A Comprehensive Guide to Notification Design
Notifications of all types are an indispensable part of digital products, but they should never harm the user experience—they should only be used to assist interactions and boost UX.
Notifications of all types are an indispensable part of digital products, but they should never harm the user experience—they should only be used to assist interactions and boost UX.
Sara specializes in enterprise product design and has worked with more than 100 multinational corporations, mostly in the financial sector.
Expertise
PREVIOUSLY AT

Peripheral messages in digital products, collectively known as notifications, should never harm the user experience. Instead, they must contribute to an experience that helps people accomplish a goal. Addressing notification design early in the product design process will produce better results.
Imagine a group of architects designing a three-story house, laboring over the blueprints for months. It’s impressive! It’s beautiful! But just as they get close to finishing the diagram, one of them exclaims, “Wait! How do people get from the first to the third floor?” They forgot about the staircase!
Similarly, product designers tend to think of small yet critical UX enhancements last. As it is with empty states, designers are prone to leaving the design of notifications—alerts, error messages, confirmations, announcements, and acknowledgments—until the very end. The issue may suddenly come to light when a developer asks, “How do we handle errors?” Because it’s an afterthought, this tacking-on approach frequently produces sloppy “frankendesigns,” which hurts the UX.
To avoid such a scenario, it’s best to use an integrated approach to notification design to enhance user experiences. Even though designers may not have all the information at their fingertips, designing a comprehensive notifications UX framework during the product design lifecycle will help prepare the product for unforeseen use cases.

When embarking on notification design, the essential design principle to keep in mind is that they must assist (not impede) people to perform tasks. It’s imperative to test product prototypes early and map out the use cases where peripheral messaging would be of value in assisting interactions. However, the best way to communicate with users will vary and depend on several key factors:
- The type of information being communicated
- The urgency of the information—whether it needs to be seen immediately
- Whether user action is required as a result of the information
Aside from what the styling and behavior of notifications will be, their tone needs to be established by UX copy. All copy on notifications must be clear, concise, and useful. A well-designed notification system is also designed with accessibility in mind and has the flexibility to accommodate different languages.
The terminology used for notifications tends to be similar, yet will vary slightly from team to team and project to project. It’s incumbent on the designer to determine the notification framework’s terminology—what’s called what—as well as sync everyone up on the rationale for their use: the what, where, and how.

Better Usability Through Better Notification Design
Notifications serve an essential function in product usability. “Visibility of system status” is number one on the list of the “10 Usability Heuristics for User Interface Design” from the Nielsen Norman Group. The rule states that “the system should always keep users informed about what is going on, through appropriate feedback within a reasonable time.”
A notification UI design system is so much part of a digital product’s UX that without it, the product would feel as if something was left out. If there is no “visibility of system status” and feedback, it is akin to driving a car without a dashboard.
A car’s dashboard is full of gauges, icons, and lights designed to provide visibility into the car’s operating system and ensure safe and reliable operability. When we drive, a cluster of readouts and notifications about engine temperature, battery health, oil pressure, lights, brakes, airbags, and so on keep us informed. When we want to make a turn, there is a blinking light for the turn signal, along with a clicking sound, both providing us with feedback. We also have a fuel tank gauge that indicates when the fuel tank is low.
It works in the same way with a digital product. Visibility of system status and feedback is foundational when it comes to usability, and usability is the bedrock of great user experiences.

Establishing a Helpful Notification Framework
To create an effective notification system design, it may be helpful to think of notifications in terms of “signal strength.” Which peripheral messages need more or less attention? For example, interactions that may potentially be destructive need “louder” notifications, and non-destructive interactions need “quieter” ones.
Sending people the right amount of notifications is a balancing act, and overdoing it is fraught with peril; the product may get a lot of negative feedback, or at worst, alienate people to the degree where they will abandon it. Designers, therefore, need to carefully consider the UX and only send messages with a well-defined purpose. It’s also a good idea to give users the flexibility to turn off all, or at least some of the notifications.
The initial approach to notification design needs classification on three levels: high, medium, and low-attention, i.e., “levels of severity.” Following that, notification types need to be further defined by specific attributes on those three levels, whether they are alerts, warnings, confirmations, errors, success messages, or status indicators.

