Una Guía Paso A Paso Para Crear Videos Explicatvos De Productos Animados
En este tutorial, vamos a dar un simple desglose de los pasos que necesitarás para crear un video animado explicativo como las obras maestras construidas por Slack.
En este tutorial, vamos a dar un simple desglose de los pasos que necesitarás para crear un video animado explicativo como las obras maestras construidas por Slack.
Matt is an illustrator and designer with 10+ years experience. He tells stories in digital spaces by using creative coding and animation.
Expertise
PREVIOUSLY AT

Todo el mundo ama un buen video de producto. Un video explicativo animado que muestra la funcionalidad de tu nuevo producto puede capturar la atención y la imaginación de tus clientes de manera mucho más eficaz que las descripciones escritas.
Pero, piensas, no sé cómo hacer un video explicativo animado.
No es para preocuparse. En realidad es mucho más fácil de lo que podrías pensar. Usando Adobe After Effects, voy a darte la guía completa que necesitas para crear tu propio video animado.

En qué pienso enfocarme:
Cómo reutilizar tus activos actuales y las ilustraciones para crear elementos animados para videos de productos mediante Adobe After Effects. Te mostraré los conceptos básicos de animación y trucos simples para dar a tus videos ese toque profesional que necesitas.
Lo que no cubriré:
Cómo conceptualizar y hacer el script de tu video, o cómo agregar voz o música. Esos elementos son obviamente importantes, pero no son los que cubriremos hoy. ¡A enfocarse, gente!
Vamos a utilizar un producto ficticio estilo Slack (llamémoslo Quack) para este tutorial. Puedes descargar los archivos a seguir conmigo aquí. Empecemos…
1. Exportando desde Photoshop
Trata de hacer todo a doble tamaño y pon cada parte que deseas animar en una capa separada. Las capas dentro de las carpetas causan problemas (por lo menos para este tutorial). Asegúrate de nombrar tus capas — hacerlo realmente ayudará más adelante.
El tamaño de mi documento es 3840px x 2160px. Al guardar, asegúrate de que el formato de archivo es PSD con la exportación de capas habilitada.
2. Importando Archivos a After Effects
Abre After Effects. Haz clic en Nuevo proyecto en la pantalla de bienvenida o en la barra de menús, ve a Archivo> Nuevo> Nuevo proyecto.
Ahora, ve a Archivo> Importar> Archivo.
Selecciona tu archivo de Photoshop y pulsa el botón Abrir. Asegúrate de que el botón Estilos de capa editables está seleccionado y que el Tipo de importación es Composición ** (NO **Video ó Footage).
Ahora debes ver una Composición nueva y una carpeta en el panel del navegador del proyecto (el panel izquierdo de tu área de trabajo de After Effects.) Pulsa cmd + 0 en Mac o ctrl + 0 En Windows para ver el panel si no puede verlo).

Haz doble clic en la composición recién importada para abrirla en el panel de vista previa.
Deberías ver una vista previa de tu composición y, al igual que Photoshop, una lista de capas en la parte inferior. Pero éstas no son capas, sino líneas de tiempo.
¡Estamos casi listos para obtener animación! Unas últimas cosas antes de llegar a las cosas divertidas.
3. Revisando tus Configuraciones de Video

