La Guía Fundamental Para La Usabilidad Mobile
La usabilidad mobile no se trata solo de escalar un sitio web o aplicación para adaptarse a varios dispositivos. Se trata de entender cómo las personas usan dispositivos móviles y que la experiencia móvil es tan única como el usuario.
La usabilidad mobile no se trata solo de escalar un sitio web o aplicación para adaptarse a varios dispositivos. Se trata de entender cómo las personas usan dispositivos móviles y que la experiencia móvil es tan única como el usuario.
Christine is a UX designer/researcher with 15 years of experience. She specializes in health/wellness and data management products.
PREVIOUSLY AT

La usabilidad móvil no solo reduce el tamaño de un sitio web para adaptarse a varios dispositivos. Se trata de prestar atención a las formas en que las personas usan los dispositivos móviles y entender que la experiencia móvil es tan única como el usuario.
El diseño de usabilidad para dispositivos móviles se trata tanto de la forma en que se siente como de cómo se ve y cómo se comporta. Las personas usan sus dedos — o más específicamente y más a menudo, sus pulgares — para interactuar con la pantalla, en lugar de los proxies de escritorio tradicionales de un mouse y un teclado. Esto significa que el diseño móvil es una experiencia mucho más táctil que el escritorio. Los usuarios lo sienten tanto como lo ven.
Para bien o para mal, la barrera de los proxies de escritorio se ha ido, y los diseñadores móviles se enfrentan a un nuevo conjunto de principios de diseño de UX para la usabilidad.
Si bien no existe una solución única para la usabilidad móvil, simplemente debido a la gran variedad de tamaños en pantallas y dedos, los siguientes principios de usabilidad mueven las cosas en la dirección correcta:
- Conoce a tus usuarios
- Comprender el contexto
- Sigue la regla de oro (s)
- Pon el contenido primero
- Manténgase en el objetivo (táctil)
- Echo el mundo real con gestos
- Usa divulgación progresiva
Nos adentraremos en ellos con más detalle más abajo en esta publicación, pero primero, analicemos algunos puntos clave del diseño optimizado para dispositivos móviles, así como los hallazgos de investigación y recomendaciones de destacados diseñadores en el campo.
Beyond Pixels - El diseño móvil se encuentra con el diseño industrial
Debido a que el diseño móvil es tan táctil, se mueve más allá del diseño visual y los píxeles en una pantalla. La usabilidad móvil requiere que los diseñadores consideren elementos de diseño industrial y factores humanos; es decir, diseño para objetos físicos reales. Si bien los diseñadores de UX móviles no están diseñando el producto físico en sí, los diseñadores de la interfaz móvil aún deben comprender cómo el usuario experimenta físicamente una aplicación.

