Aesthetics and Perception: How to Approach User Experience Imagery
Once designers better understand how people’s minds work with imagery, they are able to create better products that really make sense in a person’s life, while positively affecting the business itself.
Once designers better understand how people’s minds work with imagery, they are able to create better products that really make sense in a person’s life, while positively affecting the business itself.
Rian is an interaction designer with extensive experience in UX, research, and visual design.
PREVIOUSLY AT

When it comes to UX design and user experience imagery, whether on websites, mobile applications, or any other digital product, many designers choose images using their personal aesthetic sense, combining them with microcopy and the rest of the interface in a way that makes sense in relation to the product purpose and branding.
The popular saying, “a picture is worth a thousand words,” has held sway since the early 19c, and is generally attributed to Fred R. Barnard who wrote the phrase in an article promoting the use of images in advertisements that appeared on the sides of streetcars. In many contexts, images have the power to create an emotional response in the user; this can be valuable for clarifying the brand purpose, reinforcing the product value proposition, and increasing the website or mobile app’s appeal.
An image can transmit a message instantly, as the brain can interpret it faster than text, and gives depth and context to a message, providing a more immersive experience than text alone. When designers know how to work with imagery, they are better able to manipulate the emotional reactions of an audience. Product designs can rise or fall on the quality of their user experience images—which is why it’s vital to get it right.
Aside from websites and mobile applications, imagery is important in all kinds of product designs. As stated by Rachel Krause (a user experience specialist at the Nielsen Norman Group) in 6 Rules for Persuasive Storytelling, imagery can be incorporated into relevant case studies, charts, and photos from usability tests to give the audience something to connect with beyond the words.
Kim Flaherty (UX specialist at Nielsen Norman Group) also stated that recent research has indicated newsletter recipients expect the same high-quality imagery they encounter on the web, strongly preferring images that can be seen at a larger scale, and show detail very clearly.
In-depth understanding of the use of imagery and its psychological implications for user perception and user experience is an important aspect of design that UX designers should not underestimate.

Sensory Imagery in Design
In recent times, the area of sensory marketing has attracted the attention of the corporate and academic worlds, mainly in marketing and psychology. In the book Sensory Marketing: Research on the Sensuality of Products, Aradhna Krishna defines sensory marketing as “subconscious triggers that affect how people make purchase and consumption decisions.” That statement is just as applicable in product design projects as it is in marketing.
According to the author, sensory imagery can impact product design by:
- encouraging mental stimulation through visual design
- engaging people with a brand
- impacting their attitudes toward the brand
- stimulating other senses (such as smell) through visual design
Boosting Mental Simulation Through Imagery
Marketers and designers have long encouraged consumers to use their imagination with slogans such as “Think different” (Apple) and “Just do it” (Nike). Those simple and catchy phrases, however, don’t automatically persuade people to imagine using the product without explicitly asking them to do so.
According to studies on cognition and perception (mentioned above), it was found that simply altering how a product is visually presented encourages people to imagine interacting with the product, and consequently increases the possibility of a purchase.

Carefully selected imagery can significantly affect people’s perception of a product, increasing brand proximity effectively, or have a negative impact in situations where people encounter images that are not a match for them.
