10 Tips to Make WordPress Maintenance Smooth
WordPress maintenance tends to be straightforward and some may even consider it mundane. However, this doesn’t mean you should take it lightly, as it can still consume a lot of time.
In this article, Toptal WordPress Developer Hassan Jamal outlines ten essential WordPress maintenance tips that could help you save hours of work and keep your websites up to date with relative ease.
WordPress maintenance tends to be straightforward and some may even consider it mundane. However, this doesn’t mean you should take it lightly, as it can still consume a lot of time.
In this article, Toptal WordPress Developer Hassan Jamal outlines ten essential WordPress maintenance tips that could help you save hours of work and keep your websites up to date with relative ease.
Hassan is a self-taught full stack web developer who has over six years of experience with different levels of website development.
Expertise
PREVIOUSLY AT

As a WordPress developer who has worked on various types of projects, I would like to discuss some of the pain points I have personally experienced when taking on an existing WordPress website for either edits or bug fixes. The tips and suggestions listed in this article are intended to minimize or even get rid of these pains.
Why Proper WordPress Maintenance Matters
Most of the time, websites are not a “set-once and leave-alone” affair, and this is true of all sites, not just WordPress ones. From time to time, you will have to deal with edits, updates, or bug fixes, which your favorite go-to developer will take care of. However, in some cases, you may need to rely on a number of different developers throughout your website’s lifetime.
In the latter case, things often don’t go smoothly for the incoming developer, especially if the previous developers failed to adhere to best practices when handling their maintenance tasks.
Let’s see some of the more important points to consider in your future maintenance work on WordPress projects so that you can make the life of your next developer easier and make them love working on your site. Obviously, making your developer’s job easier is also bound to save some man-hours and money in the process, which is always a good selling point for your potential clients.
1. Back It Up!
This may sound too obvious, but first thing’s first! You need to back up your WordPress site properly and regularly.
This is one of the most fundamental things to do even if you are not making any changes to your site at the moment. You can either do it manually by grabbing all the files plus the database dump and storing it in a secure place, or you can use an automated backup option, courtesy of a WordPress backup plugin. There are plenty of free and paid plugins which you can find at the WordPress plugin repository. You can also make good use of the backup option at the server level since most hosting providers offer backup options–this is something you need to check with your hosting provider.
With regular backups, you have the peace of mind that your site will be up and running again after a crash or a mistake. It might also help your new developer fix issues without too much hassle, especially if you’re trying to fix a bug which you suspect might have occurred during maintenance in the past. Regular backups should help your new developers identify and address lingering problems, which occurred months or years prior to them taking over the project.
2. Install Your WordPress Site Locally
I’m not proud to admit that I made this mistake myself in my early days, and since then I have noticed many developers carry out edits directly on the remote server. Unless you’re concerned about having sensitive data and all site files at the mercy of your developer, you should avoid this mistake for good. It’s very inefficient to go back and forth between the developer’s local machine and the server after each edit.
Even if it’s tiny change, such as a minor edit to change a bit of text on your site, the developer has to navigate to the corresponding file/folder in the FTP client (if you’re using FTP for file uploads), wait for the files to upload, and hope that there are no occasional FTP connection failures. Let’s not forget that some WordPress websites have too much data to move practically, without wasting too much time and bandwidth. And, after everything is successfully uploaded, they then have to go to the browser and refresh the page which, again, depends on the speed and condition of the network/server at that time. It might seem that we are talking about mere minutes and seconds that can be saved with each change, but over the course of your project, these minutes could add up to hours of unnecessary work.
Edits are much faster if your developers have the site installed on their local machine: They’ll just have to do the edits, refresh the page, and it’s done. Even if they are living inside a cave without any internet connection, they can still work and upload their changes at a later time.
What if you have sensitive data which you are concerned about, or if there are some legal reasons that prevent you from sharing all your data with developers? In that case, you can prepare some dummy data specifically for this purpose. You can also keep this data set aside for future maintenance as well.
3. Go Git
One of the best things to happen in the world of software development is the dawn of online version control. I bring this point up because there are plenty of sites still running with the traditional cPanel/FTP method for handling files. Either they don’t know how sweet version control is, or they know it but are hesitant to implement it because of the initial setup effort. However, it’s actually not that much work, and it’s anything but a difficult task.
