Form and Function: A Guide to the Top Wireframe Tools
Wireframes at various fidelities are an important deliverable that facilitate the UX design process as it moves through its phases. This guide provides an overview of the top tools most designers use.
Wireframes at various fidelities are an important deliverable that facilitate the UX design process as it moves through its phases. This guide provides an overview of the top tools most designers use.

Shane Ketterman
Shane comes from a background in architecture, information technology, customer experience, and UX design.
Expertise
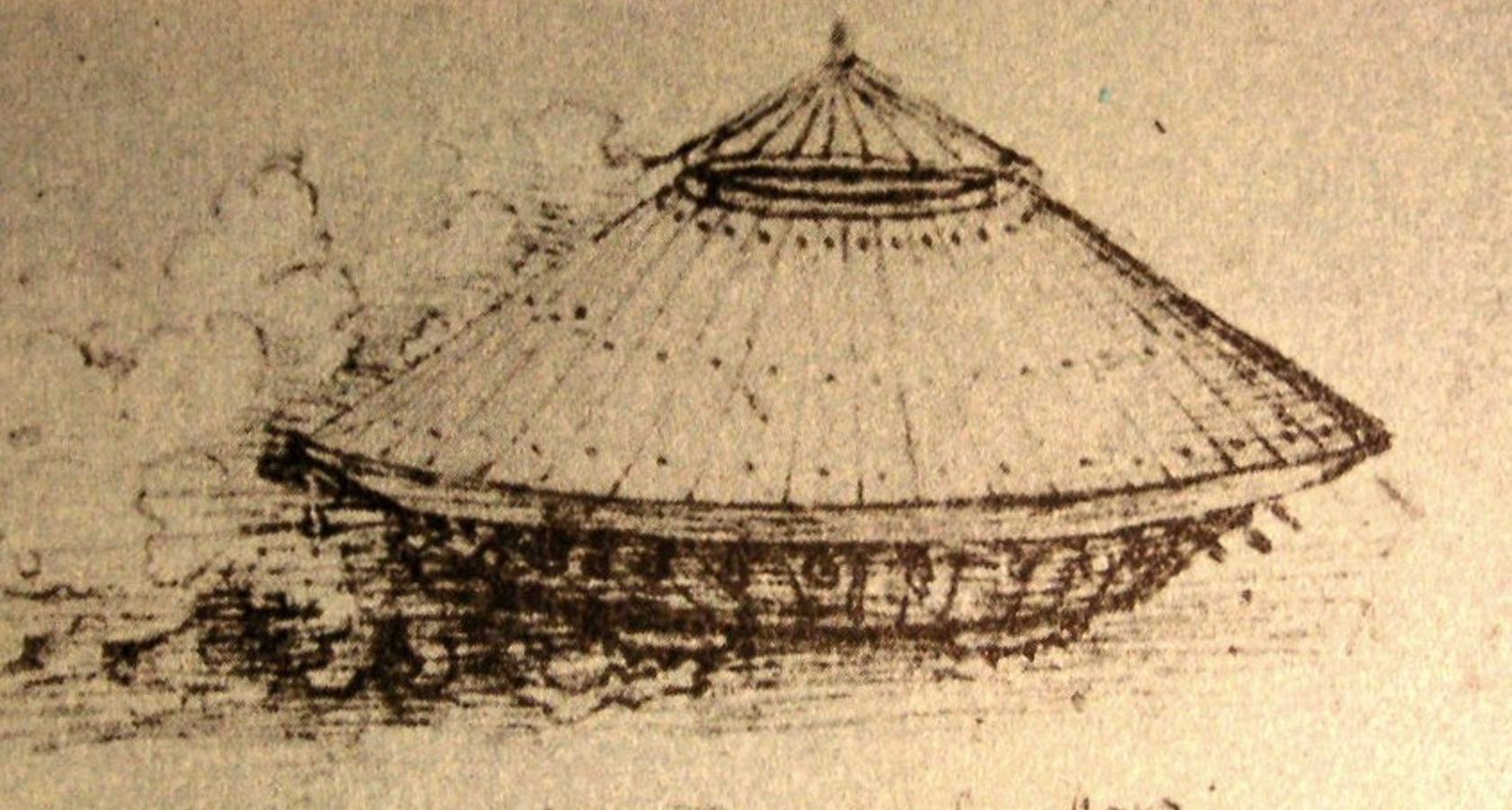
In 1487, Leonardo da Vinci drew a schematic called the “fighting vehicle,” designed while he was under the patronage of Ludovico Sforza, the Duke of Milan. Though the machine was purposely designed not to function properly, a group of engineers recreated it in 2010. Da Vinci’s schematic is one of the earliest examples of a basic wireframe.

The term wireframe has been used for decades, long before it was adopted by the web design world. Wireframes were originally used in Computer Aided Design (CAD) software to illustrate an object’s design without the need for detail. The result was a blueprint that looked like it was made out of wires, ergo, we ended up with wireframes.
But what is a wireframe in design, and what is the purpose of having one?
A wireframe in digital design is a visual guide or page schematic that is stripped of typographic style, colors, graphics, and interactive elements, and represents a specific point in the design process. Its purpose is to show page-level layout ideas that depict functionality, behavior, and priority of content.

