Sophisticated Prototypes – Why Use Axure
In a world of abundant choice, choosing a prototyping tool isn’t easy, and new isn’t always better. When designers want to create feature-rich prototypes, there are many good reasons why to use Axure.
In a world of abundant choice, choosing a prototyping tool isn’t easy, and new isn’t always better. When designers want to create feature-rich prototypes, there are many good reasons why to use Axure.
Mayank specializes in creating user-centered designs and translating complex systems into beautiful web and mobile experiences.
Expertise
PREVIOUSLY AT

“Design is not just what it looks like and feels like. Design is how it works.” – Steve Jobs
Prototypes have been proven invaluable for making better design decisions. As artifacts, prototypes are one of the core deliverables in UX design and prototyping, and as an activity, are at the heart of the user-centered design process. A prototype is an amalgamation of all previous UX design work merged into a single, visual, functioning product that is used to validate hypotheses and test designs.
Sounds easy enough, but in a world saturated with an abundance of design tools, choosing the right prototyping tool is no small task requiring careful consideration. Designers need to factor in the costs, features, integration with other design tools, the learning curve, collaboration features, and the playback platform for reviewing and user testing.
To complicate matters, many newcomers have recently burst onto the scene. There are online-only tools, for example, Figma, InVision, UXPin, Framer, Marvel, Principle, Origami, and some are traditional desktop software such as Sketch and Adobe XD with built-in prototyping as an extension of their functionality. They all have their pros and cons, features, and integrations.
But new isn’t always better. There are still some old warhorses on the battlefield: Axure is one of them. When designers want to deliver feature-rich, detailed prototypes, Axure is worthy of another look. Axure has been around for a while, years before the newly minted tools mentioned above were born, and many designers consider it the grandfather of wireframing and prototyping tools endowed with deep capabilities.

Why Use Axure?
Nowadays, for the most part, designers use hotspot-based prototyping tools with which they link screens, and maybe add a few screen transitions. The problem is, this method doesn’t include small interactions that round out the overall user experience during testing. In contrast, Axure can easily handle the subtle details and micro-interactions that bring a prototype to life.
To explore more deeply how people would interact with a specific design, designers can build prototypes with condition logic, various user inputs, and dynamic animations that make the prototype look more realistic. It’s an excellent way to gain valuable insights into what works and what doesn’t.
Having to jump around too many unintegrated design applications also presents an inefficiency problem. The typical design workflow involves a designer creating UIs in Sketch and prototyping in another tool such as InVision or Marvel. After that, the design is handed off to developers using yet another tool, such as Zeplin.
Axure is a fully integrated application that eliminates the need to use different design tools. For example, after creating user flows, customer journey maps, personas, storyboards, sitemaps, information architecture, and wireframes, designers can easily continue to complex prototypes—right inside Axure. When designers hand off projects to developers, they can get a better sense of how something should be implemented and can work more effectively with product managers to estimate the scope and assess technical feasibility.
The biggest impediment to delivering well-designed products and services is the lack of understanding about our users. Jared Spool, UIE (User Interface Engineering)
Similar to other design tools, Axure can be picked up quickly and put to use swiftly. Built-in widgets with which to build dynamic interactions that even non-programmers can make sense of can be used straight away for impressive interactions. Designers who wish to go deeper and invest the time to learn the application can build complex, realistic websites and apps with intricate interactions.
Real-life Axure Prototyping Examples
Designers are always short on time and need to demonstrate how specific user flows would work in reviews and test product designs early with users. Axure’s basic capabilities can shine in these scenarios because designers can quickly turn images from other design tools into interactive prototypes.
In the B2B product example below, a series of screens were exported from OmniGraffle as PNGs. The images were cropped, masked, and put on layers in Axure. Next, hotspots and interactive components were added from the Axure widget library, such as dropdown menus and form fields, to create a rich, functional prototype. The features and functionalities of the product were then tested using remote, moderated user testing, which led to quick design iterations based on user feedback.

In another example, design and engineering teams were able to work out the best way to design two particularly tricky widgets for a complex B2B product. The aim was to design advanced filters and a custom column selector for a data-heavy table that would enhance usability and was also technically feasible.
In this scenario, images of different states were exported from Sketch, and quick interactions were added and animated in Axure. UI components were added, such as buttons and checkboxes, to demonstrate interactions and their effects. The teams went through several iterations that were reviewed and tested. With other prototyping tools, this endeavor may have taken much longer.

