Cómo Crear Tipografías Personalizadas: 7 Pasos Y 3 Casos De Estudio
Aprende a transformar Comic Sans y otras tipografías odiadas en hermosos logotipos en siete fáciles pasos.
Aprende a transformar Comic Sans y otras tipografías odiadas en hermosos logotipos en siete fáciles pasos.
Micah helps businesses craft meaningful engagement through branding, illustration, and design.
Expertise
Afrontémoslo, hay tipografías que los diseñadores aman odiar. De hecho, la palabra “odio” no podría ser lo suficientemente fuerte. ¿Flagelo? ¿Maldición? ¿Plaga? ¿Excremento? He escuchado cada una de ellas para insultar letras inanimadas, números, y símbolos que usamos para comunicar ideas, y lo entiendo completamente. He visto (y hecho) crímenes de tipografía tan malos que incluso al más excéntrico comunicado de oficina le daría vergüenza.
¿Pero qué si te dijera que las tipografías más denigrantes de nuestra generación podrían ser, de hecho, el mejor amigo de un diseñador de marca? ¿Qué pasaría si te mostrase cómo transformar la forma de una letra apagada y sin vida en logotipos exquisitos que tus clientes amarán (y pagarán buen dinero por ellos)? ¿Estarías dispuesto a radicalmente cambiar la forma en la que miras las tipografías y abrirte a un universo infinitamente extenso de opiniones creativas?
Si es así, sigue leyendo porque estoy a punto de llevarte hacia un proceso sencillo que puedes usar para inmediatamente transformar cualquier tipografía en algo mejor. Y, para mostrar lo efectivo que es este proceso, demostraré cada paso usando tres tipografías que son odiadas con pasión por diseñadores en todo el mundo.
Primero, Jokerman, una colección extravagante de caracteres payasos usualmente encontrados en banners de cumpleaños y tarjetas personales “caprichosas”.

Luego, tenemos Papyrus, cuidadosamente copiada de las paredes de la tumba del Rey Tut y la prefería de menús tiendas de café, artistas serios, y James Cameron.

Finalmente, una tipografía criminal e increíblemente casual sin necesidad de ser presentada—la única, la incomparable, Comic Sans.

De este improbable grupo, te enseñaré a ver el tesoro donde otros gritan “¡basura!”, y crear logotipos personalizados del más alto calibre.
Un Proceso Simple Y Confiable
Vayamos en un viaje, desde una tipografía horrible a un logotipo increíble. Comenzaremos con algo malo, terminaremos con algo bueno, y seguiremos los mismos siete pasos cada vez. ¿Qué son los siete pasos? Los detallaré a continuación, pero primero, un par de notas sobre las herramientas que necesitarás para este corto trabajo.
Organización Recomendada
Los diseñadores visuales tienen acceso a un exceso de herramientas nuevas y económicas. Dispositivos con pantallas táctiles y lápices avanzados como el lápiz de Apple hace que capturar ideas y mover un flujo de trabajo digital sea bastante fácil. Experimenta libremente, y aférrate a lo que funcione para ti. Dicho eso, yo prefiero utilizar algo que ya he usado anteriormente, las cuales son herramientas de Adobe y Wacom:
- Photoshop — Usado para manipular tipografías y crear refinados bocetos en capas.
-
Illustrator — Usado para trazar vectorialmente los bocetos y rápidamente añadir elementos de estilo como colores, gradientes, texturas, patrones, etc.
- Wacom Tablet — Usado para dibujo digital dentro de Photoshop.
Jokerman — De Vulgar A Algo Con Clase
Jokerman es el Jim Carrey de las tipografías: nunca sutil, ruidoso en todo ángulo, y aún así extrañamente atractivo para las masas. Es ridícula y desmesurada, y exactamente el tipo de tipografía hecha para este tutorial. Tipografías extravagantes como Jokerman están hasta el cuello con elementos de diseño muy curiosos pero les hace falta el control para un logotipo de buen gusto. Como diseñadores, necesitamos ejercer buen juicio, y eso muchas veces significa privarse de detalles para el bien de una comunicación más clara.
Es un proceso simple de siete pasos que nos lleva desde lo no deseable de una tipografía a un logotipo de alta gama. Hay un poco de dibujo simple en el proceso, pero si puedes escribir tu nombre y trazar una fotografía, tienes todas las habilidades que necesitarás. Comencemos.
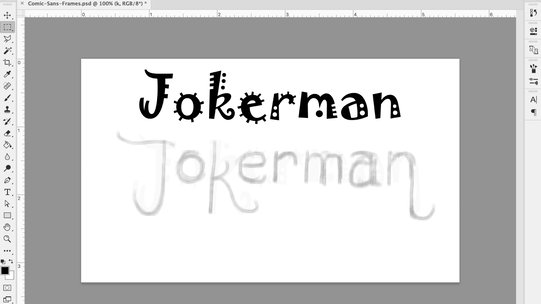
1. Analizando La Tipografía

En Photoshop, elige una tipografía (en este caso, Jokerman), tipea el nombre del negocio que quieres para tu logotipo, y rápidamente examina cada letra para tener una idea de posibilidades diseño como escala, proporción, peso de la tipografía, etc.
2. Idéalo

Usando tu tableta Wacom, comienza realizando un boceto básico de tu logotipo. No hay necesidad de ser exacto en este punto, sólo boceta algo rápido y fácil que sirva como esqueleto para tu diseño.
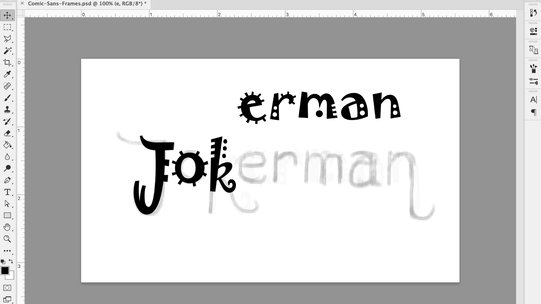
3. Distorsiona La Tipografía

