The End of Web Forms
Reflections on the disappearance of web forms. How mobile biometrics could unlock a personal data vault that provides what’s necessary, killing forms entirely.
Reflections on the disappearance of web forms. How mobile biometrics could unlock a personal data vault that provides what’s necessary, killing forms entirely.
Miklos is a UX designer, product design strategist, author, and speaker with more than 18 years of experience in the design field.
Expertise
PREVIOUSLY AT

Web forms are annoying, inefficient, and they fill people with dread. Does anybody actually like filling out web forms? Nevertheless, they are a “necessary evil” that can make or break some of the most critical online interactions.
Web forms are still mostly based on old paper forms—zombie leftovers of system-centric UIs (vs. user-centric). It’s been 30 years, and we’re still typing the same information into forms over and over again.

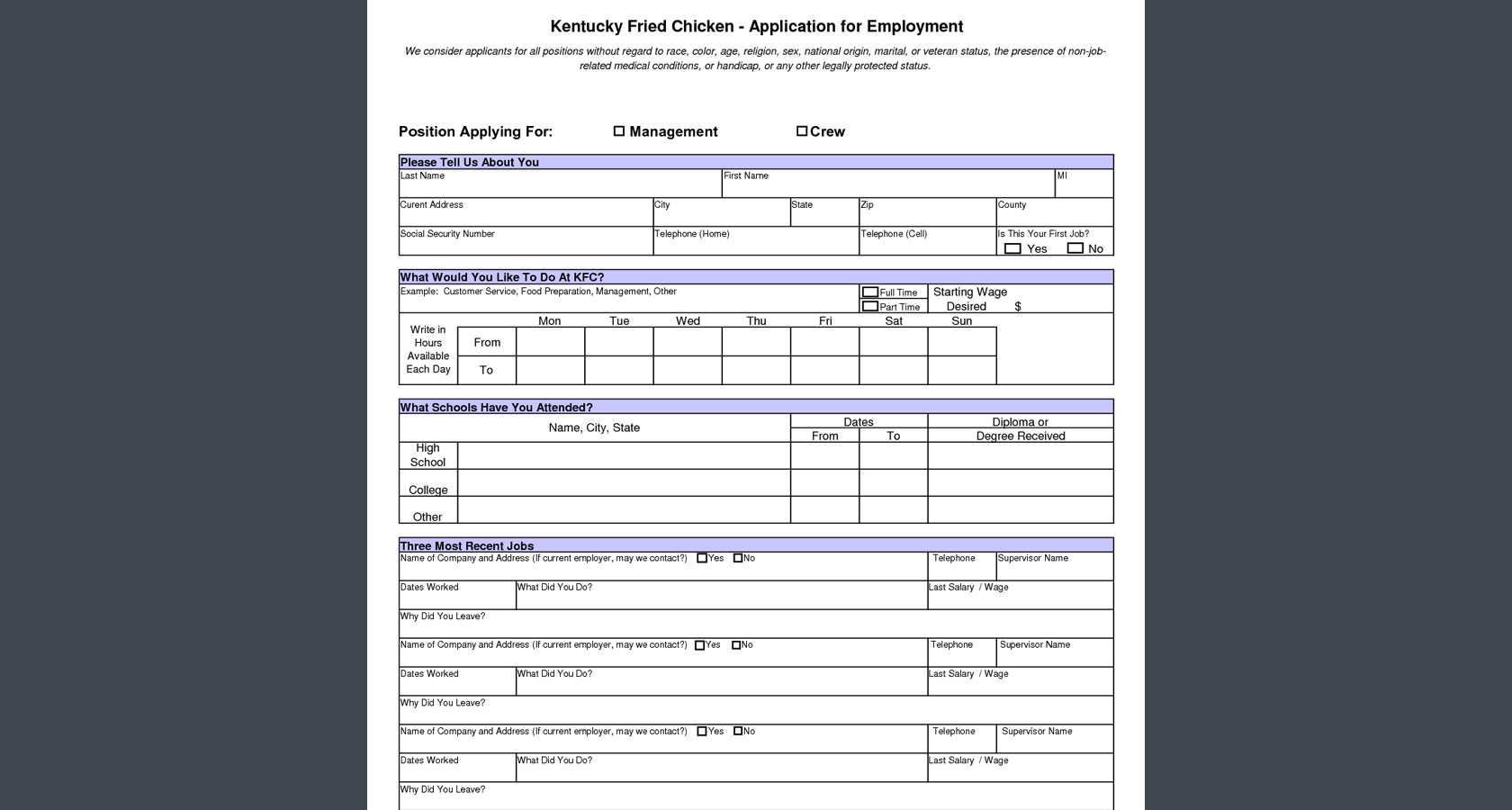
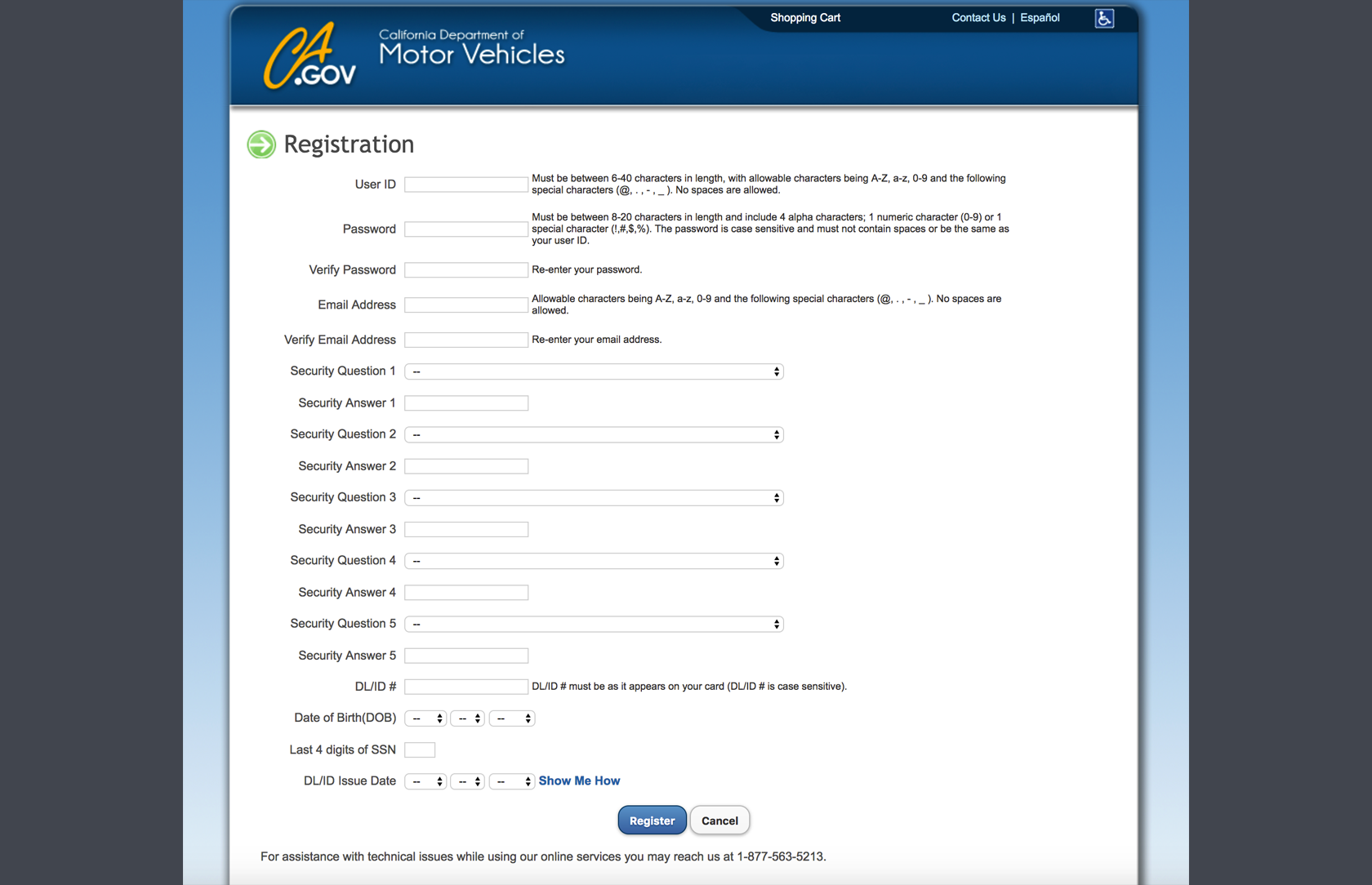
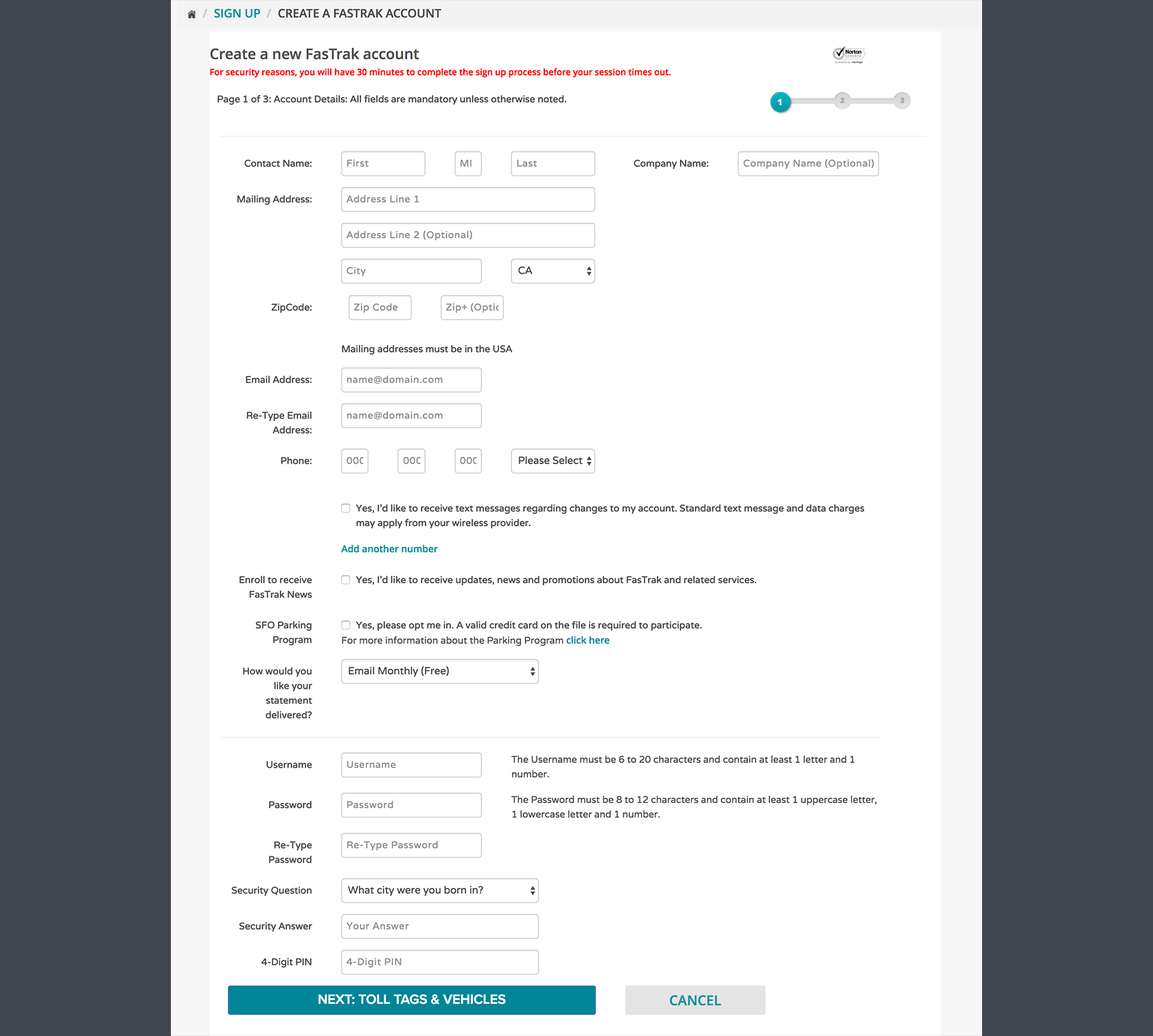
Thankfully, major shifts are on the way. Five years from now, we will look back in horror at the awkward, slow, frustrating way we used to input personal data when filling out job applications, credit card applications—dealing with eCommerce checkouts, account registrations… virtually any task requiring information entry. Notwithstanding the importance of these interactions, the design of the forms that enable them is often very poorly thought through.

