The Challenge
Having a web designer on your team can be exciting. At this point, your idea is most likely in the process of being integrated from a universe of sketches, prototypes, and intricate back-end code into a live and successful product.
Hiring a freelance web designer can be a demanding process. It’s a daunting task when trying to understand and coordinate everything that’s required in order to fulfill your production needs as well as look after your business goals and the users’ constantly evolving expectations.
Defining the needs and expectations required to accomplish all this really depends on the stage you have reached with your product or service. “Web designers” wear many hats—intuitive user flows, visually appealing layouts, inspiring interactions, and efficient HTML/CSS code can all be provided by a web designer, but it is fairly unlikely that all these elements will be provided by the same professional.

What IS a Web Designer?
James Williamson for Lynda.com puts it simply when he says:
“Well, the truth is that the term web designer means many different things to many different people, and the field is diversifying so fast that it serves more as a catch-all of multiple disciplines rather than a clearly defined individual. One of the reasons that web design is so hard to define is that as a discipline it covers so much ground.”
The function and responsibilities of a web designer are currently best defined as:
The process of conceptualizing, planning, and building a collection of electronic files that determine the layout, colors, text styles, structure, graphics, images, and use of interactive features that deliver visual components and pages to your site visitors.
In the best-case scenario, a UX and UI designer will also be part of the team. However, the web designer usually shoulders the responsibilities of front-end developer.
What to Look for in a Web Designer
Understanding what your product’s intentions are and getting the right conversation in play is essential. A top-level professional is able to:
-
Articulate their thoughts clearly
-
Help you determine and define your product’s goals
-
Specify and define your product needs in line with:
-
the user’s needs
-
your business objectives
-

By now, you should have completed the initial UX and UI design, while simultaneously consulting with a back-end developer or “engineer.” If not, your web designer will let you know if you need the services of a developer as you specify use cases.
To start, it’s necessary to determine:
-
How complex the problems are from an engineering point of view
-
The key strengths and experience looked for in a web designer
-
The project’s scope
-
Timeframes
-
Variety and level of skillsets needed for optimal development
Development can range from basic HTML and CSS to complex server-side and non-server-side coding as well as additional niches that cover microinteractions, transitions, and animations. This may take a top, full-stack responsive web designer capable of tackling all the required disciplines, or up to three different web designers.
The complexity of a website depends on:
-
The type of product you are building
-
The size and scope of the project

To put it into perspective, let’s consider the following scenarios:
Single product or service site:
-
Only a few sections and internal pages
-
Fixed content
-
Maybe some localization
-
No signup or login flows required
This is a basic case and quite simple to spec. However, with physical products migrating to the internet of things and software as a service (SaaS) becoming the norm for most businesses and/or products, this scenario can easily become more complex.
Let’s consider a business to business (B2B) product. What is the project’s scope? What kind of experience are you looking to leverage from a web designer?