Usando la tipografía seleccionada, escala, inclina, y aprieta cada letra desmesuradamente sobre tu boceto de ideación. No hay necesidad de ser perfeccionista en este paso, lo acomodarás más tarde.
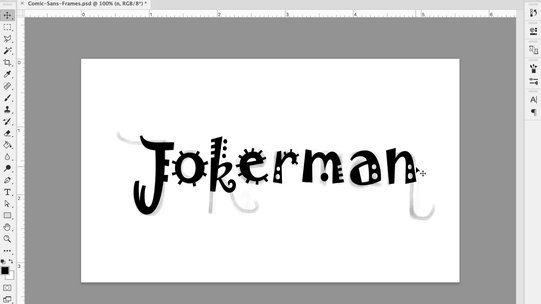
4. Corrección de Boceto

Ahora, haz un boceto rápido sobre tus letras distorsionadas. Aquí es donde comienzas a mejorar los defectos de la tipografía original y añades tus propios detalles de diseño.
5. Refinando el Boceto

Esta es la última fase de bocetaje y refinamiento en Photoshop. Limpia todo lo que no esté funcionando, y rellena tus letras para que puedas tener una mejor idea de forma y la relación entre los espacios de cada letra.
6. Trazado Vectorial

Suelta tu refinado boceto en Illustrator, toma la herramienta “pluma”, y con mucho cuidado hazte camino entre clicks para hacer de esas curvas algo hermoso.
7. Toques Finales



