Mobile E-commerce Best Practices for UX (With Infographic)
E-commerce sites and apps that are not mindful of mobile e-ommerce best practices will be left in the dust and stand to lose billions. But successful mobile e-commerce experiences can be achieved by following these mobile e-commerce UX design best practices (with infographic).
E-commerce sites and apps that are not mindful of mobile e-ommerce best practices will be left in the dust and stand to lose billions. But successful mobile e-commerce experiences can be achieved by following these mobile e-commerce UX design best practices (with infographic).
Miklos is a UX designer, product design strategist, author, and speaker with more than 18 years of experience in the design field.
Expertise
PREVIOUSLY AT

In recent years, it has become widely accepted that e-commerce businesses that are not mindful of mobile e-commerce best practices will be left in the dust, and stand to lose billions. Astute mobile UX designers know it’s essential to make sure all e-commerce experiences are designed for mobile.
The phenomenal growth of e-commerce has fueled the advance of mobile e-commerce and the numbers paint a vivid picture. eMarketer expects global mCommerce sales to reach $4.5 trillion by 2024, and account for 69.9% of the e-commerce market.
What’s fueling this remarkable growth? Significantly more users are accessing the web from a mobile device rather than a desktop, and they are doing it with more e-commerce intent than ever before. They are there to shop and ready to buy.

Mobile e-commerce, however, has special requirements for great UX. Shoppers expect an e-commerce site or app to work well on mobile—it not only has to look beautiful but it should also have seamless UX and adapt to their behaviors.
Mobile e-commerce Best Practices
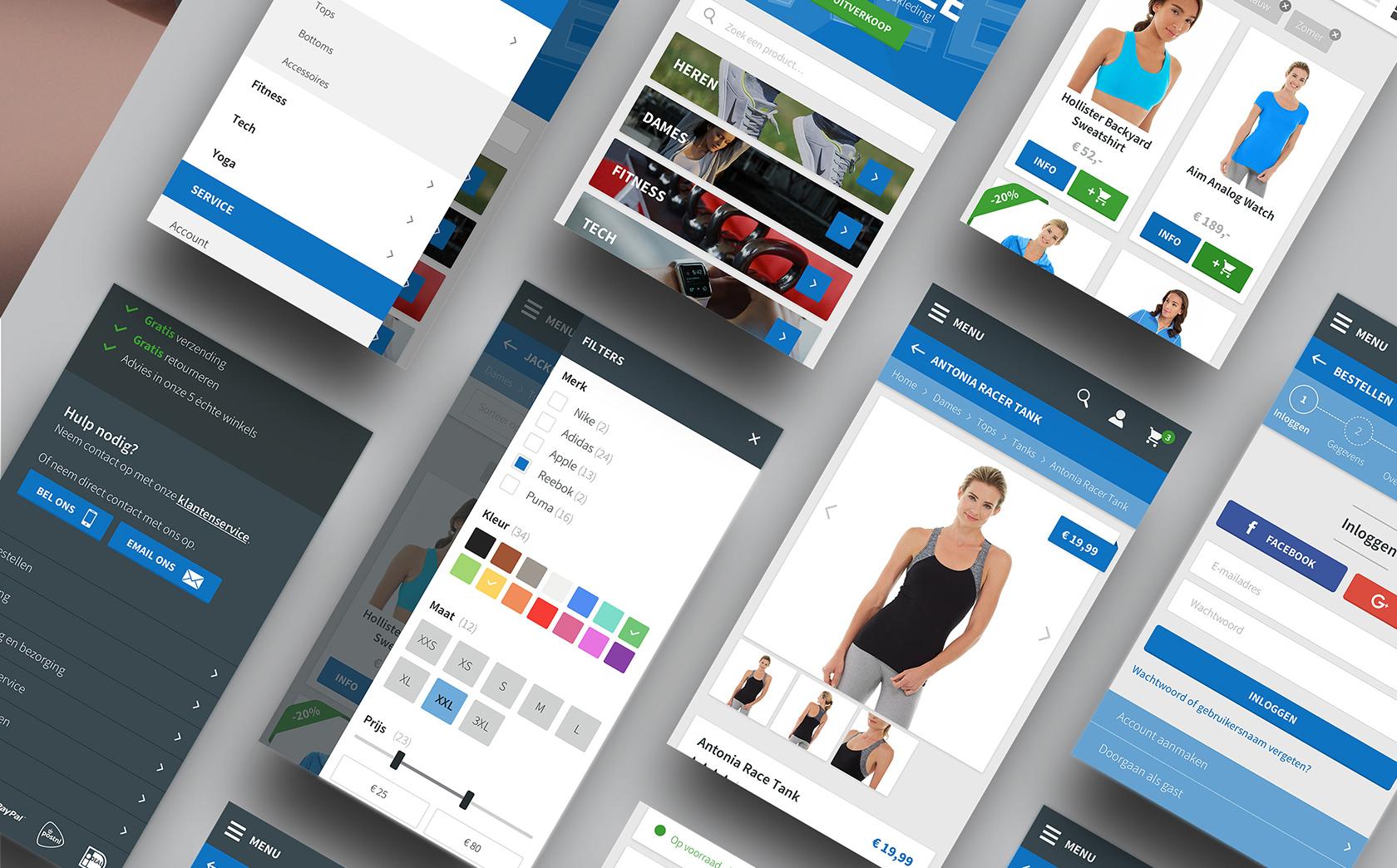
There are many aspects to keep in mind for conversion-oriented mobile e-commerce design. Typically, mobile e-commerce best practices use mobile UX design best practices as a baseline, and savvy mobile UX designers take it to the next level.
Some of the must-haves:
- Support image zooming by pinching and double-tap gestures.
- Provide a “save” feature for the shopping cart.
- Use descriptive, well-labeled forms, optimized for mobile.
- Take full advantage of device features such as the camera, microphone, and GPS.
- Prioritize search (and keep it above the fold).
- Utilize voice recognition to speed up search and other interactions.
- Provide intelligent auto-suggestions, auto-detection, and errors with forms.
- Instill a sense of security and trust by displaying badges, reviews, and testimonials.
- Provide smooth, easy, and speedy checkout.
- Provide easy, thumb-oriented interaction.
- Make it fast and easy to pay with built-in payment systems such as Google Pay.

