Let LoopBack Do It: A Walkthrough of the Node API Framework You've Been Dreaming Of
While Ruby has Rails and Python has Django, the dominant application development framework for Node has yet to be established. But, there is a powerful contender gaining steam: LoopBack, an open source API framework built by StrongLoop, the creators of Express.
Let’s take a closer look at LoopBack and it’s capabilities by turning everything into practice and building an example application.
While Ruby has Rails and Python has Django, the dominant application development framework for Node has yet to be established. But, there is a powerful contender gaining steam: LoopBack, an open source API framework built by StrongLoop, the creators of Express.
Let’s take a closer look at LoopBack and it’s capabilities by turning everything into practice and building an example application.
Jovan is an entrepreneur and engineer with a strong mathematical background and an extensive skillset for problem-solving.
Expertise
PREVIOUSLY AT

It’s needless to mention the growing popularity of Node.js for application development. eBay has been running a production Node API service since 2011. PayPal is actively rebuilding their front-end in Node. Walmart’s mobile site has become the biggest Node application, traffic wise. On Thanksgiving weekend in 2014, Walmart servers processed 1.5 billion requests, 70 percent of which were delivered through mobile and powered by Node.js. On the development side, the Node package manager (npm) continues to grow rapidly, recently surpassing 150,000 hosted modules.
While Ruby has Rails and Python has Django, the dominant application development framework for Node has yet to be established. But, there is a powerful contender gaining steam: LoopBack, an open source API framework built by San Mateo, Calif., company StrongLoop. StrongLoop is an important contributor to the latest Node version, not to mention the long-time maintainers of Express, one of the most popular Node frameworks in existence.
Let’s take a closer look at LoopBack and it’s capabilities by turning everything into practice and building an example application.
What is LoopBack and How Does It Work with Node?
LoopBack is a framework for creating APIs and connecting them with backend data sources. Built on top of Express, it can take a data model definition and easily generate a fully functional end-to-end REST API that can be called by any client.
LoopBack comes with a built-in client, API Explorer. We’ll use this since it makes it easier to see the results of our work, and so that our example can focus on building the API itself.
You will of course need Node installed on your machine to follow along. Get it here. npm comes with it, so you can install the necessary packages easily. Let’s get started.
Create a Skeleton
Our application will manage people who would like to donate gifts, or things they just don’t need anymore, to somebody who might need them. So, the users will be Donors and Receivers. A Donor can create a new gift and see the list of gifts. A Receiver can see the list of gifts from all users, and can claim any that are unclaimed. Of course, we could build Donors and Receivers as separate roles on the same entity (User), but let’s try separating them so we can see how to build relations in LoopBack. The name of this groundbreaking application will be Givesomebody.
Install the StrongLoop command line tools through npm:
$ npm install -g strongloop
Then run LoopBack’s application generator:
$ slc loopback
_-----_
| | .--------------------------.
|--(o)--| | Let's create a LoopBack |
`---------´ | application! |
( _´U`_ ) '--------------------------'
/___A___\
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What's the name of your application? Givesomebody
Let’s add a model. Our first model will be called Gift. LoopBack will ask for the data source and base class. Since we haven’t set up the data source yet, we can put db (memory). The base class is an auto-generated model class, and we want to use PersistedModel in this case, as it already contains all the usual CRUD methods for us. Next, LoopBack asks if it should expose the model through REST (yes), and the name of the REST service. Press enter here to use the default, which is simply the plural of the model name (in our case, gifts).
$ slc loopback:model
? Enter the model name: Gift
? Select the data-source to attach Gift to: (Use arrow keys)
❯ db (memory)
? Select model's base class: (Use arrow keys)
Model
❯ PersistedModel
? Expose Gift via the REST API? (Y/n) Yes
? Custom plural form (used to build REST URL):
Finally, we give the names of properties, their data types, and required/not-required flags. Gift will have name and description properties:
Let's add some Gift properties now.
Enter an empty property name when done.
? Property name: name
invoke loopback:property
? Property type: (Use arrow keys)
❯ string
? Required? (y/N)Yes
Enter an empty property name to indicate you are done defining properties.
The model generator will create two files which define the model in the application’s common/models: gift.json and gift.js. The JSON file specifies all metadata about the entity: properties, relations, validations, roles and method names. The JavaScript file is used to define additional behaviour, and to specify remote hooks to be called before or after certain operations (e.g., create, update, or delete).