Una vez que has terminado de trazar todos los vectores, añade un impacto visual con detalles bien pensados como colores, sombras, iluminaciones, contornos, etc.
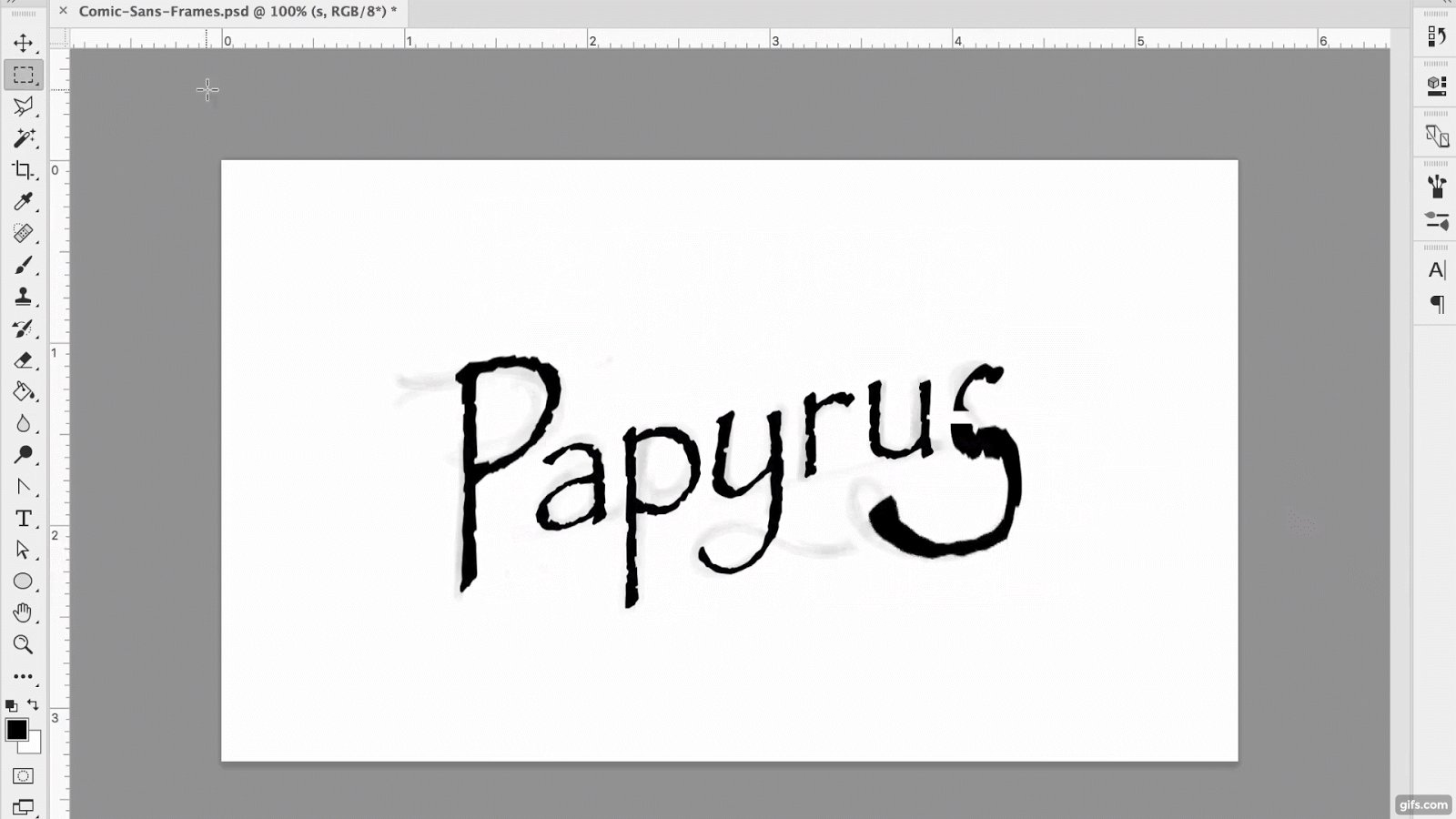
Papyrus — Una Transformación Sutil
Confesión: Me gusta Papyrus, y no me importa quién sepa. En serio, no todas las tipografías que a los diseñadores nos gusta odiar son realmente tan malas. ¿Demasiado usadas? Quizás. ¿Cursi? Está bien, sí. Pero sólo porque una tipografía haga sentir algo a alguien sobre su documento amateur tiene dignidad no significa que es malo. Y así me siento sobre Papyrus. Es como esa camisa que compré en Old Navy: me sienta bien y me hace ver presentable para ocasiones especiales.
Con eso dicho, mi camisa de vestir no tiene bordes deshilachados apropósito. Por ende, veamos si podemos quedarnos con las partes buenas de las formas de las letras de Papyrus y hacer que su apariencia en general se sienta un poco más contemporánea.
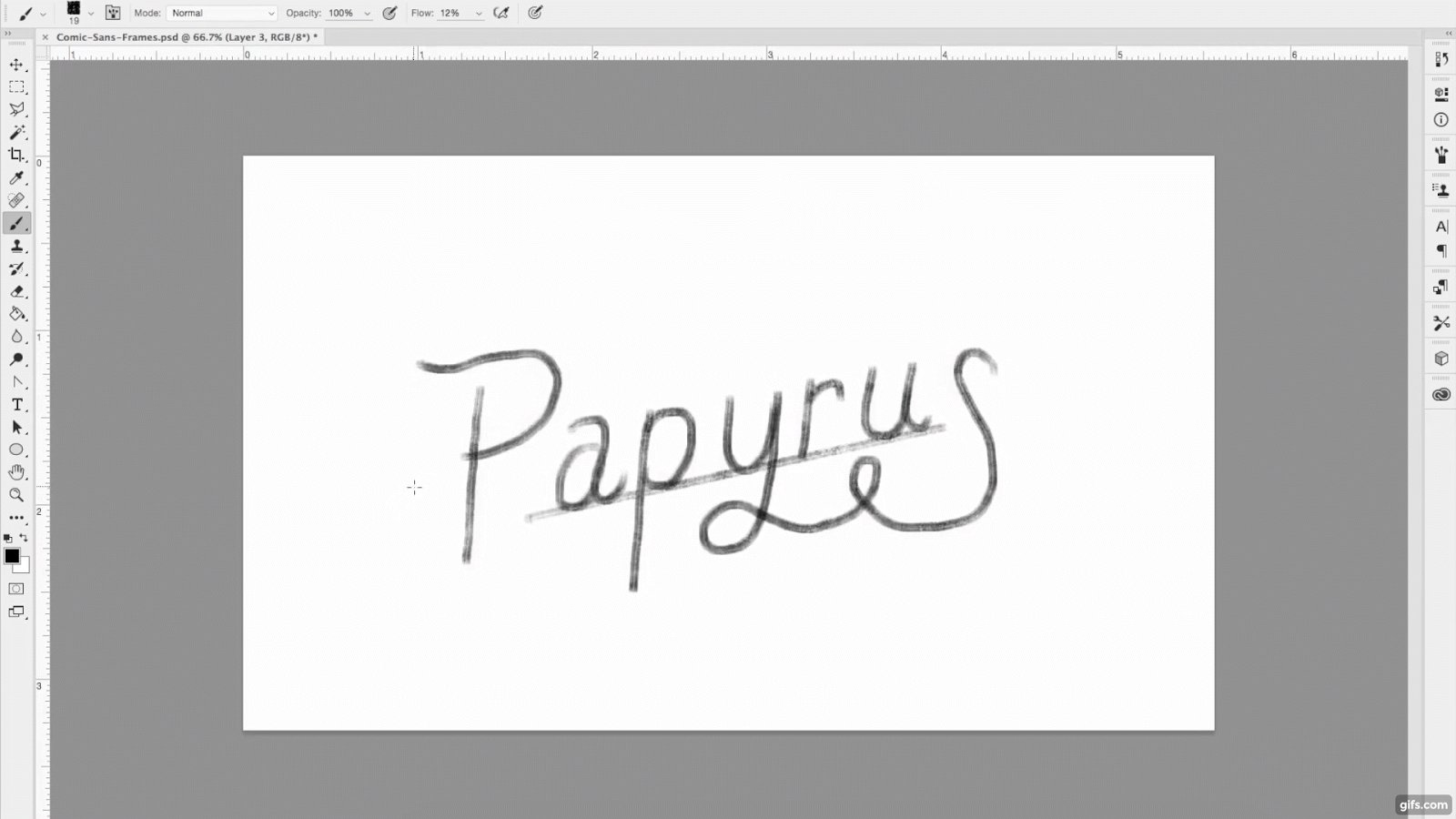
1. Analizando La Tipografía

