Why I Switched from AngularJS to React
This article provides the overview of pain points caused by AngularJS and reasons for switching to React.
This article provides the overview of pain points caused by AngularJS and reasons for switching to React.
Kumar is a top developer with expertise in developing web applications as well as an experienced team manager and UX designer.
Expertise
In 2011, when my code started to clutter with jQuery selectors and callbacks, AngularJS came as a life saver which helped in better management, rapid development and a lot more functionality out of the box. AngularJS’s two-way binding and philosophy of “model as the single-source-of-truth” blew me away and reduced data redundancy throughout my application.
Over time, however, I discovered that AngularJS has some pain points of its own. Eventually these caused me enough frustration that I began looking around for alternative solutions.
Pain points in AngularJS 1.x
-
DOM for execution
Angular heavily relies on the DOM for its execution flow. In the default bootstrapping of applications, it scans the DOM and compiles it with priorities of directives which makes it difficult to debug and test the execution order.
-
Its own dependency injection
JavaScript does not have a package manager and dependency resolver of its own. But lately, implementations like AMD, UMD and CommonJS have been solving this issue very well. Sadly, AngularJS does not come in handy with any of these. Rather, it introduces a dependency injection (DI) of its own; though there are non-official AngularJS DI implementations using RequireJS.
-
Two-way binding is a double-edged sword
It is tempting to use two-way binding, but as the complexity of your component grows it may lead to a performance disaster.
How does two-way binding affect the performance? Well, JavaScript ES5 does not have any implementation to notify for any change to its variables or objects, so Angular uses something called “dirty checking” to track data changes and sync it with the UI. Dirty-checking is carried out after any operation performed within Angular’s scope ($digest cycle) which leads to slower performance as the number of bindings increases.
Another problem with two-way binding is that many different components on the page are capable of changing the data, leading to multiple source of data-inputs. If not handled well it can lead to an ambiguous situation. But to be fair, this is purely an implementation issue.
-
Angular has its own world
Every operation in Angular must go through its digest cycle or else your components won’t sync with your data models. So, if you’re using any third party existing JavaScript library you need to wrap it with Angular’s $apply function if it involves data changes or you will need to convert it to a service if it’s a utility library. It’s like re-inventing every available JavaScript module for Angular.
-
Too many concepts and steep learning curve
Learning Angular requires learning a ton of concepts including modules, controllers, directives, scopes, templates, linking functions, filters, and dependency injection.

Meet React
React, the new open source JS library from Facebook and Instagram, is a different way to write JavaScript apps. When it was introduced at JSConf EU in May 2013, the audience was shocked by some of its design principles like “one-way data flow” and “Virtual DOM”.
The official React website says, “React is a JavaScript library for building user interfaces” and yes, only interfaces and nothing else. It isn’t a framework like AngularJS. But you can write self-contained components which more or less compares to Angular directives. Quick Overview
React re-thinks the best practices in web development. Reach encourages one-way data flow and believes in a philosophy that components are state machines driven by data. Whereas most of the other frameworks like working with the DOM and directly manipulating it, React hates the DOM and works to shield the developer from it. React provides only the basic API which is needed to define any UI component and nothing else. Reach follows UNIX philosophy: Small is beautiful. Do one thing and do it best.
This is a very nice comparison between the two by Pete Hunt (from Instagram team)
It’s just a library. Do we need a framework with React?
Short answer: Your choice.
Using React, you can build user interfaces, but we still need to manage dependencies, make AJAX calls, apply data filters. If we do need a framework, why ditch AngularJS?
Frameworks are a set of packages and a set of rules. What if I don’t need some packages, or want to swap with another package. How do I do it? We need a package manager. How do we manage packages in AngularJS? That’s your choice, but Angular has it’s own world. You will need to wrap every outside package into Angular’s world and then use it. But React is just JavaScript, and any package written in JavaScript won’t need any wrapping in React.
So, it’s better if we choose our own packages from a package repository like npm and organize them as we like. The good news is that React encourages the use of npm, which has a lot of ready-to-use packages. To get started with React, you may like to use one of these Full-Stack Starter Kits
Advantages of React
So why did I really switch to React?
React is fast!
