The Mind's Eye: A Look at Data Visualization Psychology
Data visualization is an excellent way to tell a story about data. But are there best practices? When designing with data, there is much to be gained from exploring data visualization psychology.
Data visualization is an excellent way to tell a story about data. But are there best practices? When designing with data, there is much to be gained from exploring data visualization psychology.
Tetiana is a multidisciplinary designer who helps startups and enterprise companies to build human-centered design solutions.
Data visualization is a great way to tell a story about data. But what is the best way to do it? An understanding of human perception and cognition can help designers do it effectively.
People have used visuals to help tell stories and illustrate answers to essential questions for thousands of years. The earliest example of data visualization is probably a map from around 27,000 years ago, and for a long time, it was rare to see data visualizations for anything other than geography.
Is our brain uniquely built to recognize patterns and connections? Today, we live in a golden age of data visualization. Effectively communicating data can prove challenging, and though graphs can help us understand complex data and even see it from a new perspective, when it comes to properly transmitting a message to an audience or making business decisions based on data, visualization may be a pivotal way to accomplish it. But what is behind the power of data visualization?
Historical Context of Data Visualization Design
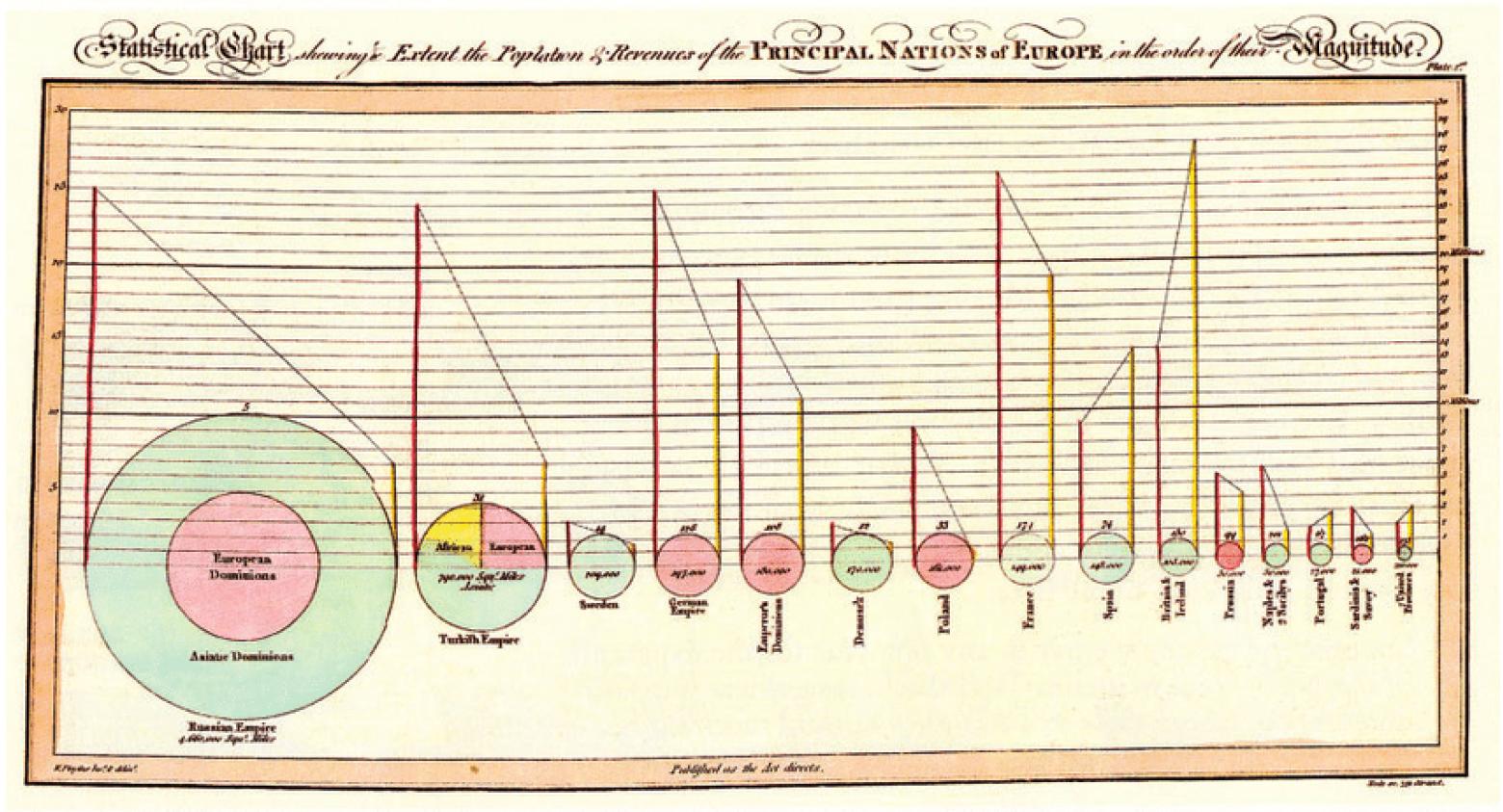
Data visualization has a long history and made significant advances between the 17th and 19th centuries. The idea of presenting quantitative data graphically came about in the 18th century when Rene Descartes invented a two-dimensional coordinate system to display values for mathematical operations. That system was improved when William Playfair pioneered graphical forms as we know them today. He is credited with having invented line and bar charts, and later the pie chart and circle graph.

Over the years, using quantitative graphs became more widespread. Their methodology and effectiveness increased significantly in the second half of the 20th century with the publication of Jacques Bertin’s book The Semiology of Graphics. His work was crucial because he found that in order to present information intuitively, clearly, and efficiently, visual perception operated according to rules and patterns that could be followed.
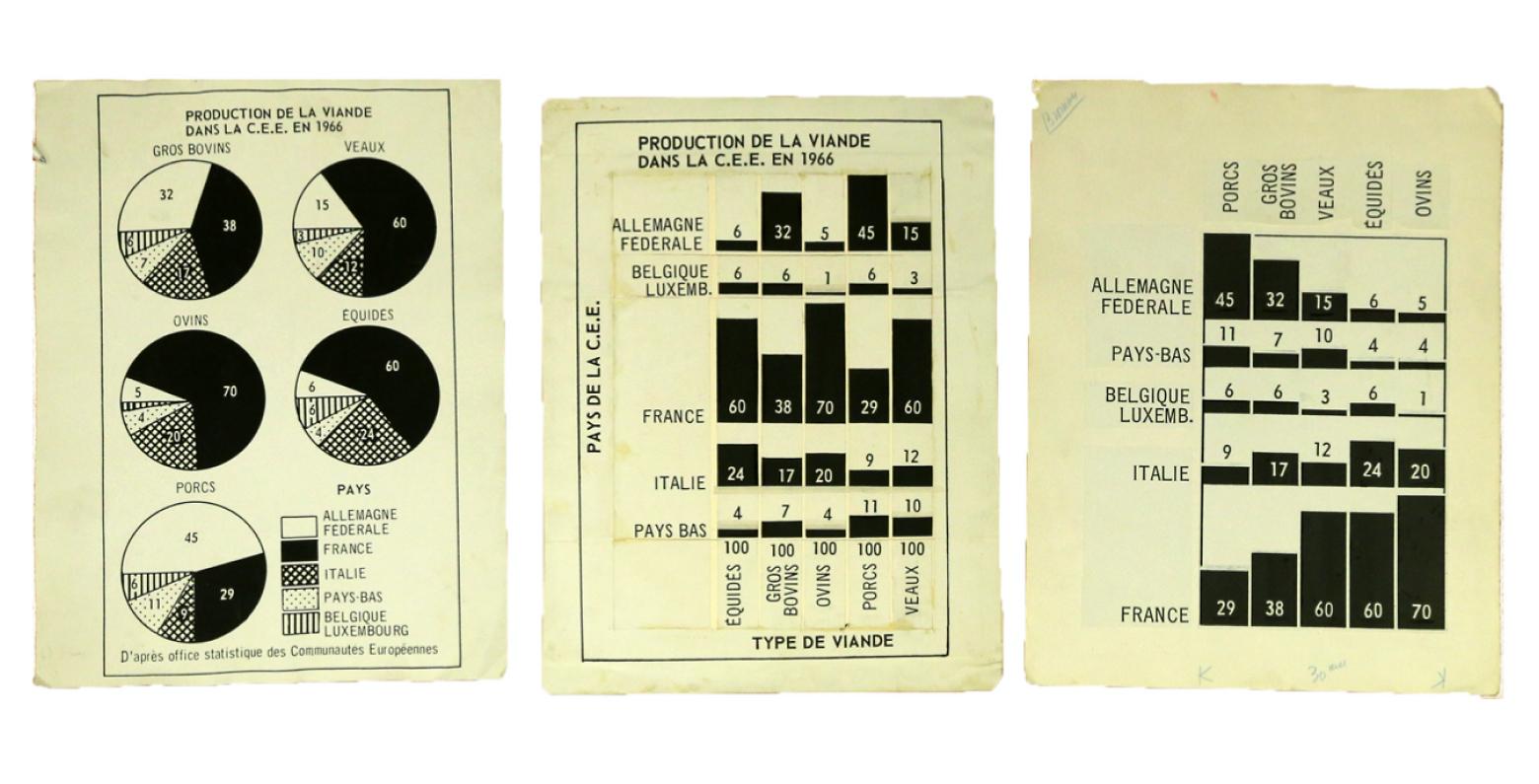
Bertin studied the effectiveness of different types of charts. In the example below, the pie charts show the production of various kinds of meat in several countries. Bertin regarded these as “useless.” In the middle—by employing matrix visualization, high-level patterns become more immediately visible. And on the right, since countries and meat production do not have a natural order, many other matrices can be produced—including the example shown—which provided much more clarity. In this scenario, the reordering of categories significantly improved the presentation of data.