Designers use wireframes to connect underlying conceptual structures with the visual design of a site or app screen. There are three different types of wireframes:
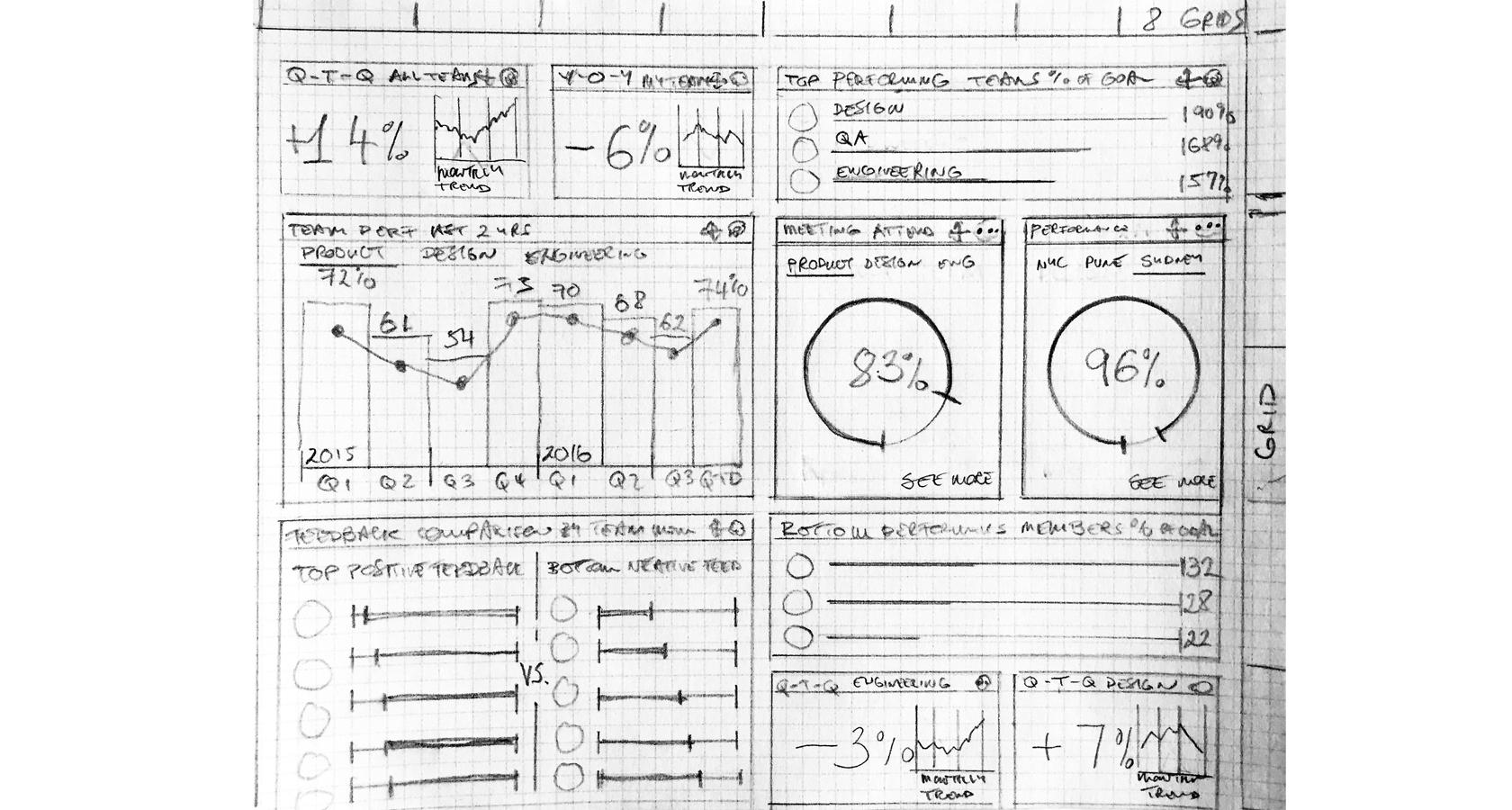
- Low-fidelity - an early stage drawing without a lot of detail. Low-fidelity wireframes are often hand-drawn sketches, or lines and shapes representing an idea.
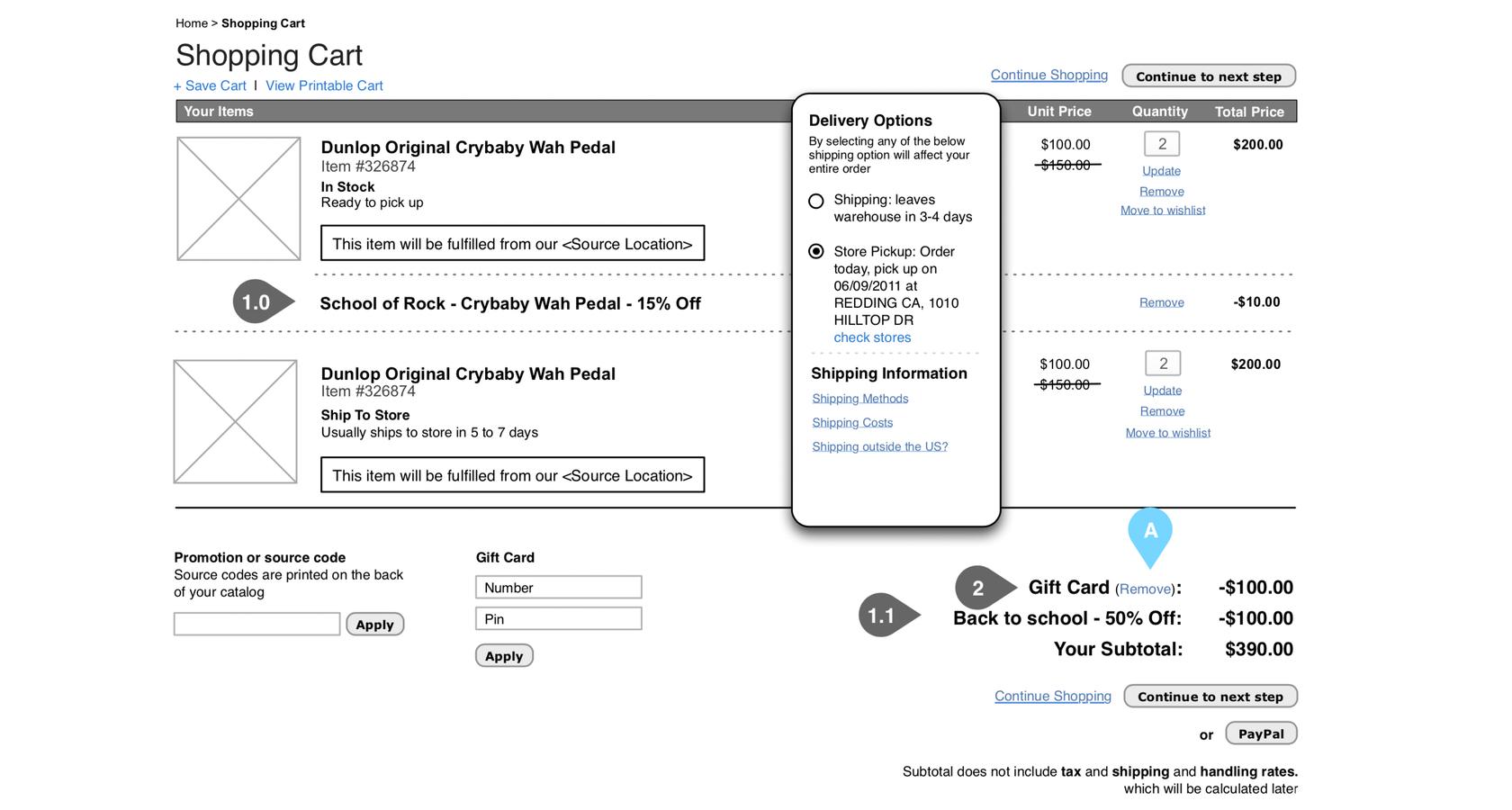
- Mid-fidelity - wireframes that begin to show more component details, and are focused on content layout and overall page structure.
- High-fidelity - later stage (post iterative) drawings which depict more detail and higher level renderings of the components, with behavioral characteristics and a focus on content layout.