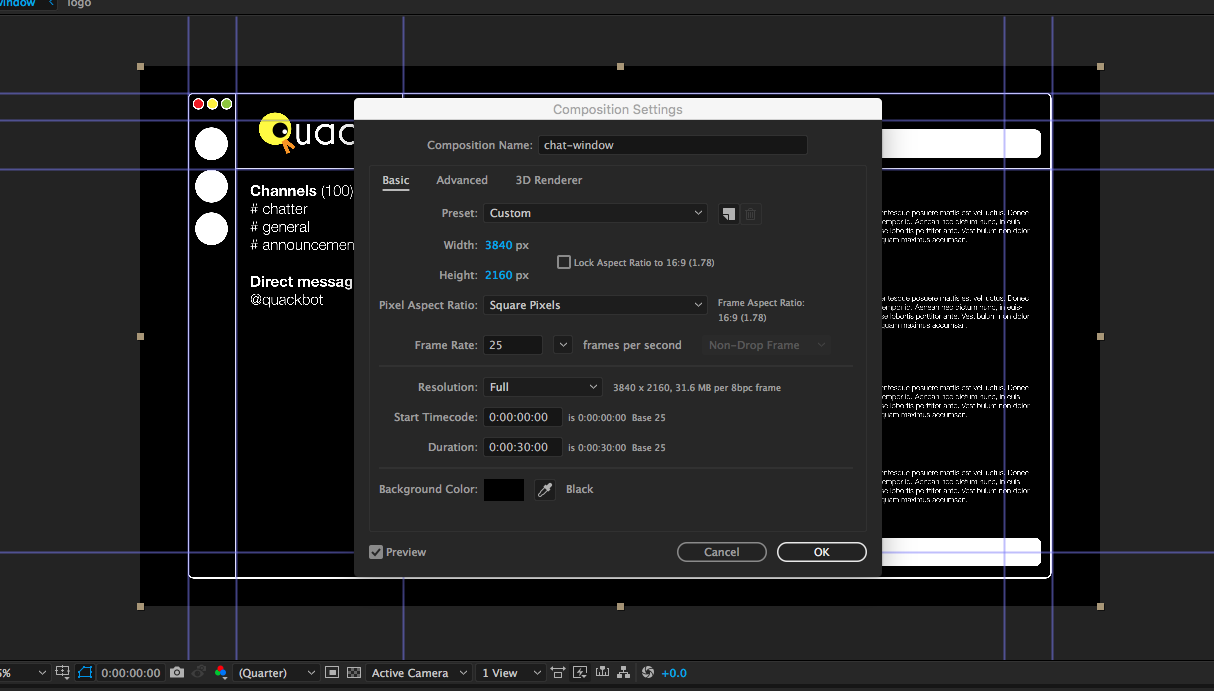
Selecciona Composición en el menú principal y, a continuación, Ajustes de composición. Queremos asegurarnos de que tengamos suficiente tiempo para animar todo, así que encuentra el cuadro de duración y establécelo en 0:00:30:00 (este es el formato de código de tiempo normal — horas, minutos, segundos y segundos divididos).
También debes asegurarte de que la velocidad de fotogramas esté establecida en 25 y, por ahora, que la resolución esté establecida en Completo (puedes reducirlo más tarde si tu computadora comienza a ponerse lenta).
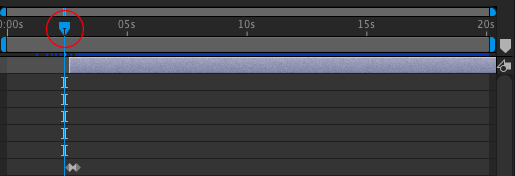
(Una guía rápida de la línea de tiempo)
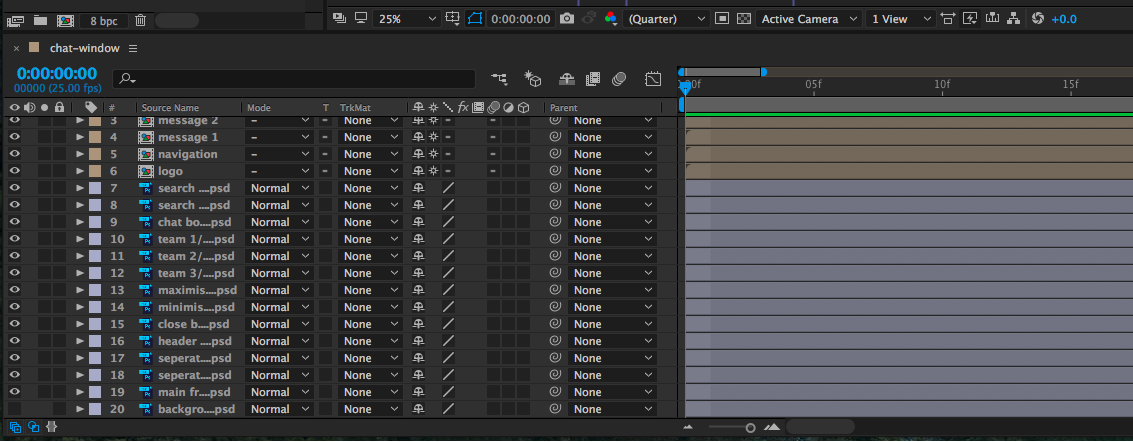
Como esto es para principiantes de animación y personas con poco conocimiento de After Effects, aquí es lo que deberías ver en la línea de tiempo:
- El icono de ojo a la izquierda para mostrar / ocultar cada capa.
- El triángulo derecho, que es cómo acceder a todas las propiedades de la capa y, finalmente, animarlos.
- La línea de tiempo de cada capa donde los fotogramas clave (el inicio o el punto final de una transición en animación) se marcarán en el lado derecho.
- Debajo de estos, verás una barra de zoom (pequeña montaña y una montaña grande). Alejar lo más lejos posible.

