Mini Tutorial – Leveraging Figma’s Features for the Entire Design Process
Can one program handle the entire digital product design process? Learn how Figma, a web-based interface design tool, promotes collaboration, iteration, and documentation throughout the design process.
Can one program handle the entire digital product design process? Learn how Figma, a web-based interface design tool, promotes collaboration, iteration, and documentation throughout the design process.
Manuele is a product designer who believes that great attention to UX and a design-thinking approach are at the core of successful projects.
Expertise
PREVIOUSLY AT

The world of emerging design tools is incredibly exciting. Promising new programs are being launched in rapid succession, but there is one in particular that has slowly become the best choice for bigger and mostly distributed design teams.
Figma has the potential to support the entire design process end to end. First sketches, feedback collection, collaboration, ready-to-test prototypes, and developer handoff are well within its capabilities. Figma also simplifies the work of product managers and design leads, as well as all other stakeholders.
So, what sets Figma apart from the competition? There are several key aspects, but all of them can be traced back to the fact that Figma is web-based. This raised a lot of eyebrows when the tool was first released, but ultimately, it paved the way for Figma’s flexibility and unique functionalities.

What Is Fundamental to a Smooth Product Design Process?
While it’s true that each team and project may have a different workflow, there are functions and phases that are essential components of product design and management. Figma covers each.
- Accessibility and collaboration. No matter the tools a team uses, there needs to be a way to work together, present projects, gather feedback, and keep stakeholders in the loop. All of these features are available in Figma.
- Flexibility to iterate and produce deliverables. Figma is flexible and can be used as a collaborative whiteboard for sketching initial ideas and iterating everything from wireframes to high-fidelity mockups.
- Ability to build prototypes and test. Designing a mobile app? Build and publish interactive prototypes and test them directly on smartphones–all from Figma.
- Establishing a single source of truth. Figma is an excellent way to define product design systems that reside completely online. It’s a single source of truth by default. No more wondering, “Is this the latest version?”
- Smooth handoff. Just share a link with developers, and they’ll have access to all the information needed to implement the design–redlines, measurements, and graphic assets ready to be exported.
- Versatility to be customized and improved. Figma’s plugin API allows teams to write their own plugins or tap into the broader user community and extend the tool with new functionalities.
1. Accessibility and Collaboration
Get the Team on Board
Let’s take a closer look at how Figma contributes to the six key areas covered above. New users may want to create a free Figma account, set up a team, and watch get started with Figma. Once a team is created, invite team members and relevant stakeholders to join.

There are three access levels available. It’s fairly self-explanatory, but usually, edit rights are given to the design team and view rights to everyone else. This includes developers and other stakeholders who need to be able to follow the design process and provide feedback.

Similar sharing options are available at the team level (shown above), project level, and file level. If access levels aren’t specified, they propagate from team to project and from project to files.
Since Figma is available in the browser, it doesn’t matter how someone is invited or what system they are on. As long as the device and browser they use meet the minimum requirements, they can jump right in with a link, and the interface changes according to whether they have edit or view rights.
Embedding a Project File
Figma project files can be embedded in third-party software. For example, a shared Dropbox Paper document may be used to present the current state of a project.
To embed project files, set the file visibility to Anyone with the link - can view, copy the embed code, and embed the project file in any third-party software that supports embed.ly.

Feedback and Revisions
Another key functionality for the product design process is the ability to distribute designs, collect feedback, and manage revisions. Anyone with a Figma link can see the latest version and comment directly on the point they want to give feedback about.

To tag team members, use the @ character, and the system will present a list of names to choose from. Doing so notifies team members, and once feedback has been processed, discussions can be closed by clicking on Resolve.

To keep teams aligned, there is a nice integration that can publish discussion from Figma files in a designated Slack channel.
Real Real-time Collaboration
One of the more intriguing functionalities of Figma is what they call multiplayer. It allows multiple team members to open and work on a design file at the same time. Everyone working on the file is visible on the top right of the page, and their avatars are named and clickable.
It can take some time to appreciate what this means in practical terms. While it’s unlikely that designers will use multiplayer to simultaneously work on the same part of a file, it’s incredibly comforting to not have to worry about file version conflict, especially for bigger distributed teams.
Multiplayer comes in handy when presenting remotely because it makes it possible for everyone connected to the file to follow the viewport of the presenter. It also allows teams to bypass additional programs and use Figma as an online whiteboard (though specific solutions, like Miro, may ultimately be better suited for the job).
To this end, it is advisable to create custom components to replicate specific assets as virtual post-it notes or diagram elements.
2. The Flexibility to Iterate and Produce Deliverables
Once team members have been invited and initial sketches are underway, Figma can be used to iterate. The main reason that Figma was created is interface design—with whiteboarding finished, teams may move to flow maps and wireframes. Again, it’s smart to build component libraries that can be reused for these tasks. The official templates collection provides inspiration and design arrangements to start from.
3. The Ability to Build Prototypes and Test
It is quite easy to create interactive prototypes with Figma. When a Figma file is open with editing rights, it is possible to switch between design and prototyping mode. Once in prototype mode, it is possible to click on an element to make it interactive, whether from the stage or the layers sidebar.