Las pantallas táctiles requieren diseñadores de UX para considerar ergonomía, mucho en el del mismo modo que los diseñadores de productos físicos. Debido a que las personas interactúan físicamente con dispositivos móviles, la comodidad es importante. Nadie quiere sentarse en una silla incómoda; de la misma manera, nadie quiere usar una aplicación que le cause dolor o incomodidad o que simplemente se sienta incómodo de navegar.
Del mismo modo que los diseñadores industriales dedican grandes cantidades de tiempo a investigar y observar a los usuarios, los diseñadores de IU móviles deben trabajar continuamente para observar, comprender y generar empatía para reconocer verdaderamente. cómo las personas usan dispositivos móviles antes de saltar directamente al diseño de pantallas. Comprender cómo las personas usan los dispositivos implica dos cosas: la manera literal y física en que los tienen y el contexto en el que los usan. Ambas cosas son tan importantes para la usabilidad de una experiencia móvil como la pantalla se diseña a sí misma.
Usability Research: cómo las personas usan dispositivos móviles
Una de las figuras clave de la investigación móvil es Steven Hoober, diseñador de UX y presidente de 4ourth Mobile. En 2013, condujo una extensa investigación sobre cómo las personas sostienen y usan sus teléfonos y escribió sobre sus hallazgos en el artículo, ¿Cómo los usuarios realmente tienen dispositivos móviles?
Pero él no se detuvo allí. Su investigación continuó y, a medida que el campo crecía, comenzó a incorporar otros datos de investigación móvil.
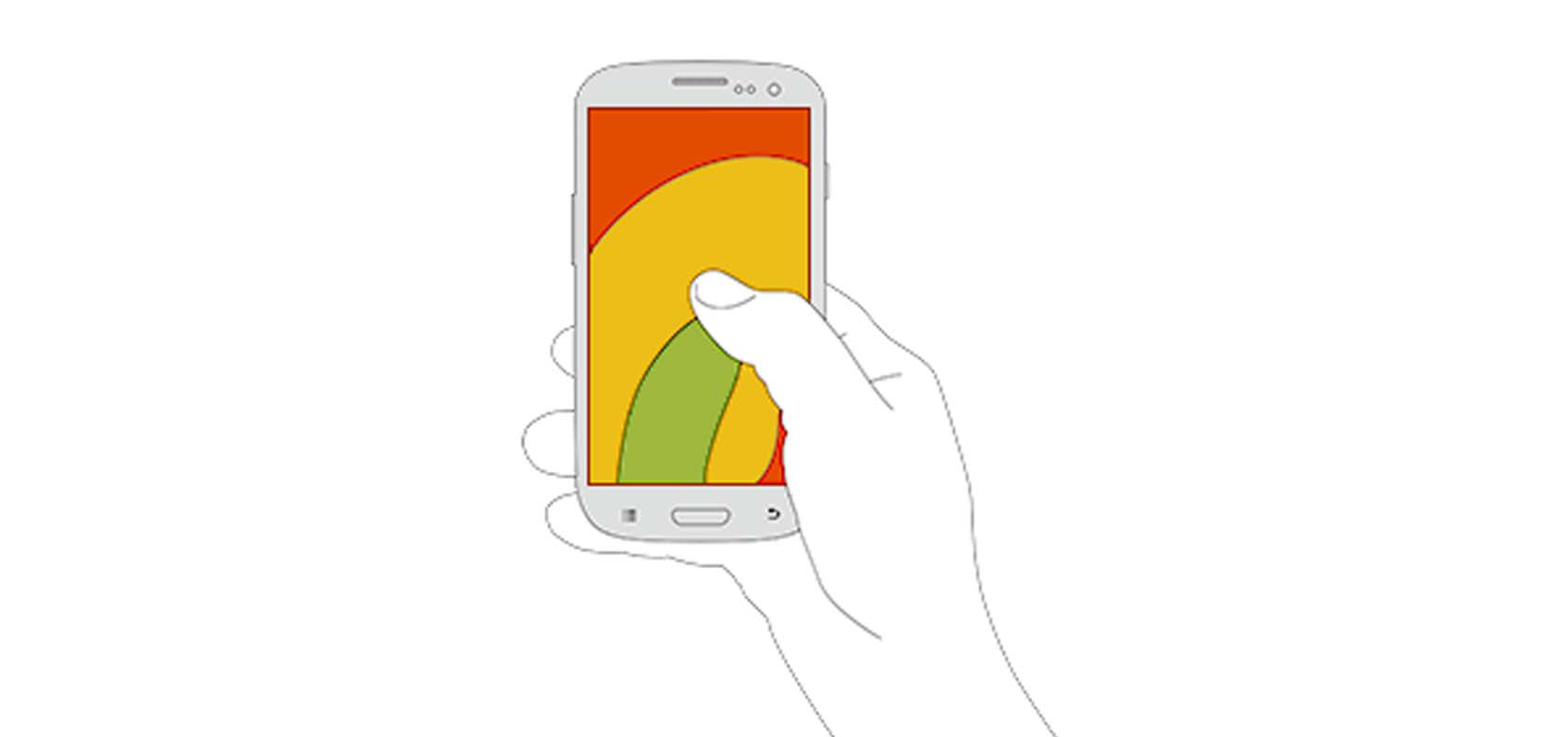
En 2017, escribió una serie de tres partes para actualice sus hallazgos iniciales, señale nuevos aprendizajes clave, y suplique enfáticamente a los diseñadores que dejen de hacer referencia a su trabajo más antiguo como estándar. Él dice que una ilustración en particular (que se muestra a continuación), continúa circulando como el estándar de cómo los usuarios sostienen sus teléfonos, pero no es correcto como el único estándar.

