Using Emojis to Manage Sketch Files
When it comes to large projects, browsing through layers in Sketch to understand what they do is not exactly a comfortable process even with good naming conventions. Unless you use something visual…like an emoji.
When it comes to large projects, browsing through layers in Sketch to understand what they do is not exactly a comfortable process even with good naming conventions. Unless you use something visual…like an emoji.
Wojciech is a product designer and web designer with 8 years of experience. He’s passionate about typography and sound design.
Expertise
PREVIOUSLY AT

Let’s face it. With every large design project comes great responsibility to try and understand what each layer in a large Sketch file does. Browsing through layers to understand their function is not exactly the most comfortable thing to do even if good naming conventions were assigned to each layer. We designers are visual creatures and we prefer not to scroll through an endless wall of copy to make sense of our designs.
Wouldn’t it be nice to view all layers in a visual way?
Today, I will give you a super simple tip that will save you time and will make your Sketch files more entertaining.
Using Emojis as Your Layer Names…
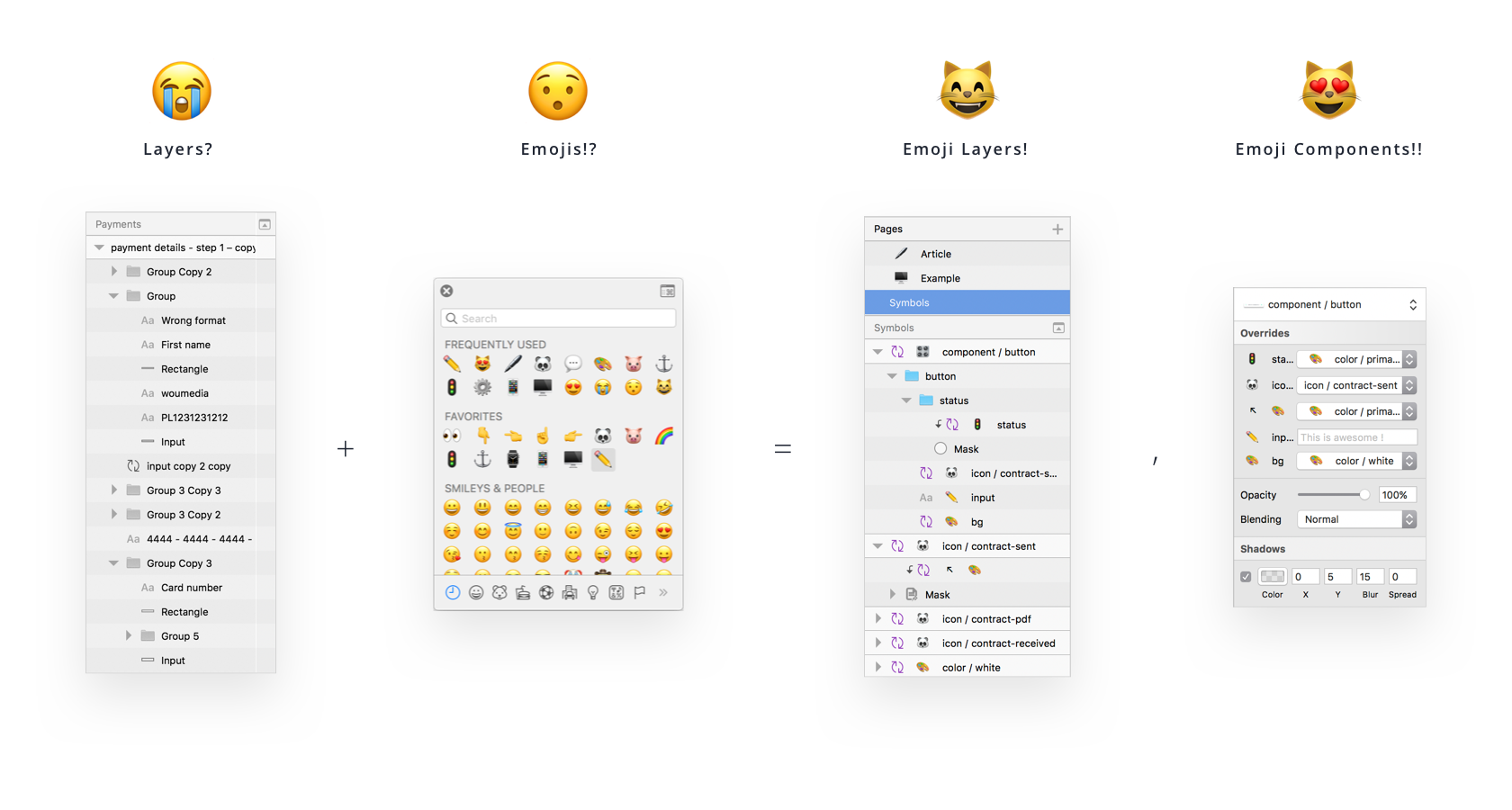
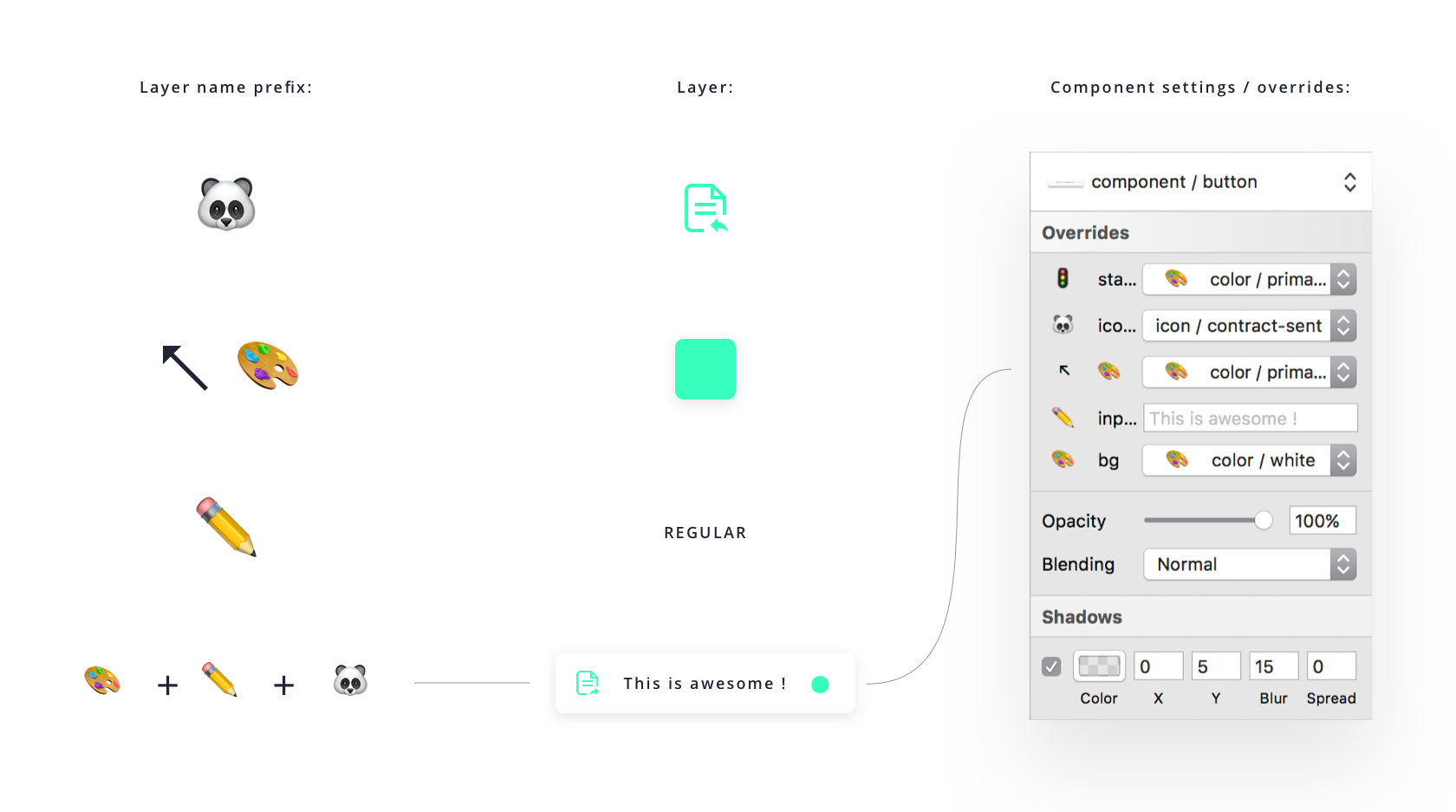
Taking a look at the image below, do you see how emojis give clarity to all the layers? With one quick glance, you know what each layer does.

The possibilities are endless on how creative you could get with your layers and some emojis.

How to Add Emojis Inside a Layer Name
While editing a layer name, press CTRL + CMD + SPACEBAR and the emoji window will popup on your screen. Then, it’s up to your imagination on how you want to name your layers with emojis.
