Chatbot UX: Design Tips and Considerations
Conversational user interfaces are a new frontier that requires thoughtful consideration. The design process should include defining the purpose of the chatbot, and other design considerations to create a successful user experience.
Conversational user interfaces are a new frontier that requires thoughtful consideration. The design process should include defining the purpose of the chatbot, and other design considerations to create a successful user experience.
Merve is a senior UX and product designer with extensive knowledge in user research and testing for a wide range of clients and industries.
PREVIOUSLY AT

Designers have been creating graphical user interfaces (GUI) for over 50 years. However, venturing into conversational user interfaces (CUI) is entering into uncharted territory. CUI is a new wave of human-computer interaction where the medium changes from graphical elements (buttons and links) to human-like conversation (emotions and natural language).
Conversational user interfaces are often chatbots—software that mimics a conversation with a real person via text or voice. Chatbots can be used for product recommendations, to book a ticket, order food, and so on. Instead of tapping buttons on a screen to find an answer, users can simply ask the bot a question, like “What’s the latest news on the NBA?” or, “How much money do I have in my account?”
Integrating a customer support chatbot that can respond to common customer queries and provide assistance 24/7 significantly reduces employment costs for companies who implement the systems, as their customer support agents then only need to deal with the complex questions a chatbot is unable to handle.
Conversational interfaces allow companies to create rapid, helpful customer interactions (often more so than with an app or website) and many companies have been quick to adopt chatbots. According to a study by the Economist, 75% of more than 200 business executives surveyed said AI will be actively implemented in their companies before 2020.

Two years ago, I was working at a bank and had the opportunity to dive deep into chatbot UX design. The bank had been employing live agents to provide customer support on Facebook but decided to use the newly launched Facebook Messenger API to create a chatbot that would offer basic banking features, such as loan calculation, credit card suggestions, customer support, and branch or ATM locations.
Because of the general lack of information and framework around chatbot experience design at the time, I decided to take notes that I could use in future chatbot projects. Although voice user interface (VUI) is often part of chatbot design, this particular project used only text, so in this article, we’ll focus on text-based chatbots.
Here’s a set of tips and best practices for designers who are interested in crafting superior chatbot experiences.
Tip 1: Learn About the Platform
A chatbot can be designed either within the constraints of an existing platform or from scratch for a website or app.
On one hand, designing a chatbot that is plugged into a company’s website or mobile app gives designers the freedom to create a custom branded experience. Designers can create custom buttons, color palettes, and other components to meet specific needs. It’s an opportunity to build unique UI solutions that fit all use cases within brand guidelines.

On the other hand, chatbots can be created through platforms such as Facebook Messenger, Slack, Kik, or Telegram. These platforms offer ready-made elements, such as discovery, suggestions, payments, and ordering. They also provide (with some limitations) visual components for formatting, such as fonts, image sizes, etc.
For instance, Messenger Bot’s quick reply element has a character limit for its response buttons. The conversation is subsequently limited to the platform’s capabilities. In these situations, designers have to be more creative with vocabulary than with typical design elements, like button size and color.

Designers must understand the capabilities, limitations, and opportunities of the platform they’re working on well before starting the design process. It’s also important to be realistic, and balance project aims with design constraints. The product team may have great ideas for the chatbot, but if the UI elements aren’t supported on the platform, the conversation flow will fail.
Our chatbot project kicked off with a medley of ideas that the team was really excited about. But because it was to be built as a Messenger bot, we had to eliminate the ideas that wouldn’t work technically. As a Scrum team, we all went to the Messenger Developer site and immersed ourselves in the available features. We found multiple options for creating our flows that successfully delivered on our initial ideas.
Tip 2: Frame the Bot’s Purpose
The first thing to do when starting any design project is to set a purpose. Is it for weather forecasting? Suggesting clothes? Having a friendly chat? Chatbot designers should begin by identifying the value a chatbot will bring to the end user, and reference it throughout the design process. It’s here that UX designers add great value in framing the scope of the project through user-centered design techniques, such as research and ideation.
When I started designing the banking bot, contextual inquiry was an insightful way to understand real conversations between agents and customers, and it helped to define the purpose of our chatbot. I also conducted ideation workshops that helped our team create a meaningful scope that was crafted collaboratively with employees in different areas of the project, including business, development, and management. Everybody was empowered to give their opinion, and we were able to bring focus to what really mattered.
It’s important to keep in mind that the purpose of the bot can iteratively evolve based on user feedback. For example, in 2016, KLM Airlines created a Facebook Messenger chatbot originally intended to help users book tickets. Over time, they expanded the bot’s purpose “to guide you through everything you need to bring to your destination.” The KLM bot now helps users with all their travel needs, including arranging for visas and sending reminders to bring medicine.

