UX Design Trends Retrospective 2019
Every year, popular UX design trends emerge and become popular because they provide better user experiences. This retrospective explores some of the most interesting and effective ones from 2019.
Every year, popular UX design trends emerge and become popular because they provide better user experiences. This retrospective explores some of the most interesting and effective ones from 2019.
Miklos is a lead UX designer, product design strategist, author, and speaker with more than 18 years of experience in the design field.
Expertise
PREVIOUSLY AT

“Creativity takes courage.” – Henri Matisse
The battle for our attention is greater than ever as rich digital content vies for millions of eyeballs. With distractions rampant, we may be reaching what is called a “peak cognitive crisis.” Images, videos, text, illustrations, animations, and podcasts overload our senses with sponsored posts, fake news, our friends’ vacation photos, Australia in flames, the city of Venice flooding, and the portent of war, all in the span of less than 10 seconds as we scroll through a social network feed.
Through the medium of this storm—millions of distractions, all competing for our attention—design trends emerge through innovation and experimentation. Trends typically form because a creative mind envisioned something, created it, people liked it, and it spread. Some trends have short lifespans, some stick around longer, and some are recycled in a few decades—witness the comeback of 60s fashion and vinyl records with Generation Z. Trends appear in many areas and disciplines: from fashion to hair, food to cars, from architecture to design, and even politics.
Trends are born out of creativity and bold experimentation. In 1960, when Margaret Vinci, a hairstyling champion, was encouraged by the editor of Modern Beauty Salon magazine to do “something really different” that would define the coming decade, she came up with the beehive hairstyle. It spread like wildfire and became a hot trend throughout the 60s. Audrey Hepburn’s beehive, which she showcased beautifully in the classic film “Breakfast at Tiffany’s,” is one of the most iconic examples, as was Brigitte Bardot’s disheveled take on it.

As with many innovations, designers parade their newly minted and carefully crafted creations in various media to test them and show them off. Some UX designs are genuine efforts to make things look and work better. Some are vanity projects designed to exalt the designer and have them declared design demi-gods with 10,000 likes on Dribbble—even if only for a short blip on the radar.
In the chaotic plethora of options, some designs are discarded and some are kept and grow into a UX design trend—not only with consumers but also with peers. Peers respond with a thumbs up or a thumbs down: Oooh, I like that. It looks great. It makes things work better. I like that style. Or meh, doesn’t work for me… Sometimes, overcome by symptoms of FOMO (Fear Of Missing Out), other designers jump on the bandwagon, broadcasting: Look, I’m hip, modern, and contemporary too! and I’m with the times, check it out, this is the latest thing.
Imitation is the sincerest form of flattery that mediocrity can pay to greatness. Oscar Wilde

Some UX designers may resist design trends because they don’t want to be seen as followers. Some reject design trends outright, dismissing them as fleeting fads, and stick to the principles of good design. Take the “forever minimalists,” who are sworn enemies of anything maximalist. But dissenting designers ought to realize that each style and trend has its place in the world. It’s when the wrong trend is used at the wrong time, in the wrong media, in the wrong context, that havoc ensues and people cringe.
Drawing inspiration from design trends can be useful in other ways. When the dreaded creative block paralyzes designers, gaining inspiration from design trends may help overcome it. There is nothing wrong with seeking out new sources of inspiration, as long as it doesn’t lead to mindless imitation. Being inspired by a particular design trend is a nod to its creator, acknowledging that it works, and what works will soon become a best practice, a convention, and an established design pattern.
Let’s look back at the 2019 UX design trends and highlight a dozen significant ones.
2019 UX Trend of the Year: Illustrations Everywhere
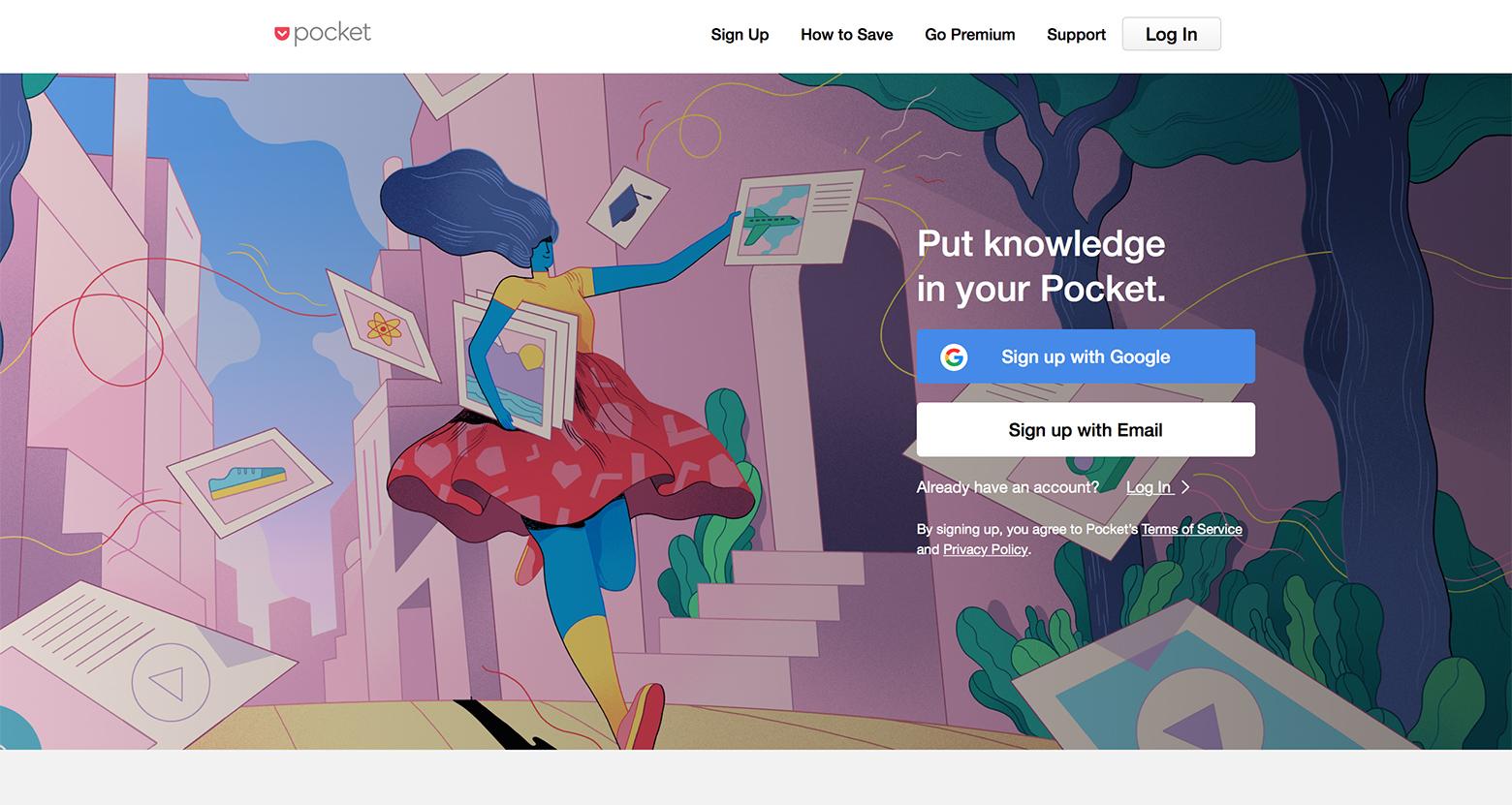
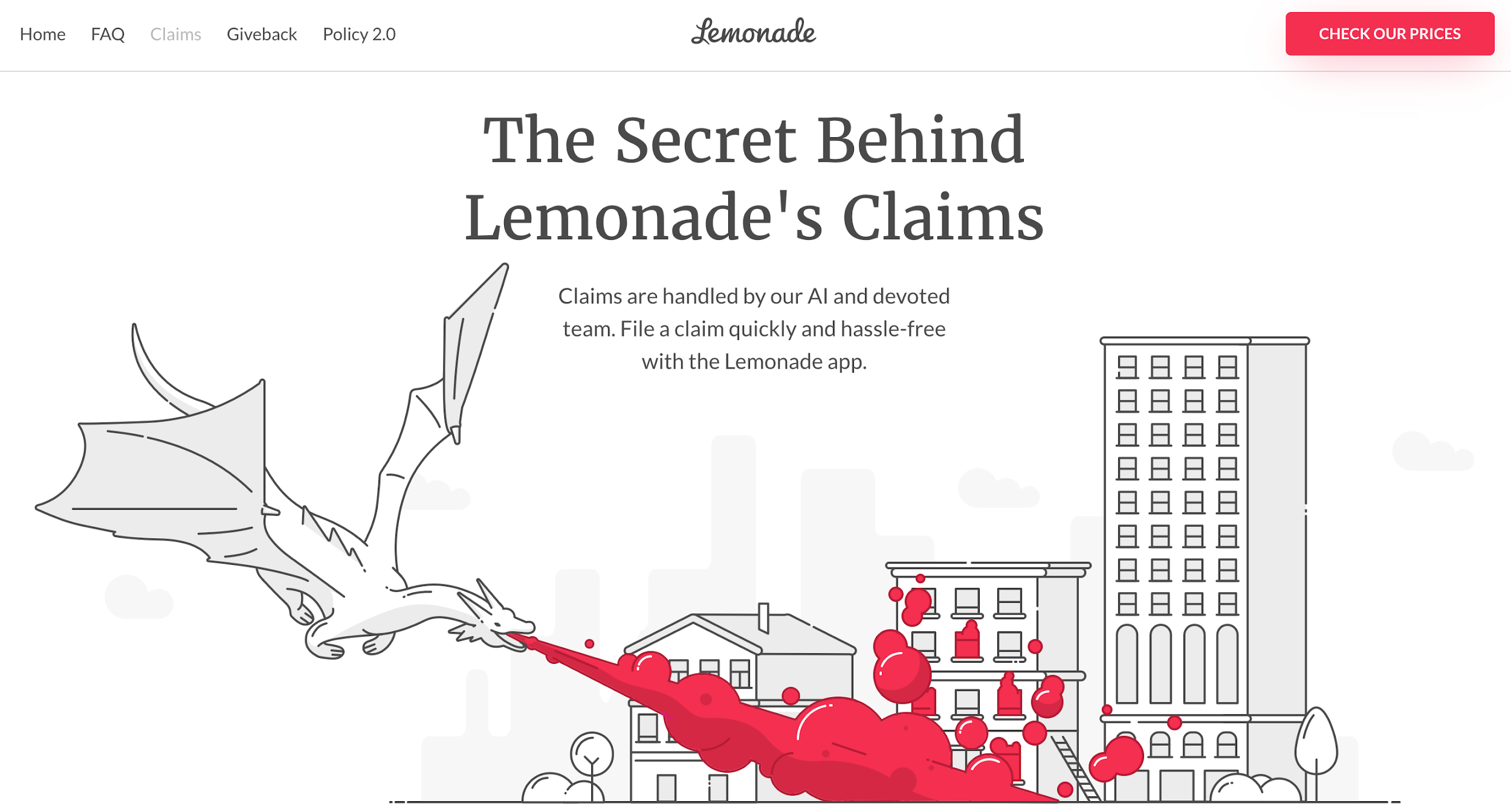
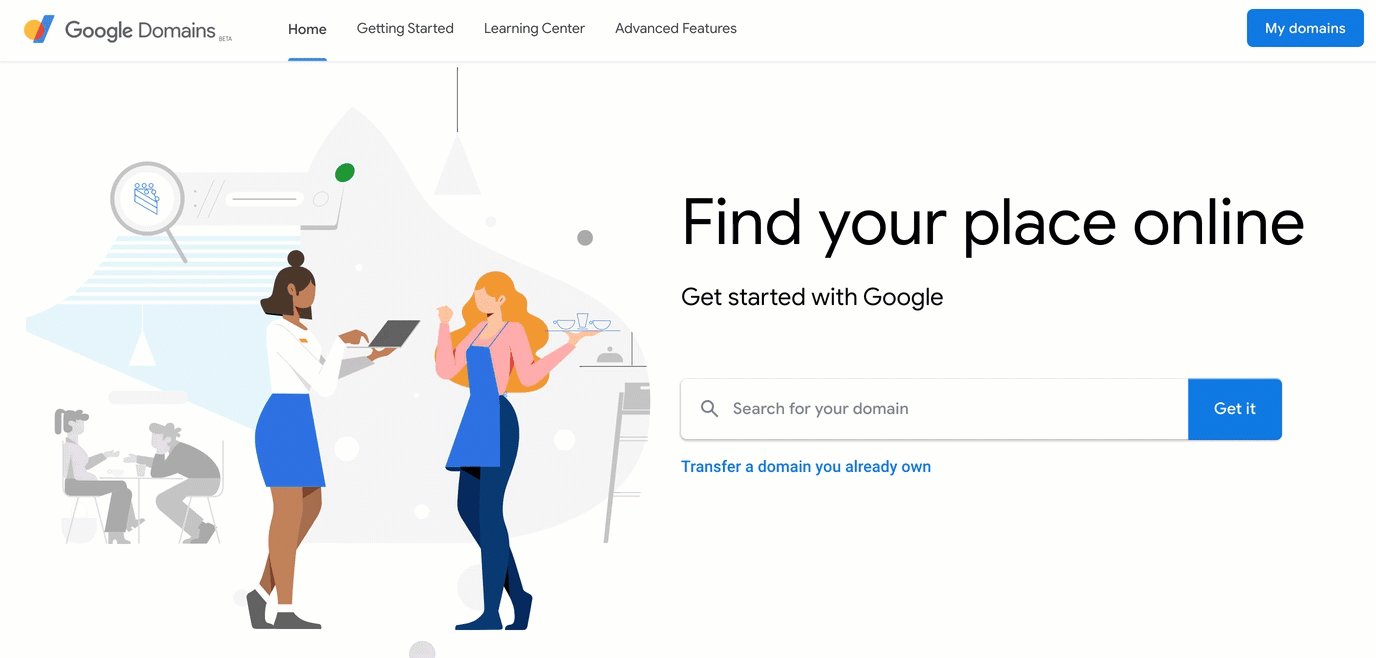
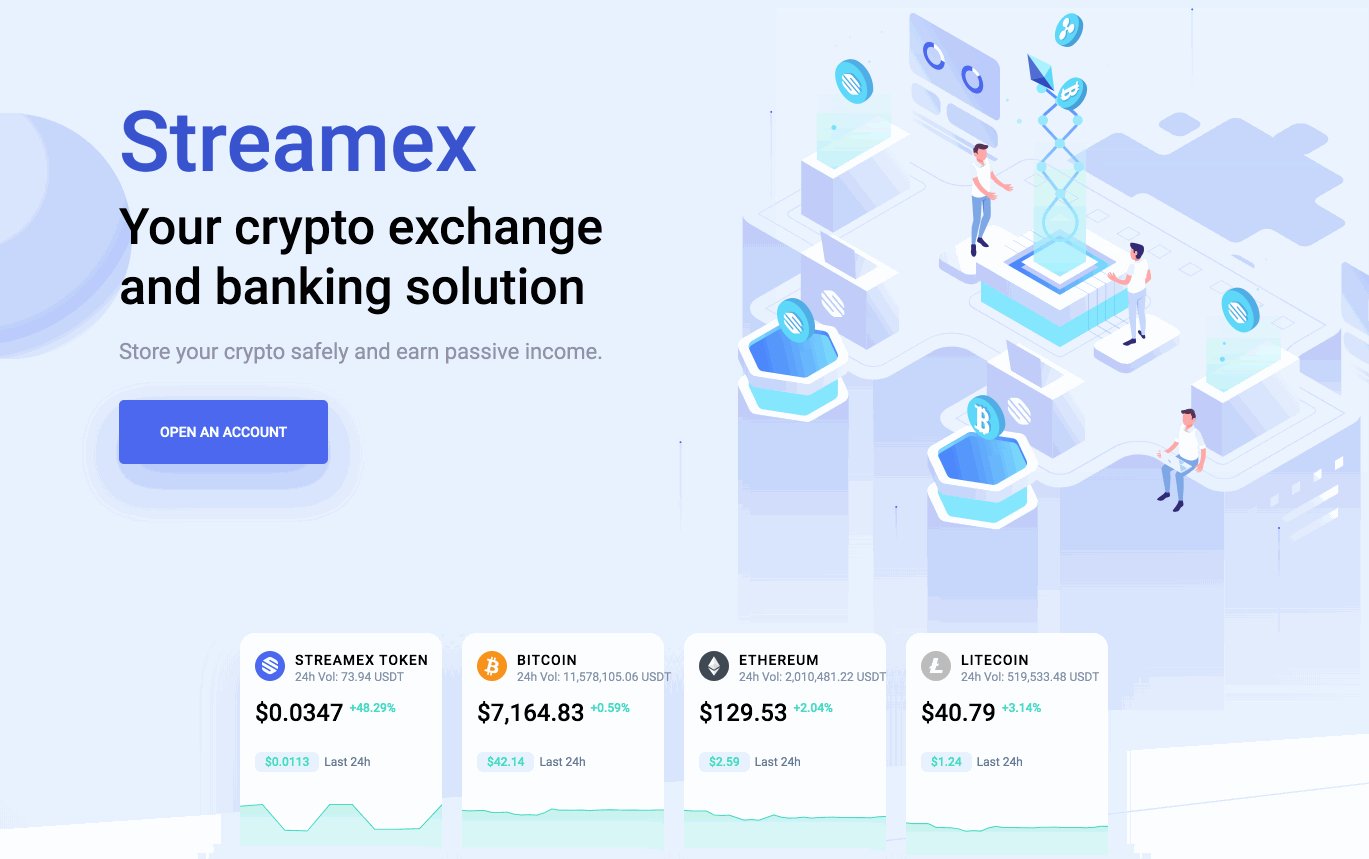
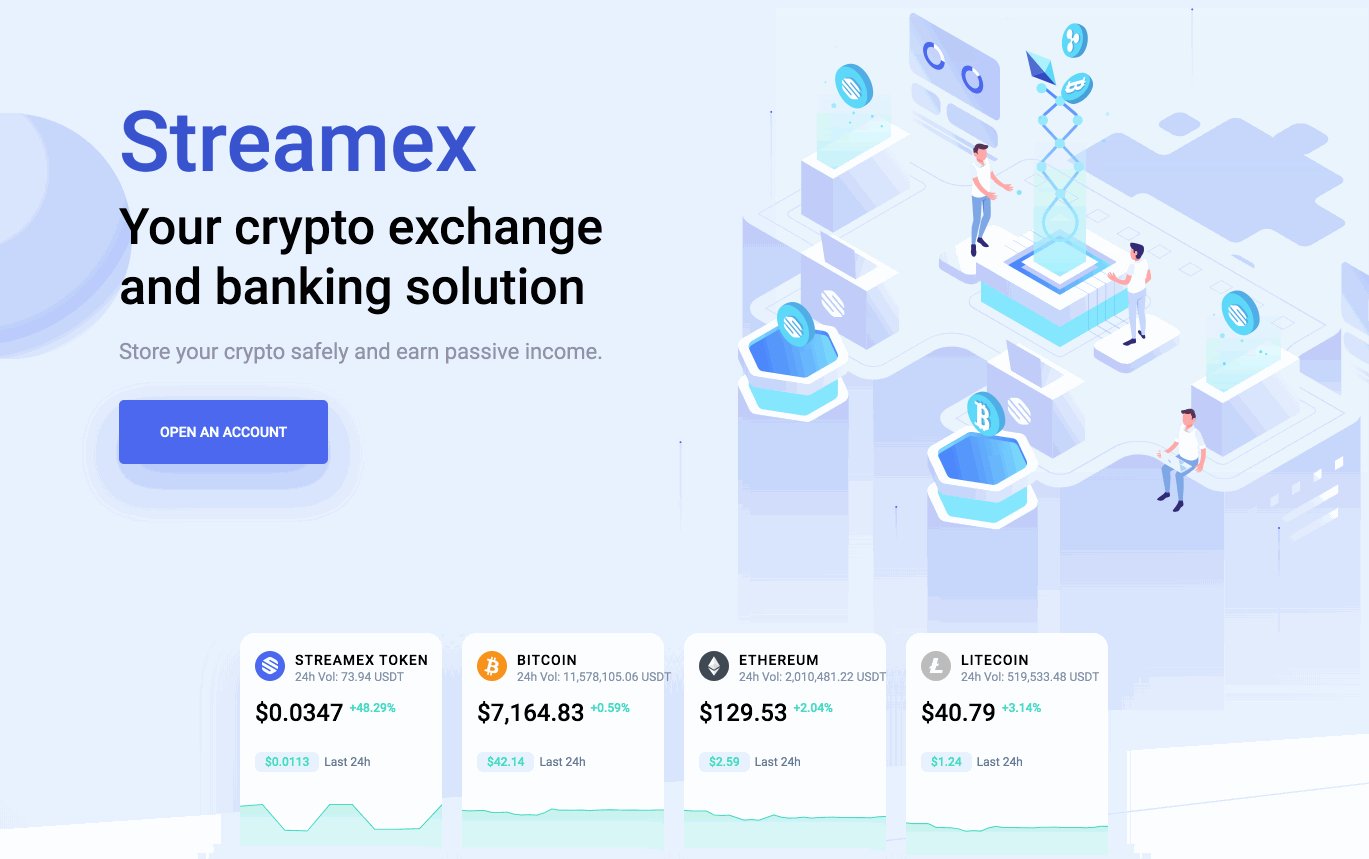
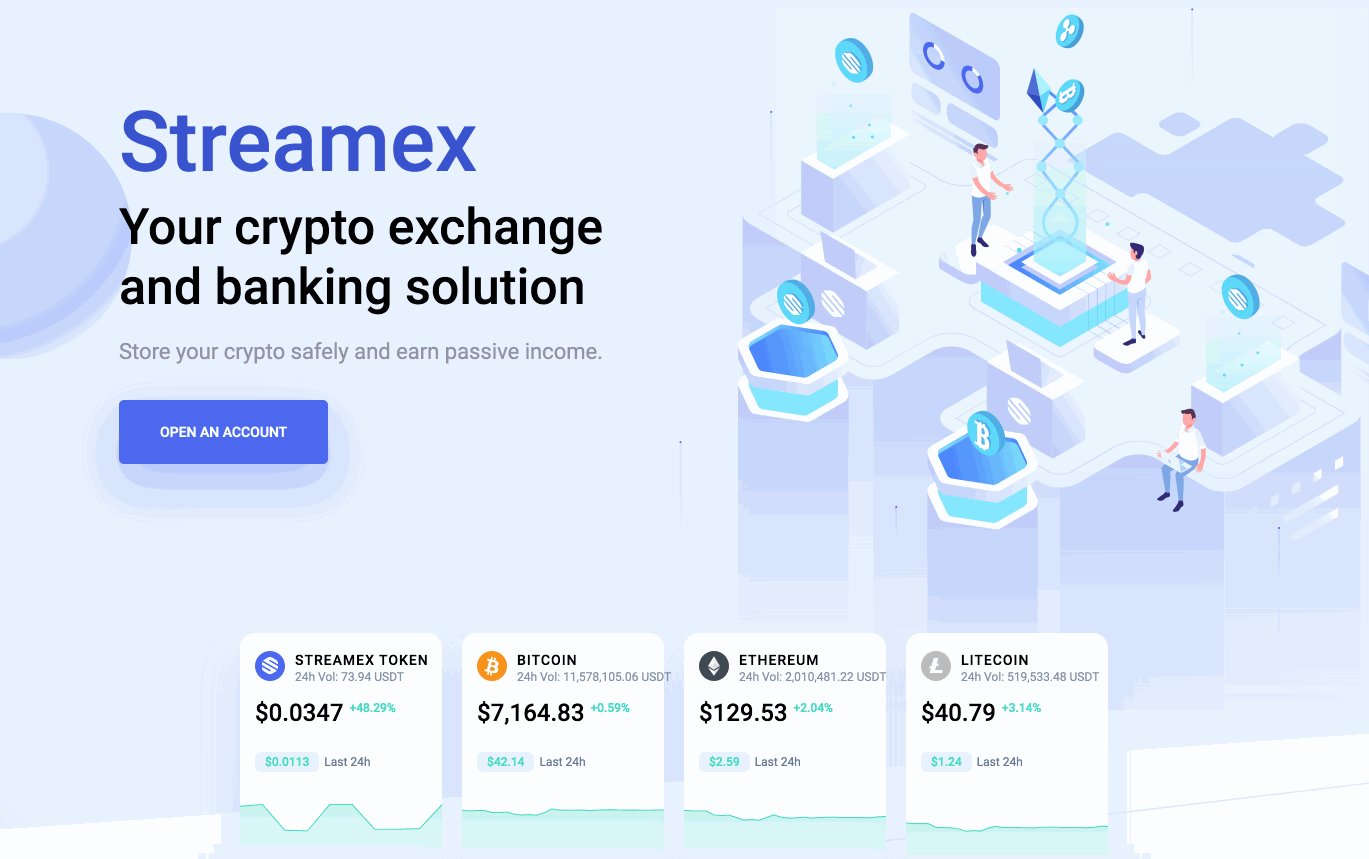
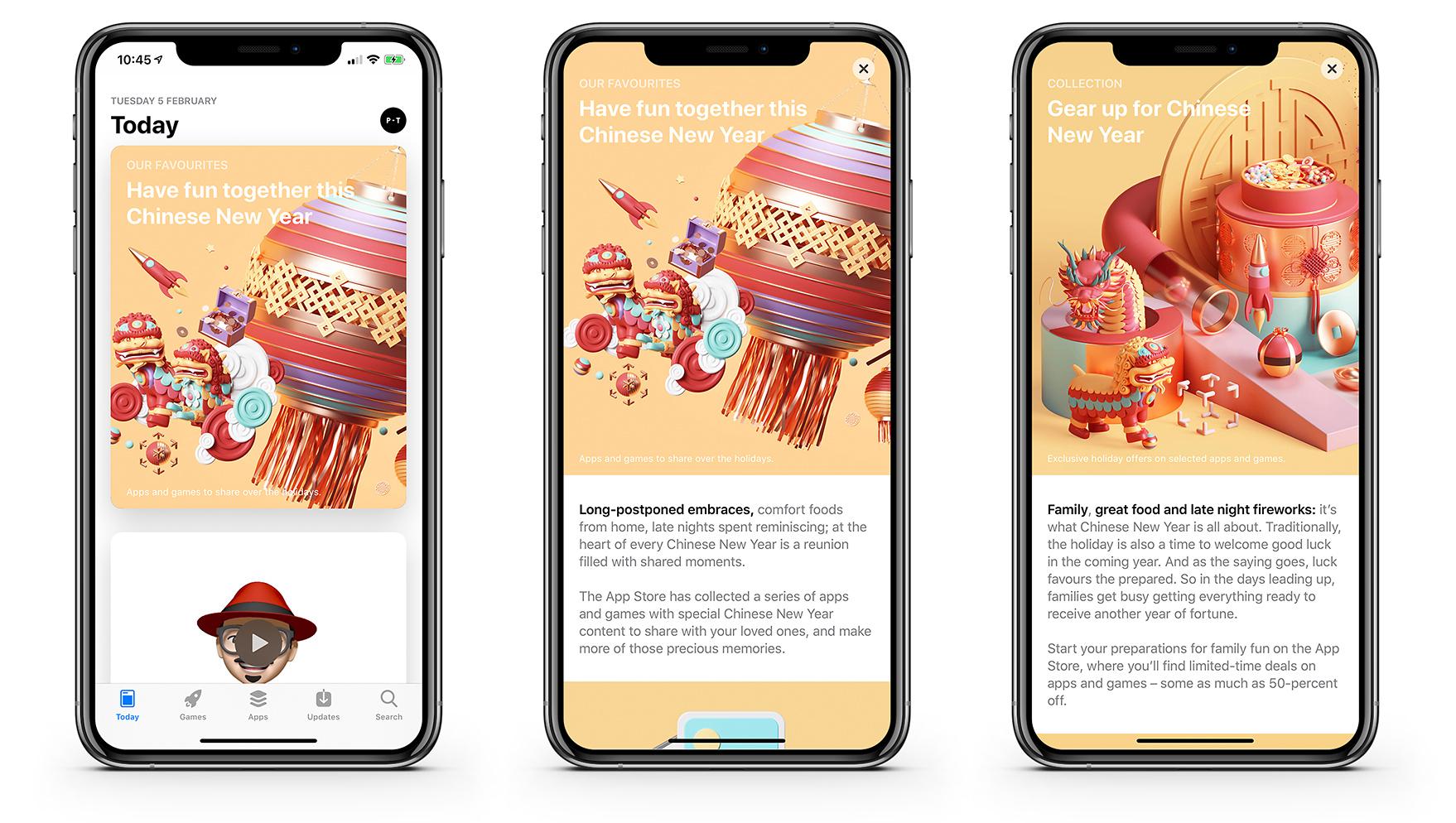
For the last couple of years, whimsical illustrations have been seeping into the digital design world but were propelled to the forefront in 2019. The trend is driven by the desire for an organic sensibility in visuals and a move away from the cold, digital, “techy look.” The movement joins forces with the recent comeback of analog media—vinyl records, vintage clothes, letterpress printing—things that are made out of actual, raw materials. People are yearning for the tangible—things that are natural, organic, and sensible.