Version control comes with a host of benefits when it comes to managing files, which includes tracking changes by various authors, reverting edits easily, ability to have separate branches for each independent task to make sure changes from each task doesn’t interfere with others.
You have to setup Git on an external server, which most of the time is pre-installed by your hosting provider. You may need someone with some expertise on servers to initiate the repository and set up the workflow, which I am not going to discuss here because it’s beyond the scope of this article.
And not to mention, you’re not actually “git’ing” if you don’t make use of branches! Make at least two branches for development and production so the developers can do all the work on the development branch, test the site, and then if everything is fine, push to the production branch making sure nothing goes wrong on the live site.
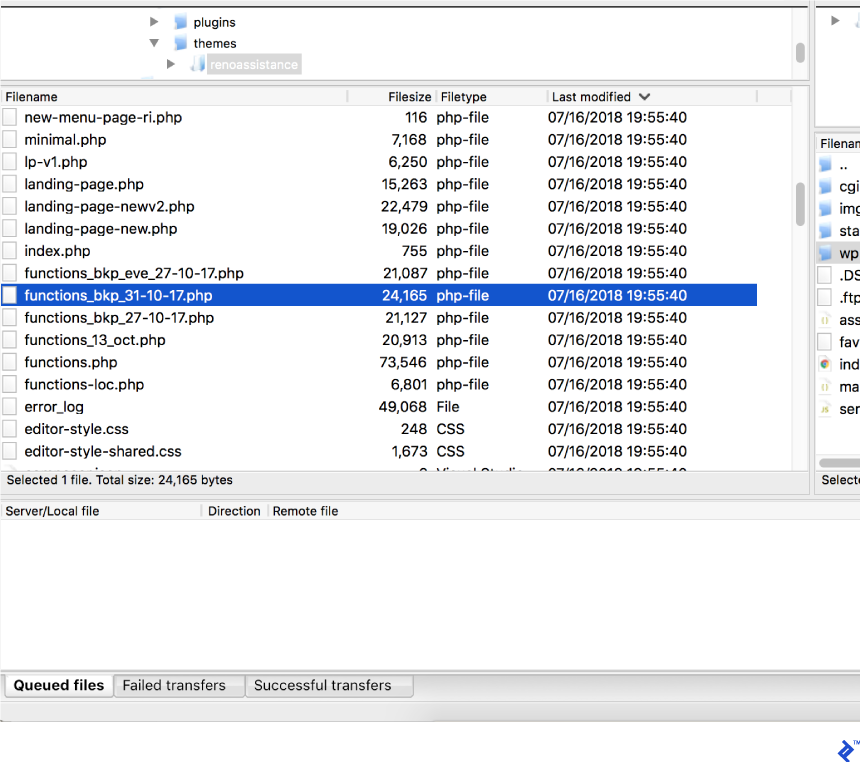
4. Remove Unnecessary Files, Code, and Plugins

It’s common to leave files and plugins which are no longer necessary. This becomes a pain once the files accumulate over time throughout your website’s lifecycle. If your developer did not care about removing unwanted files that were added over time, it’s hard to trace where it came from and whether it’s currently used by some part of the site or not. This causes an additional headache as the site should be tested once again to make sure nothing broke after the removal of those suspicious items.
This can be eliminated by removing unwanted files immediately by the corresponding developer who worked on it. You can stress this practice to all of your developers.
Apart from PHP files and plugins, unused media files can also fill your wp-content folder over time, which may cause trouble for your developers when working with any media related functionality. You can find various plugins to simplify this task. One example is Media Cleaner.
The plugin features an internal trash, moving the files in there temporarily for you to make sure the files aren’t actually in use; once checked, you can trash them permanently. Make sure you follow point number 1 in this article, (i.e. back up) before cleaning any of your files.
5. Commenting
You are probably familiar with the programming meme that goes something like this: When the code was written, it was understood by the author who wrote it, coworkers, and God. After some time, only the author and God knew what it does, and now only God knows what it does–unless the author added proper comments!
Some developers can be reluctant or downright lazy when it comes to commenting, but it’s a must-have practice in a good development environment. It cuts down time on edits and bug fixes which otherwise will be spent by the new developers or even by the same developer on figuring out what a particular code block does.
Comments should be added whenever the function/class or code block is not something obvious, take the following function for example:
function stripWhiteSapaces(str) {
…
Return str;
}
The above function name speaks for itself and also there is no need for the user to go inside the function to see how it works, it’s only doing one job, stripping white spaces–that’s it! So, in this case, comments may not be necessary.
