How to Create Nested Symbols in Sketch
Sketch is not a complex tool, but it’s array of features can save you a lot of time – especially Symbols. In this tutorial, learn how to nest symbols in Sketch.
Sketch is not a complex tool, but it’s array of features can save you a lot of time – especially Symbols. In this tutorial, learn how to nest symbols in Sketch.
Wojciech is a product designer and web designer with 8 years of experience. He’s passionate about typography and sound design.
PREVIOUSLY AT

If you have to change an icon that exists in multiple different locations in your file, what do you do? Then, what do you do when you have to slightly change one color assigned to an icon that you just spent hours fixing throughout your design?
You can make all of the above changes using Sketch in no time. Symbols are one of the most powerful features in Sketch for creating large design systems. Today, I will teach you how to use nested symbols in a very efficient way.
What are “nested symbols”?
Nested symbols are regular symbols that are made from other symbols that already exist in Sketch. Sounds kind of like inception? It is. But not to worry – after this short tutorial, it will be a piece of cake for you to use nested symbols to save time.
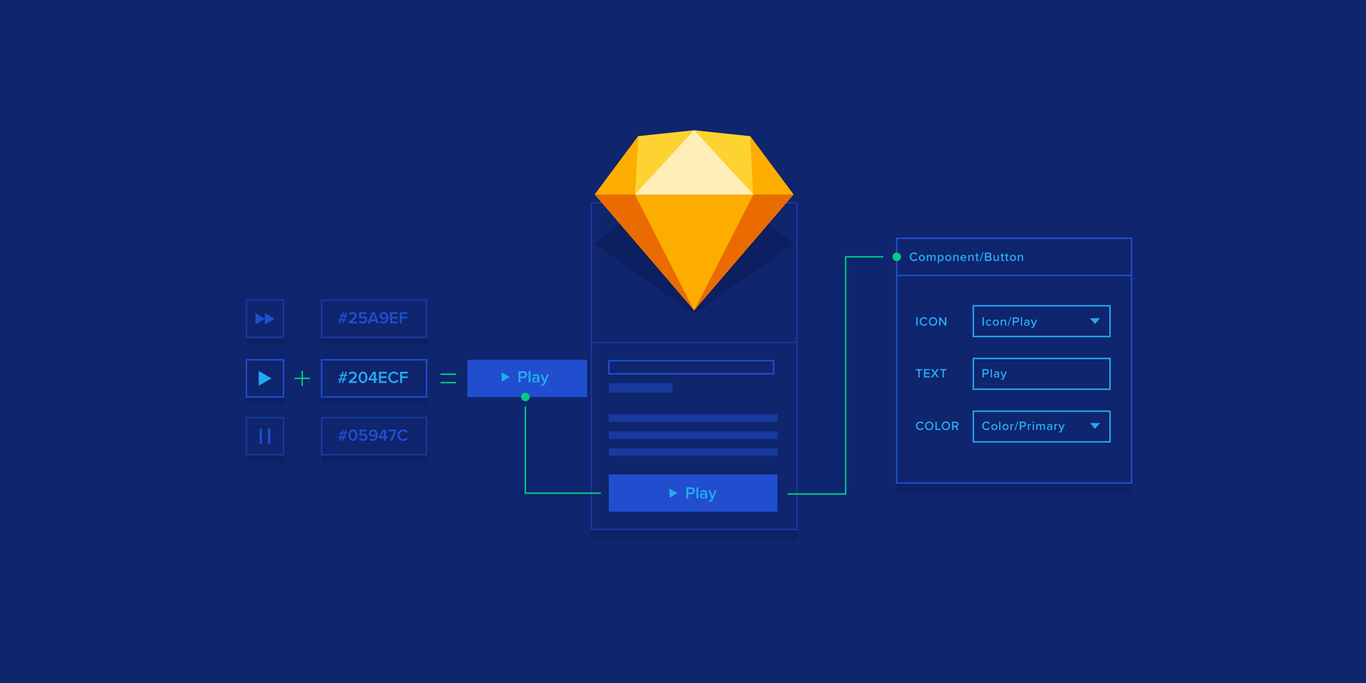
Take a look at the example below. I took two simple symbols and then combined them together to make another one:

By creating a new symbol from other symbols, I have the ability to override the settings of the original symbols nested inside the new symbol.