Axure’s Features and Benefits
I recently worked at a company that only used basic screen-to-screen prototypes created with InVision and had never done much user testing. To test an upcoming major product feature, I was tasked with creating a detailed product prototype. A great deal was riding on this new feature, and stakeholders wanted to get it right.
It took me just under two days to create a detailed prototype in Axure with different states and lots of micro-interactions that demonstrated how the product would behave under different scenarios. As an unexpected benefit, many edge cases surfaced that the design team was able to address.
When testing, we could see where users struggled with the design and why, which would not have been possible with a less detailed prototype built with static screens. As a result, we were able to rapidly address the issues we found.
I also passed the prototype to developers to show them where the responsive design breakpoints were, how focus or error states were supposed to look, and how predictive search was supposed to work.
When the front-end developers were able to get their hands on the prototype, it made their lives much easier as well. Even the back-end developers appreciated the prototype because they could see how the final product was supposed to work.
This kind of rapid prototyping, testing, and implementation of a new product feature was much faster than any other feature development they had engaged previously, and fewer issues surfaced when it came to the QA phase.
When all was said and done, everyone on the team mentioned how helpful the detailed prototype was and asked to have this kind of prototyping process done more often. The takeaway being that creating, reviewing, and testing a detailed prototype can make a huge difference. The entire team could see essential, comprehensive interactions that were meaningful for users.
Axure allows us to test everything, even the most complex use cases. Our prototypes look and act like the real thing. Julie, User Experience Lab

Axure’s Features and Strengths
