Figma vs. Sketch vs. Axure: A Task-based Review
There are many UX design tools on the market, but their capabilities vary. This review examines the effectiveness of Sketch, Axure, and Figma with a task-based comparison.
There are many UX design tools on the market, but their capabilities vary. This review examines the effectiveness of Sketch, Axure, and Figma with a task-based comparison.
In a recent Toptal infographic: “The Best UX Tools,” we examined the wide array of digital design tools on the market, most of which are capable of assisting in the day to day tasks of the individual UX designer.
Three of the tools featured, Sketch, Figma, and Axure, have generated loyal followings because they excel at specific jobs within the UX design workflow.
However, the performance of these tools varies depending on the design task at hand. Instead of listing all of their features in a comparison table, we’ll determine their effectiveness with a task-based review.
Here’s a quick overview of the competitors:
- Sketch by Bohemian Coding based in Hague, NL. Sketch is a Mac-only application.
- Figma by Figma based in San Francisco, California. Figma runs on any operating system via a browser.
- Axure by Axure Software Solutions based in San Diego, California. Axure has a Windows and Mac version.
We’ll score each tool based on how well it performs everyday design tasks out of the box—without plugins, add-ons, or third-party apps. The tasks include:
- Doing Concept Ideation
- Creating Low-fidelity Deliverables
- Creating High-fidelity Deliverables
- Creating Interactive Prototypes
- Creating a Design System
- Delivering to Development
Note: When the tools have nearly identical features needed to complete a task, the win will go to the tool that is easier to use and provides faster delivery. If that determination seems too close to call, third-party support is the tie-breaker.
Task: Doing Concept Ideation
Ideation is a creative process for generating new ideas, and it’s usually done by interdisciplinary groups consisting of designers, developers, product owners, and project managers.
The goal is creating new ideas to use in a product after considering the base requirements and any work that’s already under construction. For example, a team may undergo a concept ideation session to create a set of MVP features for a new app—or next-generation features in an existing app.

Many designers do concept ideation on a whiteboard or paper. However, ideation is also done digitally, especially in distributed offices. Concept generation is a team sport and includes non-designers like product owner/managers and front-end developers. Tools that foster collaboration and are easy to use are best for this task.
