How Chatbot Features Can Elevate the E-commerce Search Experience
Applying chatbot features to e-commerce search can increase user satisfaction while tackling the pervasive and costly problem of search abandonment. These chatbot UX best practices will help your customers find what they’re looking for.
Applying chatbot features to e-commerce search can increase user satisfaction while tackling the pervasive and costly problem of search abandonment. These chatbot UX best practices will help your customers find what they’re looking for.
Khatia is a product designer and researcher who has designed innovative solutions for banking, fintech, and e-commerce products. Her clients include Bank of Georgia, the payment processing software company HitPay, and Mymarket, the largest e-commerce platform in Georgia.
Expertise
Previous Role
UI/UX DesignerPREVIOUSLY AT

Retailers around the world lose more than $2 trillion every year due to search abandonment, according to 2023 Google Cloud research. Search abandonment occurs when a shopper enters a term into the search bar of a website or app and gives up when they don’t find the product they’re seeking.
As the report notes: “The search bar is a retailer’s most important online asset.” So how can designers create a better e-commerce search experience that enables more customers to find what they need and helps companies improve sales?
This question was on my mind as I designed the search page for a client’s shopping app. Chatbots have lately become a popular design feature in e-commerce apps, and are commonly used to provide customer service, solicit feedback and reviews, and track orders. But I hadn’t encountered any apps that use chatbots to help customers find what they’re looking for in the first place—and this struck me as an opportunity to innovate.
The Chatbot Search Experience
Instead of a traditional search bar, I decided to design a search experience for my client that integrated chatbot features in an effort to foster a better UX. In stores, sales associates help shoppers find what they need, answer questions, and make suggestions. Online shoppers, however, have to rely on the search bar or filters to find products—and in one study, almost half of users gave up searching for the product they wanted after just one search. In navigating for products through a search bar, users are placed in an environment where they are alone with the system, and it was this situation that I wanted to fix.
The goal of the chatbot search experiment for this project was simple: Make the search process more successful and enjoyable while also reducing search abandonment. The following principles helped me create an intuitive user experience for this project—although needs will vary depending on the products and project, this is a good place to start for designers seeking to innovate the e-commerce search experience.
Conversational Language Adds a Human Touch