What Does Psychology Have to Do with Data Visualization?
Visual perception is the ability to see, interpret, and organize our environment. Data visualization can be extremely effective as it takes advantage of the human brain’s natural abilities. It’s fast and efficient.
John Tukey, an influential American mathematician and theoretical statistician, said: “The greatest value of a picture is when it forces us to notice what we never expected to see.”
Cognition, which is handled by the cerebral cortex, is much slower and requires more effort to process information. Presenting data visually accelerates our perception and helps to reduce cognitive load.
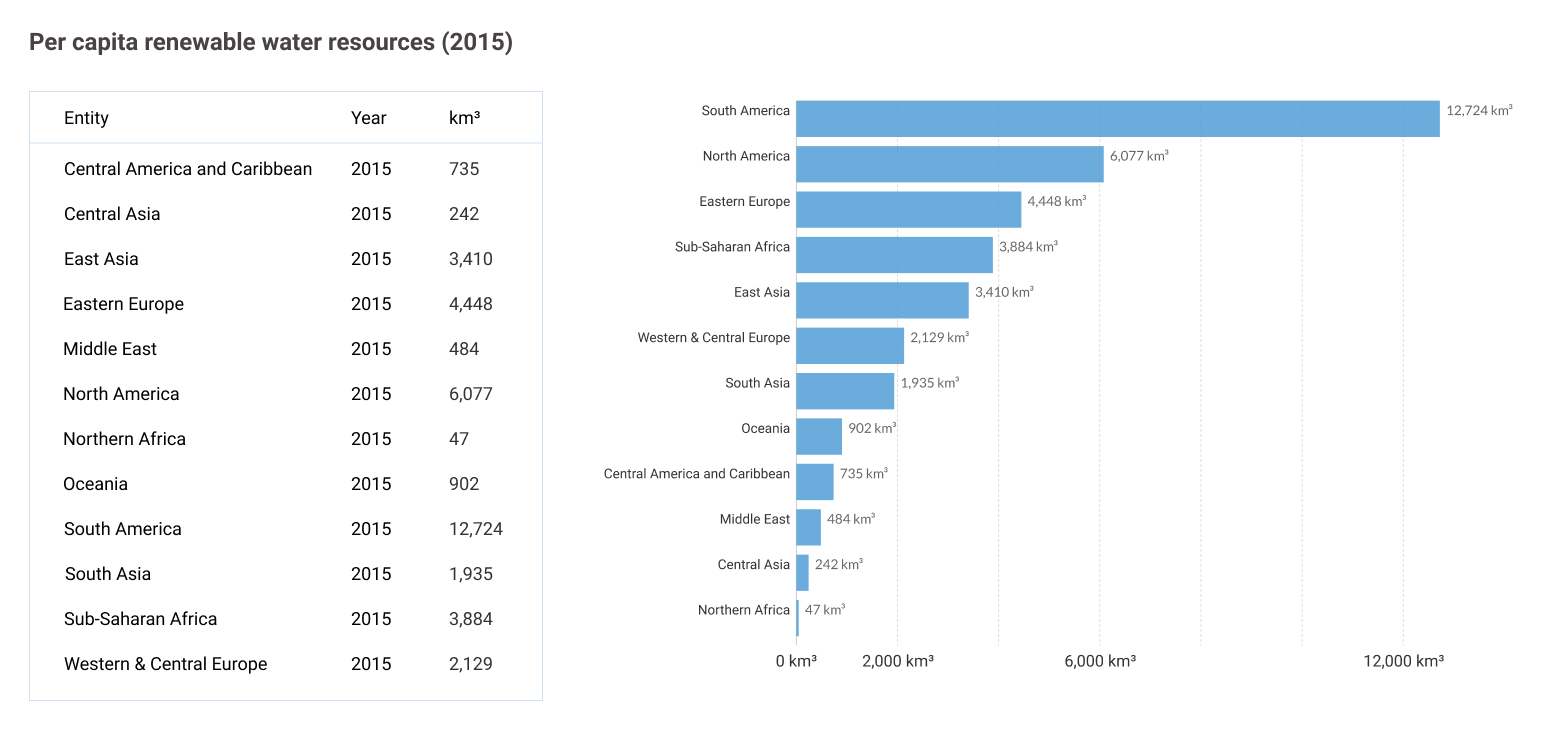
In the example below, the table lets us see precise numbers. However, could we quickly come up with the highest and lowest figures for renewable water resources? Not easily, but the same data becomes much clearer and more understandable when presented visually in the bar chart on the right.

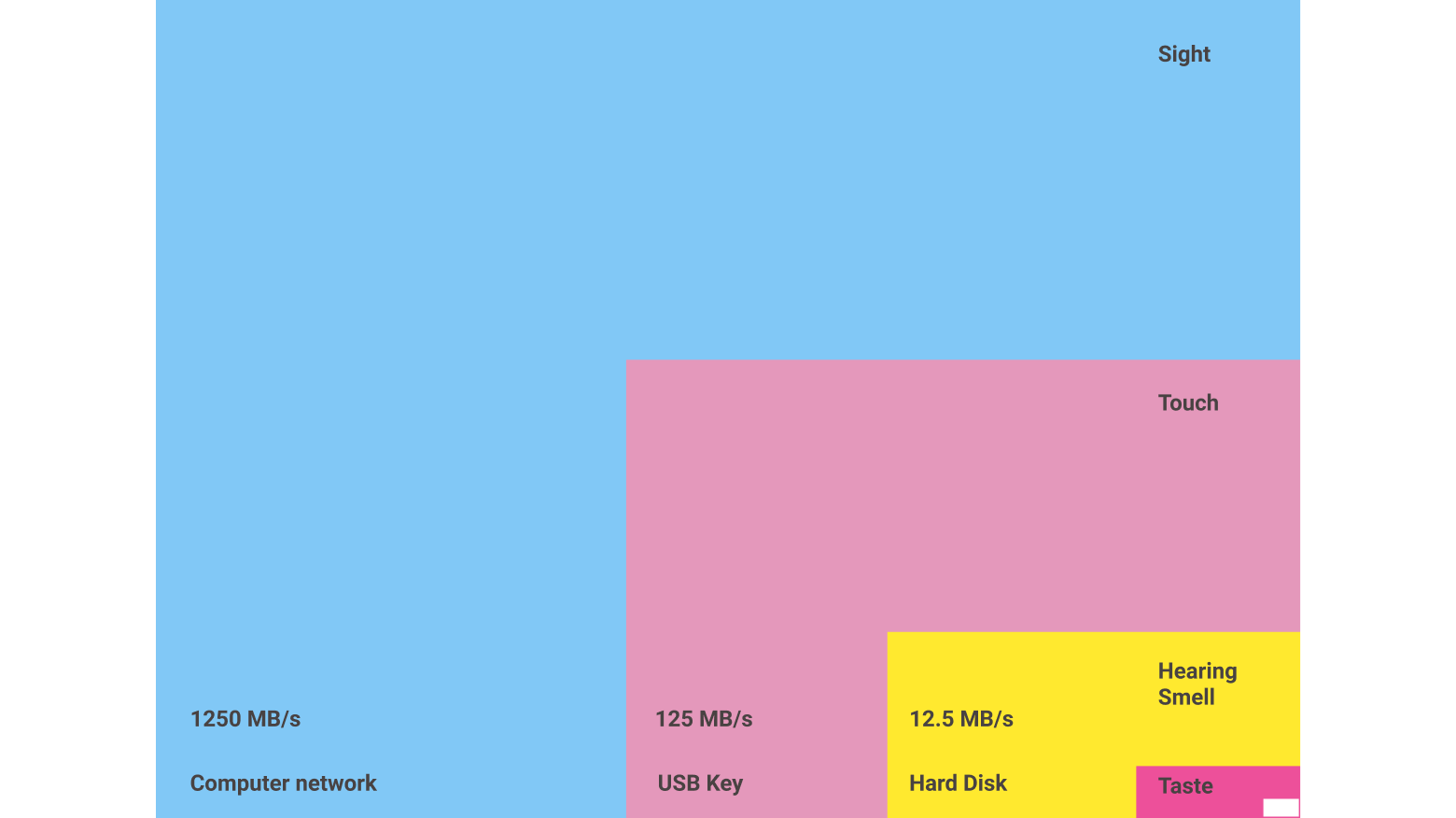
The dominating influence of visual perception in comparison to other senses is aptly illustrated in an example by Danish physicist Tor Norretranders. He demonstrated the power of visuals by converting the capacity of human senses into standard computer throughputs. Sight comes out on top as it has the same bandwidth as a computer network. Its channel capacity is 10 times higher than touch and 100 times stronger than hearing or smell. The little square in the bottom right corner is where we are cognitively aware of sensory experiences.

