Ionic 2 vs. Ionic 1: Performance Gains, New Tools, and a Big Step Forward
The Ionic project is rapidly gaining in popularity and is one of the most popular open source projects worldwide. With the recent announcement of the stable version of Ionic 2, this is the perfect time to underscore the Ionic 2 and its predecessor.
In this post, Toptal software engineer Julien Renaux outlines the major changes Ionic 2 brought to the platform and explains how to put these new features to good use.
The Ionic project is rapidly gaining in popularity and is one of the most popular open source projects worldwide. With the recent announcement of the stable version of Ionic 2, this is the perfect time to underscore the Ionic 2 and its predecessor.
In this post, Toptal software engineer Julien Renaux outlines the major changes Ionic 2 brought to the platform and explains how to put these new features to good use.
Scrum Master Julien (MCS) is a front-end mobile dev who’s worked for startups and enterprises like eBay, and even the French space agency.
Expertise
PREVIOUSLY AT

The Ionic project is rapidly gaining in popularity. With more than 27,000 stars on GitHub, it has risen to become one of the top 50 most popular open source projects worldwide.
And since the stable version of Ionic 2 was recently announced, it’s the perfect time for engineers to analyze and understand the differences between Ionic 2 and Ionic 1.
At a high level, Ionic 2 is a complete rewrite of the Ionic 1 project with Angular >= 2.x. From my 2+ years of experience using Ionic 1, here’s what this will mean in practical terms.
Boosted Change Detection Performance
Ionic 1 is based on Angular 1.x, and Ionic 2 is based on Angular >= 2.x. The performance boost you get just by using Angular >= 2.x alone is significant.
With Angular 1.x, to get performant applications required a lot of deep framework knowledge (like $watch, One-time binding, and so on). With Angular >= 2.,x applications are pretty much performant out of the box.
The new version of Angular dropped the famous and decried digest cycle (tracking and testing every variable of the app at every change). Instead, Angular >= 2.x relies on Zone.js to track application changes (both synchronous and asynchronous).
Change Detection in Angular >= 2.x is worth exploring to understand how things work under the hood. In Angular >= 2.x, change detection is always performed from top to bottom. Using the right change detection strategy (OnPush or Default) in your own components is of paramount importance if you want to control the performance of your application.
All Ionic 2 components use the OnPush strategy, meaning the change detection is not performed all the time but, instead, only when the inputs change. This strategy also avoids unnecessary rendering of components’ subtrees. It is basically already optimized for you.
If you want to know more about how to get a performant Ionic1 application, I suggest reading this Ultimate AngularJS and Ionic performance cheat sheet.
Faster DOM Performance
Angular Document Object Model (DOM) manipulation has evolved a lot. If you want a reactive User Interface (UI), DOM manipulation and JavaScript performance is important.
| Angular v1.5.8 | Angular v2.2.1 | React v15.4.0 | VanillaJS | |
|---|---|---|---|---|
| Creating 1k rows | 264.96 | 177.07 | 177.58 | 126.05 |
| Updating 10k rows | 251.32 | 178.76 | 187.73 | 54.23 |
| Removing a row | 54.13 | 50.59 | 50.57 | 36.93 |
| Creating 10k rows | 2247.40 | 1776.01 | 1839.46 | 1217.30 |
| Adding 1k rows to a 10k-row table | 388.07 | 278.94 | 311.43 | 233.57 |
| Clearing a 10k-row table | 650.28 | 320.76 | 383.62 | 199.67 |
For example, creating 1,000 rows in a table takes 126 milliseconds with vanilla JavaScript, 110% more (264ms) with Angular. 1.x, and only 40% more (177ms) with Angular >= 2. As you can see, the performance of Angular >= 2.x is better than Angular 1.x, and is similar to React performance.
Ionic 2, once again, benefits from this performance upgrade, and does so “for free”.
The New Web Animations API
Ionic 1 and Ionic 2 still rely on CSS animations for internal transitions and animations, but as Ionic 2 is based on Angular >= 2.x, developers have access to the new Web Animations (W3C) API via the Angular animation system.
The Web Animations API is a JavaScript API that provides developers with access to the browser’s animation engine. It is not supported in all the browsers yet, but with a polyfill you can use it right now and enjoy one of the most performant and promising ways to animate the Web.