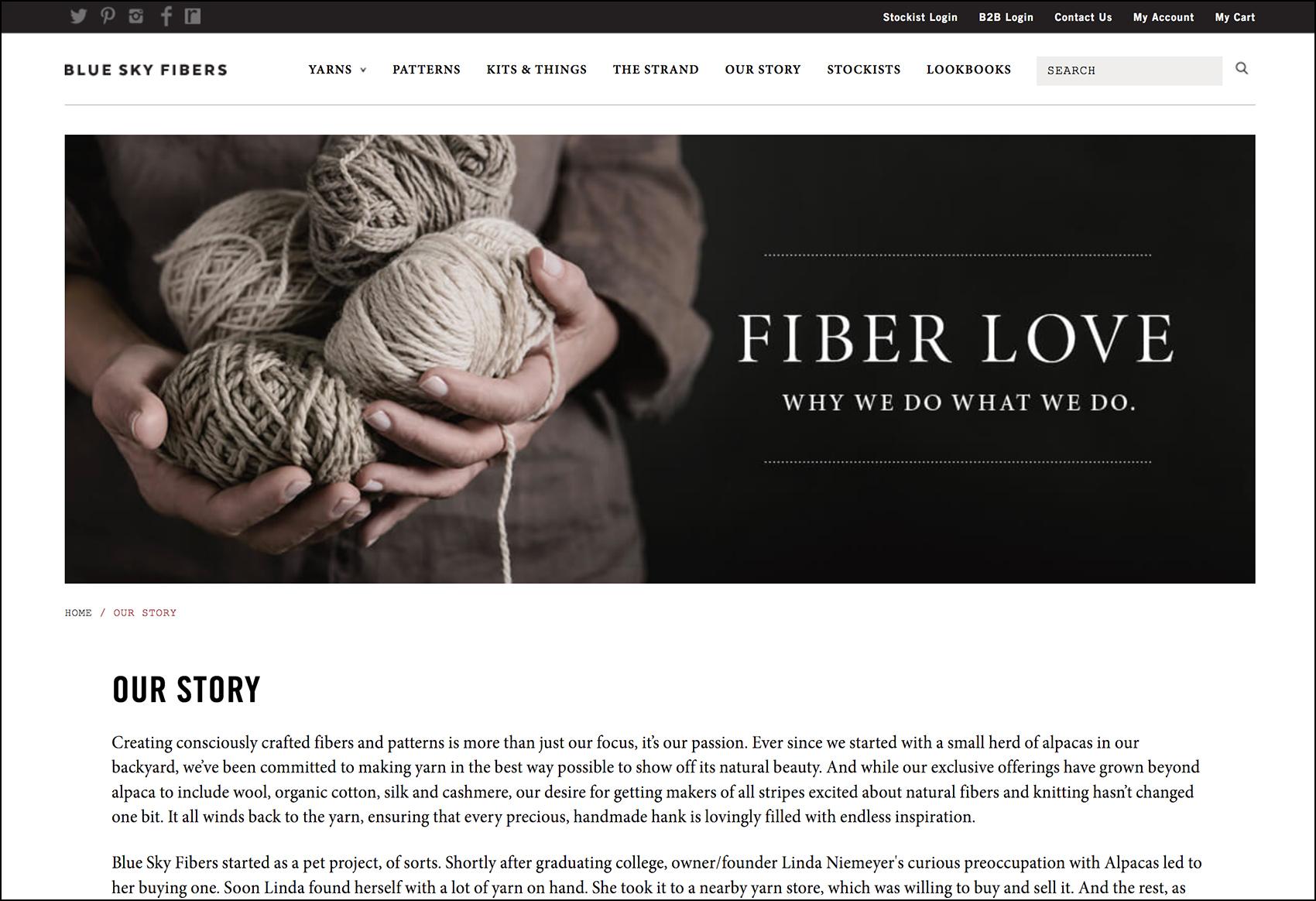
For instance, if a real estate website targets middle-class customers and uses the following example of a clearly very up-market, expensive villa as a background, it could potentially affect the connection between the target users and the company. This creates a gap between the brand and the way users perceive it.

Attention, Sensation, and Perception
The starting point for understanding how people relate to reality lies in the psychological processes of attention, sensation, and perception.
Attention is a mental process that selects particular stimuli on which to focus and establishes relationships between them. When used wisely, those stimuli are placed strategically in order to draw the observer’s attention to certain information. It’s essential to choose the best user experience images possible because people’s eyes are drawn to dozens of ads and websites every day, and only a few will capture their attention.