De hecho, a partir de sus escritos de 2017, hay seis maneras distintas en que los usuarios pueden sostener sus teléfonos, con 75% usando solo el pulgar para tocar la pantalla y menos del 50% sosteniendo su teléfono con una sola mano (Diseño para Fingers, Touch y People Parte 1).

Con estos hallazgos, está claro que el escritorio tradicional patrón en forma de F en el que los usuarios hacen dos horizontales los movimientos oculares a través de la pantalla seguidos de un movimiento vertical en el lado izquierdo no coinciden con el diseño móvil.

Si bien la mayoría de los diseñadores de UX están profundamente familiarizados con el patrón de forma de F para leer contenido web en el diseño de escritorio, no es un patrón que se traduzca bien en dispositivos móviles.
La ausencia del patrón de forma de F en los dispositivos móviles también es una de las razones para evitar el uso del menú de hamburguesas para colapsar la navegación principal u ocultar el contenido importante, y por qué el diseño del dispositivo móvil debe manejarse de forma diferente a la del escritorio.
Si no es el patrón F, ¿entonces qué?
Los usuarios de dispositivos móviles tienden a mirar primero al centro de la pantalla. El centro también representa el lugar más fácil para que puedan alcanzar y tocar con los pulgares en la mayoría de los teléfonos inteligentes. La precisión del tacto disminuye a medida que los usuarios alcanzan las esquinas más externas de la pantalla.

Por supuesto, el móvil no se detiene en los teléfonos. Los usuarios todavía tienden a usar sus pulgares cuando sostienen una tableta pero, por lo general, no sostienen el dispositivo de la misma manera que sostienen un teléfono. En cambio, tienden a sostener tabletas de los lados, con ambas manos, y usan los pulgares para tocar la pantalla.

7 Principios rectores para dispositivos móviles
Debido a las variaciones en el tamaño de los dispositivos móviles y a la forma en que las personas los usan, no existe un estándar de diseño de “talla única”. Más bien, es un conjunto de principios y conceptos que los diseñadores deben entender para mejorar la usabilidad móvil.
Los siguientes principios ayudan a los diseñadores a tener en cuenta el tacto y la ergonomía para que las experiencias móviles sean más agradables y fáciles de usar:
1. Conoce a tus usuarios
El primer error que un diseñador puede cometer en el diseño de dispositivos móviles es asumir que todos usan un dispositivo de la misma forma que lo hacen o usan el mismo dispositivo que usan. Intenta evitar esta suposición.
El siguiente error es suponer que todos los datos existentes de investigaciones anteriores, ya sea de fuentes secundarias o de investigaciones primarias realizadas anteriormente, son verdaderos para los usuarios para siempre. Los usuarios cambian, las tecnologías cambian y el comportamiento del usuario puede variar ampliamente, por lo que la investigación continua es clave para mantenerse actualizado.
En su investigación, Steven Hoober estableció seis formas en que los usuarios pueden sostener un teléfono inteligente, pero sus usuarios objetivo pueden mantener su teléfono principalmente de una de las formas menos comunes. Por ejemplo, una aplicación diseñada para que las personas mayores puedan registrar información sobre sus medicamentos probablemente tenga algunos requisitos únicos. Este grupo demográfico en particular puede experimentar impedimentos que podrían afectar la forma en que sostienen (y ven) un dispositivo móvil; esto es importante para entenderlo como diseñador.