The Angular >= 2.x animation API lets you easily describe complex animations (entering and leaving from different states or group animations) and gives you access to animations lifecycle via callbacks.
@Component({
template: `
<ul>
<li *ngFor="let hero of heroes"
(@flyInOut.start)="animationStarted($event)"
(@flyInOut.done)="animationDone($event)"
[@flyInOut]="'in'">
{{hero.name}}
</li>
</ul>
`,
animations: [
trigger('flyInOut', [
state('in', style({ opacity: 1, transform: 'translateX(0)' })),
transition('void => *', [
style({
opacity: 0,
transform: 'translateX(-100%)'
}),
animate('0.2s ease-in')
]),
transition('* => void', [
animate('0.2s 10 ease-out', style({
opacity: 0,
transform: 'translateX(100%)'
}))
])
])
]
})
Built-in Native Scrolling
Native scrolling allows Ionic 2 to listen to scrolling events on supported WebViews. It makes
Pull to Refresh, List Reordering, or Infinite Scroll possible without emulating those events (JavaScript scrolling).
| Native Scrolling | |
|---|---|
| Ionic 1 | Ionic 2 |
| ✔️ Android | ✔️ Android |
| ❌ iOS | ✔️ iOS |
| ❌ Windows Phone | ✔️ Windows Phone |
Until now, JavaScript scrolling was necessary, but Chromium (Android) and WKWebView (iOS) WebViews have evolved and now support native scrolling. It is only enabled by default on Android with Ionic 1 (since December 2015) and enabled on all platforms with Ionic 2.
Native scrolling support brings better performance and improves the user experience by helping to ensure a smooth scroll thanks to asynchronous events.
Improved Components API
Ionic 2 gives you access to all the components that made Ionic 1 famous, but are now improved and based on Angular >= 2.x. Here is the list of the most common components:
- Button
- Card
- Icon
- List
- Menu
- Modal
- Toolbar
The components API changed a bit between Ionic 1 and Ionic 2. For instance, Ionic 1 ion-spinner components use icon attribute for the spinner type:
<ion-spinner icon="bubbles"></ion-spinner>
Whereas Ionic 2 uses the name attribute:
<ion-spinner name="bubbles"></ion-spinner>
As you can see, if you are familiar with the Ionic 1 component API, you will feel comfortable using Ionic 2 components as well. You’ll just need to be aware of these differences.
With an impressive list of components, everything that you can do with Ionic 1 is doable with Ionic 2, and even more.
Introduction of Web Workers
Web Workers allow your application to run scripts in background JavaScript threads. Workers can perform tedious tasks and HTTP requests outside of your application context (i.e., without interfering with the user interface). Today, Web Workers are supported by all major browsers.
Traditionally, all frameworks were built on top of, and relied on, the window and document objects. However, in workers neither are available. With the new Angular >=2 architecture that decoupled the renderer, running the application within Web Workers (or any other platform for that matter) is made easier.
Ionic 2 is starting to experiment with the use of Web Workers with the new ion-img component. For now, ion-img can only be used within a VirtualScroll list. It delegates the image HTTP call to the Web Workers, and also supports lazy loading (i.e., only retrieve and render images on the viewport). Your web application now only focuses on the UI and lets the workers do the rest.
Here is an example of how to use it:
<ion-img width="80" height="80" [src]="imageSrc"></ion-img>
Keep in mind that this is only the beginning and that we expect to see more usage or Web Workers in the near future.
TypeScript Advantages
If you have been using Ionic 2, you already know that it is using TypeScript. TypeScript is a superset of JavaScript ES2015 that compiles to plain JavaScript. With TypeScript, you have access to all of its unique features (like interfaces, mixins, and so on) and ES2015 features (like arrow functions, generator, multiline strings, and so on).