Designers don’t need to know how to code to create complex, dynamic, feature-rich prototypes in Axure. Sophisticated and intricate interactions can be set up using its Interactions panel with straightforward “if this, then that” statements. Below is a list of some additional Axure features:
Basic and Advanced Prototyping
- Built-in widgets for fast wireframing and prototyping
- A drag-and-drop environment
- Building browser-based prototypes without coding
- Building interactions from Sketch assets
- Mobile emulation and mobile device viewing
- Working form fields enabling user input
- Adding conditional logic, variables, and expressions
- Working with dynamic content and adaptive views
- Adding animation effects
- Offline prototype viewing
- Custom widget libraries
- Adobe XD integration and plugins
- Sharing prototypes on Axure Cloud that can be viewed in a browser
Co-authoring and Collaboration
- Axure RP and Axure Cloud enable multiple people to work on the same project at the same time.
Shared Assets
- Create and share libraries of interactive components, and import assets from Sketch.
Developer Handoff
- Publish designs from RP and Sketch to Axure Cloud for automatic redlines plus CSS and image export.
Documentation and Specification
- Create process flows, product teardowns, and visual specifications.
Axure Prototyping Mini Case Study
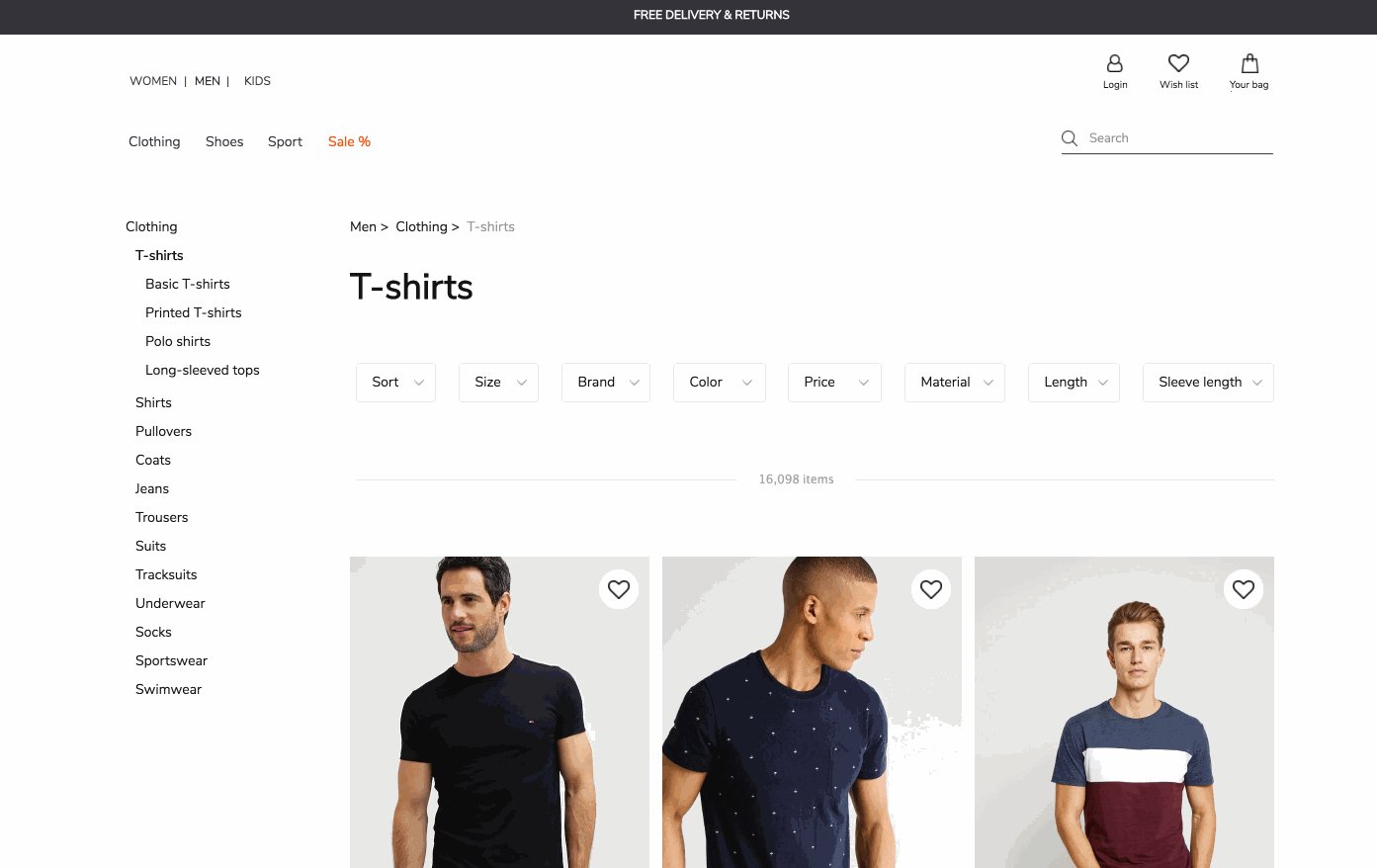
To showcase Axure’s capabilities that go beyond simplistic screen-to-screen prototypes, I created a few screens with subtle interactions for Zalando—an existing eCommerce site. Once finished, all of these prototype sequences were exported to HTML and could be reviewed in a browser by anyone, anywhere using Axure Cloud.
First, I created a few site interactions demonstrating a mega menu, search, horizontal scrolling through products, favoriting, and signing up for a newsletter.

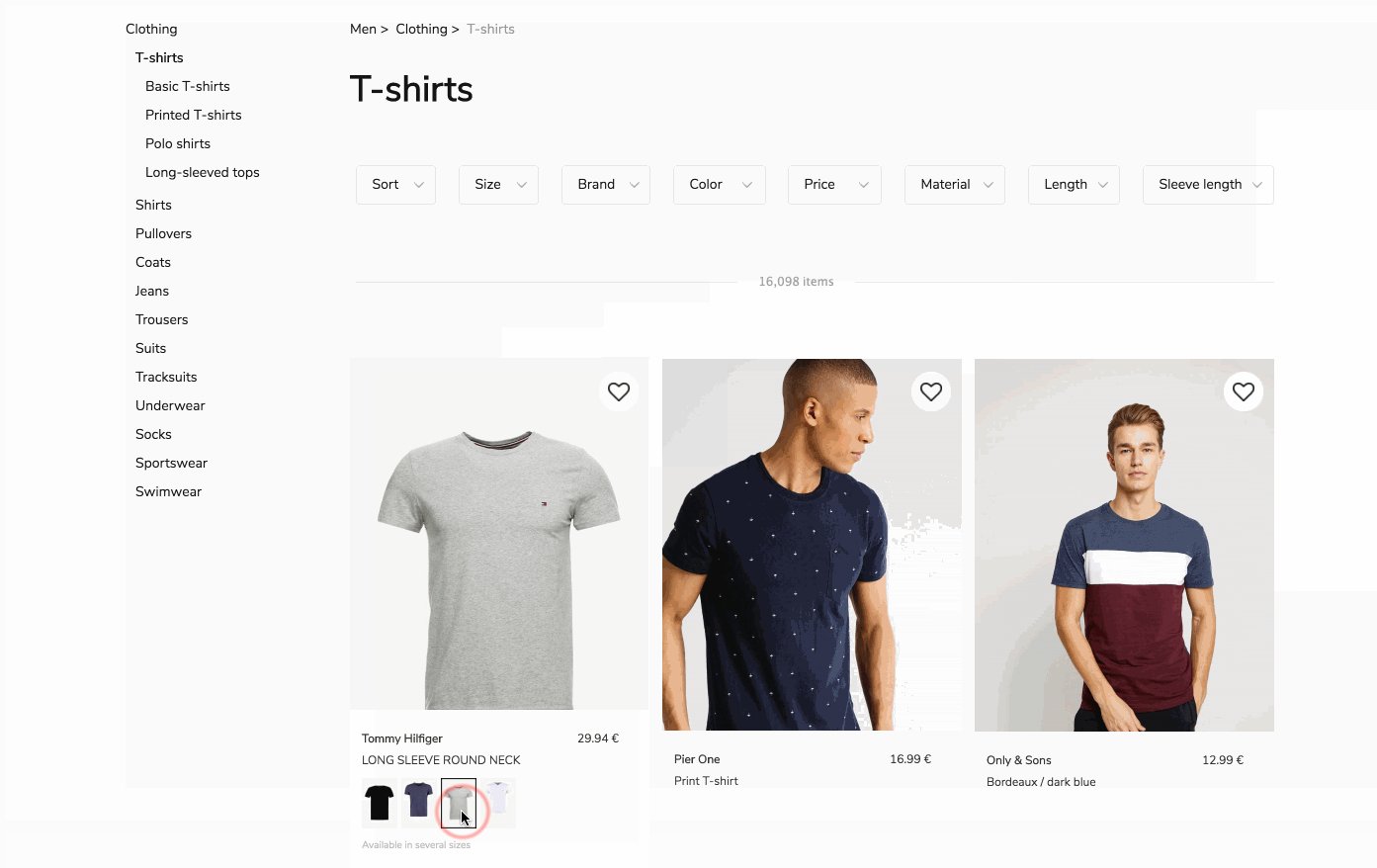
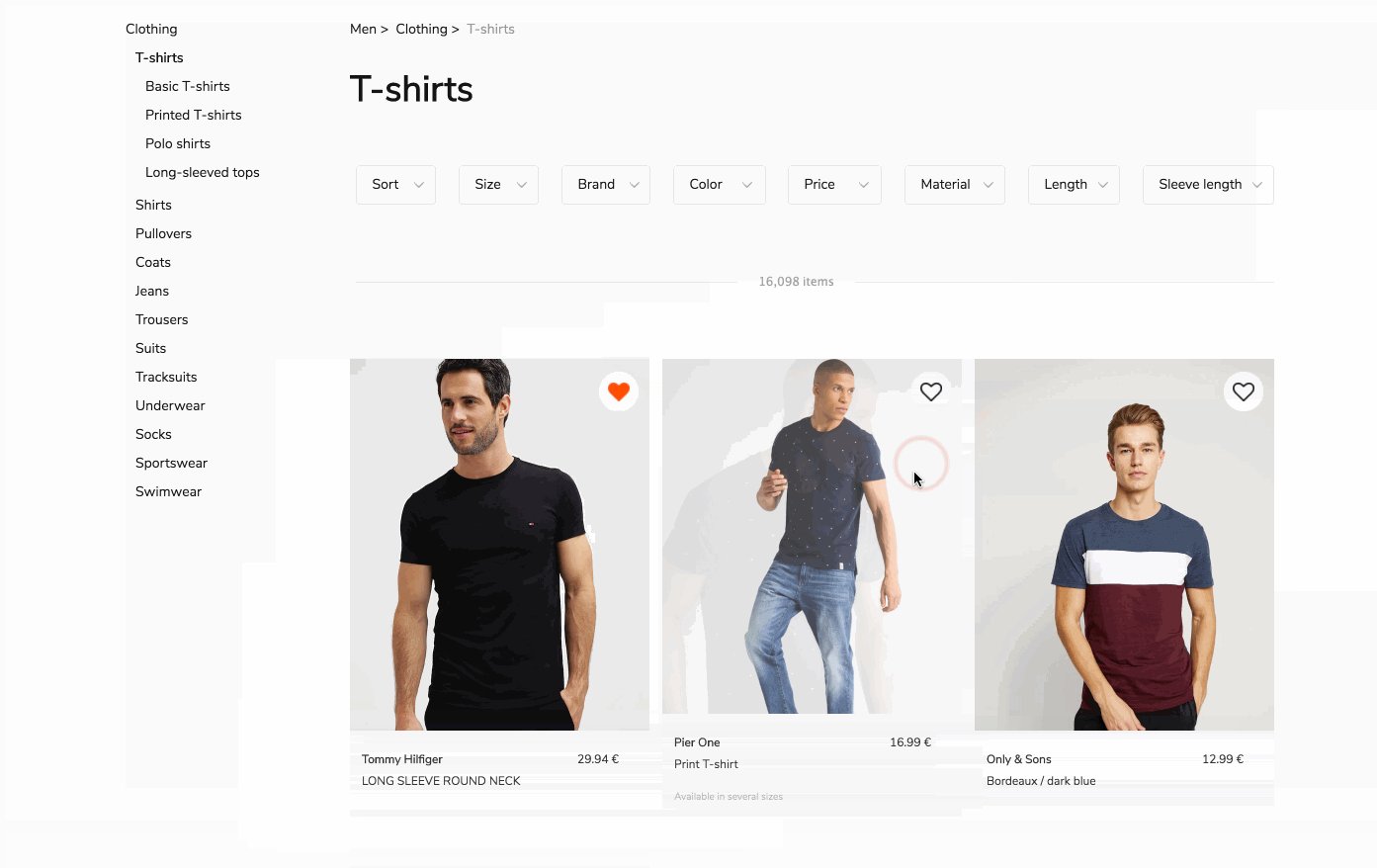
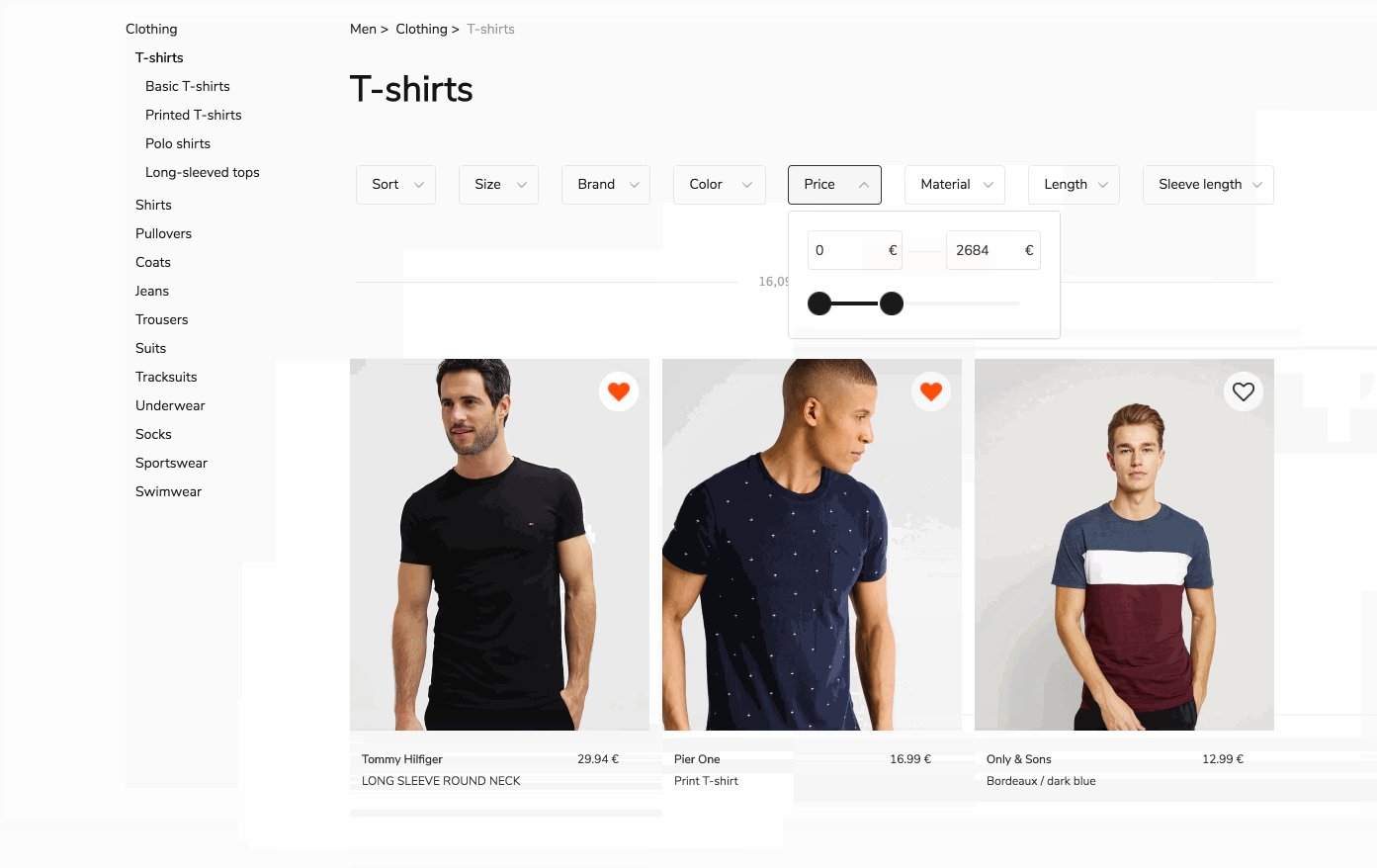
On a product listing page, I created hover effects on the thumbnails under the main product image to show the product in different colors (swapping images on hover). I also added favoriting a product again and a dropdown widget for filtering the product listing page by setting a price range.