Tip 3: Set a Tone of Voice
Chatbots revolve around conversations. They are essentially an imitation of any typical social interaction. Users are generally aware that chatbots don’t have feelings, yet they prefer a bot’s responses to be warm and human, rather than cold and robotic.
Consider a real conversation between a customer and an agent. The agent is a human being who can constantly adapt their voice, body language, and vocabulary based on a customer’s behavior and their responses. A bot, on the other hand, has predefined response patterns. It is important to remain conscious of how the tone may affect a user’s experience.
In order for a chatbot to be well-received, its intended users must be thoroughly researched so the designer can give it an appropriate personality. Personality cards are a method that provides consistency and helps to articulate the nuances of a chatbot’s tone of voice. Which words can the bot say? Which words shouldn’t be said? What type of emojis can the chatbot send? By choosing a clearly defined tone of voice, designers can look at the data for every conversation that is created.

When creating the tone of voice for my bank client, we recognized that emojis have become ingrained in casual chatting, and are often used to describe feelings. Because of our bank customer’s profile, we were very selective when choosing the emojis we used. We chose only a few that could contribute to a sincere dialog that remained explicitly professional.
Tip 4: Create User Flows That Make a Difference in the User’s Life
Chatbots offer a different type of interaction from websites or mobile applications. According to a global study by Greenberg, 80% of adults and 91% of teens use messaging apps daily. Chatting is clearly an important part of modern human interaction.
Only 33% of chatbots are created to revolutionize new use cases. Many bots are solving irrelevant uses cases simply because companies want to follow the chatbot technology wave. According to a survey by LivePerson, 2 out of every 3 companies utilizing chatbots use them (in some instances unnecessarily) for the service they are most typically employed: customer support.
Chatbots can add value in ways that are impossible to generate with a website or mobile app. In practice, when creating a user flow for a chatbot, it’s important that designers think out of the box to uncover some of the hidden benefits of texting.
While defining use cases for our chatbot, in order to create a new loan calculation flow that didn’t exist on the website previously, I took inspiration from real conversations between bank relationship managers and customers. When the flow was integrated into the chatbot, it was used more frequently than the existing calculation method, proving the value of our new use case.
Another example of a new chatbot experience was created by designer Adrian Zumbrunnen. He designed a full-page chatbot to welcome first-time visitors to his website and gave users the option of getting in touch at the very beginning of the interaction, making it easy for them to send him a message. Adrian reported that traffic grew to 1000%! And in just 48 hours, he got over 250 emails from people who chatted with the bot.