Let’s look at an example of an Angular >= 2.x component that displays a name of a United States president:
import { Component } from '@angular/core';
export interface IPresident {
id: number;
name: string;
}
@Component({
selector: 'my-app',
template: `
<h1>{{title}}</h1>
<h2>{{president.name}}</h2>
`
})
export class AppComponent {
title:string = 'President of the United States';
president: IPresident = {
id: 44,
name: 'Barack Obama'
};
}
We use an Interface (IPresident) that describes the president Object shape. It is interesting to have interfaces describing what you are manipulating, especially if there are several developers on a project. If you make a mistake and, for instance, use a boolean for the president name, your IDE will tell you that something is wrong even before the compilation happens.
In virtually any IDE you use (Visual Studio Code, Atom, WebStorm, or the like), you will find plugins to enable autocomplete, type checking, and a linter.
TypeScript is a real advantage for Ionic 2, as it makes your code more understandable, helps you avoid type mistakes, and helps you be more productive (through features like autocomplete, auto import of modules, tooltip definitions on hover, and CTRL + Click to go to definitions).
All New CLI v2
The Ionic CLI v2 adds a way to generate Pages, Components, Pipes, and Directives, directly via the command line.
For instance, if you want to create a new page named MyPage, here is the command you can run:
$ ionic generate page MyPage
√ Create src/pages/my-page/my-page.html
√ Create src/pages/my-page/my-page.ts
√ Create src/pages/my-page/my-page.scss
The command will follow the conventions and create three files for you:
An HTML file for your template. A SASS file for your component style. A TypeScript file for your component logic.
Here is what the generated my-page.ts file looks like:
import { Component } from '@angular/core';
import { NavController, NavParams } from 'ionic-angular';
@Component({
selector: 'page-my-page',
templateUrl: 'my-page.html'
})
export class MyPagePage {
constructor(public navCtrl: NavController, public navParams: NavParams) {}
ionViewDidLoad() {
console.log('ionViewDidLoad MyPagePage');
}
}
Enforcing conventions via use of the CLI is great when you work on a team. Angular 2.x and Ionic 2 are doing a great job of helping foster a better understanding of what an Angular app architecture should be. Of course, you are free to diverge from the conventions, if you want to.
Improved Packaging