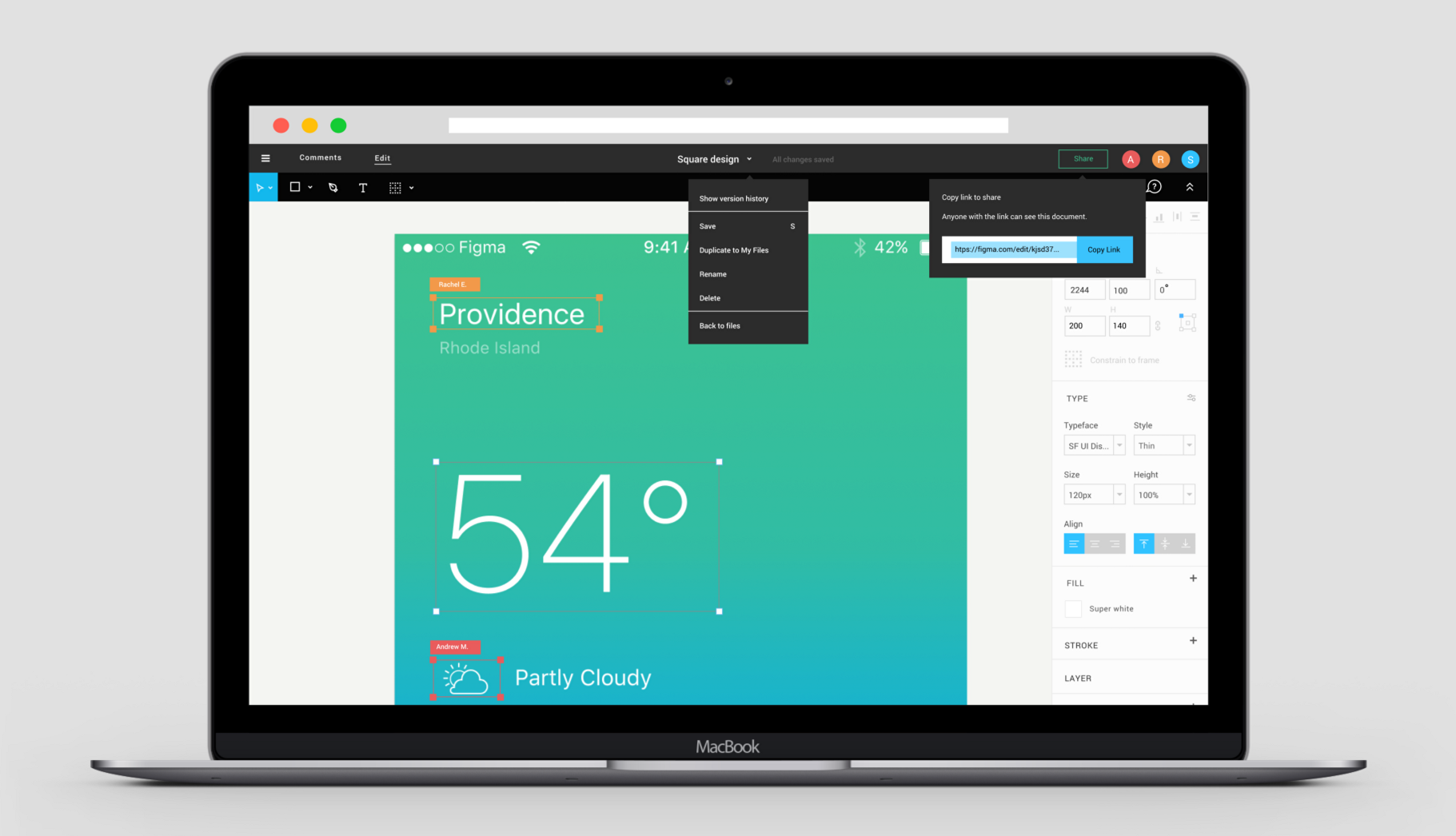
Winner: Figma
Sketch and Axure both offer cloud-sharing services, but there is no way to share screens in real time with collaborators.
Files shared in Figma can be joined in real time, and every participant’s labeled cursor is displayed. A click on representative avatars in the toolbar switches views to that person’s perspective, making it easy to share an idea quickly. Additionally, Figma doesn’t require non-designers to own a copy; they open the file link and start working.
Other whiteboard collaboration tools may be better suited for concept ideation than Figma, such as Mural and Realtimeboard, but for a design tool, Figma is better than Sketch and Axure by a mile.
Task: Creating Low-fidelity Deliverables
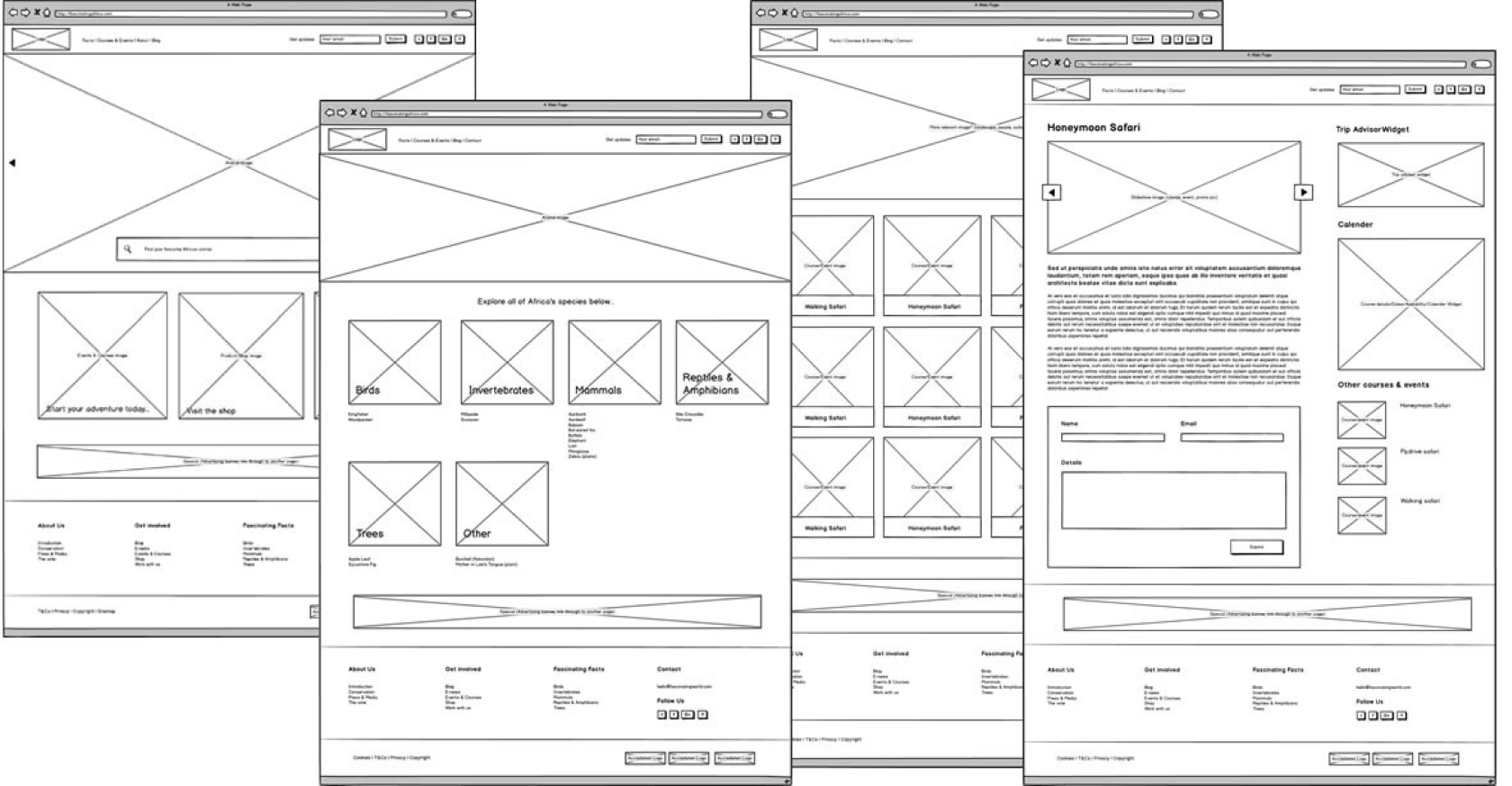
Low-fidelity deliverables are usually produced as wireframes or digital sketches that can be distributed and reviewed by other designers and product owners. Depending on the UX process, they can also be viewed by developers and other stakeholders.
Wireframes are meant to show the basic structure of an app so that the interaction model can be defined before spending time creating high-fidelity mockups.

Creating low-fidelity wireframes can be done by tools that are specifically devoted to the task, including Balsamiq Mockups, Moqups, and FluidUI. However, Sketch, Axure, and Figma can all do the same task, especially when users create wireframe component libraries.