The other two model entities will be our Donor and Receiver models. We can create them using the same process, except this time let’s put User as the base class. It will give us some properties like username, password, email out of the box. We can add just name and country, for example, to have a full entity. For the Receiver we want to add the delivery address, too.
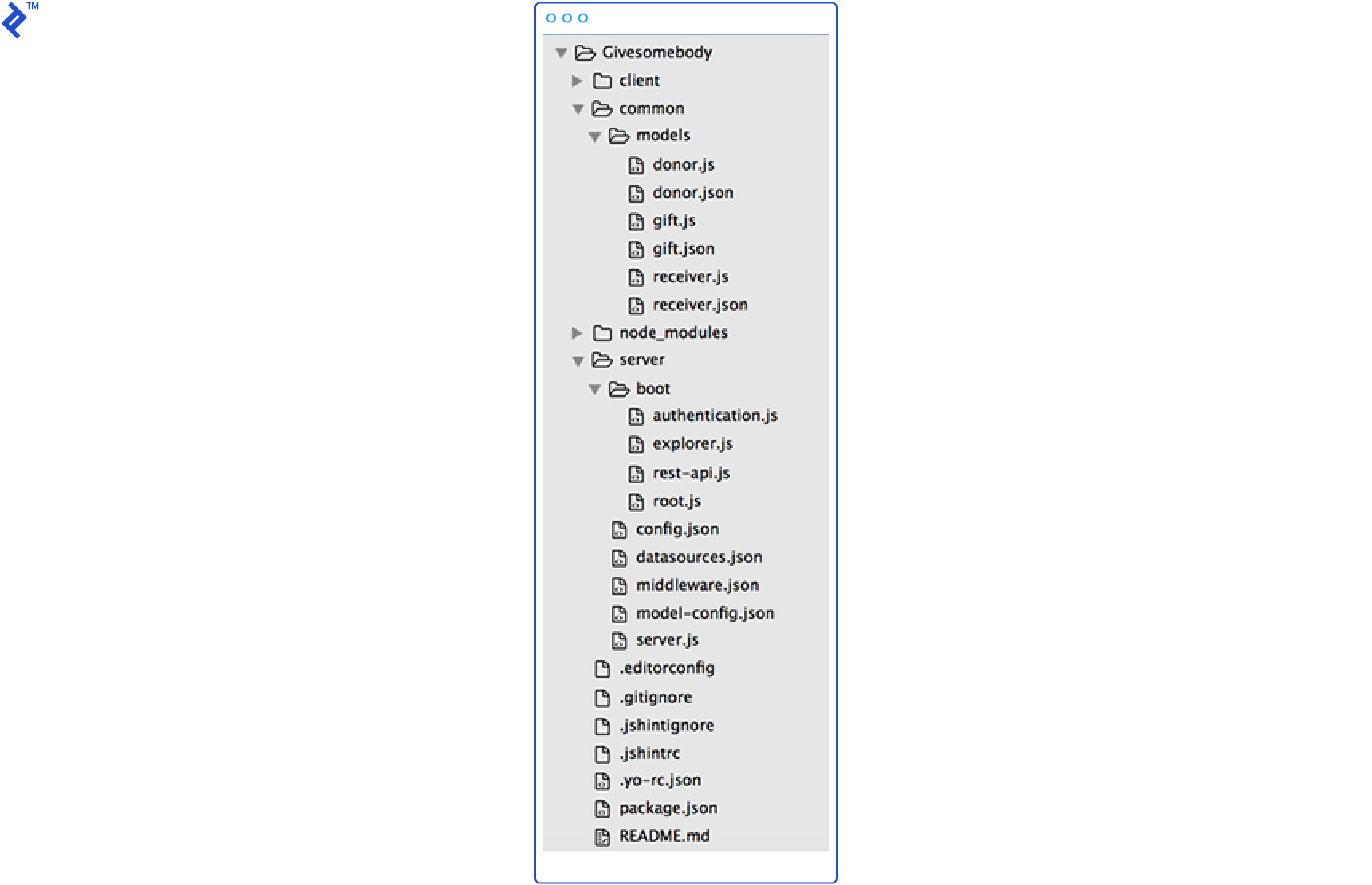
Project Structure
Let’s have a look at the generated project structure:

The three main directories are:
- /server – Contains node application scripts and configuration files.
- /client – Contains .js, .html, .css, and all other static files.
