Design With Precision: An Adobe XD Review
Great features and seamless integration with the Adobe ecosystem makes Adobe XD a powerful design tool that competes with industry favorites like Sketch and Figma.
Great features and seamless integration with the Adobe ecosystem makes Adobe XD a powerful design tool that competes with industry favorites like Sketch and Figma.
Lex is a human-centered designer with over 6 years of UX/UI, product design, and branding experience that provide clarity and get results.
PREVIOUSLY AT

As we wrap up 2018 and step into 2019, let’s review the current state of the design industry, the designer’s role, UX design tools, and workflow.
From building a cohesive design system to designing flows for the next device innovation or prototyping complex interfaces for user testing, designers can choose from an abundance of UX design tools. Whether it’s one of the more popular programs like Sketch, web-based Figma, the aggressively growing Adobe XD, or newly-introduced InVision Studio—familiarity with the right UX design tools including this Adobe XD review will speed up the product design process.

Choosing the Right UX Design Tool
While looking at the tools designers use, it’s important to note that designers’ responsibilities shift and expand constantly. Only 6-7 years ago, few people even understood what a user experience designer did. These days it’s expected every designer to do at least some sort of user research, prototyping, and competitive analysis.
These shifts affect how designers need to look at their workflow, domain knowledge, techniques, and tools. Clients today expect to see not only a polished final product but everything from wireframing to prototyping to a smoothly animating UI.
Expanding your area of expertise is not just a way to make more money—it’s become a job requirement. New product design processes usually mean new tools, which means designers needing to spend time learning how to use them—which is why the emergence of new design tools has accelerated so much in the past few years.

The days of designers relying on Photoshop as their main design tool are long gone. Now it’s a race for design software platforms to attract both beginners and professionals. Sketch has been a major player for several years, and Figma, having received financial backing of more than $46 million, is catching up with its web-based interactive prototyping tool.
Recently, prototyping platform InVision decided to enter the space with its own design tool, InVision Studio. It didn’t move as fast as everyone had hoped, so while Studio seems pretty solid, it’s still somewhat underwhelming and notoriously buggy in spite of the initial hype.
After dominating the digital design universe for so long, Adobe is behind in this race for the ultimate UX/UI design tool. Not having the luxury of staying in that position for long… enter Adobe XD. Although a little late to the race, Adobe XD has grown in popularity and has become a promising contender since its release in 2016.
Adobe XD Review: Features and Benefits
Some may say that an industry giant like Adobe is a dinosaur and not able to be as agile as its younger competitors. However, a company like Adobe has the resources to evolve rapidly, as well as the financial stability that would make mastering Adobe XD a good investment. This is a huge advantage, making Adobe XD very valuable, and potentially the leading UX design tool for the future.

Before we dive into reviewing Adobe XD features, let’s stop and ask, “is it even worth the time to learn a new tool that provides similar functionality to the tools we already know?” To answer that, let’s look at four criteria: price, ease of use, ecosystem, and market share.
Price
One of the factors in the early success of industry favorites like Sketch and Figma was their relative affordability. Adobe XD is a part of the Adobe Creative Cloud subscription, which gives you access to over 20 apps like Photoshop, Illustrator, Premiere Pro, etc. for $50/month, so it’s hard to separate the price specifically for that product. Unless you already have a subscription, it may be difficult to justify spending so much on trying a new tool.
However, back in May 2018 Adobe announced a starter plan that allows the use of Adobe XD for free! It’s limited to only one active project but it’s a perfect way to test the waters and try all it has to offer.