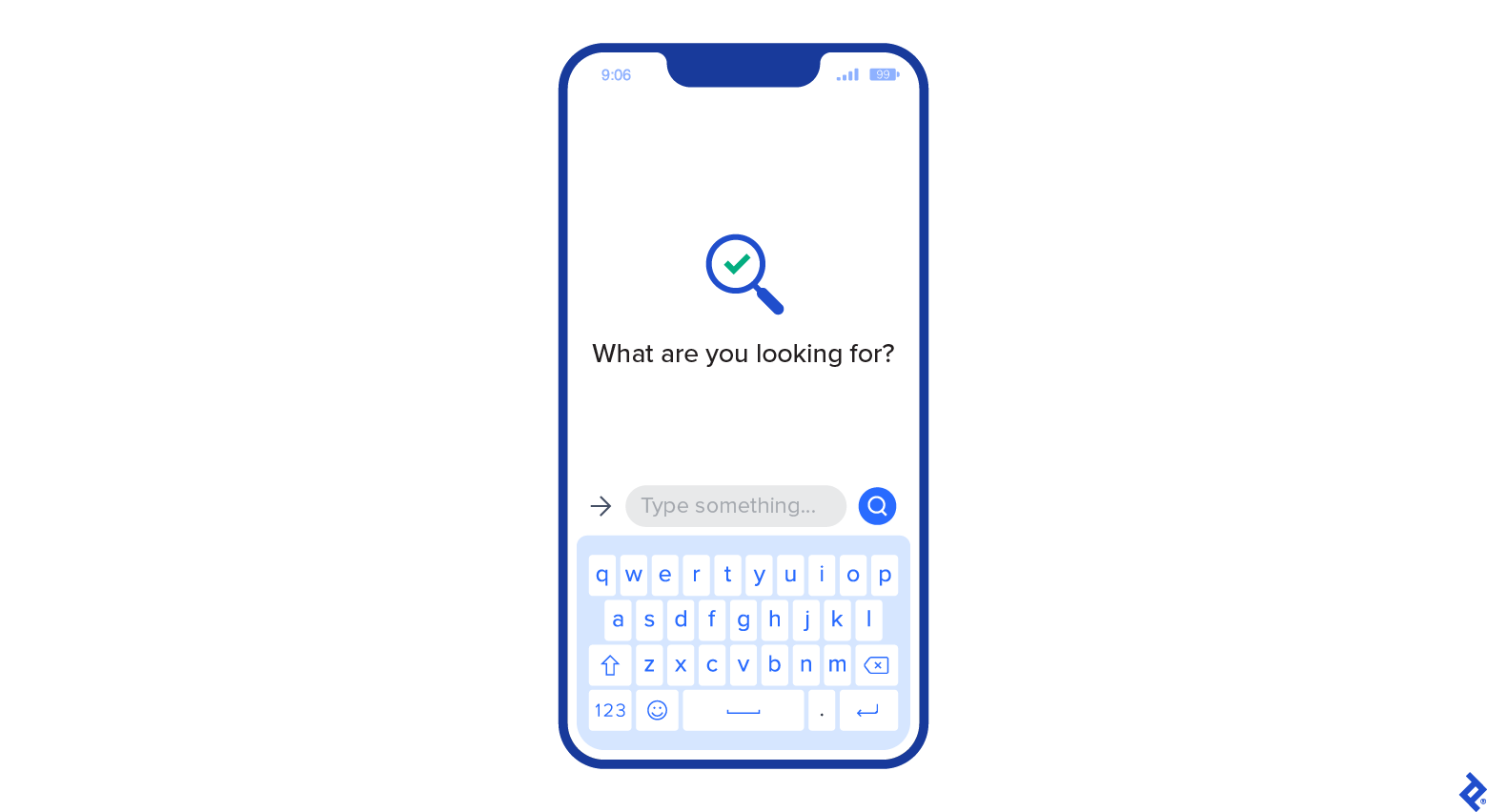
A key element of this chatbot search design is the injection of humanity into the search experience. The interaction begins with a welcoming message inviting users to start their search. The search input bar is placed at the bottom of the screen for easy access so the user won’t need to stretch their finger to reach it.
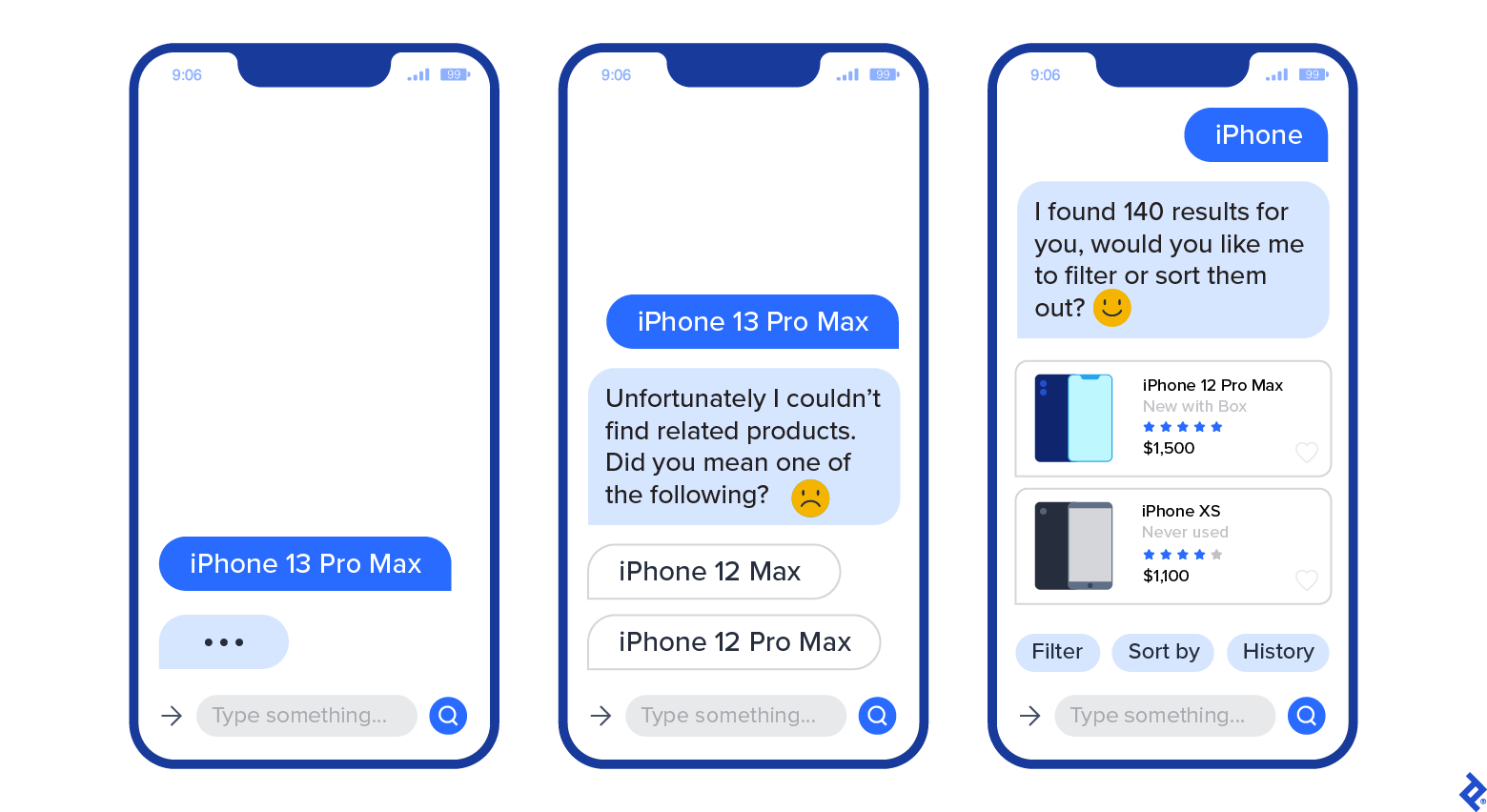
I used an ellipsis for the loading state to mimic the appearance of someone typing, adding a sense of anticipation and connection. Results are delivered using conversational language instead of robotic messages and jarring loading indicators. Rather than a generic message such as “No results found,” the chatbot message reads, “Unfortunately, I couldn’t find related products. Did you mean one of the following?”

Chat Interactions Feel Familiar
Most users are well-accustomed to chat interfaces from messaging with their friends, using social media apps, and chatting with customer service agents or chatbots. So while a chatbotlike search experience is novel, users will likely learn how to use it quickly due to their previous interactions with similar interfaces. For instance, most users already know that when those three dots of an ellipsis appear on their chat screen, it means another message is coming shortly. This seamless integration of familiar chat interactions into the search experience enhances user engagement and makes the app user-friendly.
