15 Testimonial Pages to Inspire Future Customers
Testimonial pages are a key to increased conversion rates—if they’re done right. Check out this collection of testimonial page design inspiration created by different designers from around the world.
Testimonial pages are a key to increased conversion rates—if they’re done right. Check out this collection of testimonial page design inspiration created by different designers from around the world.
Jônatas is a detail-oriented digital art director who uses UI, UX, visual and motion design to makes technology simple for everyone.
Expertise
PREVIOUSLY AT

The happy customer, an often untapped marketing asset, can play a powerful role in the success of a business.
Quite simply, user reviews increase conversions. In fact, 61 percent of customers read online reviews before making a purchase decision.
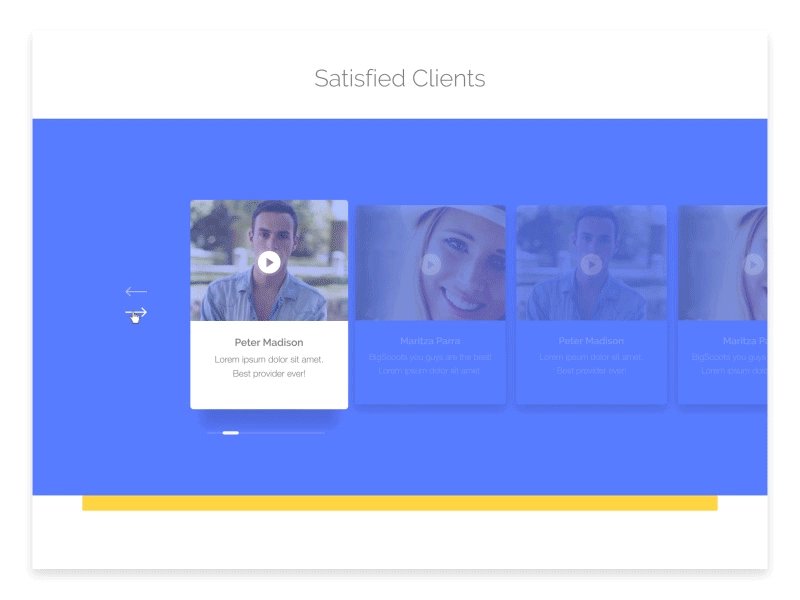
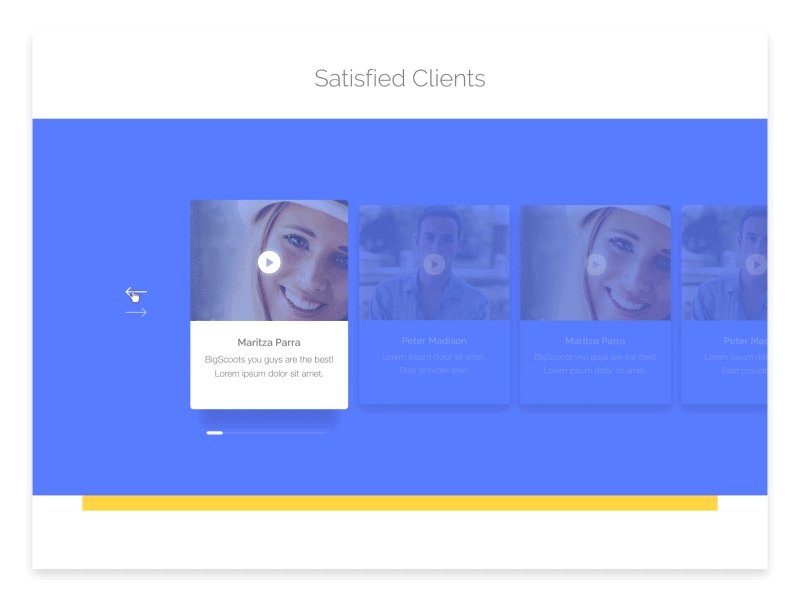
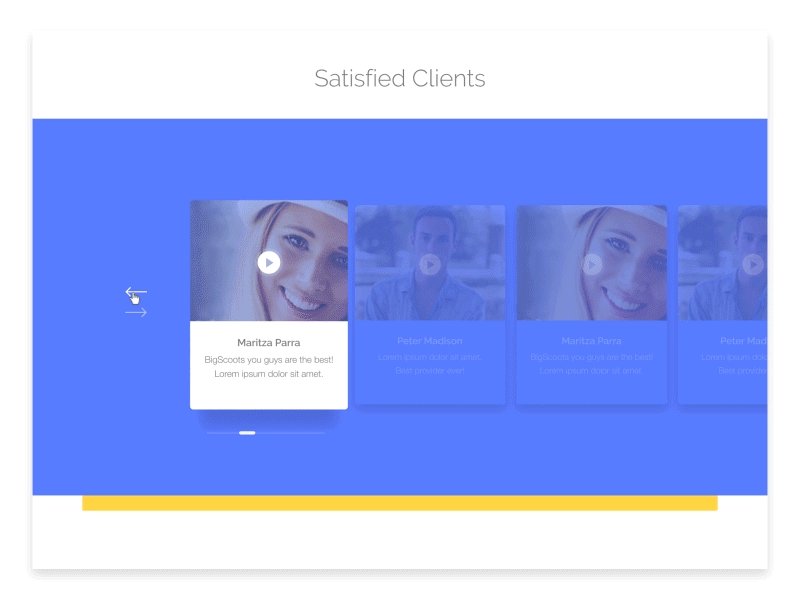
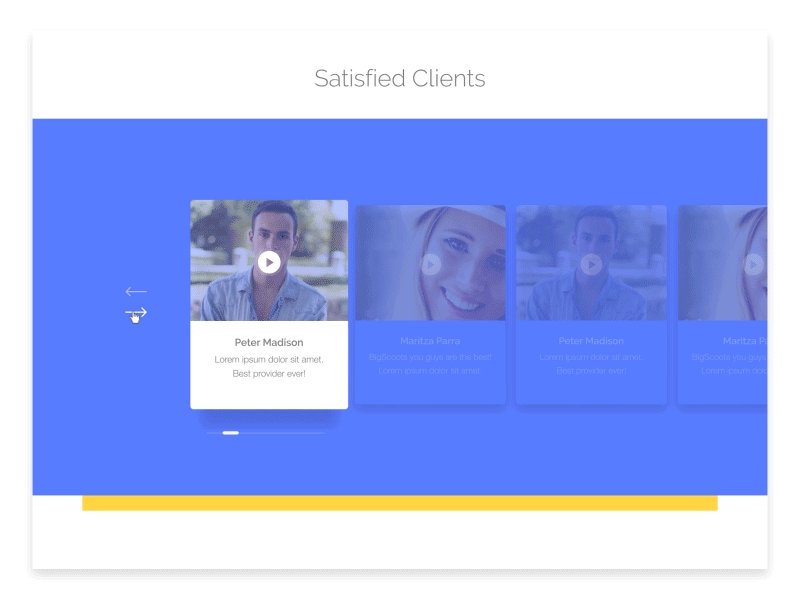
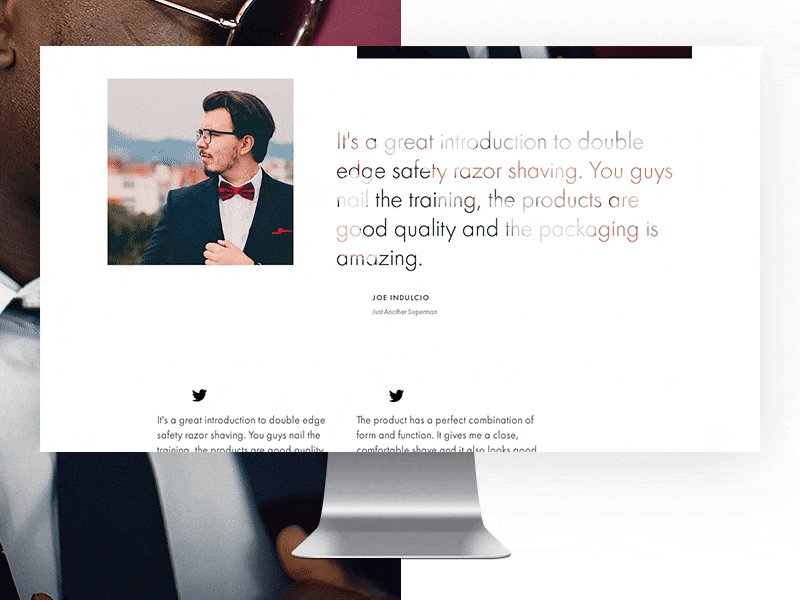
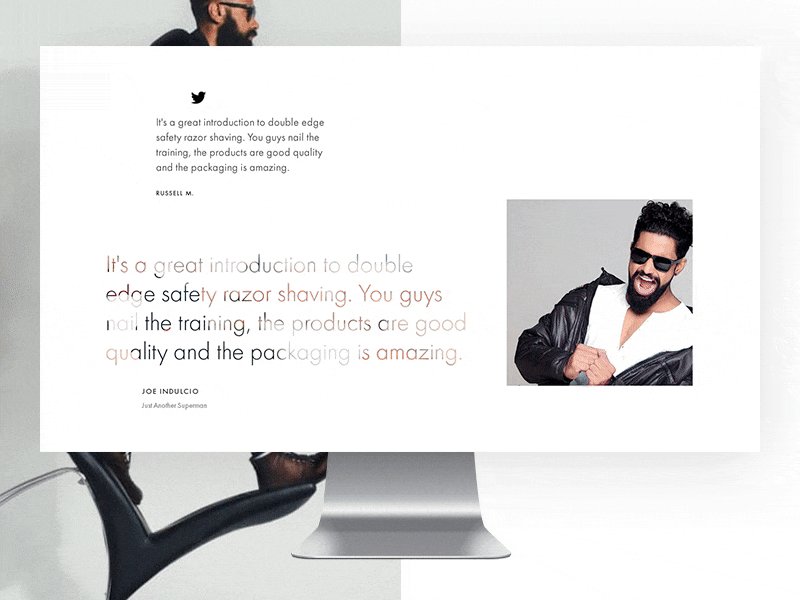
Displaying customer reviews or testimonials on your website is a wise way to convert visitors into customers. Testimonials are effective because they establish trust, encouraging visitors to buy, subscribe, or take whatever action you are after.