Ease of Use
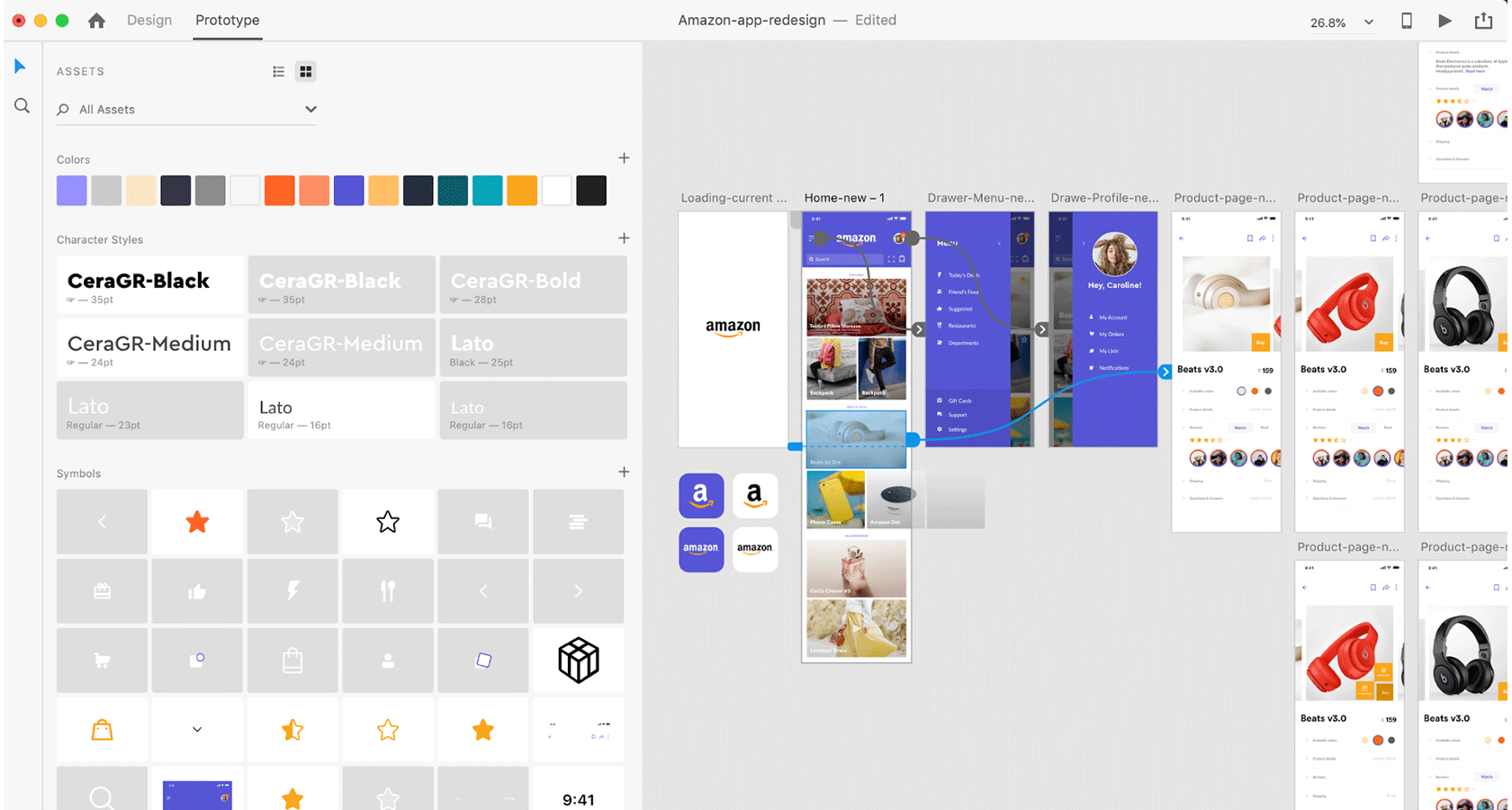
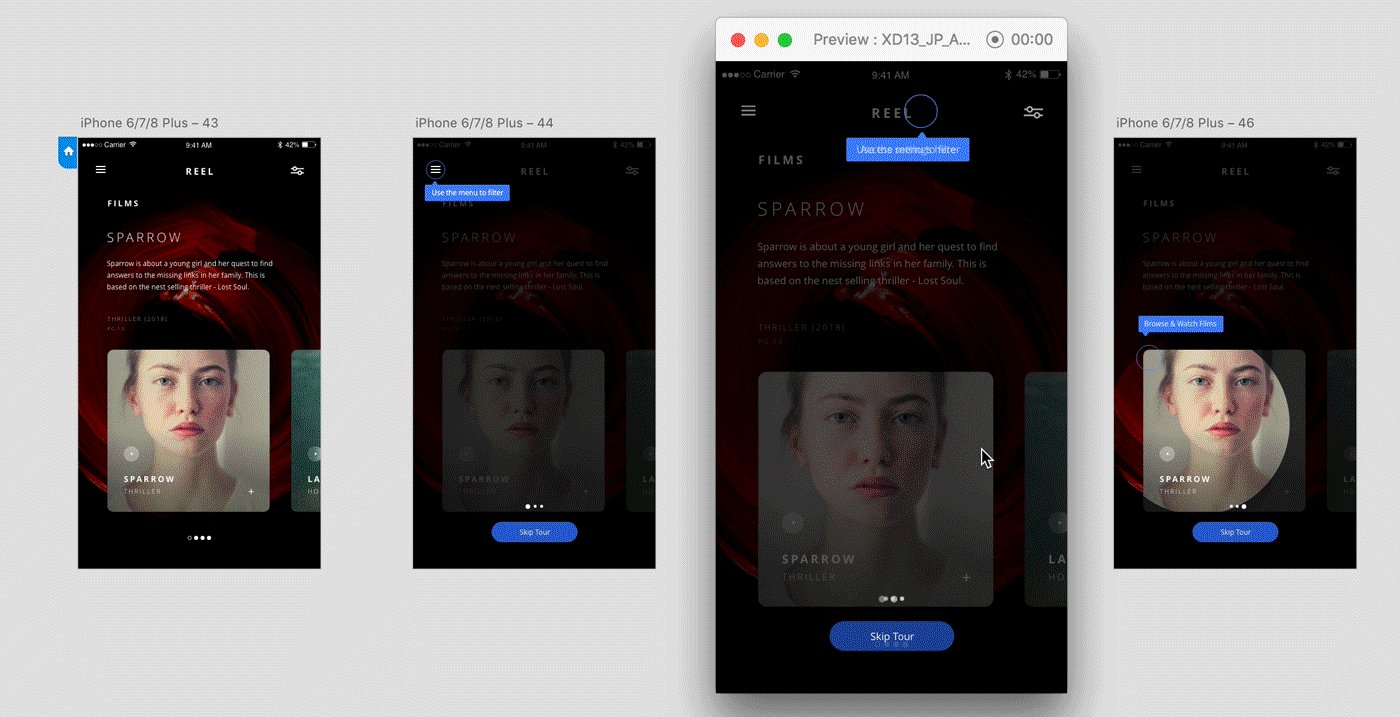
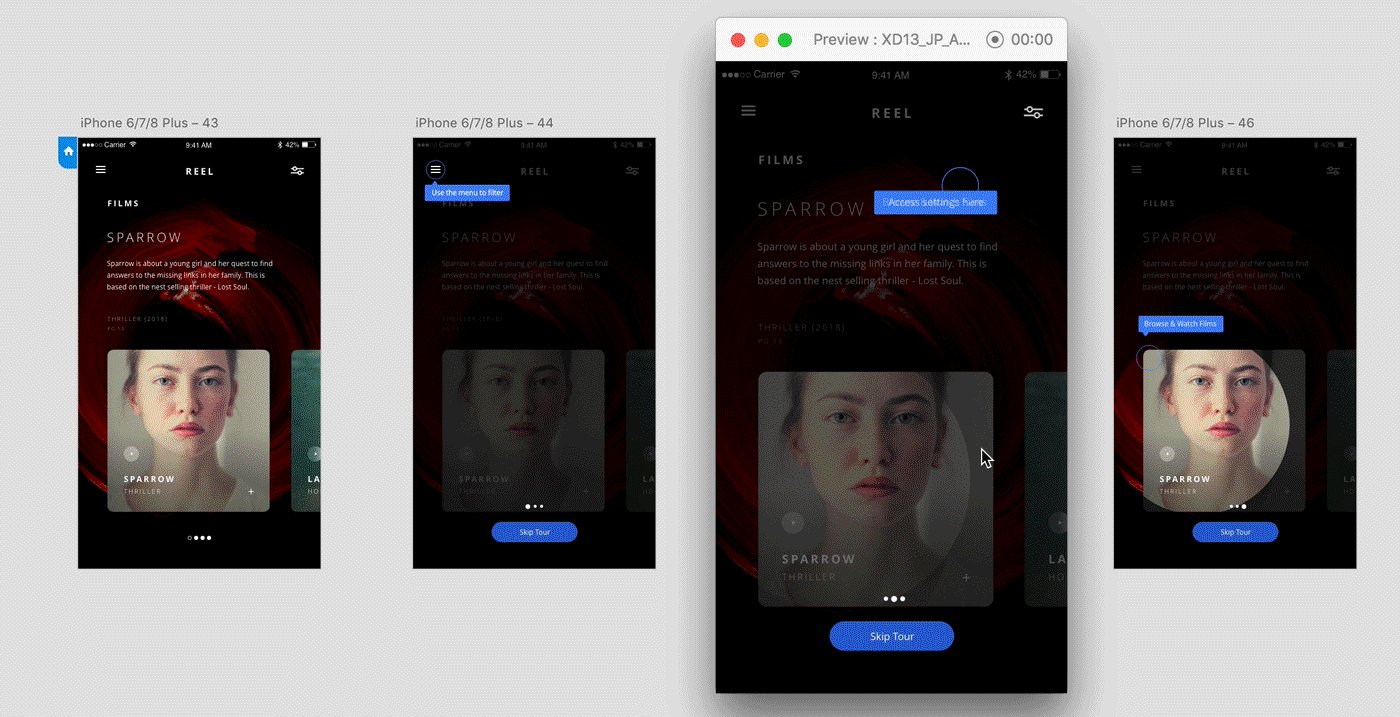
Most digital designers have used an Adobe application at some point and are familiar with the general interface: tool panel on the left, the main area in the center, layers, etc. on the right. The beauty of Adobe XD is that you will feel at home as soon as you start using it. The learning curve is light and occurs mostly around more complex design systems and symbol overrides.