Stock images and stock illustrations are out. From whimsical digital illustrations to black-and-white charcoal sketches, anything with an organic feel is in. Isometric illustrations are all the rage, and no skeuomorphism is allowed. It’s all about organic-looking, custom illustrations on websites and in apps, even for buttons and icons.

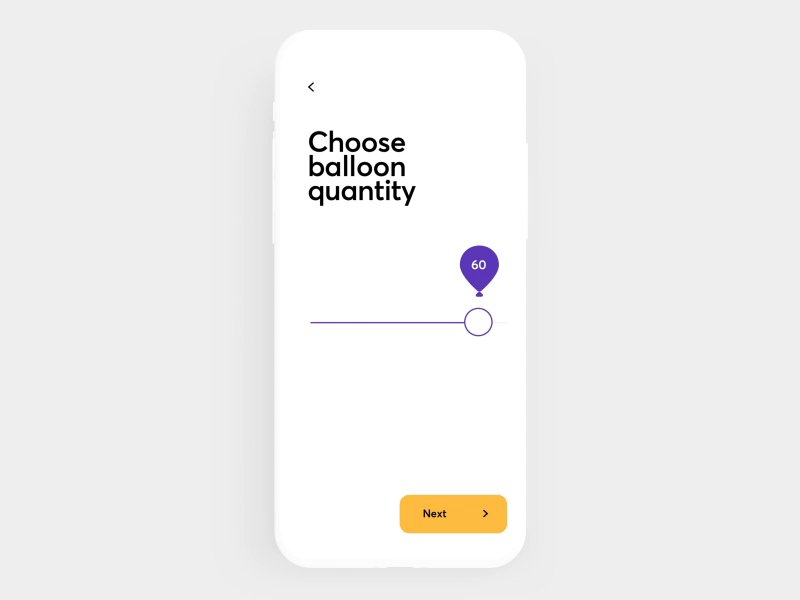
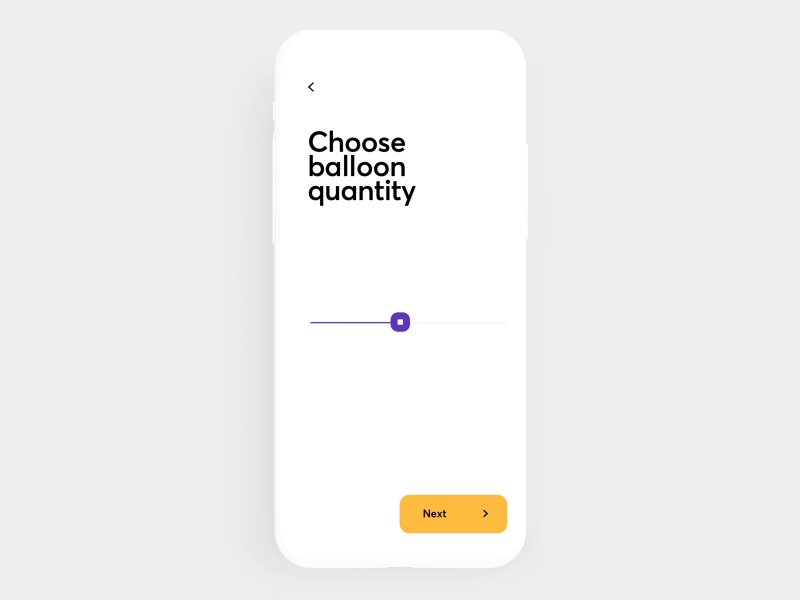
If designers can introduce a little motion into the illustration, even better. Slow-moving, subtle animation adds an interesting element to a static illustration, making it come alive.