4. Fotogramas Clave y Transformaciones
Ahora vamos a hacer que cada elemento de nuestro vídeo se desvanezca en la pantalla. Vamos a crear un fotograma clave para cada capa, afectando la opacidad y la transición de 0% a 100%. Podemos hacer esto capa por capa, pero queremos trabajar rápidamente — ¡así que vamos a hacer cada capa juntos!
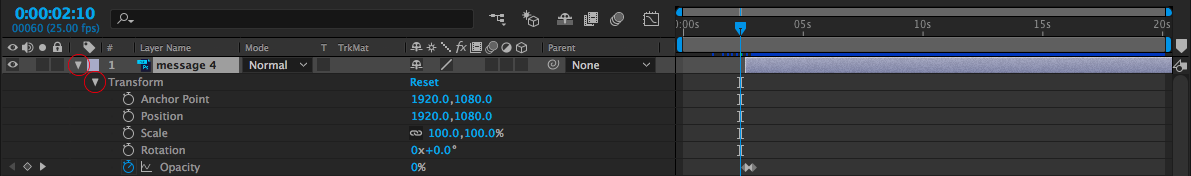
Haz clic en la primera capa (la superior) de la línea de tiempo y selecciona Todo (cmd + a o Menú: Editar>Seleccionar todo). Luego, en la primera capa, haz clic en el triángulo derecho que mencioné anteriormente. La opción de transformación debe desplegarse. Haz clic en el triángulo junto a la opción de transformación.

Ahora debes tener todas las opciones de transformación disponibles.
Con el cabezal de reproducción (la flecha azul más grande hacia abajo, puedes arrastrar de izquierda a derecha a través de los segundos marcadores como en un video) a cero, haz clic en el cronómetro a la izquierda de Opacidad y, a continuación, establece el valor en 0% escribiendo O haciendo clic y arrastrando el marcador hasta que llegue a cero.

Mueve el cabezal de reproducción a un segundo y luego vuelve a configurar la opacidad al 100%. Se agregará automáticamente un fotograma clave.
Ahora puedes previsualizar el fundido arrastrando la cabeza de reproducción de nuevo al inicio de la línea de tiempo y pulsando la barra espaciadora.

Ahora queremos compensar estos ligeramente para que todos se desvanecen por separado.
Primero tenemos que comprobar que todas las capas llenan la línea de tiempo. Con todas las capas seleccionadas y ampliadas completamente en la línea de tiempo, sitúate sobre el lado derecho de la barra de color. Deberías obtener un identificador de cambio de tamaño. Haz clic y arrastra todo el camino a la derecha de la línea de tiempo. Cada capa debe durar los 30 segundos completos.
Ahora, para compensar los fundidos, puedes arrastrar manualmente cada capa a lo largo de un poco (asegurándote de que sólo tiene una capa seleccionada a la vez).