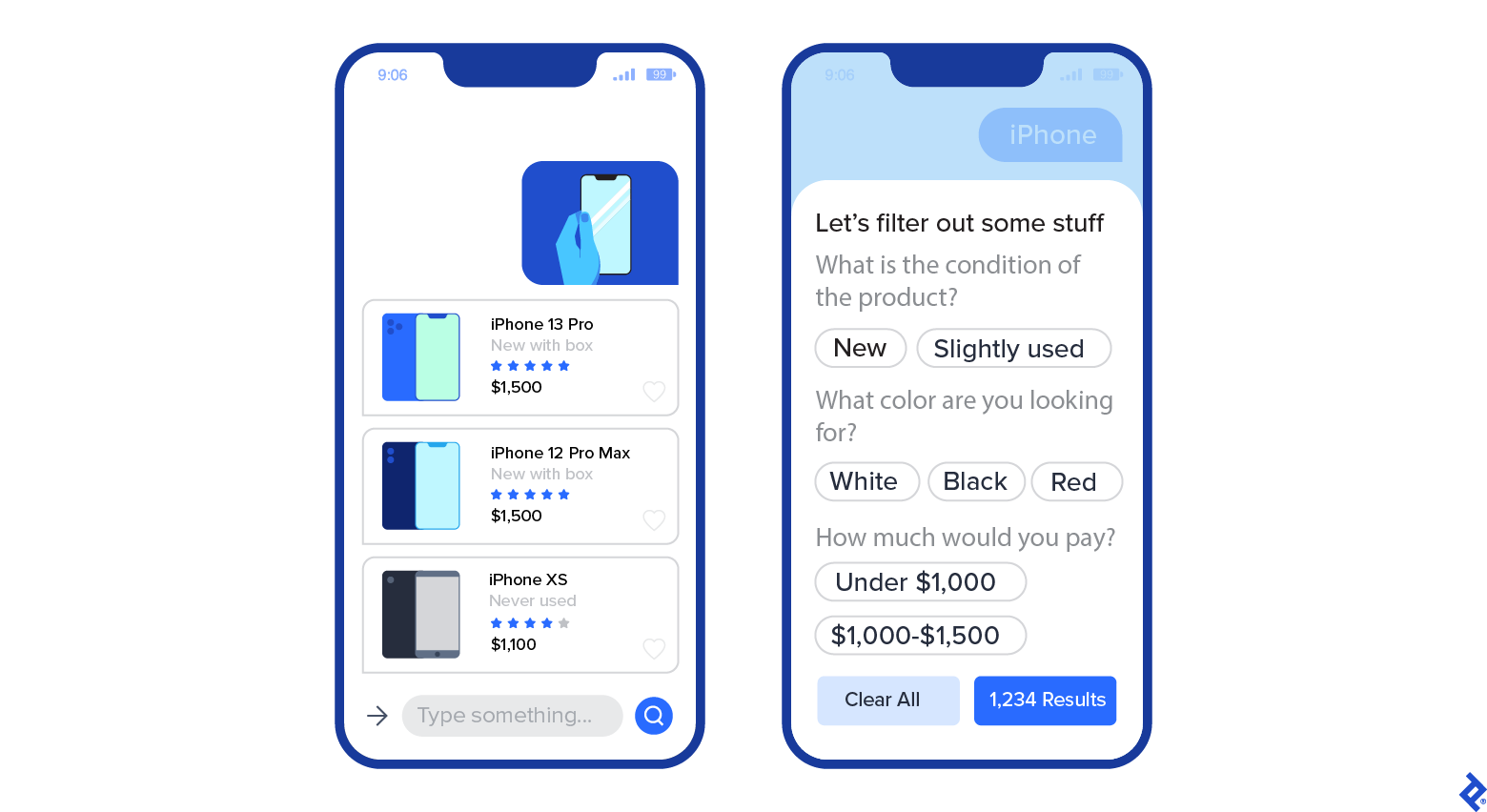
While I gave the search flow a fresh chatbot makeover, the fundamental structure of the product filtering options remains unchanged. What did change, however, are the titles of the filters, which I replaced with questions that a store sales associate might ask to help narrow down options for a customer. This subtle modification creates a more conversational tone and makes the filtering options clearer. For example, a filter that might ordinarily be labeled “Color” instead reads, “What color are you looking for?”
To take this approach even further, it may be a good idea to have the filtering options on separate screens, starting with general filters and then getting more specific as the user eliminates options. If the user selects women’s clothes, for instance, on the second screen they could choose from women’s dresses, T-shirts, pants, and so on, rather than crowding one screen with all the filtering options.