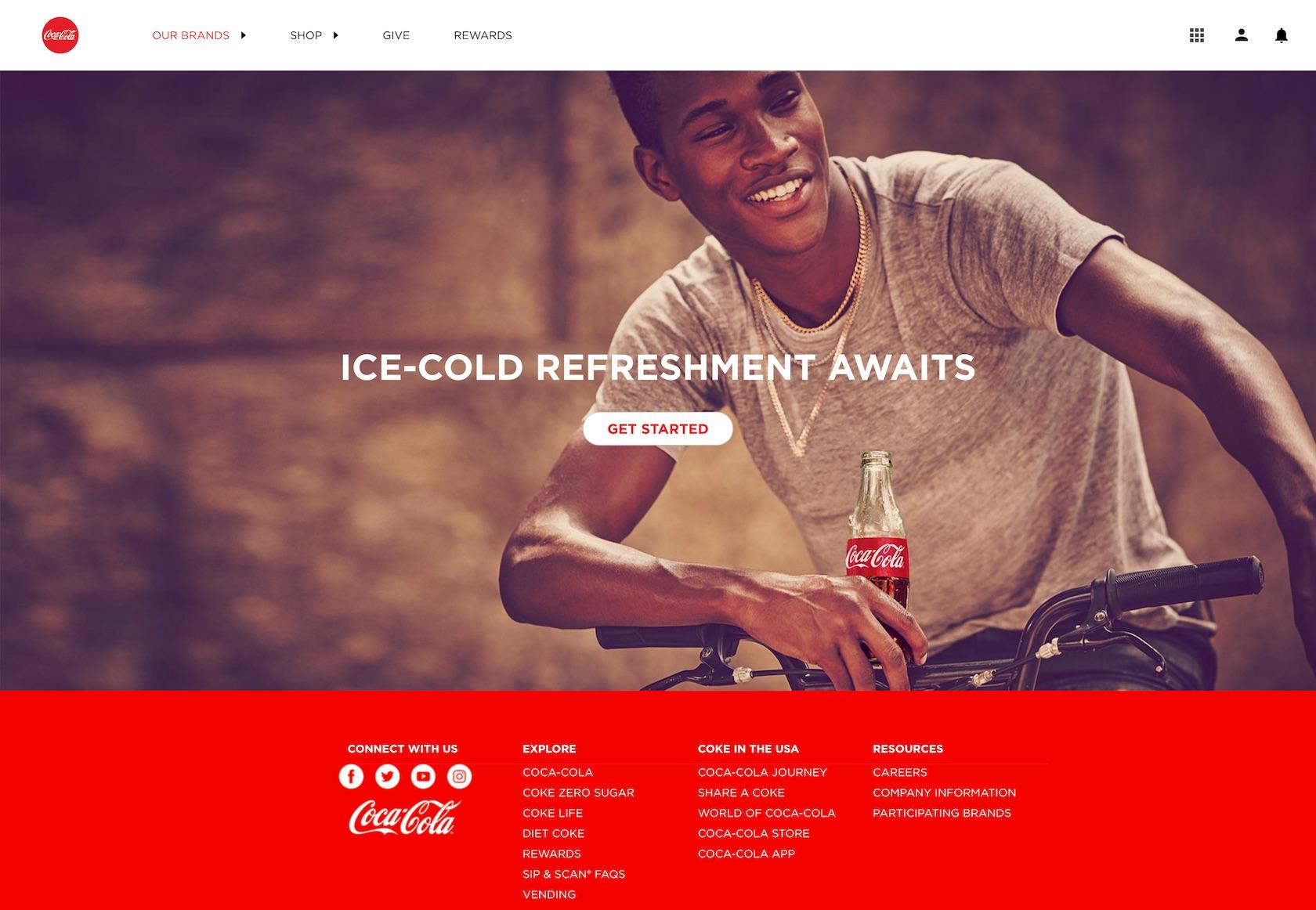
Lev Semenovitch Vygotsky, a Soviet psychologist, asserts that the human psyche possesses sensation as a process that acts directly on the subjective formation of reality to which the subject is exposed, and plays an important role in people’s relationship with the world. Additionally, there are synesthetic sensations, which are characterized when two or more sensations are experienced together, generally producing associations between objects and sensations. For instance, red is often seen as a “passionate” color and Coca-Cola widely uses it in their branding.

Human perception refers to brain function capable of selecting and assigning meaning to information captured by sensations made through associations to experiences the person has already encountered. This can also be referred to as a mental model.
It’s essential to understand that groups of people don’t always think the same, especially if you factor in different cultures, social classes, and age groups. The following image could be a great example representing fun and adventure as long as the audience are young people who love to travel—maybe not so much if they are parents who have experienced the stress of travelling with kids and all it entails. In this case, deep user research would provide insights that would help designers select the best type of imagery to use for a specific audience.

User Experience Imagery as a Tool to Increase Usability
In the research paper Designing mobile interfaces for novice and low-literacy users, the authors state that imagery also supports low-literacy people, increasing product usability and improving the user experience as a whole. Because illiteracy often has to do with poverty, nonliterate users scan interfaces differently, based mainly on visual elements, and focusing on the mechanics.
Research conducted by Andrew Thatcher studied behaviors of literate and semi-literate people while using ATMs and an alternative icon-and speech-based ATM interface. According to the author, people showed a tendency to prefer an icon-based ATM interface over the other choices. This may not correlate specifically with imagery but exemplifies that visual elements are better understood than text-based interfaces.
