Cómo Crear Símbolos Anidados en Sketch
Sketch no es una herramienta compleja, pero su conjunto de características te puede ahorrar mucho tiempo, especialmente los Símbolos. En este tutorial, aprenderás cómo anidar símbolos en Sketch.
Sketch no es una herramienta compleja, pero su conjunto de características te puede ahorrar mucho tiempo, especialmente los Símbolos. En este tutorial, aprenderás cómo anidar símbolos en Sketch.
Wojciech is a product designer and web designer with 8 years of experience. He’s passionate about typography and sound design.
PREVIOUSLY AT

Si tienes que cambiar un icono que existe en múltiples ubicaciones diferentes en tu archivo, ¿qué haces? Y luego, ¿qué haces cuando tienes que cambiar ligeramente un color asignado a un icono que acabas de pasar horas fijando todo el diseño?
Puedes realizar todos los cambios anteriores utilizando Sketch en poco tiempo. Los símbolos son una de las características más poderosas de Sketch para crear sistemas de diseño de gran tamaño. Hoy te enseñaré a usar símbolos anidados de una manera muy eficiente.
¿Qué son los “símbolos anidados”?
Los símbolos anidados son símbolos regulares que se crean a partir de otros símbolos que ya existen en Sketch. ¿Suena como una especie de inception? Lo es, de hecho. Pero no te preocupes - después de este breve tutorial, será increíblemente fácil para ti usar símbolos anidados y ahorrar tiempo.
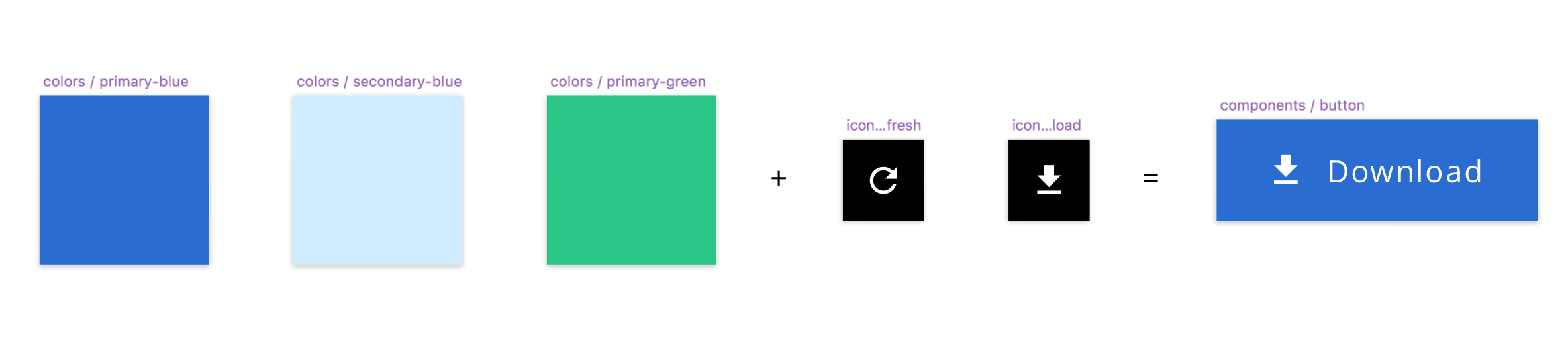
Echa un vistazo al siguiente ejemplo. Tomé dos símbolos simples y luego los combiné para hacer otro:

Creando un nuevo símbolo de otros símbolos, tengo la capacidad de anular la configuración de los símbolos originales anidados dentro del nuevo símbolo.