Tip 5: Guide the Users with Detailed Chatbot UX Design
Conversation possibilities are endless. When users first come to chat with a bot, they can ask anything they want. However, this can cause problems for advancing a dialog using predetermined responses. Designers must take charge and design a use flow that will lead users through the intended conversation.
One of the heuristic principles of user interface design is to provide enough guidance for users to know where they are in the system, and what is expected of them. During a conversation, it’s important that each question be very clear so they can understand what type of information needs to be entered.
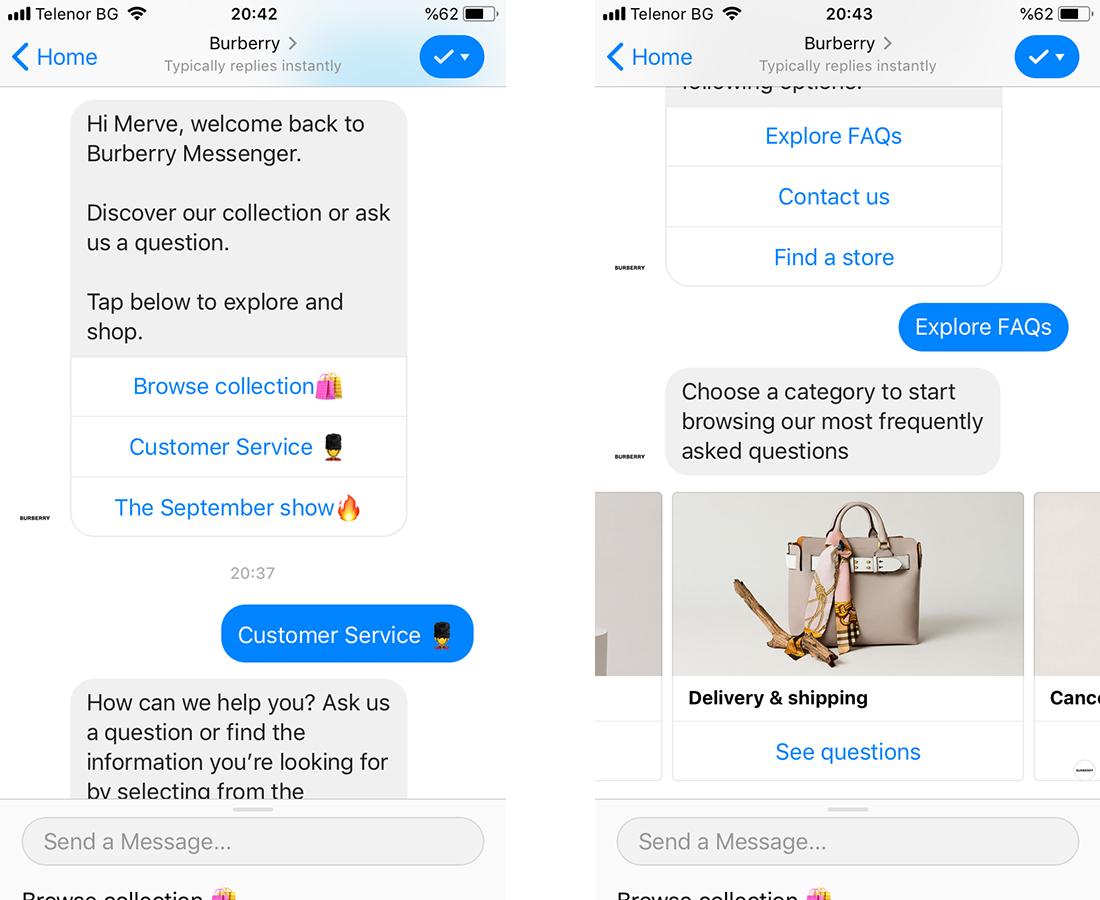
For instance, in order to start a fluent dialog and avoid veering out of the bot’s purpose, the intention of the chatbot should be clearly described in the welcoming message.
Open-ended questions allow users to respond in ways the chatbot may not support, so instead of using open intents, closed intents will keep users on the flow. Additionally, to avoid a dead end conversation, add buttons offering specific answers that are targeted to the user.

When designing the banking chatbot, a question required the user to enter a money amount. When we launched the chatbot, we saw that everybody responded slightly differently: ‘20000’ ‘20.000’ ‘20,000’ ‘20000tl’ ‘20000lira.’ To streamline the inconsistencies, we had to choose between adding all the possibilities to our markup language so it would accept each version, or give clear directions on how the user should enter the amount.
Tip 6: Plan for Misunderstandings
The most painful part of interacting with a chatbot is misunderstanding. Many chatbots use advanced NLP (Natural Language Processing) in the background, while others are based on a simple decision tree logic. Chatbot technology is not yet capable of understanding every user response well enough in order to reply in a meaningful way—no matter how perfectly the script is written, under challenging situations, it will most likely fail.
Having a creative solution is one of the most powerful things a designer can do. When designing a chatbot, the designer must create fallback scenarios. Jakob Nielsen, the creator of the 10 Heuristics for User Interface Design, argues that “Designers should assume users are unable to understand technical terminology, therefore, error messages should almost always be expressed in plain language to ensure nothing gets lost in translation.”

