Ditch MVPs, Adopt Minimum Viable Prototypes (MVPrs)
Learn the value of minimum viable prototypes (MVPrs), a quick and affordable way to create, launch, test, and improve digital products based on real-world insights.
Learn the value of minimum viable prototypes (MVPrs), a quick and affordable way to create, launch, test, and improve digital products based on real-world insights.
Alexandru is a product designer with more than nine years of experience focused on creating easy-to-use experiences for web and mobile.
The pursuit of perfection is a subtle trap that often leads designers into an endless loop of iteration and review. This is especially true in the world of digital products, where every interaction and graphic element can become an object of design obsession.
But, when we step back and observe the interdisciplinary nature of digital product design, it’s easy to see how designers fall into the perfection trap.
Think of all the people and roles that are involved in the design of a single digital product:
- Design Researchers
- UI Designers
- Information Architects
- UX Designers
- Product Designers
- Product Managers
- Content Strategists
- Brand Experts
- UX Copy Writers
- etc.
In one way or another, each of these intersects. For example, a product’s user interface can’t possibly be successful if its user experience isn’t considered. With interconnectedness comes the pressure to understand how design decisions impact one another: “If we do X, how will that affect Y and Z?”
This type of strategic forecasting can be valuable, but it can also cause the design process to stagnate and become stuck in the dreaded perfection loop: “We have to get X right before we can execute Y and Z.”
So, what’s the alternative? Is there a way to quickly create, launch, test, and improve digital products based on real-world metrics and insights taken from actual people?
In this guide, we’ll address these questions through the lens of minimum viable prototypes and equip designers with an astoundingly simple process for building, testing, and refining digital products.

Simulate Launch with a Minimum Viable Prototype
Nobody knows anything…… Not one person in the entire motion picture field knows for a certainty what’s going to work. Every time out it’s a guess and, if you’re lucky, an educated one. – William Goldman, Academy Award Winning Screenwriter
The earliest decisions of the digital product design process are, at best, based on guesswork. Until a product is in the hands of actual users, everything is theoretical. On the other hand, launching a product before it’s ready can damage its reputation (a costly mistake).
What if there was a way to simulate launch and determine a product’s viability well before any major design efforts begin?