Although this research was specifically directed to low-literacy users, it’s essential to understand that imagery and visually based interfaces positively affect users in general, not only people who have reading difficulties. For instance, well-chosen pictures may allow users to scan and absorb information faster, letting them more quickly understand the product’s purpose. An excellent way to verify it is by employing a method known as Five Second Testing.

A Deeper Understanding of Applied Psychology in Product Aesthetic
Since visually appealing designs are perceived to be easier to use, as a designer it’s important to create as such. Also, aesthetic designs are accepted more readily, used more frequently, and promote creative thinking and problem-solving. According to Universal Principles of Design, aesthetic designs also foster positive relationships with users, making them more tolerant of usability problems within a design.
The Aesthetic-Usability Effect
Typically, aesthetic designs have a higher probability of engagement. Imagery has much to do with visual appeal, directly influencing user perception. When a product is more usable but less visually appealing, it may suffer from a lack of acceptance that renders usability issues moot.
According to this psychological phenomenon, aesthetically appealing designs are generally more intuitive than less appealing ones, and that’s especially true for users with a more limited technical background. In addition, when aesthetic designs don’t work correctly, users tend to blame themselves rather than faulting the product.
In this sense, an outstanding photograph or video delights the user. That positive emotional response further reinforces the user’s interactions with the product and relationship with the brand itself, while compensating for any usability drawbacks and making the user more tolerant.
In an article for Nielsen Norman Group, Kate Moran cited Kurosu and Kashimura, who concluded that users are strongly influenced by the aesthetics of any given interface, even when evaluating the underlying functionality of the system.
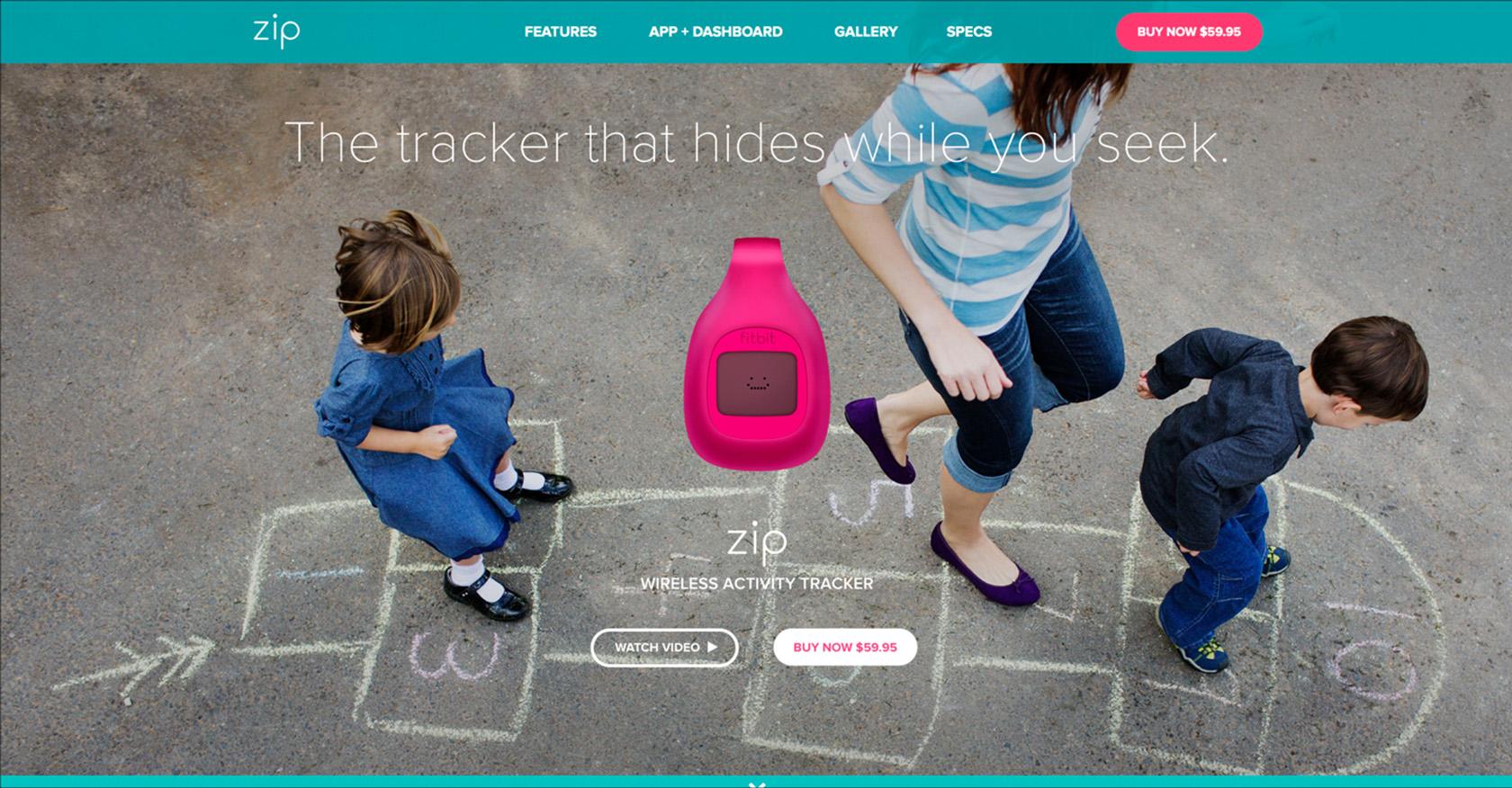
Take the FitBit website, for example. Moran reported that during usability testing, one user encountered many issues while shopping on the site, ranging from minor annoyances in the interaction design to severe flaws in the navigation. The user was able to complete the task with some difficulty.