Pre-attentive Processing
Not only does visual processing dominate sensory inputs, the amount of data and the speed with which we process are far higher than we are aware of. This phenomenon is known as “pre-attentive processing.” It’s subconscious and fast. It takes 200-500 milliseconds for the eye to transmit and the brain to process the pre-attentive property of visual stimulus (that’s much faster than how the brain can process spreadsheet data).
“Pre-attentive processing is the subconscious accumulation of information from the environment. All available information is pre-attentively processed. Then, the brain filters and processes what is important. Information that has the highest salience (a stimulus that stands out the most) or relevance to what a person is thinking about is selected for further and more complete analysis by conscious (attentive) processing.” – from Wikipedia
Pre-attentive processing is a boon to designers because its skillful deployment allows people to understand what is presented more quickly. A highly competent designer can help someone viewing data visualizations absorb more information faster and with less effort, as it lightens conscious processing and decreases memory load.
Advantages of pre-attentive processing:
- Fast/Automatic
- Emotional
- Impulses/Drives
- Habits
- Beliefs
- Stereotypic
- Subconscious
Many visual variables trigger a pre-attentive response. By learning what visual elements are automatically emphasized and then incorporating them into dashboards, we can design visualizations that tell the story of the data effectively.
Visual Variables
Introduced by Jacques Bertin, visual variables are the differences between elements as perceived by the human eye. Studied for a long time, these variables provide the means by which to understand how the human brain processes and navigates visual information. The original set of “retinal variables” consisted of seven variables: position, size, shape, value, color hue, orientations, and texture.
The charts below show examples of visual variables useful for showing qualitative or quantitative differences—according to Bertin. They also demonstrate a way of presenting attributes through points, lines, or areas.
A 1984 study by William Cleveland and Robert McGill ranked the most common aspects two shapes can have based on how easily the human brain detects differences between them. They ordered the following visual features from the most to least accurate:
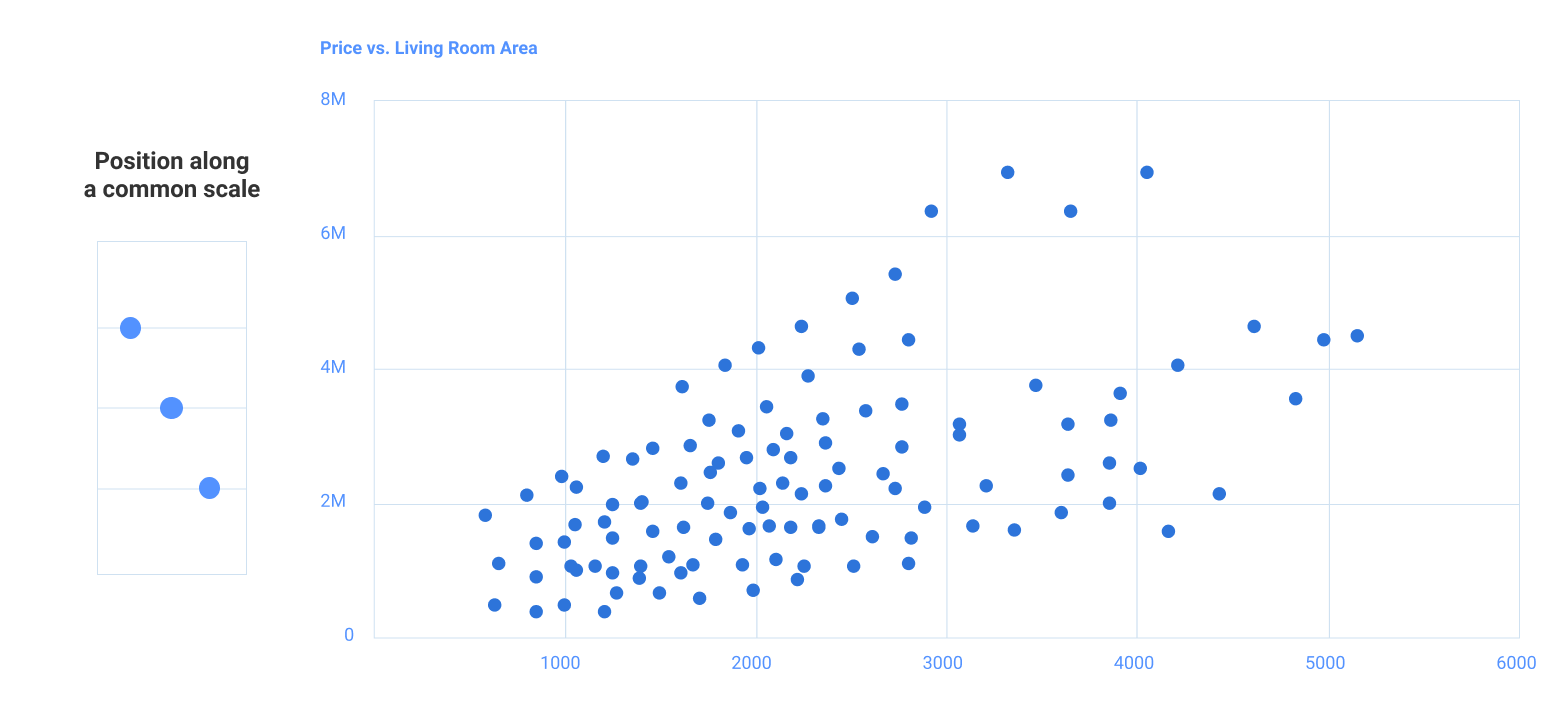
Position Along a Common Scale
Because we share a common spatial reference system, position is the easiest feature to recognize and evaluate with regard to elements in space.
Examples: Bar charts, Scatter plots

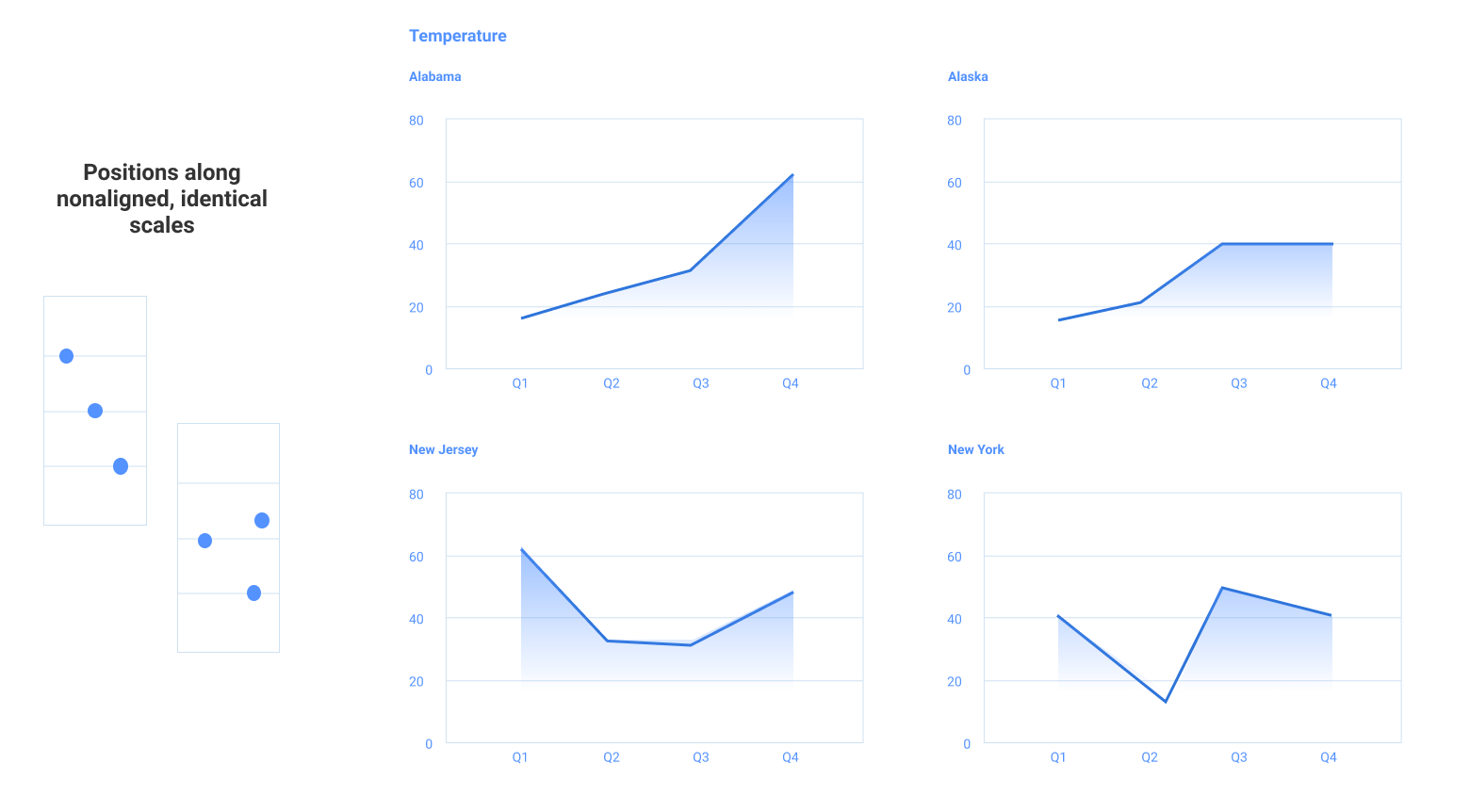
Positions Along Nonaligned, Identical Scales
It’s easy to compare separate scales repeated with the same axis even if they are not aligned. Panel charts, or “small multiples,” are a great example of this. The result is a grid of charts that all follow the same visual format but show different datasets. Compared to a single, larger chart, small multiples can help with overplotting, when data may become obscured or occluded because there are too many plotted items.
Example: Small multiples (aka Rellis, Lattice, Grid, and Panel charts)

