Why Consider a Website Redesign – Tips and Recommendations
Redesigning a website is about more than making cosmetic changes; it’s about identifying the real issues that the business is facing and solving them with design.
Redesigning a website is about more than making cosmetic changes; it’s about identifying the real issues that the business is facing and solving them with design.
It’s 2018. For many of us around the world, the new year signals a new start. New goals, new ideas, and for some businesses, a new website design to replace the old one.
Websites are revamped for all sorts of reasons—sadly, many businesses don’t realize that their website needs refreshing. In an even worse scenario, rival businesses may gain a competitive edge by improving their website, boosting their conversions while yours may be falling behind.
Is your website guilty of any of these? If so, it might be time for a redesign!
- The business has an identity, but the website doesn’t reflect it.
- Some links are broken, causing the user to drop out of the conversion flow.
- Users are trying to communicate with you, but are finding it difficult.
- The website overall feels outdated, leaving users unimpressed.
- The usability is poor. Users are finding it hard to navigate the website.
- The UI is confusing and inconsistent. Users keep making mistakes.
Let’s take a look at what can be done to fix these.

Website Builders: Fraught with Peril
New businesses tend to start off with simple website builders like Wix, Weebly or Squarespace. These tools simplify the process of designing a website using easy, drag-and-drop WYSIWYG (“what you see is what you get”) editors and free hosting, but these tools are rarely sophisticated enough to make websites stand out from the crowd.
During the early stages of a new business, when funds are scarce, it makes theoretical sense to use a website builder. The “hosting included, no code required” approach helps businesses establish an online presence without spending too much time and money. However, this comes with a bunch of hidden hazards—hazards that tend to reveal themselves at the worst opportunity (e.g., when the website needs to expand its offering).

With website builders, features are limited to whatever the service offers, and as a result of this cut-and-dry approach to setting up a website, any expansion opportunities can be severely restricted later on. Here’s an example trap that businesses fall into when operating a website builder by themselves, in an effort to cut design and development costs:
An eCommerce business uses a website builder (or CMS with a free theme) → The client sets up a one-page website just to say “Hello, we’re [business name] and we’re here!” → Later on, the client wants to add products only to realize that it isn’t possible.
Often enough, businesses don’t think about what might happen should their website needs become more complex, and they find themselves stuck down the road. On top of that, important factors such as search engine optimization (SEO), SSL (which affects ranking and security), and mobile friendliness (which affects ranking and conversions) can end up being neglected.
As an expert, that’s where you come in.
An expert designer shouldn’t overlook these important considerations and should create a website that’s future-proof, saving time and money in the long run.
In short, the best web redesign is one that doesn’t need to happen.
Website Builders vs. Hiring a Designer
Even websites designed by expert designers can start growing weeds if left to languish for too long. Due to a focus on other aspects of the business, sometimes the roadmap for version 2 never comes; for example, sometimes important considerations like SSL weren’t important considerations at the time. Either way, every business should be looking for website redesign services every now and then, especially when there are customer concerns.
Let’s talk about the main reasons why a website may need a redesign and the strategy you should take when revamping websites for those reasons.

Branding (or Rebranding)
Rebranding usually comes with a new website design; however, this should extend way beyond a new logo. Since branding is about communicating with the audience, tone of voice should also be considered (think website copy, FAQ sections, or online customer support).
Branding is how a business wants to be portrayed (e.g., helpful, casual, or trustworthy), so the scope of a website redesign depends on how much the company wants to reimagine themselves. A financial institution whose customers are experiencing trust issues would benefit from a rebrand that looks and sounds trustworthy, for example.
Regardless of whether you’re improving an existing brand or creating a new one from scratch, here’s what you need to consider:
- Do the colors make you feel a certain way?
- Does the imagery/photography make the user feel something?
- Does the overall visual aesthetic satisfy users?
- Is the landing page copy compelling?
- Is the FAQ copy helpful?
- Does the overall tone of voice portray who the business is?
- Does the website need any additional functionality, such as live chat?
And more importantly, is there any user/customer research that you can use to build the foundation of your website redesign? If not, then this is your first task.

