Cómo Implementar un Diseño de Interfaz de Usuario Perfecto para iOS
En este artículo, el desarrollador freelance de Toptal, Roman Stetsenko, explica qué se necesita para crear una interfaz iOS perfecta desde el principio y por qué es importante.
En este artículo, el desarrollador freelance de Toptal, Roman Stetsenko, explica qué se necesita para crear una interfaz iOS perfecta desde el principio y por qué es importante.
Roman is a skilled Apple developer with expertise in iOS, watchOS, and tvOS, and a degree in automation. He loves creating an elegant UX.
Expertise
PREVIOUSLY AT

Probablemente hayas escuchado la frase “diseño píxel-perfecto” innumerables veces, sin siquiera considerar lo que significa, o lo que debería significar. En los últimos meses, existe la posibilidad de que hayas oído hablar del declive del concepto de diseño perfecto para píxeles, pero hay un pequeño problema con esas afirmaciones, especialmente cuando se trata del diseño de la interfaz de usuario de iOS.
A saber, la definición de diseño perfecto para píxeles no está tallada en piedra como la mayoría de las pautas de UI de iOS. Las personas lo interpretan de diferentes maneras, de ahí el problema: la perfección del píxel puede parecer inaceptable para algunos, pero otros seguirán usando el principio en los próximos años, aunque con un nombre diferente. Es sobre todo un problema de nomenclatura.

¿Qué es el diseño de UI píxel-perfecto?
Como no existe una definición clara de la perfección del píxel, mi comprensión del concepto de diseño perfecto en píxeles es que todo está hecho para maximizar la nitidez y la fidelidad. Una vez que se implementa el diseño, se ve idéntico en cualquier pantalla de iPhone sin artefactos o problemas de ningún tipo.
La creación de una interfaz de usuario de aplicación de iOS perfecta para píxeles significa que está creando un diseño con píxeles en mente e implementando exactamente el mismo diseño en la pantalla, hasta cada píxel en el diseño al que se hace referencia, al tiempo que se asegura de que se adapte de forma receptiva a otros dispositivos.
Pero, ¿Por Qué El Diseño Píxel-Perfecto?
Los Diseñadores de UI hacen todo lo posible para crear interfaces que sean fáciles de percibir e interactuar. El deber profesional del desarrollador es respetar el trabajo del diseñador e implementar la interfaz exactamente como se entregó.
Con aplicaciones que no son perfectas para píxeles, es probable que los usuarios no experimenten ningún problema importante que les impida usar y disfrutar la aplicación, pero las aplicaciones perfectas para píxel definitivamente se ven más nítidas, más limpias y más consistentes.
Debido a la naturaleza altamente competitiva de la App Store de Apple, todos los detalles que mejoran la apariencia general y la experiencia del usuario son bienvenidos. Puede ayudar a diferenciar tu aplicación y hacerla más visible, y por lo tanto más rentable.
Esta guía de diseño de UI de iOS rápida te guiará en el proceso desde la etapa de diseño básico hasta la implementación, desde la perspectiva del diseñador y del desarrollador.
Creando un Diseño de UI para iOS
Empecemos. Las aplicaciones de píxeles perfectos, obviamente, comienzan como diseños perfectos para píxeles, y todos sabemos de dónde provienen estos días.

Herramientas Esenciales de Diseño de iOS
Creo que soy acertado al decir que Sketch se ha convertido en el estándar de facto para los diseñadores de UI/UX móviles y web. Si bien Adobe XD es una alternativa prometedora, se queda atrás de Sketch en términos de popularidad.
A continuación, elegiremos el tamaño de mesa de trabajo. Hoy en día, tenemos dispositivos iOS con diferentes tamaños de pantalla y proporciones y tenemos que elegir un tamaño para crear nuestro diseño. Gracias a Auto Layout, se adaptará sin problemas a otros tamaños de pantalla. Si es necesario, puedes crear diferentes variaciones de diseño para diferentes Clases de Tamaño.
La única pregunta real aquí es: ¿Cómo debe el diseñador compartir información sobre la adaptación de diseños para diferentes pantallas con el desarrollador?
Afortunadamente, no hay necesidad de anotar las especificaciones para cada uno, ya que el Complemento de diseño automático para Sketch se encargará de eso. El diseñador simplemente necesita establecer el diseño automático deseado, exportar a diferentes tamaños de pantalla con un clic, y el desarrollador entenderá cómo colocar restricciones de diseño y asegurarse de que todo se ve bien, ya sea en un iPhone X o en el viejo iPhone 5.