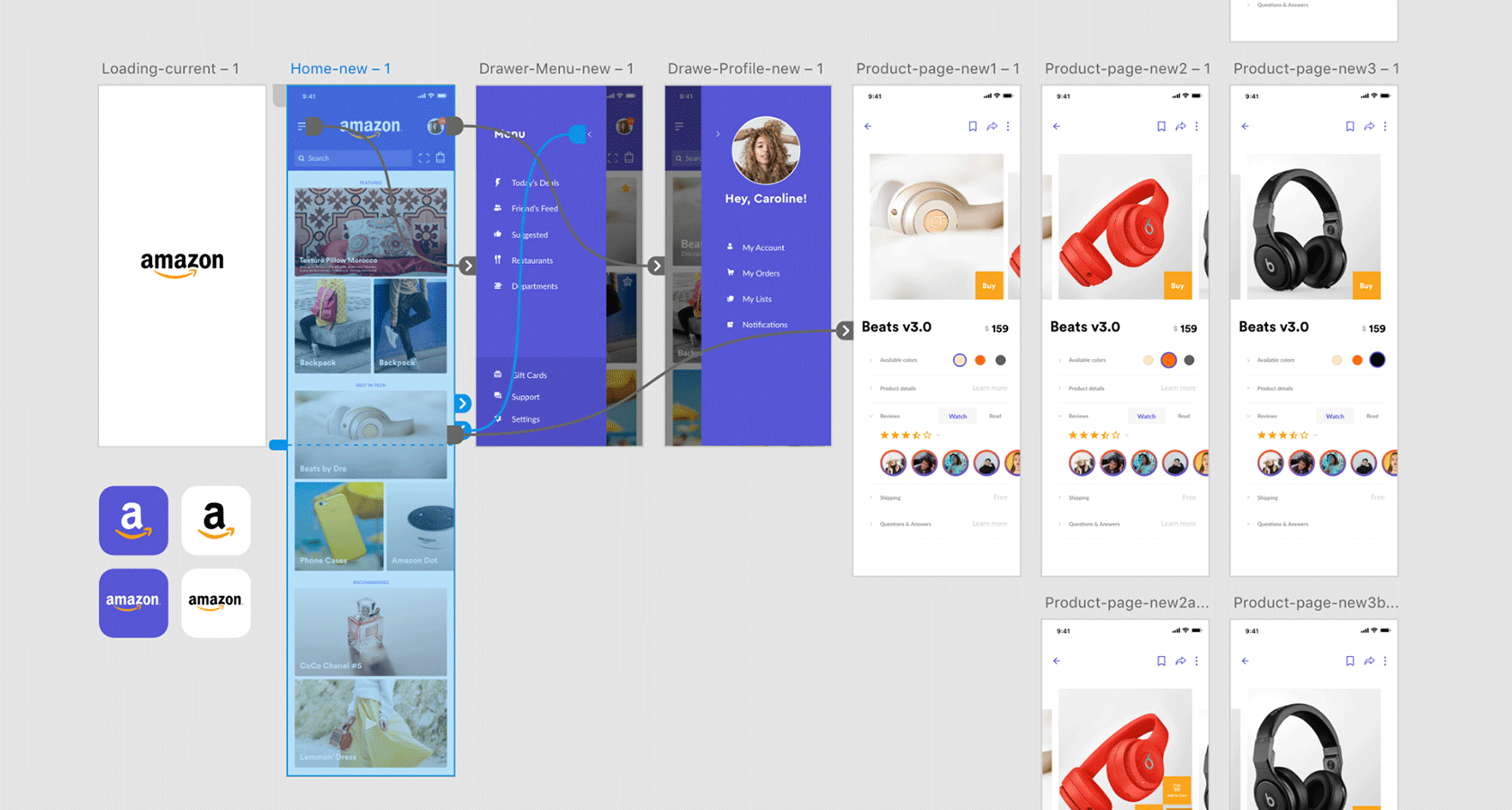
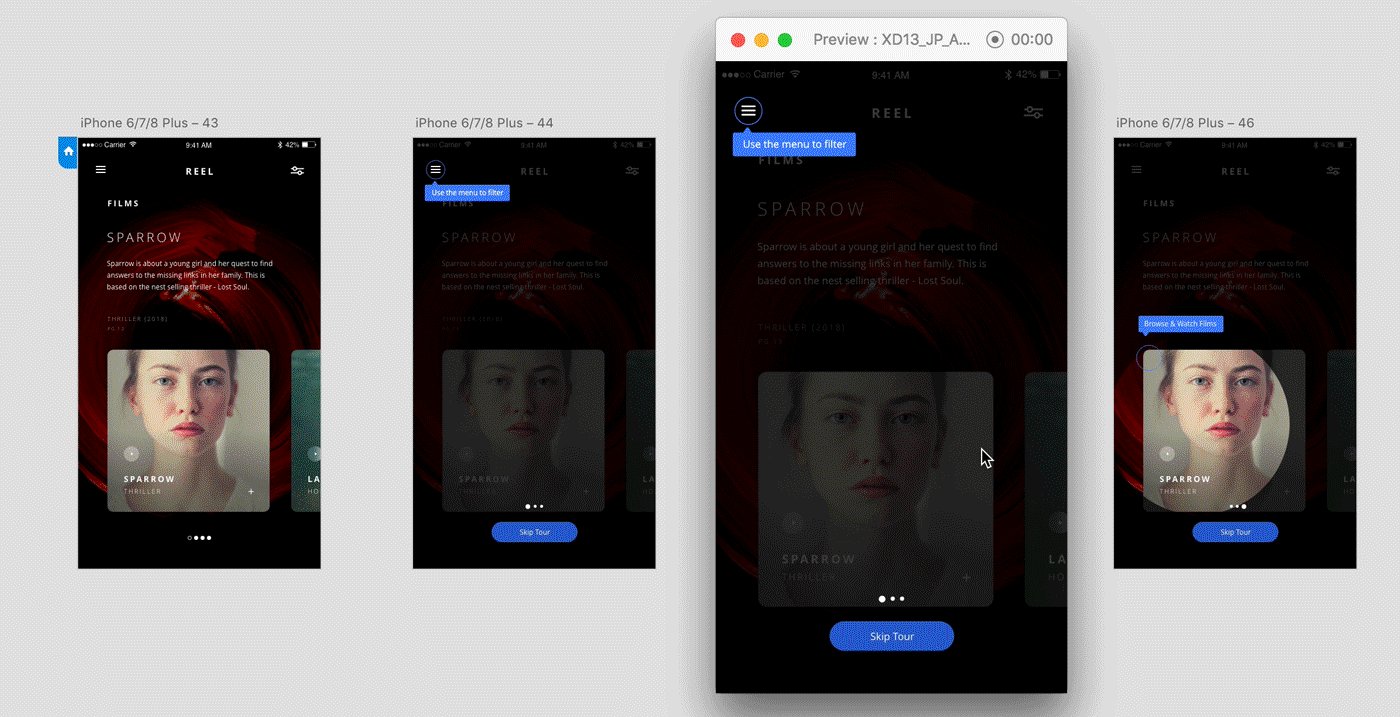
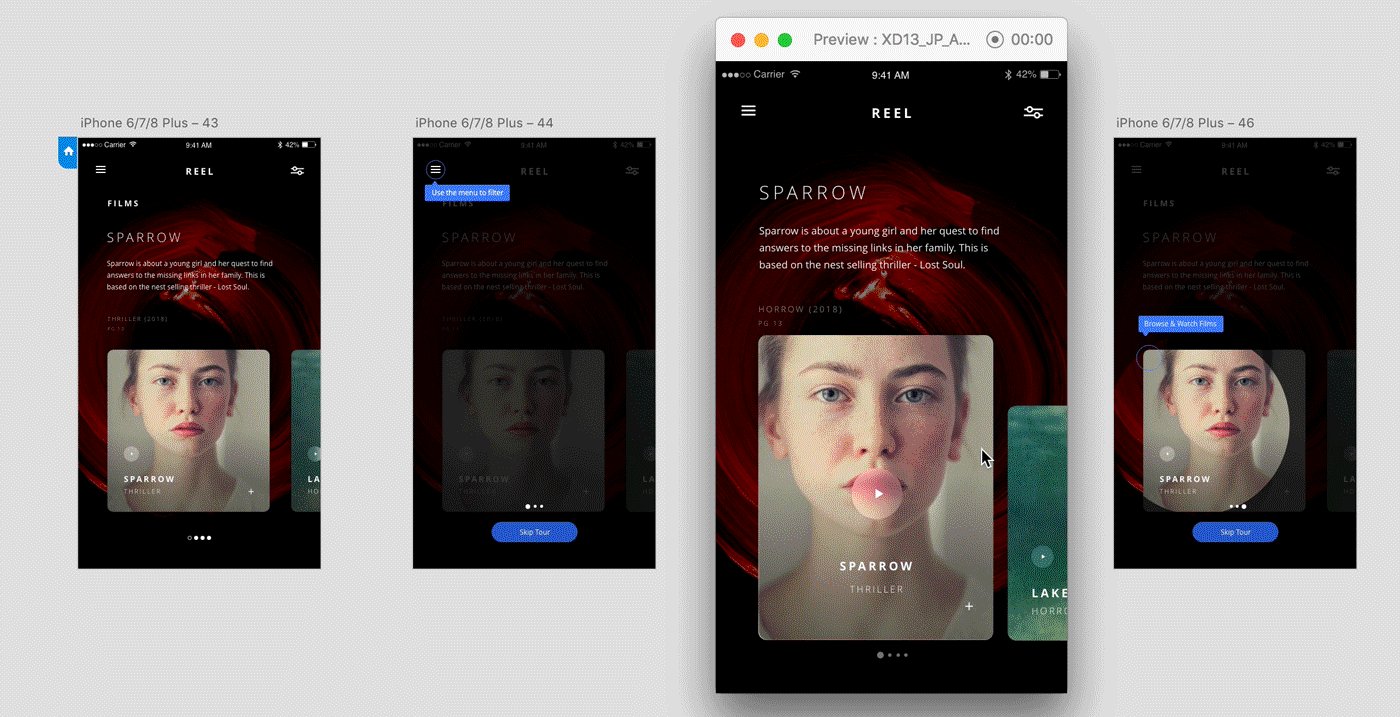
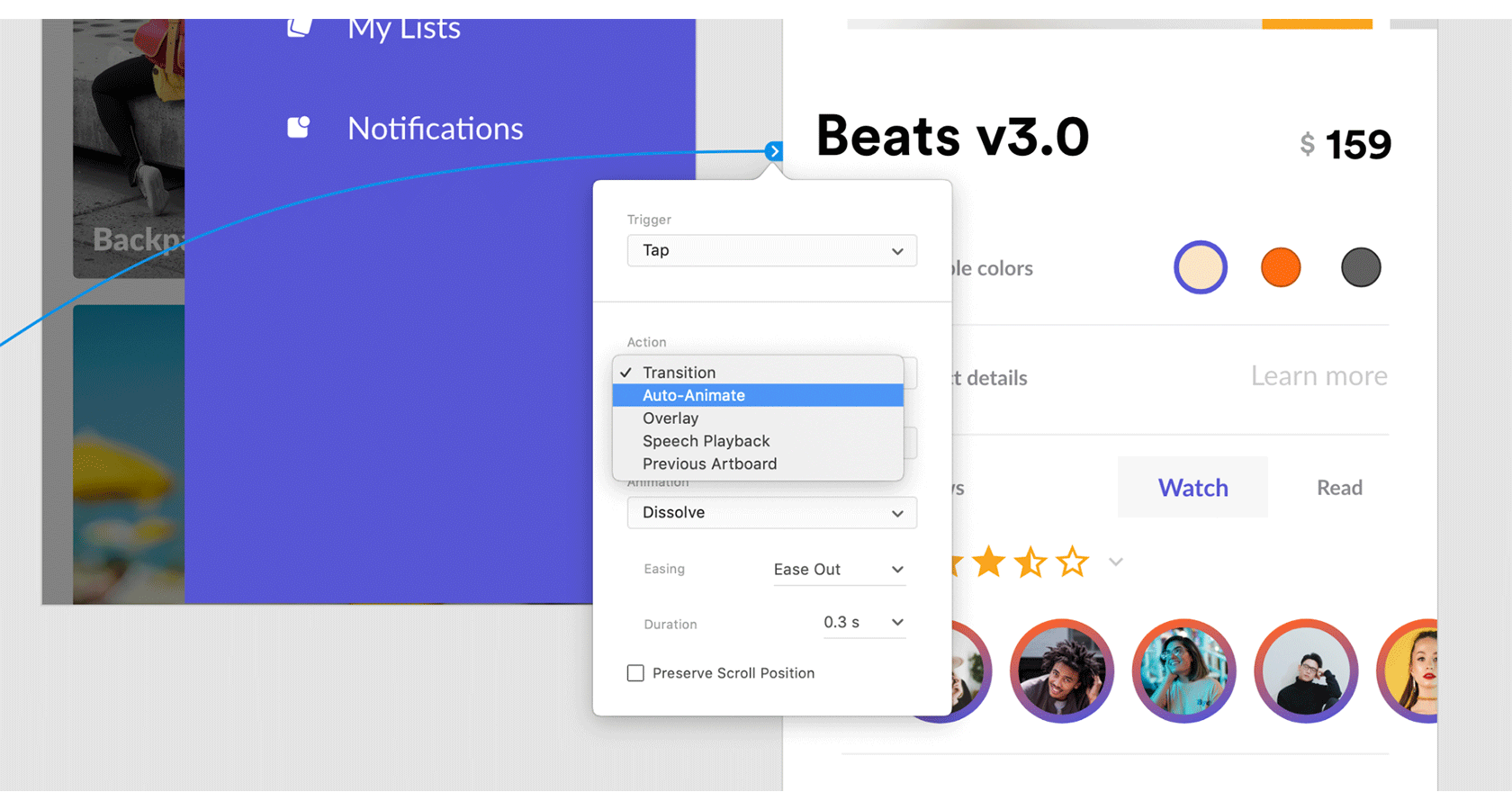
Like similar tools, Adobe XD handles complex design systems and symbol libraries. It also features intuitive tools for easily connecting screens and creating interactive prototypes that can be utilized in user testing without the need for code. The recent release of auto-animate makes prototyping rich interactions even easier by automatically animating micro-interactions across artboards in Adobe XD.