- /common – This folder is common to both the server and the client. Model files go here.
Here’s a detailed breakdown of the contents of each directory, taken from the LoopBack documentation:
| File or directory | Description | How to access in code |
|---|---|---|
| Top-level application directory | ||
package.json | Standard npm package specification. See package.json | N/A |
| /server directory - Node application files | ||
server.js | Main application program file. | N/A |
config.json | Application settings. See config.json. | app.get('setting-name') |
datasources.json | Data source configuration file. See datasources.json. For an example, see Create new data source. | app.datasources['datasource-name'] |
model-config.json | Model configuration file. See model-config.json. For more information, see Connecting models to data sources. | N/A |
middleware.json | Middleware definition file. For more information, see Defining middleware. | N/A |
/boot directory | Add scripts to perform initialization and setup. See boot scripts. | Scripts are automatically executed in alphabetical order. |
| /client directory - client application files | ||
README.md | LoopBack generators create empty README file in markdown format. | N/A |
| Other | Add your HTML, CSS, client JavaScript files. | |
| /common directory - shared application files | ||
/models directory | Custom model files:
| Node: myModel = app.models.myModelName
|
Build Relationships
In our example, we have a few important relationships to model. A Donor can donate many Gifts, which gives the relation Donor has many Gift. A Receiver can also receive many Gifts, so we also have the relation Receiver has many Gift. On the other side, Gift belongs to Donor, and can also belong to Receiver if the Receiver chooses to accept it. Let’s put this into the language of LoopBack.
$ slc loopback:relation
? Select the model to create the relationship from: Donor
? Relation type: has many
? Choose a model to create a relationship with: Gift
? Enter the property name for the relation: gifts
? Optionally enter a custom foreign key:
? Require a through model? No
Note that there is no through model; we are just holding the reference to the Gift.
If we repeat the above procedure for Receiver, and add two belongs to relations to Gift, we will accomplish our model design on a back end side. LoopBack automatically updates the JSON files for the models to express exactly what we just did through theses simple dialogs:
// common/models/donor.json
...
"relations": {
"gifts": {
"type": "hasMany",
"model": "Gift",
"foreignKey": ""
}
},
...
Add a Datasource
Now let’s see how to attach a real datasource to store all of our application data. For the purposes of this example, we will use MongoDB, but LoopBack has modules to connect with Oracle, MySQL, PostgreSQL, Redis and SQL Server.
First, install the connector:
$ npm install --save loopback-connector-mongodb
Then, add a datasource to your project:
$ slc loopback:datasource
? Enter the data-source name: givesomebody
? Select the connector for givesomebody: MongoDB (supported by StrongLoop)
The next step is to configure your datasource in server/datasources.json. Use this configuration for a local MongoDB server:
...
"givesomebody": {
"name": "givesomebody",
"connector": "mongodb",
"host": "localhost",
"port": 27017,
"database": "givesomebody",
"username": "",
"password": ""
}
...
Finally, open server/model-config.json and change the datasource for all entities we want to persist in the database to "givesomebody".
{
...
"User": {
"dataSource": "givesomebody"
},
"AccessToken": {
"dataSource": "givesomebody",
"public": false
},
"ACL": {
"dataSource": "givesomebody",
"public": false
},
"RoleMapping": {
"dataSource": "givesomebody",
"public": false
},
"Role": {
"dataSource": "givesomebody",
"public": false
},
"Gift": {
"dataSource": "givesomebody",
"public": true
},
"Donor": {
"dataSource": "givesomebody",
"public": true
},
"Receiver": {
"dataSource": "givesomebody",
"public": true
}
}
Testing Your REST API
It’s time to see what we’ve built so far! We’ll use the awesome built-in tool, API Explorer, which can be used as a client for the service we just created. Let’s try testing REST API calls.
In a separate window, start MongoDB with:
$ mongod
Run the application with:
$ node .