However, the user rated the website very highly in ease of use, saying the site looked like the ocean (very calm), with great colors and excellent photographs. The positive emotional response created by the aesthetic appeal of the site helped mask its usability issues.

The Priming Effect
Choosing appropriate images for an interface goes beyond aesthetics. The chosen images must convey the correct message and values. Since the human brain deals with associations all the time, imagery can be used as a powerful tool to work with associations. In the book Thinking, Fast and Slow, Daniel Kahneman gave a compelling example of how the mind makes associations subconsciously. He asked the reader to look at the following two words:
Banana Vomit
When people looked at those words, they experienced unpleasant associations. Their faces twisted slightly in an expression of disgust, their heart rate increased, and the hair on their arms rose a little. In short, they responded to “vomit” with an attenuated version of how they would react to the actual event, all automatically, beyond the person’s control—purely through the association of ideas. But the impact can go beyond that, with people associating the word “banana” with the negative connotations of “vomit.”
Priming is an implicit memory effect in which exposure to a stimulus influences a response to a later stimulus. Designers can also work with imagery, not by merely thinking of how the interface would be visually appealing, but in terms of message transmission, user perception, user engagement, and manipulation of their ideas through well-constructed associations.
In Priming and User Interfaces from the Nielsen Norman Group, the author states that “images and page content prime people into forming expectations of the website. If those assumptions are further confirmed, the overall experience is smooth and pleasant. However, when the assumptions are proven wrong, people often perceive that the site has poor usability.”
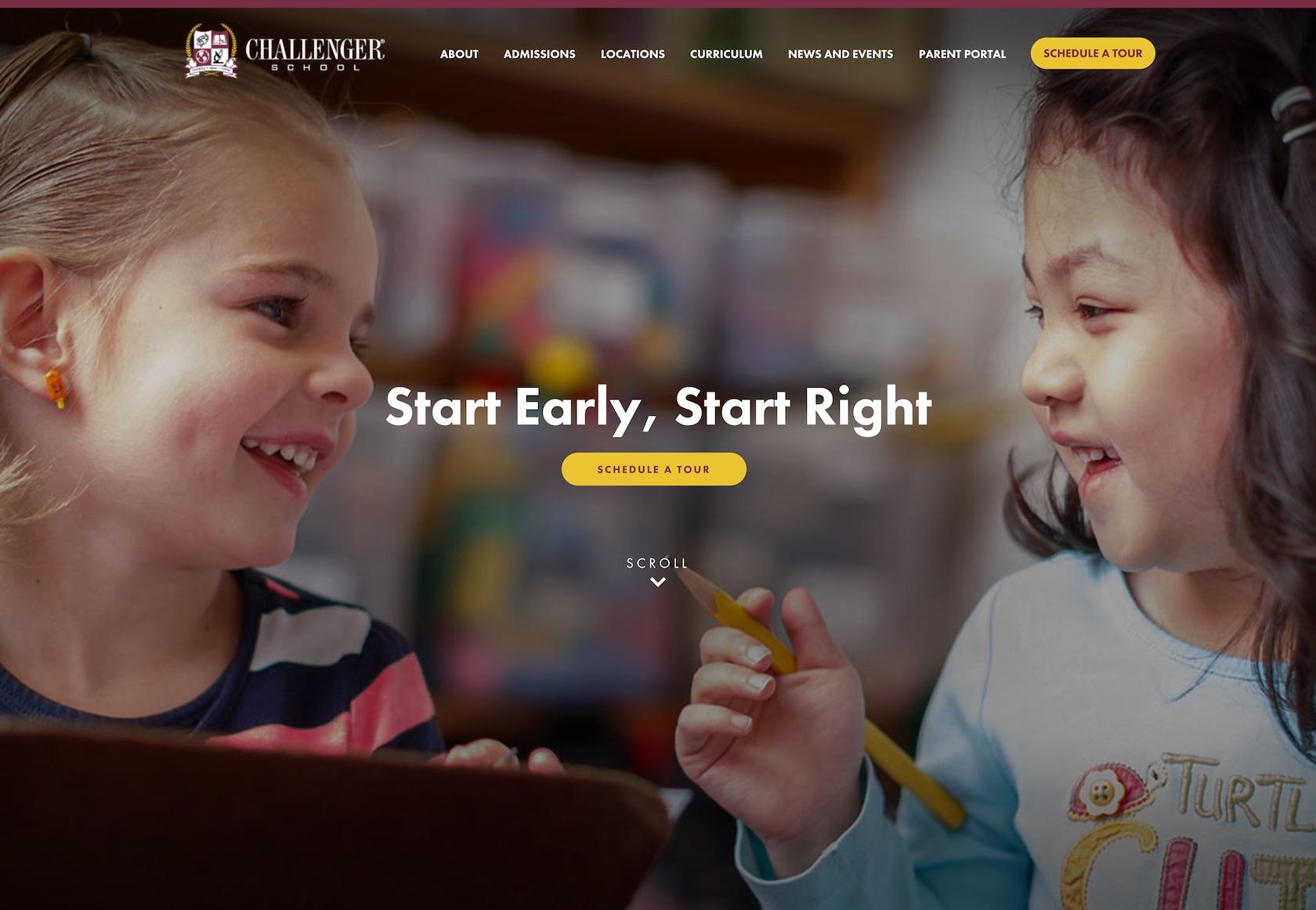
The following example was also presented in the article, showing a homepage for a private school that shows images of small children, giving the impression that the school is a preschool or just for the first elementary grades. In reality, the school covers up to 8th grade.

Summary