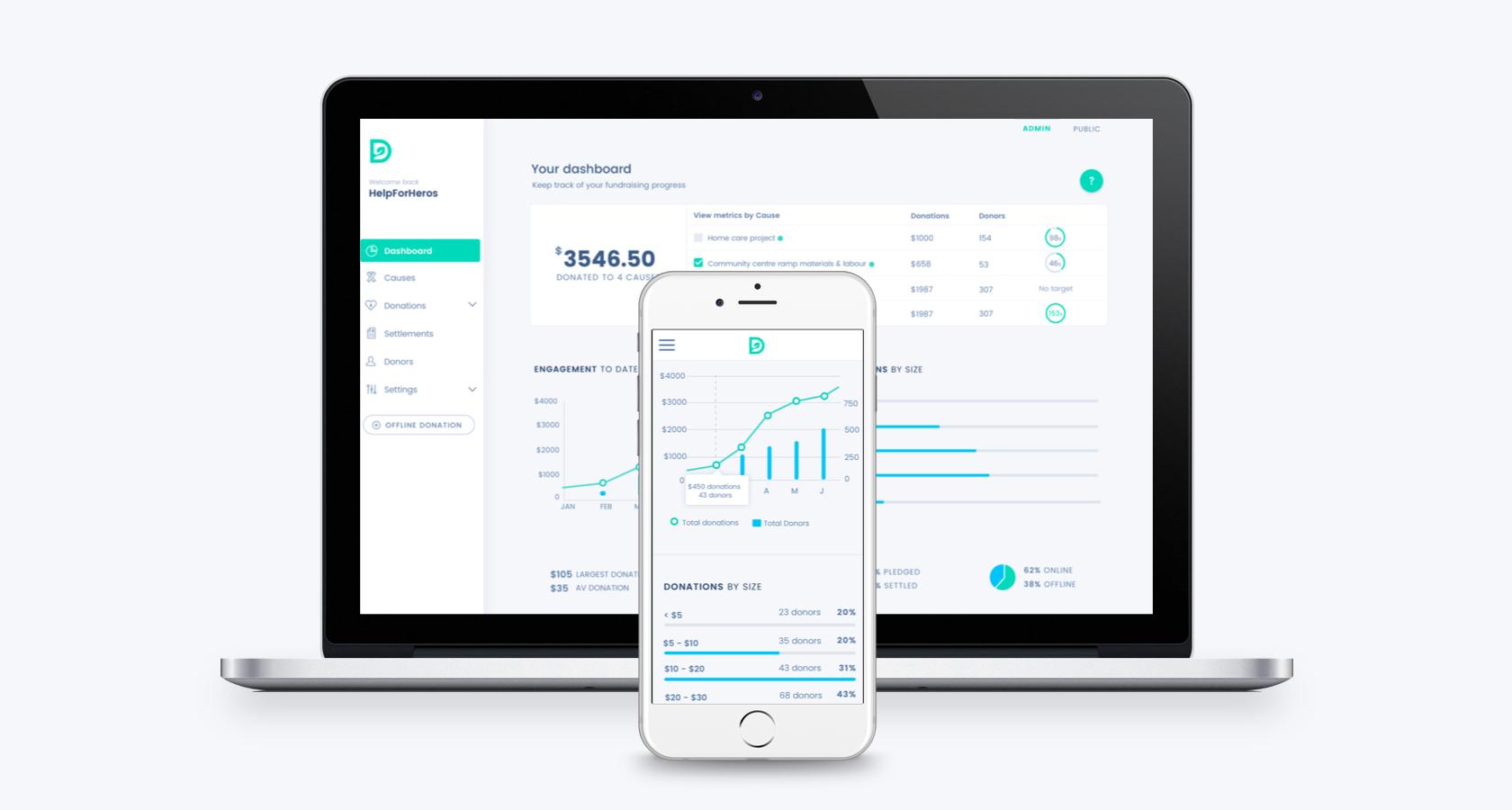
B2B service site with profile and dashboard:
-
Responsive web design
-
Complex dashboards with dynamic graphs
-
Many errors and exception cases
-
The possibility to share data sets externally
-
Multiple user cases, profiles, and permissions with distinctive hierarchy capabilities
-
Exporting of reports in various published formats - PDF, CSV, etc.
-
Customizable widgets to be embedded in other company products
-
Scalable and modular foundation for the capacity to add in modules and components
-
Search engine optimization (SEO) and social media integration
This highlights a more complex project demanding a broader scope, and may require input from several web designers with complementary skillsets.
Complexity is not the only variable you need to be aware of. The current status of your product is as important as the type of project.
In What Phase Is Your Web Design Project?
Like games and digital TV, the web is just another platform. Many web designer responsibilities or roles depend on the phase of the project, where it has to “live,” or who on the team has to pick it up next. This could mean plugging it into an existing back-end system, prototyping as a proof of concept without any data in place, or maybe changing the development language to fit web or mobile app development.
Start figuring out what your status entails by asking what is currently in place:
-
Have you validated your business model or user journeys?
-
Do you have prototypes or just a few whiteboard sketches?
-
Is the final UI exported and ready to be implemented?
-
Have you tested and iterated on it?
This list can be broken down further into tasks that should fill in the blanks for these questions. A good place to start assessing how to pool the resources necessary to get a working spec going is by checking off the items on the list below:
-
Naming and branding
-
Identified target audience
-
Validated business model/idea
-
List of features
-
Personas
-
User journeys
-
Sitemap or navigation structure
-
User flows
-
Wireframes or screen flows
-
Low or mid-fidelity prototype
-
Final UI
-
Style guide and assets
-
High-fidelity prototypes
-
Non optimized HTML/CSS
-
Optimized HTML/CSS
-
Live/online product evaluation
-
A/B split testing
-
User analytics data report