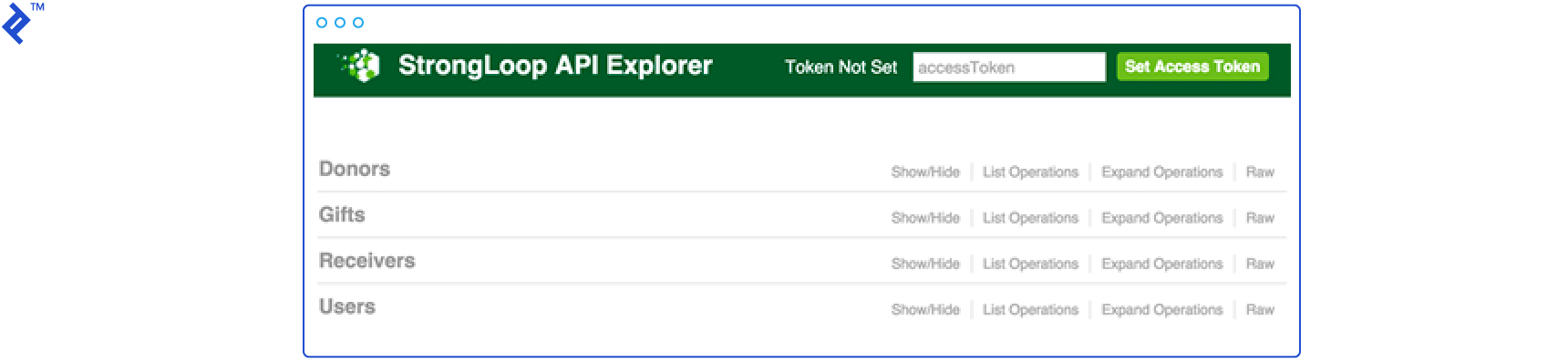
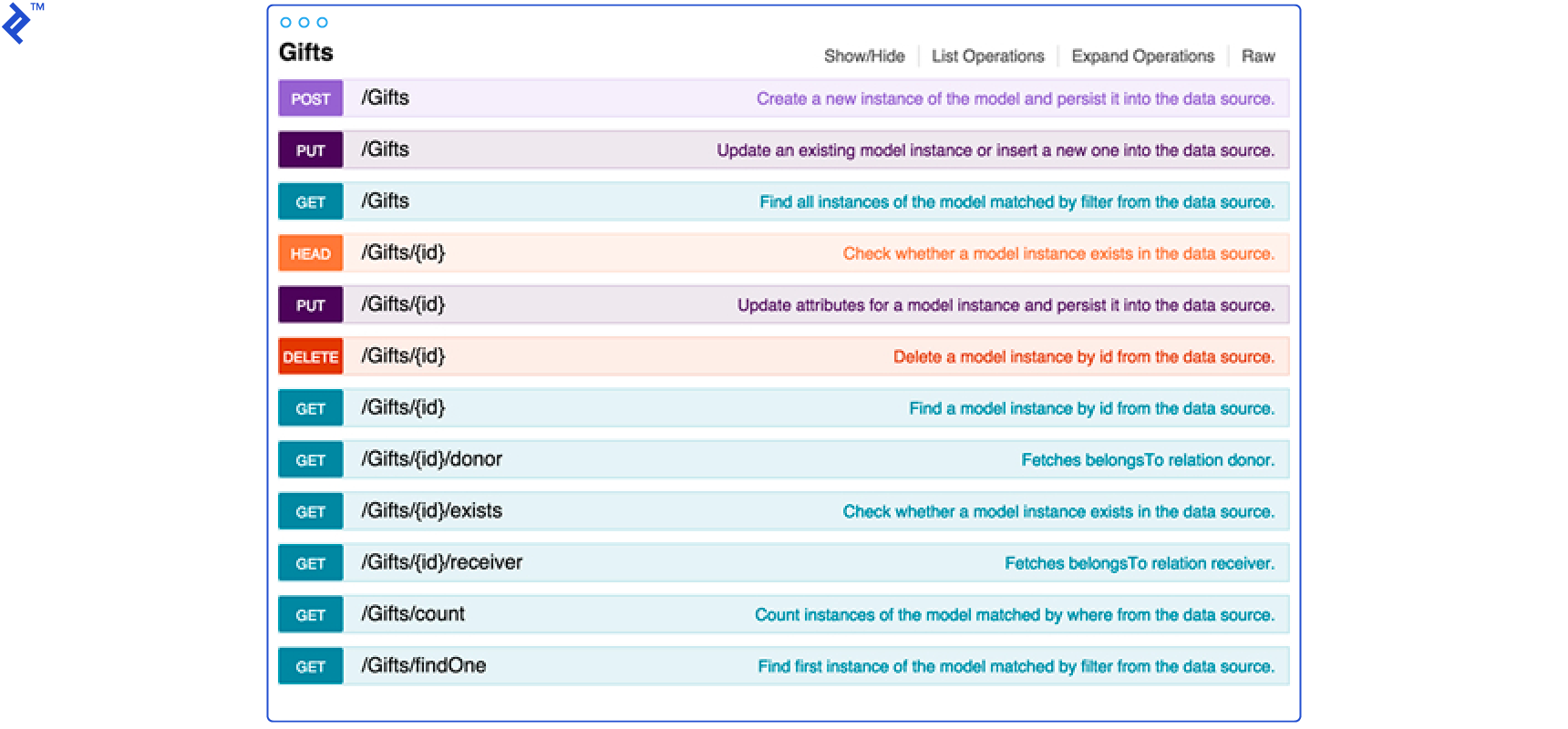
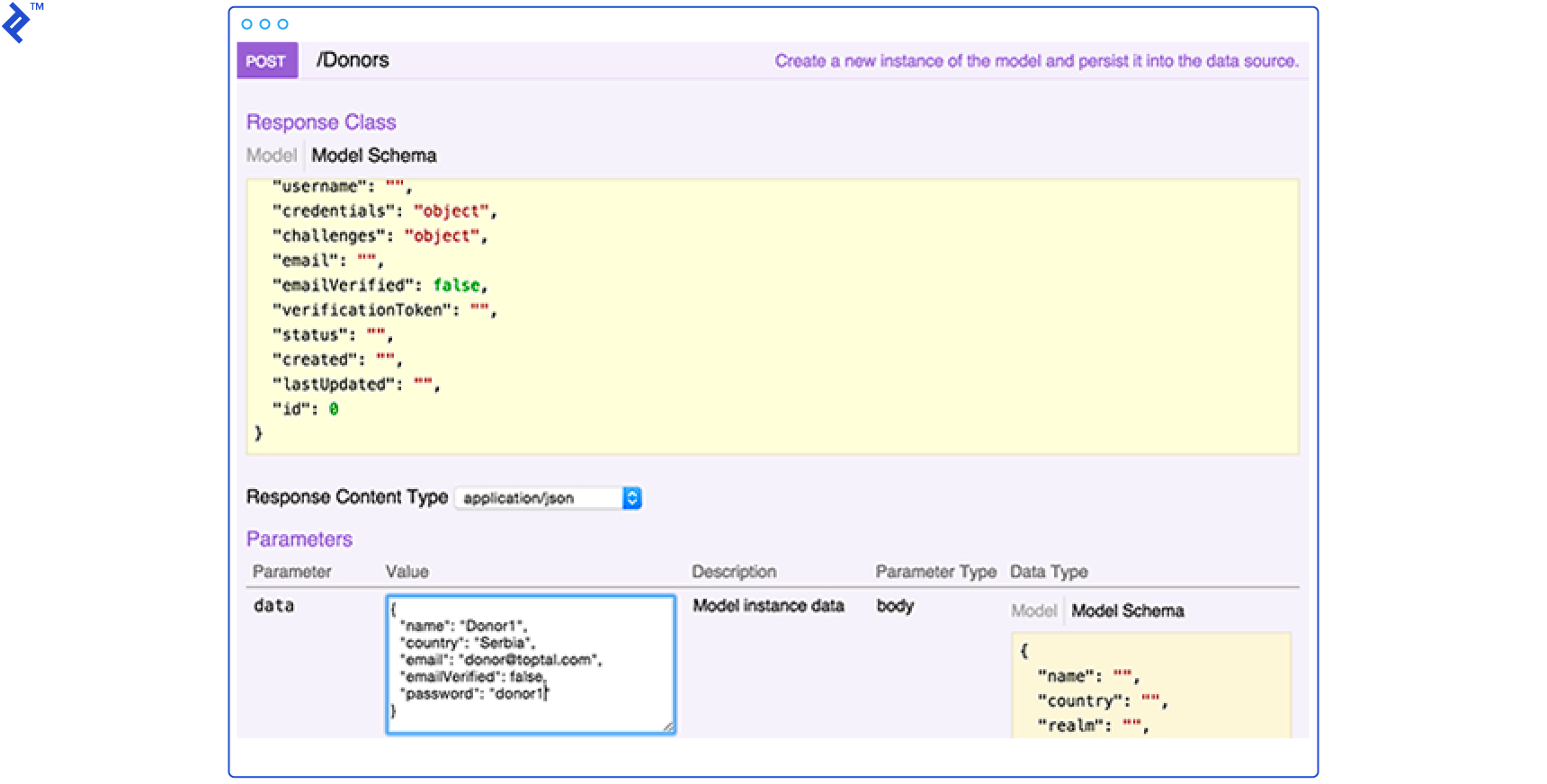
In your browser, go to http://localhost:3000/explorer/. You can see your entities with the list of operations available. Try adding one Donor with a POST /Donors call.