The bottom line is, most web forms today—whether desktop or mobile—are simply terrible user experiences. Despite countless books, studies, articles, and whitepapers from UX industry gurus such as The Nielsen Norman Group, Baymard Institute (eCommerce) and Luke Wroblewski (co-founder of the Interaction Design Association), many organizations—even those whose lifeblood depends on it—don’t follow web form ux design best practices.
That translates into billions and billions in lost revenue.
Shockingly, Amazon—the big multi-billion dollar behemoth of eCommerce—is ranked very low in “overall checkout UX performance” by the Baymard Institute when considering user interactions with forms such as shipping and store pickup, credit card information, validation errors, and more. How much business is lost due to such poor UX?
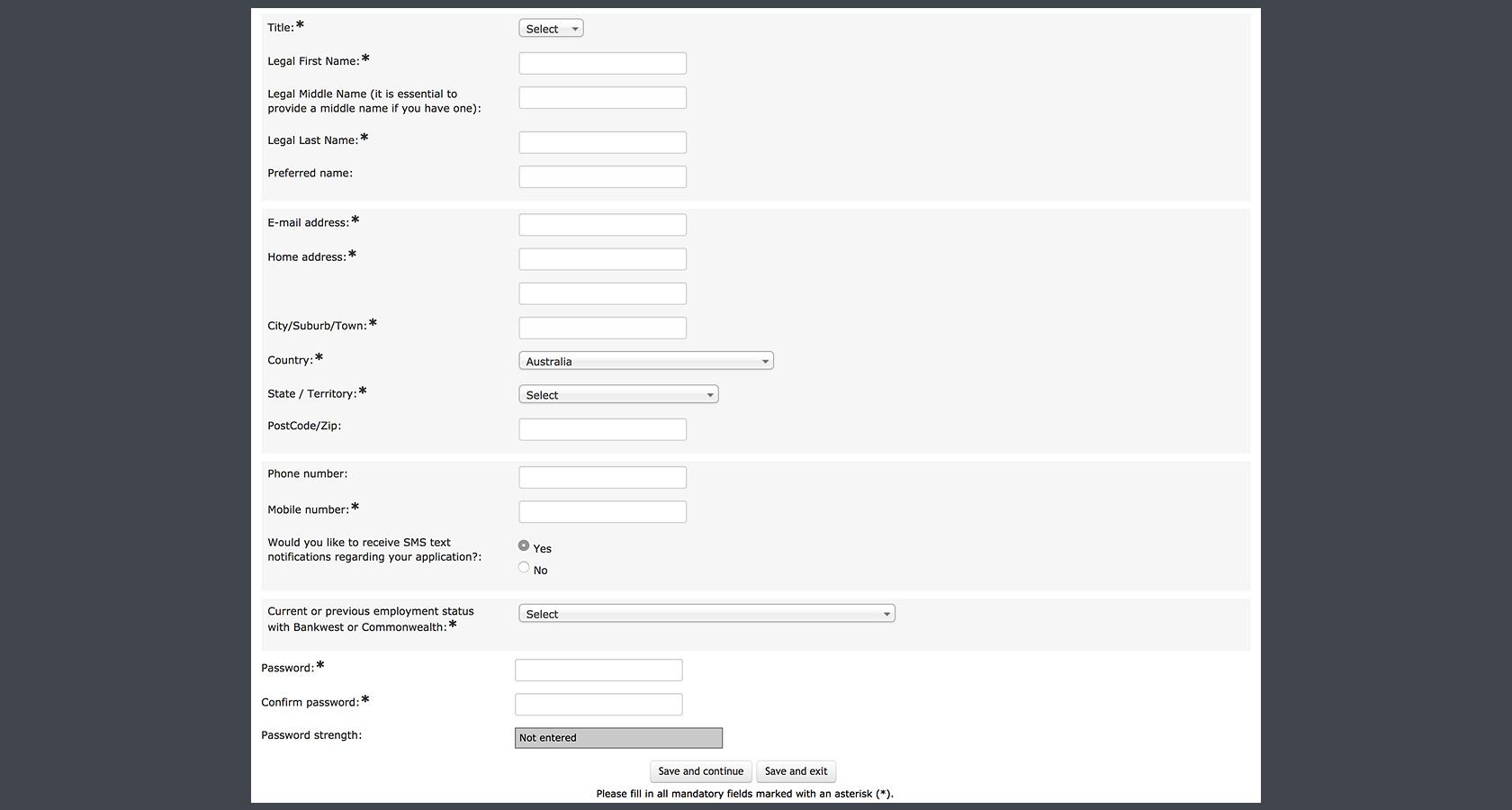
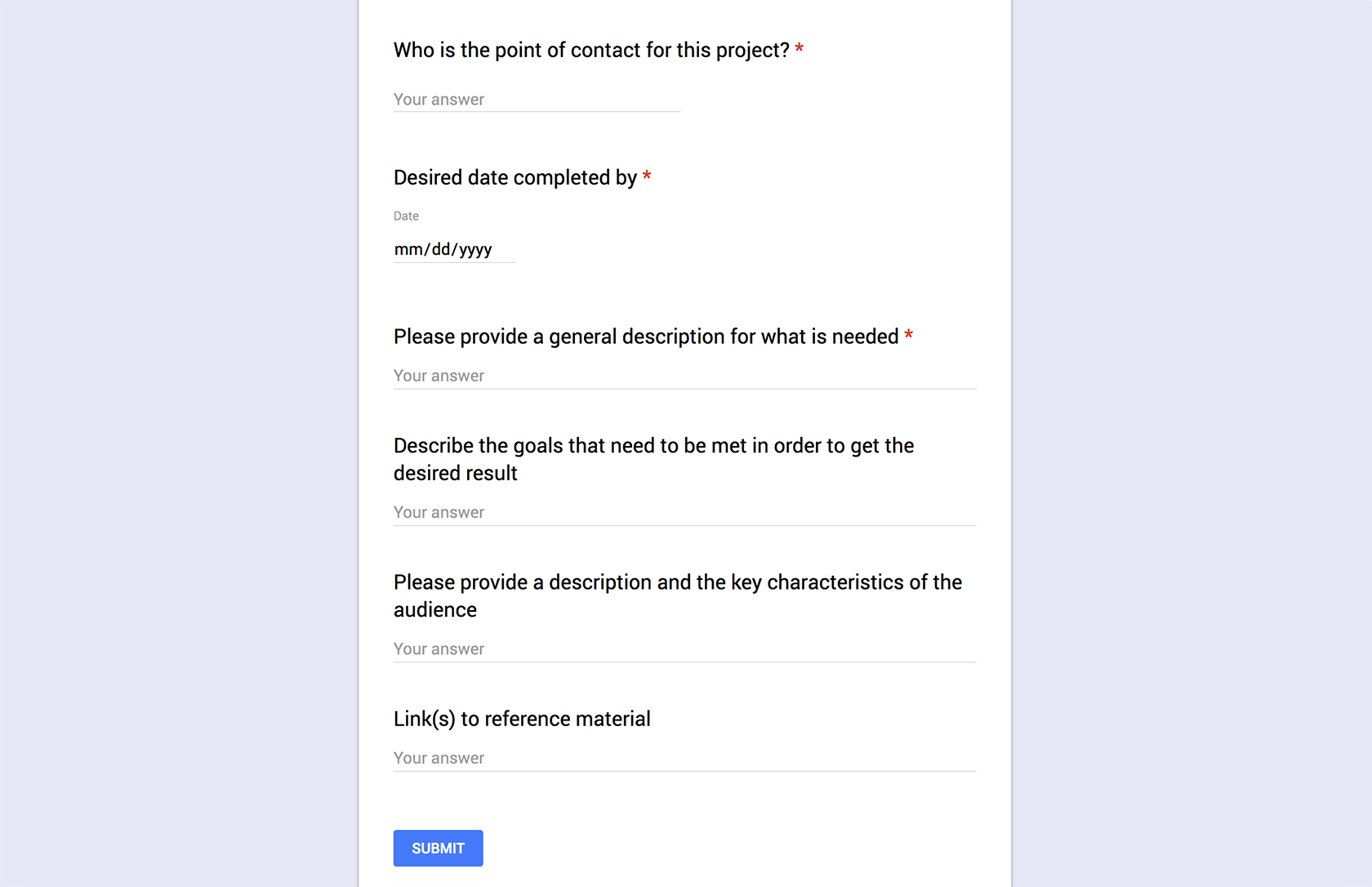
Today, most web forms are frustrating, slow to fill out, and put usability last.