Cómo crear símbolos anidados
Vamos a crear el ejemplo de botón de arriba para entender el proceso de creación de símbolos anidados.
Paso 1: Crear símbolos de color
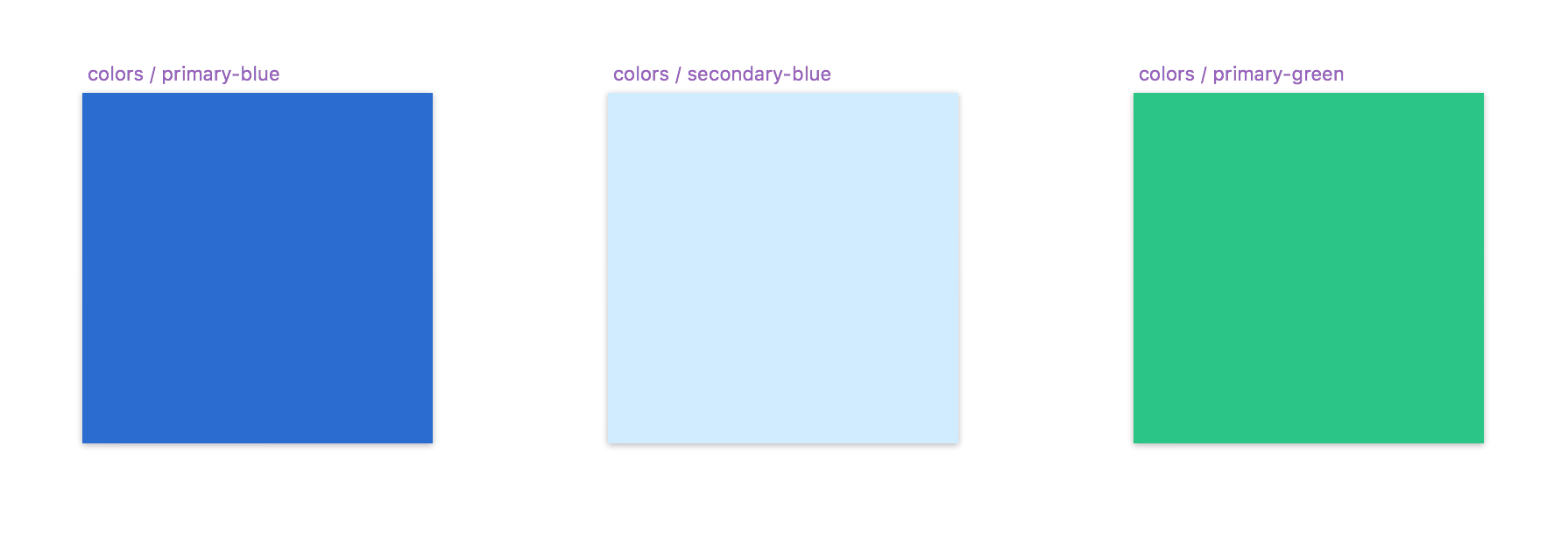
Comencemos creando algunos colores para nuestro botón. Crea un rectángulo de 100px por 100px sin un borde, y agregale un relleno azul. Nombre COLOR/PRIMARY-BLUE. Haz clic derecho en este rectángulo y elige “Crear símbolo”. Haz doble clic en el rectángulo para saltar al menú de símbolos y, a continuación, duplicar todo el símbolo.
Cambia el nombre de la copia a COLOR/SECONDARY-BLUE, y cambia su relleno a otro color. Puedes repetir el proceso de nuevo para crear otros colores.

Paso 2: Crear símbolos de iconos
Para crear nuestro símbolo anidado, usaremos un elemento más: iconos. El proceso es el mismo que con los colores: se crea un icono y se convierte en un símbolo. Luego, en el menú de símbolos, se duplica todo el símbolo con el icono en su interior y se le da un nombre único.
Importante: el tamaño de la mesa de trabajo de los iconos debe ser el mismo.

Paso 3: Crear un botón con símbolos anidados
Para crear un símbolo anidado utilizaremos el color y los símbolos de icono que creamos en los pasos uno y dos.
Empiece colocando el símbolo de color en una nueva mesa de trabajo y transformarla en la forma de un botón. Añada un poco de texto sobre él y coloque el símbolo del icono encima. Ahora, seleccione todas estas capas, agruparlas y convertirlas en un nuevo símbolo.

