Guía: Cómo Animar con SVG
Las ventajas de SVG en la web van más allá de producir gráficos independientes de la resolución. Con un poco de CSS y JavaScript, puedes aplicar fantásticas animaciones y efectos a tu interfaz sin necesidad de que el usuario instale complementos voluminosos.
Las ventajas de SVG en la web van más allá de producir gráficos independientes de la resolución. Con un poco de CSS y JavaScript, puedes aplicar fantásticas animaciones y efectos a tu interfaz sin necesidad de que el usuario instale complementos voluminosos.
Juan is a systems engineer since 2005. He is an eager learner, a versatile developer and has a great attention to detail.
Cualquier ingeniero de front-end que valga la pena es consciente de los desafíos que conlleva el ecosistema fragmentado de dispositivos. Diferentes tamaños de pantalla, resoluciones y relaciones de aspecto hacen que sea difícil ofrecer una experiencia coherente. Más aún para aquellos que quieren ofrecer una experiencia perfecta en píxeles.
Los gráficos vectoriales escalables (SVG) ayudan a resolver una parte de ese problema y lo hacen muy bien. A pesar de que tienen sus limitaciones, los SVG pueden ser muy útiles para ciertas ocasiones y, si tienes un buen equipo de diseño, también puedes crear una experiencia más visualmente impactante sin cargar indebidamente el navegador web ni obstaculizar los tiempos de carga.

Durante los últimos meses, he estado trabajando en un proyecto que está haciendo un uso extensivo de SVG y sus capacidades de animación y efecto. En este artículo, compartiré cómo puedes usar SVG y sus técnicas de animación para dar nueva vida a tu trabajo de front-end web.
Gráficos vectoriales escalables
SVG es un formato de imagen basado en XML, muy parecido al funcionamiento del HTML. Define diferentes elementos para varias formas geométricas familiares que se pueden combinar en el markup para producir gráficos bidimensionales.
La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) en 1999.
Todos los principales navegadores web han tenido soporte de renderizado SVG desde hace un tiempo.
Como los gráficos SVG son documentos XML, los navegadores web proporcionan API basadas en nodos DOM que se pueden usar para interactuar con las imágenes. ¡Hablando sobre cómo dar vida a las imágenes!
Caminos de SVG
Si hay un elemento sobrecargado en SVG, ese sería el elemento <ruta>.
El elemento ruta es una forma básica que se puede usar para crear casi cualquier forma 2D avanzada que puedas imaginar.
El elemento funciona al tomar una secuencia de comandos de dibujo. Se parece mucho al lenguaje de programación Logo de 1967, solo modernizado y diseñado para gráficos sofisticados. El elemento toma esta secuencia de comandos de dibujo a través del atributo d.
<!-- Un triángulo rectángulo -->
<path d="M10 10 L75 10 L75 75 Z" />
Puedes pensar en un bolígrafo virtual que se dibuja en la pantalla, y los comentarios de dibujo en el elemento de ruta simplemente controlan el bolígrafo. En el ejemplo anterior, se le indica al bolígrafo que se mueva a la posición (10, 10) (M10 10), para dibujar una línea a (75, 10) (L75 10), para dibujar un línea a (75, 75) L75 75 y luego cerrar la ruta volviendo al punto inicial (Z).
Usando otros comandos de dibujo, como arcos (A), curvas de bezier cuadráticas (Q), curvas de bezier cúbicas (C), etc., puede crear formas y gráficos mucho más complejos en SVG.
Puede aprender mucho más sobre el elemento de ruta aquí.
Caminos SVG y CSS
“Está bien Juan, lo entiendo. Los caminos o paths son poderosos, pero ¿cómo los animo?” Dices.
Para nuestra primera técnica, vamos a aprovechar dos atributos de SVG: stroke-dasharray y stroke-dashoffset.