But, for example, if there is a function which accepts multiple parameters and returns a filtered list of posts, then this is not something obvious like the previous one. There should be comments describing the parameters and their types. It also might be necessary to describe the code blocks inside this function.
For a quick check, you can take a file from WordPress core and see how the WordPress experts have commented it. Or, for more detailed information, you can refer to the official guide from WordPress which illustrates this well.
6. Linting

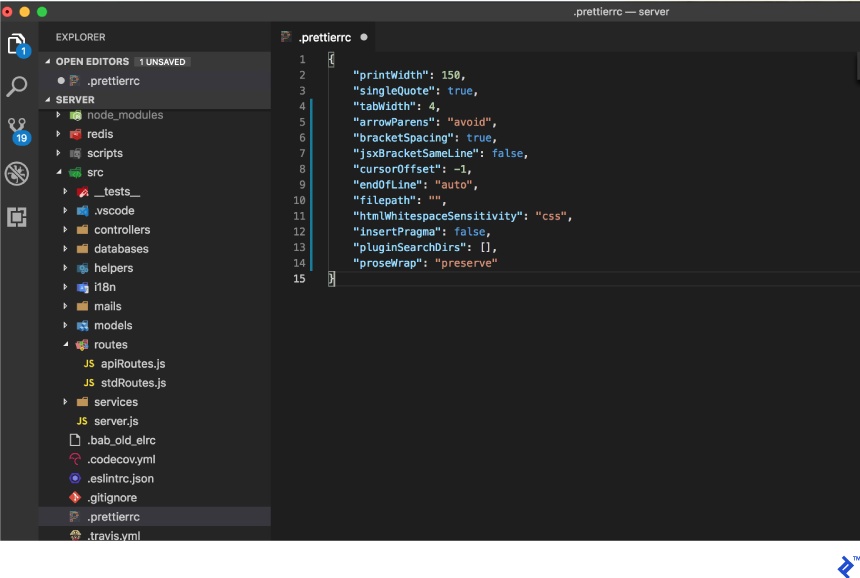
Linting is another cool feature which enforces rules on the way we write code, and sometimes it corrects the code formatting itself, which is both cool and useful. Most IDEs in use today come with linting options, which you can further improve or customize by adding various linting configurations.
For example, when using Visual Studio Code as your IDE, VS Code uses the official PHP linter (php -l) for PHP language diagnostics. You can configure rules/restrictions for each language separately (i.e. PHP, JavaScript, CSS etc.). You can have a look at WordPress Coding Standards for more details.
- https://make.wordpress.org/core/handbook/best-practices/coding-standards/php/
- https://make.wordpress.org/core/handbook/best-practices/coding-standards/javascript/
Once you have a linting configuration, you need to enforce it. All your current and future developers need to integrate this linting configuration to their IDEs so that their code will also adhere to the same rules/restrictions. Otherwise, much of your effort will be in vain.
7. Variable and File Naming
Devise a standard dealing with how things are named. This includes function/class names, variable names, file names, and even the media/image names if it’s part of the template because it’ll also help understand what they are for.
Consider some of the vital points:
- Avoid unambiguous names
- Keep it short when possible
- Sometimes it’s really helpful to append the “type” to the file name. For example, if it’s an icon, you can have something like BlackArrowIcon.png or if it’s a big background image it can be something like FrontYellowBG.jpg. Or if it’s a code file, sometimes it’s really easy to know what that file stands for when working with multiple files open in various tabs in the IDE. For example, if there is a class with helper functions, it will be helpful if it’s named HelperClass.php instead of Helper.php.
For more information check the Naming Conventions section on the WordPress best practices guide.