With an element selected in Prototype mode, a small circle appears on the side. When dragged, blue lines appear, and it can be dropped on the screen or state to show the result of the interaction.

Common transitions are available in Figma, making it much easier to create high-fidelity prototypes. In fact, the Figma team recently released a smart animate and drag trigger feature. The smart animate aspect interpolates the motion of similar elements, while drag trigger is a new type of interaction. Both drastically improve the quality of interactive prototypes.
User Testing
Again, a link is all that’s needed to distribute Figma prototypes, even for user testing. Clicking on the small play icon on the top right launches the prototype, and a new URL is generated. It’s possible to copy the URL or use the blue Share Prototype button. Once users open the link, they are presented with an interactive prototype and able to leave comments if desired.
Testing on Mobile
Designs for mobile devices are presented with a mockup of an actual device surrounding the prototype. If more realism is needed to test interaction, it’s best to download the Figma Mirror app for device-specific testing.
4. Establishing a Single Source of Truth
Version History
Wouldn’t it be great if project files were always current and constantly backed up? This functionality is included in Figma by default. Each file is saved automatically while working on it, and Figma creates a new entry in the version history after 30 minutes of inactivity. A log of all automatically saved versions is created, and each version can be restored if needed.

Of course, automatic versioning isn’t the only option for saving work. It is possible to save a version manually or edit a specific version in the version history.

Design Systems and Component Libraries
Another aspect where Figma shines is how it lets designers create, organize, and distribute component libraries. Any file can be published as a library, and every color, text style, effect, grid, or component is available to be used in other Figma files.

When changes are made to any element in a library, edits can be published and propagated to files that use those elements. Designers working on these files can then decide to accept edits or not.
The ability to decide how to distribute libraries, combined with the option to toggle the visibility or invisibility of library elements, makes the whole experience smooth and powerful.
Components and libraries can be nested to create sophisticated design systems where everything is versioned and up to date for everyone involved. And all components can be annotated with comments.
5. Smooth Handoff
Developer Handoff
With Figma, designers and developers don’t need a separate tool, like Zeplin, to manage handoff. They can simply open files and switch to Code mode in the right sidebar, even with view-only access.

When Code mode is active, selecting an element on the stage will reveal all relevant information needed for implementation, and all other information regarding component position in relation to other elements is visible. As with similar solutions, the generated code is not meant to be entirely copy-pasted, but it’s helpful to have such easy access.