In terms of time and cognitive strain, online forms tend to be a giant nuisance. They’re overwhelmingly error-prone, lack default values, auto-completion, and auto-formatting; they handle input errors badly—and that’s not even talking about mobile forms which require a distinct design mindset and have different usability issues.

Organizations often try to collect too much information from users even when it’s not required to complete the transaction. Donation forms are often the biggest offenders as they insist on gathering donor profile data for their own statistics, not considering the interests of the donor. Imagine if you were told as you’re about to give someone your hard-earned coin that you have to wait, cash in hand, as they grill you with questions entirely for their own statistical use. No, thanks.
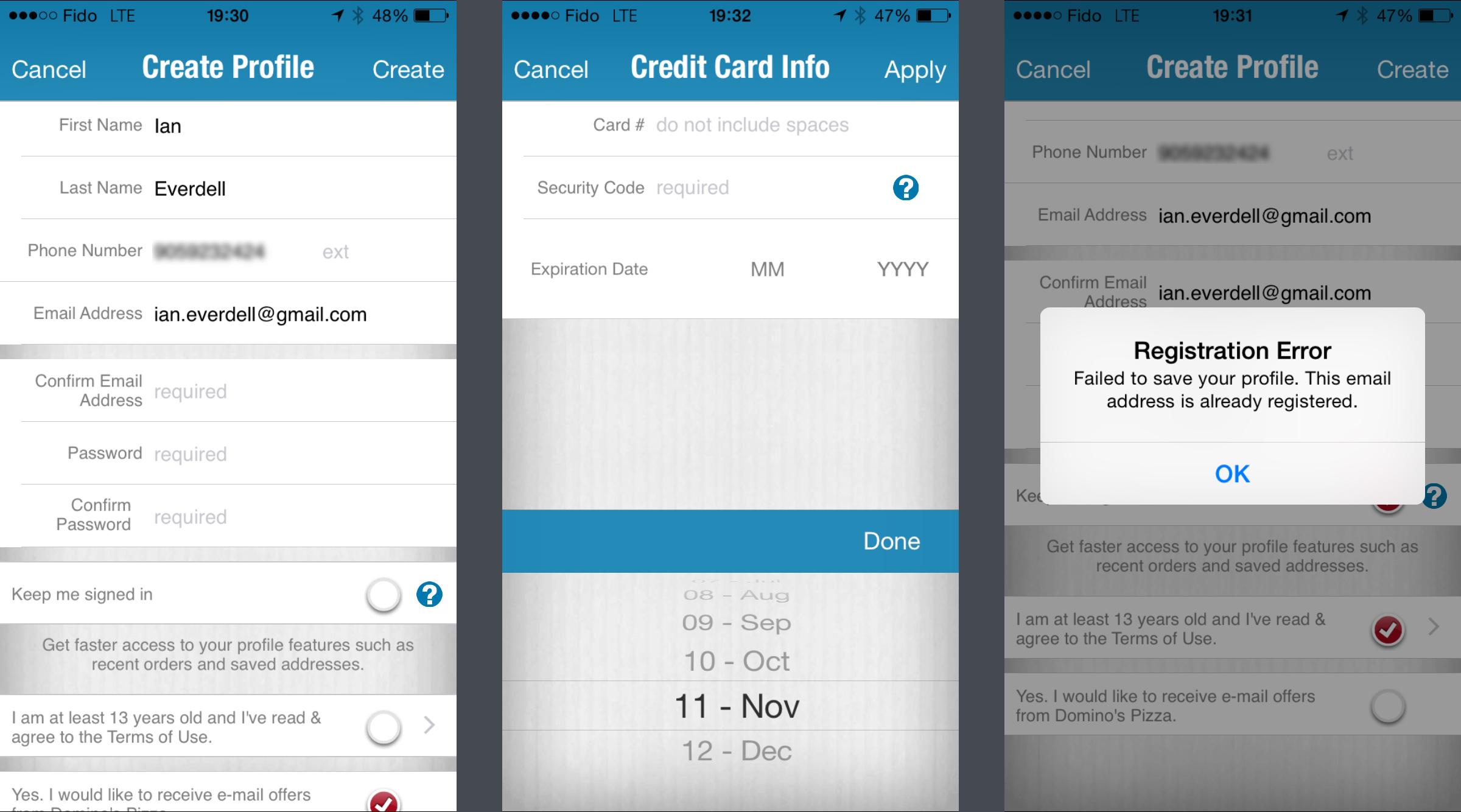
Mobile forms—account registrations, checkouts, etc.—are fraught with their own unique ux issues and challenges. Input is awkward because the screen is small and lacking a full-size keyboard. People have to use their fingertips to tap and swipe UI elements. Text entry is particularly slow and littered with typos, even on devices with dedicated mini keyboards.
Small screens mean fewer visible options at any given time, requiring users to rely on their short-term memory to build a mental model of the system behind the scenes.