Let’s Recap…
In order to hire the right web designer, there are two crucial variables that will help establish the specific skillset you will be evaluating:
-
Project complexity
-
Project status
If you want to hire a web designer that can do all of the above as well as deliver high-quality results, you are looking for a unicorn. These individuals do exist, and come with full-stack offerings. However, in most cases, these builds will go through several sprints or phases. For optimal results, building a highly specialized team of perhaps two or more web designers who can work well at specific task (e.g., responsive web design builds, interactive animations and transitions, or database and non-server side implementations) should be considered.
Here are some other fields that fall into the wheel of deliverables required for a successful web design build:
-
Product designers:
- validate your business model and make sure that the idea is on point
-
UX designers and user research:
-
validate use cases, flows, and user journey maps
-
provide wireframes and low-fi prototypes for iteration
-
-
UI and interaction designers:
-
ensure a visually appealing and interesting interface
-
provide all the necessary assets
-

Is Our Web Designer a Developer?
Some are and some are not. Web designers that have extensive experience can be very good at HTML and CSS. They can build prototypes in HTML and CSS directly, and they can export the assets and design animations the exact way they are needed for the page. Some of them can even code scripting languages like JavaScript or VBScript—but they usually aren’t experienced with programming languages. That is the work of back-end developers.
HMTL and CSS can be listed as part of either a developer’s or a designer’s skillset because they are not programming languages. They are markup languages. They only display the data in a certain way, with no complex calculations or formulas. They do not transform the data, which is the goal of programming languages.

Of course, there are exceptions on many levels, and we have discussed unicorns and full-stack developers previously in this article. Your Toptal matcher is there to help you define and whittle down the best candidate(s) for the various roles your project will need.
I Know Where I Am and What I Need—What Next?
Once the most important variables have been clarified and the decision to hire a web designer is confirmed, the next step is to establish what questions to ask during an interview in order to get the right skillset and fit for your project.
Experience level:
Check portfolio, referrals, education, and live products; ask about what they feel could be improved on projects they have already built and whether there is anything from those experiences relevant to your project.
Skillset:
-
What is the designer capable of executing?
-
Define the level at which they will be expected to work
-
Define terms
-
Mitigate assumptions based on a misunderstanding of glossary terms
Deliverable capabilities:
-
Carefully outline what the deliverables are
-
Discuss potential process and timeline
-
What is the candidate’s familiarity with similar cases?
-
Define the key takeaways that could potentially improve your project
Technical knowledge and fluency:
-
CMS, frameworks, programming languages, etc.
-
Ability to communicate clearly with the development team
-
Familiarity with the platforms to be used
-
The ability to inform and work with fellow designers or UI/UX experts in coming to an agreement on:
-
what naming conventions to implement
-
distinguishing meaning of similar terms
-
expanding definitions to the business level
-

Some Things to Look out For
-
Inefficient feedback
-
too abstract
-
not organized
-
-
Client-centered design (CCD) instead of user-centered design (UCD)
-
Different expectations from both sides
- lacking clarification on global assumptions
-
Product/feature definitions on the fly:
- iteration is important but must be well guided
-
Communication issues:
-
remote workers
-
communication between designer and client
-
communication between designer and developer
-
-
Not investing enough in user research or UX design early on:
- could be more expensive in the future if skipped/rushed and sometimes fatal to the business
Though general, the information included in this article will help when it comes to raising assumptions as well as defining what role and level of expertise and experience is required to get a product off the ground and into user’s hands as soon as possible and in the most effective, efficient way.
NOTE: If it all proves too overwhelming, ask for dedicated assistance from your Toptal matching associate. They can help you find the perfect match.























