API Explorer is very intuitive; select any of the exposed methods, and the corresponding model schema will be displayed in the bottom right corner. In the data text area, it is possible to write a custom HTTP request. Once the request is filled in, click the “Try it out” button, and the server’s response will be displayed below.

User Authentication
As mentioned above, one of the entities that comes pre-built with LoopBack is the User class. User possesses login and logout methods, and can be bound to an AccessToken entity which keeps the token of the specific user. In fact, a complete user authentication system is ready to go out of the box. If we try calling /Donors/login through API Explorer, here is the response we get:
{
"id": "9Kvp4zc0rTrH7IMMeRGwTNc6IqNxpVfv7D17DEcHHsgcAf9Z36A3CnPpZJ1iGrMS",
"ttl": 1209600,
"created": "2015-05-26T01:24:41.561Z",
"userId": ""
}
The id is actually the value of the AccessToken, generated and persisted in the database automatically. As you see here, it is possible to set an access token and use it for each subsequent request.

Remote Methods
A remote method is a static method of a model, exposed over a custom REST endpoint. Remote methods can be used to perform operations not provided by LoopBack’s standard model REST API.
Beside the CRUD methods that we get out of the box, we can add as many custom methods as we want. All of them should go into the [model].js file. In our case, let’s add a remote method to the Gift model to check if the gift is already reserved, and one to list all gifts that are not reserved.
First, let’s add an additional property to the model called reserved. Just add this to the properties in gift.json:
...
"reserved": {
"type": "boolean"
}
...
The remote method in gift.js should look something like this:
module.exports = function(Gift) {
// method which lists all free gifts
Gift.listFree = function(cb) {
Gift.find({
fields: {
reserved: false
}
}, cb);
};
// expose the above method through the REST
Gift.remoteMethod('listFree', {
returns: {
arg: 'gifts',
type: 'array'
},
http: {
path: '/list-free',
verb: 'get'
}
});
// method to return if the gift is free
Gift.isFree = function(id, cb) {
var response;
Gift.find({
fields: {
id: id
}
}, function(err, gift) {
if (err) return cb(err);
if (gift.reserved)
response = 'Sorry, the gift is reserved';
else
response = 'Great, this gift can be yours';
});
cb(null, response);
};
// expose the method through REST
Gift.remoteMethod('isFree', {
accepts: {
arg: 'id',
type: 'number'
},
returns: {
arg: 'response',
type: 'string'
},
http: {
path: '/free',
verb: 'post'
}
});
};
So to find out if a particular gift is available, the client can now send a POST request to /api/Gifts/free, passing in the id of the gift in question.
Remote Hooks
Sometimes there is a need for execution of some method before or after the remote method. You can define two kinds of remote hooks:
-
beforeRemote()runs before the remote method. -
afterRemote()runs after the remote method.
In both cases, you provide two arguments: a string that matches the remote method to which you want to “hook” your function, and the callback function. Much of the power of remote hooks is that the string can include wildcards, so it is triggered by any matching method.
In our case, let’s set a hook to print information to the console whenever a new Donor is created. To accomplish this, let’s add a “before create” hook in donor.js:
module.exports = function(Donor) {
Donor.beforeRemote('create', function(context, donor, next) {
console.log('Saving new donor with name: ', context.req.body.name);
next();
});
};
The request is called with the given context, and the next() callback in middleware (discussed below) is called after the hook runs.
Access Controls
LoopBack applications access data through models, so controlling access to data means defining restrictions on models; that is, specifying who or what can read and write the data or execute methods on the models. LoopBack access controls are determined by access control lists, or ACLs.
Let’s allow unlogged-in Donors and Receivers to view gifts, but only logged-in Donors to create and delete them.
$ slc loopback:acl
To begin, let’s deny everyone access to all endpoints.
