaaS e-commerce market.
Though the Shopify e-commerce platform may enable you to perform specific tasks yourself, an experienced developer ensures the optimum solution for your business and workflows. And though getting started with Shopify is simple enough, site upkeep becomes complicated as companies grow, and the platform has many advanced features and frameworks that require expertise. It is worth the initial investment to hire Shopify e-commerce developers—it will save you time and money in the long term and allow you to stay ahead of the competition.
To hire the right Shopify theme developer, it’s important to evaluate a candidate’s experience, technical skills, and communication skills. You’ll also want to consider the fit with your particular industry, company, and project. Toptal’s rigorous screening process ensures that every member of our network has excellent experience and skills, and our team will match you with the perfect Shopify developers for your project.
To develop custom functionality on the Shopify or Shopify Plus e-commerce platform, a developer should understand web development technologies, including HTML, CSS, JavaScript, and Liquid (Shopify’s custom templating language). Familiarity with REST APIs and Shopify APIs is essential to integrate custom functionality into the platform when creating apps with Ruby, PHP, Java, and Python back ends.
At Toptal, we thoroughly screen our Shopify api developers to ensure we only match you with the highest caliber of talent. Of the more than 200,000 people who apply to join the Toptal network each year, fewer than 3% make the cut.
In addition to screening for industry-leading expertise, we also assess candidates’ language and interpersonal skills to ensure that you have a smooth working relationship.
When you hire Shopify consultants with Toptal, you’ll always work with world-class, custom-matched Shopify developers ready to help you achieve your goals.
You can hire Shopify specialists on an hourly, part-time, or full-time basis. Toptal can also manage the entire project from end-to-end with our Managed Delivery offering. Whether you hire a Shopify developer for a full- or part-time position, you’ll have the control and flexibility to scale your team up or down as your needs evolve. Our Shopify developers can fully integrate into your existing team for a seamless working experience.
We make sure that each engagement between you and your Shopify developer begins with a trial period of up to two weeks. This means that you have time to confirm the engagement will be successful. If you’re completely satisfied with the results, we’ll bill you for the time and continue the engagement for as long as you’d like. If you’re not completely satisfied, you won’t be billed. From there, we can either part ways, or we can provide you with another Shopify developer who may be a better fit and with whom we will begin a second, no-risk trial.

How to Hire Shopify Developers
Markus is a front-end developer, founder, and former head of IT and infrastructure with more than 20 years of experience. He specializes in performant web apps (e.g., React apps) and Shopify, having launched multiple custom Shopify online stores and themes. Markus has worked for Fortune 500 companies like Sony and was a speaker at the Web 2.0 Summit.
Previously at

Shopify Engineers Enable Online Sales on the Leading E-commerce Platform
With global retail e-commerce sales expected to reach approximately $6.8 trillion by 2028, there is no question that this industry is still growing fast. Moreover, nearly one in three US websites using e-commerce technology (and millions of merchants worldwide) trust Shopify as their online store system, making it a leading software as a service (SaaS) solution.

How hard is it to find a developer for such a popular e-commerce technology? Hiring someone to quickly modify your theme, change colors, or add an input field is easy. However, minor UI modifications, especially if performed without care, may significantly impact your store’s performance and scalability—or even break your store’s functionality. Therefore, it is crucial to find experienced Shopify developers proficient in working with the platform and have a thorough understanding of Shopify’s architecture to support your long-term vision and strategy.
