TV UI Design: Working with White Space
White space is an often overlooked and underutilized element in many TV UI designs. However, using white space intentionally improves comprehension and focus and enhances the user’s experience.
White space is an often overlooked and underutilized element in many TV UI designs. However, using white space intentionally improves comprehension and focus and enhances the user’s experience.
With 12 years in UI/UX and creative direction, Pascal has delivered immersive experiences and led design teams for Sony, Fox, Disney, etc.
PREVIOUSLY AT

Designing for TV requires a comprehensive, disciplined understanding of UX principles. One of the elements that is a constant concern when designing for TV is the use of white space in design. There are too many TV apps on the market that don’t know how to (or consciously choose not to) properly harness white space. The result is cluttered eyesores that actively undermine business objectives.
Here is an explanation of what white space is and how using it in your TV app is best for business.

First and Foremost…
What is white space?
White space is an unoccupied piece of real estate with zero text or graphics layered on top.
This is important to note because a background graphic image can be considered white space as long as there is nothing added above it.

What’s the Big Deal?
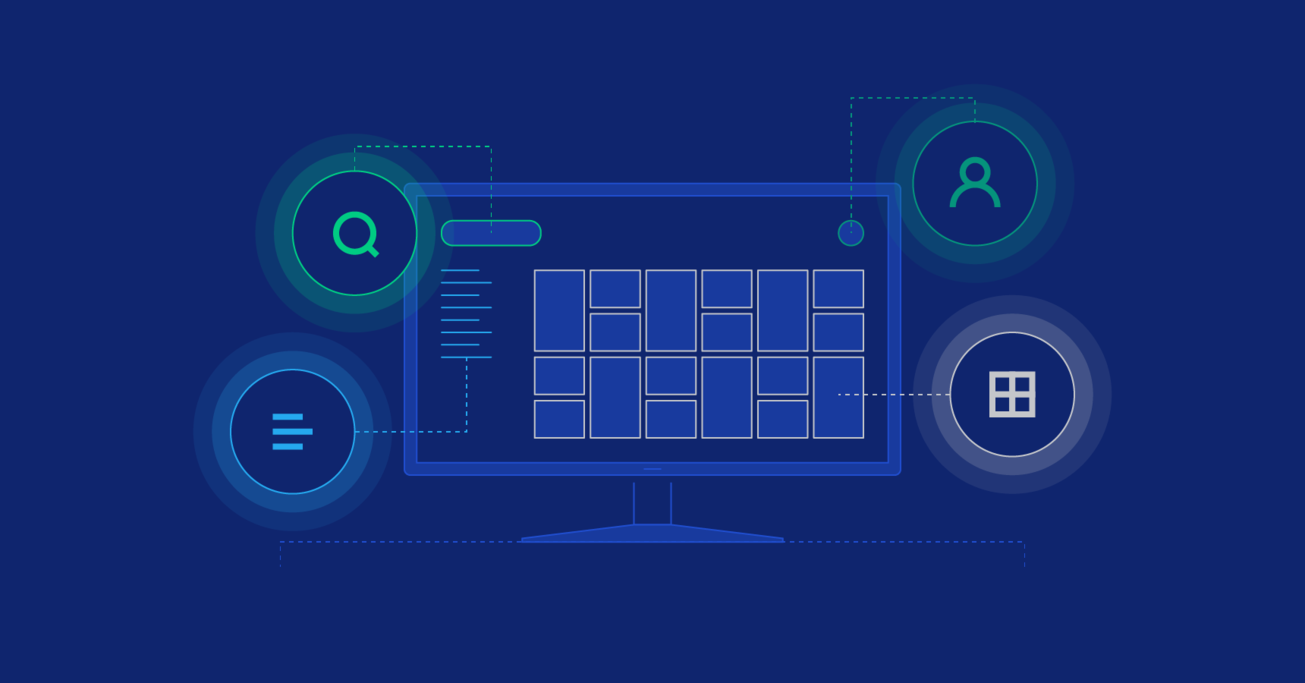
Why does something so simple make such a difference? Business owners often see white space as a lost opportunity to promote more content—a waste of valuable screen real estate. Their objective is to put as much content as possible in front of users, which, on some level is understandable. However, when too much content is made available to customers, they face what’s called decision paralysis—a complete lack of the ability to decide.
Hick’s law, or the Hick-Hyman Law, named after British and American psychologists William Edmund Hick and Ray Hyman, describes the time it takes for a person to make a decision as a result of the possible choices he or she has: increasing the number of choices will increase the decision time logarithmically.
That’s actually a big deal when you factor in the whole concept of TV apps—CHOICE! How many times have you browsed an endless library of TV show and movie thumbnails only to find yourself unable to decide on anything at all? It’s not because the content isn’t great. It’s because there’s no breathing room—no significant separators. Your mind sees so many options, it shuts down.
To designers, white space is the negative space on a page which provides visual breathing room for your eyes.
Designers know that white space helps the user focus and absorb the content they want them to see.
Say Yes to White Space
White space is especially important to TV app design because typically, users are relaxed, enjoying a laid-back experience—trying to make a decision at a distance. By providing them with a nice balance between content and white space, we are actually helping them through this process.
When used correctly, white space can transform a design and the experience a user will get from it. Designs and layouts need room to breathe in order to be easy on the eyes and help facilitate decisions. By utilizing white space, you actually increase content legibility and user interactions. This is achieved by reducing the distractions that are preventing viewers from making a decision.
According to research conducted by Human Factors International, white space increases user comprehension by almost 20%.
Let’s look at how white space helps to create breathing room, and how that transforms the decision-making process.