Since wireframes usually serve as the initial UI layout for an app or page, they are monochromatic rough cuts that change often. This helps keep stakeholder expectations in check.
For wireframes, ease of use, speed of delivery, and modification are essential because they allow designers to produce variant designs efficiently.
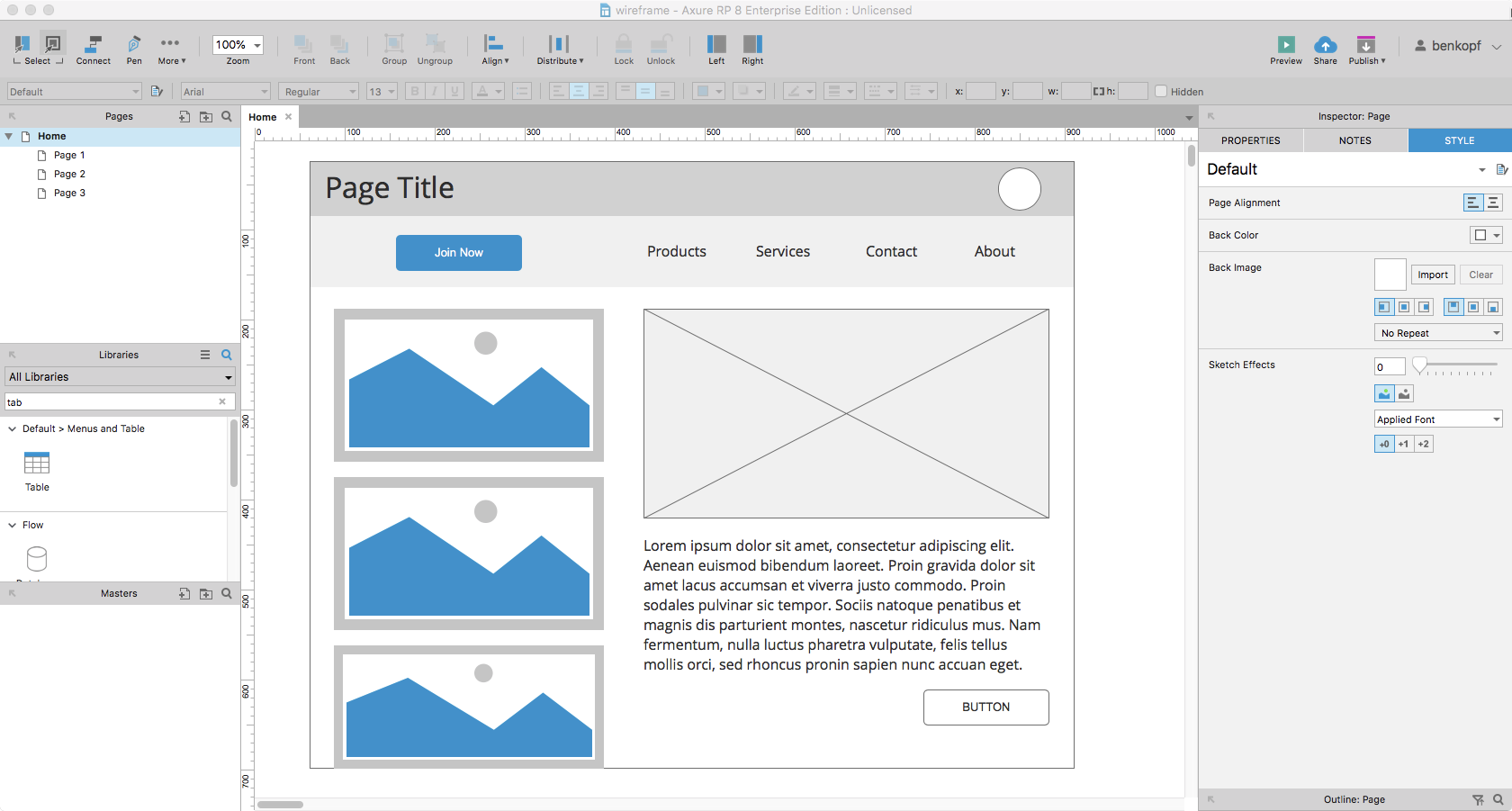
Winner: Axure

Axure gets the win here because it has pre-packaged components for wireframing immediately after installing the software. Sketch and Figma have the tools that let you create wireframes, but you need to either draw a wireframe component or download a file that contains them. In either case, they must be integrated into a symbol (Sketch) or component (Figma) library to be drag-and-dropped like Axure components.
Axure has many third-party libraries for creating low-fidelity deliverables, and Sketch has a multitude of free and paid files that can be downloaded, whereas Figma’s public resources are still fledgling.
Once a designer has created wireframe component libraries, the three tools are evenly matched. Note that Axure’s components possess parametric and adjustable properties, but for static wireframes, all three tools perform well when the libraries are available.