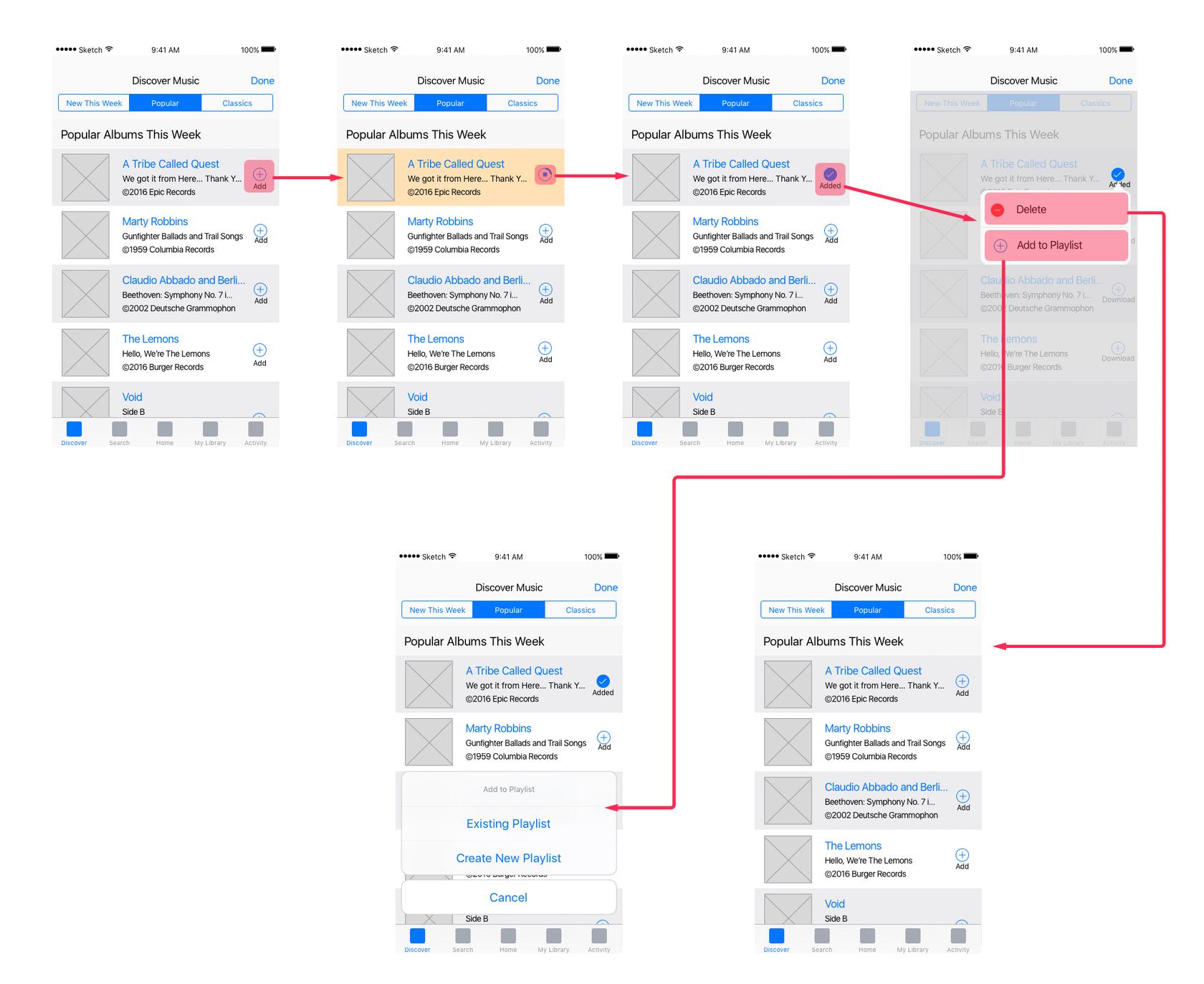
An evolution of wireframes in digital design is another UX artifact and deliverable: the wireflow. Wireflows are a combination of wireframes and flowcharts, two artifacts that UX designers have slowly merged into one for another purpose: to illustrate and follow interactions that represent task flows in a product such as a web app.

An issue designers encounter with wireframes is communicating the user journey. While there are more complex ways of showing user journeys, there is a trend toward including them in the simplicity of a wireframe. A helpful tool for that is a wireframe map.
A wireframe map combines wireframes with user journeys (or user flows) to demonstrate the user’s journey through a product using wireframes.
The Top Wireframing Tools
Designers have a lot of choices when deciding which wireframing tool(s) to use. New tools are continually entering the market so it can be hard to keep up. Here are a few characteristics of great wireframing tools to look for:
- The ability to produce a variety of fidelities (low to high)
- Stable software that is easy to use and frequently updated
- Built-in templates, symbols, and standard UI components with add-on capabilities
Some of the tools in this guide are focused more heavily on wireframing, while others try to strike a balance between wireframing and prototyping, and mockup functionality. Choosing to use one tool over the other (or several together) comes down to designer preference.
Balsamiq
Balsamiq is a low-fidelity, simple-to-use wireframing tool favored for its ease of use and iconic “hand drawn” look. It comes with a set of pre-built templates that can be used quickly and easily with a drag-and-drop editor. Designers can add their own assets and customize the layout.
Basic prototyping can be achieved by linking mockups to create simple click-through experiences for usability testing when displaying the project in Full Screen Presentation mode or as an exported PDF.
Balsamiq is offered as a desktop version (Windows and Mac), cloud service, or as a plug-in for Google Drive, Confluence, and JIRA.

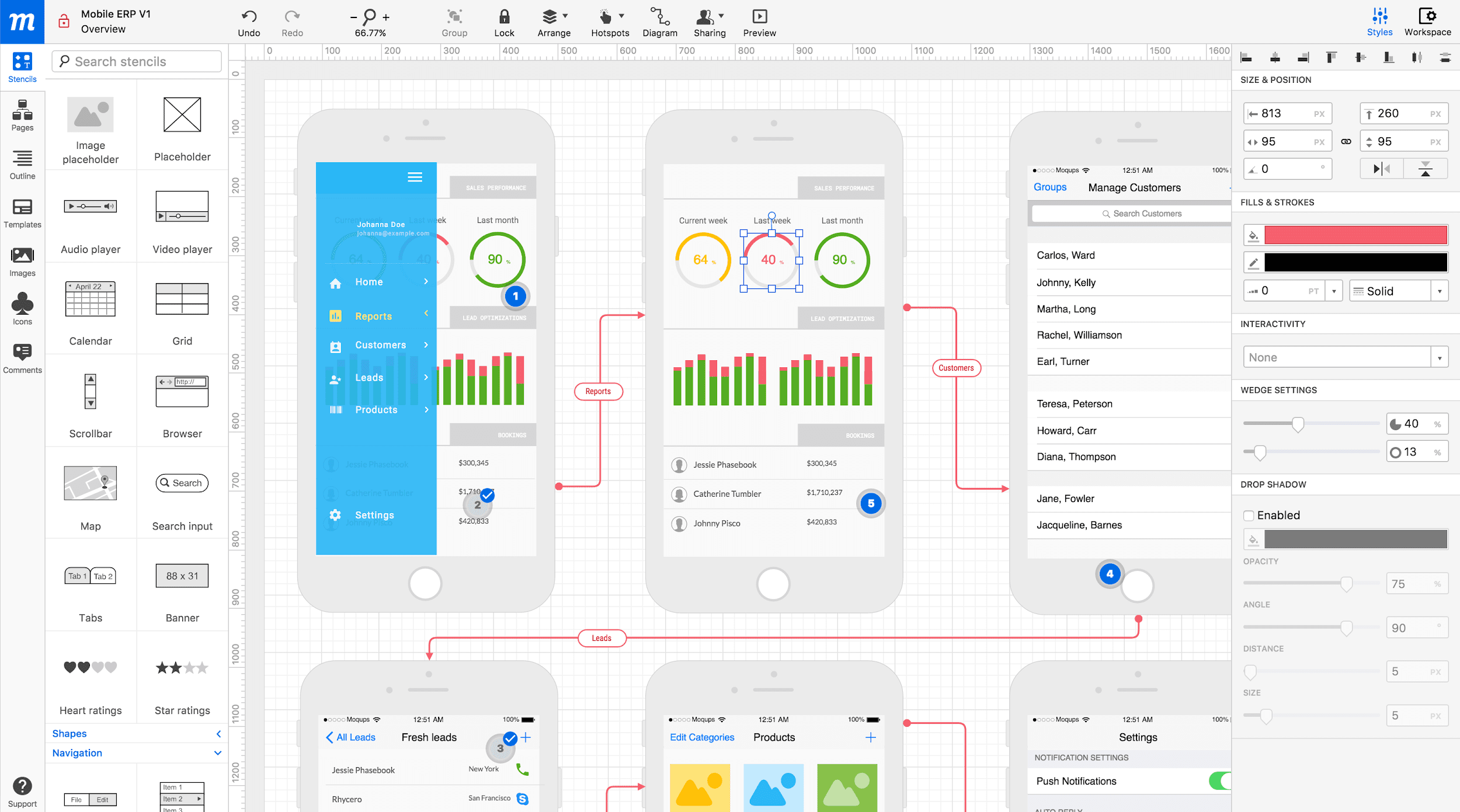
Moqups
Moqups is another creative collaboration tool that focuses on wireframing but can also be used for prototyping. Unlike Balsamiq, it is purely web-based and is meant to make wireframes for web and mobile applications.
The main difference between Moqups and Balsamiq is the fidelity of the wireframes. While Balsamiq produces a “hand drawn” look, Moqups provides full-color stencils and kits for mobile-app and web design including iOS, Android, and Bootstrap.
Moqups distinguishes from Balsamiq in a few other ways. The software allows for finite object editing and page management, giving designers the ability to define “master” objects, which can save a lot of time when making changes to the wireframes during the iteration process.
For example, a designer creates a master button object with a specific size, shape, and color. This button is used multiple times throughout the wireframe. Later, in the iteration process, if the designer needs to change the color of the button, instead of changing every single button object, they can change it once, and all the child button objects are immediately affected.