Product Suggestions Help Boost Sales
Just as sales associates suggest alternative products when we can’t find what we’re looking for in stores, a chatbot could do the same in the digital realm. If a search yields no results, the chatbot can suggest different keywords or alternative products, encouraging users to continue exploring. Because the chatbot uses conversational, friendly language, its recommendations may feel more personalized and trustworthy than a general search interaction.
In a large-scale usability test of e-commerce navigation, Baymard Institute found that suggesting similar products helped users find a product they ultimately wanted to buy, noting that this practice generates positive results for both businesses and users.
Incorporating alternative suggestions into search can create a less frustrating user experience, and also has the potential to boost sales by keeping the customer engaged in finding the right product for their needs.
Promising Results From a Prototype Test
To gauge the effectiveness of incorporating chatbot features into e-commerce search, I created a prototype and tested it with around 20 users.
The results were promising: 70% of users expressed satisfaction with the chatbot search. While 20% initially found the new interface confusing, they reported quickly adapting. Only 10% of the users preferred the standard search process. Some specific feedback:
- “This is how search is supposed to work.”
- “I like the way it communicates with me. [It] makes me feel relaxed.”
- “First I was confused. I couldn’t find [the] search input, but after a while, I found it very comfortable to interact with.”
These initial results indicate that it’s worth exploring chatbot search capabilities further in an effort to foster a more satisfying user experience and reduce the costly problem of search abandonment.
Chatbot UX Best Practices
In addition to adapting the insights from my recent project, designers should be sure to follow these general chatbot UX best practices to optimize the experience for customers.
- Your chatbot search should address a real user problem. Are search terms producing relevant results? Are your users giving up after one search? Consider how you could customize a chatbot search experience to tackle the specific barriers discovered through user feedback or analytics.
- Another good tip is to plan for misunderstandings. In addition to providing product suggestions if no search results are found, try varying the chatbot’s response when there is an error and providing buttons to relevant product or customer service pages to get the user back on track.
- The Nielsen Norman Group offers additional best practices for chatbot design, including making the chatbot’s purpose clear, managing ambiguity, and saving information so users don’t have to repeat themselves.
It also helps to observe real-world interactions and incorporate appropriate language or behaviors into your chatbot. For the search experience use case, designers may benefit from observing sales associates interacting with customers and writing down the terms and phrases they use. Note the sequence of service: How does it start, and how does it end once the customer finds their product? This practice could help you develop the chatbot’s phrasing, make the communication more human, and adapt the chatbot for local environments or specific regions.
Finally, as with any design, test new search features thoroughly before implementing them. User interviews, surveys, and prototype tests are excellent ways to test the chatbot UX and ensure that new features are easy to use.
The Future of E-commerce App Design
While the chatbot UX concept explored in this article remains experimental, it represents a potential shift in the way users interact with e-commerce mobile apps. As online shoppers continue to seek more engaging and personalized experiences, it’s likely that we will witness an evolution in the traditional search flow, with chatbot-inspired patterns taking center stage. Amazon, for example, is rumored to be transforming its search into a “conversational experience.”
The integration of chatbot UX best practices into e-commerce app design holds the promise of making the search process more interactive, engaging, and humanized. As designers continue to push boundaries and explore innovative approaches, there will be exciting developments reshaping the landscape of mobile e-commerce.
Further Reading on the Toptal Blog:
Understanding the basics
What are best practices for chatbot design?
Chatbots should have a specific purpose that is clearly communicated to users. Chatbot UX best practices include using a conversational tone, familiar communication styles, and product suggestions for a seamless and satisfactory user experience.
What makes a chatbot successful?
Successful chatbots have a clear goal such as helping users navigate the e-commerce experience. They increase user satisfaction by helping users complete an action or find the information they’re looking for.
Tbilisi, Georgia
Member since November 11, 2021
About the author
Khatia is a product designer and researcher who has designed innovative solutions for banking, fintech, and e-commerce products. Her clients include Bank of Georgia, the payment processing software company HitPay, and Mymarket, the largest e-commerce platform in Georgia.
Expertise
Previous Role
UI/UX DesignerPREVIOUSLY AT