Task: Creating High-fidelity Deliverables
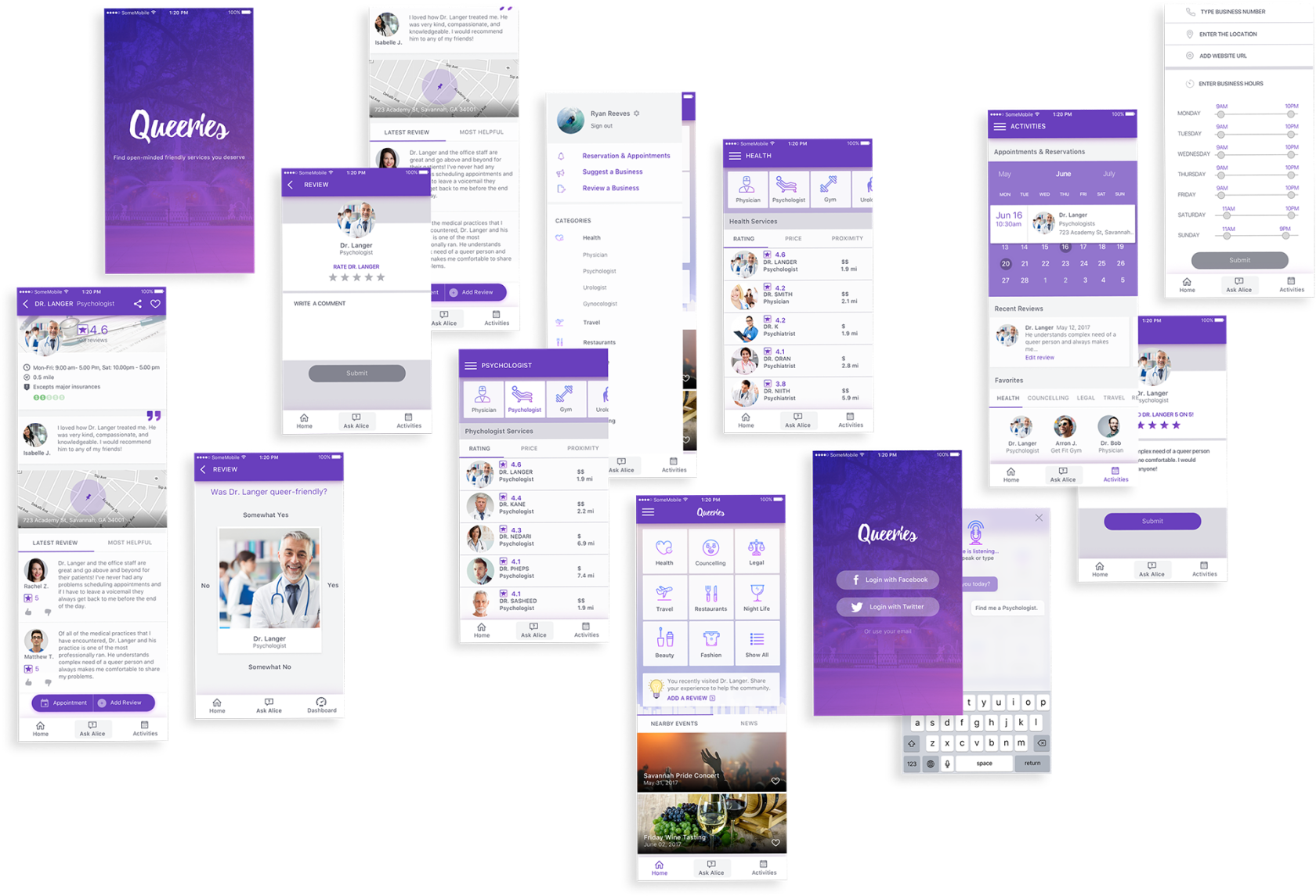
High-fidelity deliverables are born from the feedback and learnings gathered from low-fidelity wireframes. They are mockups that show color, visual detail, and proposed final designs for an app.

High fidelity also means screen mockups that are presentation-ready and shown to clients, internal executives, and other non-designer stakeholders. The design tools that excel at this task have all the features necessary to add the polish needed to create a representation of final customer-facing deliverables.
This includes control over object fills and strokes, adding effects like shadows and gradient fills and exporting art into an easily digested format (png, pdf, jpg).
Winner: Figma

Sketch and Figma have almost identical tools sets that can create high-fidelity mockups, but Figma’s interaction model is more refined and the tool is easier to use from the start. Both tools have easy access to advanced editing and boolean commands such as Join, Intersect, Union, and Subtract. For high fidelity in Sketch, there is a plugin support that allows third parties to create additional features, but these tools aren’t available immediately after installation.
All three tools have features that allow custom object creation, but Axure makes it somewhat difficult to access the commands. The edits mentioned above are unavailable on the toolbar. Access is only obtained via the context menu when multiple objects are selected.
Additionally, Figma’s vector networks make working with the line tools a breeze.
Task: Creating Interactive Prototypes
Interactive prototypes can be as crude as a paper prototype or as detailed as a branched version of an existing app that has been altered to explore new features. Typically, interactive prototypes allow users to navigate from screen to screen and employ functionality such as menus and lists.

For many designers, a basic interactive slideshow will suffice when presenting their work. This is especially true for mobile apps since simple transitions provide enough device interaction to explain the design.