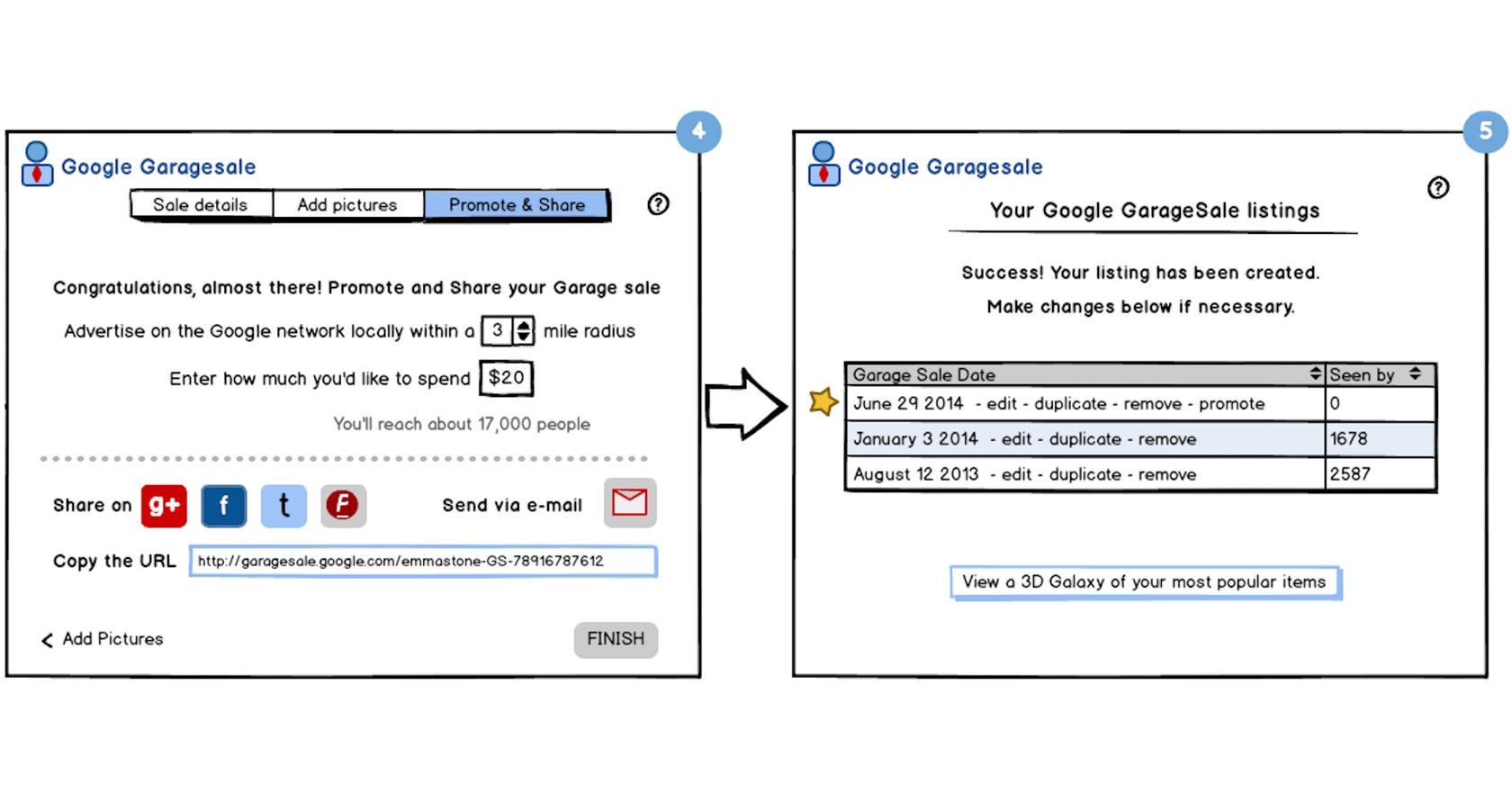
Pidoco
Pidoco is a top wireframing tool focused on low-fidelity deliverables with some basic interactivity. Also cloud-based, it makes use of reusable components and distinguishes from Balsamiq and Moqups with a more robust click-through wireframe experience.
Pidoco is helpful for mobile app and web design because it has built-in mobile views so designers can see how their app pages will look on various screen sizes. Another built-in feature is the exports and specifications function. This helps designers move from wireframe to prototype/mockup without the need for a plug-in or extension.
Picoco looks and feels low-fidelity but includes several features that are typically found in more complex design tools. It works well for designers who are doing lean UX and need to iterate quickly with shorter feedback cycles.