O bien, puedes utilizar un pequeño truco (esto es suponiendo que tu composición está configurada como la mía). Selecciona la capa inferior, mantén pulsada la tecla Mayús y, a continuación, selecciona la capa superior (el orden de selección realmente importa aquí).
A continuación, en el menú, selecciona Animation> Keyframe Assistant> Sequence Layers.

Marca la casilla que dice Superposición e ingrese 00:00:29:20. Esto compensará cada capa por cinco marcos. (Treinta segundos de animación a 25 fotogramas por segundo menos 29 segundos y veinte fotogramas).
Si todo ha ido bien, pulsa ** 0 ** en tu teclado numérico (o arrastra la cabeza de reproducción de nuevo al inicio de la línea de tiempo y pulsa la barra espaciadora) para ver tu video construyéndose.
5. Puntos de Anclaje y Escala
En este paso, vamos a importar un cursor de ratón en forma de PNG transparente y hacer que se mueva a través de la pantalla.
Utilizando ** cursor.png ** de los archivos de origen que descargaste en la parte superior, importa el archivo de la misma manera que importaste el archivo de Photoshop. A continuación, arrastra y suelta desde el panel del proyecto a la ventana de vista previa (o en la línea de tiempo, si lo deseas).

Tenemos que poner este activo un poco para que se vea un poco más, um… creíble. Debe ser más pequeño, así que permíteme mostrarte la propiedad de escala y, lo que es más importante, el punto de anclaje.
El Punto de Anclaje
En caso de que no sepas, un punto de anclaje es la posición en la que se originan todas las transformaciones de un elemento. Parece una cruz en el centro de la caja delimitadora del elemento.
Para el punto de anclaje, tienes dos opciones — la herramienta Paneo posterior (atajo de teclado Y) o la propiedad de punto de anclaje.
La herramienta trasera (acceso directo Y).
Asegúrate de que la capa del cursor está seleccionada, luego arrastra la cruz a la esquina superior izquierda del elemento. Eso es.

Propiedades
Este método es más exacto si sabe exactamente dónde desea que el punto de anclaje sea. Lo queremos en la parte superior izquierda, así que pulsa el despliegue de Transformar (la pequeña flecha que usamos antes) en la capa del cursor en el panel de la línea de tiempo. En la propiedad Punto de Anclaje, cambie ambos valores a cero (estos representan las coordenadas x e y de la capa). Escala
tienes dos opciones aquí, también. Puedes utilizar las manijas de transformación — mantener el desplazamiento, hacer clic y arrastrar la esquina inferior derecha del cuadro delimitador a una escala que parece correcta. La segunda opción es utilizar la propiedad Escala en el despliegue de Transformación de la línea de tiempo y establecer el valor en torno al 25%. (Los valores de anchura y altura están vinculados.) Haz clic en el pequeño icono de enlace de cadena a la izquierda si desea establecer los valores por separado.
6. ¡Moviendo Cosas!
Arrastra el elemento cursor fuera de los límites de la composición (para que podamos llevarla más adelante).
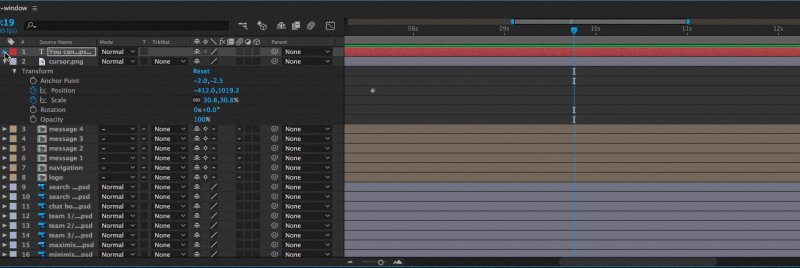
Ajusta la cabeza de reproducción en la línea de tiempo a cinco segundos y, a continuación, haz clic en el icono del cronómetro junto a Posición en la capa de cursor Despliegue de transformación. Mueve la cabeza de reproducción a seis segundos, y arrastra la capa del cursor a la posición deseada — vamos por el cuadro de texto blanco grande en la parte inferior. Se realizará un nuevo fotograma clave.
Mientras estés aquí, pulsa el cronómetro junto a Escala, mueve unos pocos fotogramas en la línea de tiempo y baja la escala en un 5%. A continuación, avanzar unos cuantos marcos más y poner la escala de nuevo a lo que era.
Mientras que en este marco de la animación, haz clic en el diamante a la izquierda de Posición. Esto creará un nuevo fotograma clave de la posición exactamente donde está. Avanza un segundo más o menos y arrastra el cursor fuera de la composición.
Cuando veas lo que tiene, debería verse algo como esto:

7. Texto y Preajustes

Vamos a añadir un poco de texto a esto — texto animado, obviamente.
Selecciona la herramienta Tipo en la barra de herramientas superior y añade un poco de texto en ese cuadro blanco que acabamos de señalar. La adición de texto funciona de la misma manera que en Photoshop.
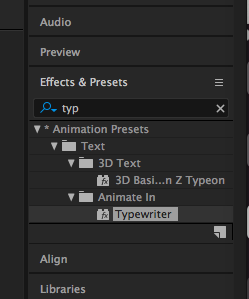
Si el panel no está abierto (probablemente no lo esté si está en la configuración predeterminada del área de trabajo), ve a Menú principal> Ventana> Efectos y ajustes preestablecidos. A continuación, selecciona Presets de animación> Texto> Animar en> Máquina de escribir.
Con la capa de texto seleccionada, haz doble clic en el preset de máquina de escribir o arrastrar y soltar el preset de máquina de escribir en la capa.
Previsualiza la animación. Deberías ver el texto escrito lentamente en la pantalla.

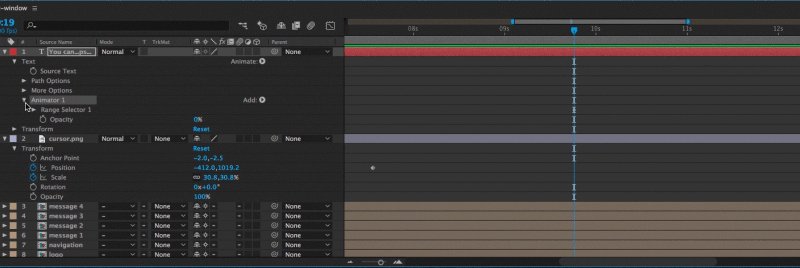
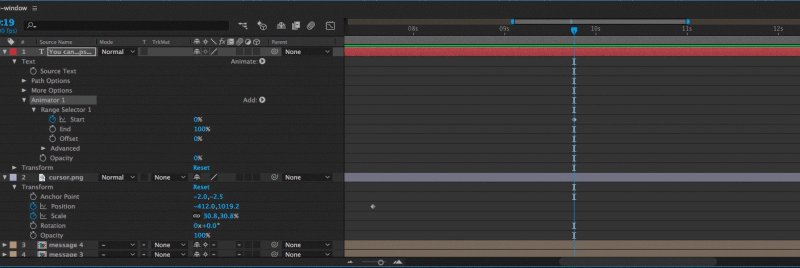
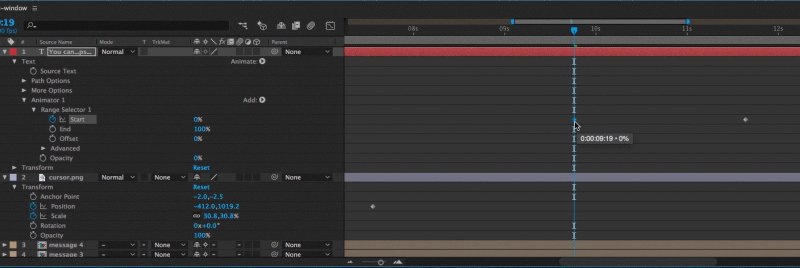
