How to Improve App Settings UX
Well-designed settings panels allow users to tailor apps to their needs and help companies lower customer-support costs. What techniques ensure effortless settings UX?
Well-designed settings panels allow users to tailor apps to their needs and help companies lower customer-support costs. What techniques ensure effortless settings UX?
Mayank specializes in creating user-centered designs and translating complex systems into beautiful web and mobile experiences.
PREVIOUSLY AT

Like other unsung UI patterns, settings panels make apps easier to use but only seem to garner interest when they’re flawed. Users may take settings for granted but designers shouldn’t. Well-designed settings panels allow users to tailor apps to their needs and help companies lower customer-support costs.
App settings help users manage items such as push notifications, time zones, and login credentials. Every app has settings, but users and designers routinely overlook the interface panels that control them. Users tend to ignore settings, and designers seem to neglect them until late in the app design process.
There’s little reason for users to ponder app settings, but designers have ample incentive. Well-designed settings reduce customer-support costs and boost engagement by allowing users to customize their apps on demand. The goal is to make it easy for users to manage their preferences, but it’s challenging to design settings that align with users’ needs. Even something as simple as allowing users to update email addresses takes careful planning.
What design practices ensure effortless settings UX?
Guidelines for Better App Settings UX
Group Categories
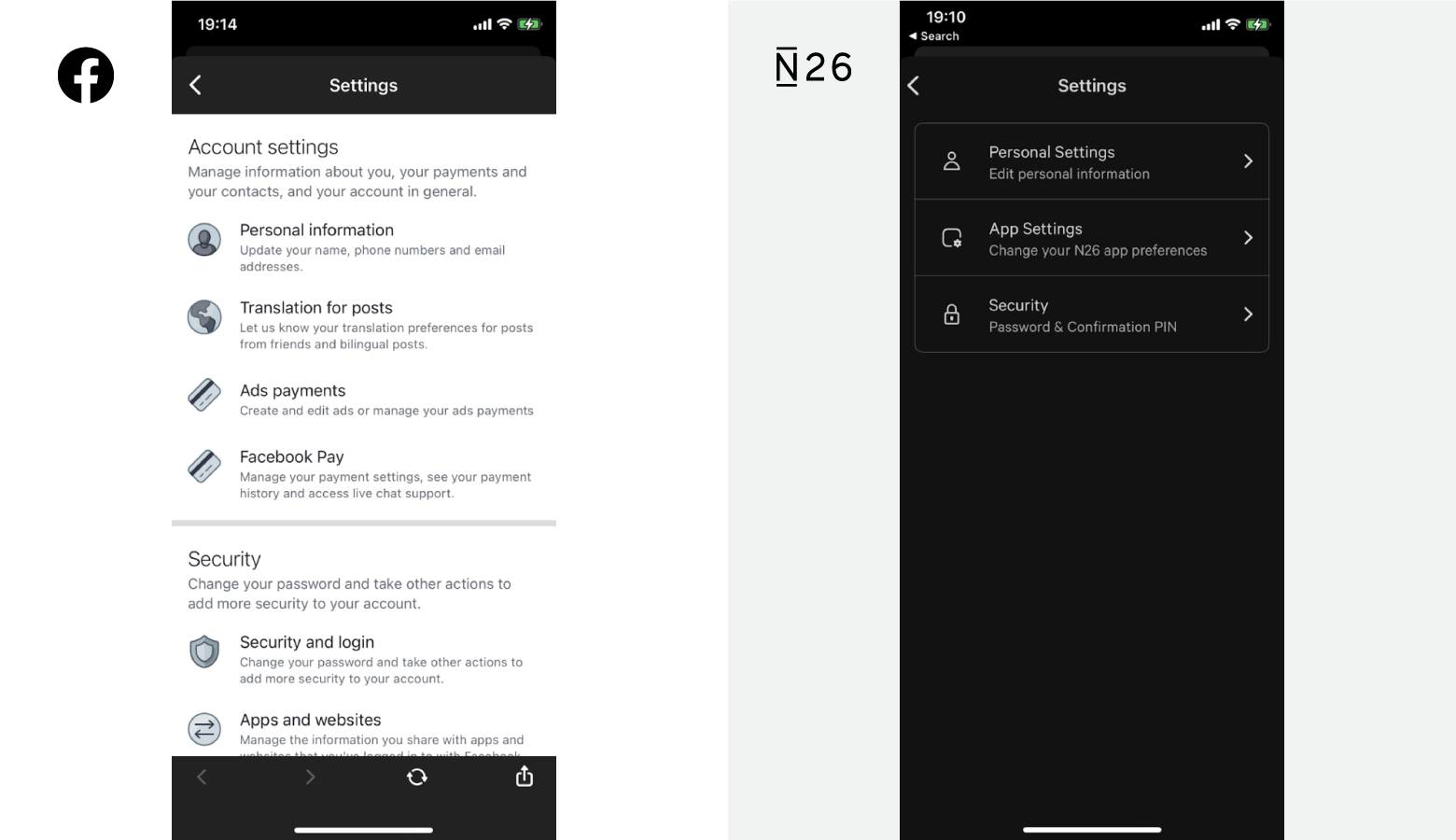
When apps have multiple settings, it can be difficult for users to find what they need. The solution is to group settings into categories. For instance, Shopify has a long list of settings, but they’re arranged in categories that are easy to browse.