Hay varias formas de obtener información sobre los usuarios. Un buen lugar para comenzar es con análisis web, si están disponibles, y descubriendo qué dispositivos usan los usuarios. Otra opción es encuestar a los usuarios sobre sus dispositivos, así como sobre las actividades para las que los utilizan. El muestreo de experiencia es otra opción para atrapar a los usuarios en determinados momentos. Y la investigación más poderosa de todas: observar a los usuarios en la naturaleza usando sus dispositivos.
Punto clave: investiga y observa a los usuarios con sus dispositivos móviles para comprender realmente cómo diseñar para ellos.
2. Comprender el contexto de uso
Esto está estrechamente relacionado con Conocer a tus usuarios, pero vale la pena tu propia convocatoria porque es muy importante. Móvil literalmente significa “capaz de moverse libremente.” La mayoría de las personas no se quedan quietas o concentran el 100% de su concentración en sus dispositivos cuando usan una aplicación móvil. A menudo hacen otras cosas: caminar por la tienda, mirar televisión, hacer ejercicio, sentarse en un restaurante o conducir.
Dónde las personas usan sus dispositivos es tan importante como la usan, y eso puede afectar el diseño y la experiencia en general. Por ejemplo, una aplicación en ejecución probablemente tiene casos de uso muy diferentes que una aplicación bancaria.

Comprender dónde y cómo los usuarios interactúan con un diseño móvil, así como qué hacen mientras usan su dispositivo puede ayudar a los diseñadores a crear aplicaciones que funcionen para sus usuarios.
Puntos clave: los usuarios hacen todo tipo de cosas mientras usan sus dispositivos móviles y probablemente no le darán toda la atención a una aplicación.
3. Seguir la(s) regla(s) de oro
Debido a que los usuarios navegan los dispositivos móviles principalmente con sus pulgares, los diseños móviles deben diseñarse para pulgares en lugar de clics del mouse. Esto significa que todo lo que un usuario necesita para acceder a la pantalla debe estar a una distancia fácil de alcanzar de sus pulgares, sin que sea necesario estirar o retorcer sus manos de forma no natural.
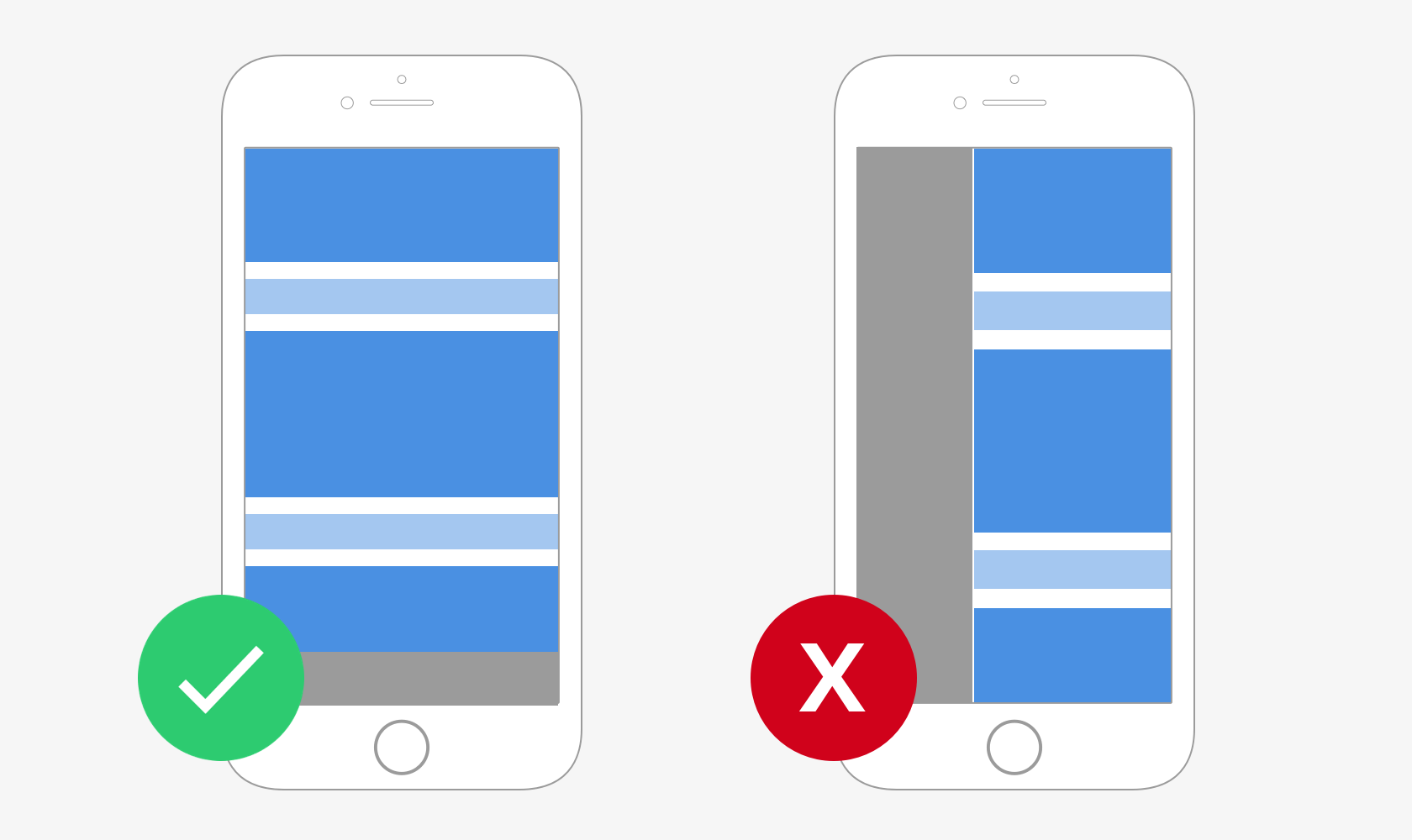
Esta es una de las razones por las que el diseño receptivo es tan importante y por qué es preferible un diseño de una sola columna en el móvil a múltiples columnas. El uso de varias columnas reduce automáticamente el tamaño real de la pantalla y coloca parte del contenido importante fuera de la zona secundaria, lo que dificulta el acceso de los usuarios.