This is the value of the minimum viable prototype (MVPr), a product design approach that requires substantially less time and money than the more familiar “minimum viable product.”
Here’s an overview of the MVPr design process:
- Discovery
- Research
- Information architecture
- Visual design
- Launch
- Test
Wait! Isn’t that the process everyone uses?
Yes, and we will see that by relying on the bare essentials of the steps above we can successfully…
- Simulate the functionality of a real product;
- Mimic the launch of a real product; and
- Discover whether a real product is worth building.
Step by Step: How to Build an MVPr
1. Discovery: Start Making Decisions
A great way to start the discovery process is by searching websites, blogs, and apps that are similar to your idea. Learn about their histories, their target markets, how they operate, etc. If you find that none of the relevant competitors do what your prototype does, keep moving forward.
This step doesn’t require any expertise. The secret is doing—advancing from intent to action.
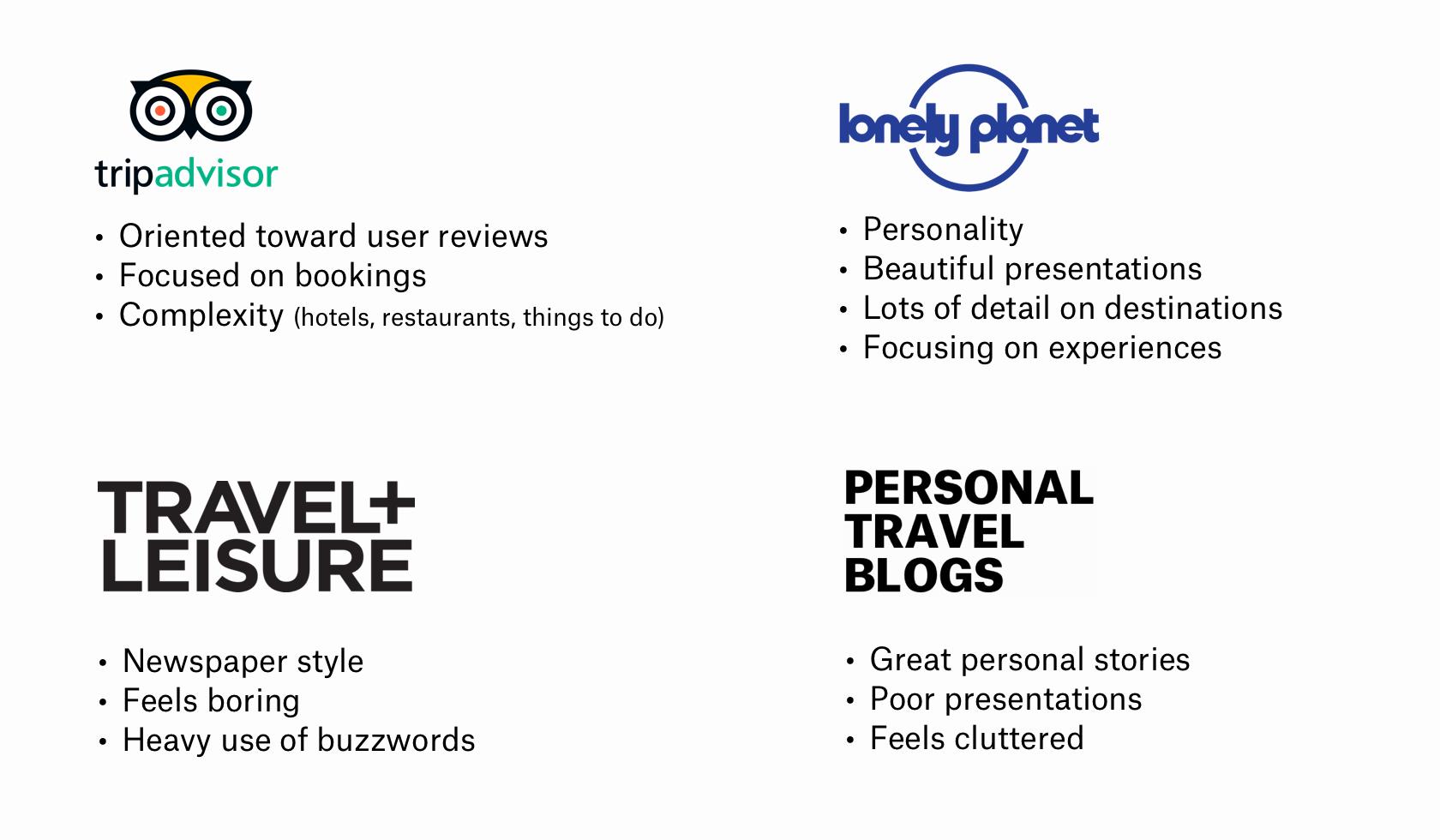
Pay special attention to your competitors’ strengths and weaknesses. How can you use what they’ve already accomplished (or failed to accomplish) to make your prototype stronger?
After 1-2 hours of research, you should be able to pinpoint your most important competitors and learn key aspects of each.

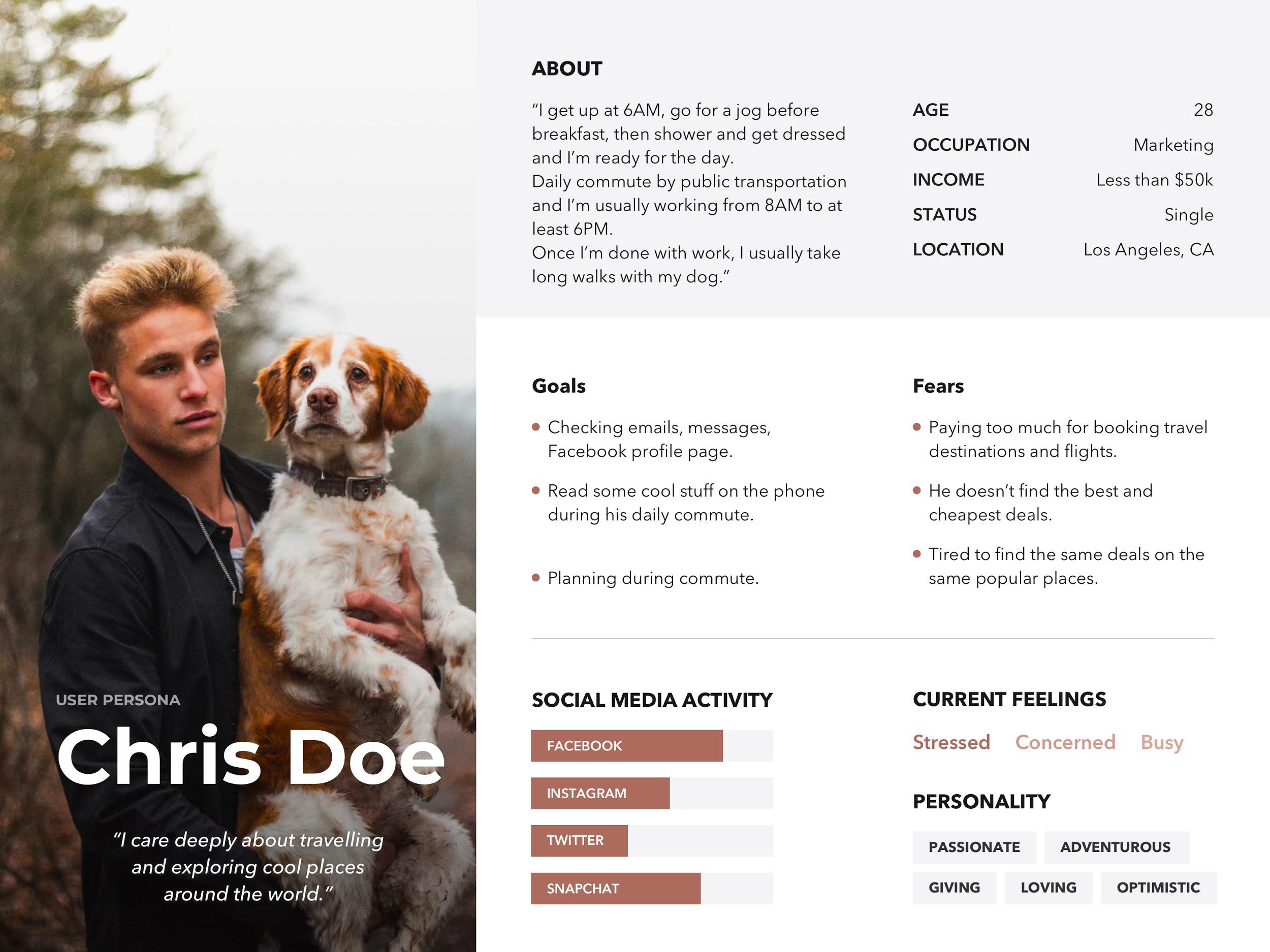
2. Research: Define Your Users