Once the notification UI attributes have been identified, it’s time to create a taxonomy of the various notification types that will make up the framework. The following is by no means an exhaustive list—the types of notifications will differ based on the product, the use cases, and other variables. (Please note: As mentioned, different teams use a variety of terminologies. For example, we’re calling a “confirmation” a notification that requires user approval to proceed with a destructive interaction. Some teams may use “confirmation” as a term for a success message.)
High-attention
- Alerts (immediate attention required)
- Errors (immediate action required)
- Exceptions (system anomalies, something didn’t work)
- Confirmations (potentially destructive actions that need user confirmation to proceed)
Medium-attention
- Warnings (no immediate action required)
- Acknowledgments (feedback on user actions)
- Success messages
Low-attention
- Informational messages (aka passive notifications, something is ready to view)
- Badges (typically on icons, signifying something new since last interaction)
- Status indicators (system feedback)

Designing Great Notification UX
To design a product with great UX, designers need to make a list of all the use cases where notifications may be helpful. It is recommended that this process be done in collaboration with a developer as in most cases they can be impartial and able to help troubleshoot edge cases the designer may not have considered.
Designers should also make a note of all interactions during user testing where notifications may provide value to enhance the UX.
Once armed with the list, the next step is to categorize the notifications based on the desired attention level and attributes. Again, because notifications should not be intrusive, this needs to be done carefully. Some of the questions to ask during this process are:
- What would trigger the notification?
- What type of feedback is being communicated?
- Where would the notification appear and how?
- Which notification would require an immediate interaction?
- Is the notification persistent or non-persistent?
Next, color-coding and icons need to be determined and put into a design system (or style guide). When going through this process, designers need to consider every instance where a notification would appear and make sure they render correctly on all backgrounds.

The placement of notifications is also key. At the risk of stating the obvious, to avoid obscuring the interface, notifications should appear at the top or bottom, or near the corners of the UI. What’s more, if the design is responsive, designers need to test the appearance of notifications with various viewports. It’s particularly important where error messages may be shown with responsive mobile forms.
Designing a notification framework isn’t easy. Many small details occurring under different scenarios need to be considered. Beyond accessibility and legibility, future localization needs to be kept in mind. A notification system that looks perfect in English may fall apart entirely when used on a German or Japanese platform.

Further questions to ask when it comes to defining the behavior of notifications:
- If an alert or warning is meant to be persistent, how do designers ensure that people still have access to them after they navigate away from the initial screen?
- Would an alert icon with a badge need to be incorporated where an archive of notifications could be seen?
- If a notification is non-persistent, how long before it disappears, and should there be an option to dismiss it before it fades out?
For mobile apps, not only in-app notifications but push notifications (system-level, outside the app) also need to be meticulously designed. They are mostly interruptions, so it’s crucial to look at the notification’s copy and how and when to ask for permission to send them. Used too much, they may discourage people from using the app. Too many nonessential notifications can frustrate users who may then silence notifications or stop using the app altogether.
Designers also ought to consider actionable notifications that allow people to be productive without opening an app. Enabling users to accomplish small tasks without going into an app can be a powerful tool in enhancing UX.
For mobile push notifications, the UX best practice is to delay notifications of any kind (asking for access to a person’s location, sending push notifications, and so on) until people have had the chance to explore the app a little bit.