Punto clave: asegúrese de que el contenido clave y la navegación estén al alcance de la mano.
4. Pon el contenido primero
Este tiene claras raíces en el diseño industrial. Como señala Josh Clark en Designing for Touch, uno de los principales principios del diseño industrial es que el contenido siempre debe aparecer por encima de los controles para que las manos de los usuarios no bloqueen su línea de visión.
En el diseño web tradicional, la navegación es lo primero en la parte superior de la pantalla y el contenido está por debajo de ella, pero el diseño industrial es el opuesto y el diseño móvil debe seguir su ejemplo.
Debido a la forma en que los usuarios ven y tocan las pantallas, el contenido más importante debe estar en el centro de la pantalla con los otros controles de navegación clave en la parte inferior.

En las tabletas, este consejo cambia solo un poco, pero aún se centra en permitir al usuario navegar tocando con los pulgares y evitar que los dedos bloqueen el contenido. El contenido importante y los controles de navegación ahora deberían moverse hacia los lados de la pantalla.

Punto clave: coloca el contenido más importante en el centro de la pantalla y coloca los controles de navegación principales en el lugar que sea más apropiado para el dispositivo y donde los dedos no bloqueen la vista del contenido.
5. Mantente en (Touch) Target
No importa cuál sea el dispositivo, el móvil requiere diseño para el tacto. Pero el tacto es impreciso. No hay dos usuarios con el mismo tamaño exacto, y no es tan simple como dar cuenta de un clic del mouse.
Según Josh Clark, fundador de la agencia UX Big Medium y autor de Designing for Touch, un número realmente importa en usabilidad móvil: 44.
El objetivo táctil óptimo es de 7x7mm, lo que se traduce en píxeles equivale a aproximadamente 40. Pero para tener en cuenta varios tamaños de visualización, 44 píxeles es el espacio ideal para cubrir las zonas táctiles y evitar el error del usuario.