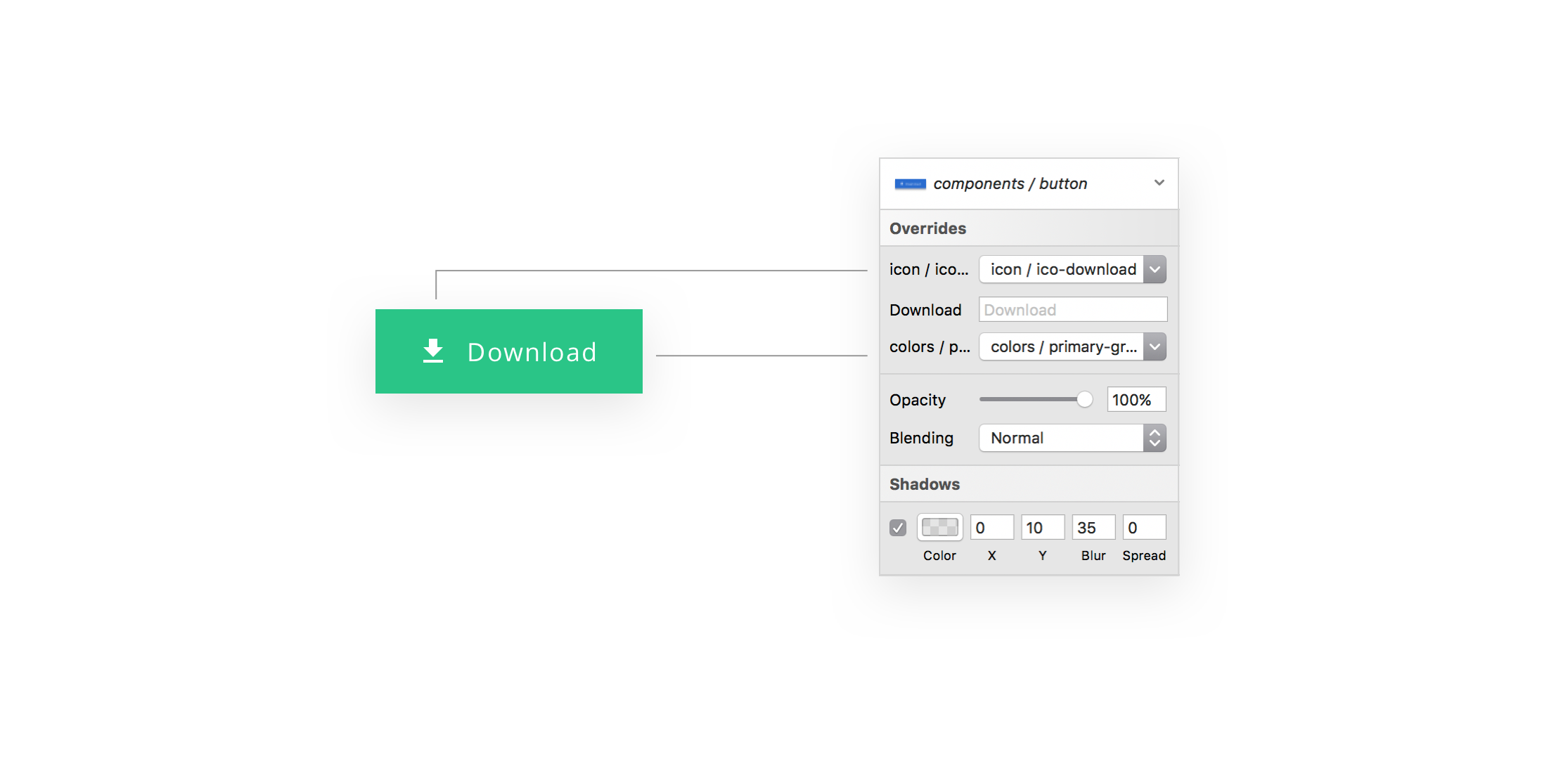
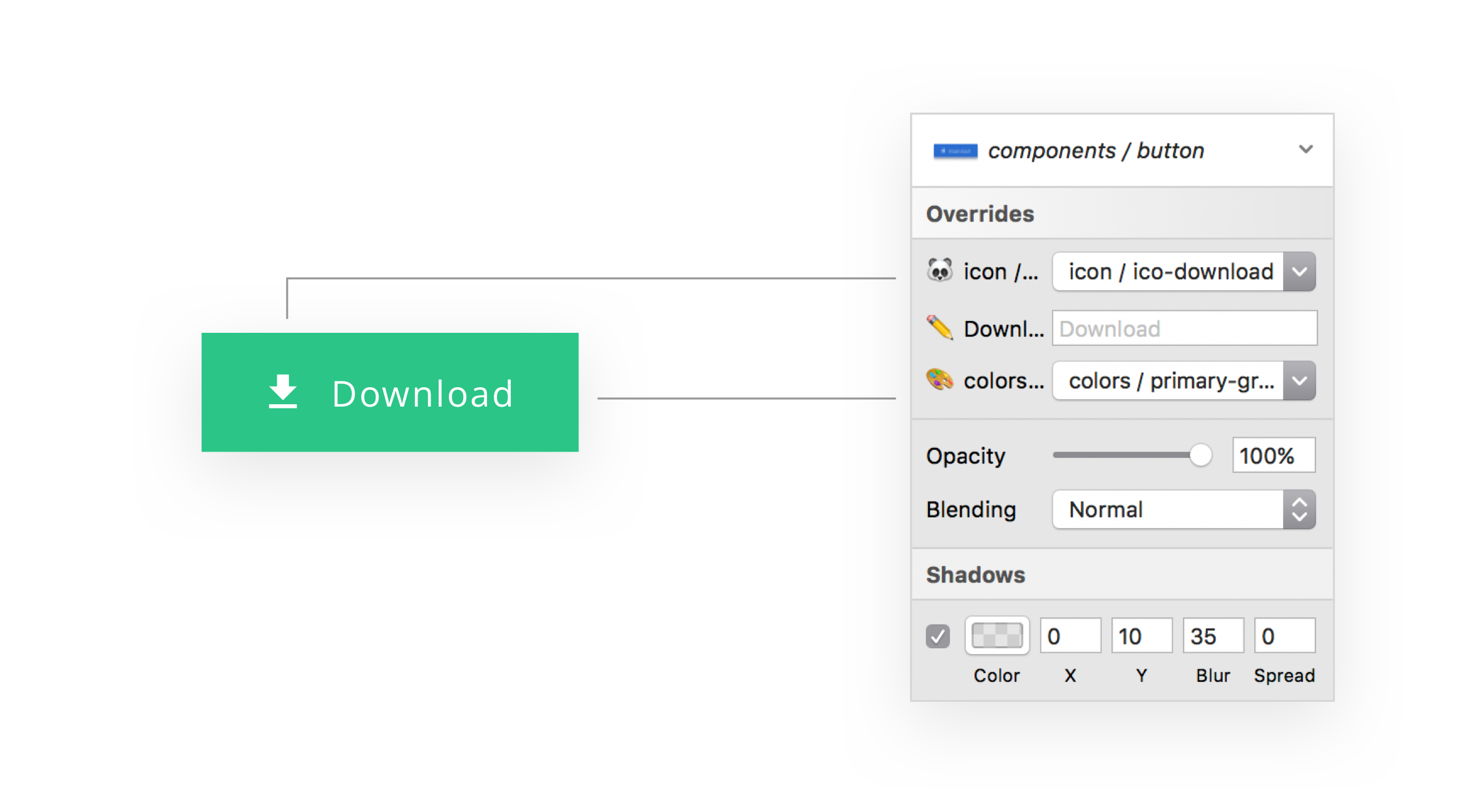
¡Eso es! Ahora puedes utilizar las sustituciones de símbolos para que tu botón se ajuste como desees con menos pasos.
Paso 4 (opcional): ¡Nombra tus capas con emojis!
Para mayor claridad, puedes usar emojis como nombres de capa. Si deseas saber cómo hacerlo, echa un vistazo a mi artículo anterior: Uso de Emojis para administrar archivos de boceto.
Aquí está el resultado final del símbolo anidado y sus anulaciones:

Wojciech Dobry
Kraków, Poland
Member since November 17, 2016
About the author
Wojciech is a product designer and web designer with 8 years of experience. He’s passionate about typography and sound design.
PREVIOUSLY AT