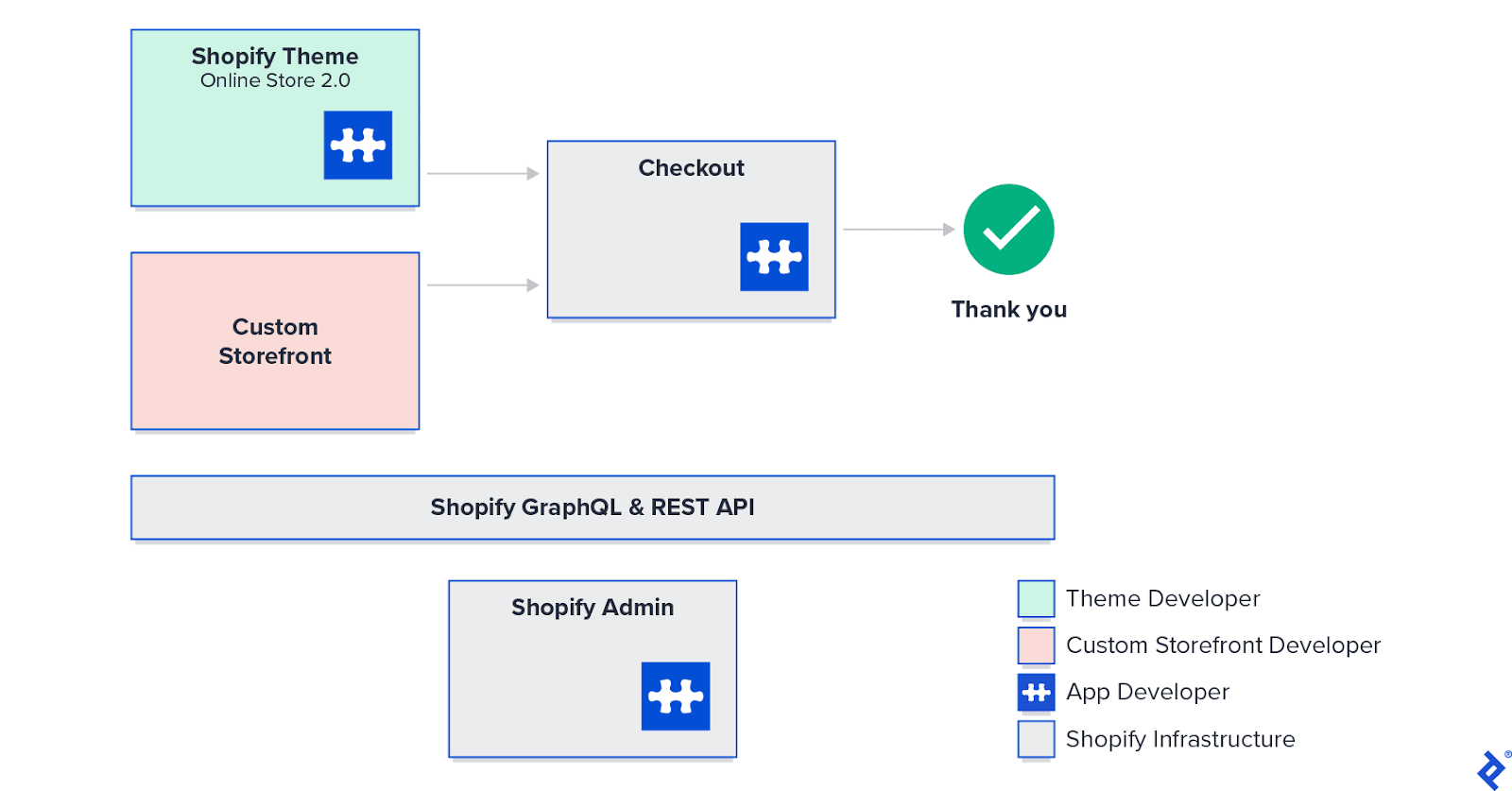
This hiring guide defines the attributes of a top Shopify candidate, differentiating between Shopify app developers, custom storefront developers, and theme developers. It also offers custom interview questions and job description tips for each type of expert.
What Attributes Distinguish Quality Shopify Developers From Others?
The first step of your journey is to vet candidates for the core Shopify developer skills required to deliver quality work on this e-commerce platform, including proficiency with standard Shopify platform features:
- Partner accounts – Every serious Shopify website developer must actively use a Shopify Partner account, which enables the setup and management of Shopify apps and the creation of development stores, as well as providing communication features.
- Performance and scalability – Since page speed directly affects e-commerce sales, performance and scalability are critical for any online store. Developers should understand Shopify’s architecture and how customization options may influence overall performance.
- APIs – The Shopify GraphQL and REST APIs are extremely powerful and enable developers to securely access almost all Shopify resources, from the product catalog to customer data and orders. Look for candidates familiar with these APIs who can use them efficiently.
- Community – Experienced candidates are typically active members of the Shopify developer community. Being involved in Shopify’s ecosystem of experts, partner developers, marketing specialists, and e-learning channels helps developers troubleshoot problems and stay current on the latest developments.
- Storefront options – The Shopify storefront is the first thing customers see and use; it must be intuitive and performant to stand out from competitors’ sites. Engineers create Shopify stores with ready-made themes or code a storefront from scratch using Shopify’s developer APIs and tools. Shopify experts know the available options and can support you in finding the best path for your business.
However, Shopify expertise requires more than proficiency in Shopify tools alone. Shopify candidates should also possess an assortment of related web development skills crucial for building online stores:
- HTML5 – HTML defines the structure of a webpage and is an essential skill when creating templates for Shopify themes.
