Cómo Crear Un Framework De Diseño Eficaz (Incluye Un Framework De Interfaz De Usuario de Sketch Gratuito)
Los frameworks de diseño ayudan a los diseñadores a trabajar de manera más eficiente al utilizar componentes de IU reutilizables. Usando símbolos de Sketch, este artículo arroja luz sobre cómo crear y usar uno (incluye un framework de Sketch UI gratuito).
Los frameworks de diseño ayudan a los diseñadores a trabajar de manera más eficiente al utilizar componentes de IU reutilizables. Usando símbolos de Sketch, este artículo arroja luz sobre cómo crear y usar uno (incluye un framework de Sketch UI gratuito).
Wojciech is a product designer and web designer with 8 years of experience. He’s passionate about typography and sound design.
PREVIOUSLY AT

Si has estado en el mundo del diseño por un tiempo, probablemente hayas escuchado estos términos: framework de diseño, framework de interfaz de usuario, kit de interfaz de usuario o biblioteca de patrones. Todos se refieren a lo mismo: un sistema de estándares de diseño, plantillas, patrones de interfaz de usuario y componentes que se utilizan en todo el producto y sirven su lenguaje de diseño. Si no has creado un framework de diseño antes, comenzar uno puede parecer abrumador y te puede llevar mucho tiempo, pero acelerará tu trabajo de diseño y lo hará más eficiente en general.
Describamos los principales problemas que resuelve un framework de diseño, por qué necesitas uno y los componentes que necesitará crear al construir uno. Encontrarás un framework de interfaz de usuario de Sketch descargable gratis más adelante en el artículo que le permite crear su propio framework de diseño.

¿Qué es un framework de diseño?
Cada diseño de la interfaz de usuario comienza con una mesa de trabajo vacía, y cada diseñador tiene un proceso que utilizan para transformar ese lienzo en blanco en un producto que funcione completamente. Este proceso incluye todos los pequeños componentes de diseño creados y los pasos que el diseñador realiza para construir un todo cohesivo, desde colores hasta botones y todo lo demás.
A menudo, este trabajo es repetitivo y se puede consolidar y hacer más eficiente mediante la creación de un sistema de patrones y componentes interrelacionados. En otras palabras, un framework de diseño.
Los frameworks de diseño resuelven varios problemas, que incluyen:
- Eliminando inconsistencias en el diseño del producto.
- Aumentar la colaboración, la eficiencia y la comunicación entre el diseño y los equipos de productos.
- Hacer las actualizaciones de diseño más adelante en el proceso de diseño menos frustrante.
El primer problema: inconsistencia en el producto
La consistencia transforma un buen diseño en un gran diseño. La consistencia mejora el UX, la usabilidad general y la eficiencia con la que los usuarios pueden usar productos digitales. Ya se trate de un sitio web pequeño, una aplicación o un gran producto SaaS, las inconsistencias en el diseño ponen en peligro el aspecto, la sensación, la credibilidad y la experiencia del usuario del producto.
Las inconsistencias a menudo ocurren cuando un equipo o un diseñador hace las cosas demasiado rápido o realiza cambios sobre la marcha. Algunas veces, un diseñador responde a un cliente o parte interesada que pregunta por algo diferente mostrándoles rápidamente cómo se verían esos cambios. De repente, el equipo de diseño se encuentra con cuatro tonos diferentes de verde y nadie está seguro de cuál es el color del botón principal.
Los frameworks de diseño resuelven este problema estableciendo estándares consistentes.
El segundo problema: brechas de colaboración y comunicación
A menudo, durante el proceso de desarrollo cuando hay varios miembros del equipo involucrados con muchos que trabajan en el diseño en diferentes puntos del proceso, puede ser confuso si no hay un conjunto de estándares para guiar al equipo.
Un framework de diseño aumenta la colaboración y la eficiencia agilizando el proceso de comunicación y brindando estándares y dirección claros. No se pierde más tiempo corriendo de un lado a otro tratando de descubrir qué color o fuente es el correcto para usar.

El tercer problema: cambios en el diseño de la última etapa
¿Cuántas veces los diseñadores tienen que hacer un cambio de color único en el archivo de diseño con 120 plantillas de escritorio ya desarrolladas? ¿Cuántas veces es necesario cambiar un ícono que es parte de 200 componentes?
El cambio es inevitable a lo largo del proceso de diseño, es la forma en que el producto mejora, pero a menudo sucede más tarde de lo que quisieran los diseñadores. Un framework de diseño hace que los cambios en la última etapa sean mucho menos dolorosos, porque está construido sobre un sistema de componentes orientados a objetos. Cámbielo una vez y se ondula a lo largo de todo el diseño.
Cómo crear un framework de diseño
Ahora que sabemos lo que es un framework de diseño y los problemas que soluciona, hablemos sobre cómo crear uno (y qué hay en la descarga del kit Sketch UI que se proporciona más adelante en el artículo).
El framework de diseño utilizado para este artículo es un único archivo de bocetos que se presenta utilizando una jerarquía específica de componentes, conocida en Sketch como “símbolos”. Estos símbolos facilitan la implementación de cambios en todo el archivo con un solo clic. Un cambio en el componente “maestro” — el “símbolo” — se refleja instantáneamente en todas las demás instancias.