Who’s your target user, and why should they care about your product? Understanding this is crucial, but we must begin with calculated assumptions. It’s best to start from a strongly opinionated vision. Don’t second guess or attempt to make “something for everyone.” We don’t want watered-down design.
Instead, take a closer look at the competitor sites found during the discovery phase and allow common sense to paint a portrait of your potential users.
Here are some practical areas of investigation that are easily accessible on the web:
- Visit review sites and see what people are saying about their experiences with your competitors.
- Follow influencers from your product’s industry on social media, and observe how they engage their audiences.
- Search for reputable news articles that provide a detailed look at how your competitors operate.
- Check out your competitors’ interactions with their users on social media.
- See if you can find any forums where your competitors’ problems or issues are being discussed.
Valuable insights can be gained from each of these avenues without significant financial investment. This is especially important for small design teams working on shoestring budgets. Big brands spend significant cash on research, but small teams and individual freelancers have to find ways to be more resourceful.

3. Information Architecture: Structure Your Prototype
How will the prototype work, and what is the most important information to focus on?
The easiest way to begin answering this is to analyze top-notch sites that are similar to the prototype you’re building. The overall look and experience of the site you choose to reference should be outstanding.
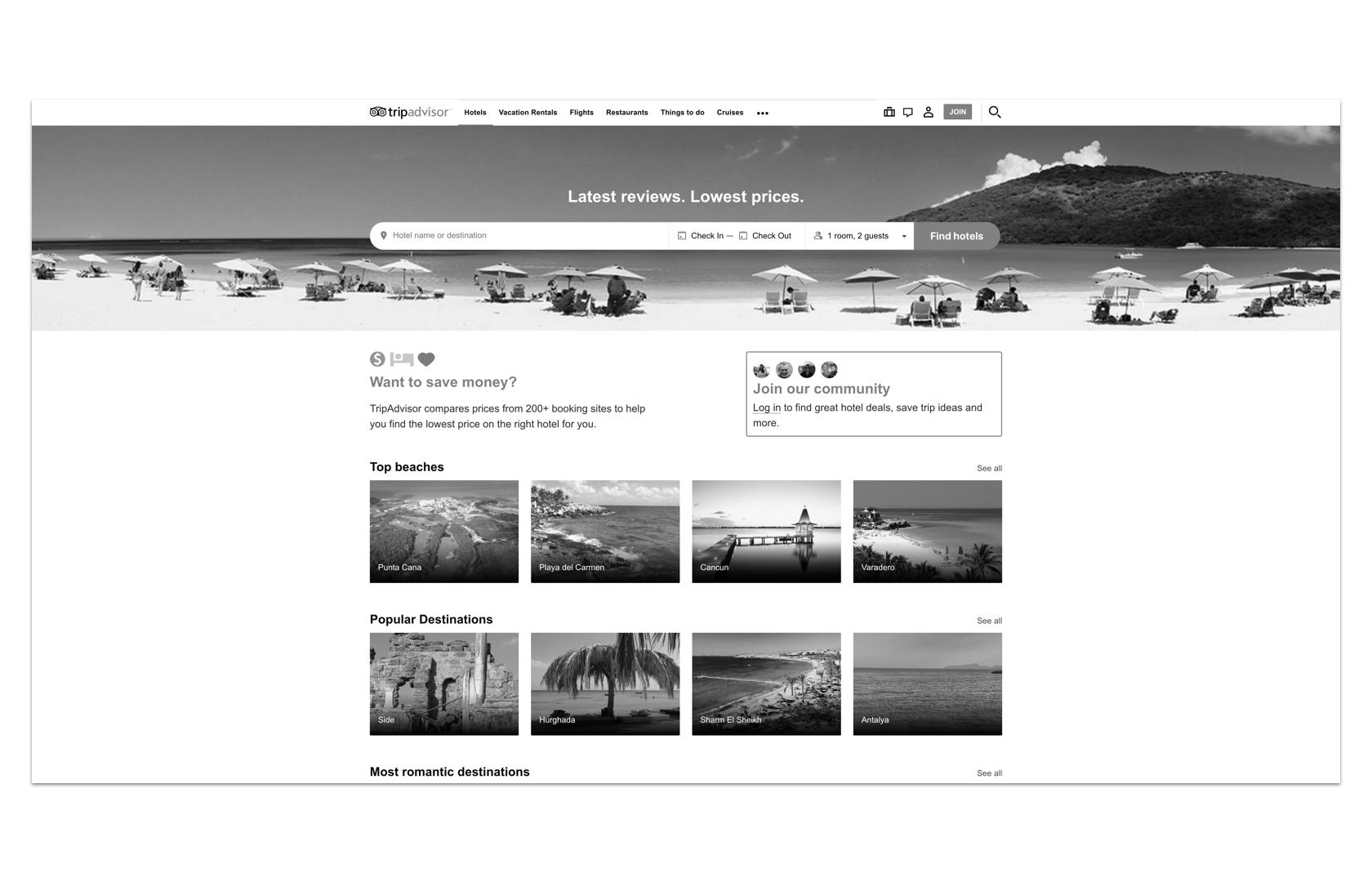
Start by breaking the site into pieces. What are all the relevant pages, and how are they structured visually? Don’t be afraid to reverse wireframe the site and then recreate it with your own information, colors, images, etc.
Why go about it this way? Your site will likely function in a similar way to competitor sites—you just have different goals in mind. No need to invent a complex system if users respond well to an established experience.
*Pro Tip: When studying a site’s information architecture, a helpful technique is to take screenshots and make them grayscale so that you aren’t distracted by the impact of color (which can be quite persuasive).

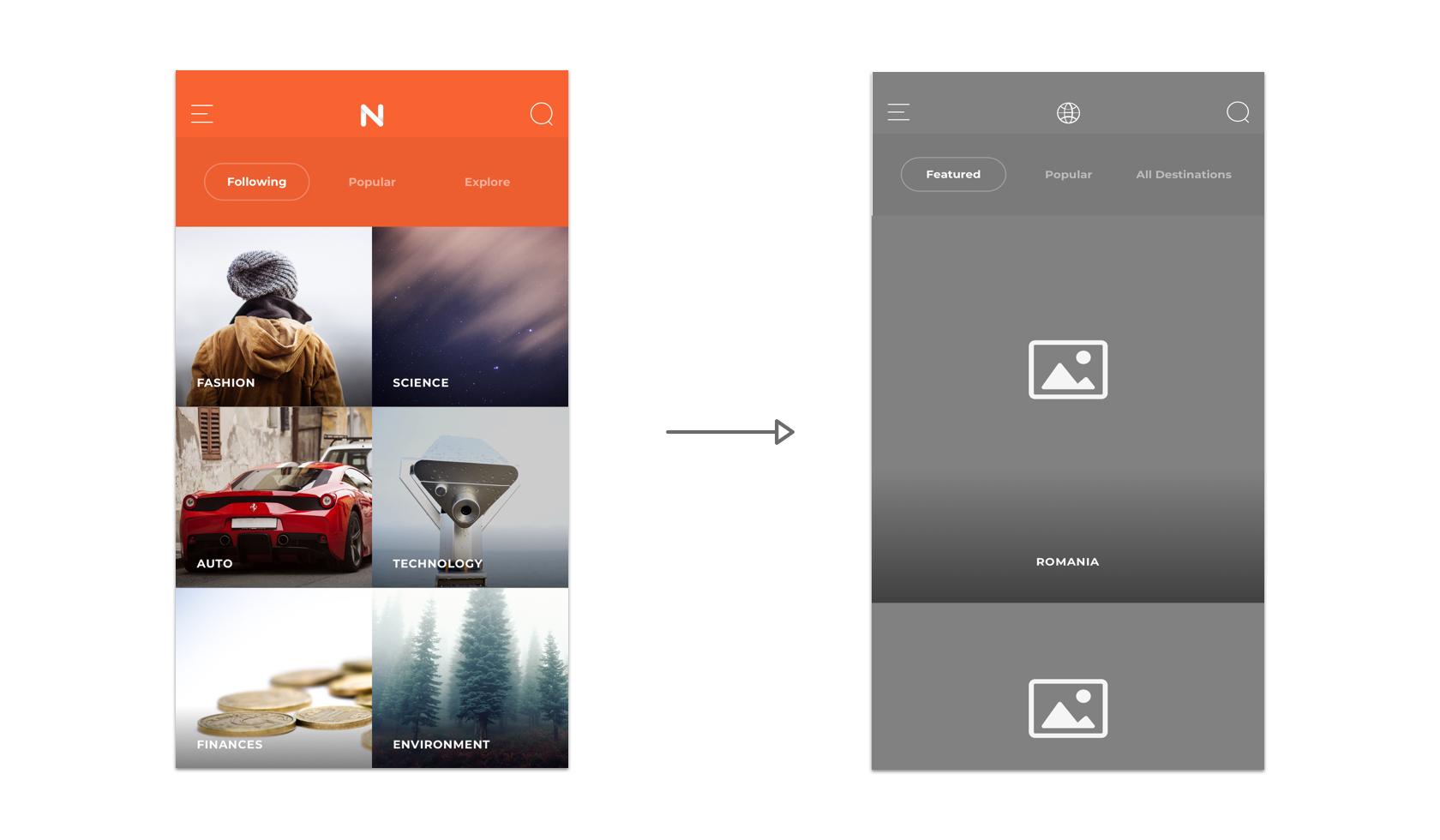
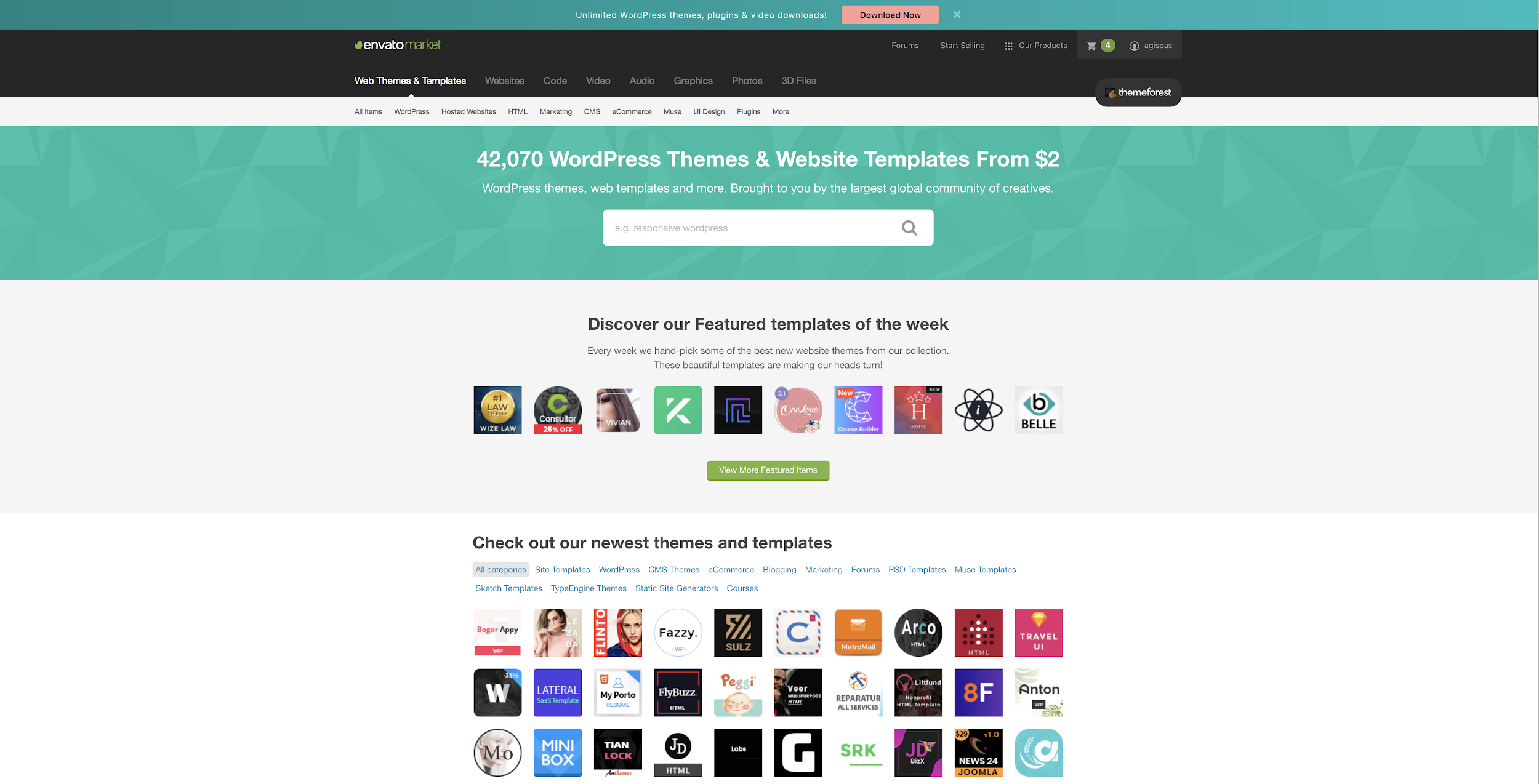
After this, take advantage of the online resources that allow designers to rapidly go from zero to interactive prototype. There are tons of user interface kits, HTML templates, WordPress themes, and so on. Don’t be afraid to modify them to fit your prototype, and don’t worry about pixel perfection or beautiful code. At this stage, no one cares. They care whether or not your product is useful.