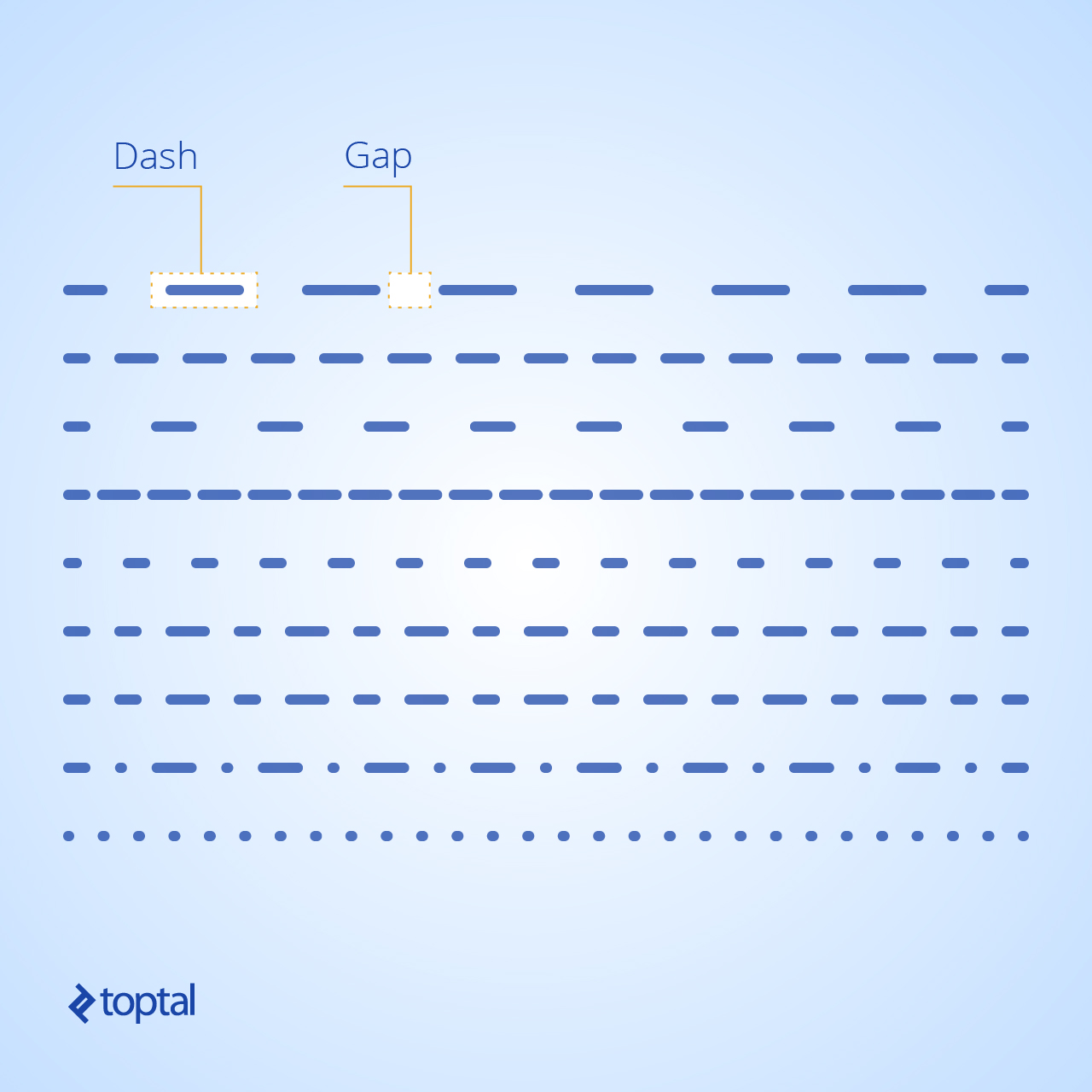
El atributo stroke-dasharray controla el patrón de rayas y lagunas utilizadas para trazar el camino. Si deseas dibujar sus líneas como un grupo de guiones y espacios en lugar de un trazo continuo de tinta, este es el atributo que usaría.
Como las imágenes SVG son parte del DOM del navegador web y stroke-dasharray es un elemento de presentación, el atributo también se puede configurar mediante CSS.
Del mismo modo, el atributo stroke-dashoffset (que especifica qué tan lejos está en el patrón del tablero para comenzar el guión) también se puede controlar usando CSS.
Estos dos atributos SVG, juntos, se pueden usar para animar rutas SVG, dando al espectador la ilusión de que las rutas se están dibujando gradualmente.
Toma esta curva bezier cuadrática, por ejemplo:
<path fill="transparent" stroke="#000000" stroke-width="5" d="M10 80 Q 77.5 10, 145 80 T 280 80" class="path"></path>
Para animar esta ruta como si se dibujara de forma gradual y sin problemas en la pantalla, tendremos que establecer las longitudes del guión (y la brecha), utilizando el atributo stroke-dasharray, igual a la longitud de la ruta. Esto es para que la longitud de cada trazo y espacio en la curva discontinua sea igual a la longitud de la ruta completa.
A continuación, estableceremos el desplazamiento del tablero, utilizando el atributo stroke-dashoffset, en 0. Esto hará que la ruta aparezca en la pantalla como una curva sólida (estamos mirando esencialmente el primer trazo, y ya hicimos que cada tramo abarque todo el longitud de la curva). Al establecer el desplazamiento del tablero igual a la longitud de la curva, terminaremos con una curva invisible (ahora estamos viendo la curva que se representa como un espacio completo, la parte que sigue inmediatamente a un guión).
Ahora, al animar la propiedad stroke-dashoffset, puede hacer que la curva aparezca gradualmente en la pantalla.
See the Pen Toptal - Caminos SVG & CSS por el Blog de Toptal (@toptalblog) en CodePen.
