Uso de Emojis para Administrar Archivos de Sketch
Cuando se trata de proyectos grandes, navegar por las capas en Sketch para comprender lo que hacen no es exactamente un proceso cómodo, incluso con buenas convenciones de nomenclatura. A menos que uses algo visual … como un emoji.
Cuando se trata de proyectos grandes, navegar por las capas en Sketch para comprender lo que hacen no es exactamente un proceso cómodo, incluso con buenas convenciones de nomenclatura. A menos que uses algo visual … como un emoji.
Wojciech is a product designer and web designer with 8 years of experience. He’s passionate about typography and sound design.
Expertise
PREVIOUSLY AT

Seamos sinceros. Con cada proyecto de diseño grande, es una gran responsabilidad tratar de comprender qué hace cada capa en un archivo grande de Sketch. Navegar por las capas para comprender su función no es exactamente lo más cómodo, incluso si se asignaron buenas convenciones de nombres a cada capa. Nosotros, los diseñadores, somos criaturas visuales y preferimos no desplazarnos a través de una interminable pared de copia para dar sentido a nuestros diseños.
¿No sería agradable ver todas las capas de una manera visual?
Hoy te daré un consejo súper simple que te ahorrará tiempo y hará que tus archivos de Sketch sean más entretenidos.
Usando Emojis para Nombrar tus Capas
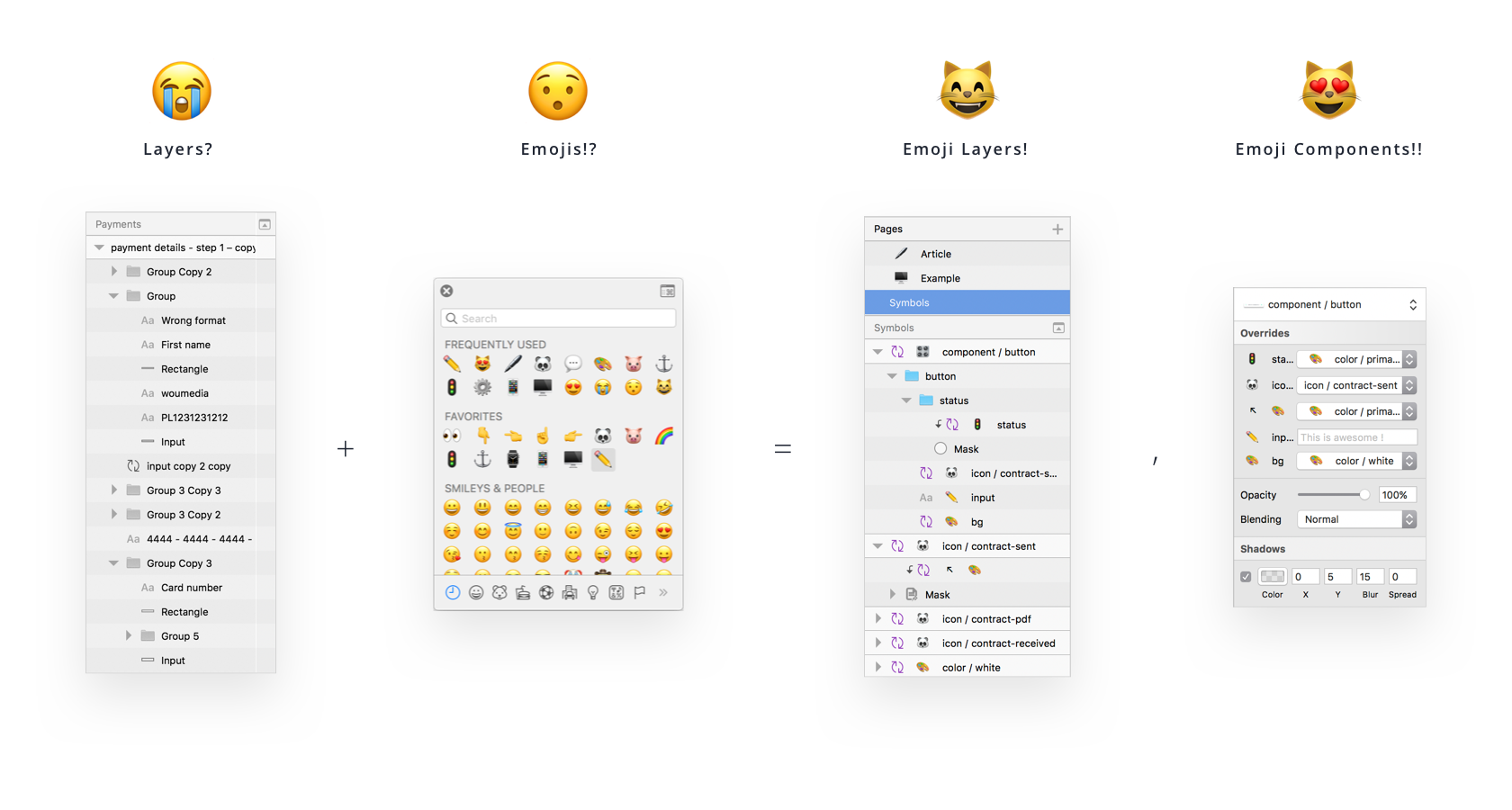
Echando un vistazo a la imagen de abajo, ¿ves cómo los emojis dan claridad a todas las capas? Con un rápido vistazo, sabes lo que hace cada capa.