Extending Functionality
A website redesign is usually warranted when there is customer demand for new features. Innovative companies are constantly building new products (both online and offline), requiring new features that help users experience those products better. Smaller businesses, on the other hand, might just be looking to scale their business with content marketing, for which they’ll need a blog, or generate revenue via an eCommerce store. Either way, a redesign often goes beyond small cosmetic changes and rebranding.
Sometimes, the “feature” is unknown—shrouded in mystery. The client knows that something isn’t working (low conversions, customer dissatisfaction, et cetera), but they aren’t sure why. Sometimes the feature is actually just a few UX improvements—the product itself is fine, but fundamentally, the user experience of the website is flawed.
In any case, you should be using website analytics to understand users better.
Redesigning with Data
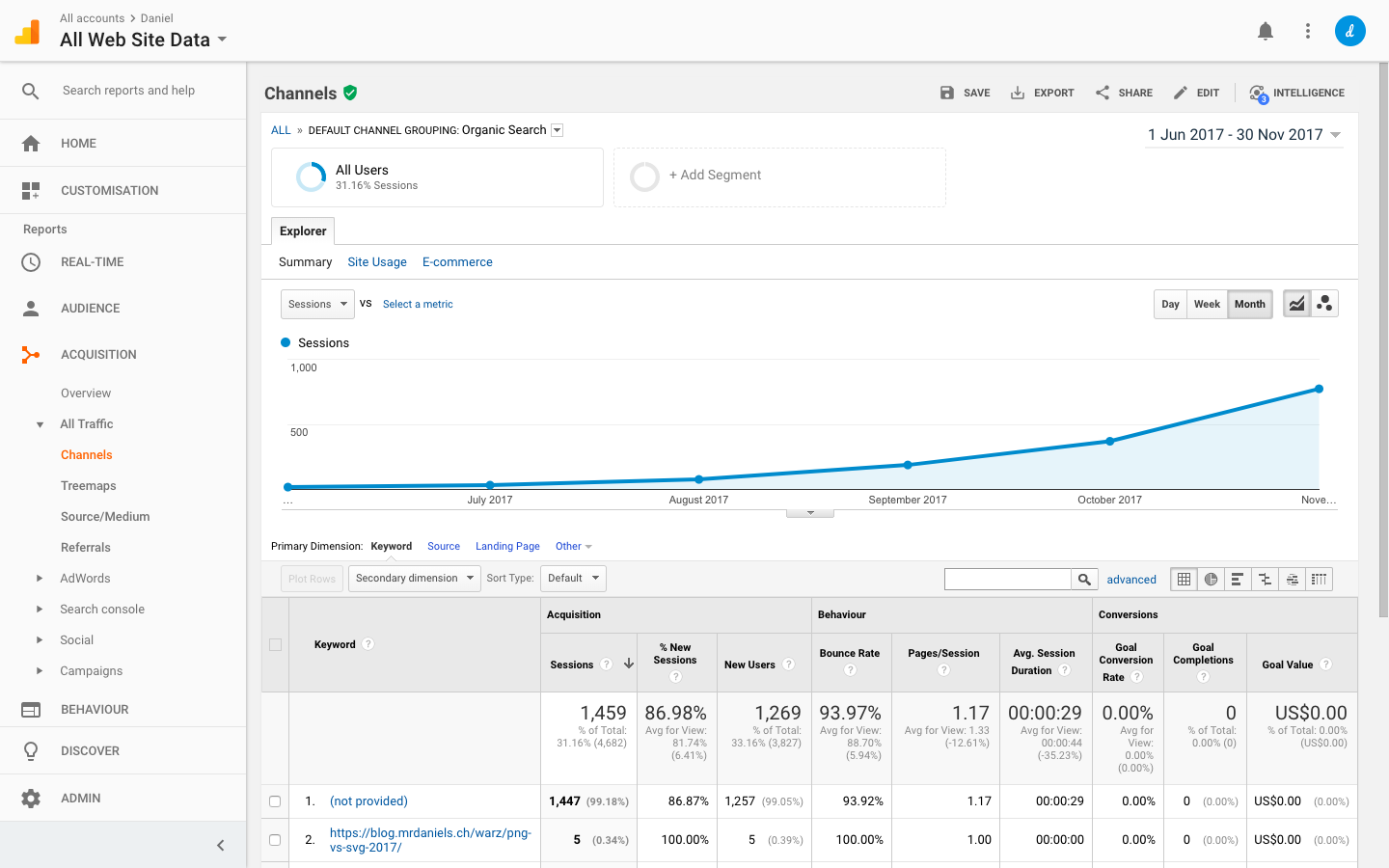
Like with branding, UX needs to be driven by user research. Website analytics tools like Google Analytics and heatmap tools such as Hotjar and CrazyEgg can help you identify critical areas that may need rethinking or even entire features that might be missing.
Analytics will tell you everything you need to know about your users: how much time they’re spending on certain web pages, whether or not they’re actually converting, where they’re dropping out of the conversion flow, what device they used, where they’re from, user demographics, behavior flow; the sheer amount of data is literally endless.
Not only can this data be used to measure the success of a website redesign, but it can also prove what areas of the website are falling short in terms of UX. If the client doesn’t already know what’s drastically missing, then you can use website analytics to suggest anything from improvements to entire product ideas and then come up with a roadmap for what a redesign might look like together. A website redesign requires planning.
If you’re dealing with a website that isn’t using website analytics, then your first call to action is to install the aforementioned Google Analytics (forever free, incredibly detailed reports). Once you’ve identified areas of concern using Google Analytics, the next step in the design process is usability testing. Tools like Hotjar and CrazyEgg will show you exactly where users are clicking, and you can even watch how users behave on the website with session replays. If you’ve identified any poorly converting web pages with Google Analytics, then these user recordings will show you why.
Any other design decisions are based on educated guesses (at best).