Ecosystem
Having Adobe XD in the Adobe ecosystem is one of its strongest selling points because chances are you already have Creative Cloud, or use other Adobe products on a weekly basis. From vectors to photos, the suite of Adobe products has a dedicated tool for most designer needs that will work pretty smoothly with Adobe XD.
Market Share
In 2017 Adobe XD had an average rank in the market and couldn’t overshadow Sketch’s dominance. Fast forward two years and Adobe is catching up fast (with over 12 million Creative Cloud subscribers) and has demonstrated a big potential for continuing its rapid growth.
Going back to the question if it’s worth spending the time to learn a new design tool, one can think of it this way: if you have a hammer, you can hammer in a nail but you can’t remove a screw—and you never know when you will need to take out a screw. As Adobe XD gains in popularity, so do the chances of encountering a team or client that relies exclusively on Adobe products. The more tools a designer has in their toolbox, the more design projects they will be able to tackle, and the more teams they will be able to work with effectively.
A Growing List of Adobe XD Features and Plugins
“Through integrations with Creative Cloud we can make our customers happier and more productive by connecting them seamlessly to all the services they use, and an endless supply of tools that extend our applications in powerful and custom ways.”– Vijay Vachani, Director, Head of Partner Platform & Ecosystem, Adobe Creative Cloud.

As “light and basic” as it might appear, Adobe XD’s interface handles complex design systems and symbol libraries, allowing designers to build and update intricate designs with ease. Just as important to the design and user testing process are the sophisticated XD prototype and animation tools. When a designer is ready to get feedback on designs, plugins by UserTesting and Userlytics allows them to do that without leaving the program.
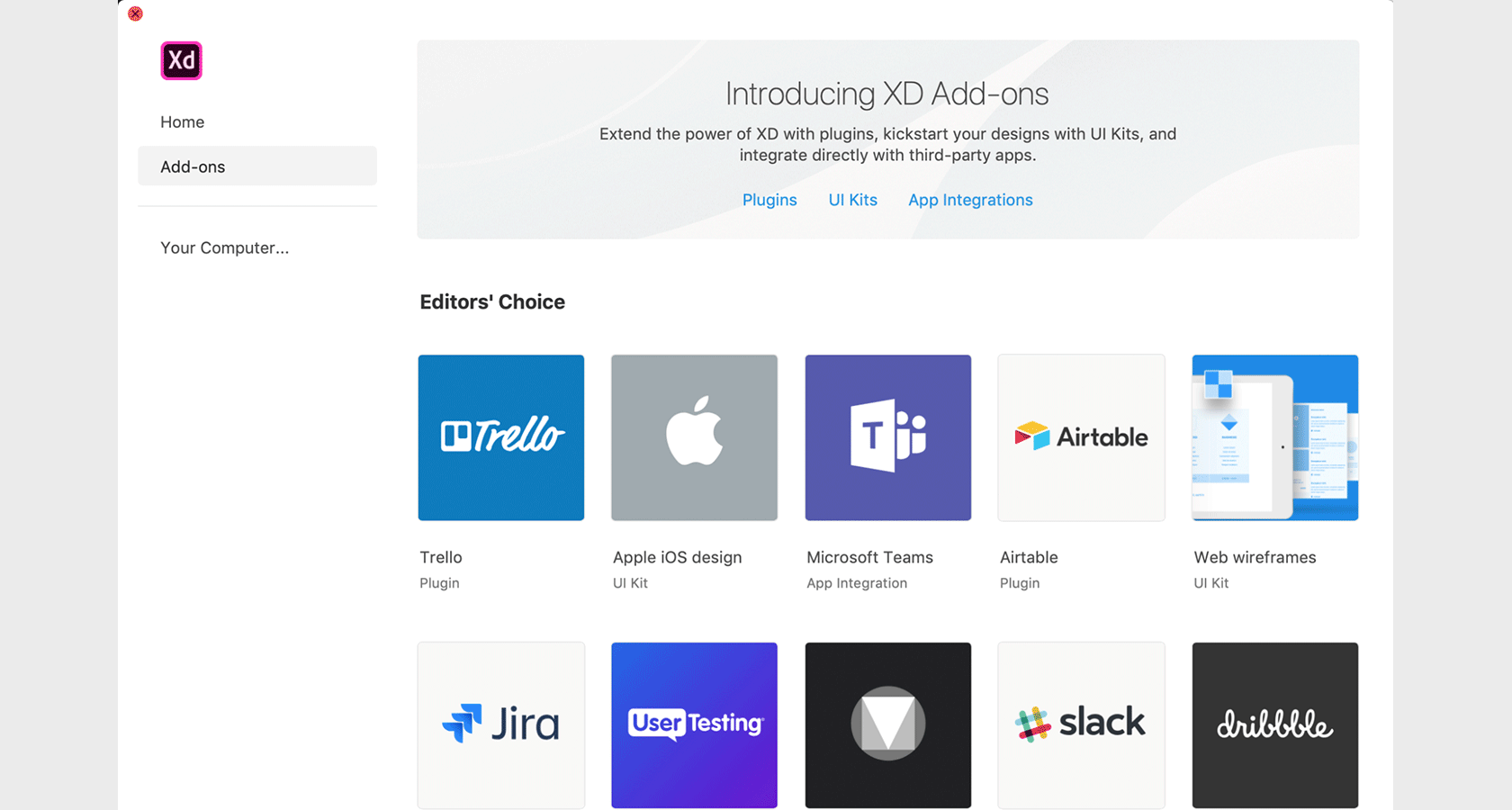
Creating the ultimate UX design tool that will have all the right features is what companies like InVision, Adobe, and others strive for. The task is massive and complicated, so one of the ways to accomplish this goal is for platforms to develop plugins (and encourage others to do the same).