Jerarquía del framework de diseño
Para crear un framework de diseño que funcione bien, comience configurando una sólida jerarquía visual. Diseñe los componentes más omnipresentes, como el color y la tipografía primero. Luego trabaje hacia abajo a los más pequeños, como botones y componentes de entrada. Piense que es como construir una casa: construya primero la base y luego agregue las otras piezas a medida que avanza el proyecto.

Color
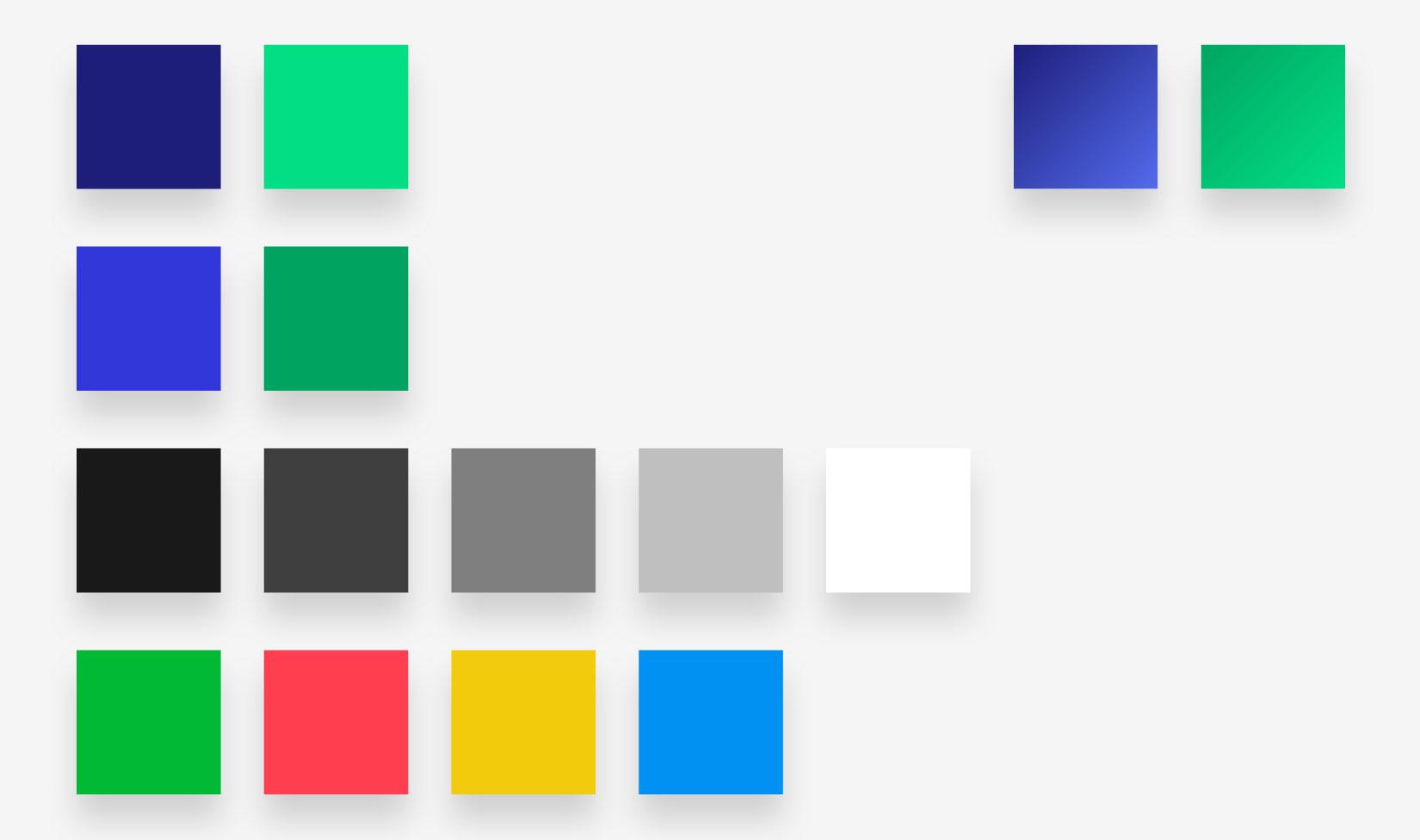
El color es el elemento más importante en una jerarquía de framework UI design — cada componente de un diseño usa color. El color provoca reacciones y emociones fuertes en las personas y establece el aspecto general, la sensación y el tono de un producto.
Una buena práctica es dividir los colores en grupos:
-
Los colores primarios son los colores principales de la marca, generalmente se usan para crear el esquema de color general de un proyecto y para componentes cruciales como botones.
-
Colores secundarios complementan la paleta principal—a menudo son diferentes tonos, saturaciones o tintes de los colores primarios. Escala de grises se usa comúnmente para tipografía o fondos. En algún lugar entre cinco y ocho niveles de gris debería ser suficiente.
-
Los colores de comentarios del sistema son un grupo importante que los diseñadores a menudo olvidan. Estos colores muestran mensajes del sistema, incluidas alertas, advertencias y notificaciones.