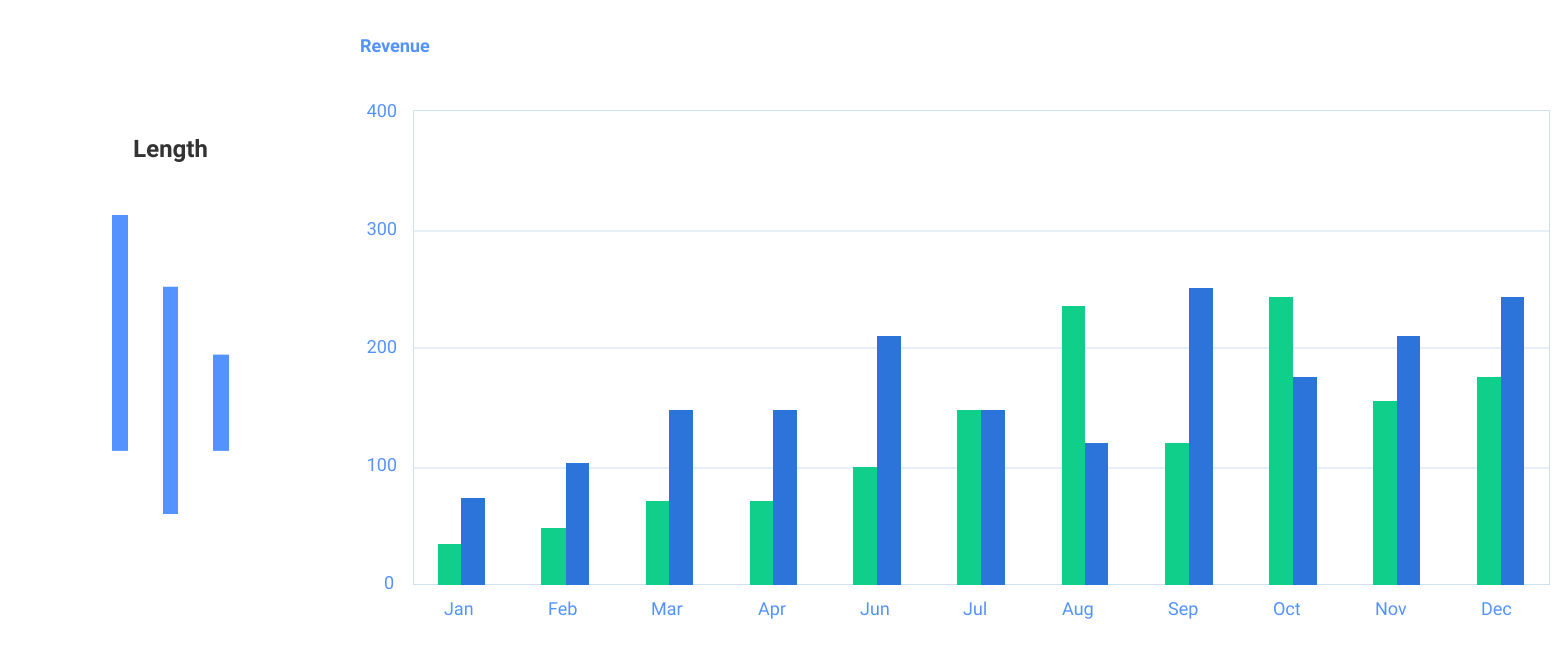
Length
Length can effectively represent quantitative information because the length of an element can scale to the data value they represent. The human brain easily recognizes proportions and evaluates length, even if the objects are not aligned.
Example: Bar charts

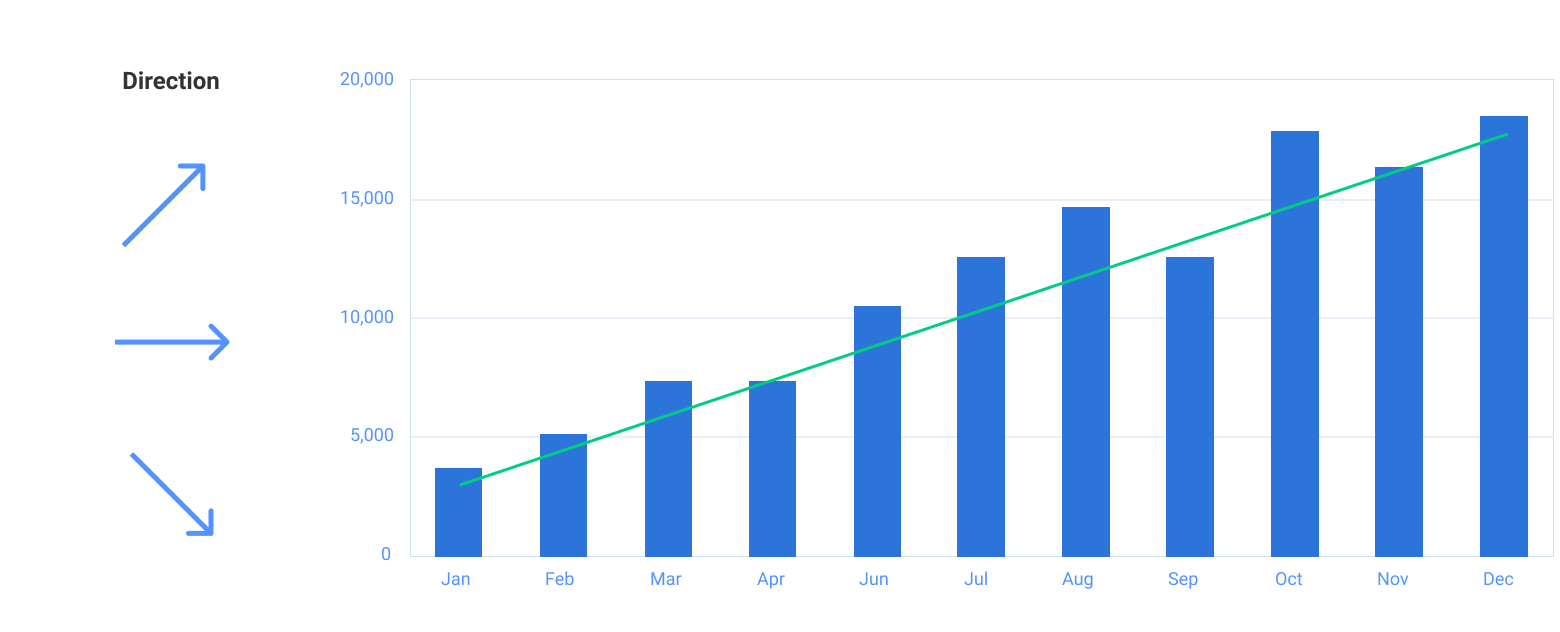
Direction
Direction is easily recognized by the human eye. It can use line and trend charts, for example, to present data that changes over time.
Example: Trend charts