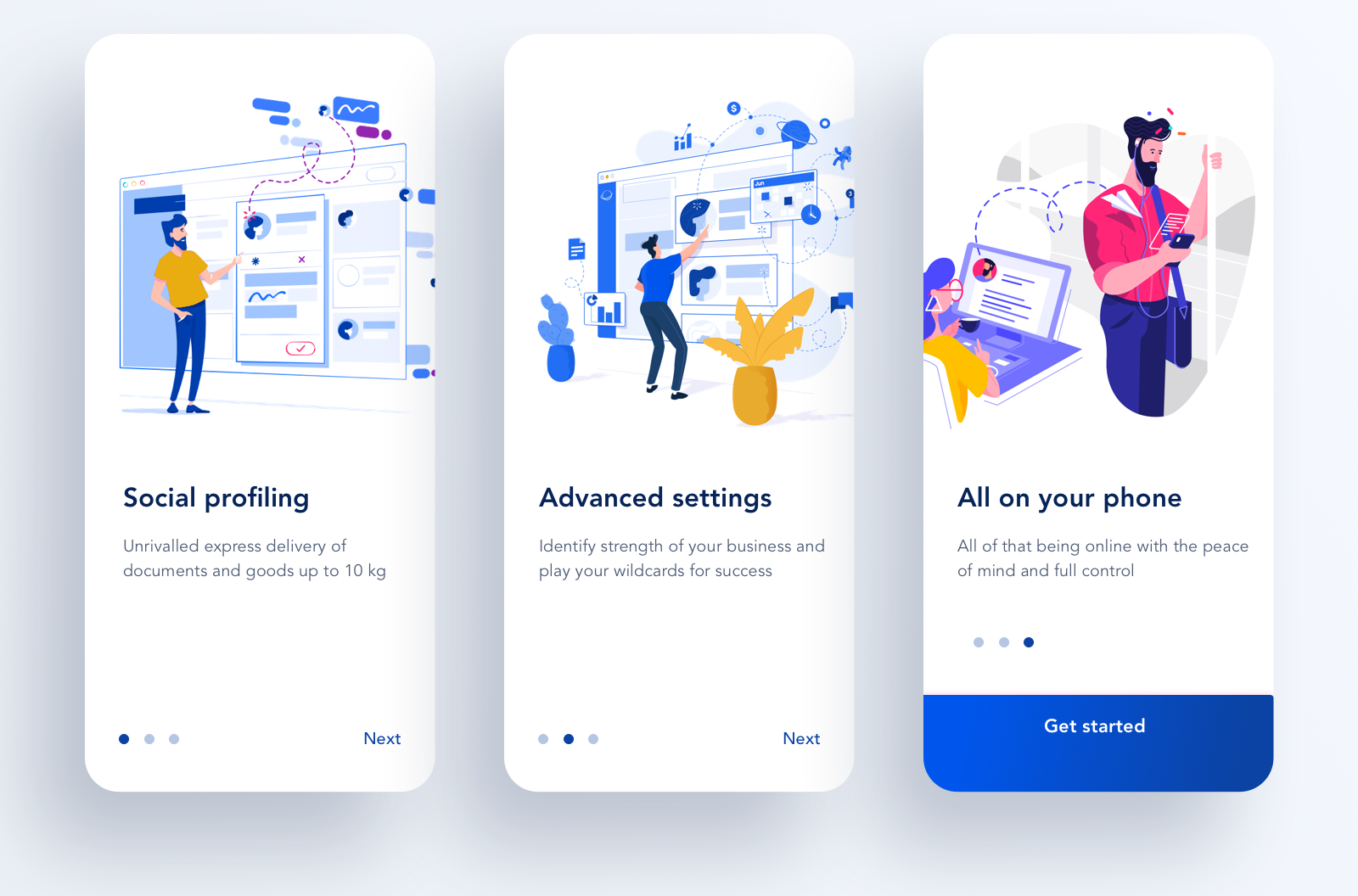
Illustrations, especially for onboarding sequences, have also made inroads into mobile UX design.

Blending trends isn’t uncommon. Inventive landing pages present scroll-triggered, parallax, multimedia animations that sometimes combine animated illustrations with moving backgrounds, typography, photos, and video.

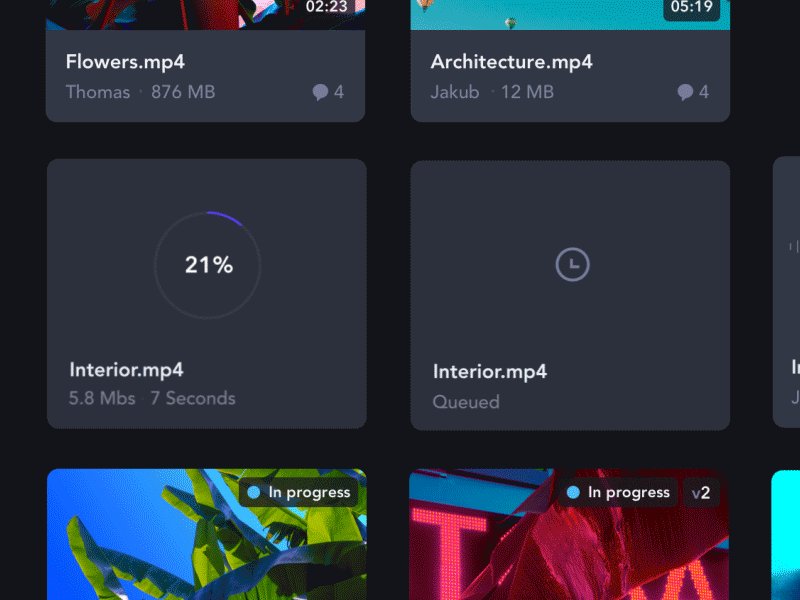
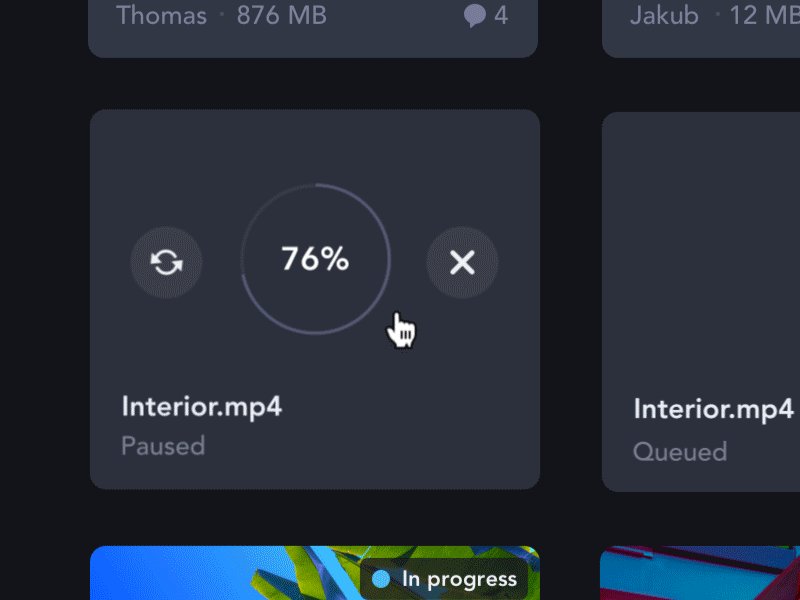
Let’s Go Dark: Dark Mode/Dark Themes
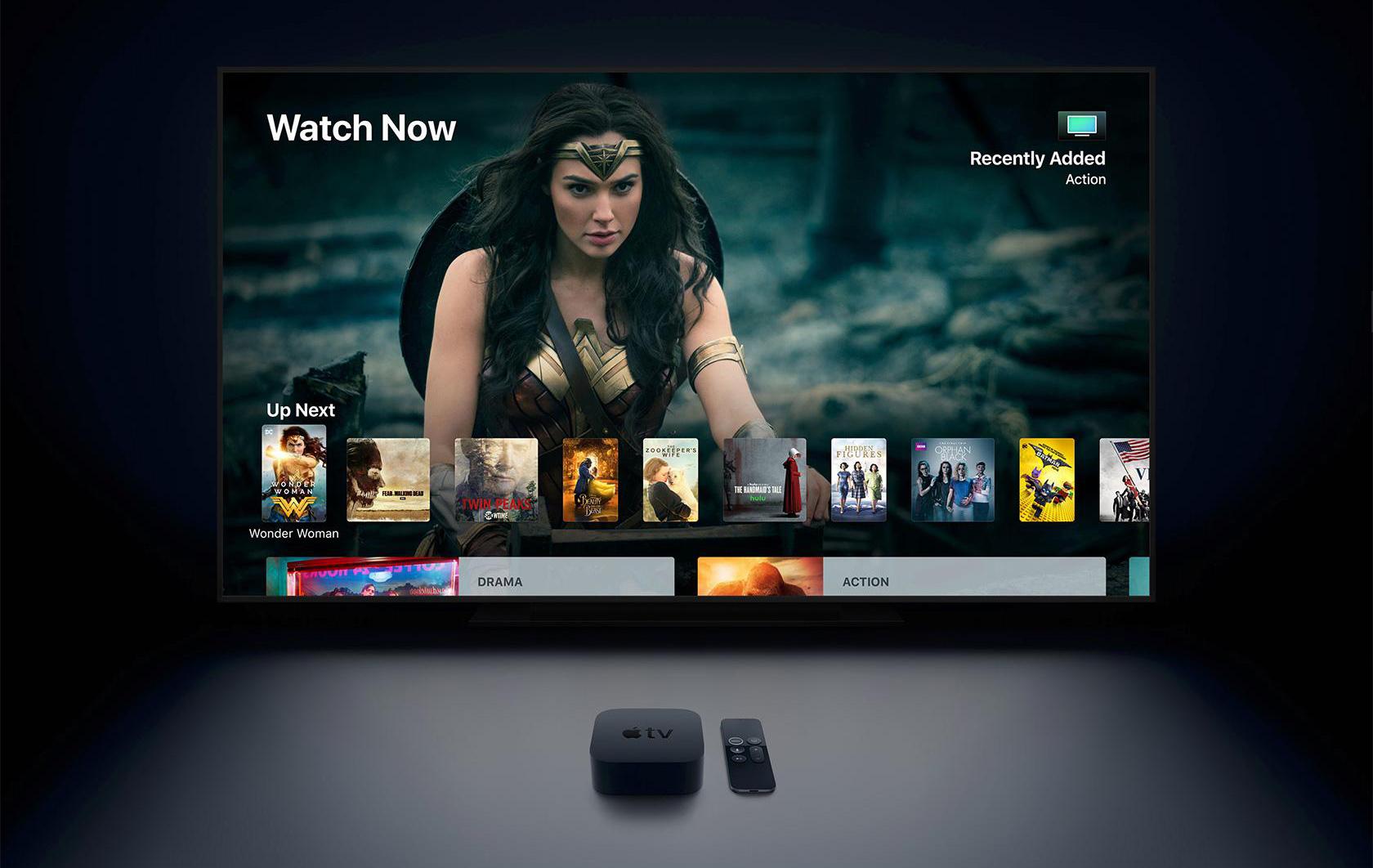
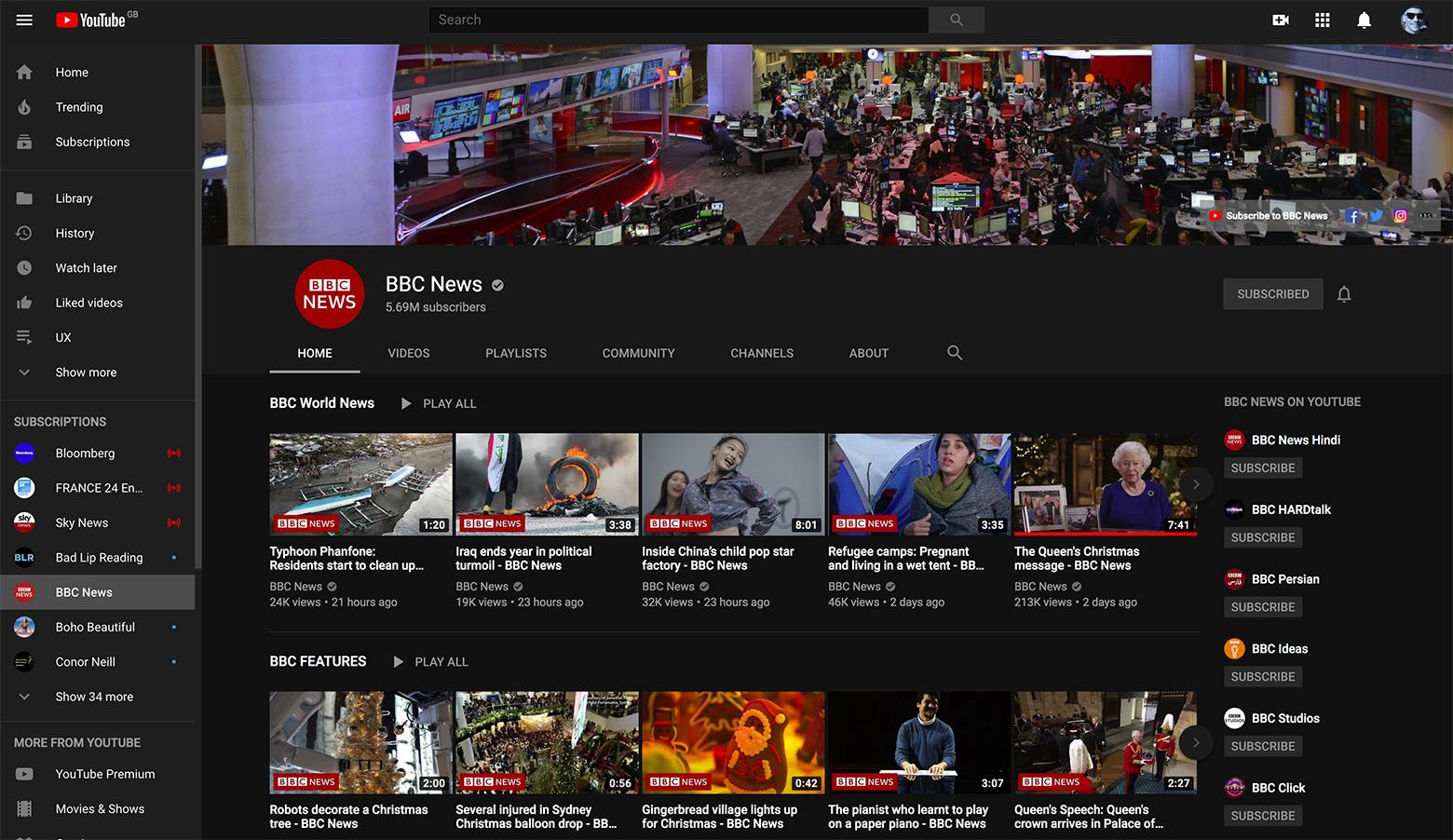
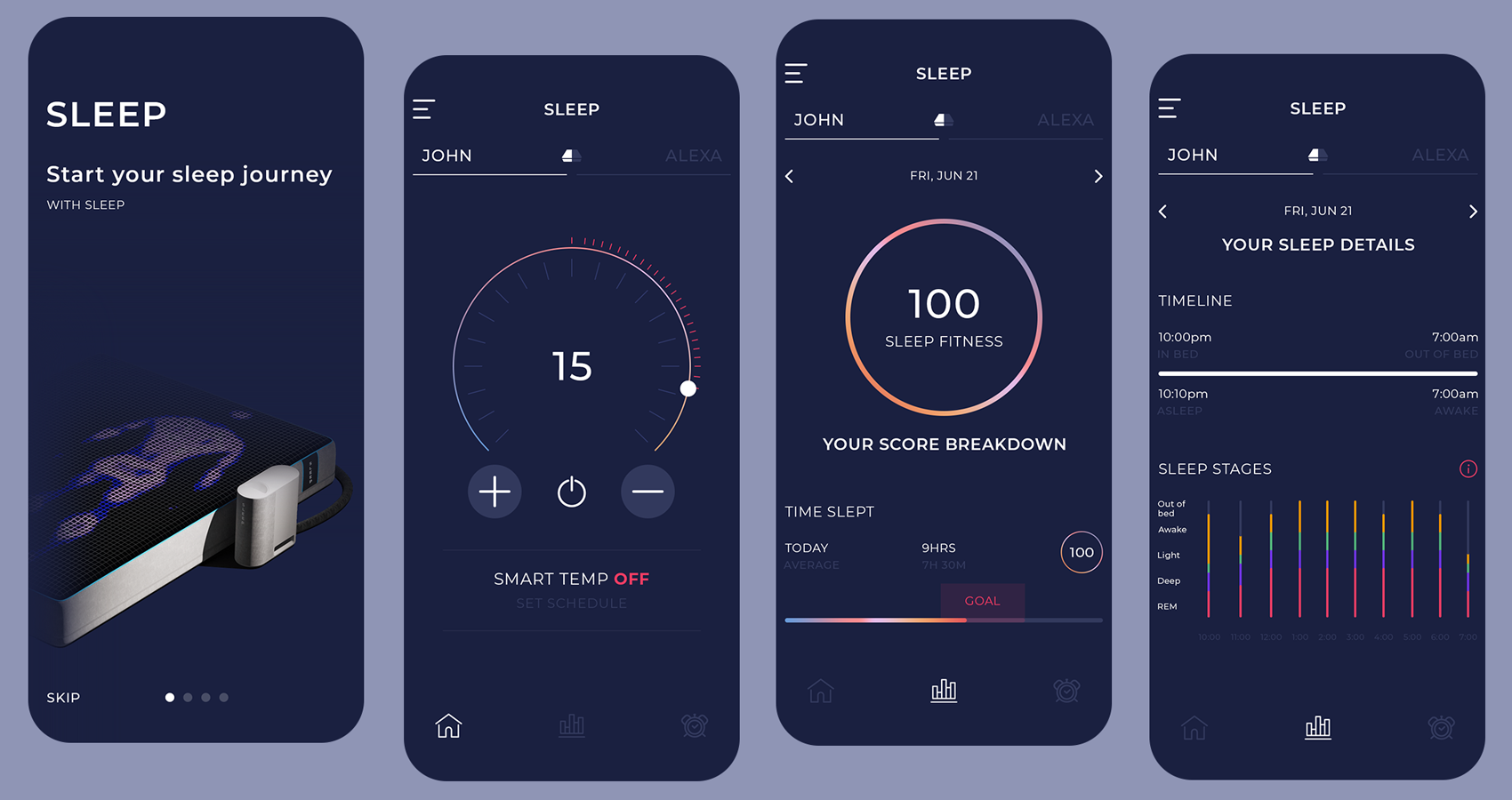
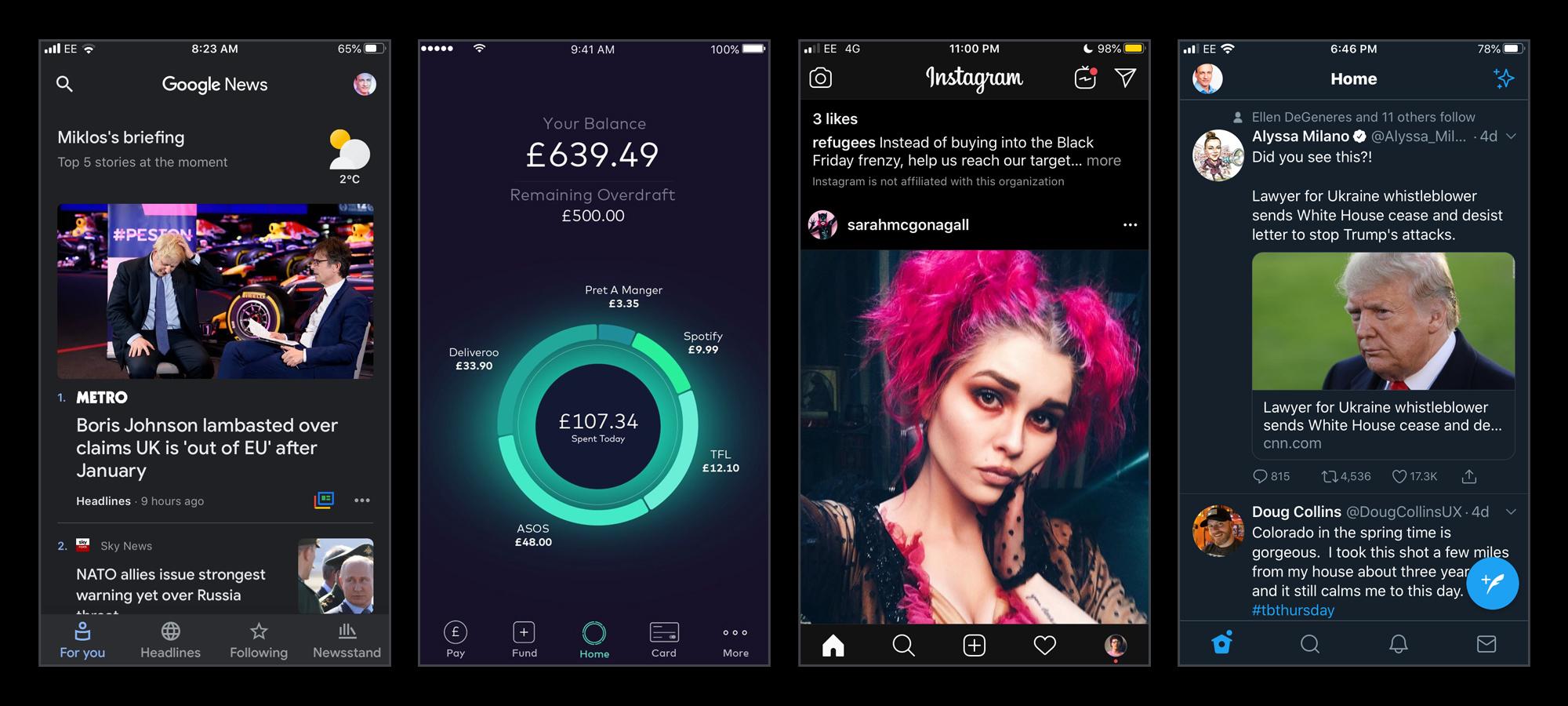
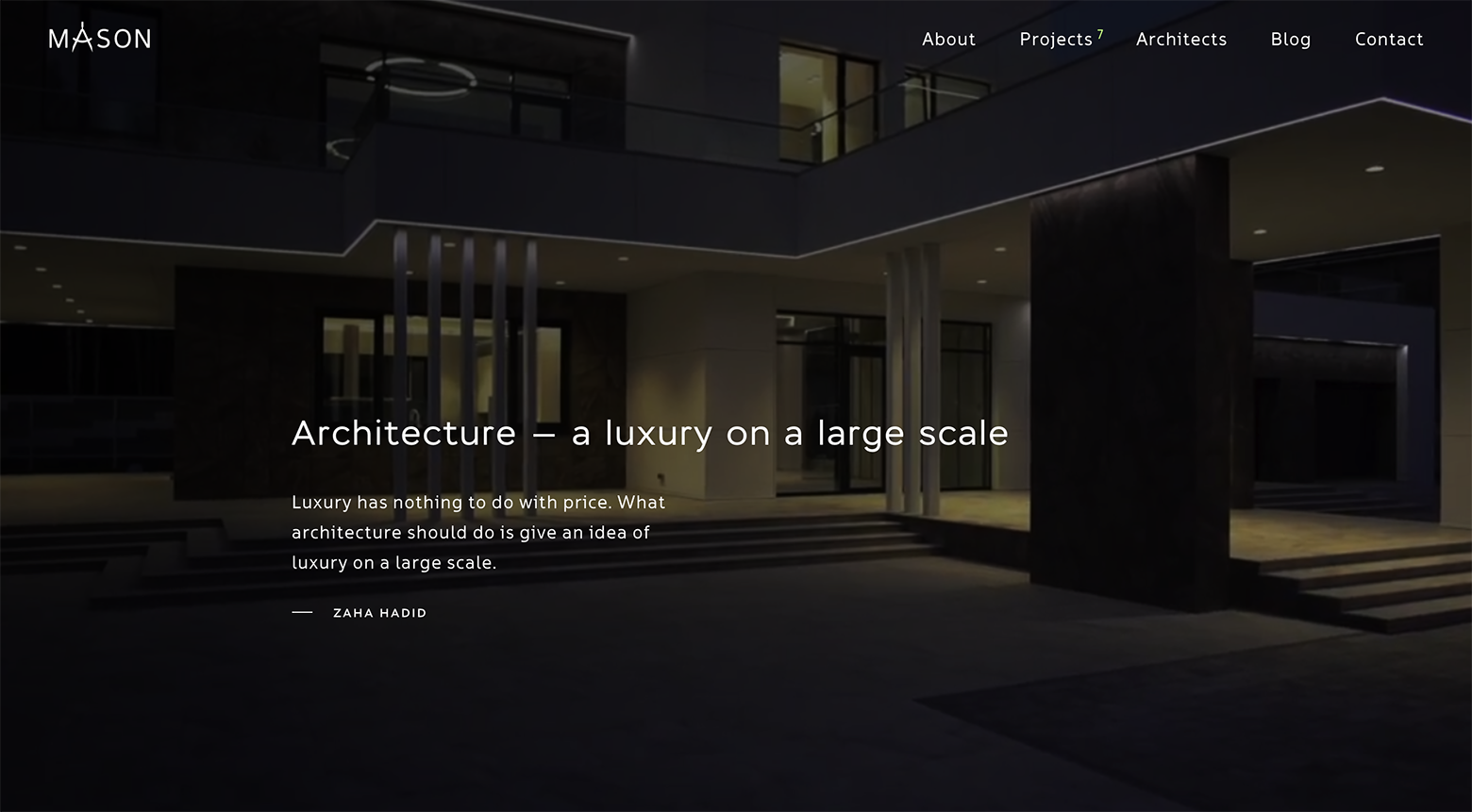
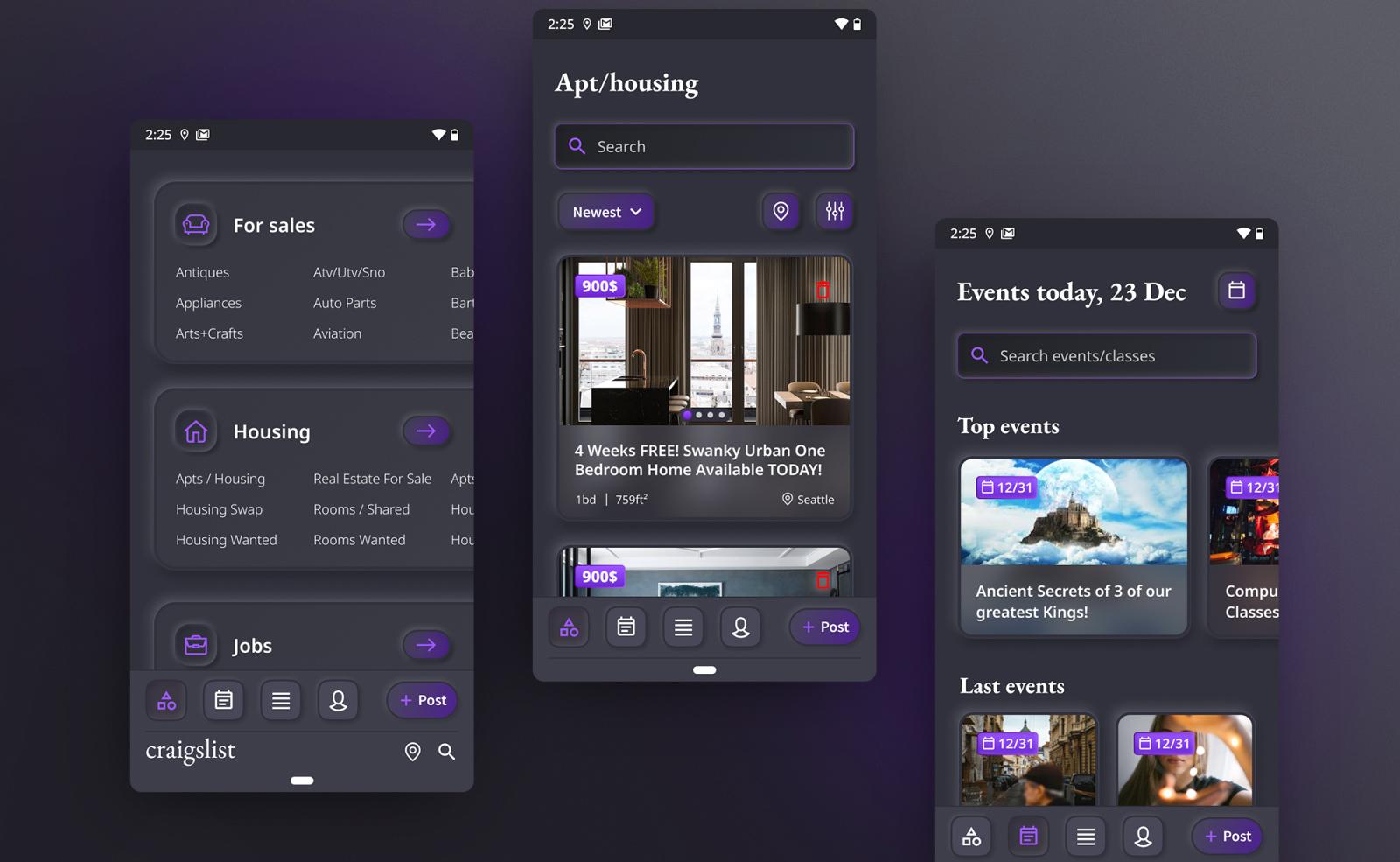
Due to the growing popularity of dark themes, more and more digital designs are moving to the “dark side.” The cool new dark mode has invaded various platforms: operating systems, TVs, mobile devices, and the web. Apple fueled the dark mode craze with their TV UI, then with Mac OS Mojave, and finally with iOS 13 and their new iPadOS. Dark theme UIs have several advantages: They are easy on the eyes, can be more stylish and elegant, and they save battery life.
However, designers should tread carefully if they choose to walk on the dark side. The usable color palette can be limited, and the wrong combination of colors can be torture for the eyes. Besides that, all kinds of usability issues pop up—mostly related to scannability, readability, and contrast. UX designers need to ensure there is sufficient contrast between UI elements, such as buttons, text, and the background. The context of use, i.e., the viewing environment must be considered, as well as the device on which the dark theme UI is likely to be viewed.