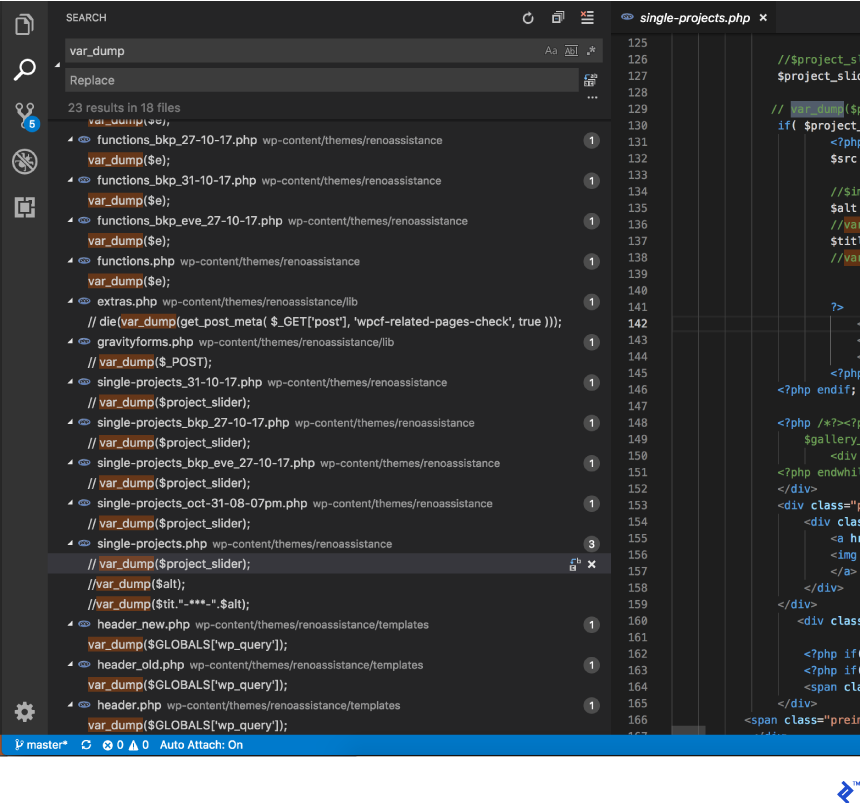
8. WordPress Debugging

Debugging can take a significant amount of time, and it tends to command a high share in the total amount of development time, especially when it comes to edits or bug fixing. This means you have to note whether your developers are doing it in the most efficient way possible. Most developers are prone to do this by manually var_dump‘ing the variables in some part of the web page which is not the most efficient method. This can also cause headaches for developers joining the project later on, as they will end up with junk code lines here and there if the debugging code is not cleaned properly after the work is done.
There are a few plugins to help with this debugging task. The following are some examples of the popular debugging plugins for WordPress.
9. Have better CSS


When it comes to web development, styling with CSS is one of the most basic activities. Unfortunately, that means it is frequently overlooked and given less attention than JS, PHP, etc. But, believe it or not, CSS can cause a tremendous amount of trouble if not architectured properly when you try to add or edit something in the future, unless if your site is basic and small.
If you are interested in knowing more about why this relatively basic styling technique is prone to troubles, you can Google why CSS is annoying, or you can read more about the 5 Most Annoying Things with CSS.
Here are some quick tips from my side without many details:
- Enforce a good naming practice. Use a naming methodology like BEM (Block Element Modifier)
- Avoid inline styling. Use external stylesheets instead.
- Try to come up with common reusable patterns whenever possible, without just bulking up styles whenever needed.
- Break styles into multiple files based on the features or areas of the website. If you are concerned that a higher number of style files may affect the loading performance, you can overcome this using a good caching plugin which will consolidate multiple files into one single file.
- Make use of CSS preprocessor such as SASS, LESS, and so on.
10. Get Feedback From Current Developers
As a final thought, and to make the list complete, you can get feedback from your developers on issues they faced when working on your site. They might be able to give some good advice as they are the ones who have gotten their hands dirty on your site. They might also point out faults or dirty code which was left by previous developers.
Understanding the basics
What are linters used for?
In programming, linters are used to automate the task of checking for coding patterns, such as naming, spacing, language specific features etc.. and sometimes correct it automatically which otherwise if done manually will take much time. Often, linters come as an addon for a specific IDE.
What are the benefits of version control?
Version control allows easy revising of code, reverting of a change, splitting coding tasks among multiple developers, then merging code changes on different branches done by each developer. These tasks without version control will be a big hassle for developers.
What does WordPress debug mode do?
Setting WP_DEBUG to true in the config file will show all PHP errors, notices, and warning in the files in which they are triggered. This sometimes can give a clue to the developers on fixing an issue. Errors can either be displayed right in the page or made to be appended to the debug log file.
Hassan Jamal
Colombo, Western Province, Sri Lanka
Member since September 6, 2018
About the author
Hassan is a self-taught full stack web developer who has over six years of experience with different levels of website development.
Expertise
PREVIOUSLY AT