Nota: Desde la versión 44, el equipo de Sketch ha mejorado drásticamente los controles de cambio de tamaño, brindando a los usuarios más poder y control sobre cómo deberían comportarse las capas cuando se cambia el tamaño de sus padres.
Configurando tu Diseño
Eso suena genial, pero todavía no hemos elegido el tamaño que usaremos para crear nuestro diseño. Según las estadísticas de iOS de David Smith, el 57% de todos los usuarios de iPhone dependen de pantallas de 4.7 pulgadas, introducidas en el iPhone 6/6s y posteriormente utilizadas en el iPhone 7 e incluso el iPhone 8 recientemente lanzado.
Estoy seguro de que ya está familiarizado con las pantallas de 4.7 pulgadas de Apple, pero en caso de que no sea una persona de números, estamos hablando de pantallas de 750x1334 píxeles con 326 píxeles por pulgada (PPI). Esta es la pantalla Retina estándar y en el código tendremos la mitad de la resolución. Por lo tanto, le sugiero que comience con 375x667 píxeles.
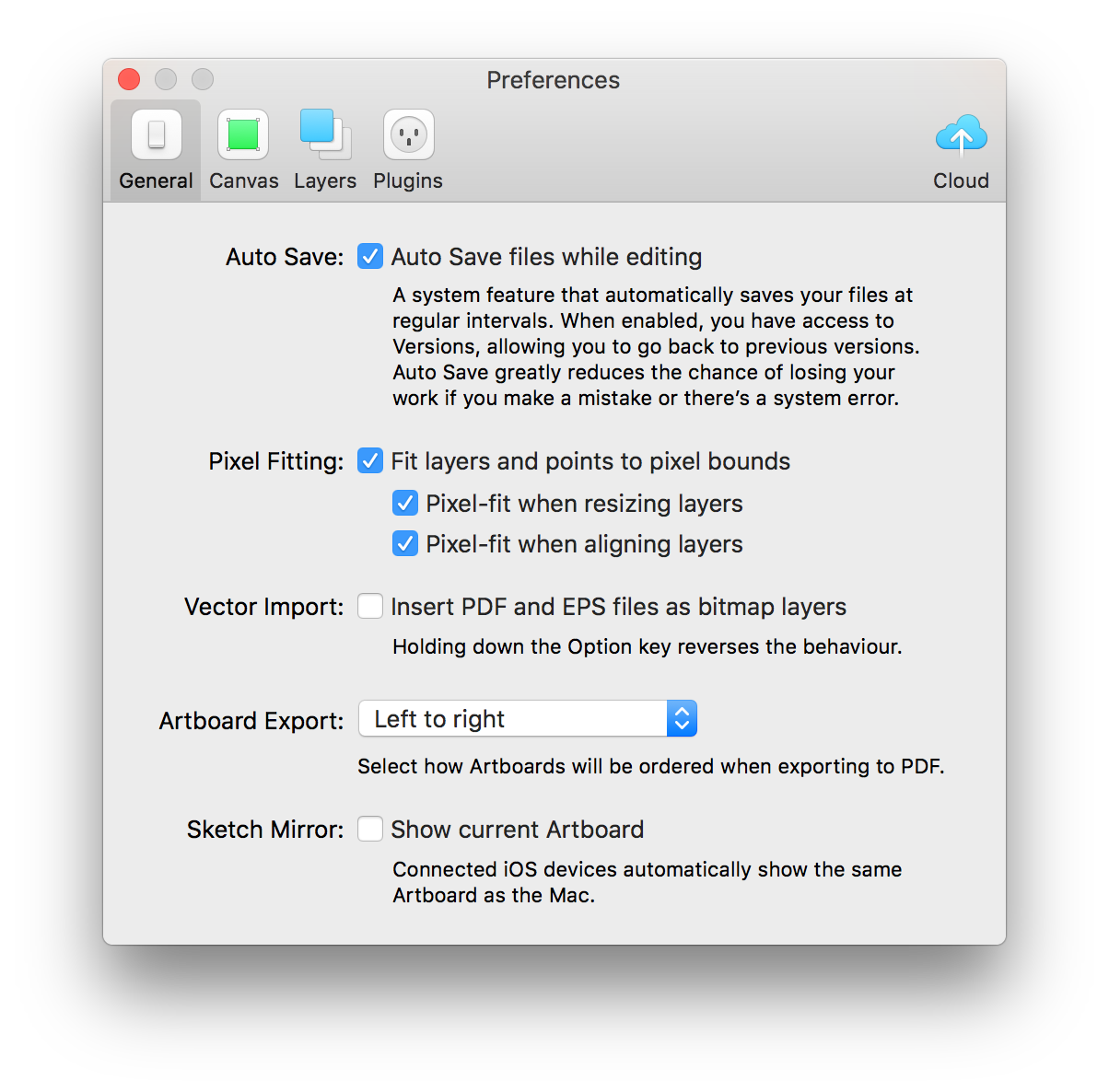
A continuación, debemos asegurarnos de que nuestro diseño de UI de iOS maximice la nitidez. Para alcanzar este objetivo, debes activar pixel fitting:

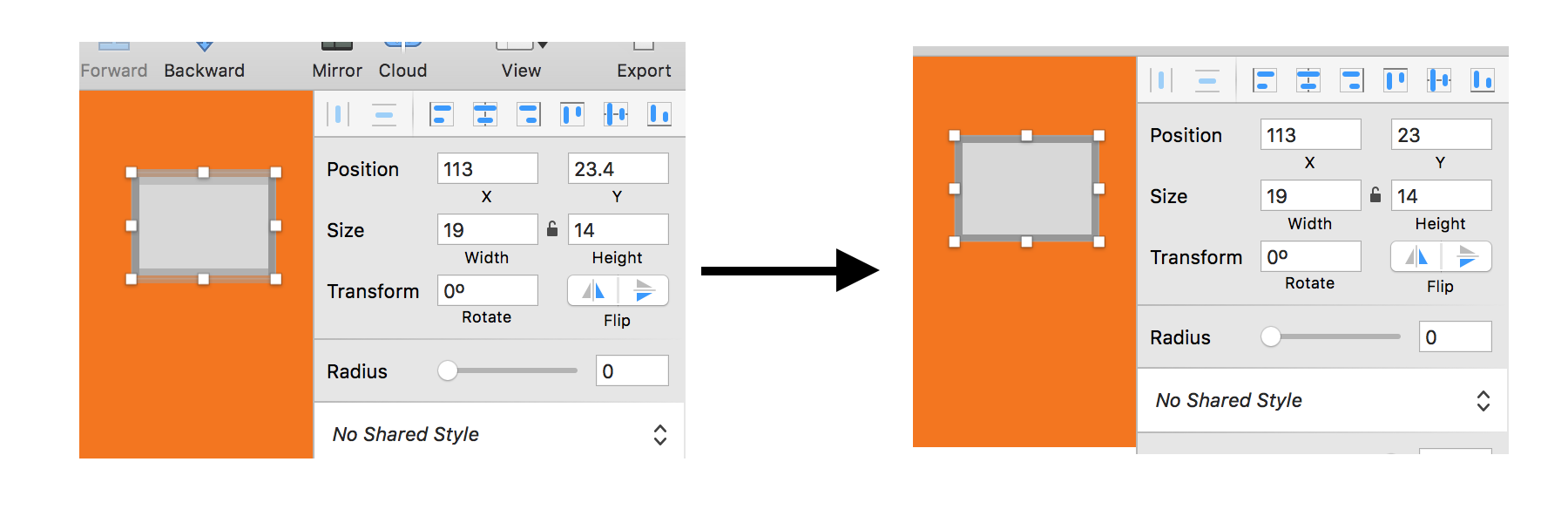
Aquí hay un ejemplo de un rectángulo simple con y sin ajuste de píxeles:

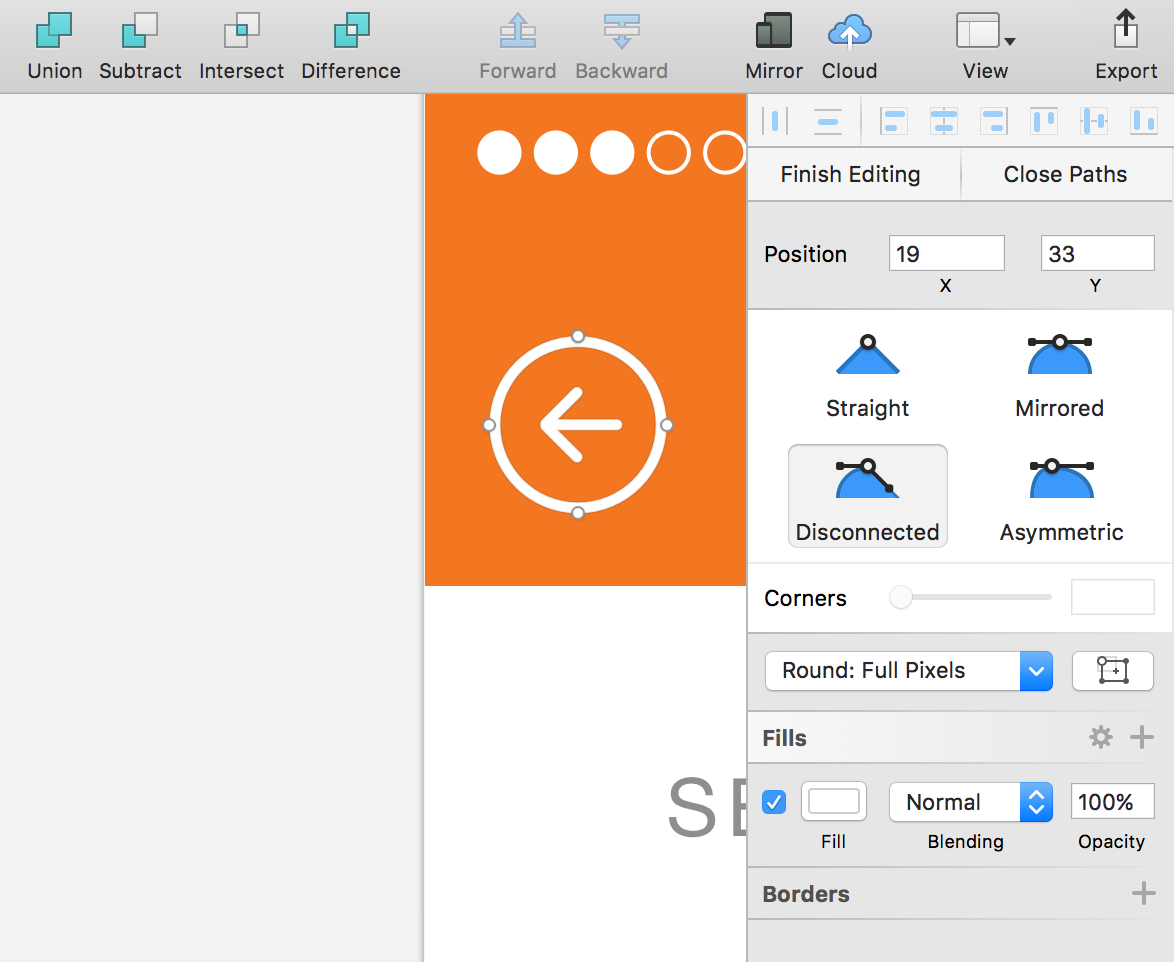
Usa Round: Full Pixels cuando edites objetos vectoriales:

Obviamente, estos son solo los conceptos básicos, y para ver de cerca los elementos de UI de iOS con píxeles perfectos en Sketch, debe consulta el tutorial oficial.
Siéntete libre de usar animaciones vectoriales complejas, porque un desarrollador puede jugar fácilmente usando la biblioteca Lottie. Puedes reproducir animaciones Adobe After Effects en un dispositivo móvil sin sufrir ningún artefacto de escala. Simplemente proporcione el archivo JSON al desarrollador y listo.
Usa el perfil de color sRGB tanto como sea posible. Si sRGB no es suficiente en pantallas de gama amplia, deberás proporcionar colores o elementos gráficos (uno sRGB y otro con perfil de color incrustado). La información detallada sobre los perfiles de color está disponible en las pautas de HIG de Apple si lo necesitas.
Código Personalizado para Resultados Perfectos para Píxeles
¡Estupendo! Ahora sabemos lo suficiente como para crear un diseño perfecto para píxeles. ¿Cómo lo compartimos con el desarrollador? Obviamente necesitamos llegar a nuestra caja de herramientas.
Elegir las Herramientas Correctas
Hay herramientas increíblemente útiles para compartir el trabajo del diseñador con los desarrolladores: Zeplin. Simplemente utilízalo y el desarrollador tendrá casi toda la información necesaria para garantizar que tu diseño de interfaz de usuario funcione: recursos gráficos, fuentes y colores utilizados en el diseño, el texto y mucho más. Casi lo único que el diseñador puede necesitar proporcionar en este momento son los archivos de fuentes, en caso de que usen fuentes que no están incluidas en iOS.