Here are some examples of how I use emojis in Sketch:
-
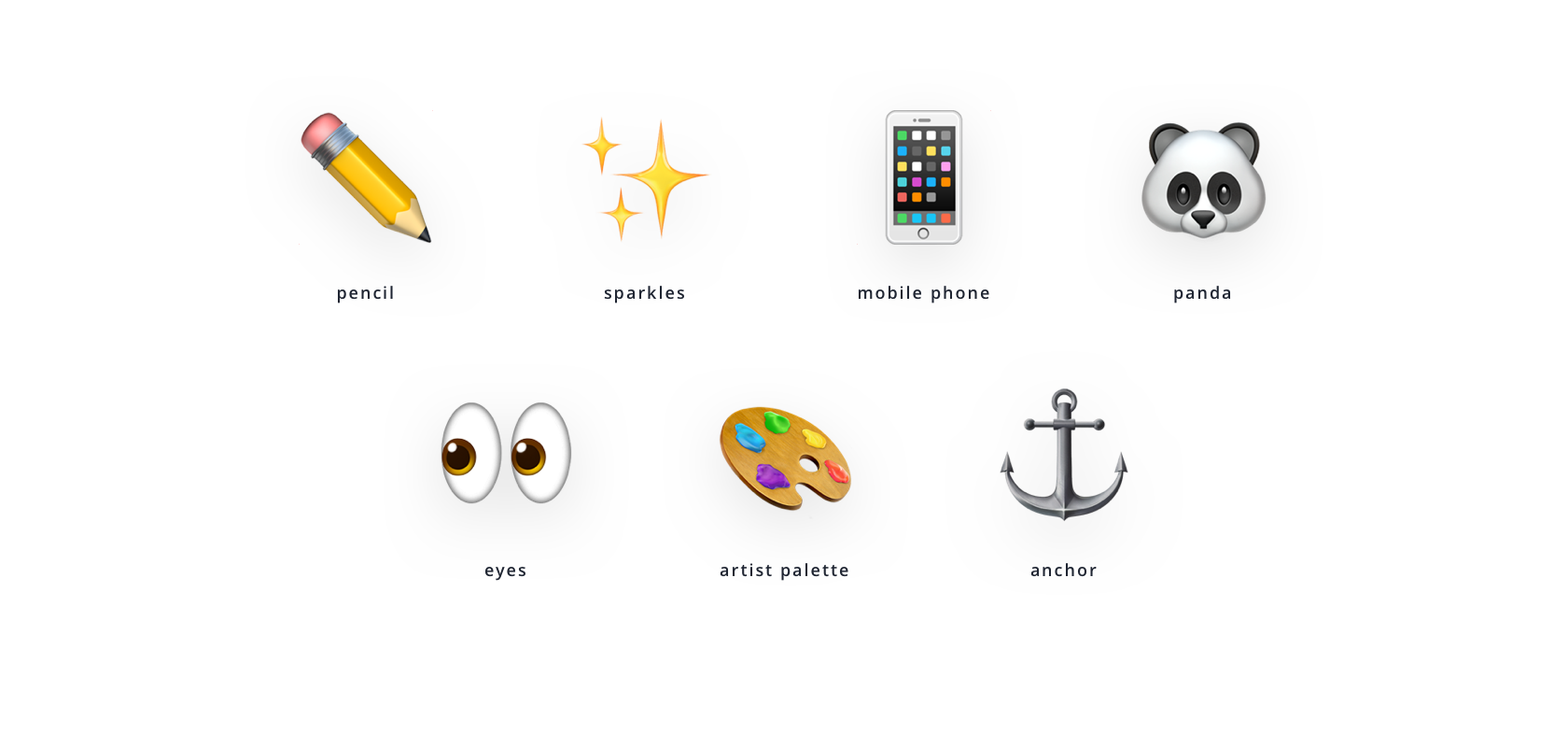
🎨 palette emoji for layer masks.
-
🐼 panda to all my icons (it used to be a 🐷 pig, but pandas are cuter).
-
Input fields – marked with a ✏️ pencil.
-
And 🖥 desktop and 📱 mobile emojis for different screen sizes.
-
🚦 street lights for different button states.
-
Gear ⚙️ for any adjustment layers.
-
👉 index finger to mark major groups.
-
Finally, facepalm 🤦 just before my boss’s feedback.
I’m sure you will find lots of other creative ways to name your layers with emojis. My goal is just to give you a little spark ✨ of inspiration.

Feel free to download this Sketch file that I’ve created for you while writing this article.
Let us know what you think! Please leave your thoughts, comments, and feedback below.
Further Reading on the Toptal Blog:
Wojciech Dobry
Kraków, Poland
Member since November 17, 2016
About the author
Wojciech is a product designer and web designer with 8 years of experience. He’s passionate about typography and sound design.
Expertise
PREVIOUSLY AT