Next, in the same vein as the screen above, I wanted to demonstrate swapping out different product images when hovering over thumbnail images on a product detail page. I also added another hover functionality so shoppers could see the product description, info about size and fit, delivery, and reviews. Lastly, I incorporated a size selector and added the product to the shopping cart.

Illustrating the following user flow, I wanted to show how managing a shopping cart would work—for example, removing a product from the cart—using subtle slides, fades, and element replacement animations. No code was used to create these subtle micro-interactions.

Last but not least, I wanted to show subtle UI transformations on the log-in screen when people enter incorrect log-in information and what error message would be displayed.

These subtle interactions and UI transformations are useful when testing product features because designers and user researchers can conduct more detailed user testing and gain deeper insights into people’s reactions to an eCommerce site. They demonstrate a specific, sophisticated look and feel that would not be possible or may prove to be very difficult to create with other prototyping tools.
Summary
In search of the latest and greatest wireframing and prototyping tools, designers sometimes overlook established, capable tools that have stood the test of time.
Designers ought to give Axure another look. Due to its depth, feature set, and flexibility, Axure is a capable, robust tool compared to other solutions, and the company continues to update it in order to sustain its relevance as a design tool.
A free trial of Axure is available for download. Designers can export UIs from Sketch, import into Axure, and create realistic-looking prototypes. There are also lots of tutorials available for every type of project (on YouTube and Axure’s site), and ready-to-go Axure widgets are also widely available for download (free and paid).
Further Reading on the Toptal Blog:
Understanding the basics
How does Axure work?
Axure features many capable tools, and designers often ask why use Axure. Axure professes that it’s the most powerful UX tool. It has built-in widgets for wireframing, a simple drag-and-drop environment, browser-based prototypes without coding, animated transitions, form fields enabling user input, and much more.
How much does Axure cost?
Axure has many different price levels and two models: subscription-based and perpetual license. For perpetual licenses, they have Axure RP 9 Pro starting at $495, Axure RP 9 Team $895, and Axure for Enterprise (depending on the size of the team). Subscriptions start at $29 a month for Axure Pro 9.
Is Axure the best prototyping tool?
There may be many new prototyping tools on the market, but when designers want to deliver feature-rich prototypes, there are many good reasons why to use Axure. It may be the most versatile prototyping tool. Axure features dynamic interactions, conditional logic, automated redlines, and code export.
What is Axure used for?
Axure features an extensive toolkit for diagramming, customer journeys, wireframing, and prototyping, using dynamic interactions, conditional logic, animation effects, automated redlines, and code export. It also has Axure Cloud to easily share Axure RP prototypes and artboards from Adobe XD and Sketch.
Who uses Axure?
UX/UI designers use Axure because of its extensive information architecture, wireframing, and prototyping capabilities. It’s also used by developers for diagramming and HTML prototypes. Axure features dynamic interactions, conditional logic, animation effects, automated redlines, and code export.
Mayank Sharma
Berlin, Germany
Member since January 6, 2017
About the author
Mayank specializes in creating user-centered designs and translating complex systems into beautiful web and mobile experiences.
Expertise
PREVIOUSLY AT