Evolving Web Forms
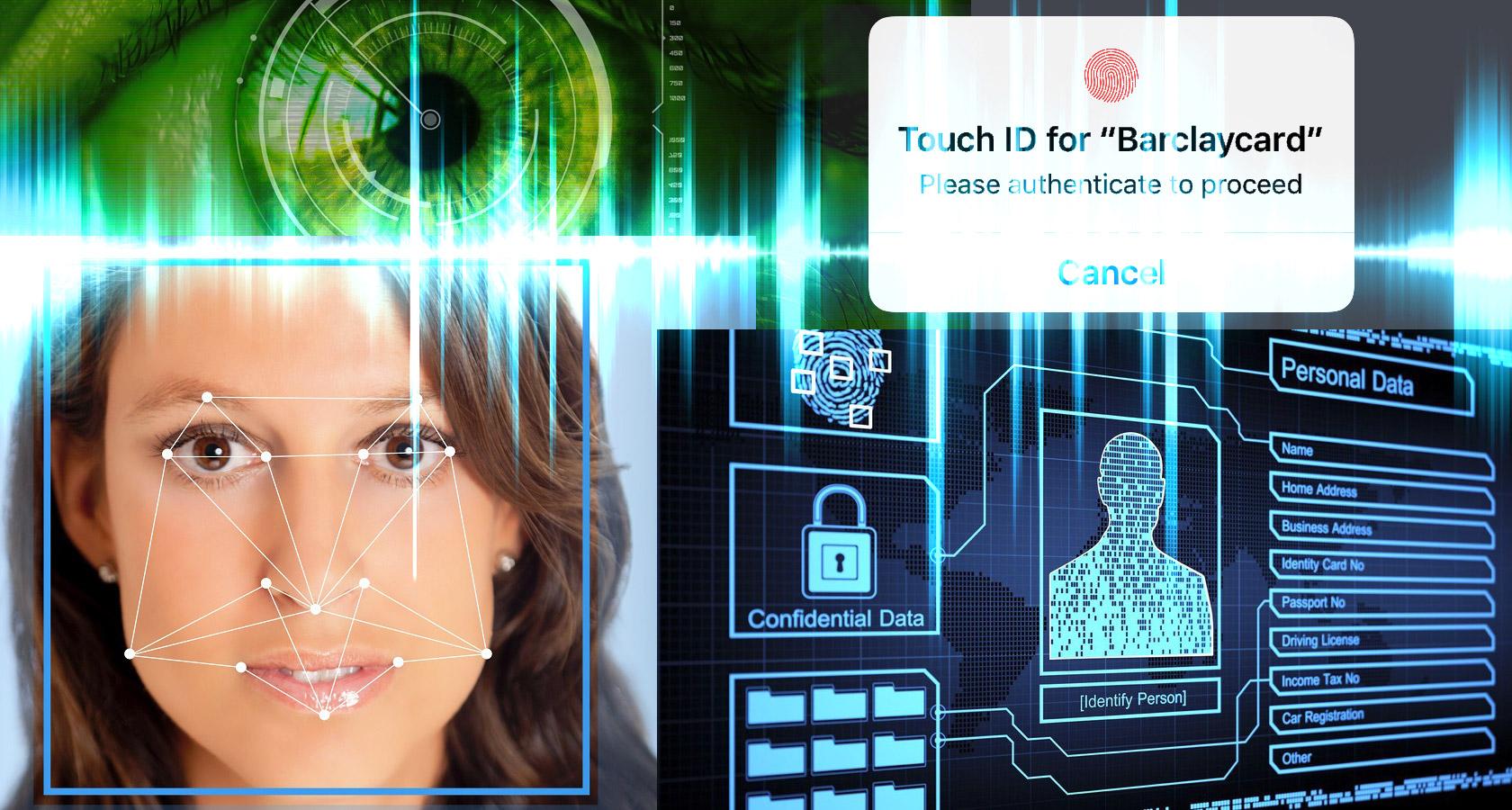
Web forms are in the midst of an evolutionary phase. Ahead of the birth of an entirely new paradigm, we are somewhere between the painful, clunky, tedious and repetitive “typing into forms” early phase and the easy-breezy, goof-proof future where Touch ID, voice-printing, computer vision, facial recognition, and iris scans will unlock our personal data and seamlessly and securely provide all the necessary information to systems that need it.
UX designers are constantly striving to improve the experience and reduce the pain that comes with filling out web forms, but in this intermediate phase are still only providing “vitamins”—hardly the ultimate “painkiller” solution.
In order to provide a more user-friendly, seamless user experience, some of the latest form designs try to eliminate a few of the frustrations by implementing an interface that doesn’t bear any resemblance to conventional forms. They do succeed in making our lives significantly easier, but still have a way to go.

Autofill Comes to the Rescue
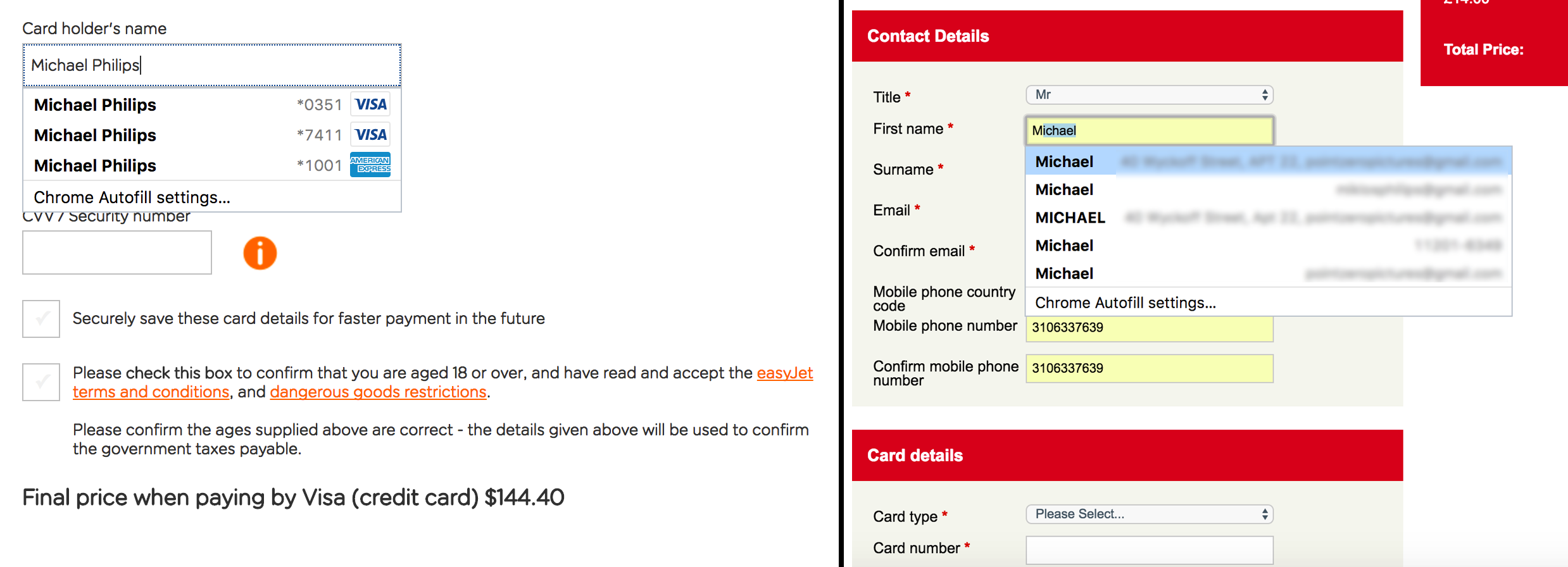
Google’s Chrome browser and its Autofill feature was a long-awaited godsend for more efficient form completion. It stores frequently entered personal data securely—including credit cards—for speedy web form filling. A recent study by Google found that disabling Chrome’s Autofill feature resulted in 25% fewer form submissions. The study demonstrated that without it the experience is so annoying, some users abandon filling out forms altogether.
Surprise! Tedious typing into forms is something people want to avoid.

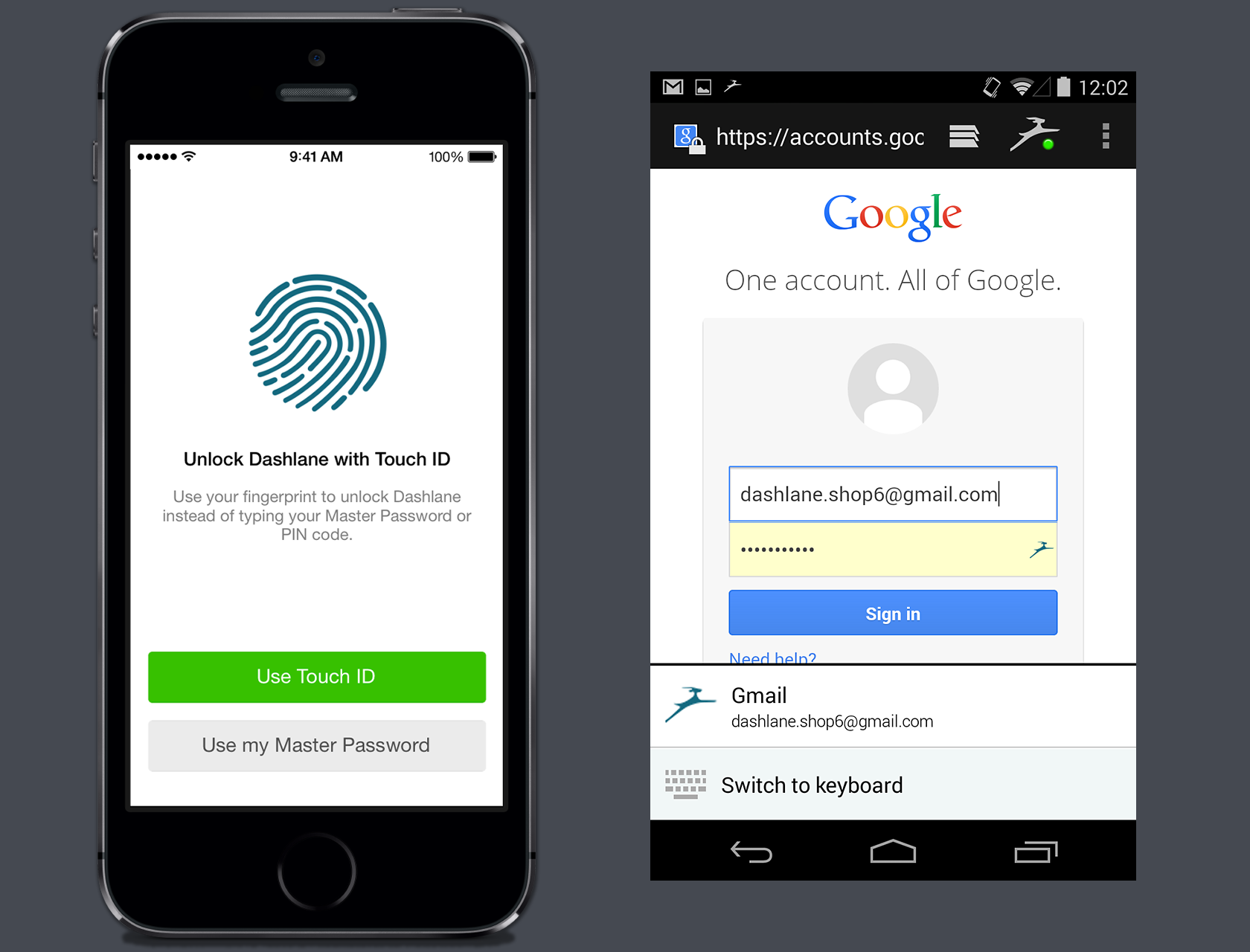
Password Managers Relieve the Pain
Constantly retrieving and typing passwords for hundreds of online accounts is tiresome. Password managers came to the rescue a few years back and are now widely used. 1Password and Dashlane are two leading solutions that, with a few clicks or taps, securely store and auto-fill encrypted passwords for websites and apps.