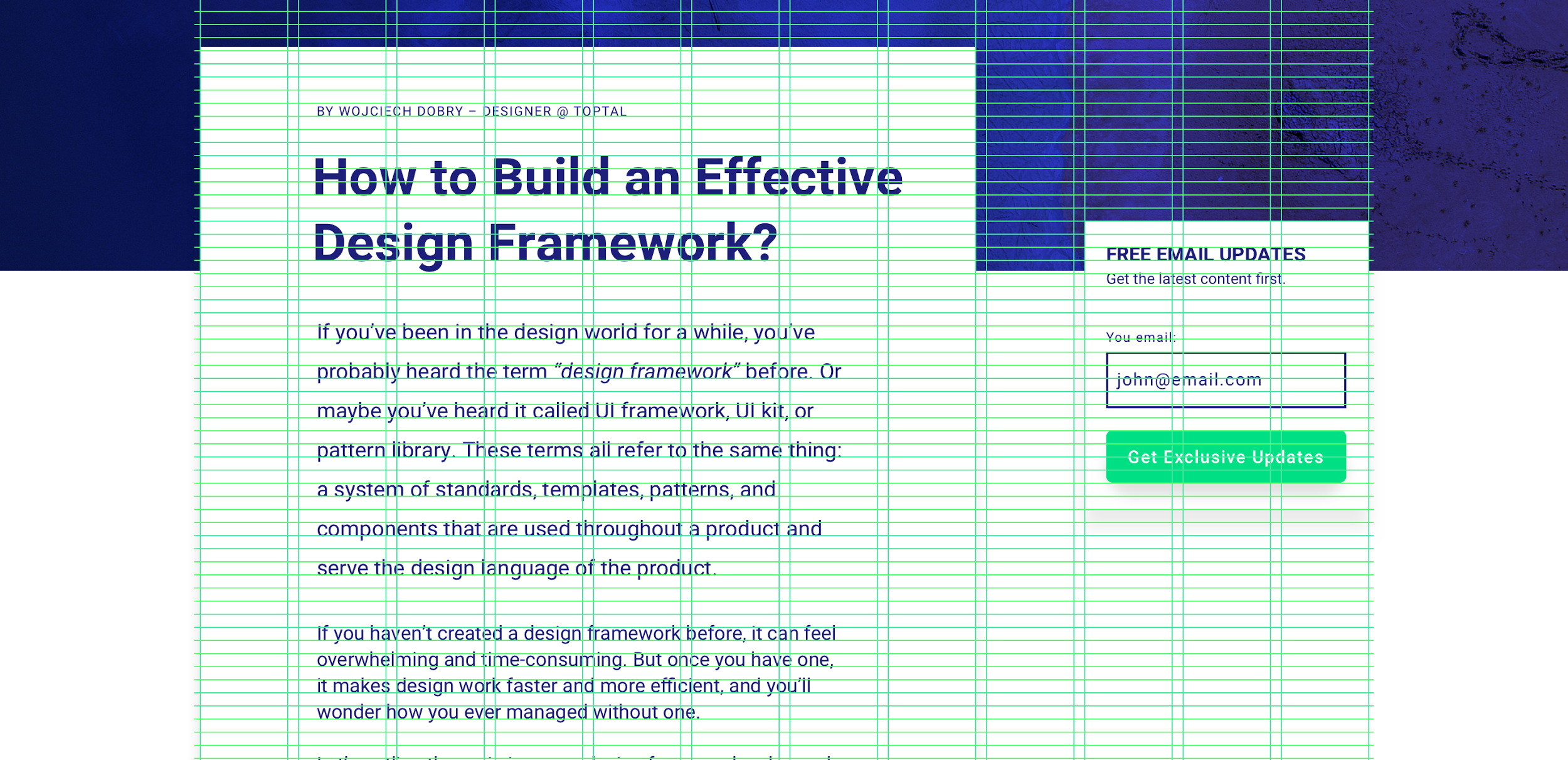
Grid: The Design Space
Una vez que se seleccionan los colores, el siguiente paso es configurar una cuadrícula. Una cuadrícula mantiene todos los demás componentes en la página en el lugar y orden correctos. Este es el espacio de diseño general.
Hay dos tipos de grillas: vertical y horizontal.
La cuadrícula vertical es la que se usa más comúnmente y mantiene todo alineado horizontalmente. Hay muchos sistemas de grillas populares como Bootstrap or the older 960px grid. Una cuadrícula horizontal no es tan común. Una cuadrícula horizontal se utiliza para la tipografía. Crea un ritmo vertical para los párrafos y se ve comúnmente en los periódicos.

Modificadores: reglas estilísticas
Además del color y la cuadrícula, hay un componente más que es alto en la jerarquía del framework de diseño: modificadores. No se pueden usar como componentes autónomos: se usan para modificar o dar estilo a otros.
Este grupo aporta estilo a un proyecto e incluye componentes responsables de la estética, como formas o sombras; cambiarlos individualmente en las últimas fases del proyecto puede ser engorroso.
Trate los modificadores como parámetros para todos los bloques de construcción posteriores. Cree símbolos de Boceto de tres formas diferentes: rectángulo, rectángulo redondeado y círculo. Utilice estas formas para crear cada uno de los componentes de una IU, incluidos botones, componentes de entrada, campos de formulario, etc. y elementos de fondo.
Esta técnica permite a los diseñadores centrarse más en el UX que en la apariencia de los componentes de la interfaz de usuario. También hace que sea fácil volver a la forma básica, cambiar su estilo (por ejemplo, el radio de la esquina) y todo lo conectado se actualizará automáticamente.