When you’re done with your research, you can create customer journey maps to highlight how the majority of the users are converting. This is a rather interesting asset that can be shared company-wide, informing the entire team of what role they are to play in the conversion flow outside of the website (social media, customer service, etc.).
Better yet, you can help clients become somewhat acquainted with analytics, so they themselves can measure any successes or failures or perform their own user research for future ventures. It’s always a win when the client is able to take the wheel thereafter.
Blog Redesign
As mentioned earlier, early-stage businesses will be looking to initiate a blog in order to expand their reach. In this scenario, the website has started to acquire visitors and the company now feels they’re ready to scale their reach even further with content marketing.
In some cases (or many cases, actually), a blog is the biggest marketing asset a company has. A blog gives businesses a chance to boost their brand, inform users of updates and new products, and engage their target audiences with relevant content.
That being said, in this day and age, it’s really difficult to catch the reader’s attention for a serious amount of time. While some of this is down to the content itself, poor UX is often the culprit, causing users to hit the back button and try a competitor instead.
Sadly, that’s the downside of free content—users will happily abandon a web page if the UX is sub-optimal. A great designer should know how to improve legibility and readability, eliminate visual distractions, and insert CTAs in high-conversion spots.
Designers should also be using website analytics to improve content UX—to find out where users stop reading and why—and then making data-driven design decisions based on that. When approaching a redesign where the new features require a CMS, once again, it’s important to ensure that the client can easily take the wheel afterward.
eCommerce Redesign
eCommerce design is one of the trickiest aspects of UX to master and also requires a designer experienced in data-driven design. Consider this: According to this study, eCommerce stores suffer from a cart abandonment rate of 69.23% (on average). Where $738 billion dollars were spent on eCommerce in the US and Europe, it’s estimated that $260 billion of that was recoverable through a better checkout flow and design. For an eCommerce store, the checkout flow is the most critical aspect, and a designer that can identify where users are dropping out of it is a designer that can improve it.
Here are some things to consider:
- Does the website instill trust and security?
- Does the website have a valid SSL certificate?
- Are the checkout forms well-labeled and easy to use?
- Do the input fields display the correct keyboard type?
- Is the user able to search, should they not find what they’re looking for?
- Are you forcing users to sign up when they’d rather check out as a guest?