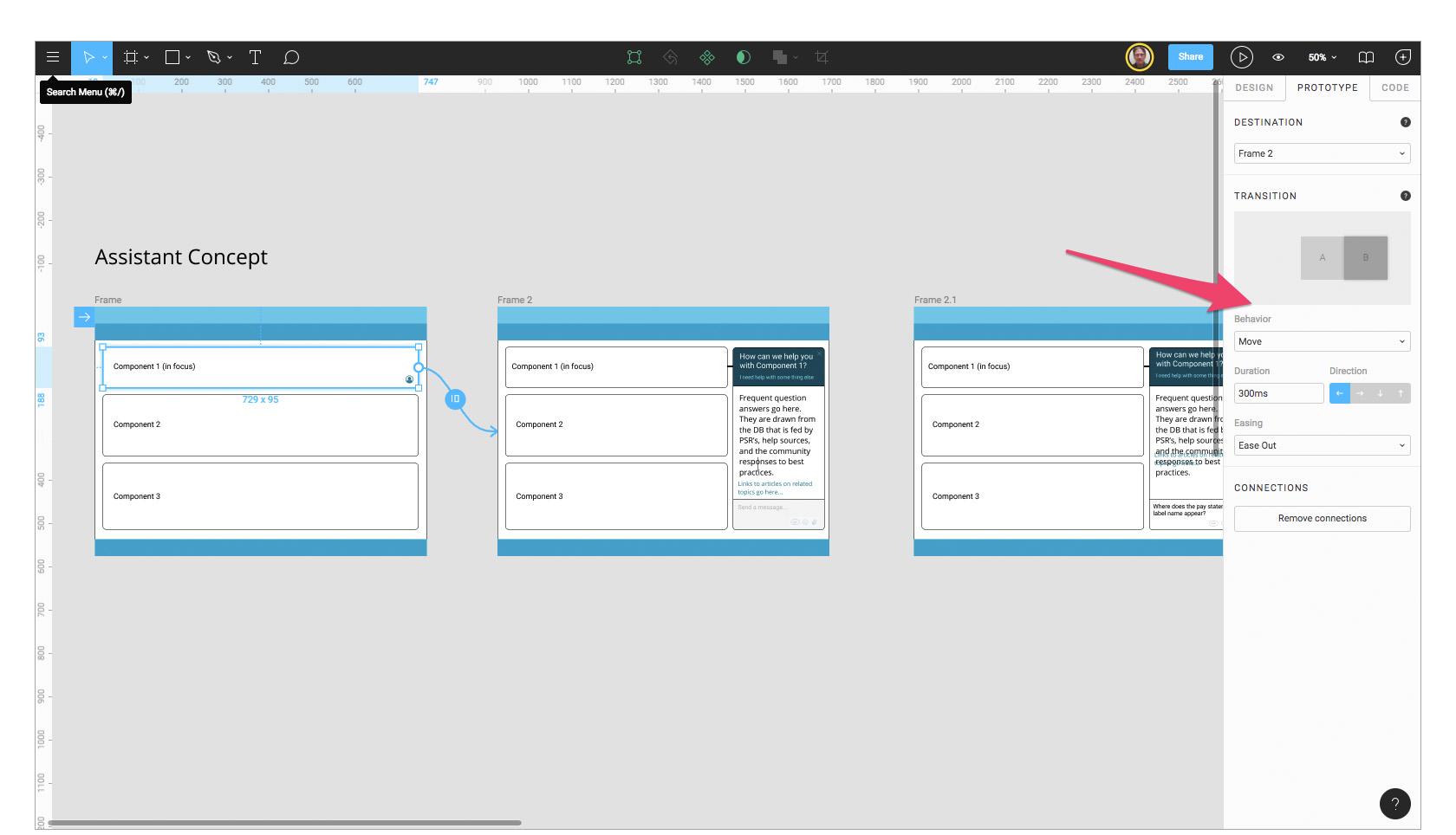
Figma’s prototyping model is well integrated and simple to use, and because it is a real-time cloud-based app, there is no need to refresh HTML pages when a file is updated.
Occasionally, stakeholders want live data connections to load a prototype with real-world data in order to test the scalability of a design, but the vast majority of designers now have little need for complex prototypes.
Winner: Figma

Sketch and Figma both support simple prototyping with “object to artboard” linking and a limited set of transitions. Plugins help bolster simple prototyping in Sketch, but Axure is the most powerful when it comes to providing a robust interaction model for prototypes.