Ahora, aceleremos un poco. Despliega las opciones de la capa (usando el triángulo lateral), y debería aparecer una nueva opción — Texto. Expande eso y, a continuación, expande Animator 1 y, finalmente, Selector de Rango 1. Ahora puede arrastrar los fotogramas clave de inicio y fin de la animación de texto a una duración que desee.
8. Composiciones Anidadoras
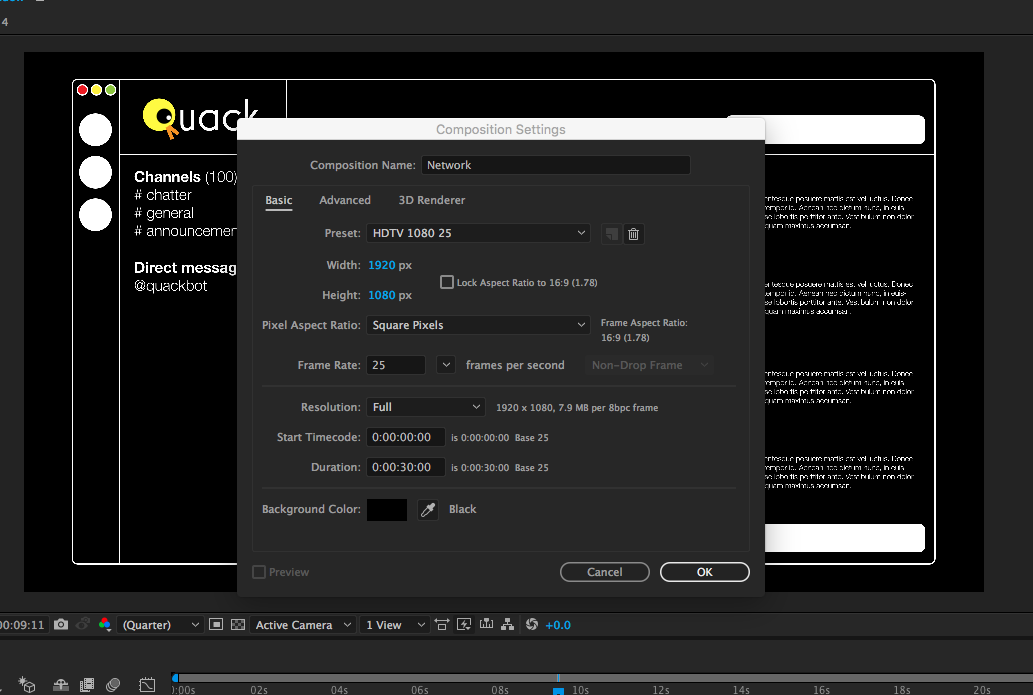
Ahora vamos a ver las composiciones de anidación. En el menú principal, haz clic en Composición> Nueva composición. Utiliza los siguientes ajustes:

Haz clic en Aceptar. Ahora debes tener una composición de treinta segundos en blanco a un tamaño razonable.
Arrastra y suelta su composición de ventana de chat en tu nueva composición en blanco. Mientras estamos en ella, presione comando + opción + F (o ctrl + alt + F) para ajustar tu animación al nuevo tamaño. Previsualiza lo que tienes. Debe tener el mismo aspecto que antes, sólo reducido.
Juega con keyframing el tamaño y la posición. Puedes ampliar los diferentes elementos, el cuadro de texto, etc. ¿Por qué hicimos el PSD tan grande?