Otra herramienta genial es PaintCode, que puede generar código a partir de imágenes vectoriales. PaintCode usa tus rutas SVG y datos de color para generar clases Swift u ObjC. Con PaintCode, puedes usar expresiones, variables, etc. para crear estados pasivos/activos de sus botones, estados arriba/abajo, texto dinámico, animación de variables y mucho más.
Obviamente tendrás que confiar en Xcode y en algunas herramientas de desarrollo de iOS estándar, pero lo veremos más adelante.
Es extremadamente útil si tienes que actualizar dinámicamente solo una parte específica de un elemento de diseño, por ejemplo, cambiar el color base de un fondo degradado en el icono de chat. Y, como una ventaja adicional, tu aplicación perderá peso.
Ok, el desarrollador finalmente tiene todo lo que necesitan, entonces, ¿cómo implementamos perfectamente el diseño de píxel perfecto (perdón por el juego de palabras)?
Configuración y Sincronización de tus Herramientas
Con Zeplin, debería obtener casi todo lo que necesitas, siempre que el diseñador lo configure todo correctamente. Si algo se pasa por alto o no está claro, Zeplin ofrece una función de comentarios efectiva, que permite al diseñador y al desarrollador identificar y resolver problemas potenciales rápidamente. Incluso si todo se hace correctamente, los comentarios se pueden utilizar para comentarios y pequeñas mejoras.
Sin embargo, como todos sabemos, las cosas no siempre salen según lo planeado, por lo que a veces el desarrollador tendrá que elegir un color, incluso si el diseñador proporcionó la paleta de colores utilizada en la aplicación.
Para hacer esto correctamente, necesitas sincronizar sus herramientas:
-
Establece su perfil de color de pantalla en sRGB: ve a Preferencias de sistema - Pantallas - Color y elija sRGB IEC61966-2.1.
-
En Digital Color Meter, o cualquier otra herramienta de selección de color, elija mostrar en sRGB.
-
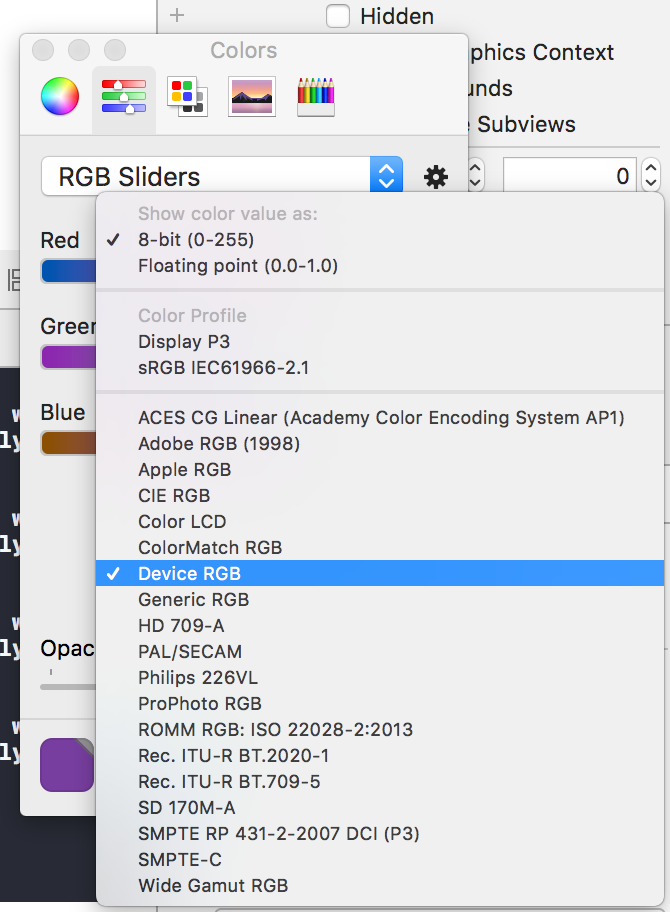
Verifique que el perfil de color en la paleta de colores Xcode esté configurado en Device RGB.

Nota: _Las imágenes pueden tener un perfil de color incrustado. Si este es el caso, deberás adaptar sus herramientas a este perfil si deseas obtener el color correcto de esta imagen. Afortunadamente, esto debería ser una excepción, y no debería experimentar tales casos con demasiada frecuencia.