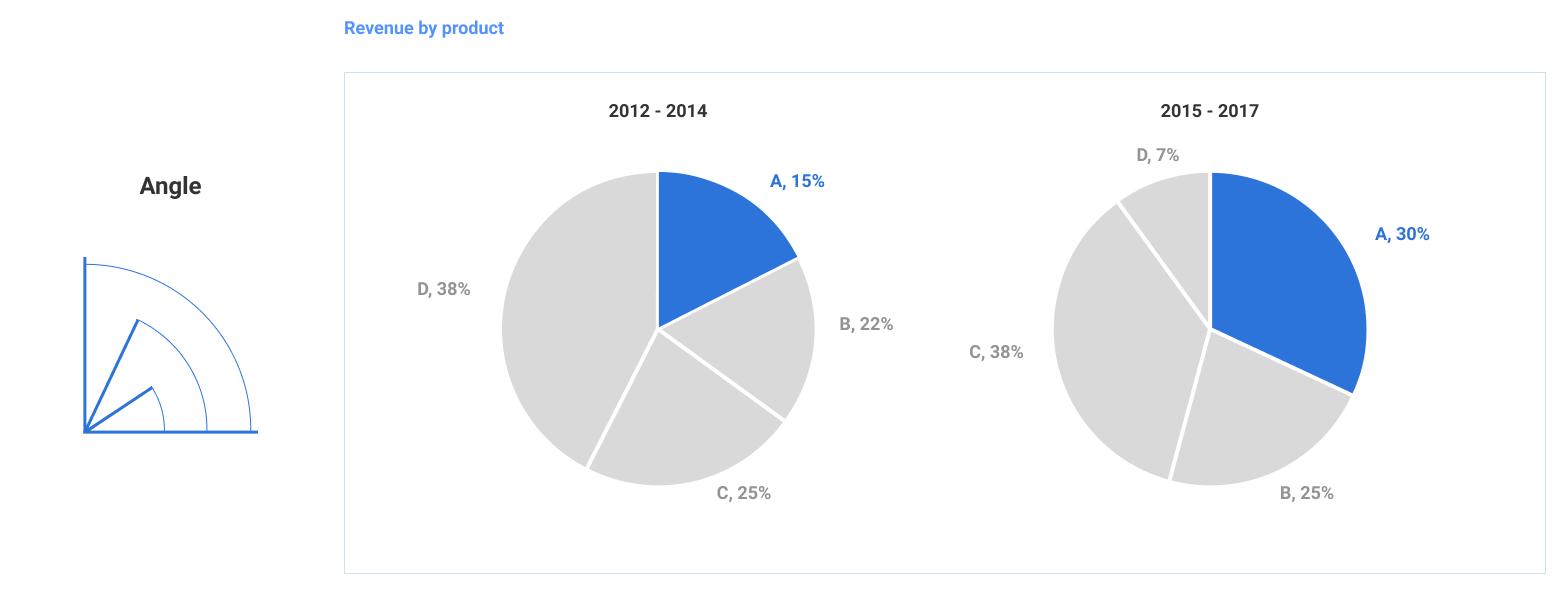
Angle
Angles help to make comparisons by providing a sense of proportion. Studies show that angles are harder to evaluate than length or position. However, pie charts are as efficient as stacked bar charts unless there are more than three parts to the whole.
Example: Pie charts

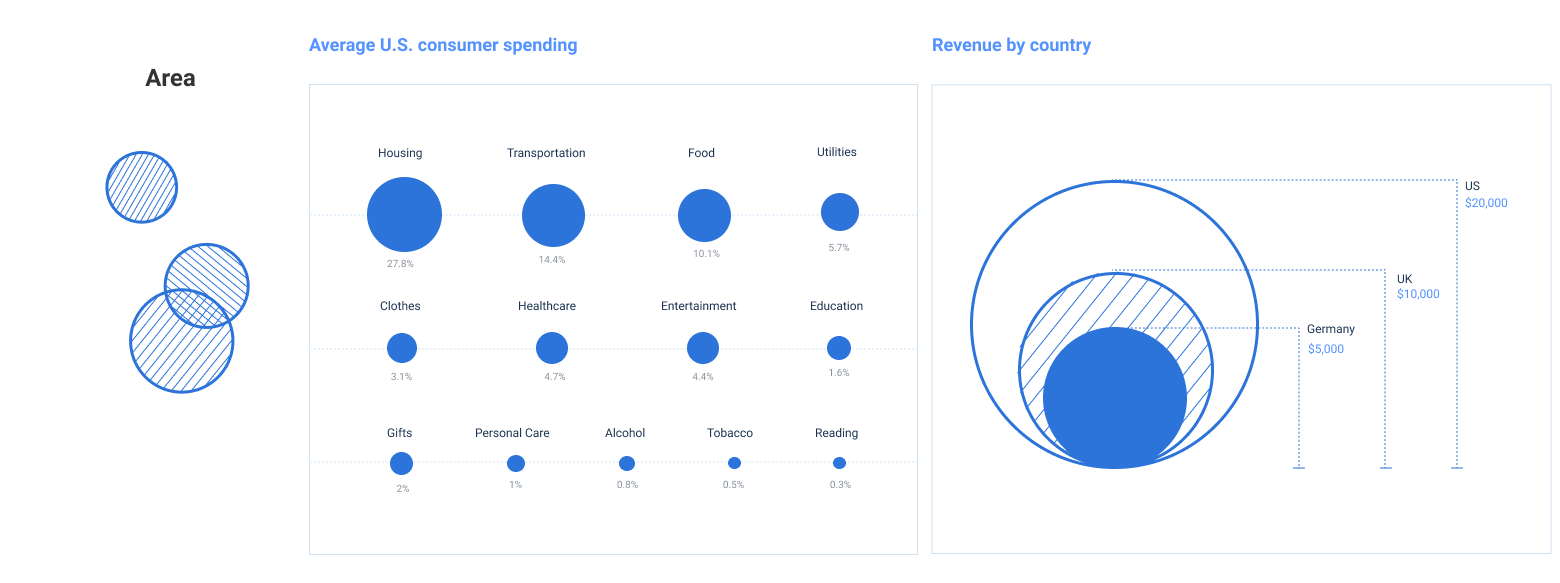
Area
The relative magnitude of areas is harder to compare versus the length of lines. The second direction requires more effort to process and interpret.
Example: Bubble charts

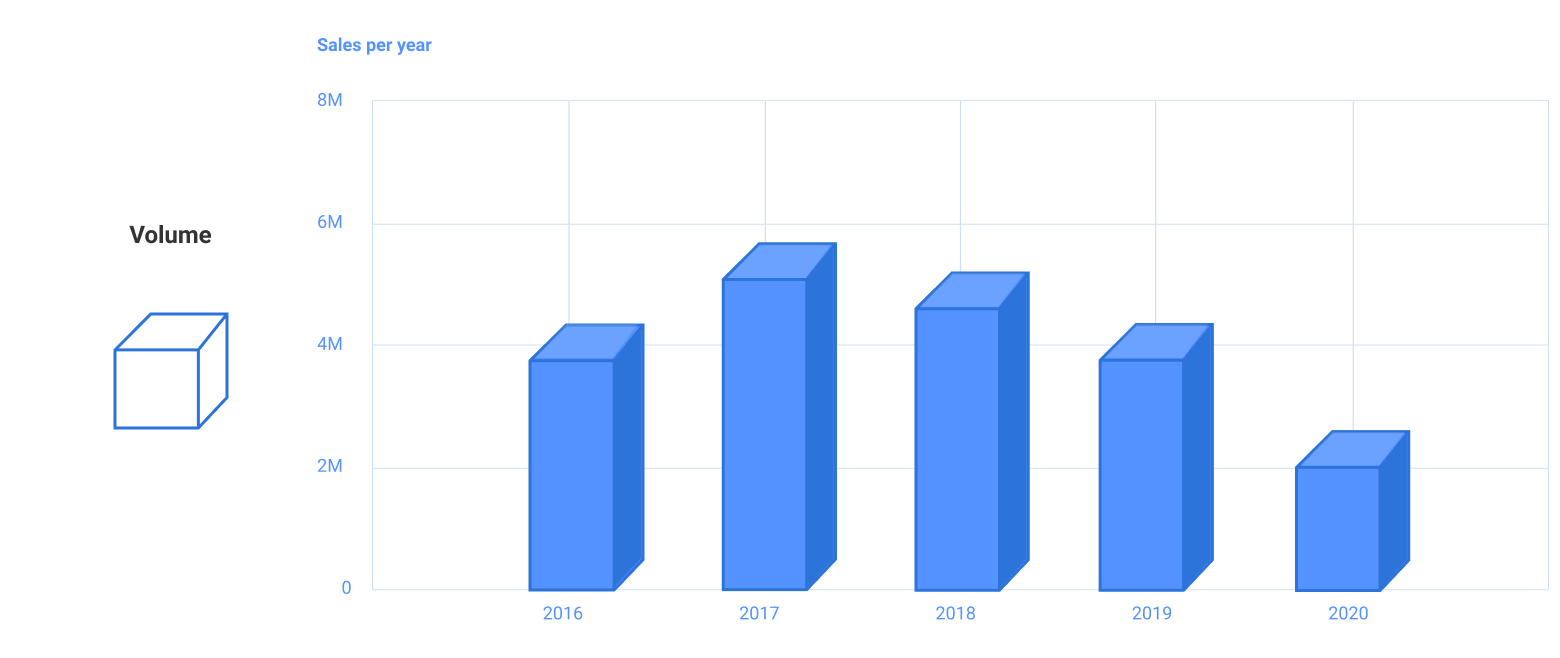
Volume
Volume refers to the use of 3D objects in two-dimensional spaces, which make them significantly harder to evaluate. However, studies suggest that 3D objects can be perceived more precisely when comparing two shapes of the same dimensionality.
Example: 3D bar charts