Minimalism/Maximalism
Great products accomplish more with less. Minimalism as a UX design trend is popular, as indicated by the latest web and mobile app design trends. The poster child for minimalism, Apple has been its most influential and powerful proponent. Giving a nod to design icon Dieter Rams’ ideology and the power of “salient design,” Apple’s minimalism-driven hardware and software designs are nothing short of exceptional. Taking a page from Apple’s playbook, UX designers have long emphasized the importance of stripping digital design down to the bare minimum, giving people only the absolute essentials required to accomplish a task.
Fans of minimalism recognize that people’s cognitive resources are limited as is their ability to process and comprehend informational complexity. People can’t grasp every nuance of stimuli required to assign its complete meaning. Salient information is what will most likely capture attention in a given situation as well as have the most significant influence on how the stimuli will be perceived.



“Creativity is the ability to take a risk. To actually put yourself on the line and risk ridicule, being pilloried, criticized, whatever. But … you must take that risk.” – Sting
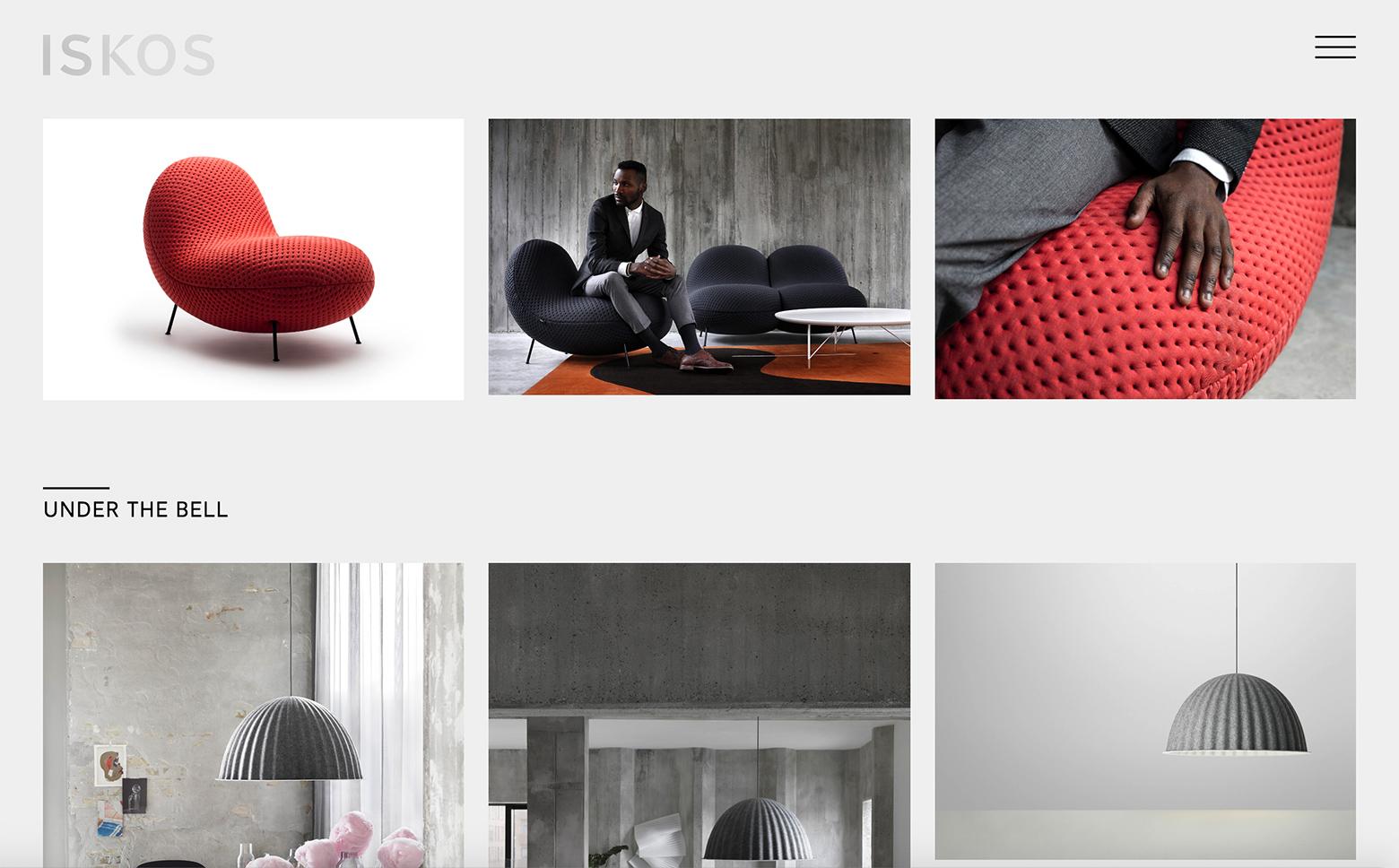
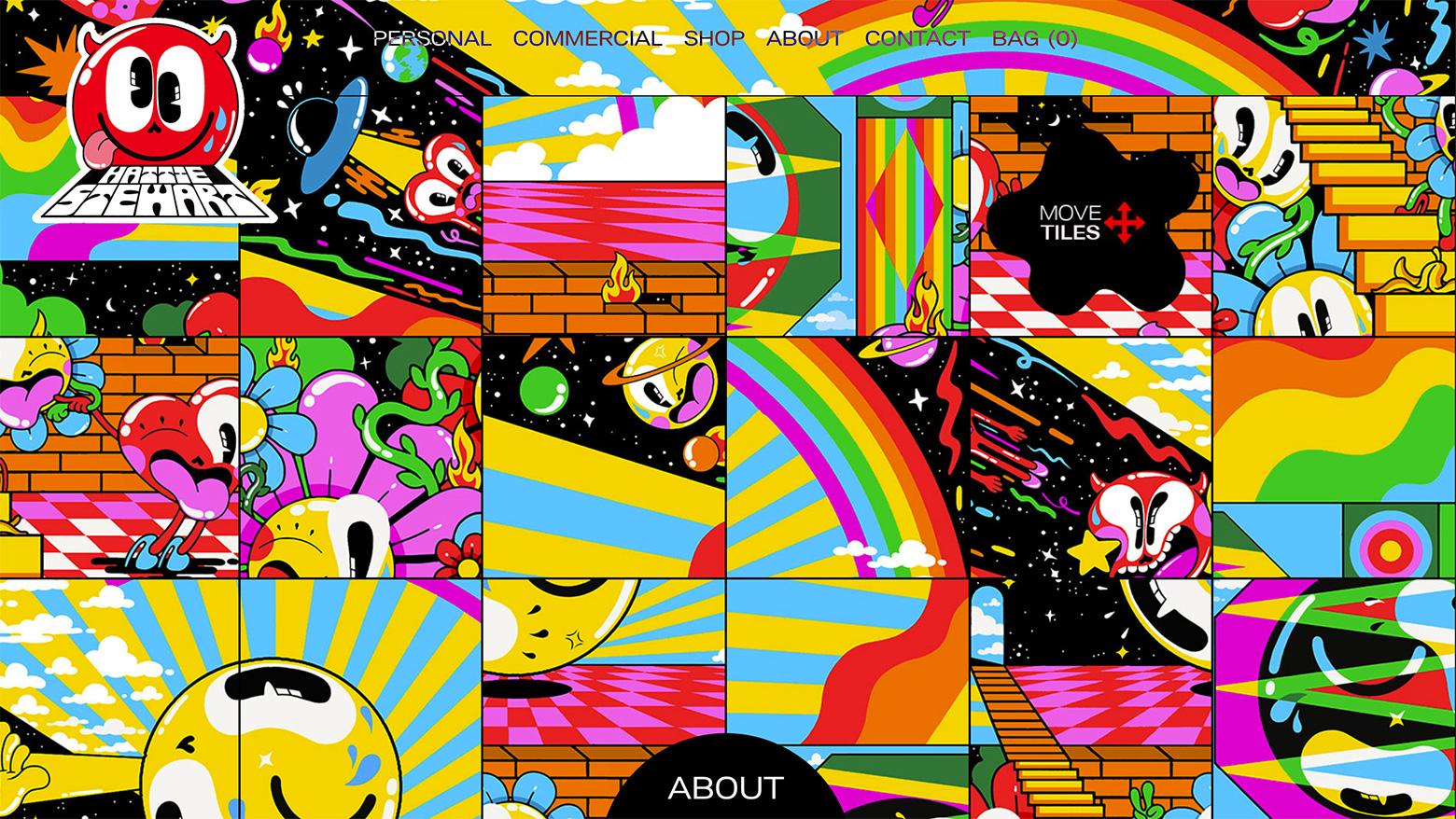
The antithesis of sparse, cold minimalism, maximalism is a high-risk, high-reward design movement that requires commitment and a leap of faith. Subversive, rebellious UX designers—counter-culture “design hippies”—turn to maximalism to go big, loud, and make an impact. But the aspiration to stand out from the landscape of conformist minimalists is not without its risks. Maximalism can pack a punch, but it can also backfire. It’s only for the audaciously bold who are willing to risk it all and occasionally go down in flames.
Maximalists believe that the mind loves stimuli. At times bordering on bizarre, maximalism’s layers of color, texture, and patterns scream for attention, its manifesto declaring: “we will not be ignored!” Maximalist design touches many facets of design: graphic design, web design, mobile design, interior design, fashion, architecture, and more—it’s a way for designers to stimulate and enthrall.



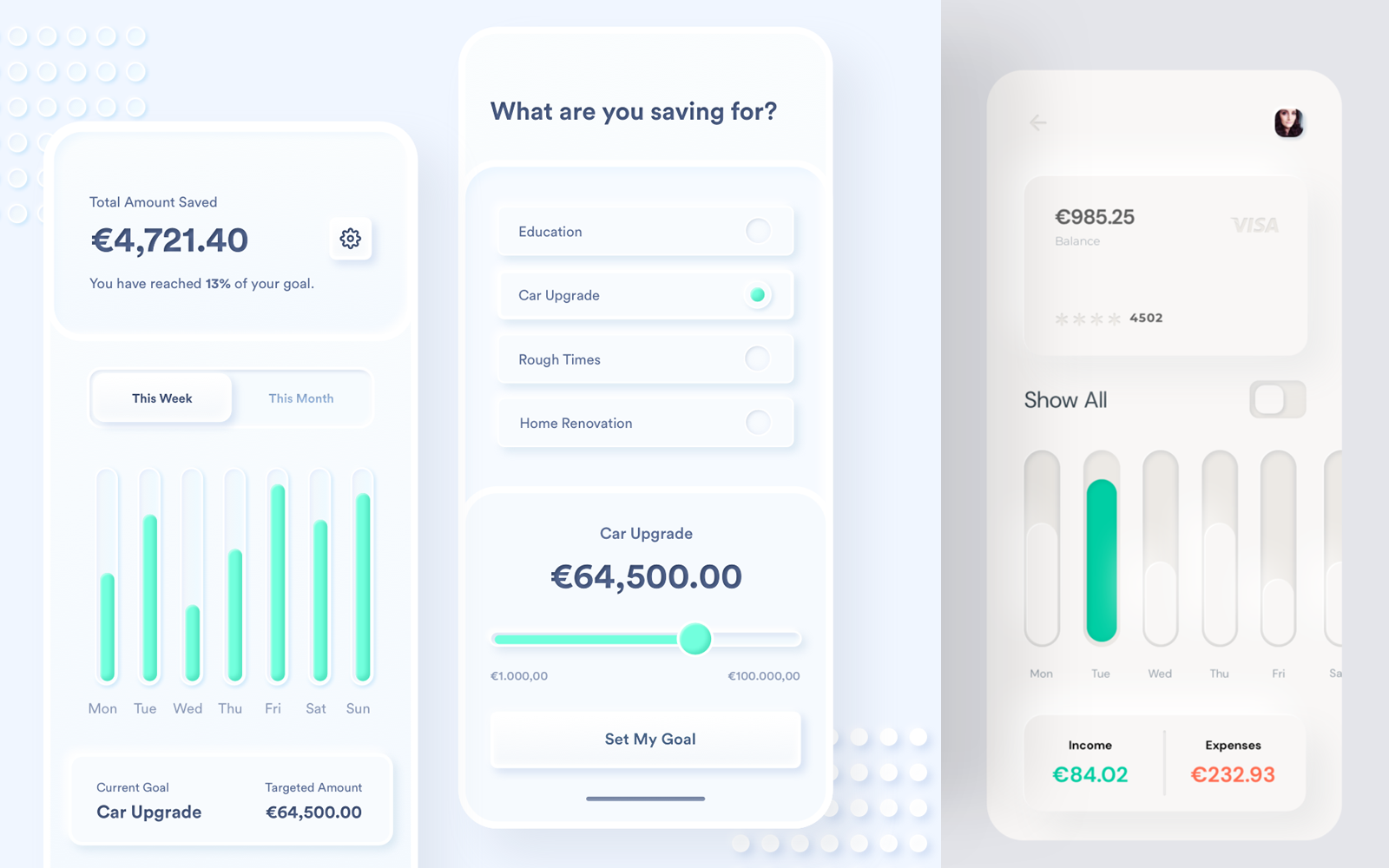
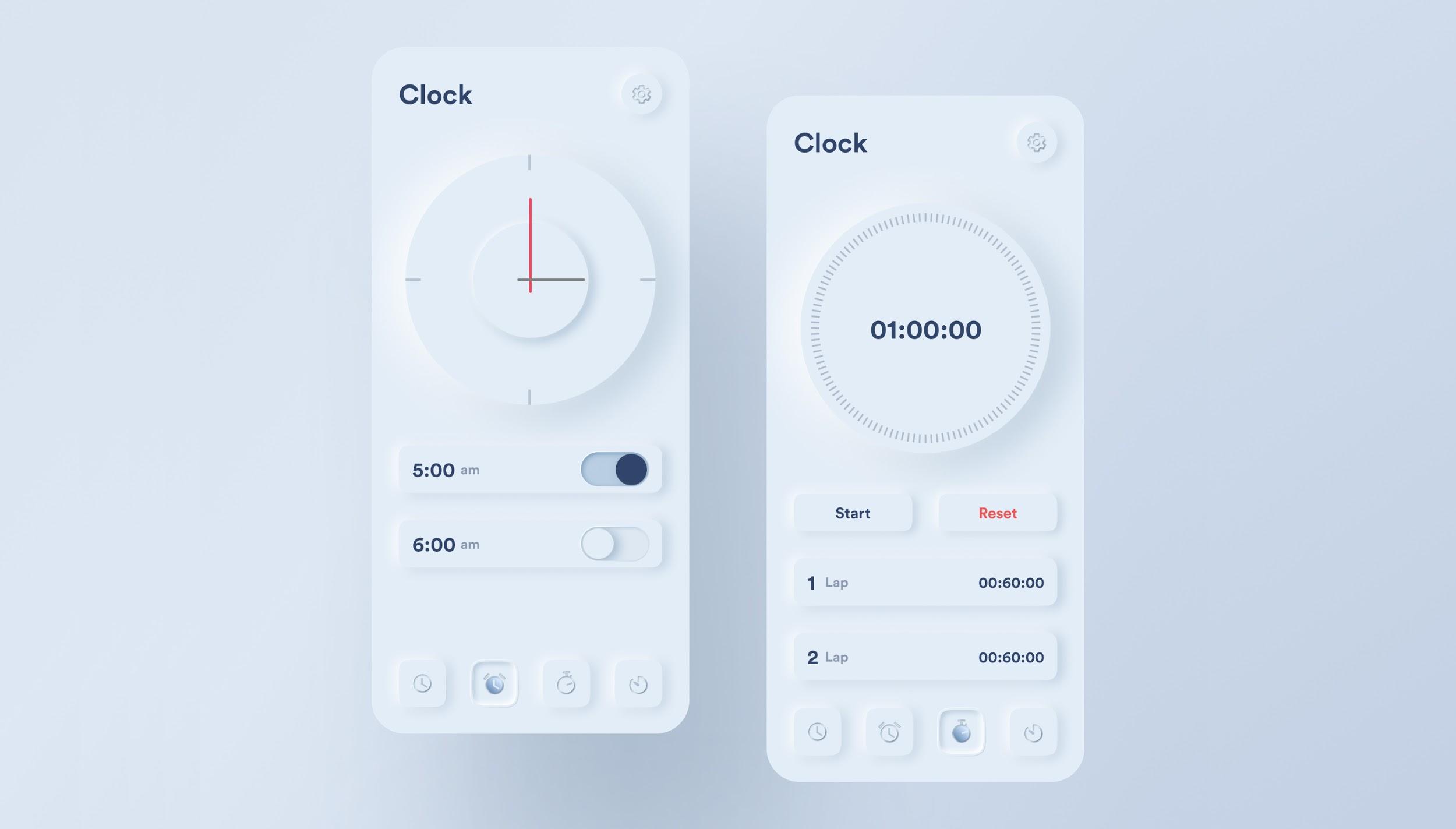
Neumorphism
Designers came up with neumorphism out of a desire to stay with a minimalist sensibility but combine the best of skeuomorphism and material design. Skeuomorphism was a bit too much—trying to mimic objects in the real world—and material design was too flat. Neumorphism is somewhere in the middle. However, as exciting as it may look on the surface, this UX design trend may be short-lived, according to some detractors.
Neumorphism allows for “clean designs,” stripped of color—which is typically used to signify elements in a UI—and instead, the technique uses a slightly raised or indented soft drop-shadow to separate UI components. As with many trends, design trends can also be mixed, and designers can create “design trend gumbos,” an exciting medley of the latest flavors. For example, neumorphism can be combined with other trends, such as dark theme UIs.