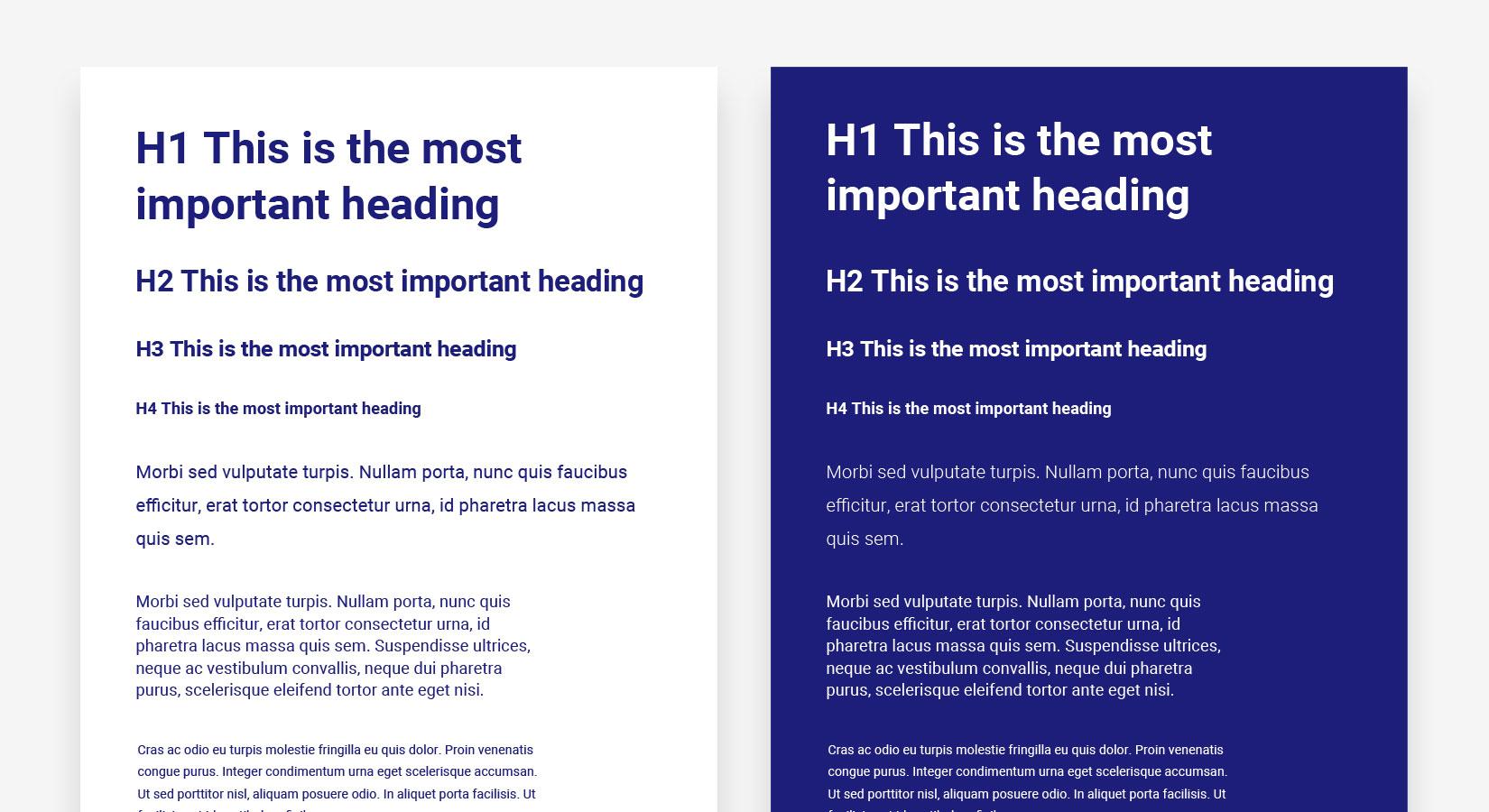
Tipografía: el contenido
La tipografía es el último componente importante del framework de diseño. Se puede dividir en dos grupos: copia de página estática, como encabezados y párrafos; y copia interactiva de componentes, como botones, navegación o campos de entrada.
Diseñe el estilo y el tamaño de todos los títulos (H1, H2, H3, etc.) y párrafos. La copia estática de la página generalmente no tiene muchas variaciones estilísticas (color o peso). La única variación, en relación con el estilo de copia de página estática, es si se trata de un fondo claro u oscuro. Por lo tanto, es mejor crear dos conjuntos de colores para asegurarse de que la copia de página estática funciona en ambos.