Notification Best Practices for Great UX
Observing the following best practices will ensure that people will perceive notifications as providing value, not as interruptions, thereby enhancing the user experience. Before designing a system of notifications and putting them into a design system, consider these fundamental best practices:
- Classify notifications by the three attention levels discussed earlier. Then, define the taxonomy of the various forms of notifications within those three levels.
- When creating a style guide for the notification system, specify the maximum character lengths for the notification in all languages in which it will be released.
- Pay special attention to adaptability and flexibility to accommodate different content types and text lengths.
- Create a consistent color scheme for the three attention levels as well as consistent iconography.
- Create concise, easy-to-read notifications that provide useful information.
- Carefully consider what to send and when to send. On mobile, delay sending notifications on freshly downloaded apps to avoid alienating people. Examine the context and use cases closely.
- Err on the side of showing fewer notifications, whether they’re alerts or warnings, or other high- to middle-attention status updates. Instead, put them in a list people can access when they want to see them (signified by an icon badge in the UI).
- Consider a system with an option to mark notifications “do not show again.”
- Non-persistent acknowledgments such as “snack bars” should disappear from the screen after a minimum of four seconds and a maximum of eight seconds, with an option to dismiss it sooner and “undo” where appropriate.
- For high-attention level notifications on mobile, consider sound and haptic feedback when possible.
- Ensure proper contrast on notifications for readability and between the background on which the notifications appear. Be aware that with fluid, responsive designs, the background may shift under the notification.

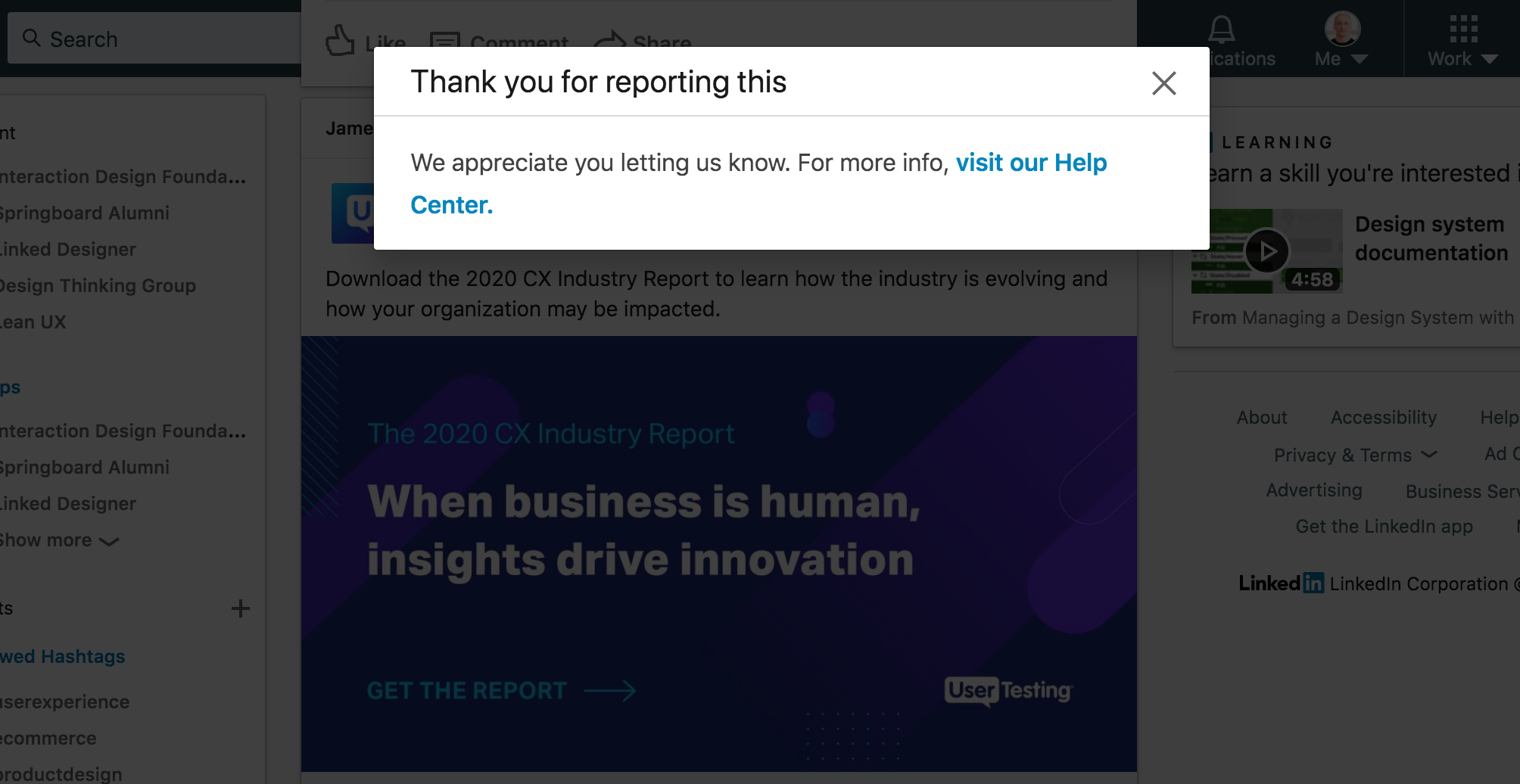
Best Practices for Error Messages
- Error messages should be simple and direct, preferably actionable, written in a language that is easy to read and quick to comprehend.
- Avoid obscure codes and abbreviations such as “received response success is false.”
- Provide concise, clear descriptions of the problem instead of “an error has occurred.”
- Avoid blaming people or telling them they did something wrong—for example, by saying it was an “illegal command.”
- Provide in-context constructive error messages so that people can fix the issue.
- Avoid indicating an error just by turning the field red. It doesn’t make it accessible to people with disabilities. It’s always best to include other visual cues that the colorblind can see.
- Use inline validation for input fields on forms.
- Error messages should not disappear until people have fixed the problem.