Here’s how this works using a free UI kit:

What did we accomplish in the image above?
- We removed all the colors and images.
- The navigation bar went untouched.
- The functionality for the filtering system stayed the same, but the wording was changed.
- We went from two columns to one in order to better showcase the images we plan to use.
In less than an hour, we have a visual foundation on which to further develop our prototype.
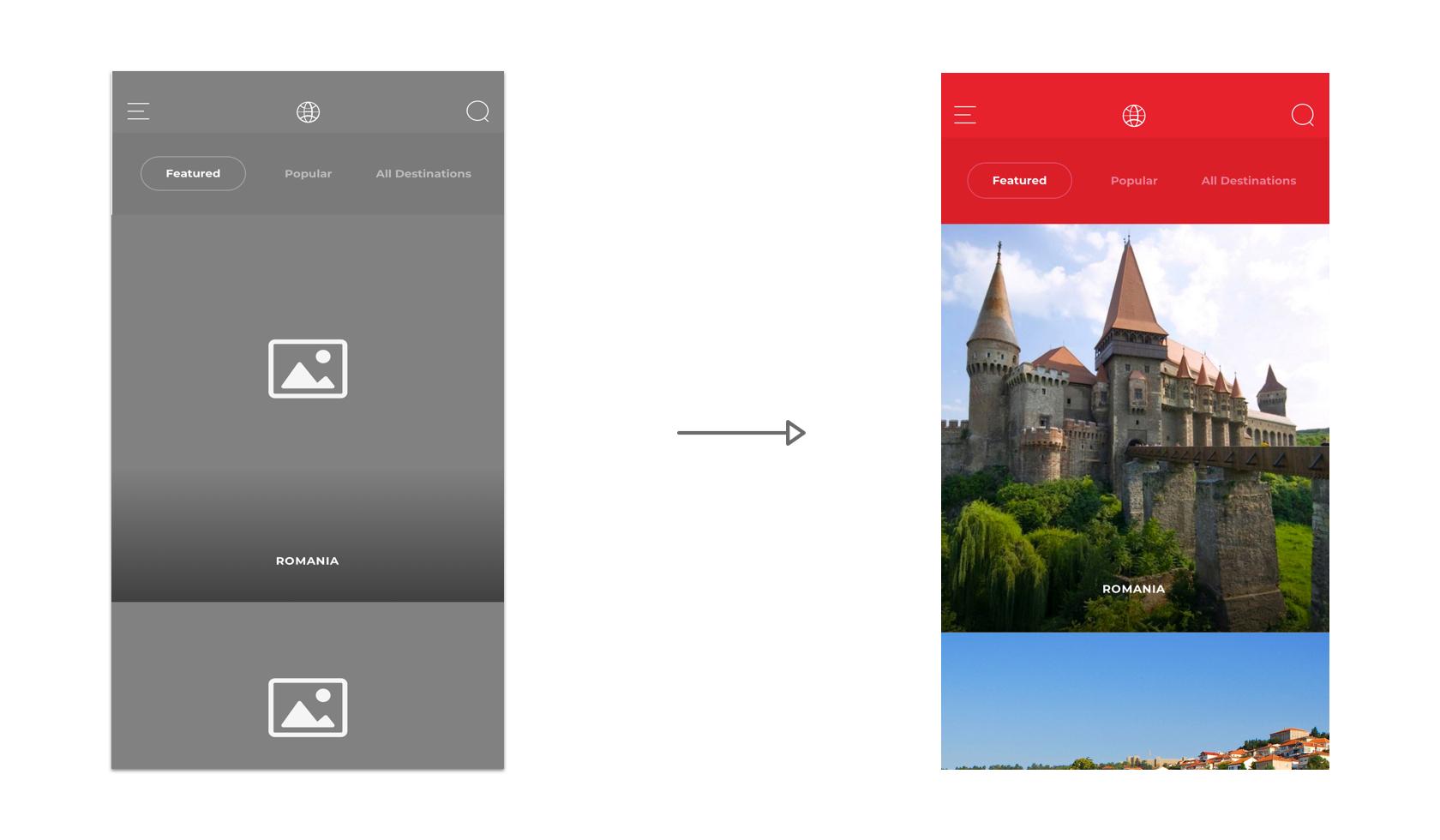
4. Visual Design: Repurpose Free UI Resources
The visual look and feel of your prototype can’t be separated from the way it works. It’s not just about graphics. Impactful visual design tells a story and provides an experience with real value.