? Select the model to apply the ACL entry to: Gift
? Select the ACL scope: All methods and properties
? Select the access type: All (match all types)
? Select the role: All users
? Select the permission to apply: Explicitly deny access
Next, allow everyone to read from Gift models:
$ slc loopback:acl
? Select the model to apply the ACL entry to: Gift
? Select the ACL scope: All methods and properties
? Select the access type: Read
? Select the role: All users
? Select the permission to apply: Explicitly grant access
Then, we want to allow authenticated users to create Gifts:
$ slc loopback:acl
? Select the model to apply the ACL entry to: Gift
? Select the ACL scope: A single method
? Enter the method name: create
? Select the role: Any authenticated user
? Select the permission to apply: Explicitly grant access
And finally, let’s allow the owner of the gift to make any changes:
$ slc loopback:acl
? Select the model to apply the ACL entry to: Gift
? Select the ACL scope: All methods and properties
? Select the access type: Write
? Select the role: The user owning the object
? Select the permission to apply: Explicitly grant access
Now when we review gift.json, everything should be in place:
"acls": [
{
"accessType": "*",
"principalType": "ROLE",
"principalId": "$everyone",
"permission": "DENY"
},
{
"accessType": "READ",
"principalType": "ROLE",
"principalId": "$everyone",
"permission": "ALLOW"
},
{
"accessType": "EXECUTE",
"principalType": "ROLE",
"principalId": "$authenticated",
"permission": "ALLOW",
"property": "create"
}
],
One important note here: $authenticated is a predefined role which corresponds to all users in the system (both Donors and Receivers), but we only want to allow Donors to create new Gifts. Therefore, we need a custom role. As Role is one more entity we get out of the box, we can leverage its API call to create the $authenticatedDonor role in the boot function, and then just modify pricipalId in gift.json.
It will be necessary to create a new file, server/boot/script.js, and add the following code:
Role.create({
name: 'authenticatedDonor'
}, function(err, role) {
if (err) return debug(err);
})
The RoleMapping entity maps Roles to Users. Be sure that Role and RoleMapping are both exposed through REST. In server/model-config.json, check that "public" is set to true for the Role entity. Then in donor.js, we can write a “before create” hook that will map the userID and roleID in the RoleMapping POST API call.
Middleware
Middleware contains functions that are executed when a request is made to the REST endpoint. As LoopBack is based on Express, it uses Express middleware with one additional concept, called “middleware phases.” Phases are used to clearly define the order in which functions in middleware are called.
Here is the list of predefined phases, as provided in the LoopBack docs:
- initial - The first point at which middleware can run.
- session - Prepare the session object.
- auth - Handle authentication and authorization.
- parse - Parse the request body.
- routes - HTTP routes implementing your application logic. Middleware registered via the Express API app.use, app.route, app.get (and other HTTP verbs) runs at the beginning of this phase. Use this phase also for sub-apps like loopback/server/middleware/rest or loopback-explorer.
- files - Serve static assets (requests are hitting the file system here).
- final - Deal with errors and requests for unknown URLs.
Each phase has three subphases. For example, the subphases of the initial phase are:
- initial:before
- initial
- initial:after
Let’s take a quick look on our default middleware.json:
{
"initial:before": {
"loopback#favicon": {}
},
"initial": {
"compression": {},
"cors": {
"params": {
"origin": true,
"credentials": true,
"maxAge": 86400
}
}
},
"session": {
},
"auth": {
},
"parse": {
},
"routes": {
},
"files": {
},
"final": {
"loopback#urlNotFound": {}
},
"final:after": {
"errorhandler": {}
}
}
In the initial phase, we call loopback.favicon() (loopback#favicon is the middleware id for that call). Then, third-party npm modules compression and cors are called (with or without parameters). In the final phase, we have two more calls. urlNotFound is a LoopBack call, and errorhandler is third-party module. This example should demonstrate that a lot of built in calls can be used just like the external npm modules. And of course, we can always create our own middleware and call them through this JSON file.
loopback-boot
To wrap up, let’s mention a module which exports the boot() function that initializes the application. In server/server.js you’ll find the following piece of code, which bootstraps the application:
boot(app, __dirname, function(err) {
if (err) throw err;
// start the server if `$ node server.js`
if (require.main === module)
app.start();
});
This script will search the server/boot folder, and load all the scripts it finds there in alphabetical order. Thus, in server/boot, we can specify any script which should be run at start. One example is explorer.js, which runs API Explorer, the client we used for testing our API.