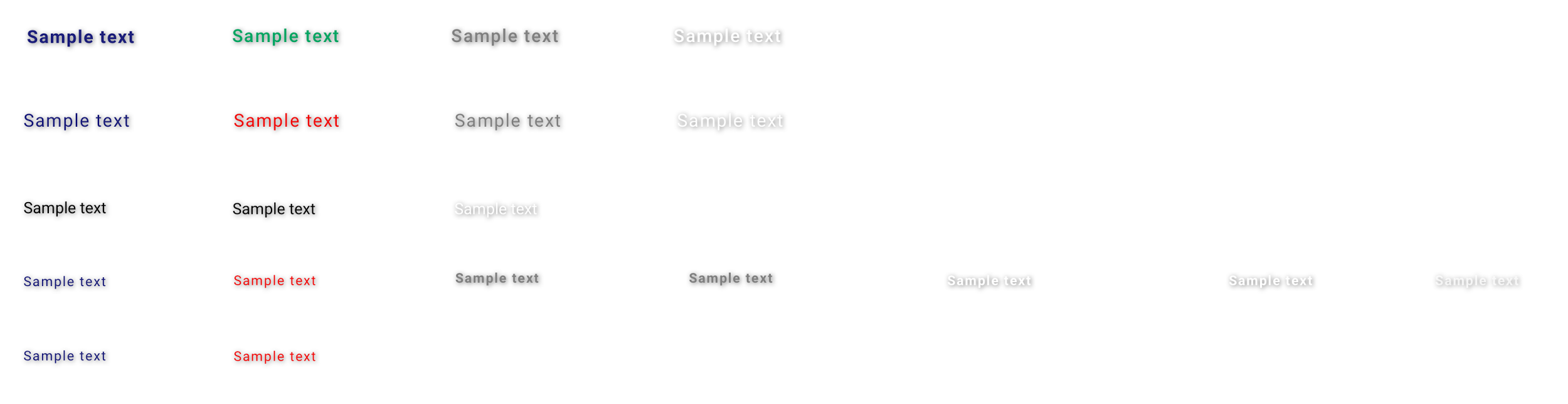
La copia que aparece en los componentes interactivos, como botones o mensajes de comentarios del sistema, puede tener múltiples variaciones. Por ejemplo, los mensajes de retroalimentación del sistema podrían mostrarse en cuatro colores de fondo diferentes según el tipo de mensaje (advertencia, error, éxito, etc.) — las etiquetas de los botones también pueden tener fondos diferentes.
Incluir este grupo en el framework de diseño es útil mientras se piensa globalmente sobre la tipografía. Primero, crea el texto de la etiqueta del botón normal y, en segundo lugar, crea sus variaciones; esto ayudará a evitar terminar con demasiados tamaños de fuente. Al crear nuevos componentes de interfaz de usuario en el framework, siempre verifique si hay un estilo de tipografía existente que encaje.

Iconos
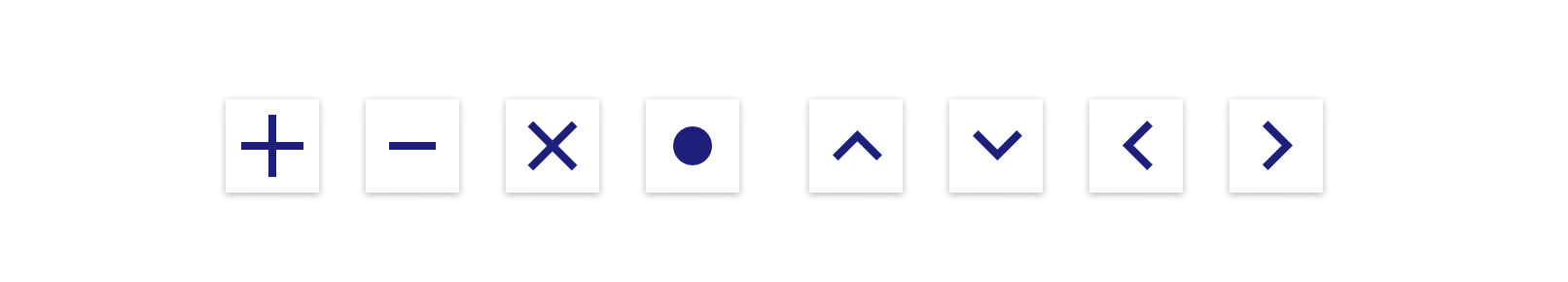
Hay dos grupos de iconos en un sistema de diseño: iconos informativos y de interfaz de usuario. El primer grupo es típicamente parte de un sistema de ilustración y no se usa para ningún componente de interacción de UI (como botones). El segundo grupo — íconos de la interfaz de usuario — agrega significado a los componentes más complejos: botones, etiquetas o tablas, mientras ocupa una cantidad muy pequeña de espacio. Los íconos en la IU también se pueden usar como desencadenantes de funciones como “editar”, “copiar”, “descargar” y “eliminar”. Comience con iconos simples utilizados para las interacciones de la interfaz de usuario, como flechas, “agregar” (+) o “cerrar” (x). Una buena práctica es diseñarlos en diferentes tamaños (12px, 16px, 24px 32px).