6. The Versatility to Be Customized and Improved
Figma APIs and Custom Plugins
Figma’s API and plugin system make it easy for a wide range of design teams and disciplines to customize the program for their specific process needs. Figma’s flexibility gives users the ability to programmatically interact with the platform. A few examples:
Using Real Data
It’s immensely valuable to be able to use real data in mockups and prototypes, and Figma makes it possible by allowing content from external sources to be imported. By leveraging real content, it’s possible to stress-test design components, keep mockups current, and involve teams that are not design-related.
A plugin named Google Sheets Sync is a perfect example of what can be done. This plugin makes it simple to integrate Google Sheets as a source to populate and sync the content of components in Figma files.
Advanced Workflows
The ability to house a design system within a UI design program is only valuable if the system is consistently implemented in customer-facing screens. Thankfully, there are Figma APIs, plugins, and integrations that can help.
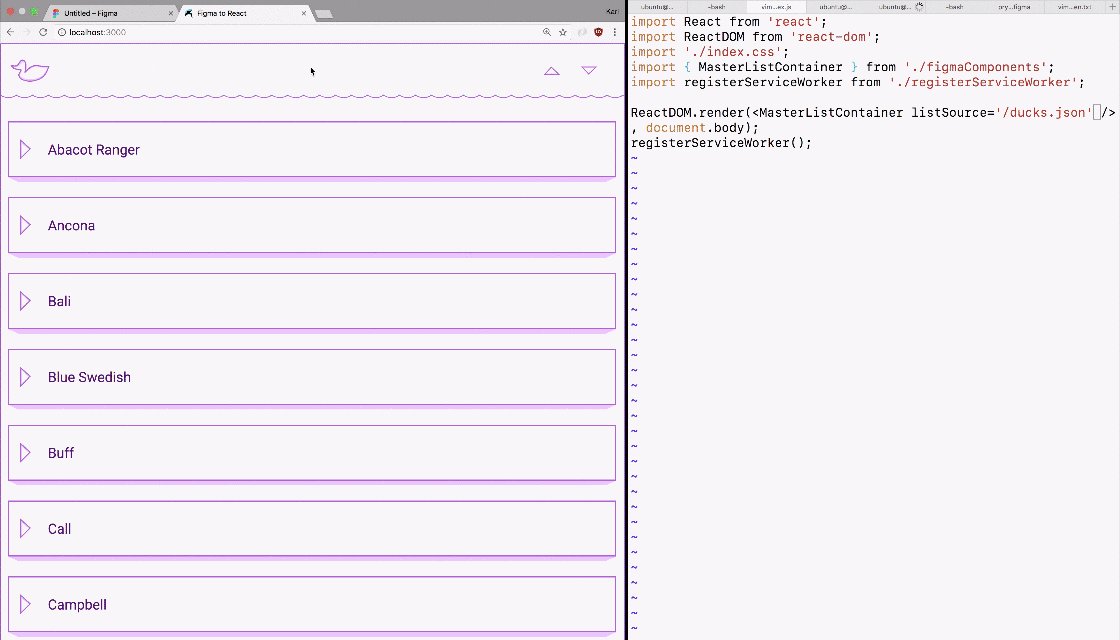
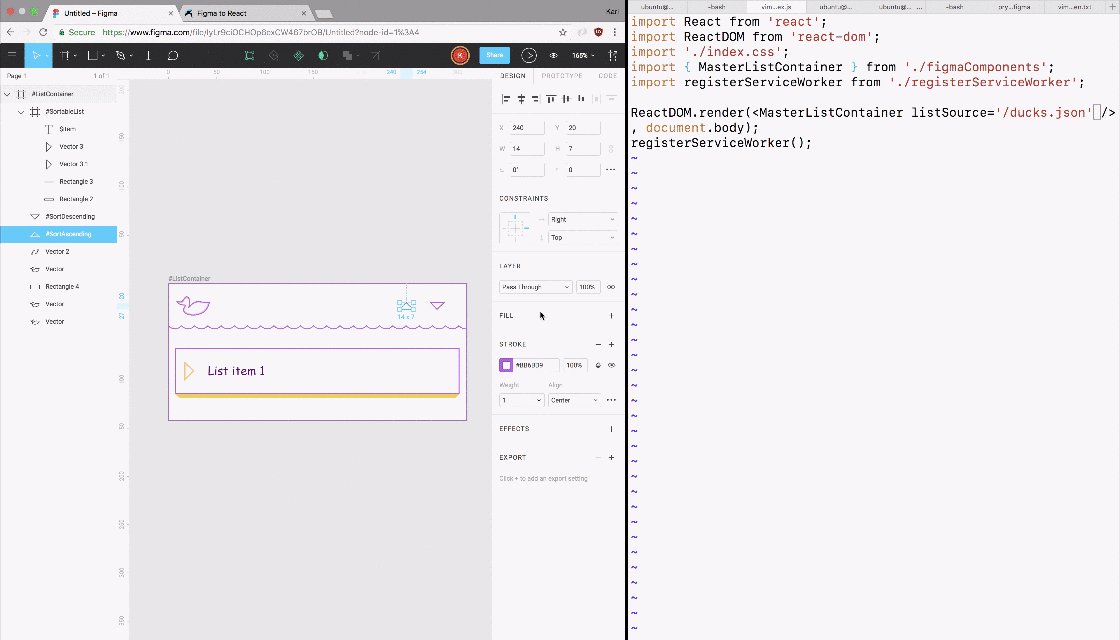
The Storybook addon syncs Figma files and shows Figma-design components in a panel alongside implemented components. Another interesting use case is the Figma to React Converter, a workflow enhancement that converts Figma components into code.

Figma’s Features Are Ideal for the Entire Design Process
There’s no single design program that can handle the needs of every designer or design problem, and that’s a good thing. Competition among design tools is advantageous to designers. It ensures that the companies that make our tools listen to what we need and provide us with up-to-date features fit for the jobs we do.
That said, Figma is an advanced yet intuitive tool that has proven itself more than capable of tackling the entire digital design process. Individual designers and teams alike can benefit from its unique collaboration and iteration features, and where the program falls short, a huge selection of plugins fills the void.
Further Reading on the Toptal Blog:
Understanding the basics
Does Figma generate code?
Yes. Figma generates code that can be used by developers. When Code mode is active, selecting an element on the stage will reveal all relevant information needed for implementation, and all other information regarding component position in relation to other elements is visible.
Is Figma browser-based?
Yes. From its early days, Figma has been a browser-based design program. This raised a lot of eyebrows when the tool was first released, but ultimately, it paved the way for Figma’s flexibility and unique functionalities, especially where collaboration and documentation are concerned.
What is Figma design?
Figma is a web-based design tool capable of creating mockups, interaction animations, and high-fidelity prototypes. Many design teams also use Figma as a design system component library. Additionally, Figma is trusted for its version control, collaboration features, presentation mode, and code generation.
What is Figma used for?
Figma is a web-based, collaborative interface design tool used for designing digital products. It has advanced collaboration features and allows designers to make interactive mockups. It is also capable of handling a wide range of tasks like designing icon sets, illustrations, logos, and more.
What can Figma do?
Figma is a digital product design tool that excels in six areas: 1) Accessibility and collaboration; 2) Flexibility to iterate and produce deliverables; 3) Ability to build prototypes and test; 4) Establishing a single source of truth; 5) Smooth handoff to developers; 6) Room for improvement with plugins.
Manuele Capacci
Berlin, Germany
Member since November 17, 2015
About the author
Manuele is a product designer who believes that great attention to UX and a design-thinking approach are at the core of successful projects.
Expertise
PREVIOUSLY AT