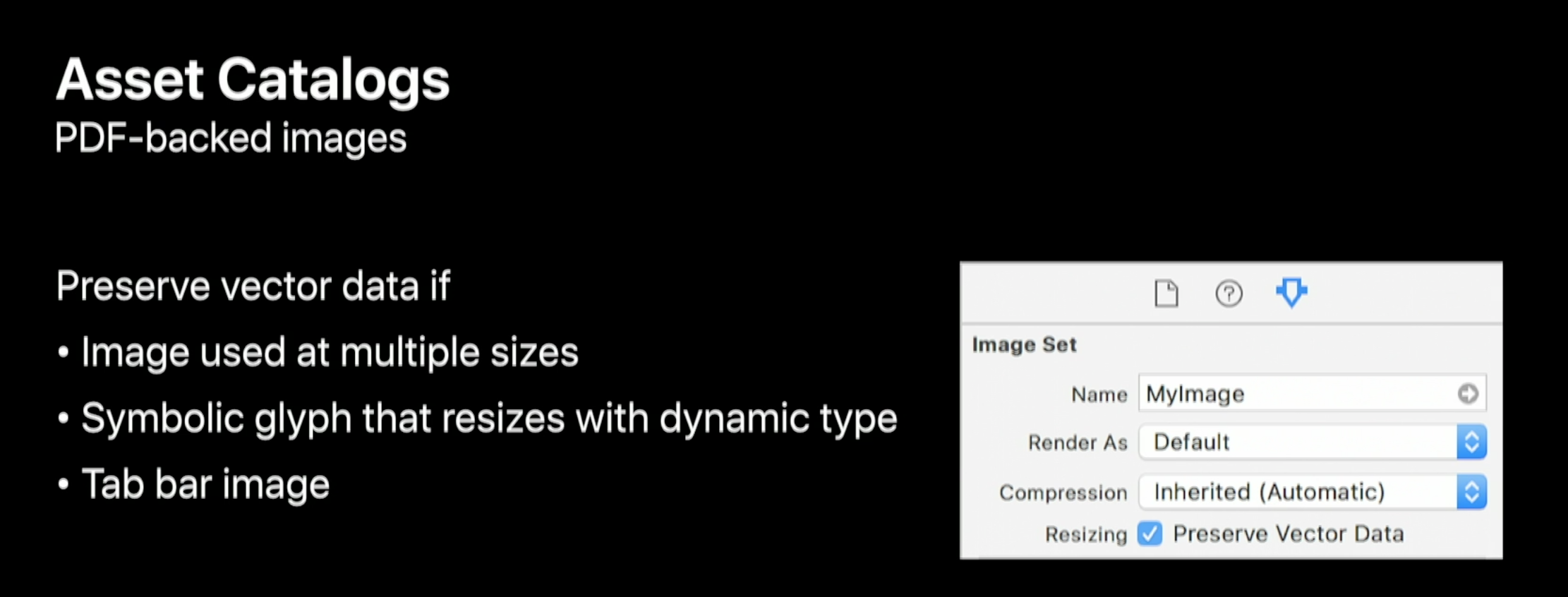
En Xcode 9, recuerde Preserve Vector Data cuando sea necesario. Si bien aumentará el tamaño de la aplicación, esto también te permitirá usar su imagen para cualquier tamaño de pantalla. Sin embargo, en iOS 10 y versiones anteriores del sistema operativo móvil de Apple, las imágenes _ no se ampliarán_ utilizando los datos vectoriales adicionales.
En cambio, las versiones anteriores del sistema operativo usarán mecanismos de escalado heredados y le dejarán con una imagen borrosa cuando se escala más allá del tamaño original. Puedes consultar la documentación oficial de Apple para obtener información adicional sobre este tema en particular.

Finalmente, el desarrollador deberá asegurarse de que los tamaños y distancias coincidan con el diseño original lo más fielmente posible. Si hay información cuestionable en Zeplin, puede medir las distancias entre los diferentes componentes de la UI de iOS con variaciones en las reglas de la pantalla. Uno de ellos es xScope, una regla en pantalla con muchas características prácticas.
Traer tu diseño de UI de iOS a la vida
Cuando se trata de implementar el diseño de UI de iOS, hay algunos enfoques para elegir: Guión gráfico, XIB y código personalizado.
-
Storyboard - Visualiza las pantallas y la navegación entre ellos, pero no hay opciones para heredar un diseño de un controlador en otro.
-
XIBs - Visualiza una pantalla o su parte, fácil de heredar. Antes de Xcode 9, no había opción de usar guías de diseño superior / inferior, mientras que en Xcode 9 podemos usar Safe Area.
-
Código - Por mucho, la opción más flexible, pero no proporciona visualización inmediata.