Establish Visual Hierarchy
Settings panels can’t succeed without visual hierarchy. Bring frequently used settings to the forefront; if there are too many options, separate categories into subpages to reduce cognitive load.
Avoid Names With Jargon
Jargon leads users to look for context outside of settings panels. Settings are best described in plain language that indicates functionality. Avoid technical or clever names that appease product and marketing teams but confuse users.
Provide Clear Descriptions
Settings need descriptions that explain their impact. Clearly define what settings do, but don’t provide so much information that users gloss over important details. Once again, use everyday language, and enable the option to restore default settings.
Give Status Indicators and Feedback on Saved States
In many apps, updated settings save automatically, but users still need feedback that confirms their changes. If users must click a “Save” button, make sure that it’s prominent. Forcing users to scroll is bound to result in unsaved settings.
Use the Appropriate UI Controls
Radio buttons and checkboxes are standard UI controls in settings panels, but they aren’t interchangeable:
- Radio buttons require users to make one (and only one) selection from a list of options.
- Checkboxes allow users to make multiple selections (or none at all) from a list of options.
When actions don’t require review or confirmation, use toggle switches and consider adding “On/Off” labels for more clarity.
Provide Basic and Advanced Settings
A clever way to handle apps with numerous settings is to provide two levels of input. Basic settings populate settings panels by default and satisfy the needs of average users, while advanced settings appeal to users who want more granular control.
Send Email Confirmations
Many apps contain sensitive data, including financial information. Email confirmations exist outside settings panels, but they’re critical because users need to be alerted when their account details change. Depending on the app or settings involved, it may not be necessary to send confirmations for every update.
Tips for the App Settings Design Process
Start With Information Architecture and User Flow
Information architecture is the best place to start the settings design process. Use card sorting exercises to understand how users would group settings, then establish hierarchy among the categories that emerge. Design user flows for each setting, generate settings labels that align with users’ expectations, and strive to keep the number of top-level categories to four or five.
Define Default Modes
Default settings present users with theoretically optimal experiences from their first interactions. The aim is to make onboarding effortless and equip users with settings that support their goals (another reason why user research is so essential). For instance, password security apps like 1Password and LastPass have default settings designed to protect users’ confidential information.
Contact Stakeholders Early in the Design Process
Start collaboration right away, and talk to stakeholders about their settings-related needs. Meet with product managers, security experts, designers, engineers, and anyone else interested in settings—waiting until late in the settings design process could lead to expensive redesigns.
Talk to Customer Support
Design refinement begins with identifying users’ pain points, and customer support teams deal with users’ problems every day. They know which aspects of an app confuse and what settings are difficult to manage. If possible, regularly attend customer support meetings to gain insight for future iterations of settings panels.
Prototype and Test
Build and test prototypes to see how settings function alongside core product features. High-fidelity prototypes are an excellent way to test the effectiveness of UI controls in usability sessions. Here again, waiting until the last minute could prove costly.
Thoughtful App Settings Improve UX
Designers strive to make apps easy to use. Prominent features receive the most attention, but often, it’s the less visible design details that improve usability. A good settings experience is organized, intuitive, and allows users to fine-tune their daily interactions. It provides relevant feedback, employs well-known UI components that align with users’ mental models, and enables users to make updates without contacting customer support.
Further Reading on the Toptal Blog:
Understanding the basics
Why is good UX important?
The goal of user experience (UX) design is to help people achieve their goals by making products and systems easy and enjoyable to use. Products exist to improve people’s lives, but if users’ needs aren’t prioritized, products can hinder the very people they’re meant to help.
What is a UX flow?
UX flows, or user flows, are diagrams that show the routes users take to complete tasks when interacting with products. Flows map out the actions and outcomes that are available to users. Flows help app design teams create frictionless experiences wherein users can quickly update their preferences.
What is an app setting?
App settings help users manage items such as push notifications, time zones, login credentials, and payment information. The aim of settings UX is to make it easy, intuitive, and safe for users to manage their settings preferences.
What does it mean to be customer centric?
Customer-centric businesses prioritize their core customers’ happiness at every interaction and rely on data to improve underperforming touchpoints. In such a model, the goal is to foster long-term loyalty, and profits are viewed as a byproduct of customer satisfaction.
Mayank Sharma
Berlin, Germany
Member since January 6, 2017
About the author
Mayank specializes in creating user-centered designs and translating complex systems into beautiful web and mobile experiences.
PREVIOUSLY AT