Ahora puedes copiar y pegar tus capas en el panel de la línea de tiempo y escalar cada capa hasta una nueva posición para mostrar varias ventanas. (Sugerencia Pro: Utiliza J y K en el teclado para saltar hacia delante y hacia atrás entre fotogramas clave en una capa).
9. Transiciones
En esta instancia, debes tener una idea de cómo manejar los fotogramas clave, así que no te detengas y haz desaparecer tus elementos de la ventana de chat (con la configuración de opacidad, la escala — establecer a 0% — o por la composición de posicionamiento fuera de la pantalla), y vamos a poner nuestro fin - logotipo de la tabla para arriba.
Importa el logo.psd cómo aprendiste a hacer antes, y colócalo en nuestra composición. Arrastra la pantalla y cree un fotograma clave de posición en algún lugar de la línea de tiempo después de que los otros elementos hayan dejado la pantalla. Avanza medio segundo y mueve el logo al centro de la pantalla (cmd + opción + F).
Vista previa de su animación para ver la transición de logotipo en.
El Editor Gráfico
Ahora vamos a hacer que todo fluya un poco mejor usando el editor de gráficos, que le permite ajustar las transiciones entre fotogramas clave.
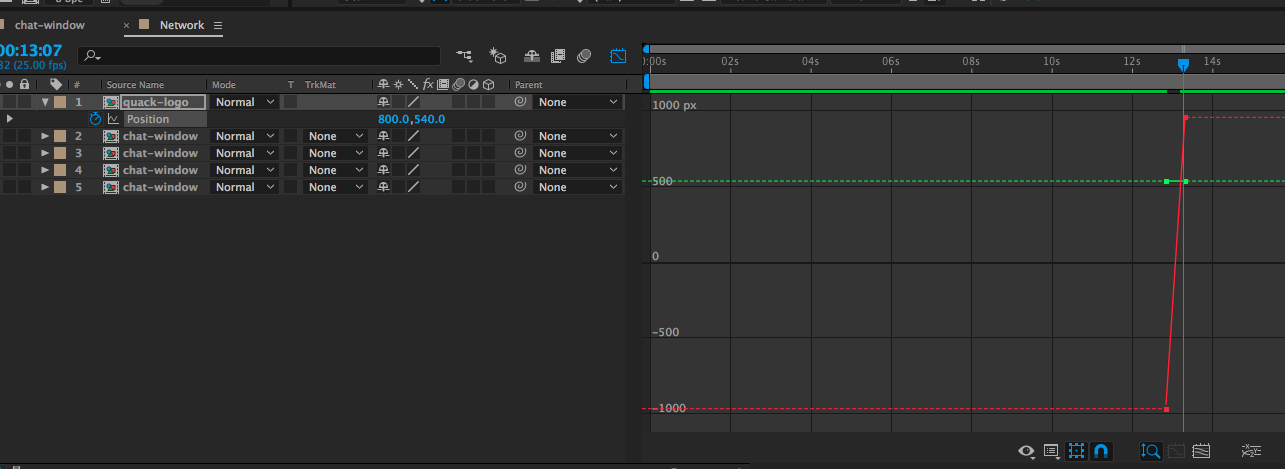
Selecciona los fotogramas clave de dos posiciones en el logotipo y presiona el botón que se parece a un gráfico (vea el botón azul resaltado a continuación):

Para posiciones, necesitamos dividir los valores de X e Y. Pulsa el botón Dimensiones separadas (abajo a la derecha de la imagen de arriba).
Selecciona el último fotograma clave rojo (X) y arrastra el asa del bezier (amarillo) hasta obtener un buen pico.

Vista previa de su animación. Deberías tener un buen rebote ahora.
10. Apretando Todo
Ahora tienes una sección funcional (si es un poco sosa) de vídeo animado y los bloques de construcción para crear numerosos tipos de animación. En este punto, aconsejaría gastar un poco de tiempo para mirar hacia atrás a nuestra disposición simple, jugando con el redactor del gráfico en fotogramas dominantes, y apretando encima de los horarios y de las posiciones.
Puedes agregar colores de fondo, animar texto para explicar cada escena, etc.
11. Renderizando
Por último, asegúrate de seleccionar correctamente la composición seleccionada y vaya a Menú principal> Composición> Añadir a la cola de procesamiento.
Debe aparecer la cola de procesamiento. Juega un poco con los ajustes si quieres, pero los ajustes de defecto deben estar bien por ahora. A continuación, haz clic en el texto azul junto a Salida a: y selecciona dónde guardar tu animación. Finalmente presiona el botón Renderizar en la parte superior derecha del panel.
¡Eso es! Acabas de crear su primer video animado explicativo en After Effects. Sólo será más fácil a partir de ahora.

Matt Barringer
Brighton, United Kingdom
Member since February 29, 2016
About the author
Matt is an illustrator and designer with 10+ years experience. He tells stories in digital spaces by using creative coding and animation.
Expertise
PREVIOUSLY AT