Las posibilidades son infinitas sobre lo creativo que podrías conseguir con tus capas y algunos emojis.

Cómo Añadir Emojis Dentro del Nombre de una Capa
Mientras editas un nombre de capa, presiona CTRL + CMD + BARRA ESPACIADORA y la ventana de emojis aparecerá en tu pantalla. A partir de ahí depende de tu imaginación cómo quieras nombrar a tus capas con emojis.
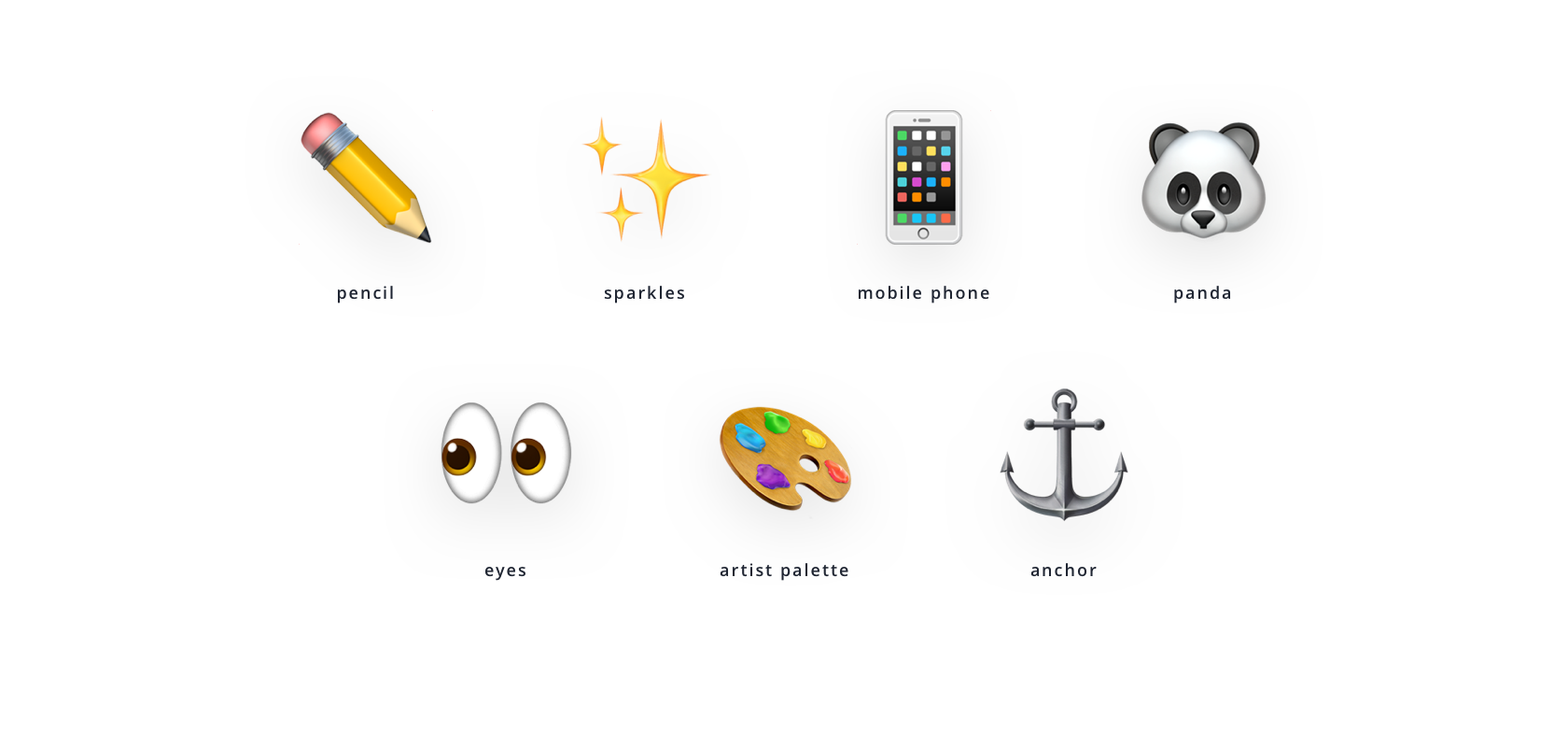
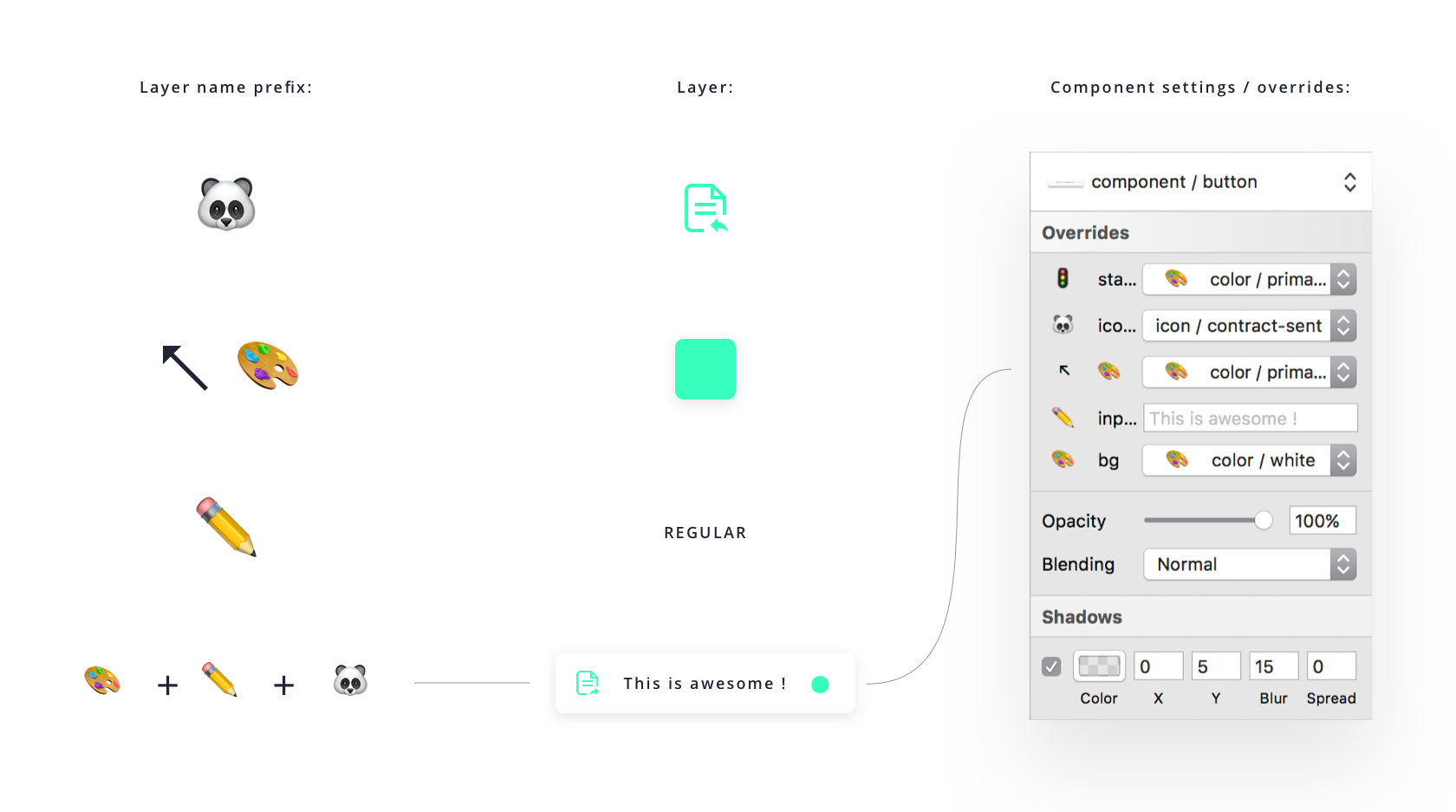
Aquí hay algunos ejemplos de cómo uso emojis en Sketch:
-
🎨 paleta de emoji para máscaras de capa.
-
🐼 panda para todos mis íconos (solía ser un 🐷 cerdito, pero los pandas son más lindos).
-
Campos de texto – marcados con un ✏️ lápiz.
-
Y 🖥 una computadora y 📱 un teléfono móvil para diferentes tamaños de pantallas.
-
🚦 luces de tráfico para diferentes estados de botones.
-
Una tuerca ⚙️ para cualquier ajuste de capa.
-
👉 dedo índice para marcar grupos mayores.
-
Finalmente, facepalm 🤦 justo antes de recibir comentarios de mi jefe.
Estoy seguro de que encontrarás muchas otras maneras creativas de nombrar tus capas con emojis. Mi objetivo es solo darte una pequeña chispa ✨ de inspiración.

Siéntete en total libertad de descargar este archivo de Sketch que he creado para tí mientras escribía este artículo.
Wojciech Dobry
Kraków, Poland
Member since November 17, 2016
About the author
Wojciech is a product designer and web designer with 8 years of experience. He’s passionate about typography and sound design.
Expertise
PREVIOUSLY AT