Summary
Notifications contribute to an experience that helps people accomplish a goal and should be treated like any other digital product component. However, notifications can cut both ways. If handled well, they can boost UX and assist engagement, but when executed poorly, risk becoming an annoyance. Striking the right balance is key.
Notifications should not be treated as an afterthought. In order to do them properly, designers must address use cases early, define the various forms during the product design lifecycle, and test them extensively.
A quick recap on the right way to design notifications:
- Start notification design early, not as an afterthought.
- Classify notifications by the three attention levels: high, medium, and low.
- Color-code, assign icons, and determine placements.
- Categorize them by type: persistent or non-persistent, pop-up, banner, dialog, etc.
- Incorporate them into a design system.
Understanding when and how to use notifications is essential to providing great usability and building consistency in product messaging. By carefully assessing the peripheral messaging that needs to be shown at the right moment, designers can increase the efficiency of a product and enhance its UX.
Let us know what you think! Please leave your thoughts, comments, and feedback below.
Further Reading on the Toptal Blog:
- How to Make the Remote Work Transition With Ease
- How to Work Remotely When It Matters Most
- Mobile App Design Best Practices and Mistakes
- The Ultimate Guide to E-commerce Website Design
- The Chat Crash: When a Chatbot Fails
- Designing an Intuitive Mobile Dashboard UI: 4 Best Practices
- 6 Ways to Make Authentication Systems More User-friendly
Understanding the basics
How do I design notifications?
To be effective, start notification design early, not as an afterthought. Classify notifications by three levels: high, medium, and low. Categorize them by type: persistent or non-persistent, pop-up, banner, dialog, etc. Color-code, assign icons, and determine placements and incorporate them into a design system.
How do I make push notifications?
There are two types of push notifications: 1) Transactional: information that’s expected (e.g., an event reminder); 2) Engagement: marketing purposes (e.g., notification of an upcoming sale). To be effective, it’s important to make them actionable: personalize the information, get the timing right, and capture interest.
What are the different types of notifications?
The different types of notifications used in notification design are: user-generated notifications, push notifications, context-generated notifications, system-generated notifications, notifications requiring action from the user, passive notifications, and smart notifications.
What are in-app notifications?
In-app notifications only appear within an app while it is open and are typically used to direct users toward points of interest in order to boost usage, retention, and lifetime value.
What is the difference between an alert and a notification?
In notification UX, an alert occurs in response to an event and can potentially trigger a notification, which is the act of bringing something to the notice of the user and a way for an app to send a message that can be read without opening the app, e.g., an email alert.
What is the purpose of notifications?
The purpose of using notifications in notification UX is to give users feedback and visibility of the system status, i.e., to inform the user about an event and encourage them to take action.
Sara Vilas Santiago
Alicante, Spain
Member since February 24, 2017
About the author
Sara specializes in enterprise product design and has worked with more than 100 multinational corporations, mostly in the financial sector.
Expertise
PREVIOUSLY AT