Task: Creating a Design System
Design systems, while relatively new in the UX design domain, have been around for decades. They include a shared design language, components, resources, and guidelines that empower teams to collaborate and make better decisions. A design system library is usually implemented as a website and acts as the single source of truth for a product across an entire company.
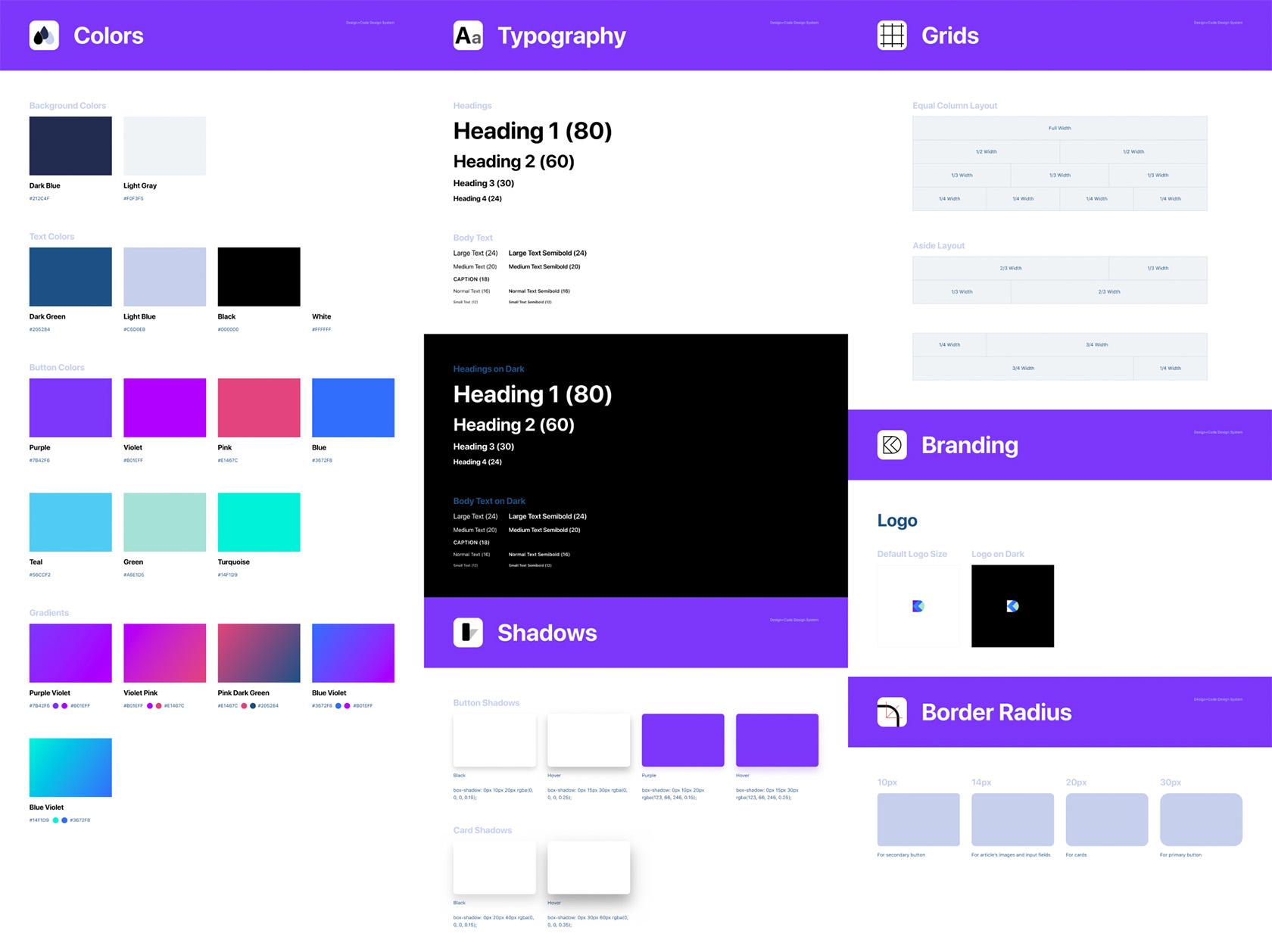
Winner: Figma
While component libraries can be built in any of the programs, none of them allow designers to flip a switch and produce a viable component library at the get-go. Axure can generate an HTML page with custom components on it, but there is no way to query the single component to find out the color value, size, and other properties.