- CSS3 – CSS adds styling to a website or online shop. Candidates should be familiar with vanilla CSS or popular CSS frameworks like Bootstrap or Tailwind.
- Liquid – Liquid, Shopify’s templating language, provides access to data displayed from the Shopify back end (e.g., the product title and price on a product detail page); engineers working on custom Shopify theme development or modifying an existing theme need to understand Liquid.
- JavaScript – JavaScript is the standard programming language for web application development and is a common technology for writing and deploying Shopify apps. Developers use JavaScript or other languages to add dynamic behavior to online stores, such as adding a product to the cart without refreshing the page. (Alternatives include Ruby on Rails and Python, both of which have official Shopify app development libraries.)
- TypeScript – TypeScript is a strongly typed programming language that adds static type-checking to code for better tooling support. Many modern teams prefer using TypeScript for web development, as it helps identify errors so developers can correct them early in development.
- React – React is a JavaScript framework that simplifies building UI/UX with reusable components. Shopify offers many frameworks that use React components for building user interfaces (e.g., the Polaris design system and Hydrogen for headless commerce), so it benefits Shopify developers to have a strong foundation in React.
- jQuery – jQuery is a JavaScript library that initially gained popularity by creating an abstraction layer to simplify coding across browser differences. It is still widely used by expert Shopify developers as a productivity tool that simplifies writing JavaScript code, especially when creating themes or working with legacy applications.
Aside from possessing these essential technical skills, the best Shopify experts have also mastered relevant soft skills and custom design capabilities (e.g., UX development and web design). Excellent UX design is a crucial component of your e-commerce store setup, and providing an exceptional user experience increases customer loyalty, builds a strong corporate identity, and distinguishes a business from its competitors. Look for candidates who can speak to their experiences in delivering successful solutions to previous clients.
Depending on your organization’s and development team’s current makeup, you may also want to consider hiring a remote Shopify developer with SEO expertise. These candidates can implement best practices to improve your e-commerce website’s visibility on search engines and increase the amount of organic traffic directed to your site. By leveraging both e-commerce development skills and SEO know-how, experienced Shopify developers can yield significant results for your business, including a better return on investment for marketing efforts, higher conversion rates, and increased brand awareness and recognition.
How Can You Identify the Ideal Shopify Developer for You?
To hire a dedicated Shopify developer suitable for your business needs, it is important to determine whether your candidate will work primarily on building the storefront and themes, or as a general app developer. Shopify storefronts are where visitors browse and buy products, and there are two ways to create them: using themes or building custom storefronts. Different skills are required for each scenario.

Most merchants start with a ready-made theme from Shopify’s theme store. In this case, theme developers can create custom themes or redesign existing ones.
However, some merchants want complete control over online shops to meet special business requirements (e.g., performance metrics) or to connect to external systems. For a completely customized Shopify store experience, you should hire remote Shopify developers familiar with themes and app infrastructure to employ Shopify’s Storefront API.
Finally, though they still contribute significantly to UX/UI, app developers focus on business logic, such as extending an online store’s functionality, checkout, or administration, or implementing security features, additional payment gateways, and third-party API integrations. They can publish public apps available for every online store or create custom apps for one specific use case.
Let’s break down the required skills for each developer type in greater detail:
Theme Developer Skills
When you need custom theme development services or want to modify an existing theme, search for specialists who focus on responsive Shopify design for mobile and desktop apps. They should be experts in creating user interfaces using the latest technologies and be skilled in HTML and CSS, JavaScript, Liquid, and Git (for version control).
Custom Storefront Developer Skills
Custom storefront developers work with themes, and like theme developers, they should be front-end developers who have several years of experience with HTML and CSS, JavaScript, TypeScript, and Git. They also need added proficiency in GraphQL to access Shopify’s data (products, orders, discounts, etc.). However, storefront experts can use React components without dealing directly with GraphQL API calls if they opt to use Hydrogen.
Hydrogen is a collection of React components that make it even easier to implement custom storefronts. It is one of the best, high-performance, headless e-commerce solutions since its storefronts can be deployed to Oxygen (Shopify’s highly scalable hosting platform). Hydrogen and React experts are strong candidates for Shopify storefront web development projects.
App Developer Skills
Whether you publish custom or public apps, the requirements for Shopify app developers are similar. However, public apps are installed on many online stores. As a result, public apps have stricter requirements that call for a more experienced engineer, as apps must be submitted to Shopify for review. Still, all app developers should understand the difference between embedded and non-embedded apps, and be familiar with Shopify App Bridge and theme app extensions.