Here, visual consistency is key because it helps users become familiar with a product and navigate more efficiently. To achieve this kind of consistency early in your prototype’s development, it’s smart to repurpose free UI resources.
Working this way, you won’t have to spend hours developing a cohesive design system. Typography, button styles, iconography, and all the other important UI components are taken care of.

5. Launch: To Code or Not to Code?
It’s time to share your prototype with the world. Luckily, it’s easier than ever to transform mockups into dynamic prototypes. Thanks to a host of intuitive tools, you don’t even need to know how to code—but should you learn?
The No-code MVPr
When you’re finished with the visual design, embed the prototype into a landing page so that visitors can interact with it and provide general feedback about your idea. At this point in the MVPr design process, there are several ways to create a no-code prototype. Here are your options:
Basic Prototypes
- InVision has all the features needed to build and test a basic prototype, and it provides a painless experience without complications.
Rich Media Prototypes
- For sophisticated interactions, transitions, and animations, Principle is quite useful.
100% Realistic Prototypes
- Framer allows designers to simulate any digital product experience imaginable. It’s the perfect option when the prototype has to look and feel real in terms of native animation and logic-based coding (Ex: If this, do that).
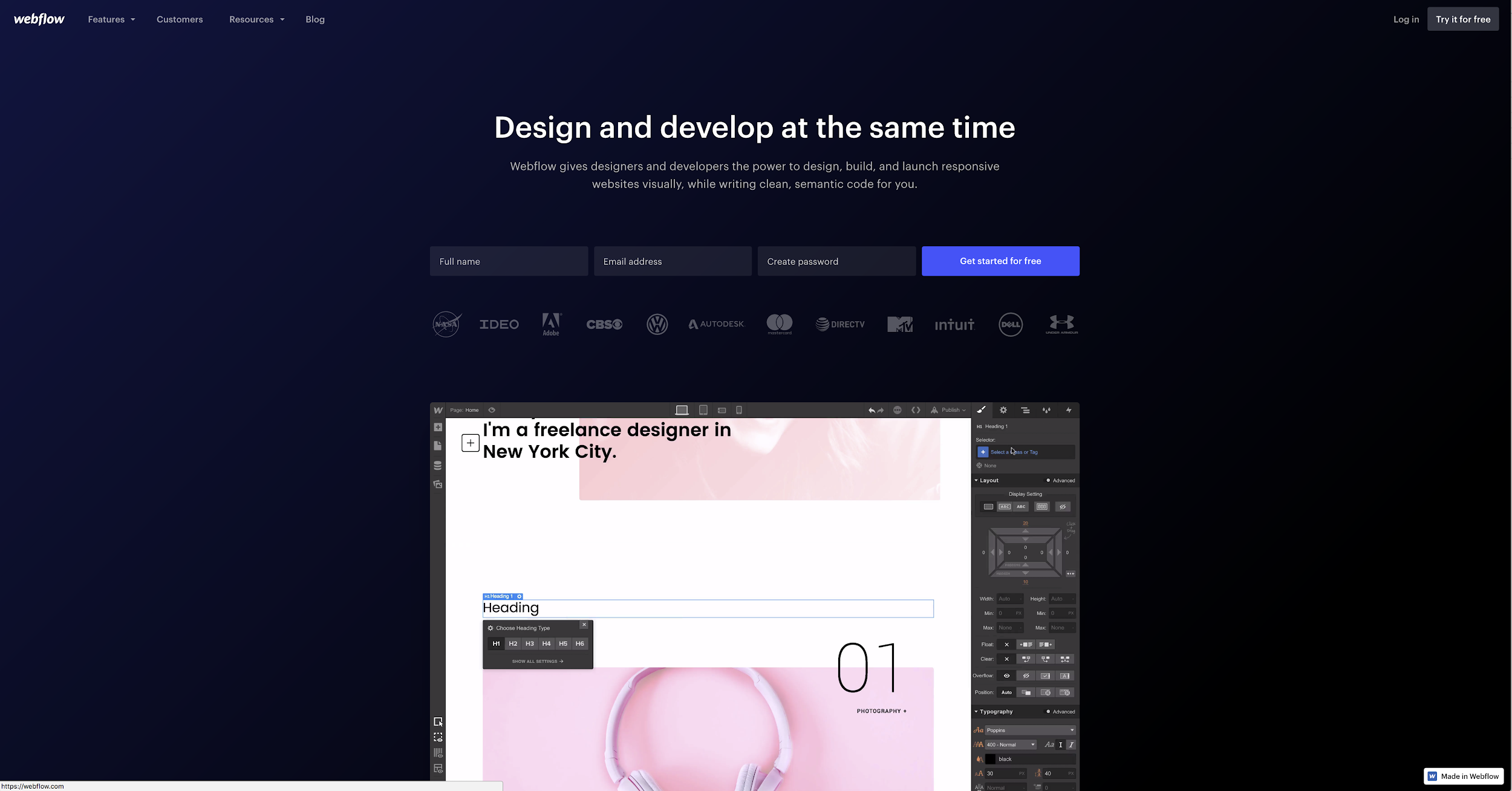
- Webflow provides the power to design, build with code, and launch responsive websites on a 100% what-you-see-is-what-you-get canvas.
