A Design Workflow Tutorial for Developers: Deliver Better UI/UX on Time
By understanding product design workflows, developers can eliminate needless back-and-forth and accelerate the delivery of world-class digital products. Here, Toptal’s Product Design Lead for Growth shares tips to help developers get the most from their design teams.
By understanding product design workflows, developers can eliminate needless back-and-forth and accelerate the delivery of world-class digital products. Here, Toptal’s Product Design Lead for Growth shares tips to help developers get the most from their design teams.

As a product design lead, I oversee a team that builds digital products supporting Toptal’s business goals. Having worked in this capacity for more than 10 years, I’ve learned a lot about the dynamic between designers and developers. When there’s harmony between the two sides, collaboration thrives, efficiency soars, and products ship on time. But to achieve harmony, designers and developers need to establish clear lines of communication and know critical aspects of each other’s workflows.
In this article, I share insights from my time at Toptal to help developers understand the product design process—and, hopefully, form better working relationships with designers.
Ensure That You Have What You Need
Some designers think their work is finished once they’ve sent user interface (UI) source files to developers, but that’s not true. The designer/developer dynamic demands an “always-on” communication workflow that extends well beyond the delivery of source files.
In many cases, designers see the implementations of their UIs and are shocked to discover how much the build differs from their initial submissions. Often, this happens when designers send developers incomplete, unorganized, or undocumented assets. But, if developers have everything they need and communication between design and development is strong, many of the inconsistencies after handoff disappear.
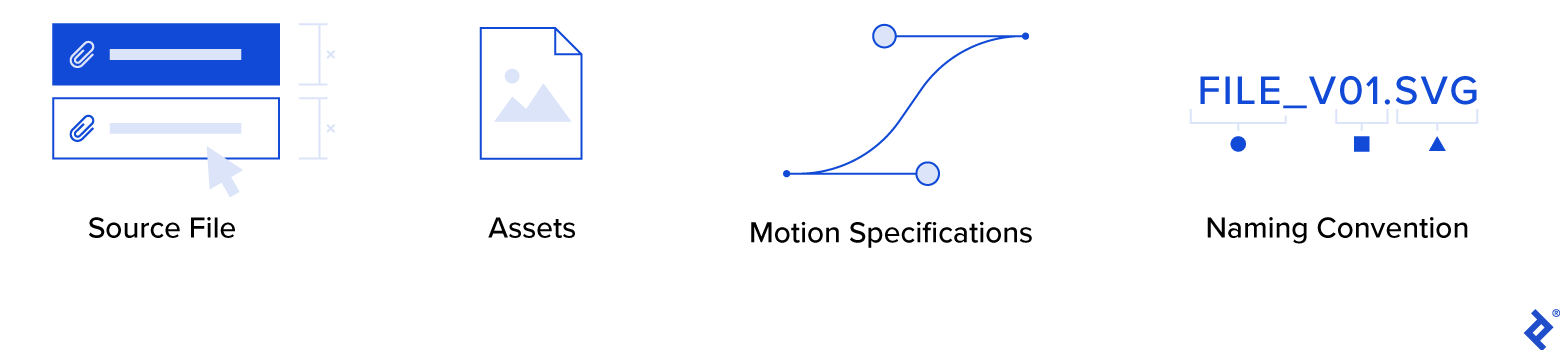
As a developer, what should you request from a designer? (Hint: A Figma file isn’t enough.) To do your job effectively, you’ll need:
- A source file. Designers should place every element of the UI in one file. The file must explain how each component looks and behaves under different circumstances, and it should clarify UX considerations such as hovers and interaction states. If your company has the staff and budget, a robust, pre-coded design system could eventually replace source files.
- Assets. Designers should send all assets needed for the UI, such as photos, illustrations, SVGs, and videos. To save developers time, all the files should be optimized for the web.
- Motion specifications. Animations are a crucial part of UX. There needs to be a high degree of collaboration between designers and developers to execute them well. Designers should provide a clickable prototype that includes animations and motion specifications such as timing, motion curves, and velocity.
- A naming convention. Designers should follow a file naming structure to keep things organized. Doing so will make it easier for both sides to navigate and find files.

If you discover that something is missing during the implementation of the UI, don’t be afraid to ask the design team for it. Never skip and never skimp! Remember: You’re part of the same team, and your job is to deliver the best possible product.
Keep Designers Informed During Development
It’s essential to collaborate with your design team throughout the development process. Designers are more than “pixel pushers.” They’re innovators, and they can see ways to improve products before and after implementation. Take advantage of their creative problem-solving abilities, and allow them to see and test your work in progress.
If, during implementation, you have an idea that would change the way a product looks, discuss it with the design team. Never allow anyone on your development team to modify the UI without approval from design. Designers, especially great designers, ensure that everything on the screen makes sense. Removing a single element—such as an icon or a line of microcopy—could undermine the product’s user experience.
Adopt a Project Management Tool
Some designers think developers can bring a UI to life in as little as a day. They don’t realize that great development, like great design, takes time and effort. If designers are anxious to see the progress of a build, use a project management program to keep them informed. There are several platforms available, but whatever solution you choose, be sure to adopt a workflow that the whole team will use consistently.
At Toptal, I suggested Basecamp because it’s a familiar program, but our front-end developers thought its features were limited. They were using other project management software such as Jira, GitHub, and Evernote. Knowing that project management should be kept simple, I migrated my UI design workflow to Jira because I wanted to ensure that our developers understood my process and could track my progress without managing another tool.
Establish a Feedback Loop
During implementation, it’s crucial to incorporate feedback from designers as often as possible. Some tips to help you solicit useful feedback from your design team include:
- Be visual. In a product development setting, visual communication eliminates needless back-and-forth. Have designers take screenshots or make videos that highlight issues they want you to address. It’s also helpful if they can provide visuals that compare the current implementation to how the UI is intended to look.
- Be descriptive. Feedback should be specific. For instance, if a component needs to be repositioned, designers should specify the direction and number of pixels it should be moved. “Bump this button up” doesn’t cut it.
- Be patient. On occasion, designers will submit feedback that is confusing from a development perspective. When this happens, be patient and ask for clarification. Establish a workflow that prioritizes communication throughout the design and development processes. Doing so will allow you to forecast potential problems and generate effective solutions.
Design and Development Complement Each Other
At Toptal, I once wanted to implement a modal window with a blurred background, but the blur effect caused long page loading times. To solve this problem, one of our developers suggested using a full-color overlay that loaded faster and retained image quality. It was a routine interaction, but it made a lasting impression on me: Designers and developers are a powerful combination.
Designers excel at finding ways to improve a product’s overall aesthetic and user experience. Developers shine when it comes to envisioning technological opportunities or hardware constraints. Our differing perspectives are a collective asset that leads to innovation.
World-class articles, delivered weekly.
Understanding the Basics
What is a UI workflow?
A UI workflow is a process designers use to build, test, and iterate a digital product’s user interface—it typically includes all design tasks from early-stage conceptualization to developer handoff. The key to an effective workflow is ensuring stakeholders stay informed throughout the design process.How do you communicate your designs with web developers?
When communicating designs with web developers, sending source files and hoping for the best is not enough. Designers should send detailed implementation notes and be prepared to provide feedback in a project management tool like Jira throughout the build process.What are the stages of UI UX design?
There are six common stages in the UI/UX design process: sketching, wireframing, component design, user flows, high-fidelity design, and prototyping. At each of these stages, it’s important to test designs with users and iterate based on their feedback.