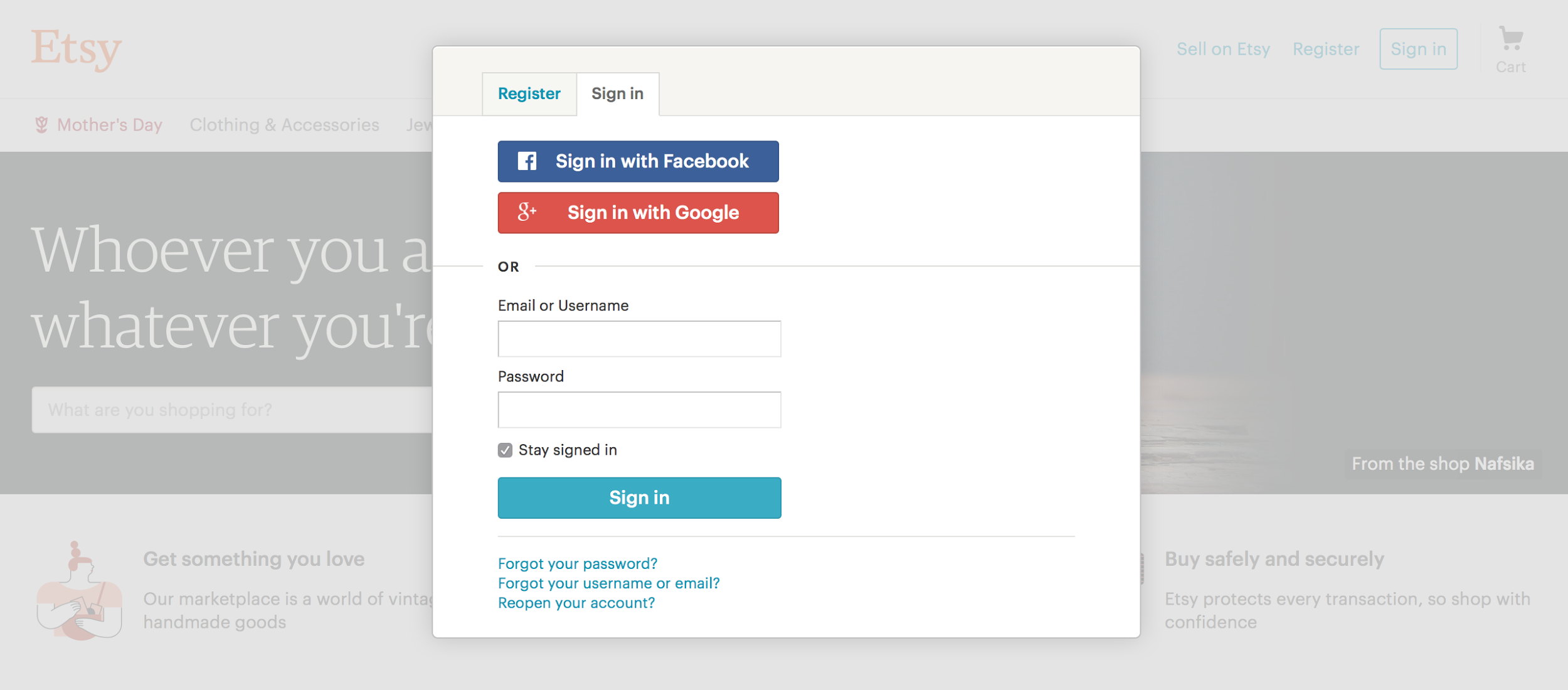
Social Sign-ins Put an End to Registration
According to research compiled by WebHostingBuzz, 86% of users report being bothered by having to create new accounts. A social sign-in eliminates the need for registration. It is a form of single sign-on using existing information from a social networking service such as Facebook, Google+, LinkedIn and Twitter. It increases registration and minimizes barriers to entry by reducing the need for usernames and passwords.

Mobile Device Tech Eases the Burden of Forms
There have been numerous usability improvements made for mobile forms that also drive some of the new best practices on desktops—such as storing and retrieving frequently used values, using phone features (camera, GPS, voice, contact list) to pre-populate forms and auto-format data (based on a ZIP code pre-select the US State).
Also, depending on the type of input needed, the keyboard can be changed; suggestions/autocomplete based on the first letters typed can be used, and phone numbers and credit card numbers can be auto-formatted.

Web Form Trends
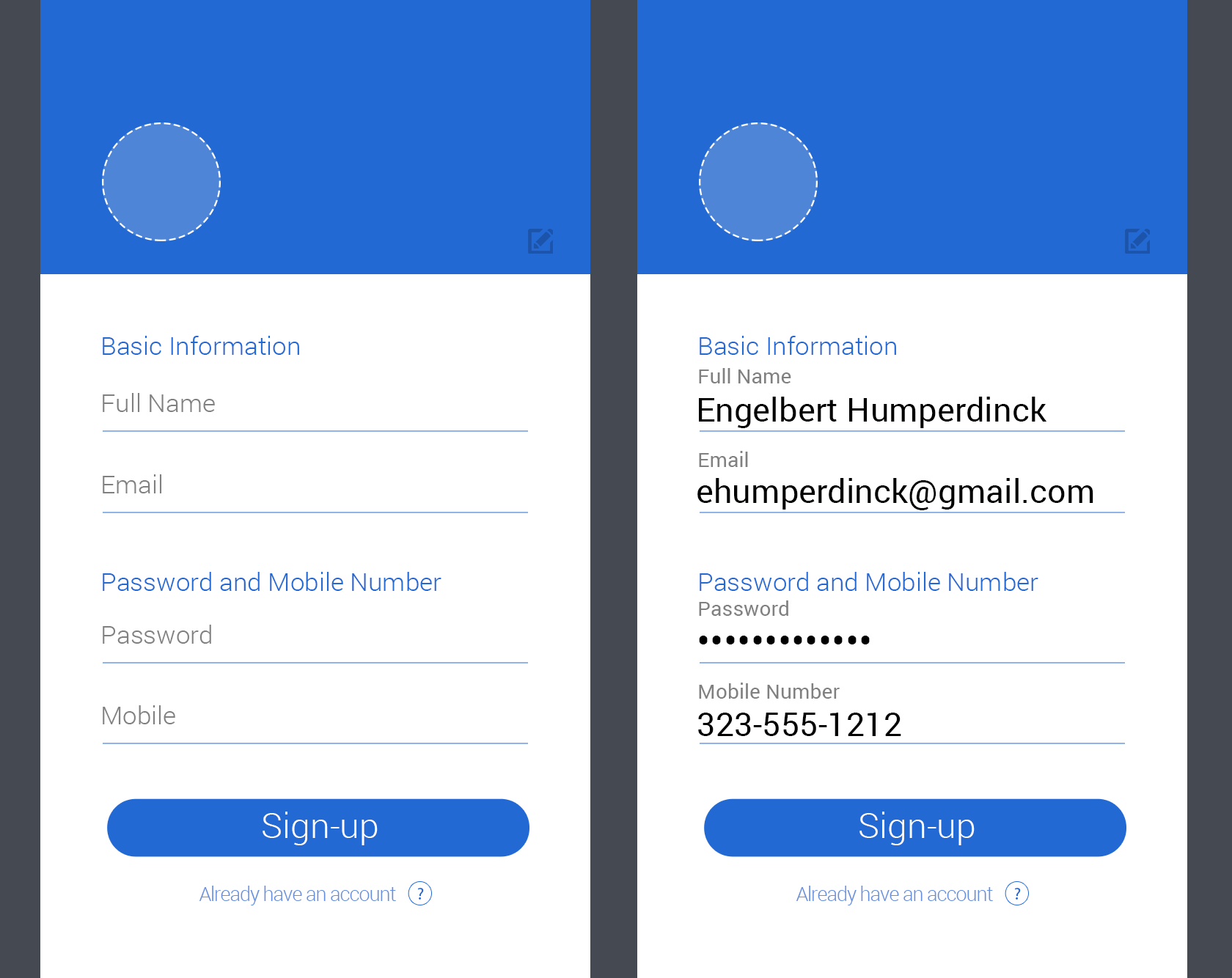
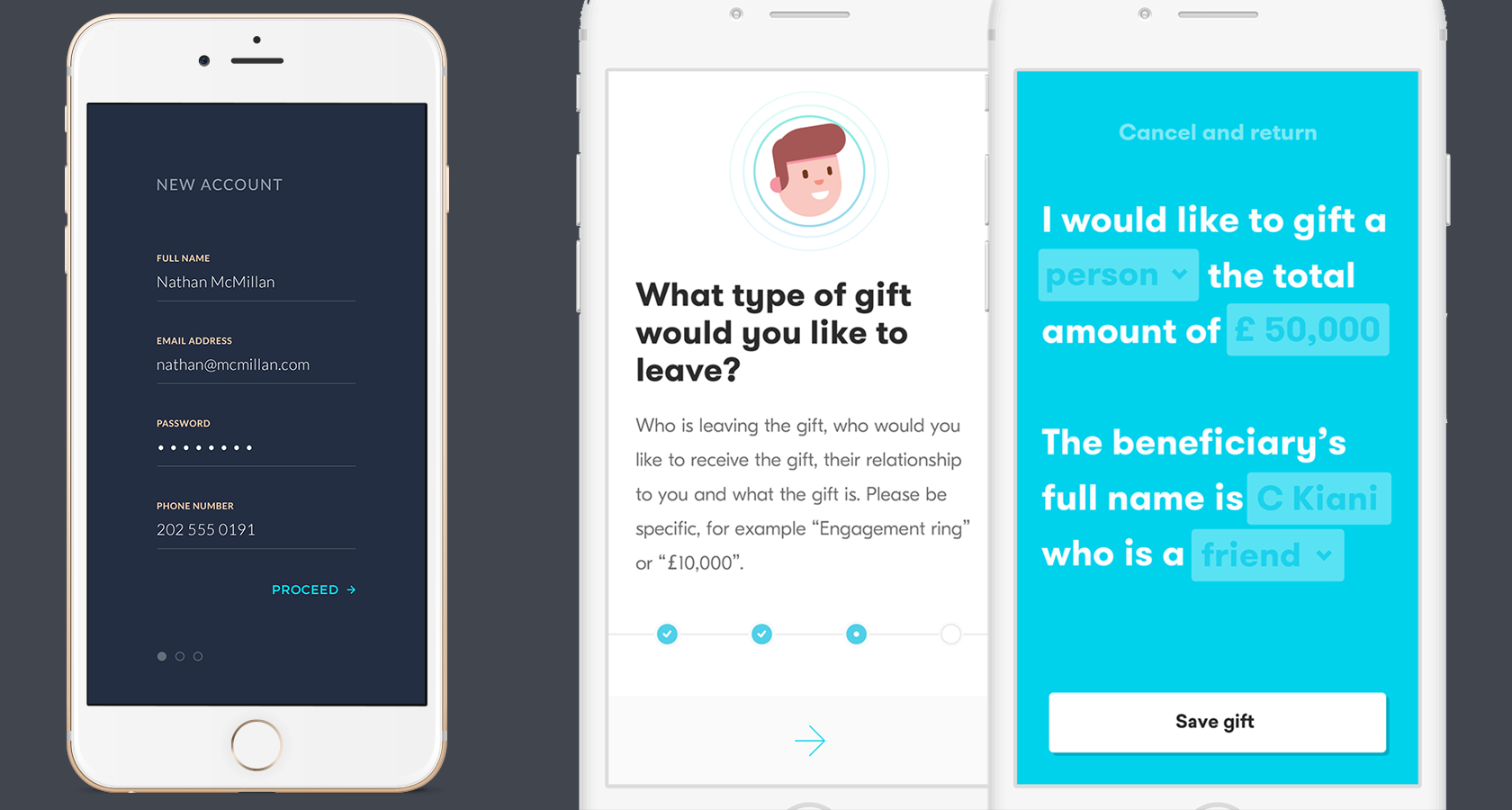
As discussed, traditional web form design follows the old paper-based model; that’s why they look so similar. Previously, the technology to collect personal data any other way wasn’t available, but it is today. In an effort to leave behind conventional web forms entirely, designers are presenting users with a clean UI and underlined areas to signify where text inputs go. This way, filling out a form feels more natural and less like data entry.