Ionic 1 relies on the Gulp ecosystem to bundle applications, while Ionic 2 lets you select your favorite tools. Ionic 2 provides its own collection of tools as a separated project: ionic-app-scripts.
The ionic-app-scripts is based on the idea that developers should not worry about packaging configuration at all. The only packaging related dependency that your project will have with Ionic 2 is @ionic/app-scripts. By default, it uses Webpack but you can use Rollup as well.
With Ionic 2 and the CLI v2, the assets, as well as the TypeScript files, live in the same src folder. The www is now generated during every build and therefore should be removed from version control tracking.
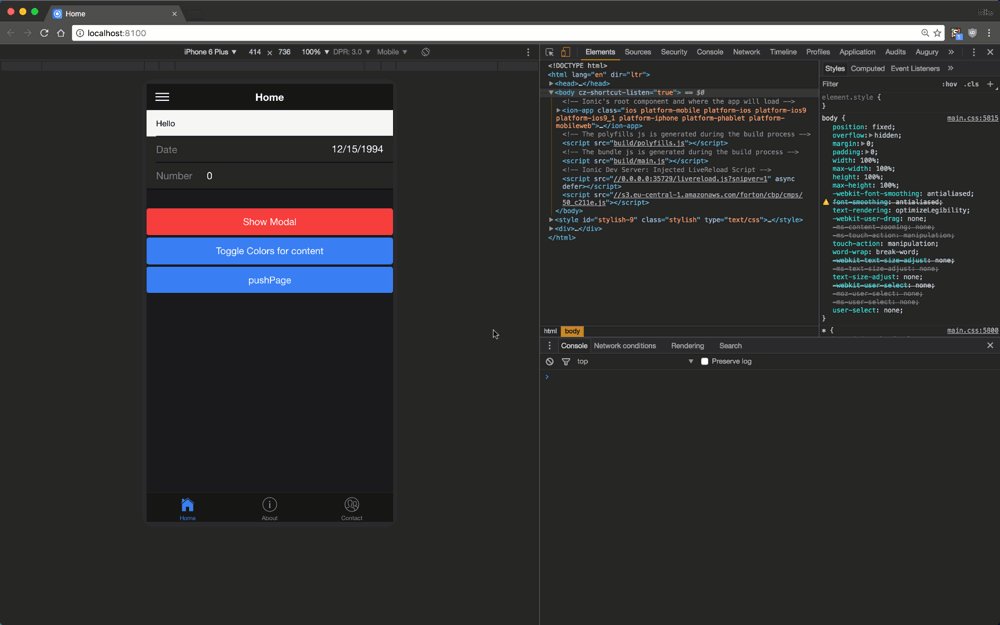
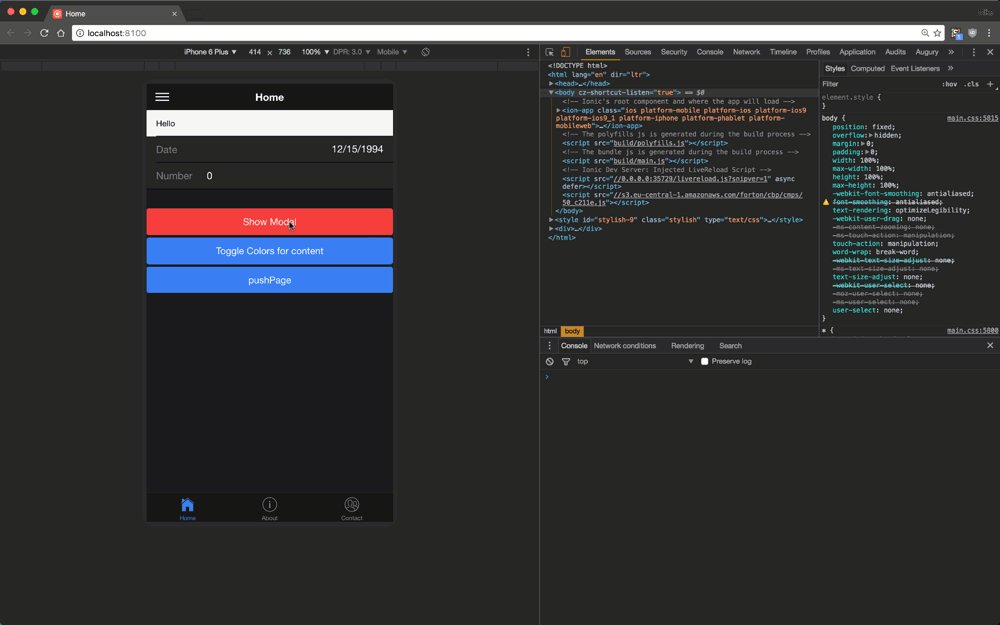
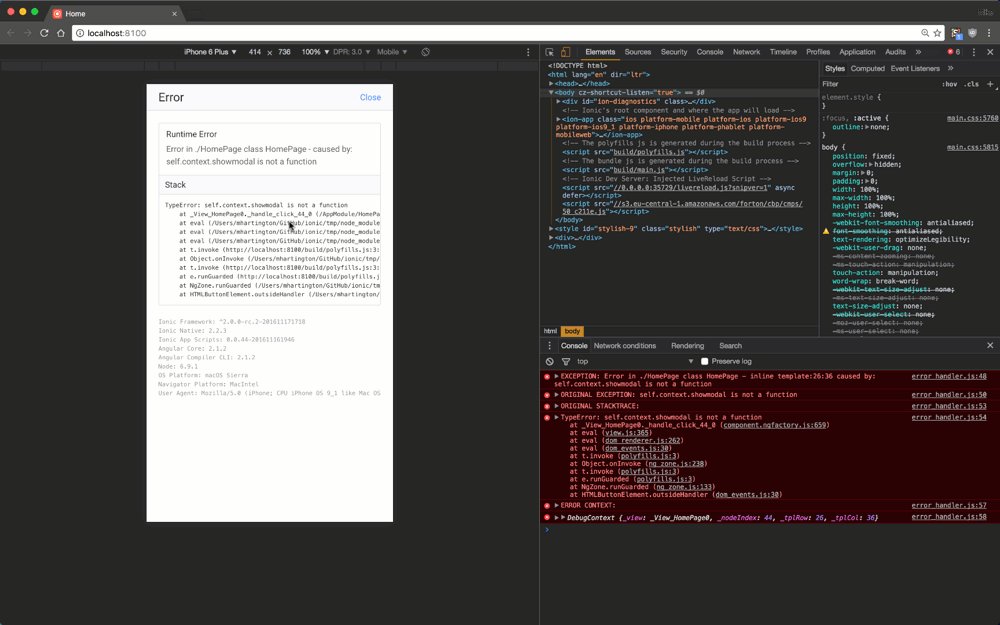
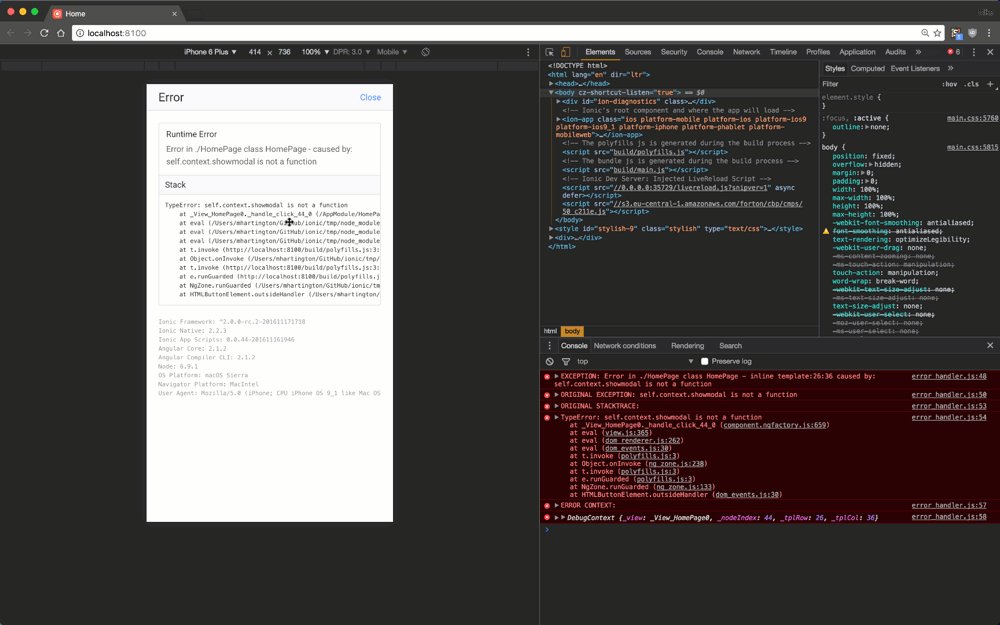
Introduction of Error Reporting Tool
The new CLI also introduced a great Error Reporting tool. To get it, you need to install Ionic version >= 2.1:
$ npm install -g ionic
$ ionic -v
# should return at least 2.1.12
Now every time you have errors, a modal will pop up with meaningful information about it. For example:

Being notified about runtime errors as soon as possible during development is incredibly valuable and Ionic 2 has done a great job in this regard.