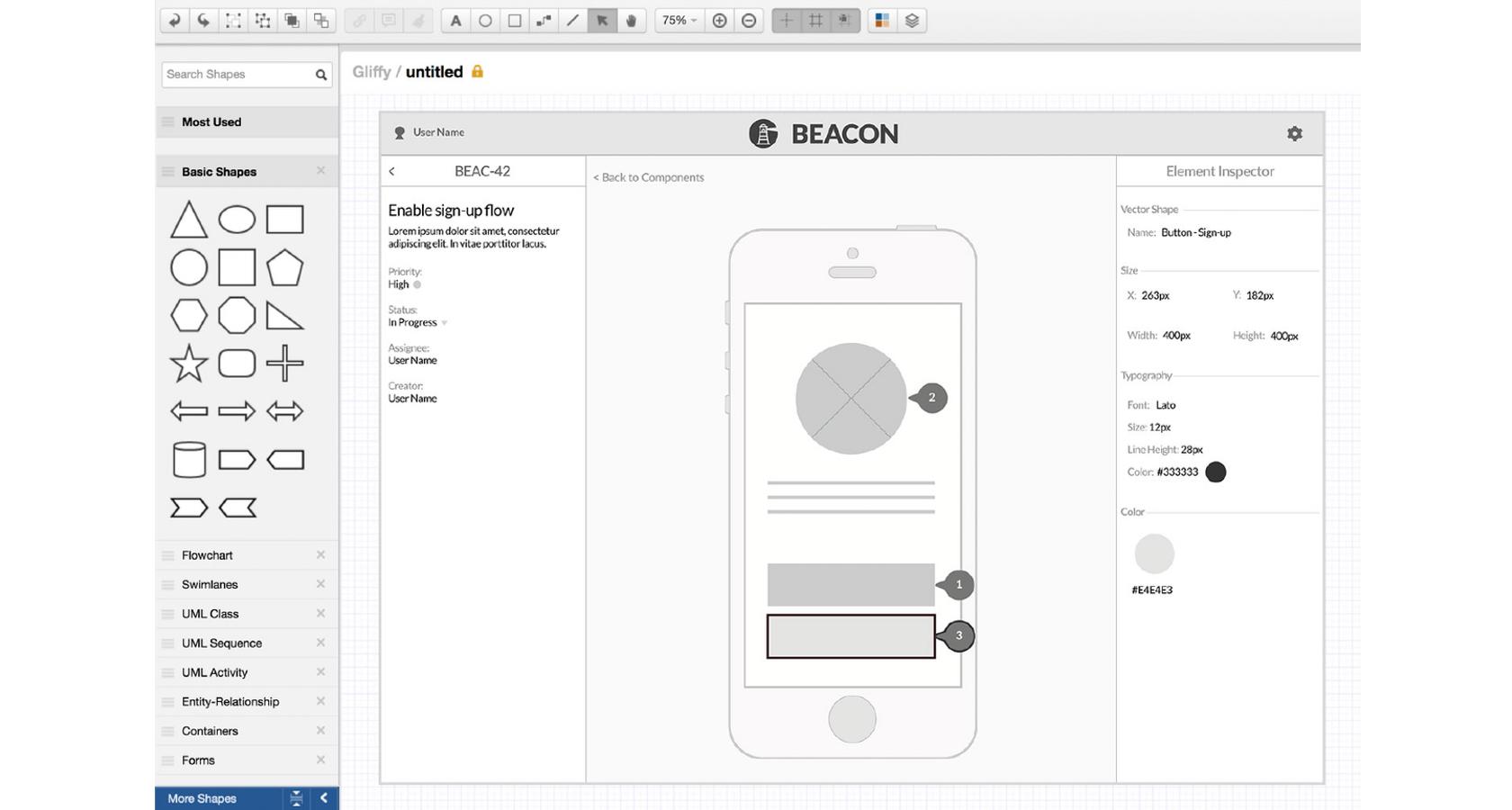
Gliffy
Gliffy is a mid-fidelity wireframing tool with a few unique features that differentiate it from Balsamiq and Mockups. One unique feature is the ability to create wireflows. Gliffy has built-in flowcharting and diagramming capabilities with included stencils, mind maps, and business process modeling.
Like the other wireframing tools, Gliffy provides a library of shapes, icons, and the ability to share wireframes natively to Atlassian’s Confluence, Slack, Basecamp, Trello, and WordPress.
This is a relatively new UX wireframe design tool, however, it boasts a large subscriber base of professional designers who are looking for simple integrations and capabilities beyond a static wireframe.