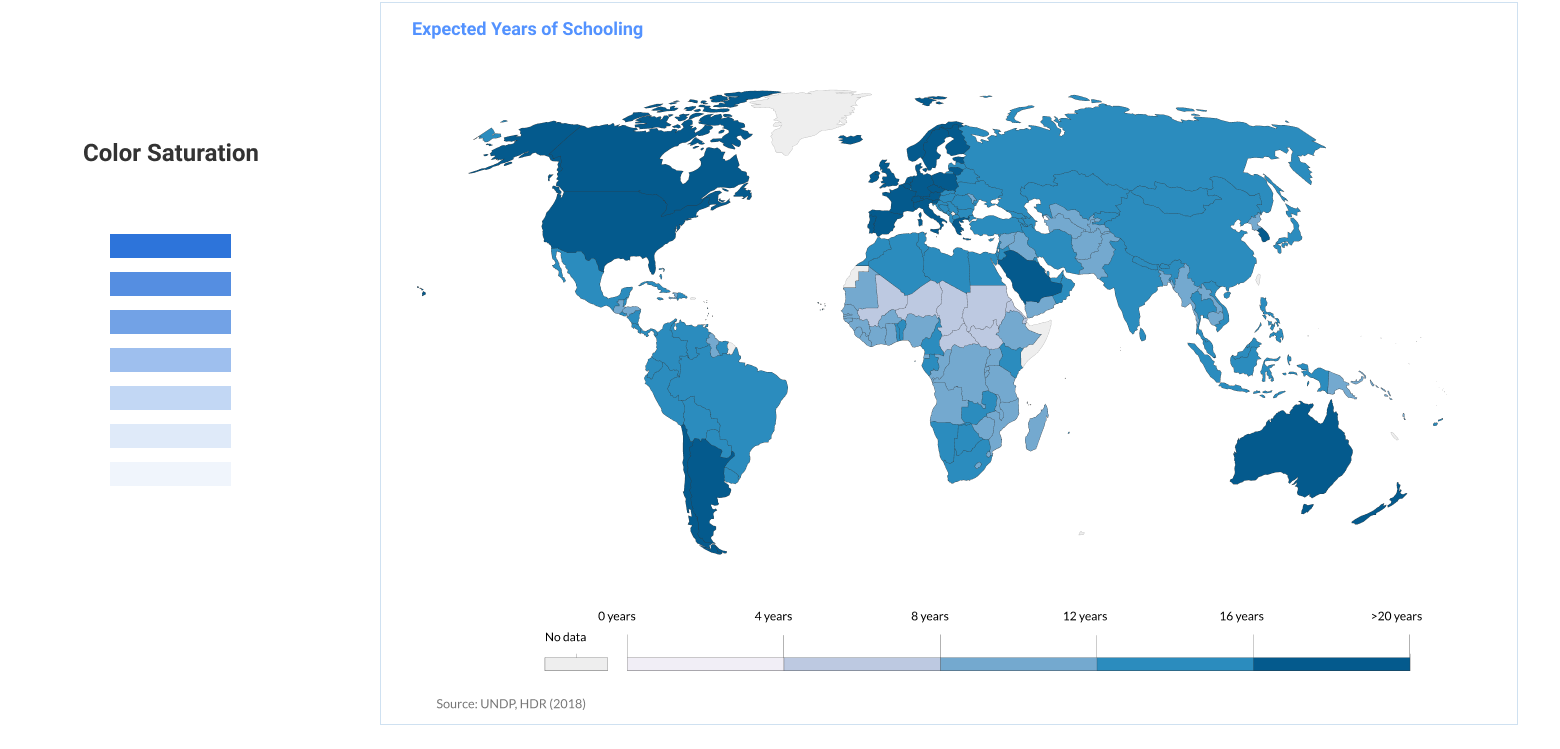
Color Saturation
Color saturation refers to the intensity of a single hue. Increasing intensities of color can be perceived intuitively as numbers of increasing value. However, it’s hard to evaluate the results precisely.
Example: Heatmaps

Understanding the ranking of visual variables is essential to creating compelling data visualizations. However, it doesn’t mean that designers need to restrict themselves to bar charts and scatter plots. Cleveland and McGill note, “The ordering does not result in a precise prescription for displaying data but rather is a framework within which to work.”
Color
Color saturation and shading are the least accurate when it comes to the perception of patterns and behavior, according to William Cleveland. Still, color can be a powerful tool for data visualization designers to convey meaning and clarity when displaying data. It’s crucial, however, that designers understand how color works and what it does and doesn’t do well.
Color in Context
Our perception of color depends on the context, the color, and its contrast with surrounding objects.
A great example is an experiment by Akiyoshi Kitaoka, a professor at the Department of Psychology at Ritsumeikan University in Japan, where he slides a piece of grey paper across a black-to-white gradient. The paper appears to change color as it moves side to side. In each moment, we perceive the color differently as different shades of gray surround it. See the video below:
In his article Practical Rules for Using Color in Charts, Stephen Few derives some practical rules from these observations:
- If you want different objects of the same color in a table or a graph to look the same, make sure that the background—the color that surrounds them—is consistent.
- If you want objects in a table or a graph to be easily seen, use a background color that contrasts sufficiently with the object.
Color Tells a Story
Color is not just decoration. It’s best when used meaningfully and strategically. Color should help tell a story and communicate the objective of the dataset presented. As the saying goes, “less is more.”
Contrasting colors should only be applied to differences in meanings in the data to reduce cognitive load. Color can also emphasize the main elements of the visualization.
The absence of color doesn’t make a good chart less effective. Grey is a good starting point at the ideation stage, and once a point of focus is identified, the application of color will emphasize those parts.

Define Color Palettes
The set of colors a data visualization designer applies can completely shift the meaning of the data. Many tools can help to select a meaningful color palette, depending on the nature of the data. Here are a couple:
-
ColorBrewer. Palettes are divided into three types:
- Categorical (used to separate items into distinct groups)
- Sequential (used to encode quantitative differences)
- Diverging
- Viz Palette. Viz Palette takes care of accessibility, designing for color blindness, and perceptually evenly spaced shades. It includes a “color report” that identifies shades that might look the same in various situations.
Applying Gestalt Principles to Data Visualization
The gestalt principles of perception can help clarify how the brain organizes elements based on common features as it tries to make sense of visual information. Gestalt theory is grounded in the idea that the human brain will attempt to simplify and organize complex images or designs that consist of many elements by subconsciously arranging the parts into an organized system that creates a whole, rather than just a series of disparate elements.
Similarity
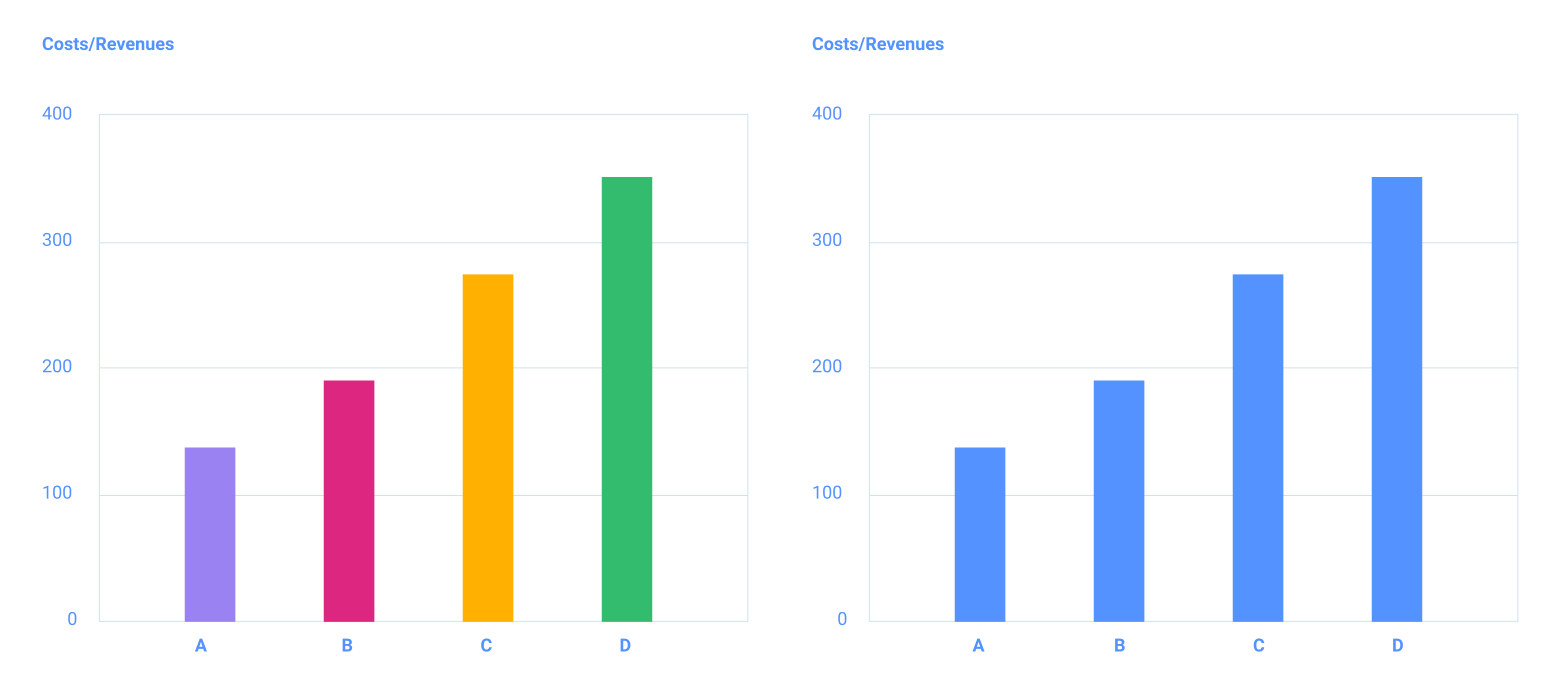
The principle of similarity says that our minds will automatically group elements with shared visual properties as being “similar.” Similar colors, similar shapes, similar sizes, and similar orientations are perceived as a group. This principle is illustrated in the charts below.
As opposed to the chart on the left with the bars in different colors, they’re the same blue on the right. Given that there is only one variable (Costs/Revenues), this makes sense. Having the bars in the same color makes it easier to comprehend the data and removes the additional cognitive strain caused by the use of different colors on the left.