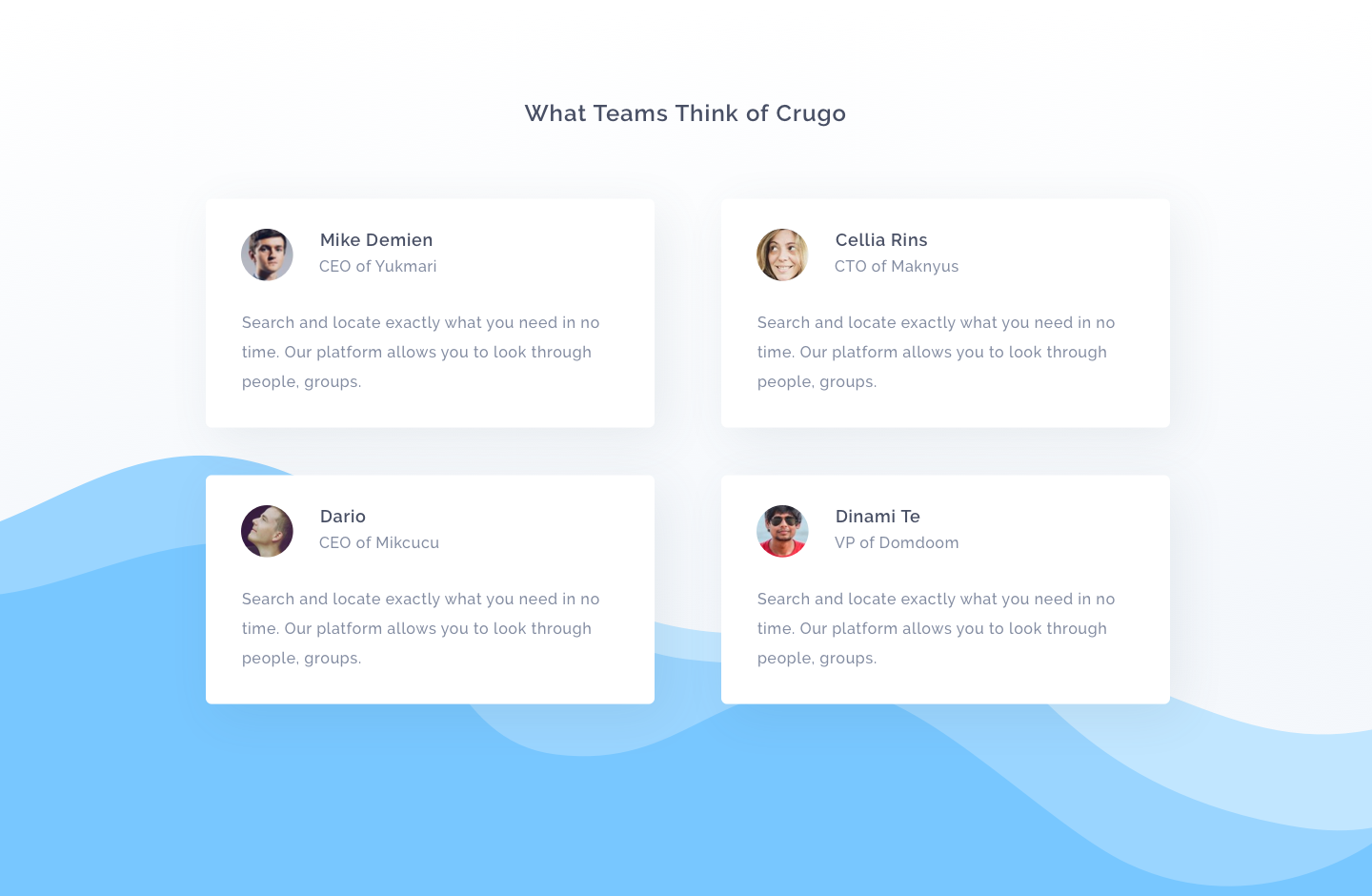
The question then is: How can you design the testimonial section most effectively? To help you answer this question, we’ve curated some of the best testimonial page layouts from around the web.















Further Reading on the Toptal Blog:
Jon Vieira
London, United Kingdom
Member since October 28, 2015
About the author
Jônatas is a detail-oriented digital art director who uses UI, UX, visual and motion design to makes technology simple for everyone.
Expertise
PREVIOUSLY AT