Conclusion
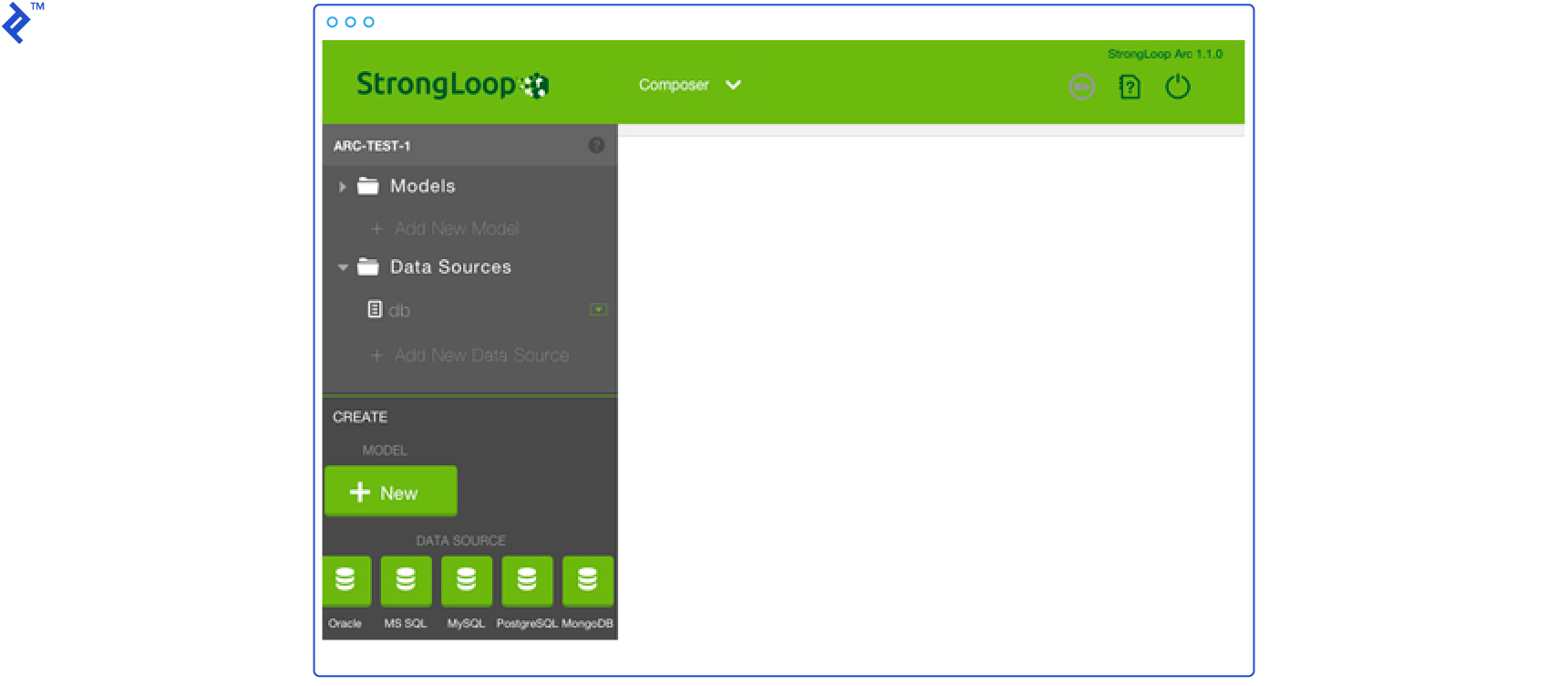
Before I leave you, I would like to mention StrongLoop Arc, a graphical UI that can be used as an alternative to slc command line tools. It also includes tools for building, profiling and monitoring Node applications. For those who are not fans of the command line, this is definitely worth trying. However, StrongLoop Arc is about to be deprecated and its functionality is being integrated into the IBM API Connect Developer Toolkit.

Generally speaking, LoopBack can save you a lot of manual work since you are getting a lot of stuff out of the box. It allows you to focus on application-specific problems and business logic. If your application is based on CRUD operations and manipulating predefined entities, if you are sick of rewriting the user’s authentication and authorization infrastructure when tons of developers have written that before you, or if you want to leverage all the advantages of a great web framework like Express, then building your REST API with LoopBack can make your dreams come true. It’s a piece of cake!
Jovan Jovanovic
Belgrade, Serbia
Member since August 21, 2014
About the author
Jovan is an entrepreneur and engineer with a strong mathematical background and an extensive skillset for problem-solving.
Expertise
PREVIOUSLY AT