Hacer los objetivos táctiles un poco más grandes ayuda a cubrir los contextos y las circunstancias en las que los usuarios interactúan con su dispositivo, a menudo sin prestarle toda su atención (consulta Entienda el contexto de uso).
Punto clave: el tacto es impreciso e impredecible. Agrande el área del objetivo táctil para acomodar.
6. Eco gestos y movimientos del mundo real
Permite a los usuarios deslizar, voltear y pellizcar con microinteracciones apropiadas, pero presta atención a las leyes de la física, o más específicamente a las leyes del movimiento. Ten en cuenta que la respuesta del diseño debe tener sentido según la acción que realice el usuario.
Por ejemplo, si un usuario simplemente desliza una tarjeta en la pantalla, el movimiento de la tarjeta que se mueve fuera de la pantalla debería parecer proporcional a la fuerza aplicada, lo que significa que probablemente no debería deslizarse lentamente o volar demasiado rápido.

Las microinteracciones en dispositivos móviles ayudan a darle vida a la aplicación y le brindan un contexto adicional basado en el tacto. Para obtener más información sobre cómo mejorar las experiencias con microinteracciones, lea el artículo del diseñador Ondřej Dostál, Better UX Through Microinteractions.
Punto clave: los gestos y las interacciones hacen que una UI móvil se sienta más natural para el tacto, pero no se exceda.
7. Usa la divulgación progresiva
Esto significa brindar al usuario el contenido correcto, así como la cantidad correcta de contenido, en el momento adecuado y las posibilidades de obtener más cuando lo necesiten.
En la práctica, eso significa que los diseñadores deben evitar bombardear al usuario con todo el contenido a la vez, pero al mismo tiempo, la información más importante no debe esconderse detrás de la navegación. Asegúrese de que las necesidades principales del usuario se encuentran con el contenido principal revelado, y luego agregue controles para permitir al usuario profundizar más si así lo desea.
La aplicación Fresh Air maneja la divulgación progresiva de forma elegante e intuitiva al solo mostrar la temperatura y la precipitación actuales en su pantalla principal, y luego permite al usuario desplazarse horizontalmente (usando gestos y acciones relevantes) ) para información meteorológica hora por hora.
Punto clave: muestra solo lo que más le importa a los usuarios y asígnales los controles que necesitan para encontrar el resto a medida que lo requieran.
Poniendo todo junto
El diseño móvil es más amplio y más complicado que una pantalla o un dispositivo, y las experiencias móviles no son universales. Al seguir algunos principios generales de usabilidad y pensar un poco como un diseñador industrial, los diseñadores móviles pueden cumplir con los estándares ergonómicos básicos y hacer que la experiencia móvil sea cómoda y agradable para los usuarios, sin importar qué dispositivo usen o dónde lo estén usando.
Referencias y lecturas adicionales
A continuación encontrará una lista de las fuentes utilizadas en este artículo y recomendaciones para lecturas adicionales para obtener más información sobre cómo mejorar la usabilidad móvil.
Los artículos de Stephen Hoober sobre UX Matters cubren una amplia gama de la investigación y la ciencia detrás del diseño para la usabilidad móvil:
Diseño para dedos, tacto y personas, parte 1
Diseño para dedos, tacto y personas, parte 2
Diseño para dedos, tacto y personas, parte 3
Para una visión en profundidad de la usabilidad móvil y el diseño para varios tipos de pantalla, lee el libro de Josh Clark, Designing for Touch, así como una descripción general de su presentación Un evento aparte: Diseñando para tocar.
The Scientific World Journal publicó un artículo de investigación, Evaluación heurística sobre interfaces móviles: una nueva lista de verificación, con un PDF muy detallado de dispositivos móviles directrices específicas basadas en 10 heurísticas de usabilidad para diseño de interfaz de usuario de Jakob Nielsen.
Christine Esoldo
Melbourne, Victoria, Australia
Member since March 14, 2016
About the author
Christine is a UX designer/researcher with 15 years of experience. She specializes in health/wellness and data management products.
PREVIOUSLY AT