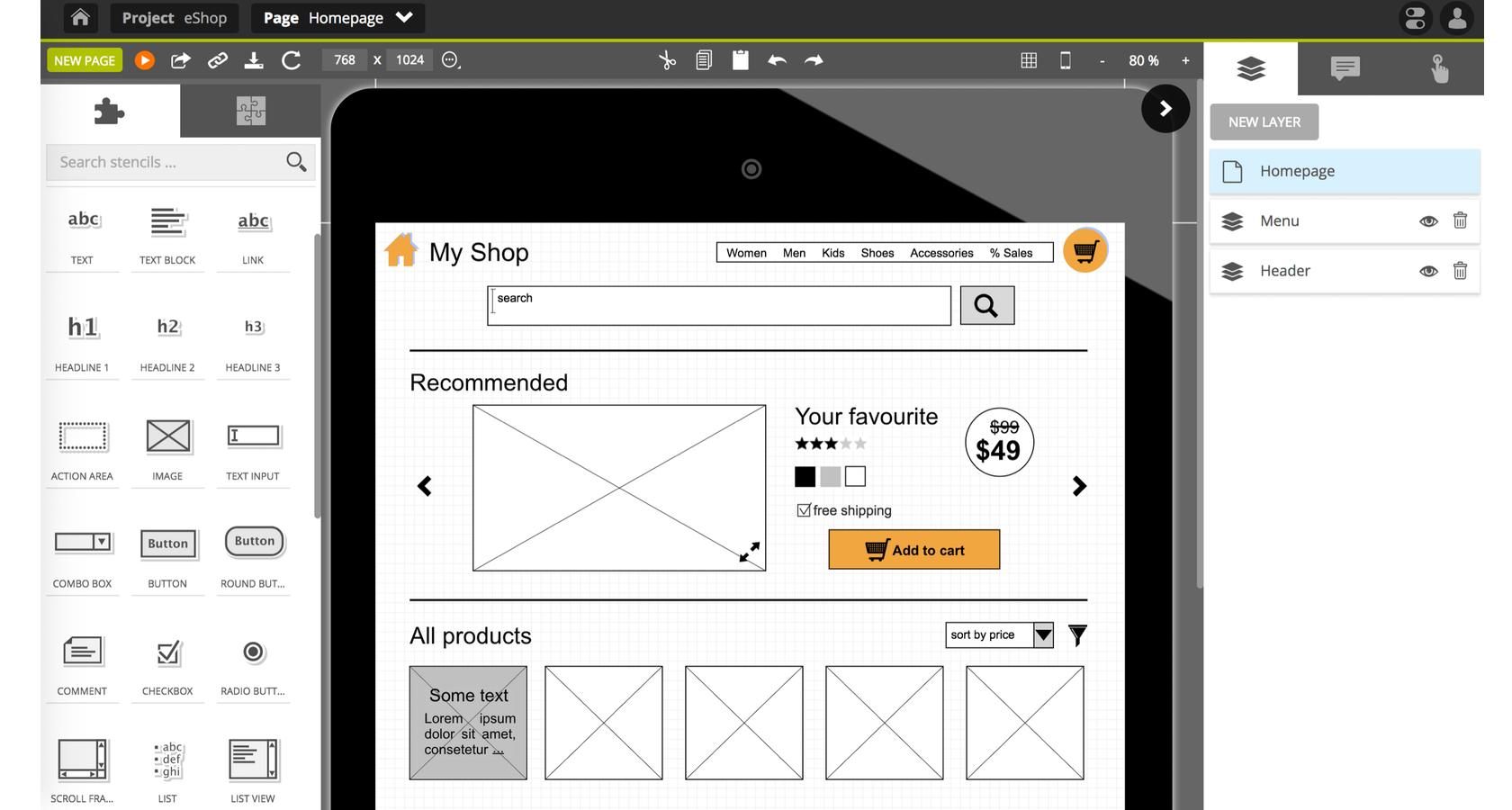
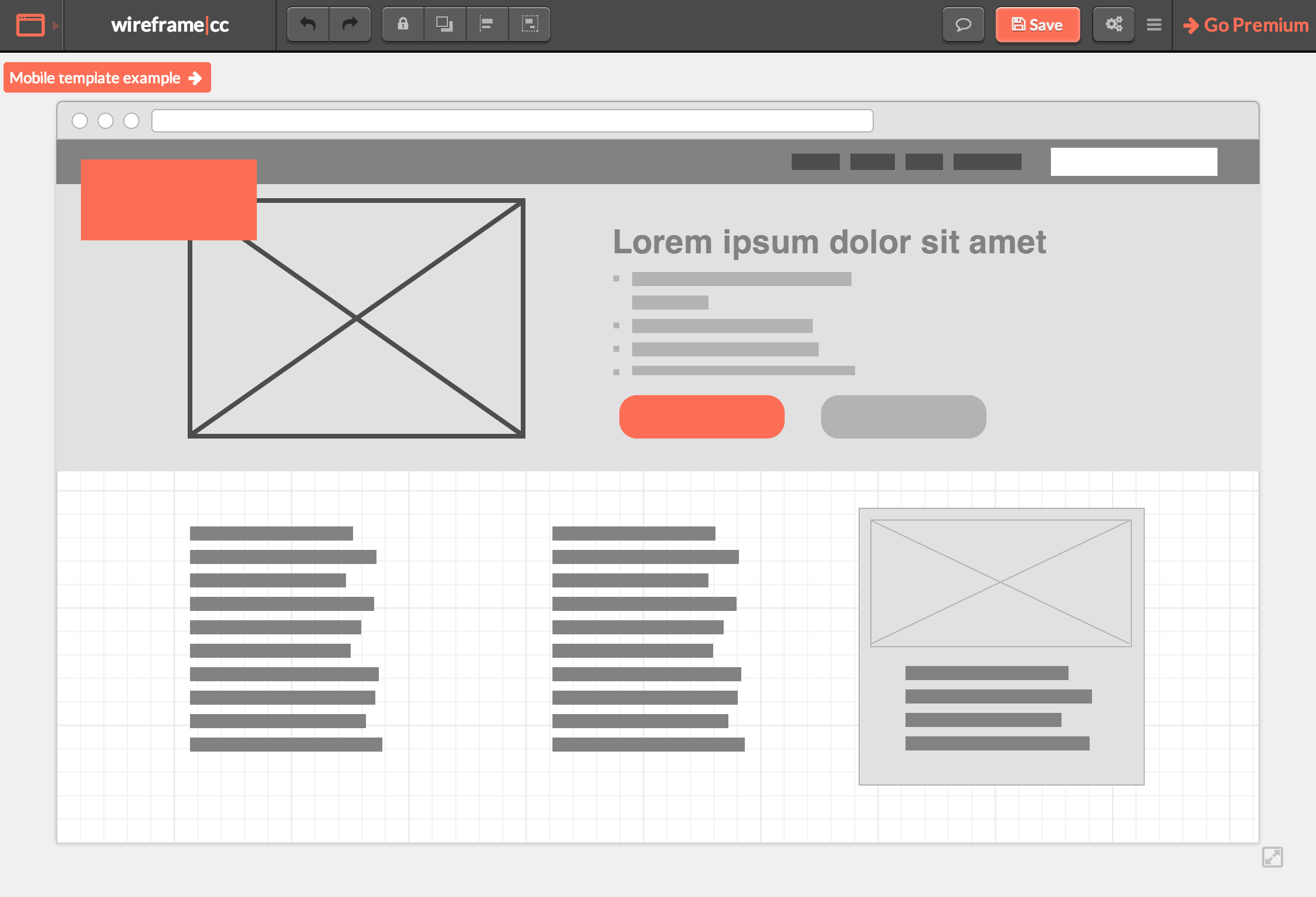
Wireframe.cc
Wireframe.cc is a basic wireframing tool much like Balsamiq. It has a clean interface without a lot of distracting toolbars and icons. Unlike a lot of the other tools, it allows you to “sketch” wireframes with a mouse.
Wireframe.cc provides a library of stencils, and clean, uncomplicated handling of objects. A helpful element that Wireframe.cc offers when working with lean UX, is a URL for each wireframe page so it can be shared for feedback quickly and easily.
There is no prototyping or interactivity built-in as it is focused purely on low-fidelity wireframing.