Imagery can be a powerful tool when used to influence people’s perception and user experience. When an effective image is selected for the design, it can increase a product’s appeal, strengthen the business value, increase sales and lead generation, help speed up interface and information scanning, delight audiences, and improve empathy between consumers and the brand.
Once designers better understand the most prominent psychological phenomena and how people’s minds work, they can create better products that really make sense for people, while positively affecting the business itself.
Further Reading on the Toptal Blog:
- Brand Illustration 101: Visualizing the Narrative
- Design Psychology and the Neuroscience of Awesome UX
- Persuasive Design: Using Advanced Psychology Effectively
- A Step-by-step Guide to Designing Custom Illustrations Without Any Drawing Skills
- Influence with Design: A Guide to Color and Emotions
- Pragmatic Pixel Perfection: A Manifesto for Balancing Design Quality and Speed
Understanding the basics
What are the types of sensory imagery?
There are seven main types of sensory imagery: visual (sight), olfactory (smell), kinesthetic (movement), auditory (sound), tactile (touch), gustatory (taste), and organic (feeling inside). Sensory imagery can also create synesthetic reactions, where more than one sense is activated simultaneously.
What is the purpose of sensory imagery?
Sensory imagery is used to create a sensory reaction (such as sight, taste, or smell) among those exposed to the imagery. Because human senses are often directly linked to emotional reactions, sensory imagery can evoke those emotional reactions in people.
What is a good user experience?
A good user experience takes into account the needs, wants, abilities, and limitations of users in order to improve the user’s interaction with a product. Good UX creates a delightful experience that’s beneficial to the user as well as the company or product.
How does imagery create meaning?
Imagery largely creates meaning through association. When a person sees a photo of a donut, for example, they’ll associate that image with their own perception of donuts (whether good or bad). When they see an image of something unpleasant, they’ll have unpleasant associations with that image, and vice versa.
Rian Dutra
Petrópolis - Rio de Janeiro, Brazil
Member since February 6, 2019
About the author
Rian is an interaction designer with extensive experience in UX, research, and visual design.
PREVIOUSLY AT