Handling the Business Side
Some aspects of business (like customer support) can have huge overheads if the process isn’t efficient enough, so upgrading websites with integrated services like Intercom or Kayako can not only provide a better experience for users but also help businesses cut customer support costs and workloads. When approaching a website redesign, ask the client what their biggest challenges are as a team/organization.
Responsive Design and Usability
In short, responsive websites are those that adapt to virtually any screen size, from mobile to desktop. Mobile traffic surpassed desktop traffic way back in 2015, and Google even began to favor mobile-friendly websites in their search results. Although most websites are technically responsive, a fair few aren’t optimized nearly enough.
Since 57% of internet users say that they wouldn’t recommend a business with a poorly designed mobile website, responsive design is a huge deal, and designers need to be doing a lot more than “making everything fit.” Here’s what you need to consider:
- Are the tap targets large enough (at least 44px in height)?
- Are the tap targets accessible to thumbs, or are they out of reach?
- Is the mobile website “trimmed down” for simplicity?
- Does the website load fast on 3G connections?
- Overall, how would you rate the mobile usability?
Outdated Copyright Notices and Broken Links
Some may consider this minor (and maybe in relative terms, it is), but outdated copyright notices, broken links, and spelling mistakes indicate that the website has been abandoned, or that only a small amount of care was taken. These tidbits are especially important for SaaS companies because users want to know that the service they’re subscribing to is constantly being improved (it’s normal for users to look at the copyright notice in the website footer to see when it was last updated). Generally speaking, an old-looking website will make users wonder if it’s even active anymore.

It’s fairly easy to fix these things, so consider them a “first and foremost.”
For broken links particularly, you can use a free Chrome extension like Check My Links to locate broken links on a web page, or Grammarly to identify spelling errors.
Technical Requirements
According to HubSpot, 82% of visitors abandon sites that aren’t secure.
Technical requirements are features that are non-user facing; nevertheless, they can affect the user in drastic ways. SSL, for example, a layer of security required for eCommerce stores (but recommended for all websites), tells customers that their sensitive data is safe.

Front-end and back-end code improvements will make the website faster (or at the very least, feel faster), and the simplicity of the design itself plays a huge role in that (simple designs = less code). For websites undergoing a redesign, you won’t want to neglect this.
Conclusion
Design is about solving problems—clients want to know how designers are going to make their lives easier or how they’re going to increase revenue for their business.
A list of skills doesn’t tell the client why they should hire said designer. Designers would do a great service to clients by communicating why a website redesign is necessary for their client’s business, highlighting what the end result will achieve.
- Is their brand a little stale?
- Is the UI causing confusion amongst users?
- Is the UX causing users to drop out of the conversion flow?
- Is the usability (mobile or otherwise) causing users to hit the back button?
- Does it just look awful by all accounts?
- How would the website improvements help said business?
When you know what needs redesigning, and the client knows this also, then the roadmap for the redesign already has a terrific foundation and measurable goals.
Further Reading on the Toptal Blog:
Understanding the basics
How do you make a good website?
A time-tested website recommendation is to drive design decisions with data. With analytics, we can design UX for the problems we know users are experiencing and even measure the success of any changes made.
Why redesign a website?
Companies redesign websites for all sorts of reasons, but sadly, many businesses don’t realize that their website needs refreshing. In an even worse scenario, rival businesses may gain a competitive edge by improving their website, boosting their conversions while yours may be falling behind.
Why do you need a website?
Websites are used to provide information about the business or their products, to offer an online medium where customers can talk to a customer service representative, or in many cases, the website is the product itself (i.e., an app or service).
How long does it take to design and build a website?
Many sources state that it takes 12 to 16 weeks to design and build a website, where adjustments should be made depending on the complexity of the project.