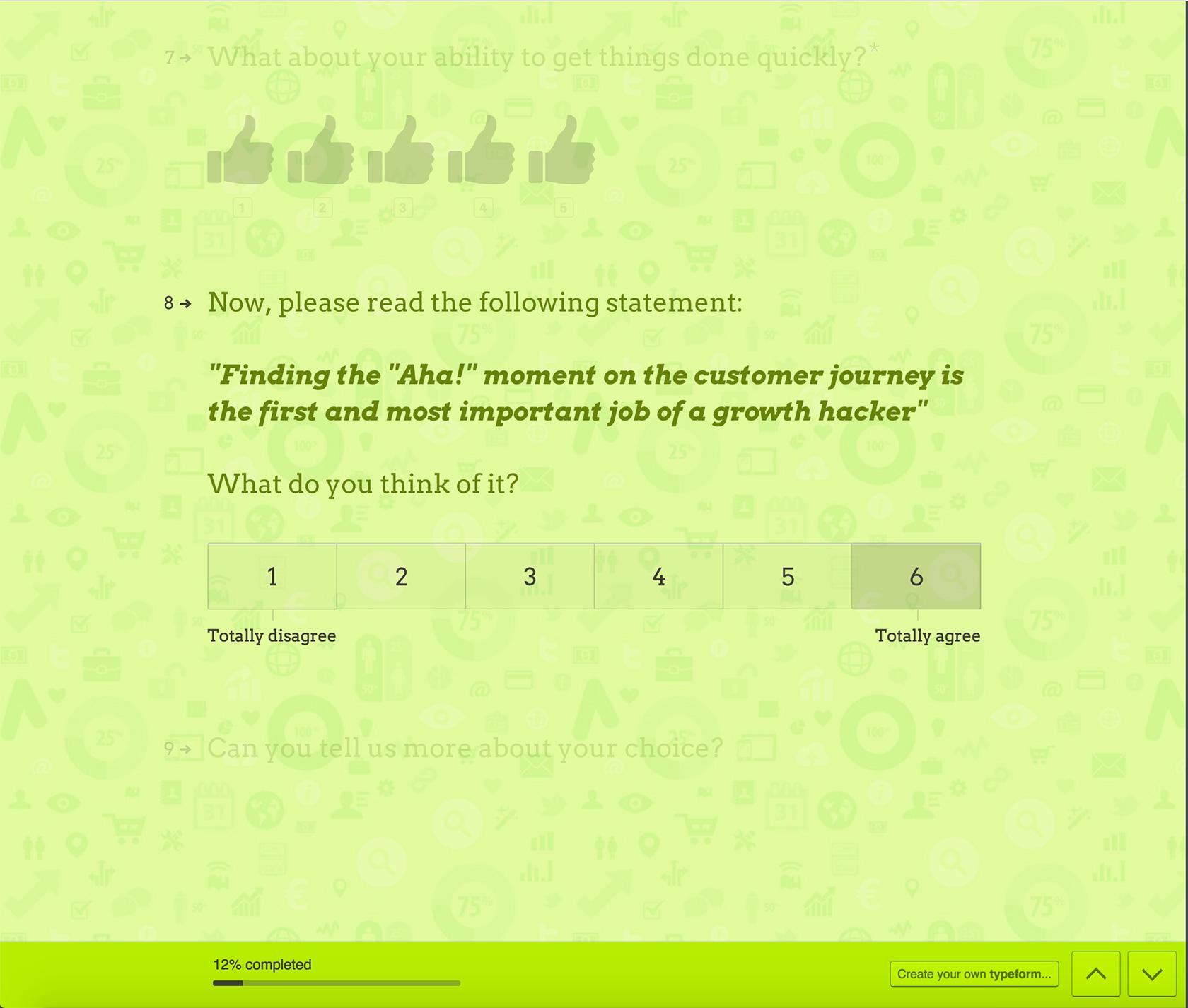
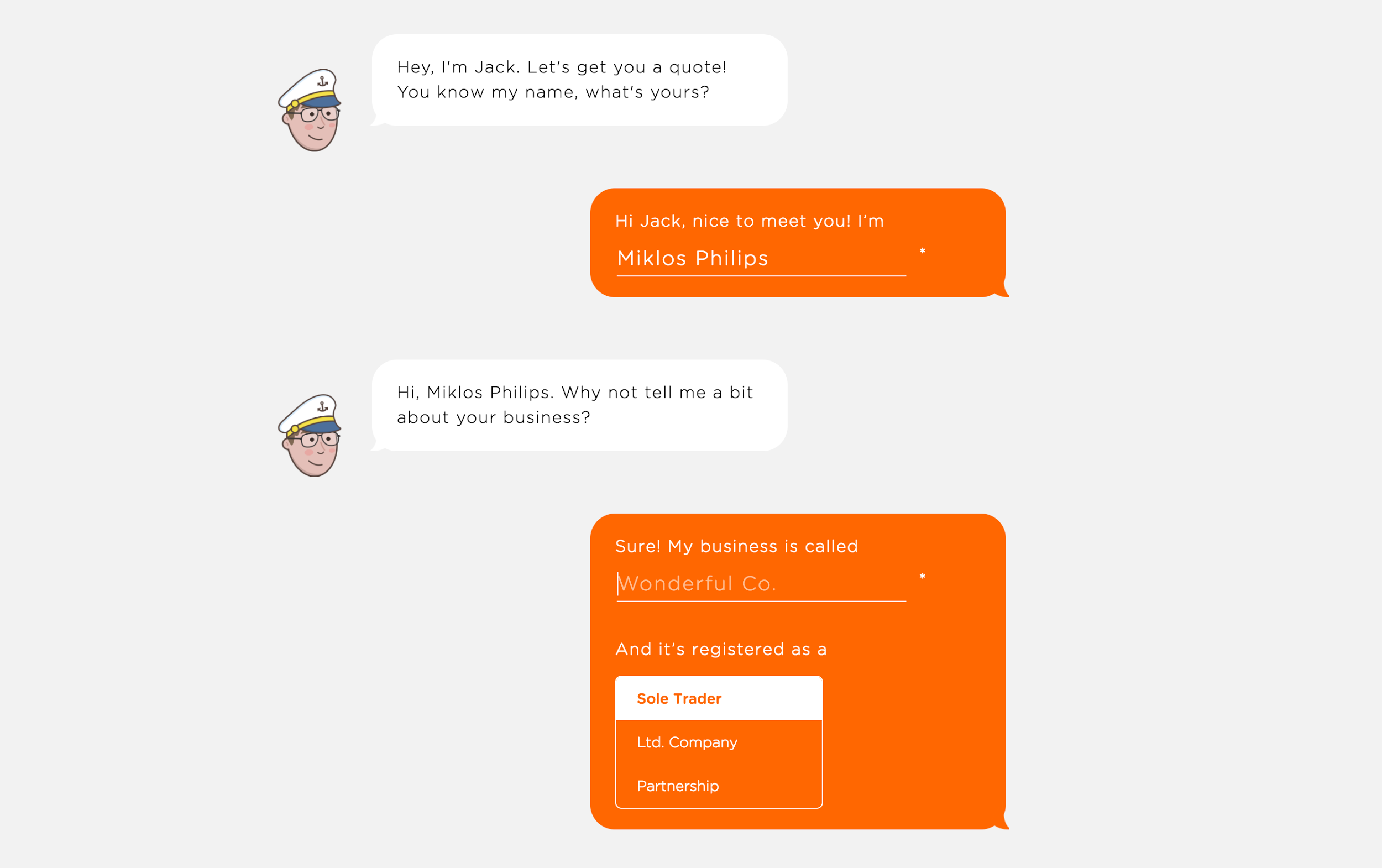
Another trend is to make asking for user input more conversational, which creates a more human interaction. A precursor to a more sophisticated world of chatbots and other input methods of the future, it involves interweaving user input fields into naturally flowing sentences and questions.