Componentes
Botones
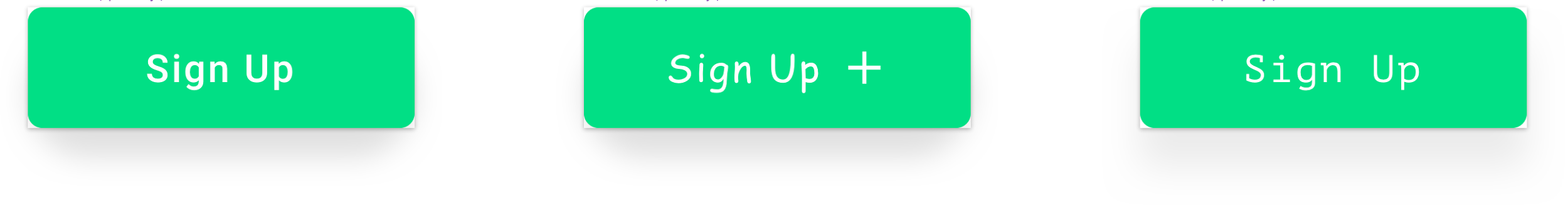
Los botones son, sin duda, uno de los componentes más importantes en el diseño de la interfaz de usuario, y con los años, han pasado por muchos cambios como las tendencias de diseño han venido y se han ido.
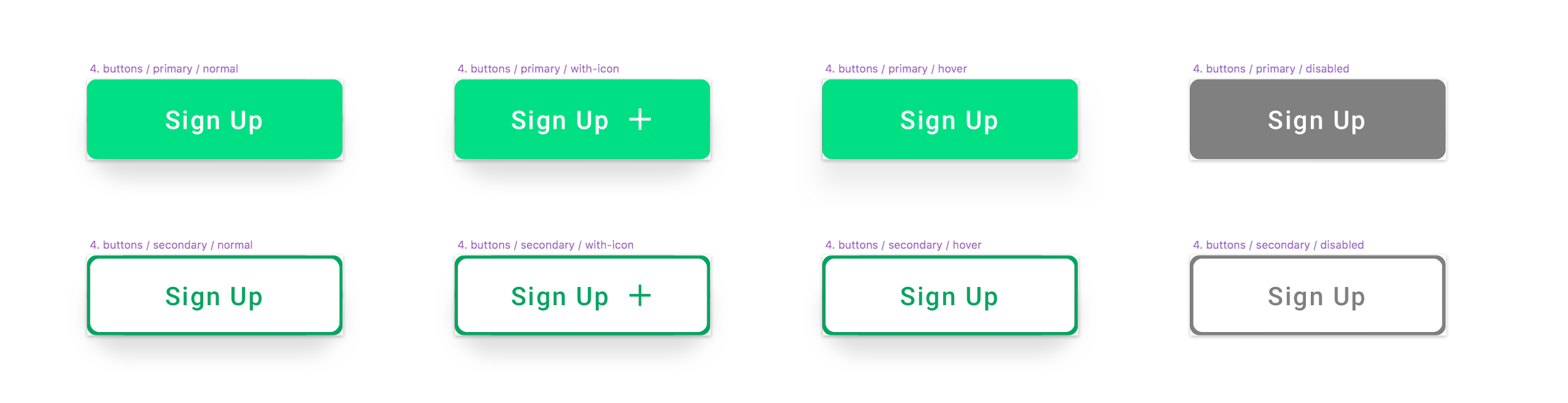
Cuando diseñe botones, asegúrese de diseñar sus “estados” individuales. Como regla, un botón tiene múltiples estados y proporciona retroalimentación visual a los usuarios para indicar el estado actual (inactivo, desplazado, presionado, deshabilitado, activo, etc.). Hay dos formas de hacerlo: la primera es diseñar la apariencia de los botones por separado para cada estado (regular, activo, desplazado y presionado). Esta solución puede llevar mucho tiempo, pero a continuación proporciona mucha flexibilidad. (Este método se usó en el framework de Sketch UI gratuito incluido a continuación).
La segunda forma es diseñar todos los estados basados en el inicial. Por ejemplo, crea un símbolo de Sketch que cambiará el color, la saturación o el brillo de cada estado. Para hacer esto, coloque el símbolo como una superposición del botón con uno de los modos de fusión del boceto: tono, saturación o superposición. Usa un rectángulo negro con hue blending mode sobre el botón regular para cambiar su saturación. Cambiar la opacidad de superposición más tarde lo convierte en un botón más o menos saturado.

Componentes de entrada
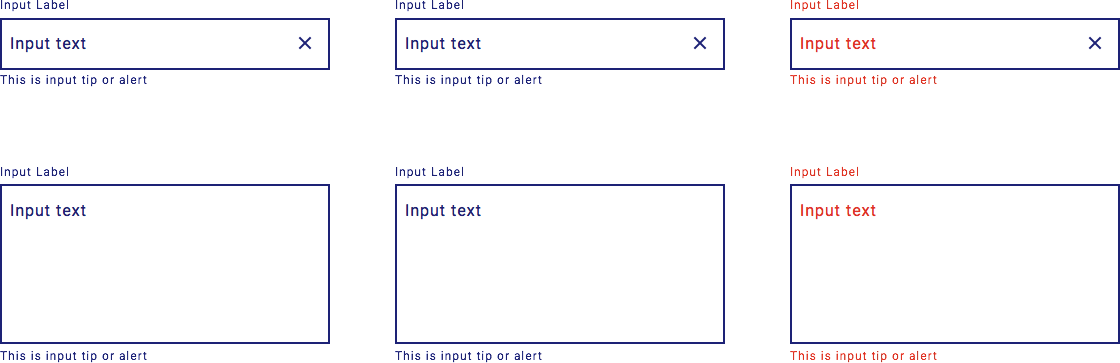
Las entradas permiten al usuario comunicarse con la aplicación y subir datos. El uso de componentes tales como campos de entrada junto con botones permite la creación de una aplicación web simple. Al igual que con los botones, es mejor crear componentes de entrada con diferentes estados. Depende del framework de diseño, pero como mínimo, considere crear estados vacíos, rellenos y de error.