How to create nested symbols
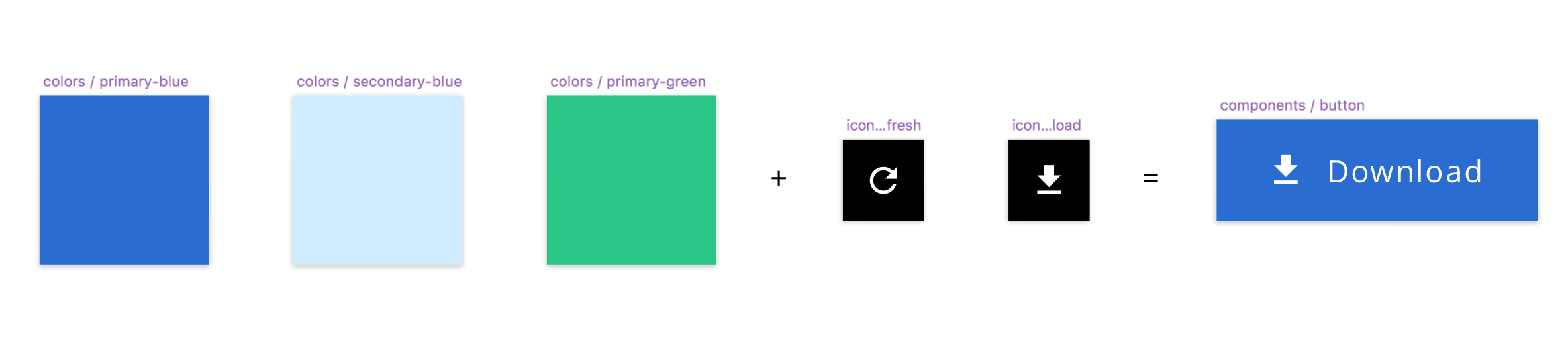
We’re going to create the button example above in order to understand the process of creating nested symbols.
Step 1: Create color symbols
Let’s start by creating some colors for our button. Create a rectangle of 100px by 100px without a border, and add blue fill to it. Name it **COLOR / PRIMARY-BLUE. **Right click this rectangle and choose “Create symbol.” Double click the rectangle to jump into the Symbols menu, then duplicate the whole symbol.
Rename the copy to **COLOR / SECONDARY-BLUE, **and change its fill to another color. You can repeat the process again to create other colors.

Step 2: Create icon symbols
To create our nested symbol, we will use one more element: icons. The process is the same as it was with the colors – you create one icon, then convert it into a symbol. Then, on the Symbols menu, duplicate the whole symbol with the icon inside and give it a unique name.
Important: the artboard size of the icon symbols must be the same.

Step 3: Create a button with nested symbols
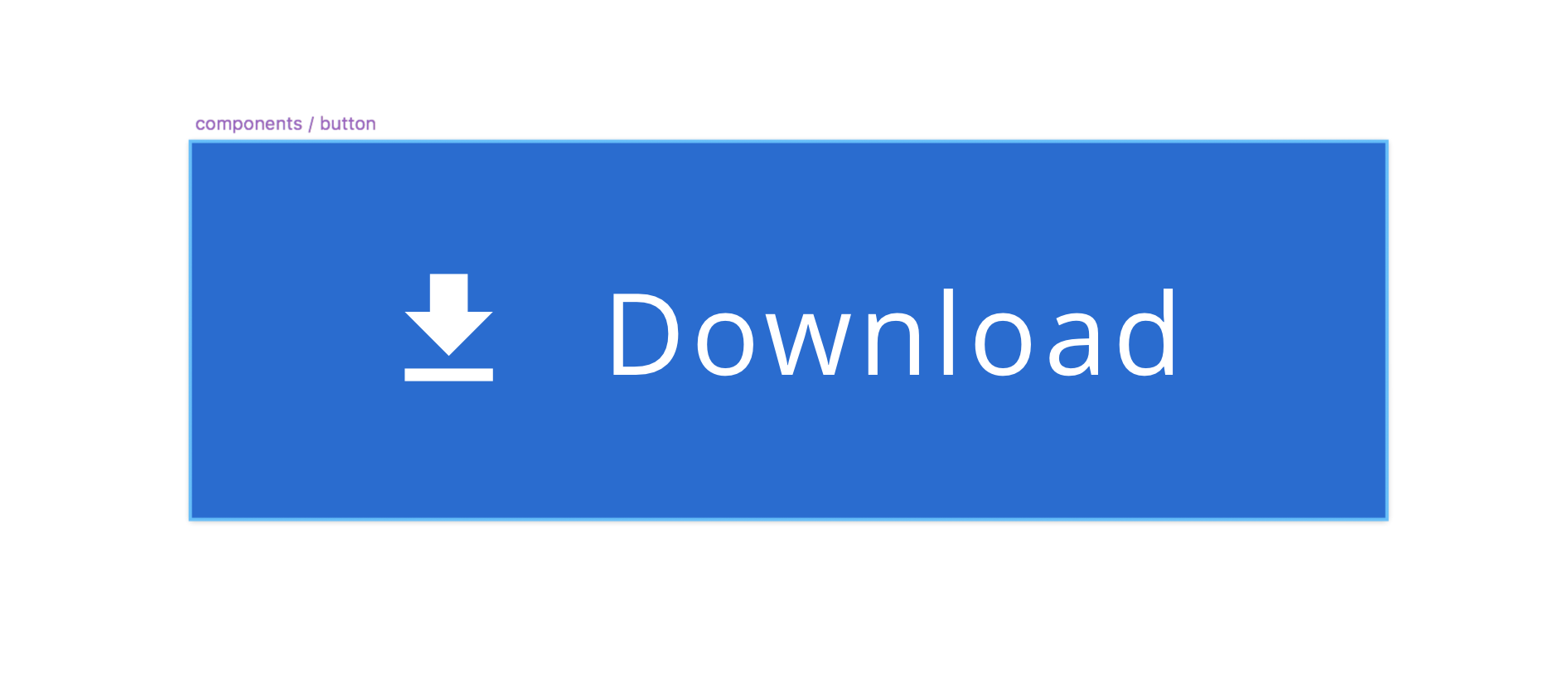
To create a nested symbol we will use the color and the icon symbols we created in steps one and two.
Start by placing the color symbol on a new artboard and transform it into the shape of a button. Add some text over it and place the icon symbol on top. Now, select all of these layers, group them, and convert this into a new symbol.