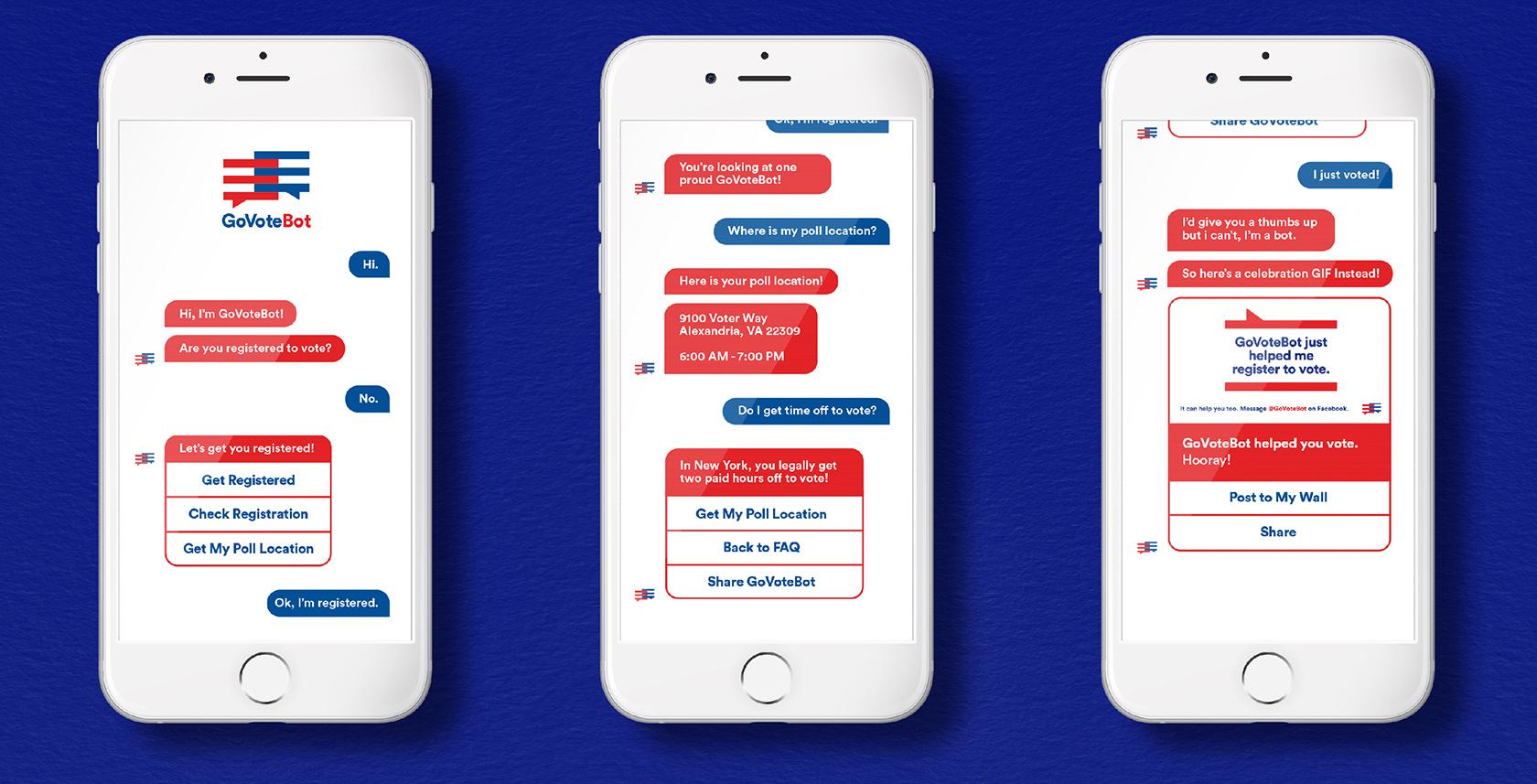
Machines Talk Back: Chatbots and the Rise of Automated Agents
Typically, bots are artificial intelligence platforms that use instant messaging as an application interface. Instead of putting the burden on users by asking them to fill out forms, chatbots relieve that burden by making the interaction more natural and conversational—some bots are not AI but real humans interacting via chat to provide an awesome user experience.
Even though the time something takes may be the same—to complete a simple travel booking for example—because the interaction is conversational and broken up into chunks, the cognitive strain is reduced and the experience improved.

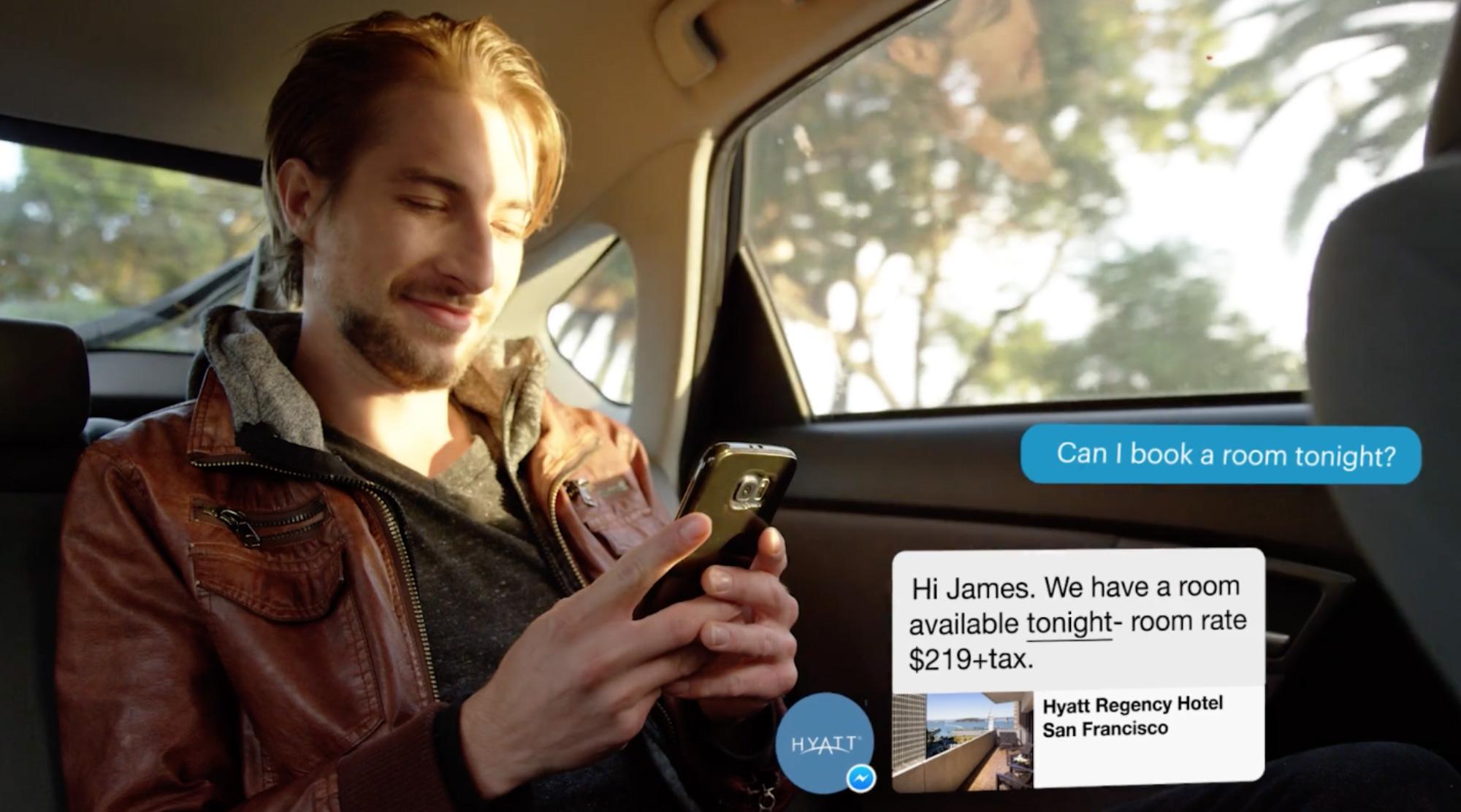
Travelers can now make reservations with Hyatt Hotels using the Facebook Messenger app, or simply engage in a live chat with the Hyatt team to ask free-form questions—like whether there is availability around particular holidays.