Proximity
Proximity is more effective than similarity because the human eye perceives elements to be related based on how close they are to one another.
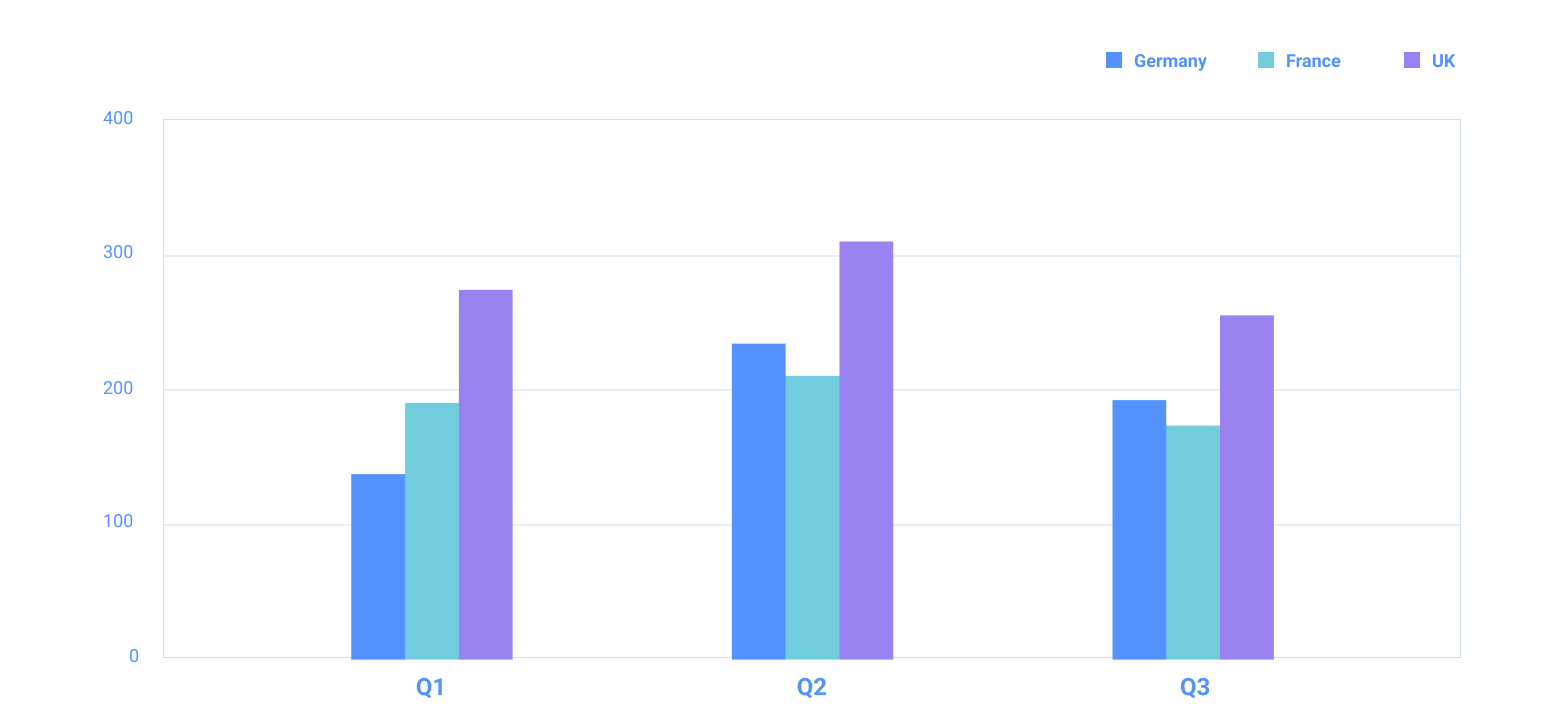
In the chart below, the aim is to compare sales by country in three quarters. While it’s easy to compare the sales of each country within a quarter due to their proximity, it would be challenging to analyze sales by country.

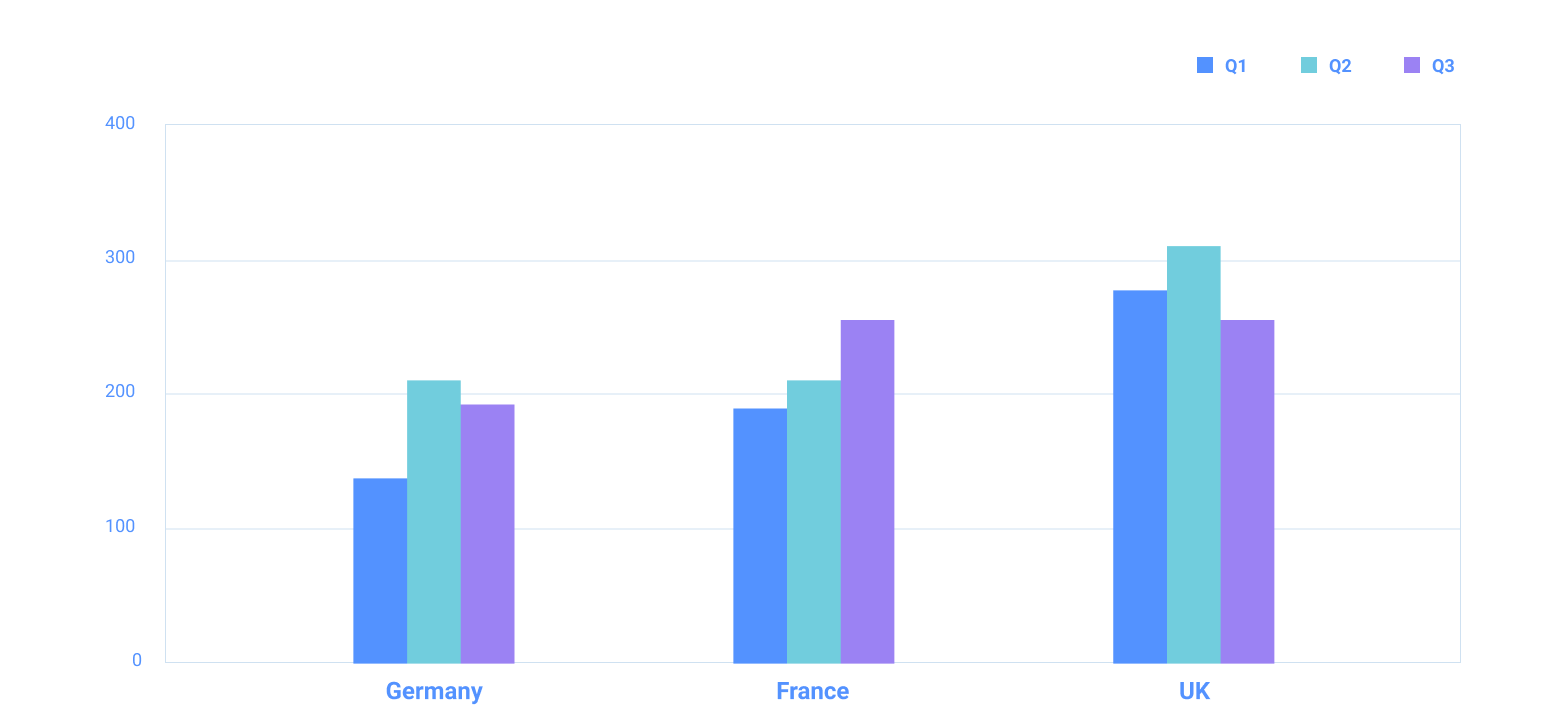
The revised chart communicates it more clearly. In this case, information is prioritized to focus on the visualization goal, as it keeps the main data points closer together.