Nuevamente comenzamos en Photoshop. Selecciona tu tipografía (Papyrus), y pon el nombre de tu logotipo. Mira cada letra, haciendo notas mentales sobre detalles de diseño potenciales.
2. Idéalo

Utilizando tu tableta Wacom, rápidamente boceta algunas ideas de composición. No pienses demasiado, es como hacer un garabato de un nombre en un cuaderno.
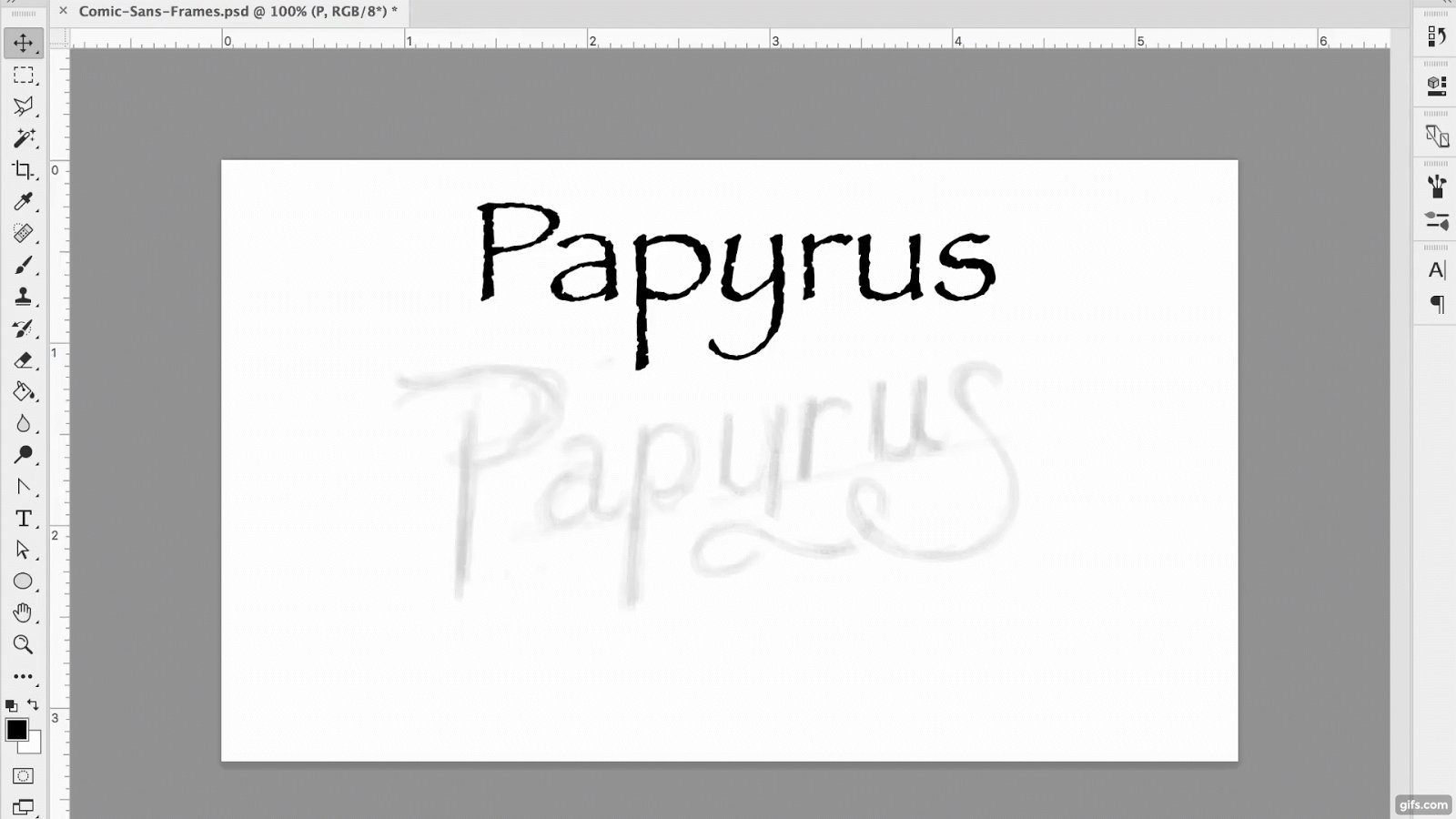
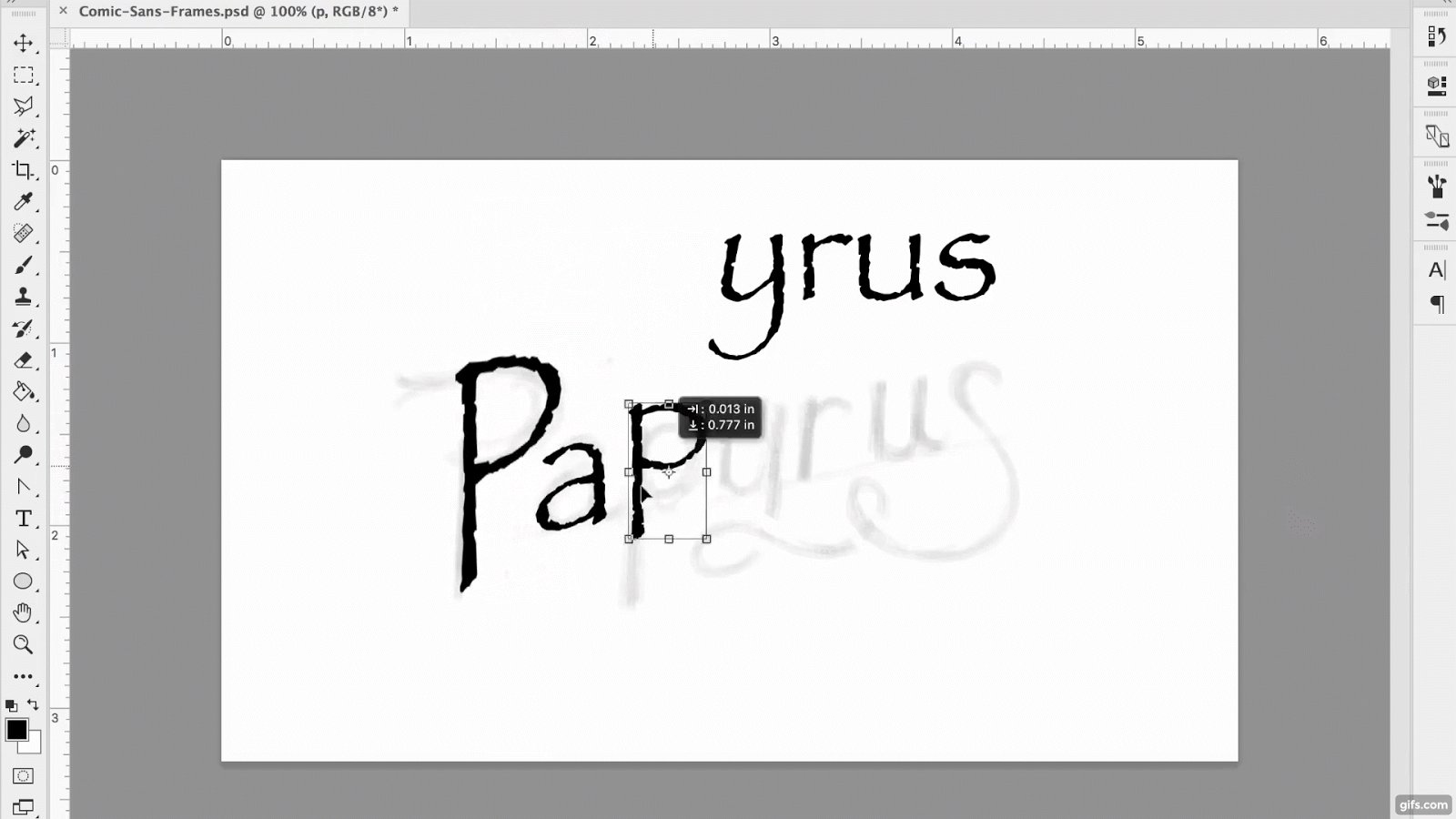
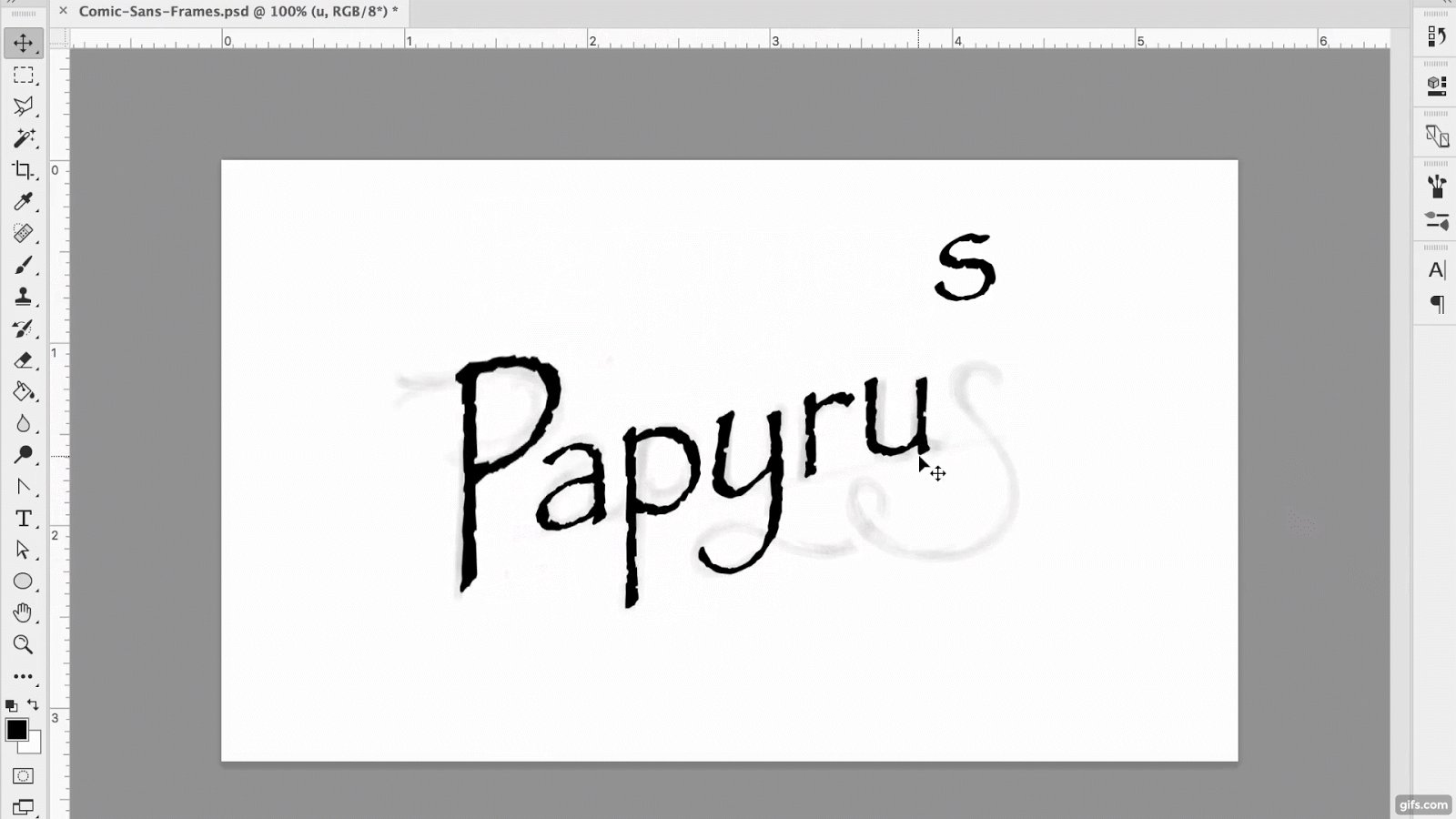
3. Distorsiona la Tipografía