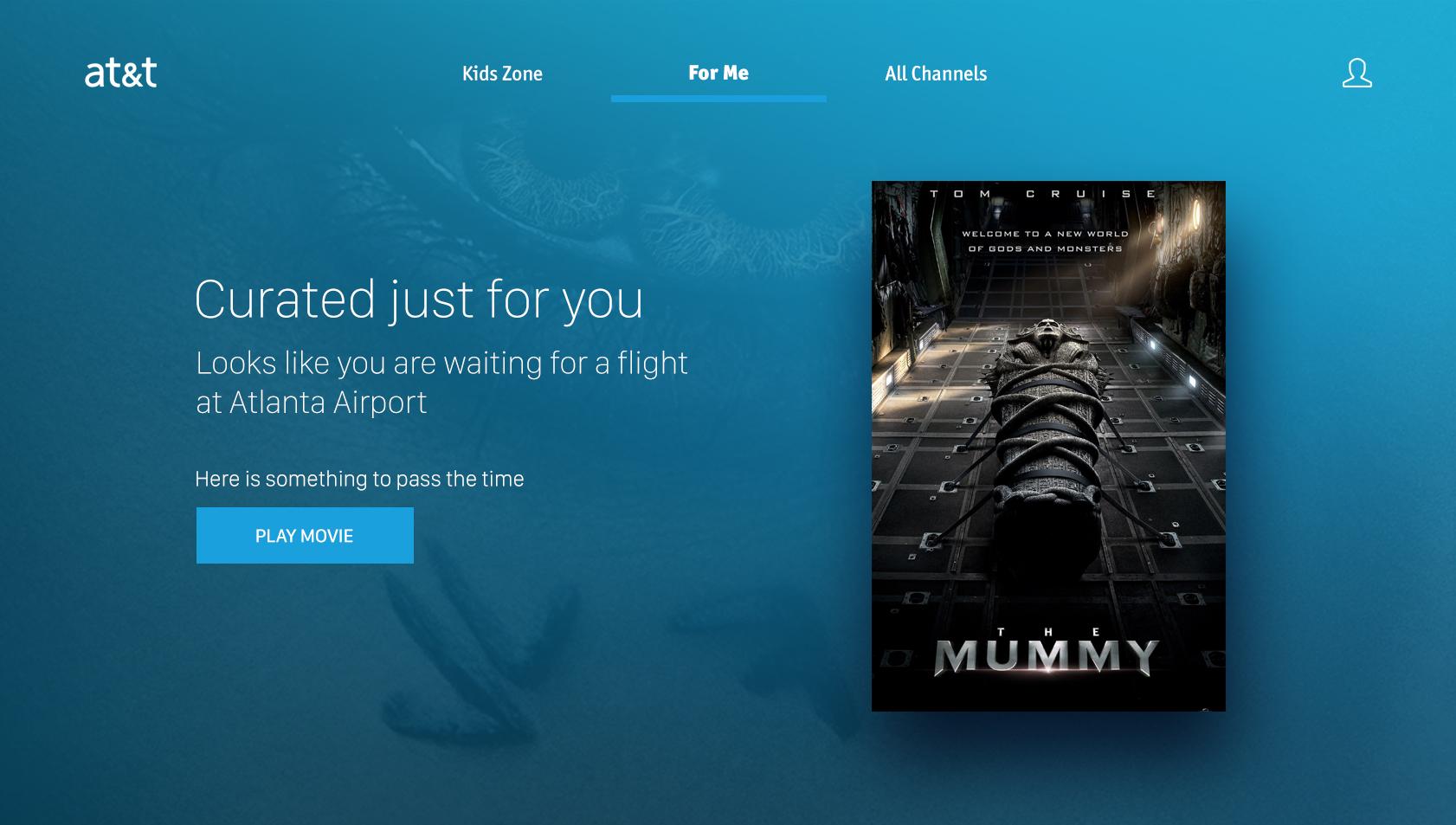
See that?
White space creates clear separations that focus a user’s eyes on the content you want them to look at.
Hulu does a great job of using white space in its Hulu Live app. Check out the large background image that is used instead of traditional poster art—it’s immersive and beautiful to look at. This is a great example of how to use the huge retail space available.

White space reduces cognitive load and speeds up decision-making. As described by Fast Co Design, adding white space does much more than just remove clutter—it serves these essential functions:
- Improves comprehension
- Clarifies relationships between interactive elements
- Attracts and focuses users’ attention
White space isn’t just about aesthetics, it’s the key to a successful user interface. By focusing on visual white space, layout white space, text white space, and content white space, we dramatically improve user comprehension. This adds emphasis and positions your content front and center. Images that are close to each other will appear similar; thus, clarifying relationships to users will allow them to navigate in confidence. As you’ve heard before, “less is more.”
Use the power of white space to elevate your designs and help with decision-making.
Reducing cognitive load will make the UI not only more usable but also more enjoyable to use—white space will help create a sense of harmony and fluidity throughout the user’s experience.
Effective Use of White Space
Here are some more examples of TV apps that use the power of effective white space to create interfaces that are enjoyable to use.

White space is an element that is too often overlooked and underutilized in many of today’s television designs. While content is king in TV apps, it doesn’t mean that we should clutter the screen by covering every inch of it. White space is a simple yet powerful design device that should be applied to every TV app in the market. It’s modern, sleek, visually stimulating, and proven to help users decide what content to watch.

Further Reading on the Toptal Blog:
Pascal Potvin
Ottawa, ON, Canada
Member since October 31, 2016
About the author
With 12 years in UI/UX and creative direction, Pascal has delivered immersive experiences and led design teams for Sony, Fox, Disney, etc.
PREVIOUSLY AT