Como puede ver, la curva siempre está ahí. Solo estamos cambiando el desplazamiento del tablero para que la parte punteada aparezca poco a poco.
Puedes llevar esto un paso más allá usando el mismo principio pero con más caminos:
See the Pen Toptal - Caminos SVG & CSS por el Blog de Toptal (@toptalblog) en CodePen.
Aquí tienes una curva negra que está fija, una roja que se mueve a lo largo de la ruta, y otra negra detrás de la roja pero 40px detrás.
Stroke-dasharray y stroke-dashoffset son dos atributos muy potentes que se pueden utilizar para aplicar una gran cantidad de animaciones y efectos a sus rutas SVG. Puedes probar esto herramienta práctica que puedes usar para experimentar con los dos atributos.
Animar objetos a lo largo de rutas SVG
Con SVG y CSS, otra cosa interesante que puedes hacer es animar objetos o elementos siguiendo un camino.
Hay dos atributos SVG que vamos a usar para la animación:
-
offset-path: la propiedad CSS de ruta de desplazamiento especifica la ruta de desplazamiento donde se posiciona el elemento.
-
distancia de compensación: la propiedad de CSS de distancia de desplazamiento especifica una posición a lo largo de una ruta de desplazamiento.
Al combinar estas dos propiedades, puedes crear animaciones como esta fácilmente:
See the Pen Toptal - Caminos SVG & CSS por el Blog de Toptal (@toptalblog) en CodePen.
Como puedes ver, tenemos un nuevo elemento div.ball.
Este elemento puede ser cualquier cosa, un div, una imagen, texto, lo que sea. La idea en este ejemplo es que con el uso de offset-path y offset-distance puede darle al elemento un camino para seguir y animar la distancia y el elemento se moverá a través de la ruta.
SVG Animations Uso de JavaScript
Si todos estos no son lo suficientemente sofisticados, siempre puede recurrir a JavaScript.
Animar elementos SVG con JavaScript puede ser muy similar a animar elementos DOM. Sin embargo, con JavaScript, puede lograr las técnicas de animación que hemos comprobado anteriormente, pero más fácilmente.
Anteriormente, tuvimos que codificar las longitudes de ruta en nuestro CSS. Con la ayuda de la función JavaScript path.getTotalLength (), es posible calcular la longitud de la ruta sobre la marcha y usarla según sea necesario. Puede obtener más información al respecto aquí.
Además, ya hay varias bibliotecas a su disposición que pueden hacer que las animaciones SVG sean mucho más fáciles de lo que ya son.
Snap.svg no solo hace que sea fácil dibujar imágenes SVG usando JavaScript, sino que las hace tan simples como llamar a .animate ({}).
Otra biblioteca, anime.js, le permite hacer que un elemento div siga una ruta SVG con solo unas pocas líneas de código.
Si estás buscando una biblioteca que hace más por sí misma pero hace que los resultados parezcan impresionantes, entonces Vivus es lo que está buscando. Se necesitas un enfoque diferente, más orientado a la configuración para la animación de ruta SVG. Con esta biblioteca, solo tiene que agregar una ID al elemento SVG que desea dibujar y definir un objeto Vivus con esa ID. Vivus se encargará del resto.
Otras lecturas
A continuación, encontrará una lista de recursos que puede resultarle útil al tratar con imágenes SVG y animarlas:
Para profundizar en la animación SVG, puede leer este breve artículo sobre las tres formas de animar SVG imágenes y ver el video screencast por CSS Tricks.
Una cosa que este artículo no cubrió es animando imágenes SVG con el Lenguaje de Integración Multimedia Sincronizado (SMIL). Si bien usar CSV para SVG le da la ventaja de trabajar con algo con lo que ya está familiarizado, SMIL lleva las cosas al siguiente nivel.
Con SMIL, puede implementar efectos de animación avanzados como el cambio de forma utilizando solo SVG. Una guía breve pero efectiva para usar SMIL para tales efectos está disponible aquí.
Aunque, el soporte para SMIL es un poco inquietante en este momento (sin juego de palabras).
Animaciones sin compromiso para la Web
En este artículo, ha pasado por varias formas en que puede animar elementos SVG utilizando elementos CSS o HTML en rutas SVG.
SVG es liviano y se puede usar para producir gráficos nítidos independientemente del tamaño de la pantalla, el nivel de zoom y la resolución de la pantalla. Con SVG, ofrecer una experiencia moderna y vívida ahora es más fácil que nunca, al mismo tiempo que cosecha los beneficios del uso de tecnologías web estándar.
¡Y eso es! Espero que hayas encontrado útil este tutorial de animación SVG y hayas disfrutado de su lectura.
Buenos Aires, Argentina
Member since December 20, 2016
About the author
Juan is a systems engineer since 2005. He is an eager learner, a versatile developer and has a great attention to detail.