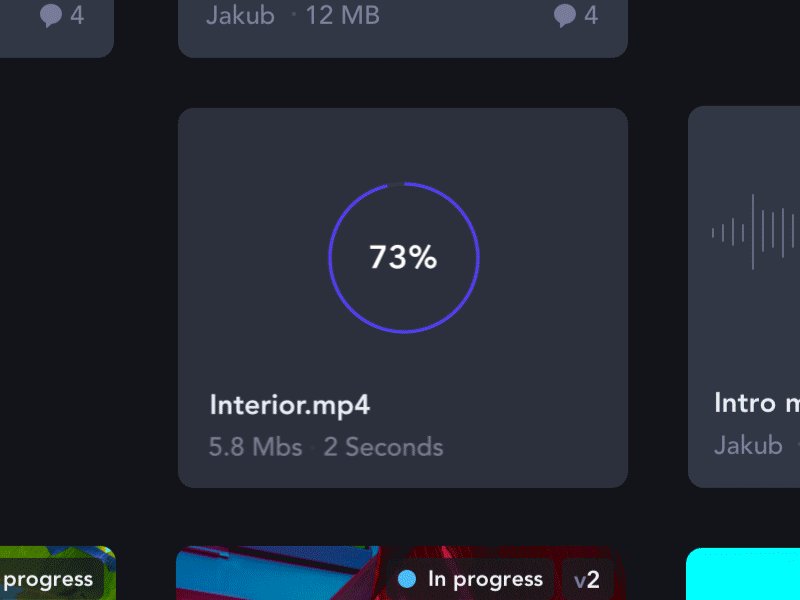
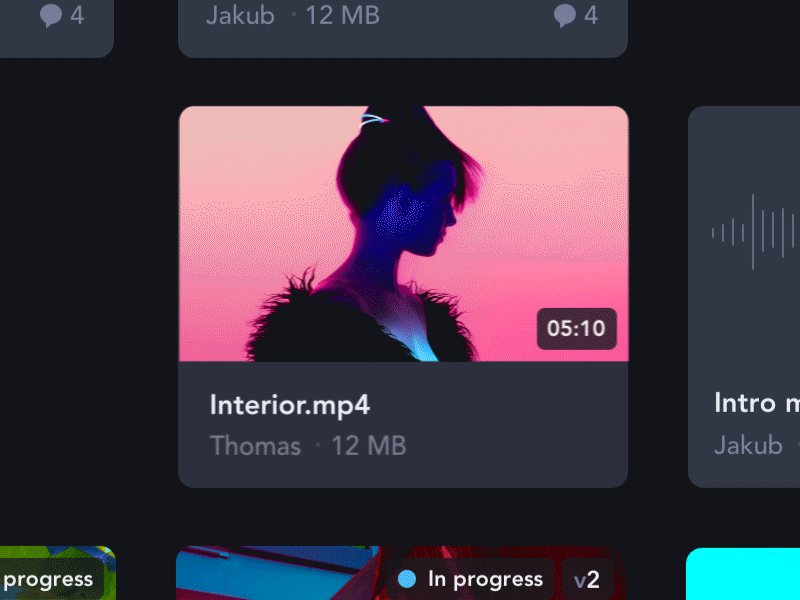
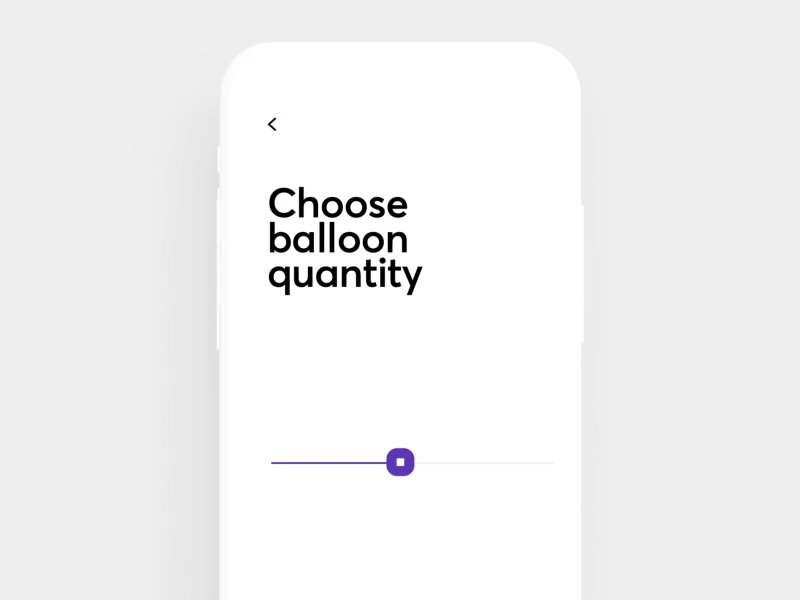
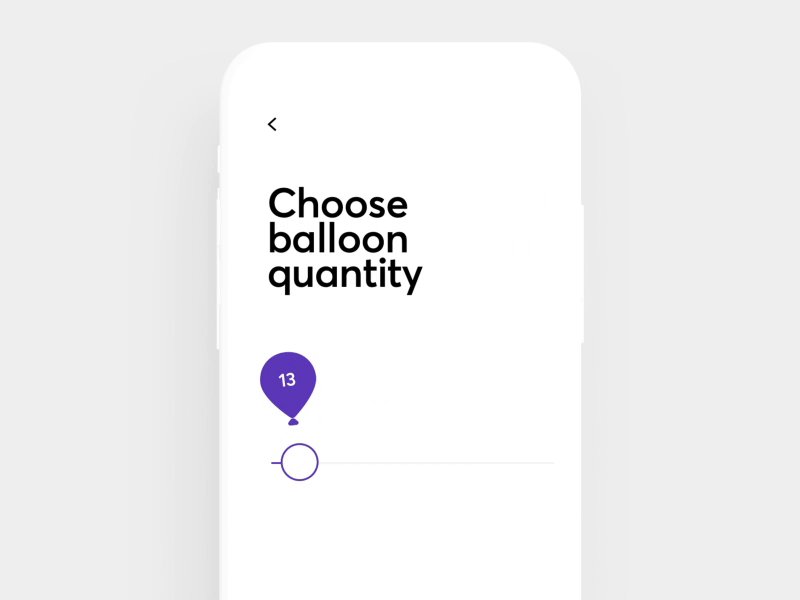
Meaningful Microinteractions
“The details are not the details. They make the design.” – Charles Eames.
It’s all the little details that turn a good digital product into a great one. Dan Saffer, author of the book Microinteractions, defines microinteractions as “contained product moments that revolve around a single use case—they have one main task.” Beyond aesthetics, well-executed, smooth microinteractions can give rise to delight in people during moments of interaction. Microinteractions are about the critical details that make the difference between a friendly experience and a frustrating one.
Microinteractions are not meant exclusively for mobile apps; they can also be designed for websites, desktop apps, and web applications (SaaS). Designers beware though, as with the dark theme trend, tread carefully. Too much in the wrong place can backfire and ruin a user experience; therefore, prudent consideration of how much of it and in what context to provide it is vital.



More Gesture Interactions on Mobile
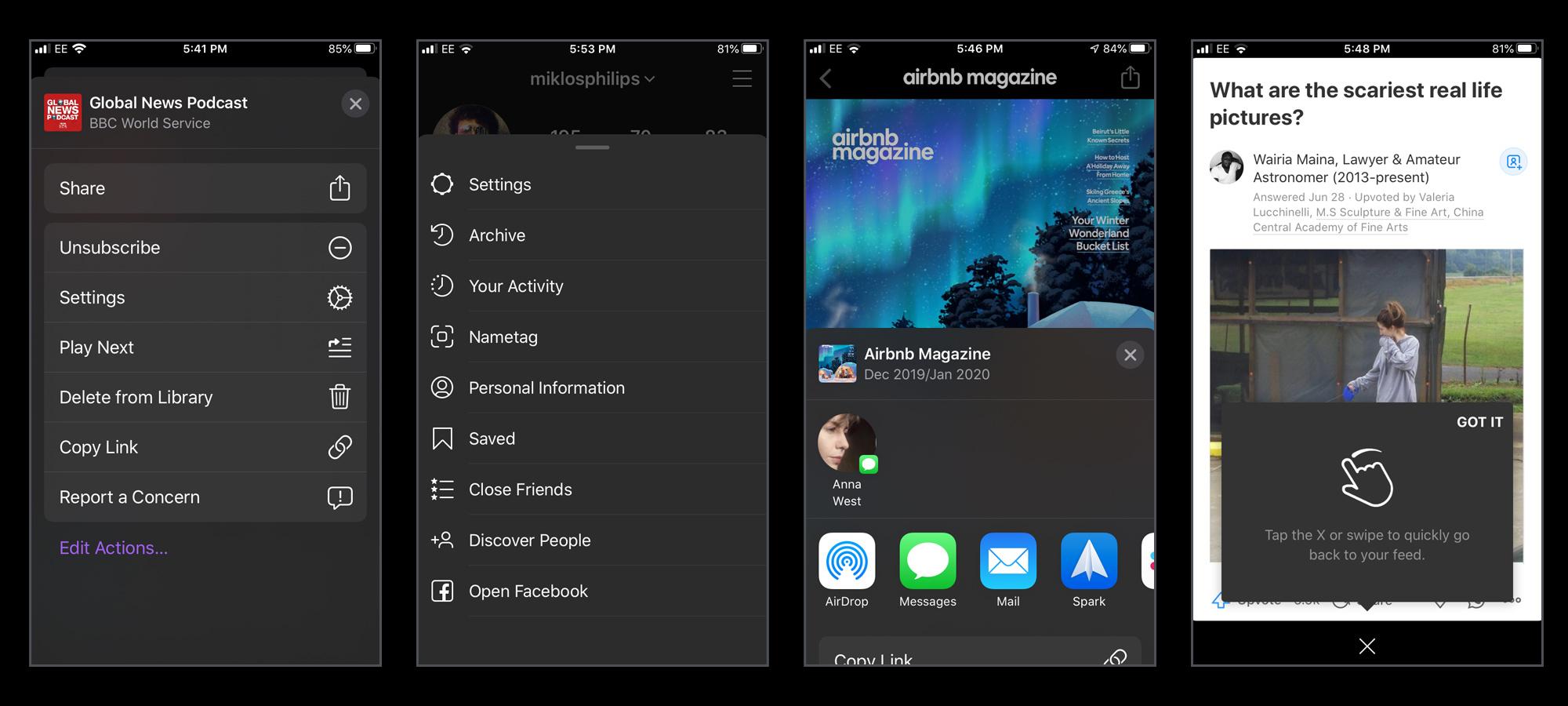
Looking for interface clues and tapping on icons has become a no-no on mobile. People increasingly expect various UI elements on mobile to be swipeable, which is becoming a best practice for mobile design. It provides better UX because people can perform gestures in imprecise ways. For example, swiping is faster and easier than finding and tapping an icon to close a card. In most cases, both interaction options are provided.
For minor mobile interactions such as sharing, saving, preferences, zooming up an image, or watching a video in a social feed, layered, swipeable cards are being used more and more. In Apple’s latest iOS 13, the layered card modality is used extensively in their native apps. Other apps are also taking advantage of this natural and speedy mobile interaction technique.