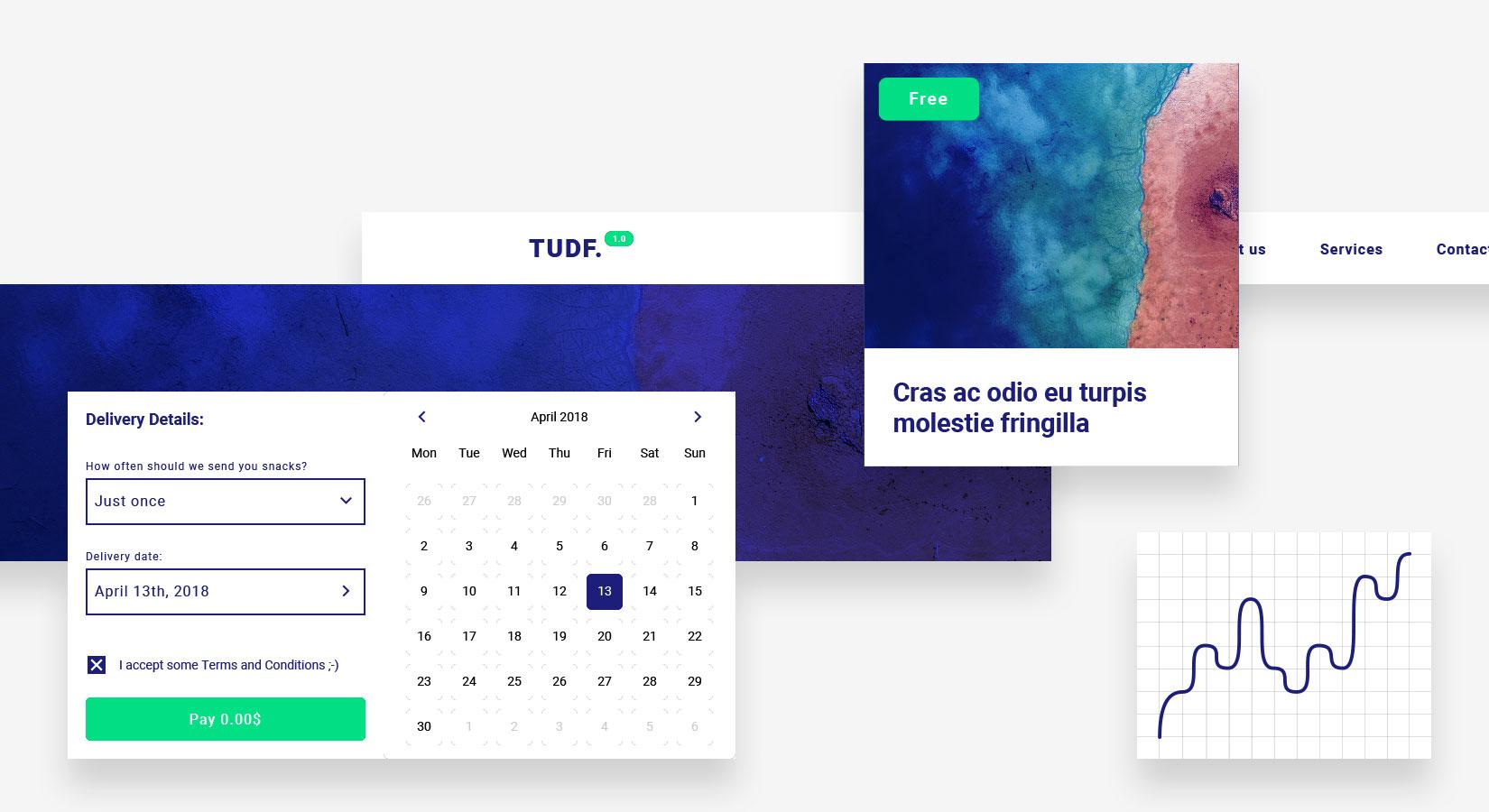
Componentes complejos
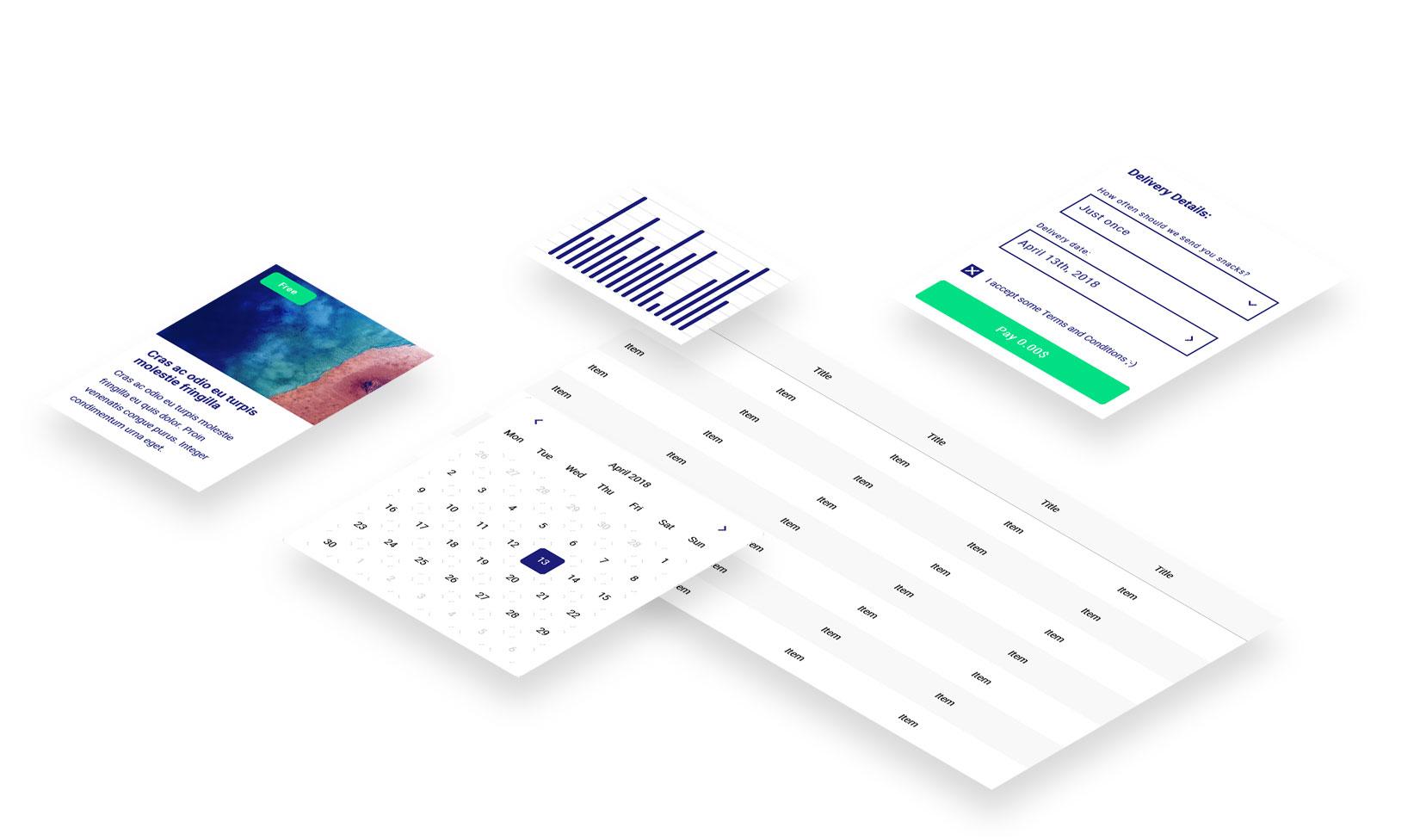
En esta etapa, el framework de diseño podría considerarse completo porque tiene todo lo necesario para crear un producto funcional. Sin embargo, a menudo vale la pena dedicar más tiempo a la creación de componentes de interfaz de usuario más complejos para el framework de la interfaz de usuario, como tarjetas, tablas, separadores de fechas, gráficos y formularios.