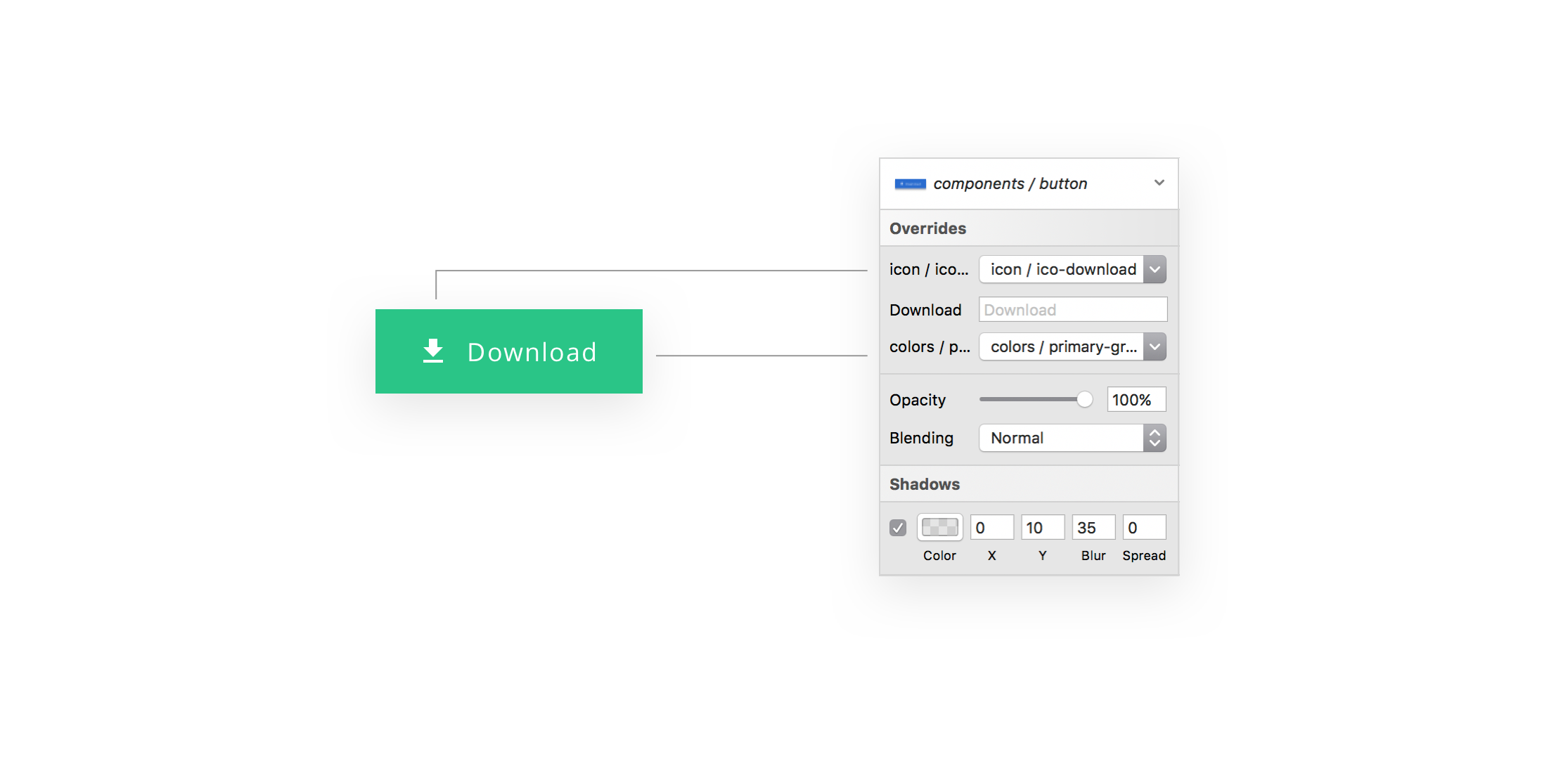
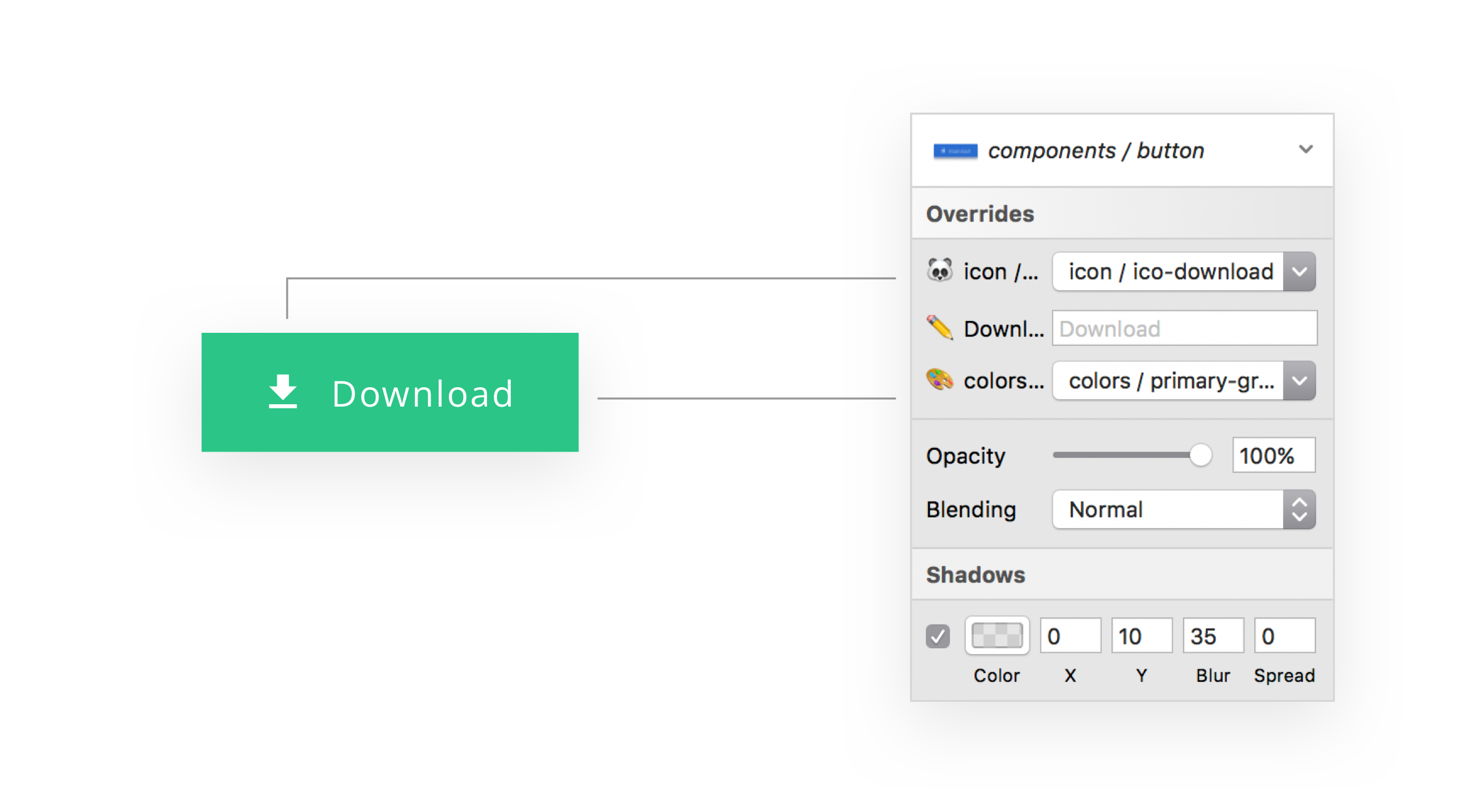
That’s it! Now you can use symbol overrides for your button to adjust it however you’d like with fewer steps.
Step 4 (optional): Name your layers with emojis!
For better clarity, you can use emojis as layer names. If you would like to know how to do that, take a look at my previous article: Using Emojis to Manage Sketch Files
Here is the final result of the nested symbol and its overrides:

Wojciech Dobry
Kraków, Poland
Member since November 17, 2016
About the author
Wojciech is a product designer and web designer with 8 years of experience. He’s passionate about typography and sound design.
PREVIOUSLY AT