Para los guiones gráficos, deberás dividir el diseño en flujos, por ejemplo, LoginFlow.storyboard, SettingsFlow.storyboard o NewsFeedFlow.storyboard. De esa forma, mantendrás tus storyboards ligeros.
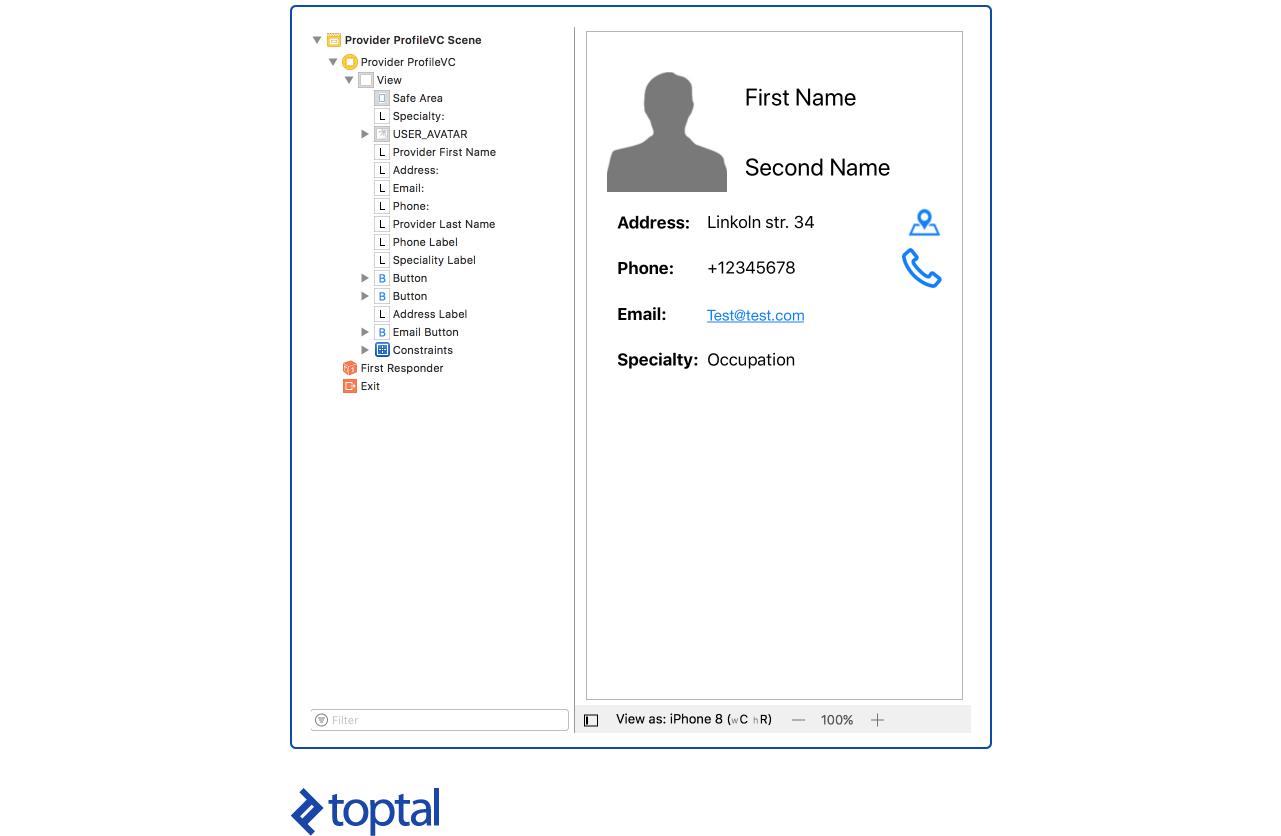
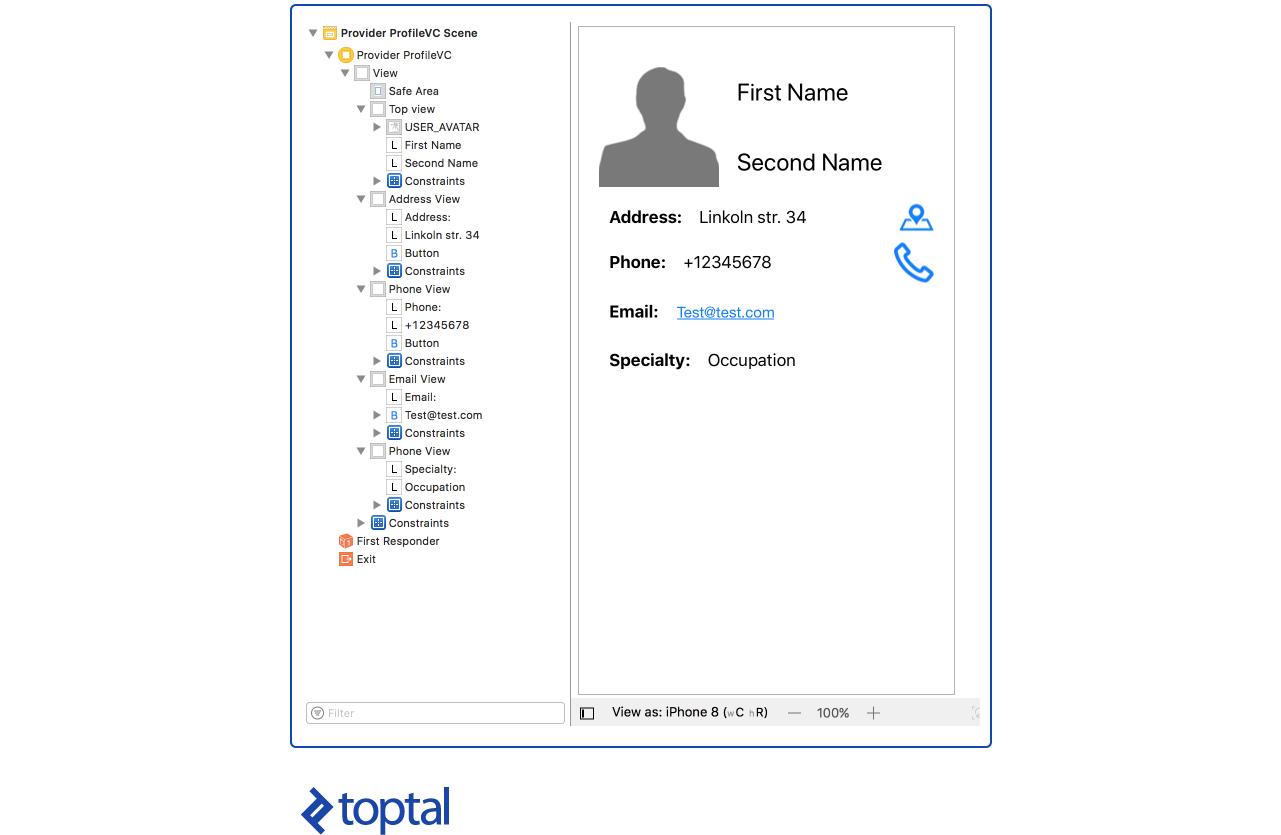
Agrupa elementos de UI en bloques. Esto simplifica el soporte para todas las restricciones. No seas perezoso y coloca vistas con nombre en orden, ya que aparecen en la pantalla de arriba hacia abajo. Ten en cuenta que la parte inferior se mostrará sobre la superior. Esto te ayudará a encontrar diferentes vistas más rápido.
Consulta el siguiente ejemplo para elementos agrupados y no agrupados:


Si tienes varios objetos alineados a la izquierda/derecha, no los alinees con el borde con desplazamiento. El mejor enfoque es alinearse con el elemento anterior o implementar una vista especial ffset con una restricción de ancho. Si necesitas cambiar el desplazamiento en algún momento en el futuro, esto lo hará algo más fácil.
Para usar colores en IB, puedes preparar una paleta en la parte inferior de Xcode Color Picker.

Nota: Si la versión mínima de iOS de su aplicación es 11, puede usar la opción “Colores nombrados” en el Catálogo de elementos.
Para terminar
Eso es. Ahora solo tenemos que enviar el resultado al equipo de control de calidad, verificar que todo esté en orden y ¡voilà! Nuestra aplicación perfecta para píxeles está lista.
El objetivo de este artículo fue proporcionar un ejemplo lineal y simple de diseño de UI de iOS perfecto para píxeles, obteniendo los mejores resultados en el menor tiempo posible. La colaboración entre los diseñadores y desarrolladores de UI no siempre es así de simple y sin fricciones, pero ese es un problema para otro artículo.
Roman Stetsenko
Kharkiv, Ukraine
Member since October 22, 2012
About the author
Roman is a skilled Apple developer with expertise in iOS, watchOS, and tvOS, and a degree in automation. He loves creating an elegant UX.
Expertise
PREVIOUSLY AT