Enclosure
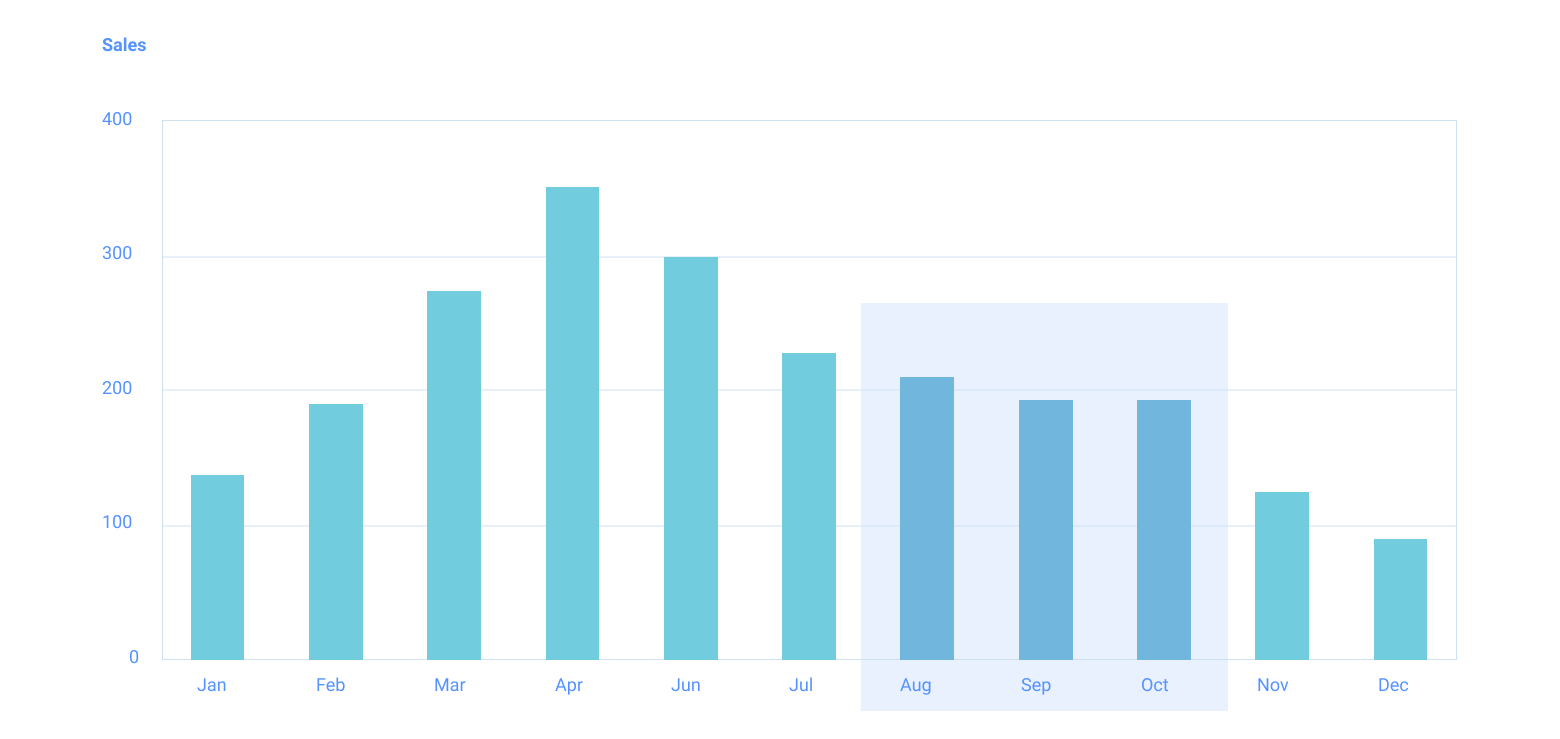
The common region principle, introduced by Palmer in 1992, demonstrates how the enclosure of elements with a clearly defined boundary tends to be perceived as a group if they share a common area.
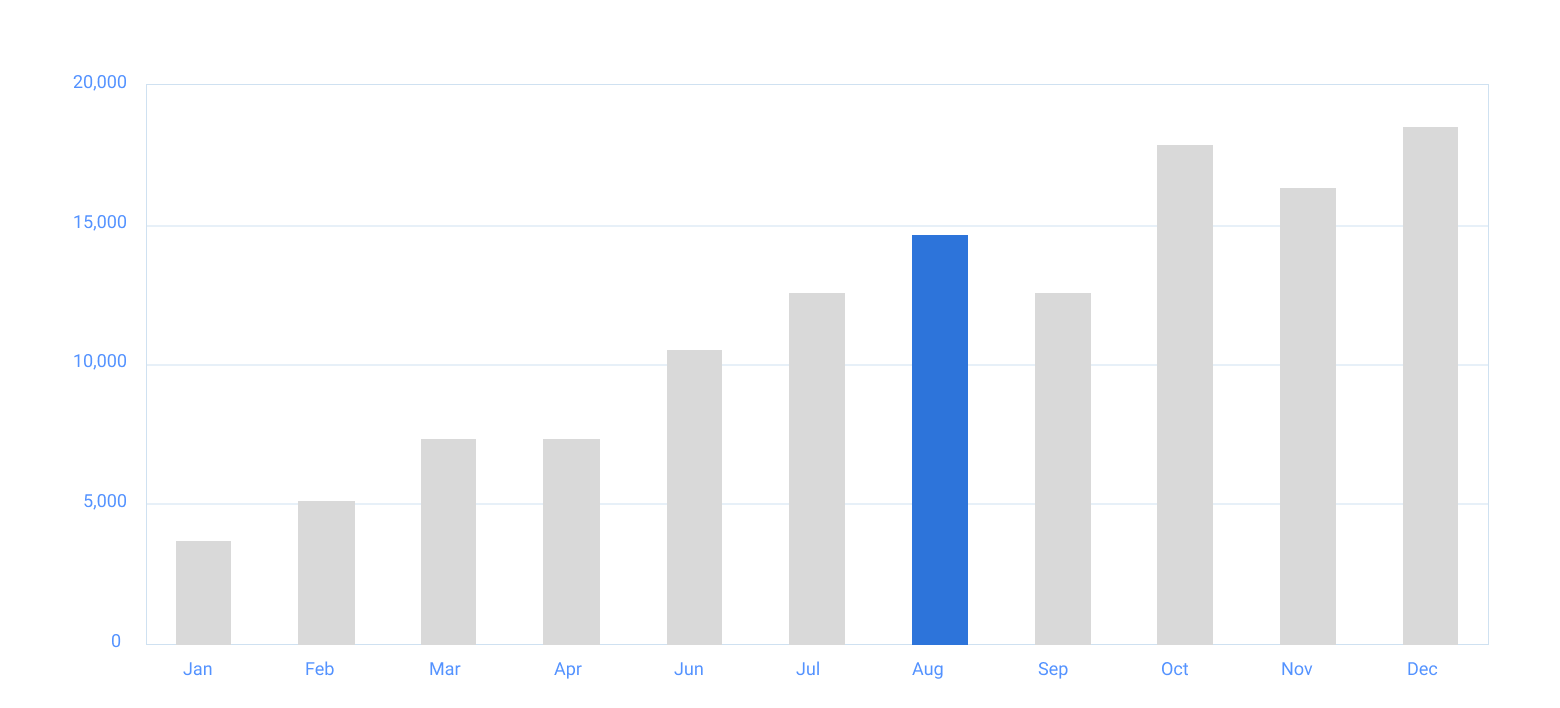
In the example below, the three bars within the grey-shaded area appear to be part of a group. This technique helps viewers focus on a group of objects in a chart.

Conclusion
Understanding the key elements of human perception and the cognitive process is an essential part of designing excellent data visualizations. When working on products with data visualization needs—be it a B2B dashboard or a financial app—designers need to be mindful of the human brain’s visual perception process and fundamental data visualization design principles.
A familiarity with well-known gestalt principles of visual perception can be a great benefit to designers and help them understand how the brain transforms complex images into patterns. Being mindful of these principles is valuable in the process toward achieving a more explicit visual hierarchy when devising data visualizations and designing more effective charts.
Additionally, being aware of pre-attentive processing and visual variables, as well as the correct application of color, will empower designers to create more effective data visualizations.
Let us know what you think! Please leave your thoughts, comments, and feedback below.
Further Reading on the Toptal Blog:
Understanding the basics
Why is data visualization important?
Data visualization can provide insight that traditional descriptive statistics cannot. With the current rapid proliferation of data, data visualization design is a powerful and coherent way to visually communicate quantitative content and enable users to more easily and quickly process large amounts of information.
Why is visualization so powerful?
Our sense of sight provides information much faster than the other senses, and we process what we see even before we think about it. Data visualization design takes advantage of this rapid sensory response, which is why data visualization in design is so powerful and communicates so effectively.
What are the benefits of visualization?
Data visualization design provides faster, improved insights into datasets and gives viewers the ability to process them more quickly.
How do you use data visualization?
Data visualization is the graphic presentation of data. Data visualization design uses visual elements like charts, graphs, and maps that offer insight into trends and patterns in data.
How is vision related to psychology?
Psychologists study sensation to understand perception. Our senses are the physiological basis of perception, which is the process by which the brain selects, organizes, and interprets the sensations gathered by our sensory receptors, the eyes.
London, United Kingdom
Member since June 20, 2017
About the author
Tetiana is a multidisciplinary designer who helps startups and enterprise companies to build human-centered design solutions.