Like storefront developers, app developers should be able to work with JavaScript, Node.js, TypeScript, GraphQL, and React.js. However, they must also possess proficiencies in Shopify Polaris, Shopify’s React-based design system, and database technologies (e.g., MySQL, PostgreSQL, MongoDB). Finally, DevOps expertise (e.g., deployments, hosting solutions, CI/CD, testing) and security skills (e.g., using OAuth and common crypto/security libraries, securing Shopify webhooks) are a must for app developers.
How Shopify Developers Compare to Other E-commerce Platform Engineers
If you are looking for a web engineer for your online store, you may wonder whether a Wix, Squarespace, WordPress, or Magento developer could fulfill your needs. Because the Shopify platform is mature and has specific functionalities, we recommend finding a dedicated Shopify developer for hire. Still, we briefly examine how other developer skills might compare:
Shopify versus Wix developers – Wix has excellent ready-made e-commerce store solutions for specific use cases that experts can implement quickly. However, Shopify engineers work with drastically different APIs, frameworks, development environments, and patterns, so a Wix developer may have a steeper learning curve when getting started on Shopify.
Shopify versus Squarespace developers – Squarespace is an excellent website builder, but if e-commerce is the primary reason for your online presence, Shopify is a more mature solution with better e-commerce functionality. A Shopify expert will best serve your e-commerce development needs.
Shopify versus WordPress developers – WordPress is open-source software with e-commerce features via third-party plugins (e.g., WooCommerce). WordPress developers work with complex APIs that are incompatible with Shopify and typically code in PHP, which is not commonly used in Shopify development. Therefore, hiring a WordPress developer would result in higher training costs compared to hiring an experienced Shopify developer.
Shopify versus Magento developers – Magento (now Adobe Commerce) started as an open-source software product and was acquired by Adobe in 2018. Magento developers can use this tool to provide enterprise-grade support for large-scale products, but Shopify engineers can employ Shopify Plus to implement similar functionalities.
Overall, many web developers who are skilled in one of these platforms are often proficient in many. While you should prioritize Shopify skills first, there is some overlap between these developer types and, in some instances, you can make do with a web expert who’s proficient in another platform.
How to Write a Job Description for Your Shopify Project
A well-written job description will attract the most suitable candidates to your job posting and project, so it is important to get the details right and enumerate the job’s perks. Provide information about the business goals, technology stack, responsibilities, and development team working style, including project management methodologies.
You must also tailor your description to your desired developer type. For example, before you hire someone to build a Shopify store, determine whether you seek a Shopify expert to work on the storefront or one to focus on app development. Be precise about the required skills and project scope to find your ideal fit. Additionally, specify whether you’re looking for a freelancer or a part-time or full-time employee. You may find this web developer job posting template helpful as a starting point to modify for your specific development needs.
What Are the Most Important Shopify Developer Interview Questions?
Asking thoughtful Shopify interview questions will help you identify the best Shopify programmers. You may start with standard web development or JavaScript interview questions to verify a candidate’s web expertise and technical foundation. From there, your questions should differ based on whether you seek to hire a theme developer, app developer, or custom storefront developer.
First, we examine the questions that assess a theme developer’s core competencies to test applicants’ abilities to work with theme customization and user interface elements:
What is the difference between Shopify Online Store versions 1.0 and 2.0?
With Online Store 1.0, Shopify’s theme editor limited sections to the homepage; with Online Store 2.0, Shopify introduced sections on every page. This change also requires developers to render templates using JSON files in version 2.0 (instead of Liquid files). In addition, Shopify enhanced meta fields and introduced theme app extensions and new developer tools.
How would you update and publish a live theme?
Various options exist to update and publish a live theme. Developers can use the online editor in Shopify admin to update the source code directly; changes are live immediately. Alternatively, they can download the theme sources and then edit and re-upload the theme. The best option is to use Shopify’s CLI tools for theme development with GitHub integration for source control management and team collaboration.
What is the difference between layouts, templates, sections, and snippet files?
Layouts are the base of a theme and contain elements shared with all Shopify store pages. Templates are files unique to the online store’s different page types (home, products, cart, etc.). Sections are reusable and customizable blocks of content that can be added to templates. Finally, snippets are even smaller reusable chunks of code.
How would you assess and improve your theme’s page speed?
Shopify automatically creates a speed score based on Google Lighthouse performance metrics. Developers can find this report in the themes section of Shopify admin and use its insights to improve performance.
How would you support multiple languages and currencies in your theme?