The Coded MVPr
Code can be an amazing ally. Without a doubt, it’s the best way to build your product. The major drawback is that you need to know how to write code to experience the benefits of advanced customization. Without a proper knowledge base, choosing to experiment with code will slow you down.
There are plenty of code starter kits to help get the ball rolling. For instance, the UI kit we introduced above has its own HTML version available for download:




6. Test: Leverage Ad Insights
The secret sauce for testing your prototype lies in tools that allow you to gain the most insight with the least amount of effort while still providing value. All you need is a few dollars and some patient problem-solving.
A practical first step toward gauging interest in your product is to create an ad and target the people found during the research phase. Depending on your audience and the type of product you’re designing, you can run ads on Google, LinkedIn, Instagram, or Twitter. For business-to-consumer products, Facebook is recommended.
*Pro Tip: AdEspresso is a convenient place to run hundreds of versions of your social ads at the same time while collecting useful, comparative analytics.
Run ads and you’ll learn two things:
- The number of people that viewed your ad
- The number of people that clicked on your ad
Once you confirm that your target audience is interested in engaging with your ads, you’ll need to create value for your early users. Here’s how:
- Add a “subscribe” form and ask users to give their email address.
- Follow up to let them know when you’re launching.
- Make sure to have your social media channels up and running so you can build in social buttons, allowing users to spread the word about your product.
Use this strategy and you’ll gain:
- A list of email addresses that can be used for early marketing efforts
- People recommending your product to their personal and professional networks
- A clearer understanding of whether or not anyone is excited about your product
The first time you get real feedback, your product is live. Through this cycle of delivering value, analyzing behavior, and iterating solutions, you’ll learn what’s working and what isn’t, and you’ll get closer to a product that people actually want to use.
Launch and Learn with Boldness
The ultimate aim of the minimum viable prototype is this: Move from educated design guesses to real, actionable feedback with speed and confidence.
This is a process that embraces uncertainty and missteps as opportunities for improvement. Above all, it rewards action. Good design requires bold decision making and a willingness to move forward in the face of imperfection.
So don’t get bogged down by the pursuit of perfection, and try not to compare yourself with mega brands and their massive resources. Keep taking steps forward, and soon you’ll find yourself with a significantly polished product that people are thrilled to use.
Further Reading on the Toptal Blog:
Understanding the basics
What does MVP stand for?
MVP is a design and development term that stands for minimum viable product. It’s a method for quickly creating, launching, testing, and improving a product before perfecting all the fine details.
Is MVP a prototype?
Even though an MVP is not a “finished” product and will require further design and development iteration, it is not a prototype. An MVP, a minimum viable product, is a live product (website, app, etc.) that real people can use in real-world scenarios.
What is IA in UX?
In UX, IA stands for information architecture. As a standard part of the UX process, designers create information architecture when building products. Information architecture is, like a blueprint, a visual representation of the product’s infrastructure, features, and hierarchy.
What is the goal of information architecture?
The goal of information architecture is to logically organize content so that people can easily access and effectively use the information they need. Just like a blueprint, IA provides designers (as well as product development and engineering teams) a bird’s-eye view of the entire product.
What are the Lean principles?
Lean, a business and management methodology, is founded on five fundamental principles: 1. define value; 2. map the value stream; 3. create flow; 4. establish pull; and 5. pursue perfection.
Bucharest, Romania
Member since November 2, 2016
About the author
Alexandru is a product designer with more than nine years of experience focused on creating easy-to-use experiences for web and mobile.