Como hicimos con Jokerman, escala, estira, inclina, y aprieta cada letra sobre tu boceto de idación. Va a ser desordenado, ¡pero no te preocupes!
4. Boceto de Corrección

De todos estos pasos, este podría parecer el más abrumador, pero no te estreses.
No estás haciendo esto desde cero, estás usando la estructura de la tipografía original mientras que añades tus propias mejoras en el camino.
Este boceto puede ser demasiado feo, horrible; la hermosura de las capas en Photoshop es la habilidad de poder tomar múltiples pasos, y con cada uno acercarte más a tus verdaderas intenciones de diseño.
5. Refinando el Boceto

Este es nuestro paso final en Photoshop. Se honesto contigo mismo sobre las partes de tu diseño que no están funcionando. También ayuda colorear las letras para que puedas ver cómo se ven una junto a la otra y descubrir irregularidades en forma.
6. Trazado Vectorial

Pon el boceto refinado dentro de Illustrator y comienza a trazar vectores con la pluma.
7. Toques Finales



Con tu trazado vectorial completo, trae tu logotipo a la vida al añadir detalles como colores, sombras, iluminación, y bordes.
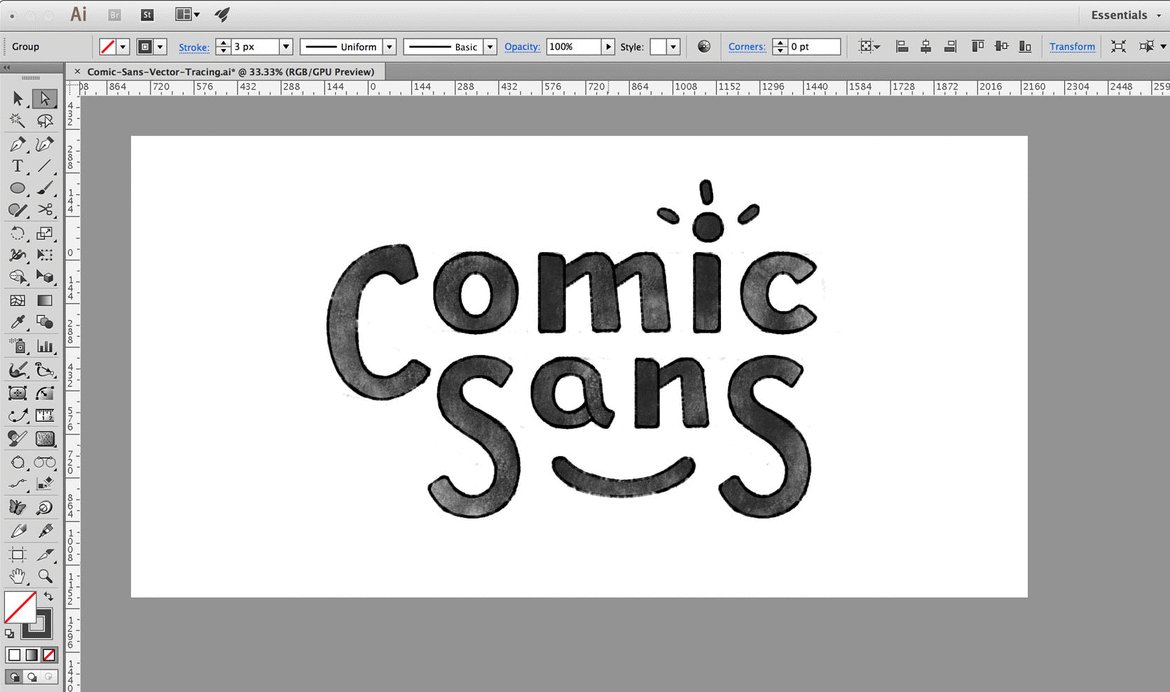
Comic Sans — Como Planchar Una Camisa Arrugada
Me rehúso a ridiculizar a Comic Sans. Cierto, aparece en momentos inoportunos, luciendo un poco desarreglado como si hubiese recién despertado de una siesta. Pero, se encontró con un brief de diseño y podría ser la tipografía más conocida en el mundo.
Desde un punto de vista totalmente estético, no hay nada demasiado agradable de Comic Sans. Es regordeta, desaliñada, y las vueltas y nudos en las letras desvían bastante la atención. Aún así, tiene una particularidad interesante que podría funcionar bien para un logotipo, y es percepción general que como la peor tipografía del mundo y de todos los tiempos, la hace el desafío perfecto para nuestra técnica de refinamiento de siete pasos.
Esta vez, sin embargo, nos concentraremos menos en las partes mecánicas y te daré un poco más de información sobre mi proceso creativo en cada paso.
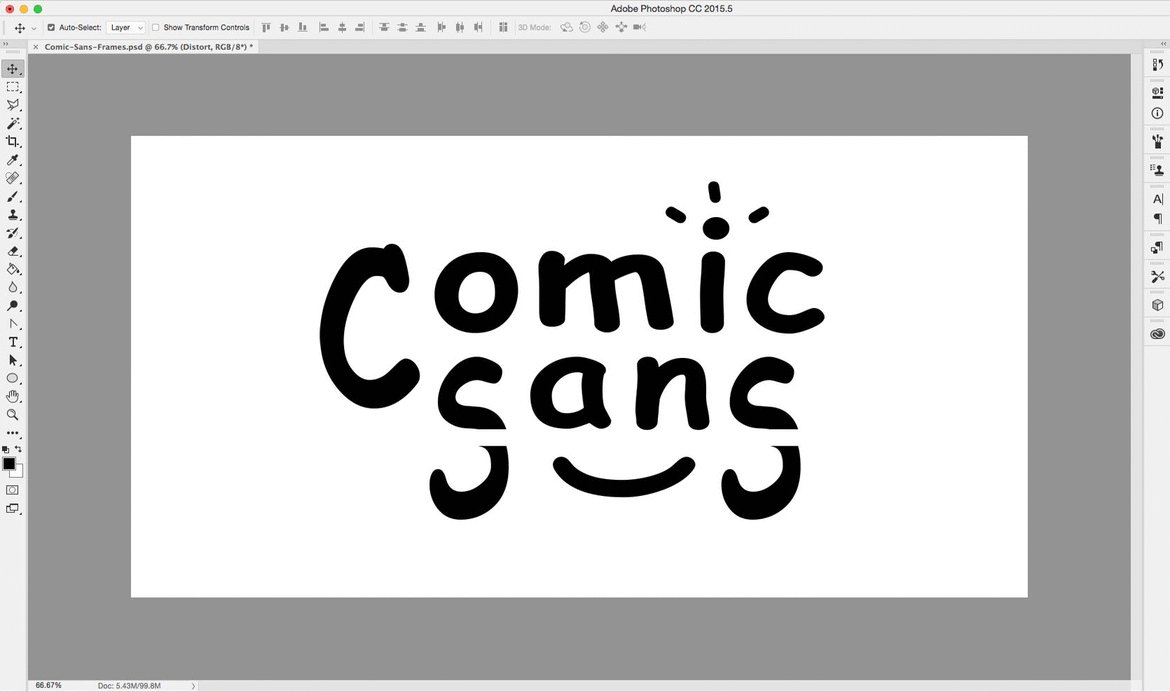
1. Analizando La Tipografía

Para este paso, piensa en tí como el padre de un incómodo chico adolescente. No hay forma de negar que es un tontillo desgarbado, pero podrás ver a través de todo eso a un día donde será un buen y corpulento hombre.
2. Idéalo

La ideación es el momento de dar rienda suelta a tu lado artístico. Puedes editarlo despiadadamente más tarde, pero por ahora, toma oportunidades.
Cuando estaba analizando Comic Sans, me di cuenta de una suerte de gracia flexible que intenté incorporar en mis bocetos de ideación.
3. Distorsiona la Tipografía