Secciones
En esta etapa, el framework de diseño se puede desarrollar aún más mediante la creación de las secciones más comunes de aplicaciones o sitios web. Al diseñar cosas como navegación, encabezados, una sección “sobre nosotros” y galerías, un diseñador puede ahorrar tiempo en las fases posteriores de un proyecto. Crear varias variaciones de diferentes secciones del producto facilitará el ajuste a diferentes proyectos en la línea.

Buenas prácticas del framework de diseño
Prueba constantemente el framework de diseño
Las pruebas deben incluirse en cualquier proceso de diseño o desarrollo. Evita los errores y los componentes que faltan al crear pequeñas piezas de diseño y “stress-testing”. Por ejemplo, comprueba si el cambio de un componente creado al principio también cambia un componente agregado recientemente.
Crear componentes de interfaz de usuario simple
Mantén los componentes simples mientras piensa en el mayor número posible de casos de uso de diseño, por lo que en el futuro, cualquier estilo puede ser cubierto. Lo mejor es crear componentes de interfaz de usuario con formas simples, manteniéndolos lo suficientemente flexibles como para adaptarse fácilmente a cualquier proyecto.
No te concentres en un solo estilo
Un framework de diseño debe ser universal, por lo que, en lugar de centrarse en un estilo específico, concéntrese en los componentes que pueden usarse para crear un estilo.
Crea tu propio framework de diseño
En tu próximo proyecto, toma el tiempo al principio para construir cuidadosamente un framework de diseño. Descubrirás que mejora el proceso general de diseño, aumenta la eficiencia y mejora la consistencia del diseño del producto, lo que mejora la facilidad de uso. Ahorrarás tiempo, comunicarás ideas de diseño de manera más efectiva y hará felices a los clientes y partes interesadas cuando estas ideas cobren vida en tan solo unos segundos en 120 mesas de trabajo de Sketch.
¿Estás listo para comenzar tu propio framework de diseño?
Descarga el archivo de Sketch aquí. Instructions are included on how to use it.
Sistemas de diseño inspiradores y frameworks de interfaz de usuario
Una de las mejores formas de comprender más sobre los frameworks de diseño es examinar cómo las usan las grandes empresas establecidas. Siga este tipo de empresas y conozca su enfoque. Google’s Material Design – actualmente uno de los frameworks de diseño más populares en el mundo. Aprenda cómo Google capas todo el proceso de diseño y construye una útil jerarquía de componentes.
IBM’s Design Language – IBM comparte todo su proceso de diseño, incluida una explicación detallada de cada detalle.
También comparten muchos recursos desde su lenguaje de diseño, desde iconos simples hasta una biblioteca de animación UI.
Atlassian –otro gran recurso de aprendizaje. Su guía de estilo del producto es un gran sistema de diseño para estudiar. Ellos comparten su Web GUI pack, un archivo de Sketch con toneladas de componentes y conceptos.
Wojciech Dobry
Kraków, Poland
Member since November 17, 2016
About the author
Wojciech is a product designer and web designer with 8 years of experience. He’s passionate about typography and sound design.
PREVIOUSLY AT