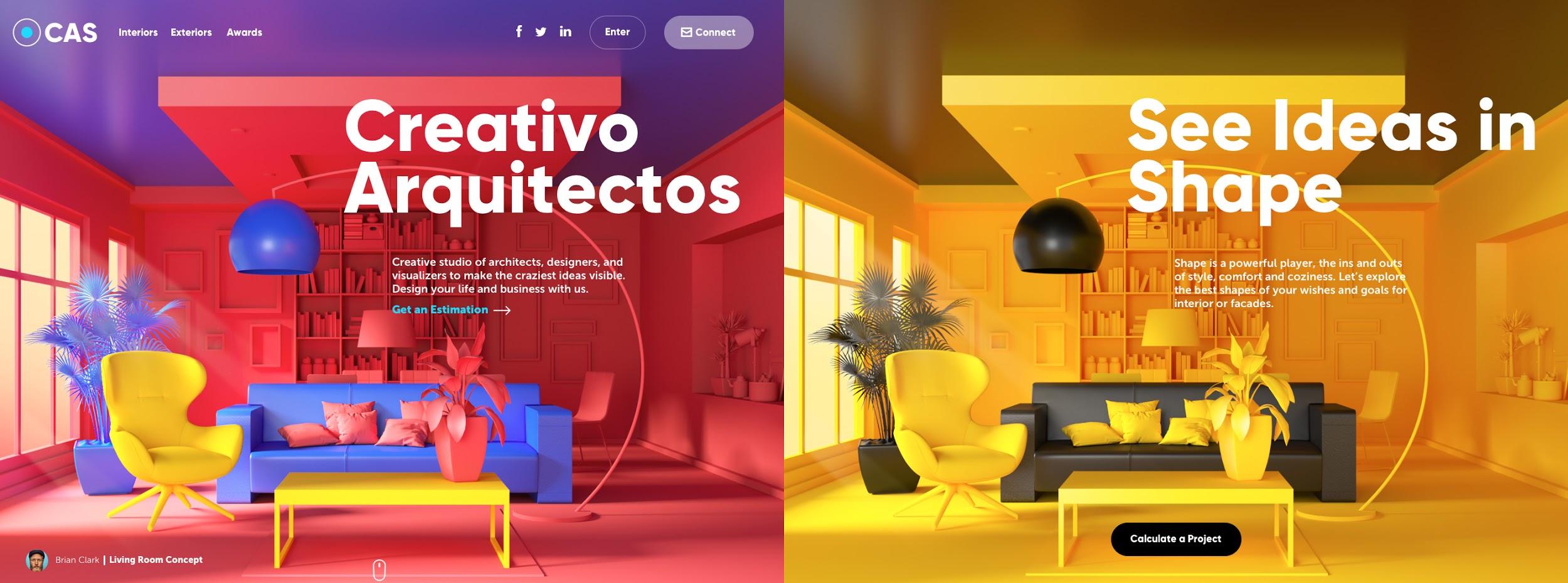
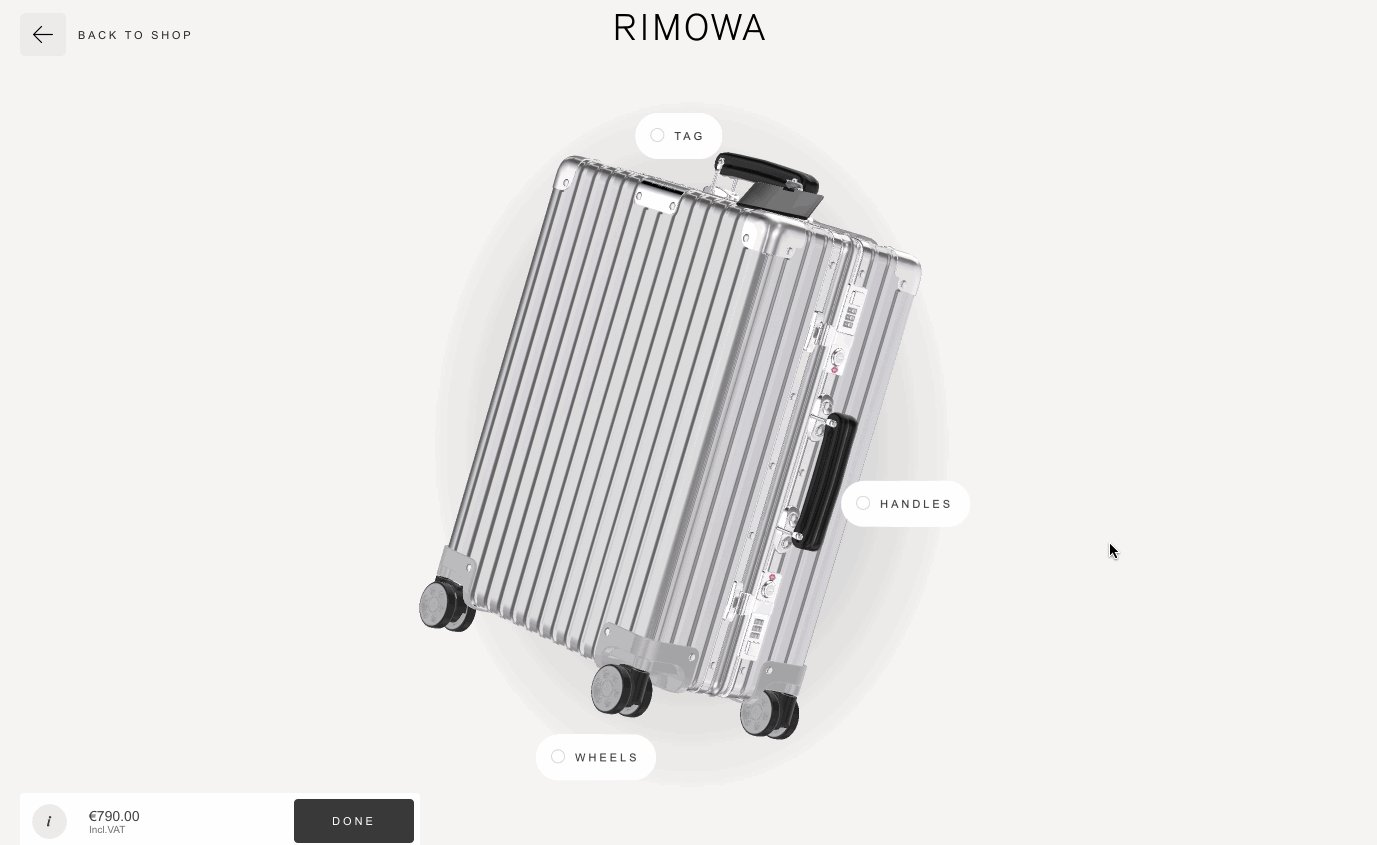
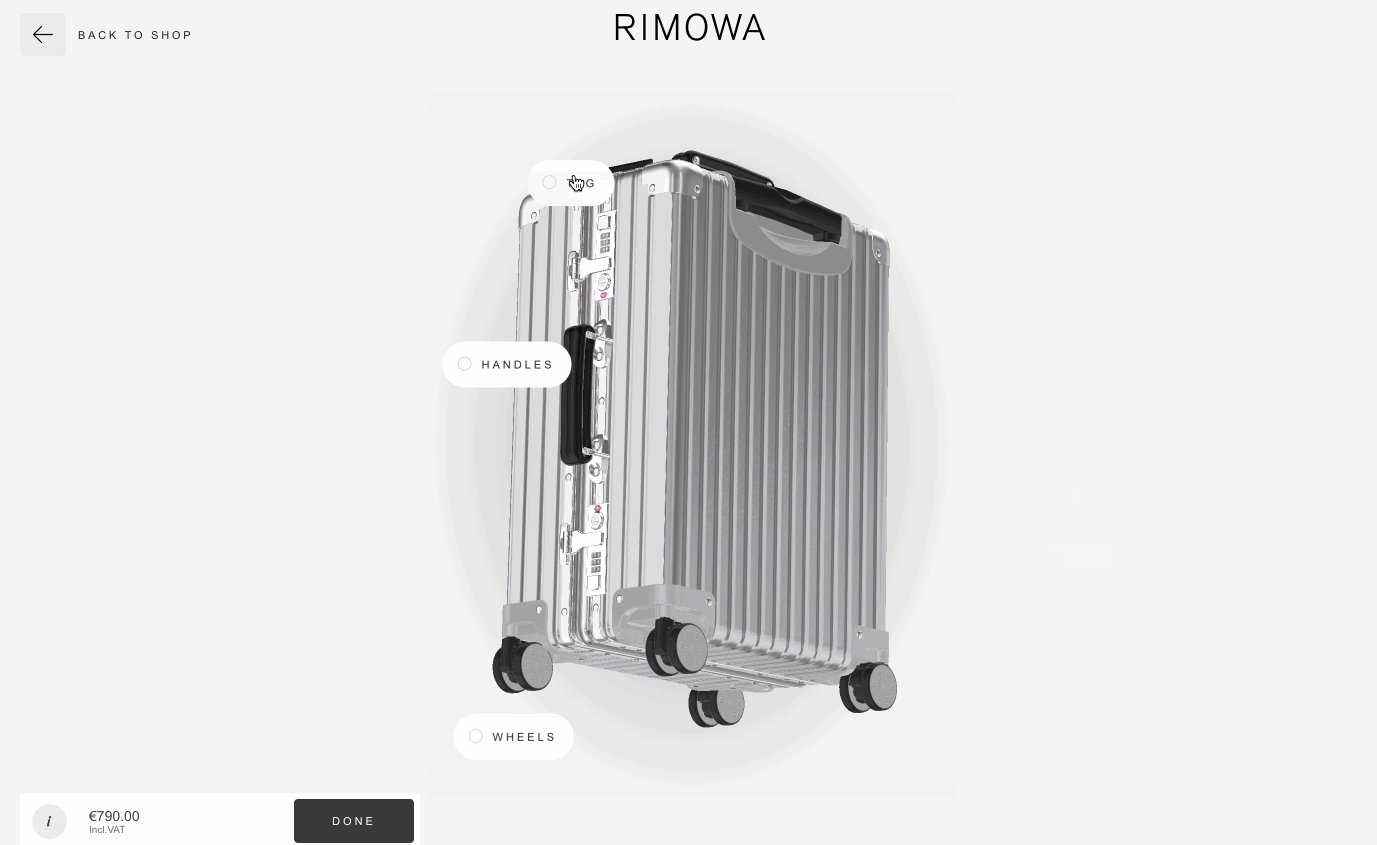
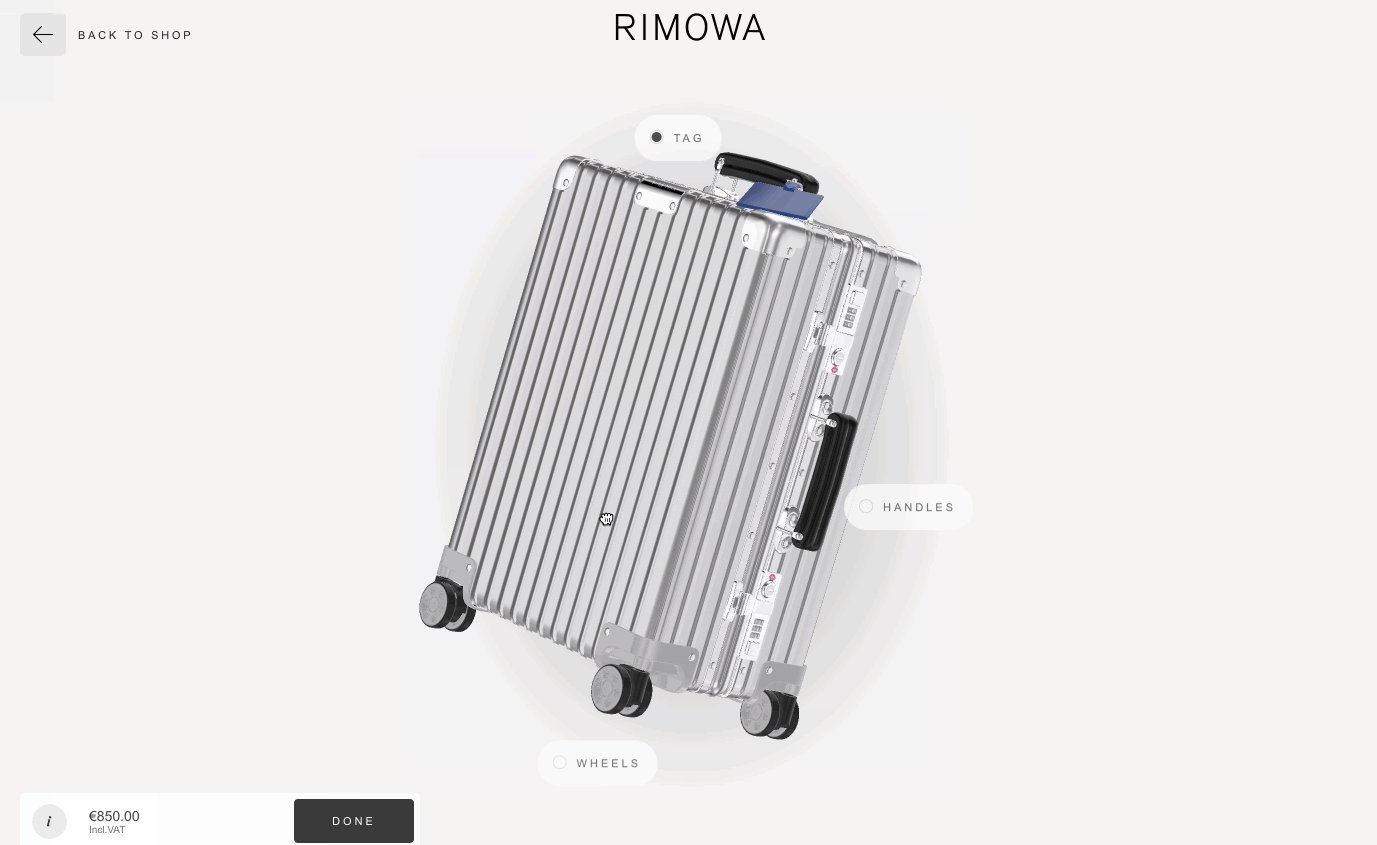
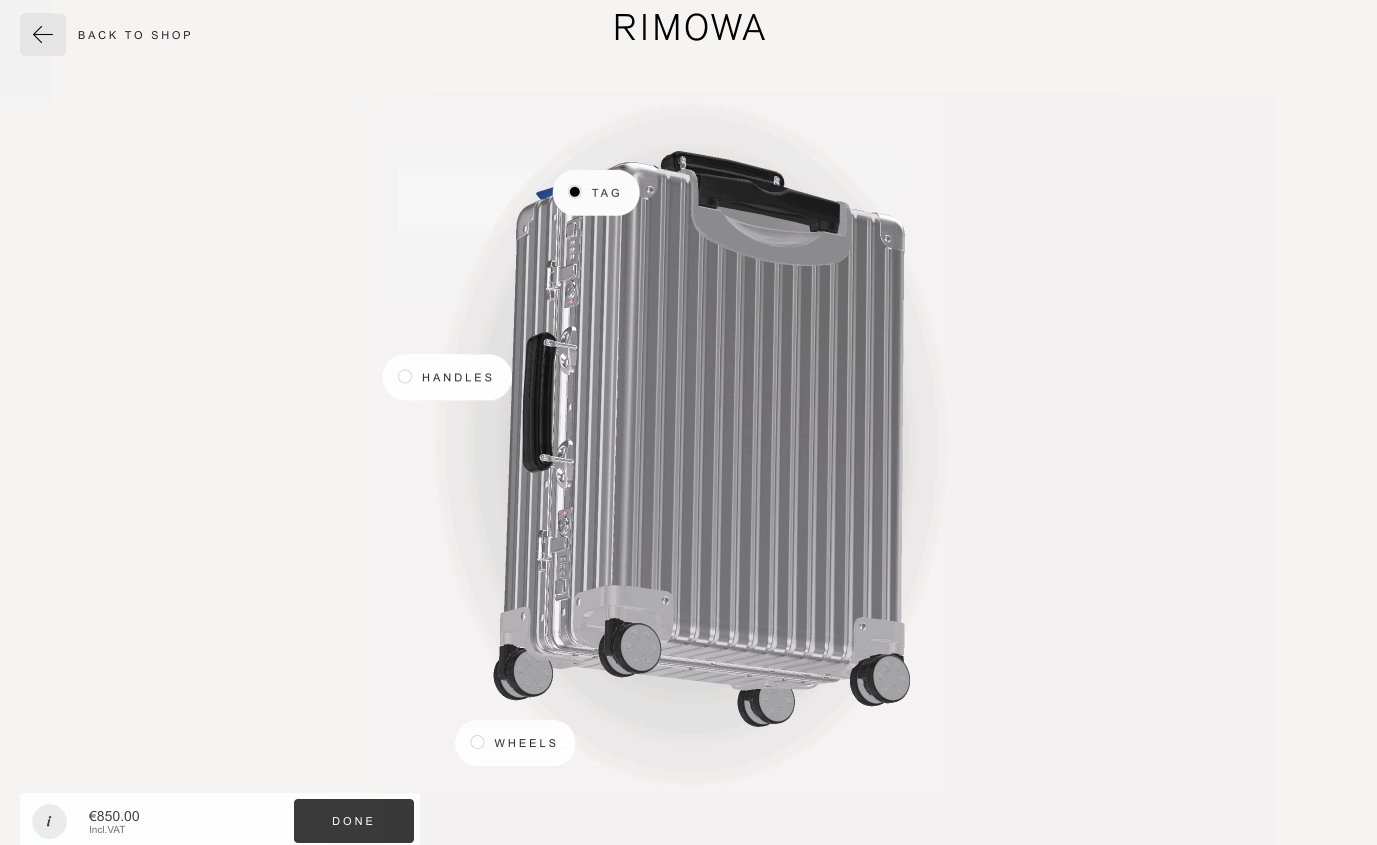
3D Visualization Brings a Real-world Feel to Products
High-end, sophisticated photography is expensive, and stock photos are out. 3D visualizations are in. When objects are rendered in 3D, it’s almost conceivable they are there to be touched. Everything from digital versions of products for eCommerce and product packaging concepts to interior design visualizations and isometric office floor plans, 3D helps people visualize what something would look and feel like. Unlike photography, 3D-rendered images can be instantly changed to an alternative color scheme, scaled, and placed in a different environment.




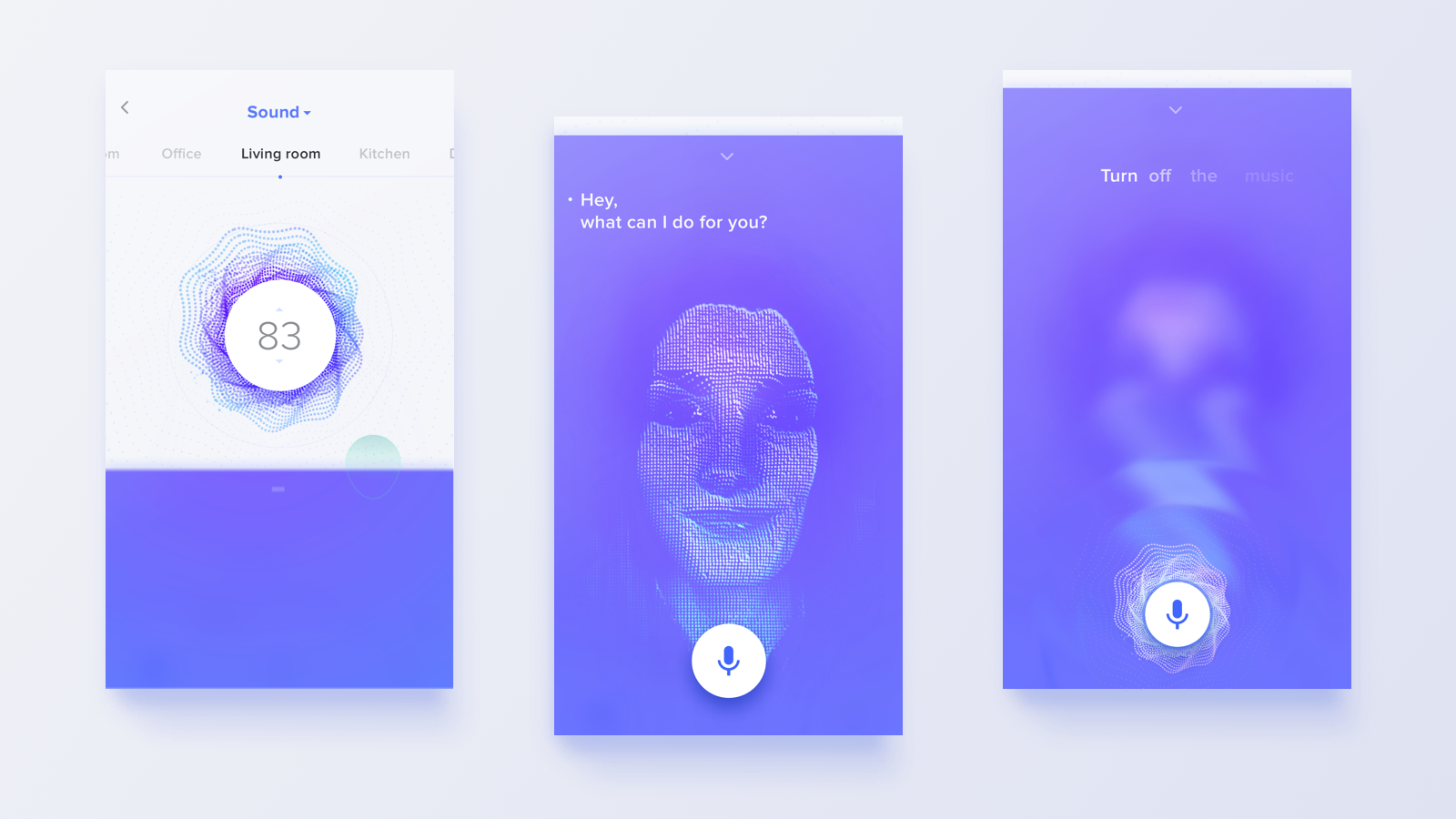
Voice Interactions
People’s comfort level with voice interactions is growing. We talk to inanimate objects and they talk back to us. It’s not only when our hands are full, dirty, or we’re driving that we use voice interactions on our mobiles. More and more people search with their voice, dictate text messages, and play music via voice commands.
Gaining more acceptance with the mainstream, we talk to digital voice assistants Alexa, Cortana, Google Assistant, and Siri to get travel and weather information, shop, and order a ride. Alongside the popular voice assistants, the ability to use voice interactions is increasingly built into various devices and apps. A recent survey found that the reason people like using their voices to interact is because it’s fast, accurate, and requires no typing; in other words, it reduces friction and provides better UX.