All themes from the official Shopify theme store support multiple languages and currencies. Shopify has built-in support for these functionalities in Shopify admin (configured in the Settings > Languages and Settings > Store details menus). Engineers can use the Shopify Translate & Adapt app or one of the many third-party apps available to implement translations.
If you are hiring a Shopify app developer, ask questions to test a candidate’s understanding of app deployment steps and Shopify app technologies:
Can you describe the installation process for public and custom apps?
Developers install public apps directly from the Shopify app store and custom apps from your Shopify Partner account. Custom apps can only be installed for one live online store. Public and custom apps include Shopify’s OAuth flow during installation, and public apps might also include a billing flow.
Why is Shopify CLI useful to the development process?
Shopify CLI is a command-line interface tool that helps engineers build apps throughout the entire development process. For example, it simplifies tasks like generating a new app using templates or making updates in the app section of a Shopify Partner account.
What are Shopify webhooks? What is the difference between HTTPS endpoints and supported cloud endpoints (e.g., from AWS and Google)?
You can subscribe to webhooks to receive data about certain shop events, like an “order created” or “product updated” event, via HTTPS requests. However, the number of events you interact with can quickly multiply and overwhelm standard HTTPS endpoints. To address this concern, Shopify offers ready integrations with Amazon EventBridge and Google Cloud Pub/Sub designed to handle massive volumes of incoming events.
What are Shopify Functions used for?
Shopify Functions provide APIs that make it possible for back-end developers to modify Shopify’s server-side logic. For example, you can change the checkout flow, create new discount types, and customize delivery options. They are typically bundled in an app and can be installed like regular apps.
Finally, hiring managers searching for custom storefront developers may focus on customized storefront content options and related tools.
What does “headless” mean in the context of e-commerce and CMS tools?
Traditional e-commerce and CMS tools bundled their back ends and user interfaces. A headless system completely separates the user interface from the back end, which is instead accessed via APIs. Headless systems empower front-end web developers to focus on designing and implementing user interfaces, while intelligent caching mechanisms deliver fast results when accessing back-end data. Shopify offers various methods and official APIs for headless e-commerce solutions (e.g., Shopify Hydrogen or Shopify Plus).
What is Shopify Hydrogen used for?
Shopify Hydrogen offers a collection of ready-to-use React components. It makes headless e-commerce easy in Shopify by hiding low-level API calls.
What options do I have for hosting my custom storefront app?
These standard web applications can be hosted on a server environment of your choice. One popular option is using Oxygen, Shopify’s hosting offering for Hydrogen storefronts optimized for performance and scalability.
How do you manage an online shop’s content with a custom storefront app?
Because the Shopify theme editor is unavailable for custom storefronts, you have to find your own solution for editing content. Many headless CMS systems can be used for these purposes (e.g., Contentful, Storyblok, Sanity) and easily integrate with a custom Shopify storefront.
Why Do Companies Hire Shopify Developers?
The Shopify e-commerce platform is known for its stability and scalability. It holds up well against stressors, like 2022’s Black Friday and Cyber Monday weekend, when it served more than 52 million customers worldwide with peak sales of $3.5 million per minute. Many online shops already trust Shopify, and others continue to migrate from their current systems to Shopify, making skilled Shopify experts necessary for any modern e-commerce business owner.
Shopify suits small sites and large corporations: You can start small and add features incrementally as your business grows. For enterprise-scale applications, Shopify offers ready-made integrations into industry-leading enterprise resource planning (ERP) systems like Microsoft Dynamics 365, Oracle NetSuite, and more.
While it may be easy to get started with Shopify, the platform and its upkeep become quite complex as sites grow. And Shopify has become highly comprehensive over the years, with many new features and frameworks. Therefore, hiring a team of Shopify experts to address your use case scenarios is crucial to optimize your workflows and scale your online business.
Post-hiring Support
When planning your Shopify project, it is essential to take into consideration the updates and maintenance that your store might need later on. Once e-commerce sites grow, they often benefit from user interface improvements or additional functionality. There may also be newly introduced features or apps that you want to integrate. If you are working with a team of freelancers, discuss maintenance requirements, as well as any future development work that you already have in mind. Many freelance developers offer support and ongoing assistance after the store has been deployed.
Determining how to hire Shopify developers who meet your business requirements, whether working across themes, storefronts, apps, or a combination of these surfaces, will help you stay competitive in the fast-moving e-commerce industry. The expert guidance offered here will ease your hiring journey—from selecting essential qualifications and writing a job description to conducting advanced interviews—and help your Shopify store achieve its goals.
Featured Toptal Shopify Development Publications
Top Shopify Developers Are in High Demand.