Adobe’s recent announcement of a $10 million Design Fund for this exact purpose proves the importance of supporting plugins and incentivizing developers to create them. During the recent Adobe MAX conference, there were several important announcements around plugins, UI kits, and app integrations to expand Adobe XD’s utility.
While Sketch is a great design tool, what makes it really great is the availability of third-party plugins like Runner, Color Accessibility Check, Magic Mirror, Auto Animate, etc. Adobe XD is stepping up their game with plugins like RenameIt, Pixel Perfect, Data Generator, etc. and integrations with Trello, Dribbble, Google Sheets, etc.

By pouring money into hosting and supporting emerging talent in Adobe Creative Residency Adobe maintains the important advantage of its ecosystem. Another key element of future success is something else the Adobe XD team is doing well—listening to the end user and engaging them in the development process by inviting them to suggest and upvote the next features to be developed.
Since the beginning, Adobe XD was positioned as a “product from designers to designers” and they are faithfully staying that course. Every month, new sets of features are rolled out. For example, just in the past few months, Adobe introduced new Adobe XD features like Responsive Resize, Timed Transitions, Spell Check, Jira integration, and more.

Adobe also recently announced the addition of voice prototyping to the Adobe XD toolset. It’s not the most obvious feature you’d expect from a screen UI design tool, but voice command UIs are becoming more and more common.
From Siri to Alexa and other experiences beyond the screen, voice-based interaction is gaining ground. Adobe XD’s unique voice prototyping gives designers the edge to keep up with this rapidly growing trend.
Expanding a Designer’s Toolbox
Designers working with a variety of companies and on different projects will most likely need a spectrum of problem-solving skills. A broader design toolbox can be a big advantage over other potential candidates. This is especially important for freelancers who may be working with different clients every few months—sooner or later a project requiring expert knowledge of a specific design tool will come along. Not being familiar with that tool may mean the loss of potential engagement.
There is some argument about whether a designer should focus on expanding their repertoire vs. honing a particular specialization. Adobe XD is fast, free, and easy to learn—there’s nothing lost in taking the plunge and expanding your versatility.
Further Reading on the Toptal Blog:
Understanding the basics
What is Adobe XD used for?
Adobe XD is the Adobe prototyping tool for user experience and interaction designers. Adobe XD features are used for creating wireframes, prototypes, and screen designs for digital products such as websites and mobile apps.
Can Adobe XD open Sketch files?
Adobe XD can open Sketch files and maintains partial support for many of the application’s main features such as symbols, pages, and some prototyping capabilities. This means users can switch easily from Sketch to Adobe XD features as needed to create an Adobe XD prototype.
What is Sketch and InVision?
Sketch is a screen design and prototyping tool. InVision is a platform for creating and sharing clickable prototypes. Adobe XD is the Adobe prototyping tool that has similar features to Sketch App and InVision Studio.
What is the best prototyping tool?
The best prototyping tool depends on the unique needs of the project, but industry favorites include Sketch App, InVision, Figma, and Adobe XD. Many of the Adobe XD features and tools are similar to its competitors like Sketch App.
What is prototyping in UX?
Prototyping is part of the UX design process where designers and product teams create models of varying fidelity and interactivity to mimic aspects of a design in progress. Designers can create an interactive Adobe XD prototype in the Adobe prototyping tool.
What is UI prototyping?
UI prototyping is the process of creating a prototype that models aspects of the user interface to be tried out and tested during the product design process. Designers can use Adobe XD features to design and develop UI prototypes for user testing and demonstration.
Lex Valishvili
Houston, TX, United States
Member since May 4, 2017
About the author
Lex is a human-centered designer with over 6 years of UX/UI, product design, and branding experience that provide clarity and get results.
PREVIOUSLY AT