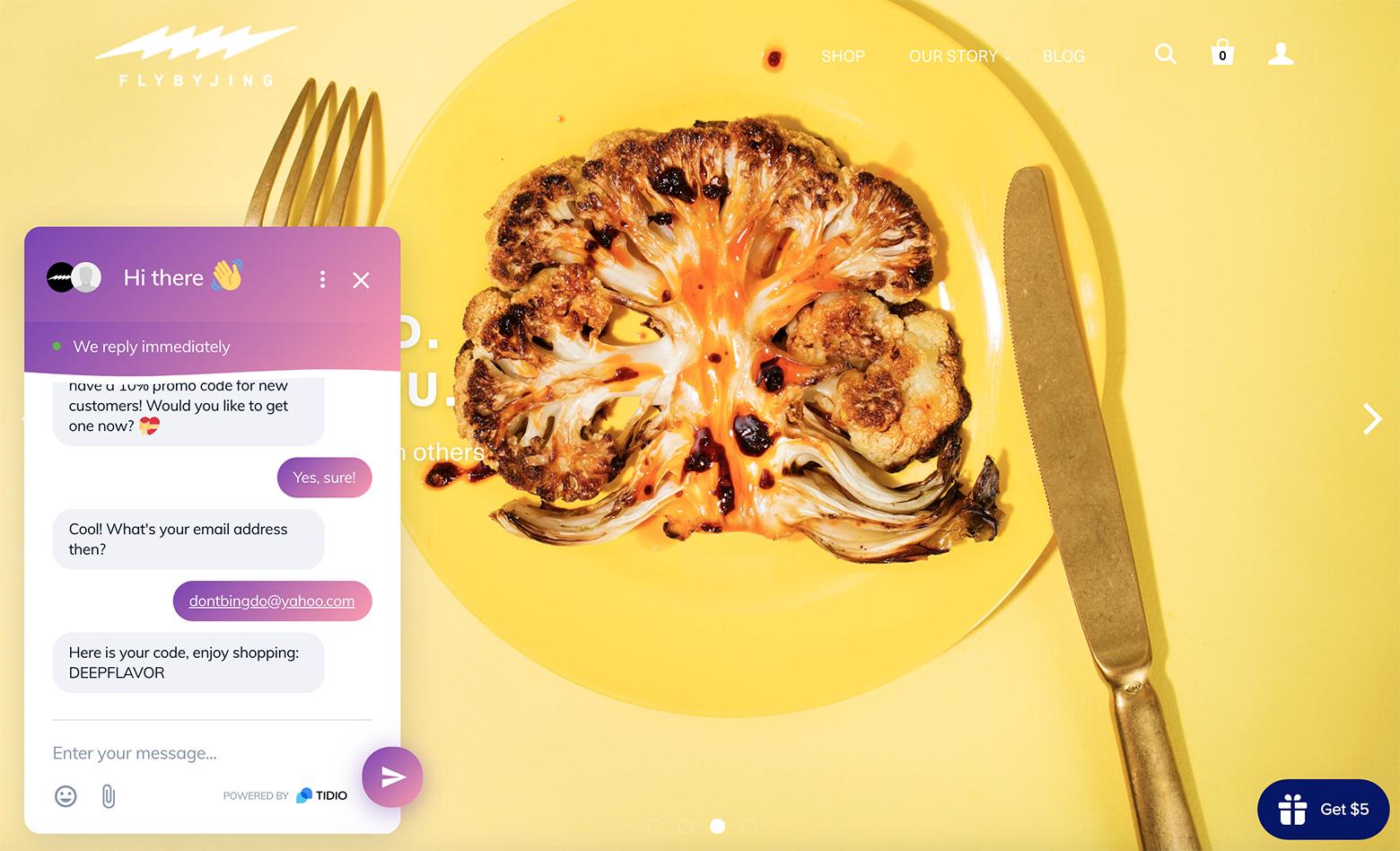
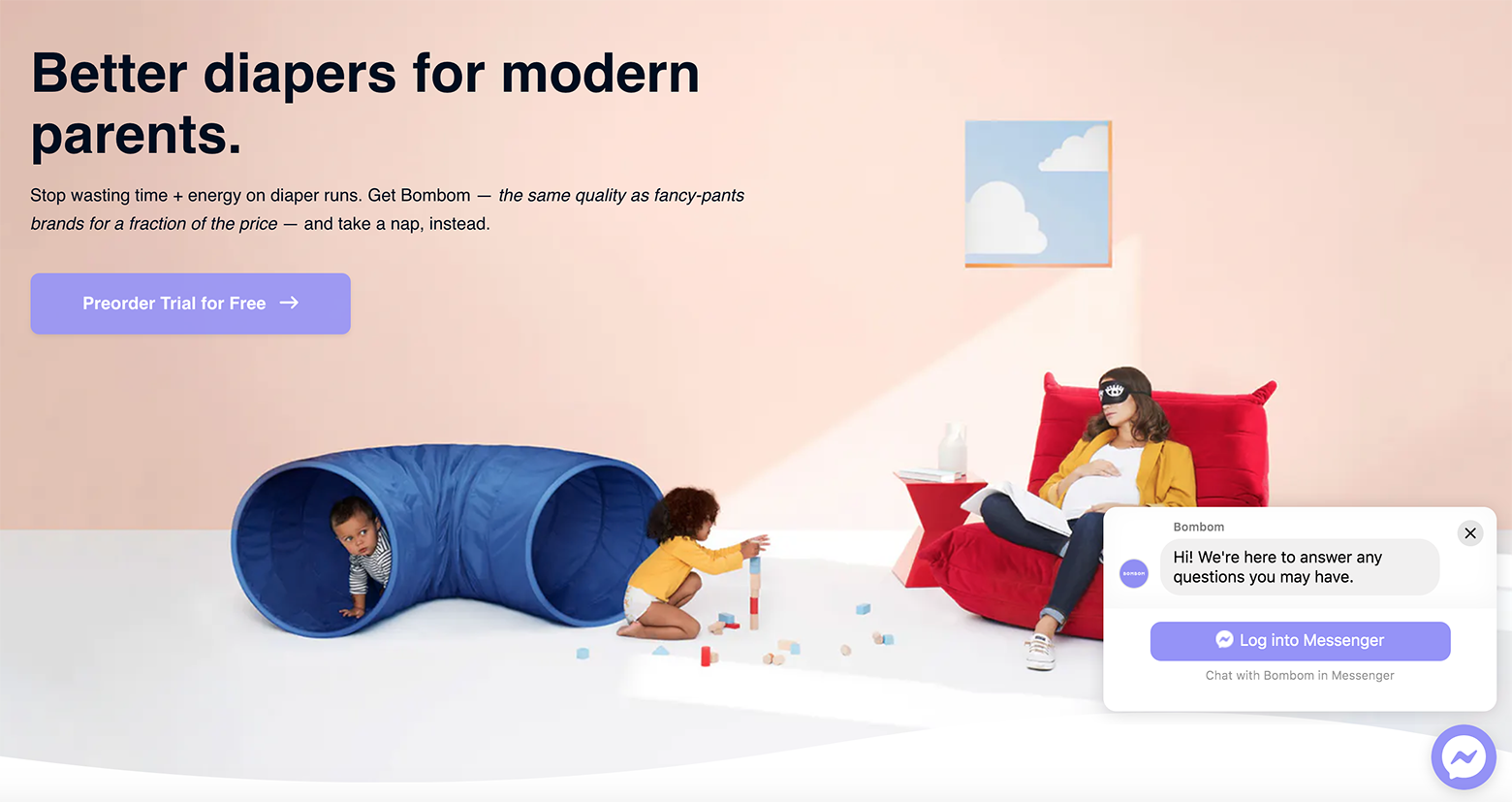
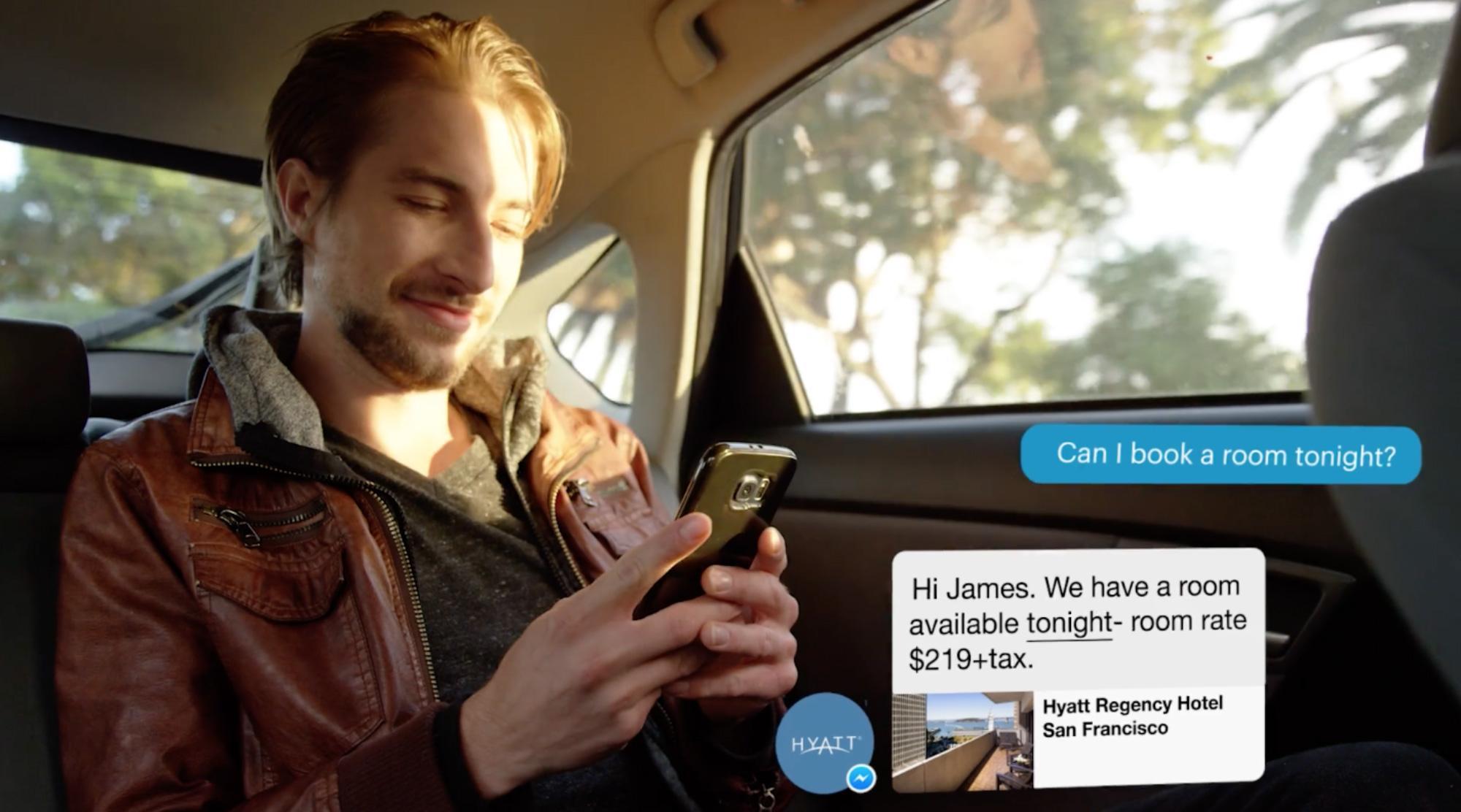
Conversational UIs and Chatbots
Traditional landing pages with large hero images, buttons, links, and forms are gradually giving way to one of the most intuitive and natural interaction patterns—the conversation. Conversational UIs provide an experience that is delightful, more personalized, and frictionless.
Typically, chatbots are artificial intelligence platforms that use instant messaging as an application interface. Instead of putting the burden on users by asking them to fill out forms, chatbots relieve that burden by making the interaction more natural and conversational. Some bots are not AI but real human beings interacting via chat to provide more compelling user experiences.
Even though the time something takes may be the same—to complete a travel booking, for example—because the interaction is conversational and broken up into chunks, the cognitive strain is reduced and the user experience improved.



Scroll-triggered Animations Tell Stories, Sell Products and Services
Super close-up, high-end 3D rendering of products is becoming all the rage when it comes to selling products on the web. Lifestyle marketing-focused, scroll-triggered animations tell compelling, cinematic stories with striking visuals. Often blending stop-motion animation, photography, and video with elegant typography, they’re designed to engage and draw people in.


Focusing on unique visitor experiences that are more captivating than the static web pages people browse through in the old-fashioned way, various service companies are also using the scroll-triggered animation UX trend to sell everything from creative services to digital design and branding.

Mixed Media Sites with Strong Typography
In the last few years, the web sprang to life with multimedia pages replete with self-playing videos, animated GIFs, 3D animations, and scroll-triggered animated illustrations. Together with loud typography and parallax scrolling, it feels like everything-but-the-kitchen-sink was thrown in—but if done well with some restraint and in a sophisticated style, they’re sure to capture visitors’ attention. Experiences are no longer designed to be linear, but rich and engaging.




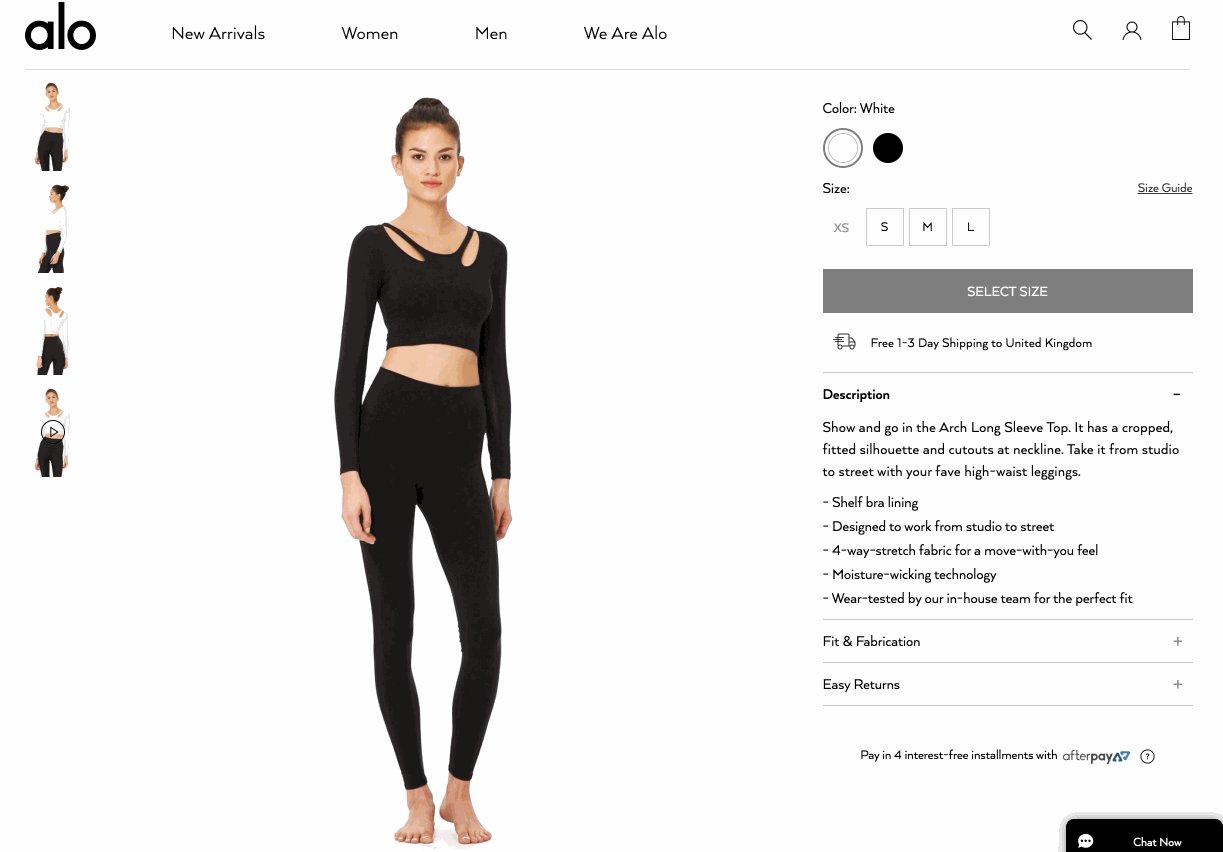
eCommerce Comes Alive with 3D, AR, and Motion
Shopping in the physical world is a tactile experience. Studies have shown that video or 3D animation on eCommerce site product pages tend to sell more products because people can get a better sense of them. Products inserted into real life via augmented reality (AR) also tend to work better because people can “try them on” or place the products into real-life environments. As fast internet connections increase and browsers get better at rendering all kinds of multimedia content, these eCommerce UX trends are bound to continue.



Select UX Design Trends Are Here to Stay
Although keeping up with the latest UX trends can be a trap if not done sensibly, keeping abreast of what is current is crucial. Doing so can help a UX designer to become, or remain cutting edge. UX design trends can boost UX designers’ efforts to meet people’s high expectations because in most cases, they have been filtered through UX design experiments and have been proven to work.
Each year, hot new UX design trends emerge. Some will become popular, and some will wane and eventually disappear. Through a process of merciless elimination, only the most useful and durable will survive, which is great for advancing the art and science of designing exceptional user experiences.
Further Reading on the Toptal Blog:
- Looking at the Future – Design Trends of 2020
- The Tried and True Laws of UX (with Infographic)
- Prominent E-commerce Trends and Their Influence on Design (with Infographic)
- Master Hot Design Trends with These Photoshop Tutorials
- Are All Trends Worth It? The Top 5 Most Common UX Mistakes Web Designers Make
Understanding the basics
What are UX best practices?
UX is about making sure that users find value in what is being presented to them. UX best practices advocate for the quality of the user’s experience and interaction with a product and its related services, as well as how useful, accessible, credible, desirable, and valuable it is to a user.
What are minimalism and maximalism?
Minimalism is an enduring UX design trend. It is about focusing on only the essential components—clean lines, empty space, no visual noise, and neutral colors. Maximalism is loud, big, and about making an impact. It is visually and spatially busier than minimalism and about bold colors, textures, and patterns.
Why are microinteractions important?
Microinteractions are the points in a user’s journey/experience with a product where they interact with the design. Microinteractions are the critical details that make the difference between a delightful experience and a frustrating one. They are the small details that can turn a good product into a great one.
What is conversational UX?
Conversational UX is currently one of the most prominent user experience design trends that combines chat, voice, or any other natural language-based technology to mimic a human conversation.
What is a conversational designer?
Conversational design is a design language based on human conversation. A conversational designer must understand both the human and the artificial brain, ensure they understand each other, and have design expertise ranging from voice UI design, UI design, visual and motion design, and UX copywriting techniques.
What are some of the biggest trends in the UX design industry right now?
Some of the biggest UX design trends are: organic illustrations, voice interfaces, conversational UIs, mixed media with 3D, video, AR and animation, meaningful microinteractions, neumorphism, more mobile gestural interactions, maximalism, dark theme, and 3D visualization.
What growing trends should UX designers keep in mind when designing user experiences?
Growing UX trends to keep an eye on are: more organic sensibility in visuals and a move away from the cold, digital, techy look; conversational interfaces and chatbots, augmented reality UIs, minimalism and neumorphism, dark theme UIs, more meaningful microinteractions, and more gestural interactions on mobile.
Miklos Philips
London, United Kingdom
Member since May 20, 2016
About the author
Miklos is a lead UX designer, product design strategist, author, and speaker with more than 18 years of experience in the design field.
Expertise
PREVIOUSLY AT