Whimsical
Called the “Google Docs” for wireframes, Whimsical mimics diagramming tools such as OmniGraffle and Visio. It does not focus on prototyping/mockups, as its main focus is on wireframing and flowcharts, making it a great candidate for producing wireflows.
Like Gliffy, Whimsical is a mid-fidelity wireframing tool and includes a large library of configurable elements (buttons, inputs, checkboxes, etc.).
Unlimited collaboration on the same wireframe document at the same time is a great built-in feature for remote design teams.

Adobe XD
Adobe XD has recently caught the attention of designers due to its simple interface, deep ties to other Adobe products, ease of use, and built-in functionality that reduces the need to rely on plugins and extensions.
There are two ways to build wireframes in Adobe XD. They can be built using lines and shapes to create objects and elements, or they can be built using premade UI kits from sources like behance.net and XD resources.
One time-saving feature of Adobe XD is the ability to create “master” components (called Symbols in Sketch), which are useful when making changes since all components instantiated from the master will inherit any changes.
Another advantage to using XD as a wireframing tool is the ability to switch into prototyping mode with the click of a mouse. Prototyping mode is built into XD and works in the background so designers don’t waste time when moving from wireframes to prototypes.

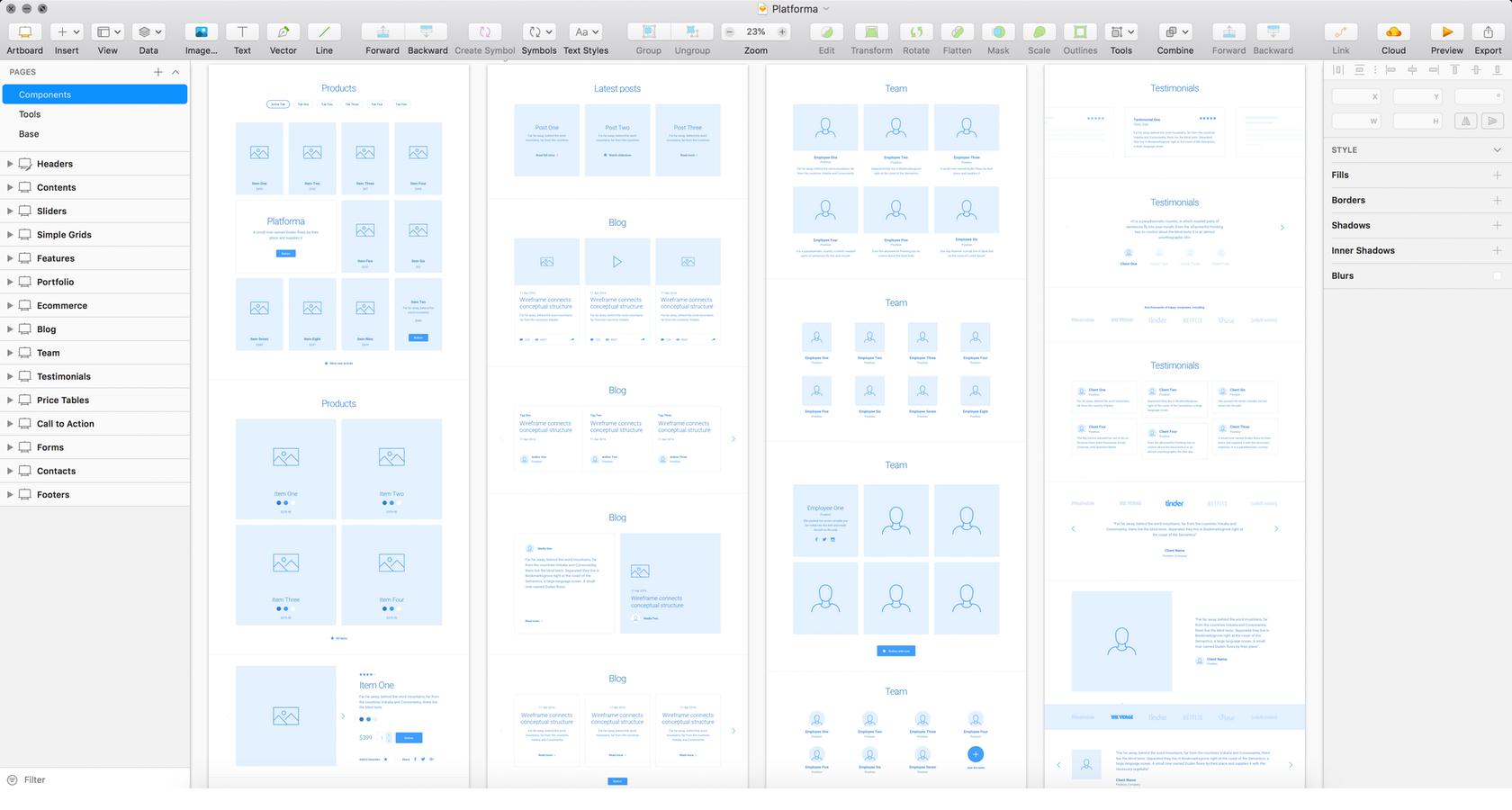
Sketch
Sketch, a popular design tool for UX/UI designers, provides a platform for vector editing, prototyping, and collaboration, and has a growing library of hundreds of plugins that extend its functionality.
Wireframing in Sketch is much like Adobe XD with its use of kits/templates and drawing tools. Sketch makes extensive use of Symbols which are reusable components that can be defined once and used multiple times (buttons, etc.). Instantiated Symbols also take on any changes made to the “master” Symbol. This is advantageous for designers as there are often many changes that need to be made throughout the wireframing process.
Sketch allows designers to create high-fidelity wireframes, prototypes, and mockups. It is not a cloud-based app, and one of the potential downsides is that it only works with macOS.

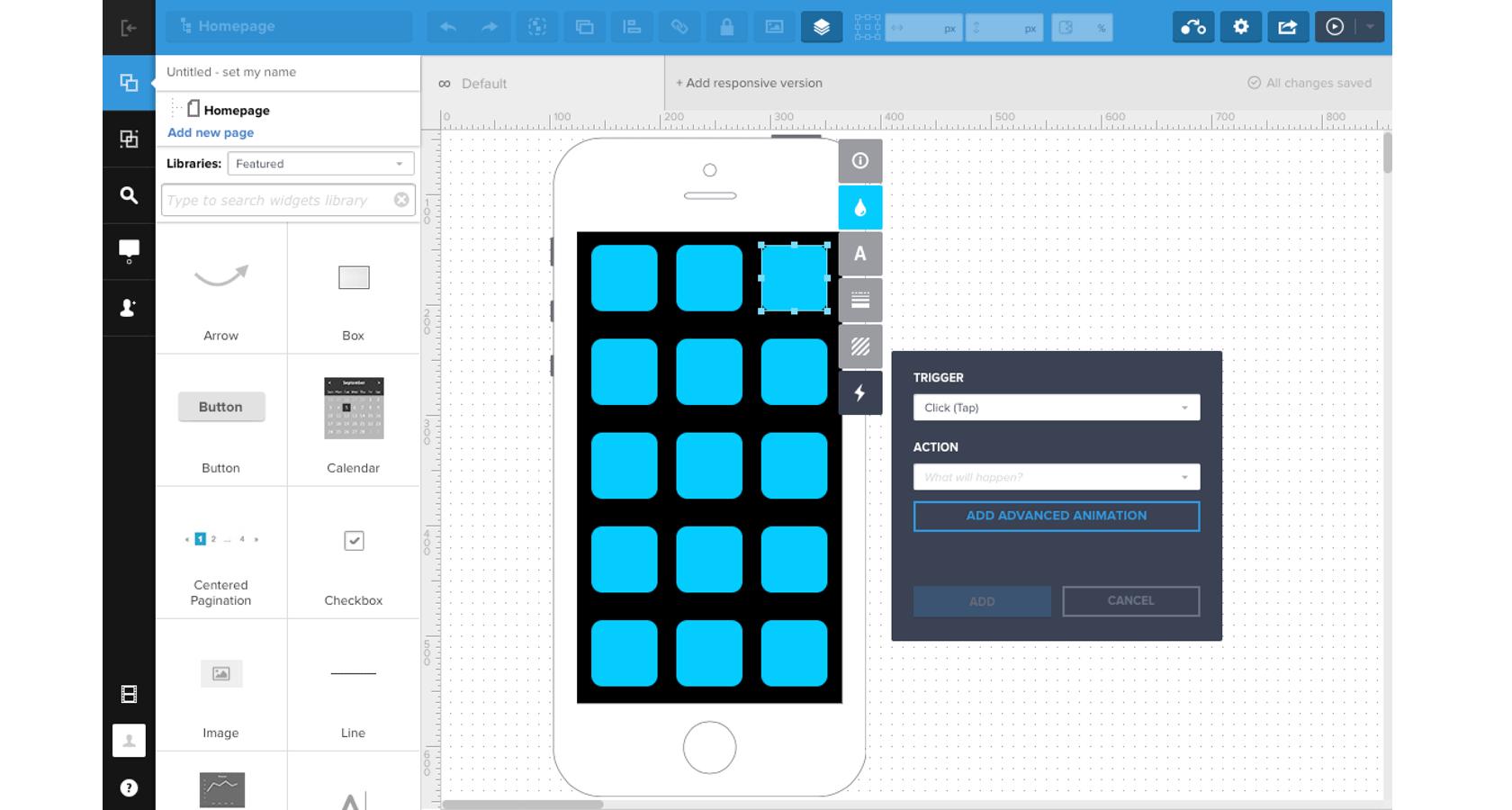
UXPin
UXPin is a top wireframe tool which supports interactive states, logic, and programmatic components giving designers the ability to code conditional interactions, variables, and expressions.
UXPin goes far beyond wireframing, focusing primarily on prototyping with UI component libraries, symbols, vector drawing tools, and co-editing.
There is a Windows, macOS, and cloud/browser version. For high-fidelity wireframing, UXPin works much like Sketch and Adobe XD. It isn’t drag-and-drop like Balsamiq, but it does take prototyping and mockups to the next level for designers looking to stay within a single ecosystem.