Quizás eres como yo…un poco obsesivo con organizar capas y utilizar técnicas de edición no destructivas en Photoshop. ¡No seas así para este paso!
Tipea tu palabra, pásala de vector a una imagen plana, y distorsiona esas letras todo lo que puedas.
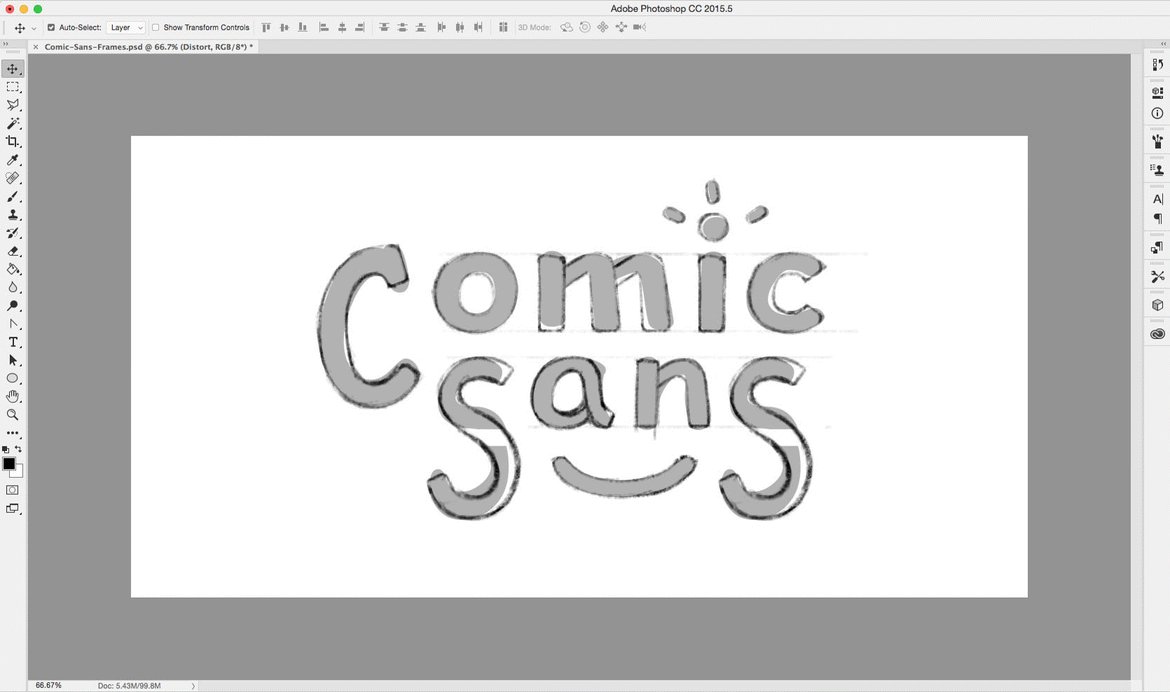
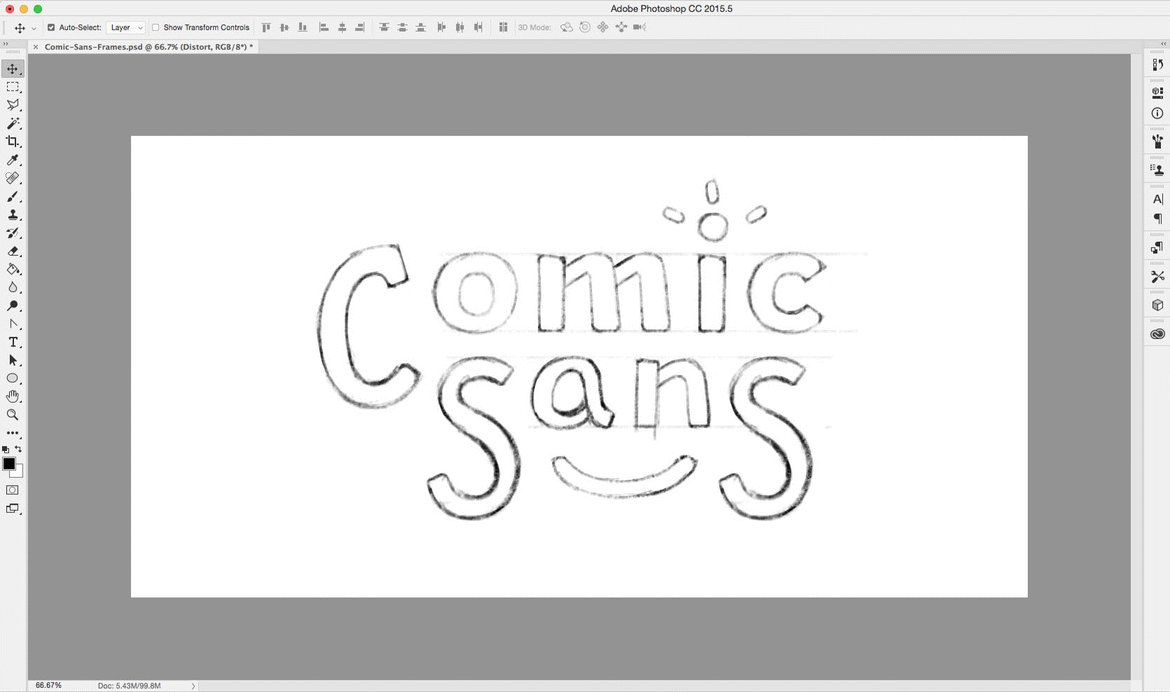
4. Boceto de Corrección

Como dije, las pequeñas irregularidades de Comic Sans son irritantes, así que para este paso me enfoqué en enderezar líneas y suavizar curvas.
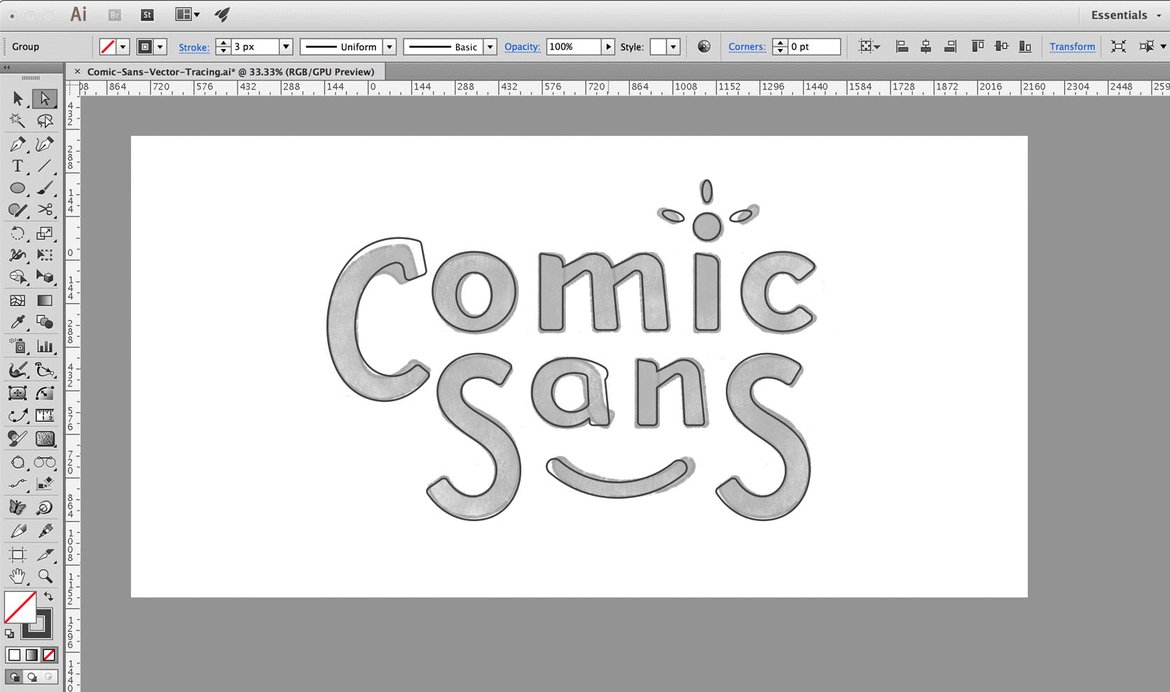
5. Refinando el Boceto