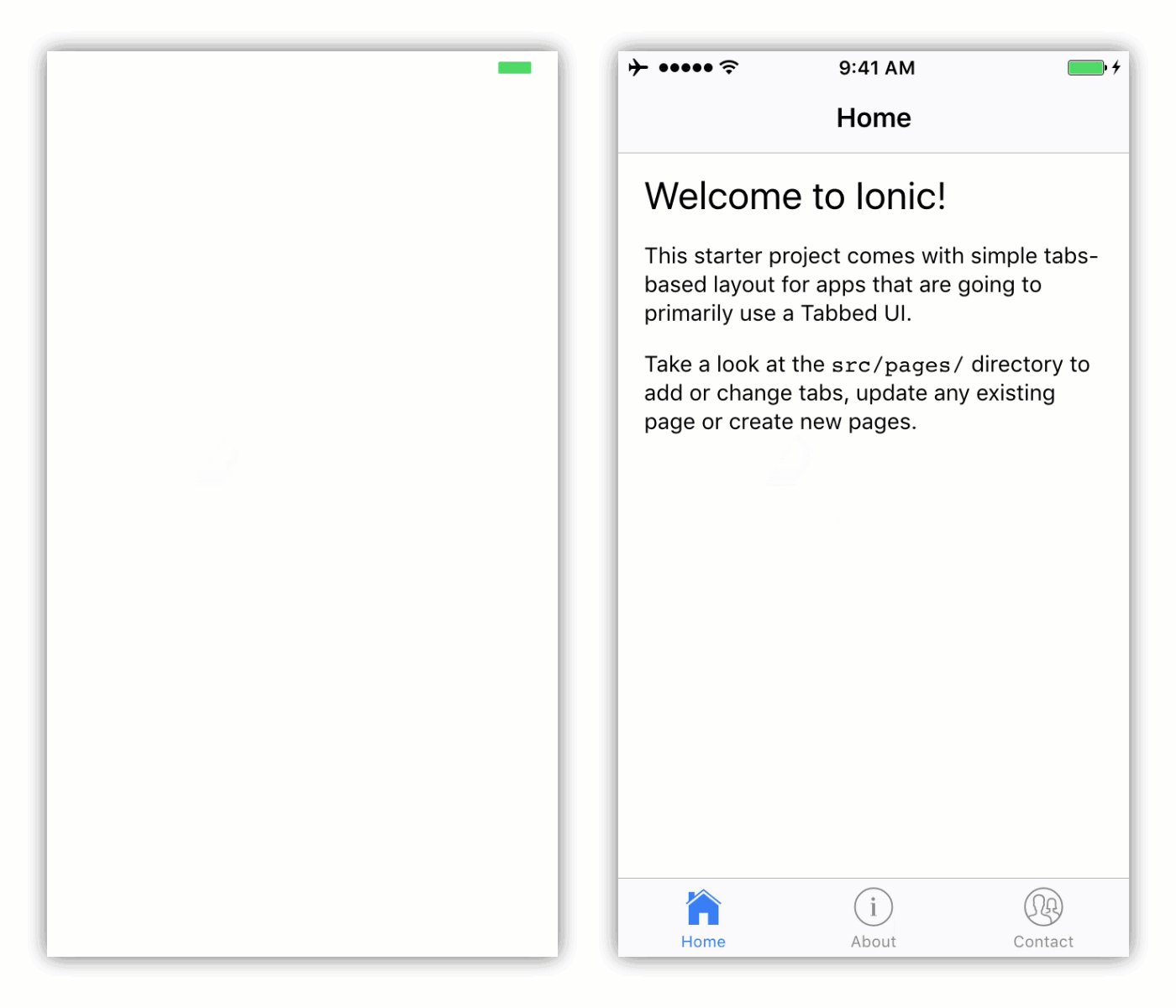
Benefits of Ahead of Time Compilation (AoT)
Ahead of Time Compilation (AoT) is a little revolution in the Angular ecosystem. Introduced with Angular 2.x, AoT allows for templates to be pre-compiled in a build step, instead of being compiled on-the-fly by the browser.
While this may not seem like a big difference, it actually is. With AoT, we do not have to ship the template compiler with the application. This has two advantages. First, the bundle will be smaller, which directly impacts the network and therefore makes your application faster to download. Second, the app will bootstrap faster because template compilation on-the-fly is no longer necessary.
Ionic 2 takes full advantage of Angular 2.x AoT to optimize the size and loading time of your application for free.

Ionic 2 Is a Huge Step Forward
Overall, Ionic 2 is a huge step forward for the hybrid mobile industry. Although the set of Ionic 2 components is similar to Ionic 1 components, Ionic 2 offers a lot of tools and performance improvement.
Indeed, with tools such as TypeScript, ionic-app-scripts and Ionic CLI, Ionic 2 developers can be more productive, can produce more maintainable code, and are alerted to runtime errors as soon as they happen.
Ionic 2 also provides a free performance boost relative to Ionic 1, in particular by eliminating or reducing its bottlenecks (related to change detection, animations, loading time, and so on).
With Ionic 2, your applications will feel more native than ever. Take it out for a spin. You’ll be glad you did.
Julien Renaux
Toulouse, France
Member since June 16, 2015
About the author
Scrum Master Julien (MCS) is a front-end mobile dev who’s worked for startups and enterprises like eBay, and even the French space agency.
Expertise
PREVIOUSLY AT