Misunderstandings are inevitable and in every case, they need a planned response that doesn’t become repetitive when the chatbot fails more than once. One way to avoid this is by changing the way the chatbot responds. A designer can create different fail responses that give the sense of a real conversation.
Additionally, a chatbot’s response can strategically guide the user back to the existing flow. Providing alternative buttons when a chatbot fails is a way to bring the user back to the conversation.

Tip 7: Track and Analyze User Behavior
UX designers love user data and how it can enhance a user experience. Similar to a website or an application, a chatbot needs to be tracked and analyzed in order to iteratively improve.
The best way to track data is by using an analytic platform for chatbots. Analytic platforms and analytic APIs, such as Botanalytics, provide information on how the chatbot was used, where it failed, and how the users interacted with it. They can also include the total number of users, user retention, most used flows, words from users that the chatbot cannot understand, and so on.
One way to gather data on user satisfaction is through success surveys that can be applied to chatbots. When users reached the end of a conversation with our banking chatbot, they were presented with a simple survey question so we could know if the information was satisfactory or not.
This survey was a dialog like the rest of the conversation; users could select their answer from quick reply buttons, as well as send a free-form feedback message. It was very beneficial in the effort to improve our chatbot and understand the user’ pain points.
Google Assistant offers a similar way to receive constant feedback. A thumbs up and thumbs down emoji appear as quick reply buttons so users can respond at any point. This way, if the user isn’t satisfied with the chatbot’s response, they can send a thumbs down emoji or a feedback message.

Shifting the Design Mindset
Chatbots arrived onto the scene suddenly, and it doesn’t seem likely they will be going away any time soon.
Designing chatbots requires a big shift in the way designers think about these new interfaces. Though designers have a wide range of tools and skills at their fingertips, they must adjust their perspective in order to adapt to the shift and strive to improve their competency with conversational interfaces.
Further Reading on the Toptal Blog:
- Collaborative Design: A Guide to Successful Enterprise Product Design
- Product Strategy: A Guide to Core Concepts and Processes
- The Value of Design Thinking in Business
- Customer Journey Maps: What They Are and How to Build One
- Ditch MVPs, Adopt Minimum Viable Prototypes (MVPrs)
- AI in Design: Experts Discuss Practical Applications, Ethics, and What’s Coming Next
Understanding the basics
What is the use of chatbot?
Users can use chatbots to get product recommendations, learn daily updates, book a ticket, order food and so on. Instead of pushing buttons on a screen to find an answer, users can simply interact by asking the bot a question, like “What’s the latest news in the NBA?” or “How much money do I have in my account?”
Is Siri a chatbot?
Yes. Siri is considered a chatbot. Chatbots can be a strictly a screen-based interaction of graphical user interface design made of text, buttons, and animations. They can also be voice-activated and made of voice user interface design. Both use conversational user interfaces for human-computer interactions.
Is Alexa a chatbot?
Yes. Alexa is a chatbot. Chatbots can be a strictly a screen-based interaction of graphical user interface design made of text, buttons, and animations. They can also be voice-activated and made of voice user interface design. Both use conversational user interfaces for human-computer interactions.
Why is UI important?
UI design allows users to interact with a digital system in order to accomplish a purpose. A user interface is comprised of the visual elements that contribute to a well-conceived user experience that will improve a user’s life in some way.
What is a conversational user interface?
Conversational user interfaces (CUI) mimic a conversation between humans by using a computer to carry out one end of the conversation. It uses natural language processing or decision tree logic to respond to user messages in a tone of voice that takes on human qualities, such as warmth and humor.
What is a Messenger chatbot?
If a chatbot is built within an existing app, such as Facebook Messenger, there’s no need for the user to install several apps for each conversation—the user can chat with different brands within the single app.
What is the UX design process?
The UX design process links business and commercial goals to user needs and experience. UX design is based on user data that can enhance a user experience. UX designers add great value in framing the scope of the project through research and ideation techniques.
Merve Postalcıoğlu
Sofia, Bulgaria
Member since November 22, 2017
About the author
Merve is a senior UX and product designer with extensive knowledge in user research and testing for a wide range of clients and industries.
PREVIOUSLY AT