Insurance is another industry ready for disruption by the rise of automated agents. Facebook making its Messenger platform available for anyone to develop and deploy chatbots also opened the door for the automated insurance agent.
Jack Insurance in the UK does just that. It was built to provide simple business insurance for freelance creatives and web professionals such as web designers, developers, and illustrators.

However, band-aiding a form-filling experience with chatbots and the like is only a half measure. It won’t work in the long run because people will continue to have to provide a lot of personal data repeatedly.
We can’t solve problems by using the same kind of thinking we used when we created them. – Albert Einstein
To get from the “vitamin” phase to a true painkiller, we need to think differently and make a giant leap into the new paradigm.
The Rise of AI: User-friendly Data Collection of Tomorrow
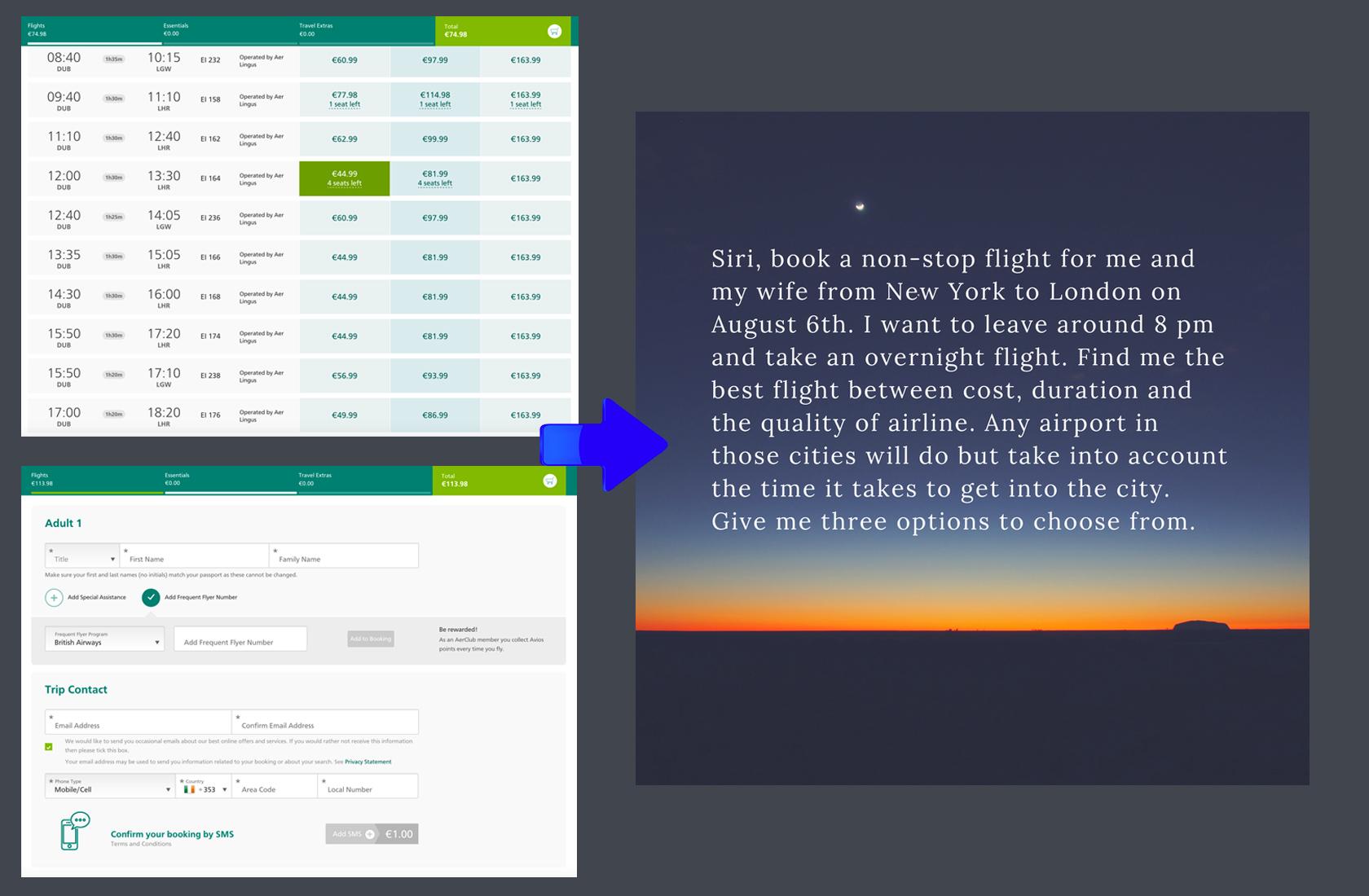
Who hasn’t gone through the arduous and repetitive process of trying to book a summer vacation? When I planned one recently, I filled out numerous forms over and over again with three airlines, a dozen hotels, two car rental companies, airport transfers… the same names, addresses, credit card numbers, frequent flyer club numbers, phone numbers, email addresses… the process is utterly soul-killing and completely ridiculous.
Google reports that stress runs unchecked: 69% of leisure travelers worry they’re not finding the best price or making the best decision while booking a trip. Add to that the poor user experience filling out endless forms with the same information 90% of the time, and we’re talking about a process that is incredibly frustrating and stressful. Even with Chrome’s autofill feature and the other conveniences mentioned earlier, the experience is still harrowing and filled with tedium.
The long-term UX vision is not to keep perfecting web forms but to kill them altogether.
As mentioned earlier, because of the array of technologies available on mobile: GPS, fingerprinting (Touch ID), voice-print and recognition, iris scans, face recognition, computer vision, AI assistants, and chatbots, the unavoidable personal data collection that must occur for a successful online transaction will be revolutionized on mobile first. Accordingly, desktop sites could utilize mobile devices’ tech capabilities for sophisticated ID verification by linking with them.

Let’s imagine an ideal future with a personal data vault that stores everything about a person super securely: their name, home address, work address, phone numbers, frequent flyer miles, date of birth, etc. This personal data vault could be unlocked by a combination of biometric verifications, security questions, and a master password. Once unlocked and granted access, the site or app would be able to access all the necessary information it needs without the user having to type in any information.

Depending on platform and device, different methods and fallbacks could be used to unlock the vault. To avoid users having to input data, the system would then ask simple questions using a chatbot, or some other conversational UI with optional voice-recognition and natural language processing. If voice input is not practical, keyboard input would be available.
Taking it a step further, this personal data vault could link with other vaults (a partner or spouse’s, for example) that, with the owner’s consent would be temporarily unlocked to access relevant information (access would be brief and only the requested information would be made available). A travel app or site could then securely access all necessary data, and make travel arrangements effortlessly.
Web forms will soon become old-school—interesting artifacts of a bygone era for which there will no longer be any need. In the scenario described above, UX designers will be faced with designing better experiences without forms. All of the conventional interactions, including typing information into web forms, would disappear into the background.
The Nature of User Input Is Changing
The internet and smartphone use have created an overwhelming, ever present abundance of data. “Future tech,” such as computer vision, IoT, artificial intelligence, and machine learning is already here, changing the nature of interactions and the UX landscape.
Conventional UIs are disappearing, and web forms are a part of that shift. Certainly, some need for user input forms will never go away, but invisible interfaces—where less and less user interaction will be needed to provide input—will become widespread.
AI techniques such as machine learning can extract value from having access to personal data, and smart algorithms can predict what data would be needed to make the completion of job applications, travel bookings, and online purchases easier for users.
While we’re championing hopeful aspirations and pursuing these lofty UX ideals, there remains a fracture between inventive ways to eliminate web forms entirely and security concerns around personal data. Robust and secure systems can be designed, but we will need to deal with these concerns. Studies have shown that people are willing to share personal data and allow tracking if they derive significant value and time savings from it.
To stay ahead of the game, UX designers should begin to ponder future scenarios filled with chatbots and conversational UIs. We will need to optimize the experience and figure out the use case scenarios. Are the interaction steps as smooth and efficient as possible? What is the tone of the chatbot? Are we reducing the time it takes to get things done or increasing it? With biometric ID verifications coming, what is that interaction going to look like? How can we serve our users better and deliver amazing experiences that make life easier?
Technology and the nature of interactions will change, but the sum and substance of the best practices of UX design—the user-centered design process—will continue to evolve and ultimately prevail.
Further Reading on the Toptal Blog:
Miklos Philips
London, United Kingdom
Member since May 20, 2016
About the author
Miklos is a UX designer, product design strategist, author, and speaker with more than 18 years of experience in the design field.
Expertise
PREVIOUSLY AT