Building a design system using any of these tools is still a manual process. However, there are plugins for Sketch (such as Google’s recently released Material Design plugin) and at least one third-party tool in the works for Figma.
Figma gets the win because collaboration is at the heart of a good design system. Company employees from several disciplines (design, development, quality, content) need to access a design system library, and many will be adding to the design component file that syncs to the shared library. Figma can be used by anyone, not just a license holder, making it painless to access and add to a shared file.

Task: Delivering to Development
When UI designers finish creating an interface, it’s their responsibility to handoff design files to developers so that the project may be completed. But a handoff is more than a simple data exchange, it’s an opportunity for designers to communicate the rationale of their work and thereby help developers marry form with function.
There are dozens of handoff methods and even more third-party tools to facilitate redlining and object information queries from Sketch and Figma files (see Avocode and Zeplin). However, in this comparison, we’re looking at the original design tool before it’s supplemented with plugins or other apps.
Interestingly, the rise of UX design systems mitigates the need for this form of handoff, as the published component libraries are the single source of truth for the developer. They can extract the components’ exact layout and design information without waiting for a deliverable or UX consultation.
Also, getting information from objects in a design file can be helpful during the construction of a design system, so some view of the CSS is a good thing.
Sketch lets you select objects and use a contextual menu to “Copy CSS Attributes” but it is not ideal. Figma does a fair job by providing a “Code” tab in the properties panel that produces CSS, iOS, or Android values for selected objects (developers can use this feature in view-only or prototype mode).
Winner: Axure

At this time, only Axure has powerful “generators” that produce fully publishable HTML files, Word Specifications, and even CSV formatted reports to import into a spreadsheet. While the results are not a design library, the app does provide useful developer handoff materials.
The Overall Design Tool Winner: Figma
By the numbers, Figma is the winner of this comparison, primarily because of its collaborative nature and cross-platform availability. As more teams use design systems that demand tighter integration across front-end development and design, Figma’s real-time collaboration and live embedding feature give it a big advantage. On the downside, Figma is an online application that might be prohibited from use in an enterprise for security reasons.
Axure takes second place because of its strength out of the box with pre-built components, powerful interactive prototyping features, and document generation. In the rarer case when a company needs to access real-world data stores to see how a particular feature behaves, Axure is the best or only option.
Sketch may have come in last, but once users take advantage of the many plugins and resources available for the tool, it is extremely powerful and can be tailored to meet a design group’s needs. The caveat here is that plugins have to be updated after every Sketch update, and as a Mac-only application, companies using Windows PCs cannot use it.
All three of the tools reviewed in this article are powerful in their own right. However, each has limitations. It’s up to individual designers and teams to identify their workflow, weigh the pros and cons of each program, and make an appropriate choice of the best UX design tool for their needs.
Further Reading on the Toptal Blog:
Understanding the basics
What is Axure used for?
Axure is a UX design tool used for creating wireframes and interactive prototypes. Axure mobile prototyping is useful for both mobile and desktop designers, and it is highly regarded among enterprise companies for the high level of functionality and visual detail that can be built into its prototypes.
Is Axure the best prototyping tool?
Axure is one of the leading prototyping tools for enterprise UX designers and digital design teams. However, Axure alternatives like Sketch and Figma are also popular because of their collaboration tools, handoff features, and plugin support.
Why is ideation important?
Ideation is an important part of the UX design process because it allows designers to freely and quickly generate concepts and solutions that may not normally be considered. It is also a valuable time for designers to collaborate and combine their knowledge and past experiences in the problem-solving process.
What is high-fidelity design?
High-fidelity design deliverables are screen mockups that are presentation ready and shown to clients, internal executives, and other stakeholders. The design tools that excel at this task have all the features necessary to add the polish needed to create a representation of final customer-facing interfaces.
What is a low-fidelity prototype?
Low-fidelity prototypes are wireframes or digital sketches that can be reviewed by other designers and product owners. Depending on the UX process, they can also be viewed by developers and stakeholders. Wireframes are meant to show the basic structure of an app before spending time on high-fidelity mockups.
Tags
Ben Kopf
Canton, GA, United States
Member since March 19, 2018
About the author
Ben has 25 years of experience in UX, interaction, user research, and UI design. Ben thinks about what can be, not what is.
PREVIOUSLY AT