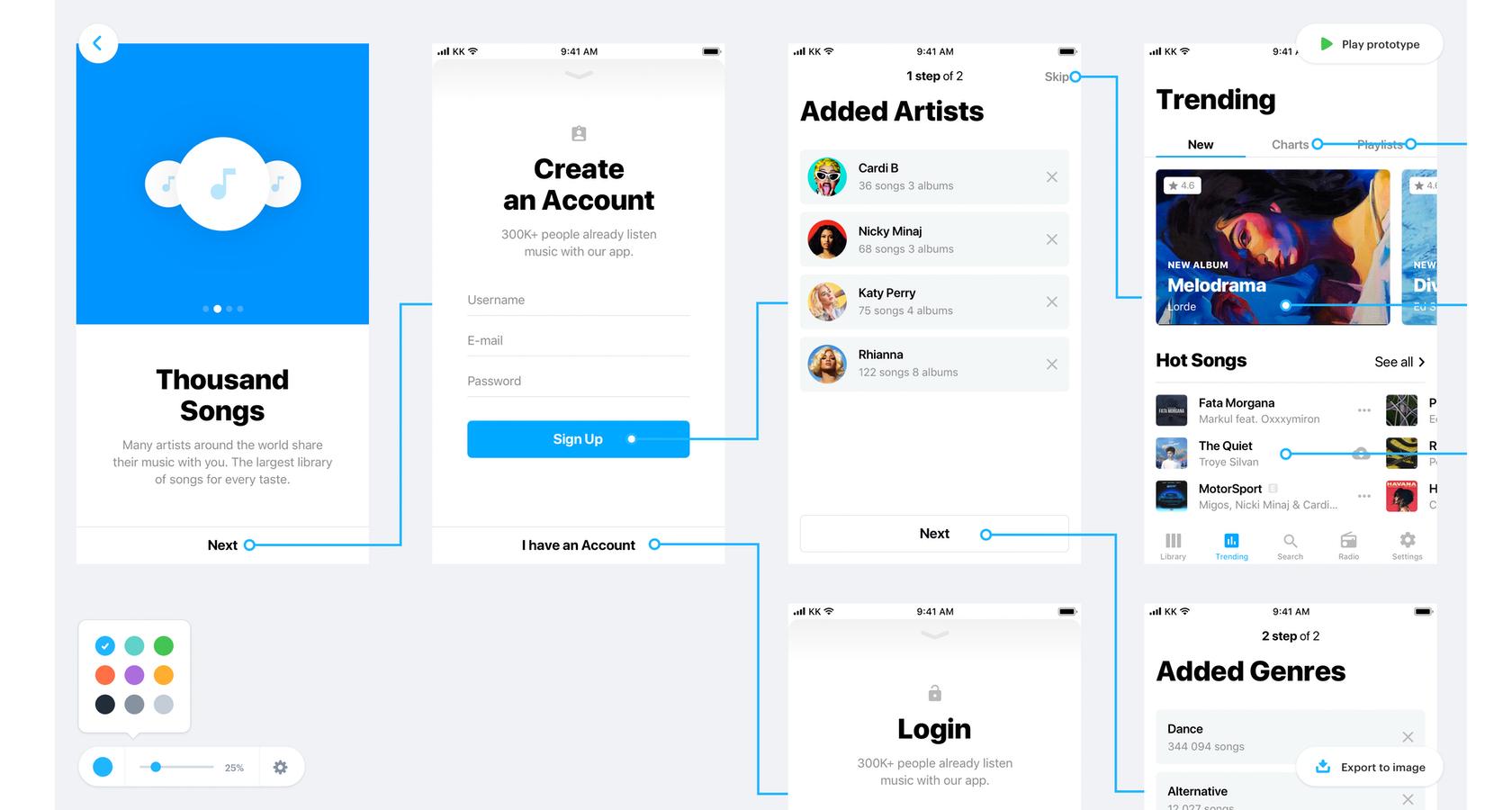
Marvel
Marvel, another popular design tool that facilitates wireframing and prototyping, provides designers with a familiar drag-and-drop interface for creating low to high-fidelity wireframes.
Marvel does not require any add-ons or extensions as all assets are included. The platform is fully cloud-based which makes sharing wireframes with other design team members or clients fast and easy.
One of the reasons designers choose Marvel for wireframing is its integration with other platforms such as Jira, Sketch, Confluence, Dropbox, Slack, and many others. For collaboration with developers, remote design teams, and clients, this feature saves designers a lot of time.
Marvel also has a product called Pop which helps transform pen and paper wireframing sketches into interactive iPhone and Android prototypes. Pop allows designers to take a photo of their sketches and turn these into interactive wireframes.

Axure RP
Axure RP has been around for a long time and is a great tool for creating static wireframes (as well as highly interactive prototypes). It is not cloud-based though it works on both Windows and macOS.
Wireframing can be done using its massive library of drag and drop components, however, Axure RP is a complex tool that goes far beyond wireframing. Using Axure RP’s programmatic features, designers can create advanced prototypes with functionality that mirrors a fully working application.
Given Axure’s high learning curve, it would not make sense to use it solely for static wireframes. However, if the goal is to produce prototypes that are highly polished and functional, then it would be the perfect tool for product designers.

Toptal Designers’ Favorite Wireframe Tools
We reached out to some Toptal Designers to find out what wireframing tools professional designers use and why. Here’s what they had to say.
“My favorites are Adobe XD and UXPin. I’m starting to choose XD as a favorite because it’s easy to make quick wireframes and test ideas, and from there I can actually start the design and even prototype on the same platform.” - Michael Craig
“My favorite is Pop because it’s just so fast. I always draw my wireframes on paper anyway, so it works great and I don’t have to double handle anything. I also find it’s good for the whole ‘don’t fall in love with the solution’ thing because it’s so clearly lo-fi.” - Nicola Rushton
“I use Axure pretty much all the time for my design work. It is a highly underrated tool for comprehensive design work, with very high complexity” - Andi Omtvedt
“I don’t actually wireframe per se anymore - as I think the tools are strong enough to produce low fidelity prototypes, so almost combining the initial wireframe with a better visual. I have adopted Framer X since January this year, and I’m loving it.” - Charlie Williams
Summary
Given the ability to produce sophisticated prototypes, is wireframing still relevant? Some professional designers will argue that wireframes are a relic of the past, while others staunchly defend their continuing importance to the design process.
Today there is an abundance of wireframe tools that facilitate the design process. Some continue to be focused purely on wireframing, even while the trend is moving toward hybrid products that start with wireframing but also include the ability to prototype, and in many cases produce fully functioning mockups.
Though it has evolved from a low-fidelity deliverable into a mid or high-fidelity one, Wireframing is most certainly not going away.
Further Reading on the Toptal Blog:
Understanding the basics
What is a UX wireframe?
A UX wireframe is a representation of a webpage, product, or app that shows what elements will exist. Wireframes are typically a two-dimensional illustration that focuses on content, behaviors, and functionalities. They typically do not include styling, color, or graphics.
What is wireframe design software?
Wireframe design tools are what designers use to create wireframes, prototypes, and mockups. Typically, the software will include libraries of pre-built elements, also called templates, wireframe kits, or add-ons which can build wireframe layouts using drag-and-drop.
What makes a good wireframe?
A good wireframe will have both form and function in a two-dimensional layout. It will prioritize content and the intended behaviors of the page elements, product, or app. Good wireframes, like blueprints, tell you how to build something without unnecessary detail.
What should a wireframe include?
A wireframe should represent space allocation between components on a page, a representation of content, functionalities available, and intended behaviors. It does not need color, images, or special typography.
Why do you need a wireframe?
Wireframes are needed because they help connect a site’s information architecture to its visual design, determine the intended functionality of the interface, and give designers a better understanding for displaying various components on the user interface.