Por un largo tiempo, fui directamente del paso de Corrección de Boceto en Photoshop a Trazado Vectorial en Illustrator. Pero cuando vi mis letras vectorizadas rellenas por primera vez, se veían siempre un poco raras.
Este paso de refinamiento es una gran forma de asegurarte de que tus letras estén bien espaciadas. Después de todo, las formas entre las letras son igualmente importantes como las letras en sí.
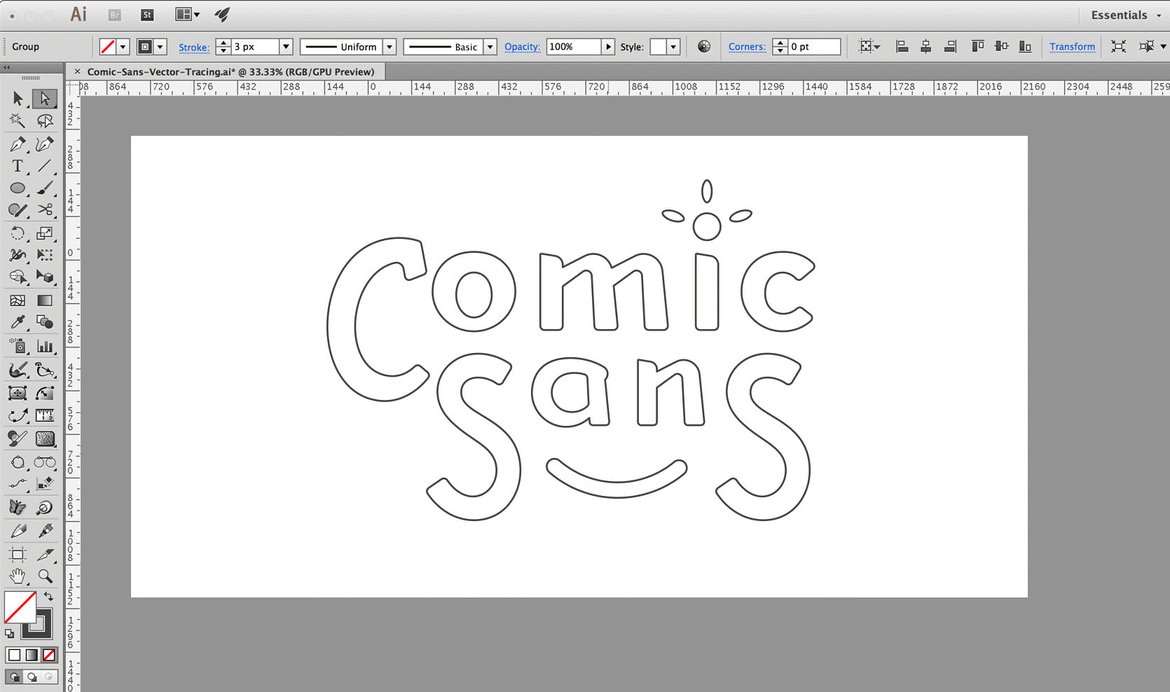
6. Trazado Vectorial

Puede ser fácil apagar tu cerebro cuando estás usando la pluma. Comienzas a apuntar, hacer click, y arrastrar manejadores y dejas de buscar formas de cómo mejorar el diseño. ¡No hagas eso! Cuando bocetas a mano, estás constantemente haciendo decisiones de medio segundo y correcciones. Deberías usar la pluma en Illustrator de la misma forma.
7. Toques Finales



Estuve satisfecho con la forma en el que el trazado resultó, así que pensé en seguir con una sombra simple y unos acentos de línea interiores.
Idealmente, las formas de tus letras podrán resaltar por sí solas sin ninguna ornamentación. Los Toques Finales existen para hacer que tu diseño resalte, pero deberías ser cuidadoso con añadir demasiados efectos especiales.
La Oportunidad De Las Cosas No Deseadas
Nosotros los diseñadores somos sabios de mantenernos al tanto de las tendencias, herramientas, y formas de pensamiento existentes en nuestra profesión. Aprendemos y crecemos como comunidad, y si un gran segmento de nuestro campo viera algo pobremente, deberíamos buscar entender por qué.
Sin embargo, deberíamos también resistir las ganas de rechazar prácticas de forma inmediata, especialmente ante el capricho de la opinión popular. Cuando nos encontramos contra algo que está visto como malo, como usar Jokerman, es bueno aprender por qué otros diseñadores piensan así, pero es de miope tirar un recurso potencialmente valioso en la pila de la basura.
En vez de eso, guarda todo lo que puedas en archivos dentro de tu mente. Toma notas mentales, haz observaciones, categoriza cosas que te gustan y disgustan, y almacena una diversa selección de opiniones de otros diseñadores.
Uno nunca sabe, algún día podrías hacer lo menos pensado y arriesgar el ridículo de la comunidad de diseño al usar Comic Sans como la base del hermoso logo de tu cliente.
Micah Bowers
Vancouver, WA, United States
Member since January 3, 2016
About the author
Micah helps businesses craft meaningful engagement through branding, illustration, and design.