Better Mobile e-commerce UX Leads the Way to an Improved Bottom Line
Mobile e-commerce trends show that the mobile e-commerce market is growing exponentially and the expansion of the industry has created a multitude of benefits for sellers. However, with this comes a slew of best practices and standards for mobile e-commerce UX design that businesses must follow if they are to be successful.
Although every e-commerce store is different having its own limitations and goals, following the mobile e-commerce best practices outlined in the infographic below will help create a more successful mobile e-commerce experience.

Further Reading on the Toptal Blog:
Understanding the basics
What is a mobile user experience?
Mobile user experience refers to how a person feels and thinks when using a mobile site or app. Mobile user experience design is less concerned with the look and feel of a product, and more concerned with how it makes users feel. Mobile user experience is focused on the user rather than the aesthetics.
How long should it take for a page to load?
53% of mobile visitors will leave if page load time is longer than three seconds. Mobile e-commerce best practices call for a maximum of two to three seconds of load time. On desktops, the load time may take a little longer and it will still be acceptable.
What are gestures on mobile?
People interact with a mobile device by performing gestures on the touchscreen. Every app, game or tool on a mobile device typically includes the ability to swipe, tap or pinch to function—called gestures. Mobile gestures are the movements made by a user to activate and use a specific control within a mobile UI.
What is the average cart abandonment rate?
The average documented online shopping cart abandonment rate for e-commerce is 69%. Seamless UX design can reduce cart abandonment greatly. The best-optimized checkout process has a cart abandonment rate of 20%.
How do fingerprint scanners work on phones?
Smartphone fingerprint scanners come in many different shapes and sizes. They’re important to utilize for e-commerce mobile app design. Similar to optical scanners, they generate an image of the ridges and valleys of a fingerprint, but instead of using light, the capacitors use electrical current.
Miklos Philips
London, United Kingdom
Member since May 20, 2016
About the author
Miklos is a UX designer, product design strategist, author, and speaker with more than 18 years of experience in the design field.
Expertise
PREVIOUSLY AT