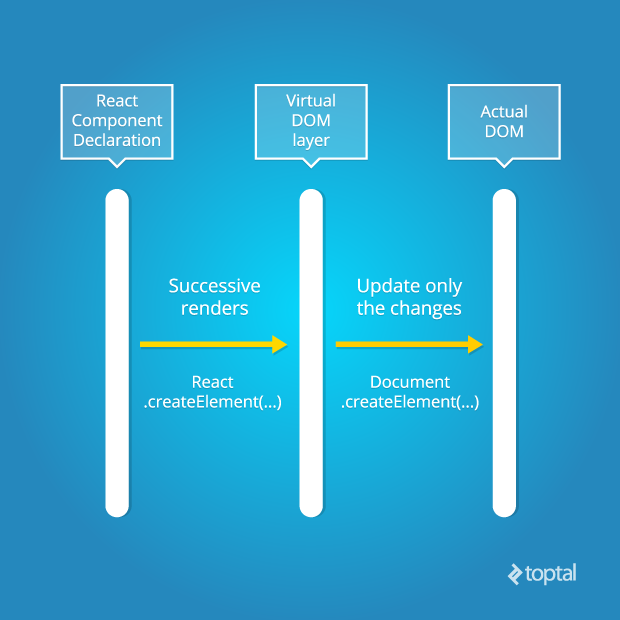
React takes a different approach than other frameworks. It does not let you work with the DOM directly. Rather, it introduces a layer of Virtual DOM between your JavaScript logic and the actual DOM. This helps in improving the speed drastically. On successive renders, React performs a diff on the Virtual DOM and updates only that part of the real DOM which needs to be updated.
The Virtual DOM also helps in solving cross browser issues, as it provides a unified cross-browser API which even works in Internet Explorer 8. (Phew!)

Everything is a component (UI widget)
Writing self-contained UI components modularizes your application and separates the concerns for each of them. Every component can be developed and tested in isolation and in turn use other components increasing maintainability.
One-way data flow for the win!
Flux is an architecture for creating one-way data layers in JavaScript applications. It was designed at Facebook along with the React view library. It makes development simpler and makes it easier to track down and fix bugs. Flux is more of a concept than an implementation. It can be implemented in other frameworks as well. Alex Rattray has a very nice implementation of Flux using Backbone Collection and Model in React.
JavaScript and nothing else
Modern web apps work in a different way than the traditional web. The View layer needs to be updated with user interactions without hitting the server. And hence View and Controller need to rely on each other heavily. Many other frameworks use templating engines like Handlebars and Mustache for their View layer, but React believes that the two parts are so interdependent that they must reside at a single place without the use of any third-party templating engine, and without leaving the scope of JavaScript.
Isomorphic JavaScript
The biggest drawback of Single-page JavaScript web apps is that it has limitations when crawled by search engines. React has a solution for this. React can pre-render apps on the server before sending it to the browser and also it can restore the same state into the live application from the pre-rendered static content from the server. As Search Engine Crawlers heavily rely on the Server Response rather than JavaScript execution, pre-rendering such apps helps in Search Engine Optimization.
React plays well with RequireJS, Browserify and Webpack
Loaders and bundlers are much needed when you’re building a large application. Unfortunately, the current version of JavaScript doesn’t provide a module bundler or loader, though it is proposed in the upcoming version of EcmaScript 6 (System.import). Fortunately we have some alternatives like RequireJS and Webpack, which are pretty decent.
React is built with Browserify, but if you’re looking to inject image assets and compile LESS or CoffeeScript, then probably Webpack stands as a better option.
I switched to React with some pain.
-
Since AngularJS is a framework, it comes with a lot of goodies, which includes an AJAX wrapper in the $http service, $q as a promise service, ng-show, ng-hide, ng-class and ng-if as controlling statements for template.
-
React isn’t a framework but a library to build the UI, so you need to think about all the other pieces on your own. I am working on an open source project which can be used with React to ease your development, and the community is also actively contributing similar reusable components.
React-components.com is an unofficial directory website where you can find such open source components.
-
React’s philosophy does not encourage you to use two-way binding, which brings a lot of pain when you’re dealing with form elements and editable data grids. However, as you start understanding the Flux data flow and Stores, things become clearer, simpler and easier.
React is new and so it will take some time for the community to grow.
Angular has gained huge popularity in recent times and has a relatively huge number of extensions available like AngularUI and Restangular. React’s open source community is new, but it is growing fast, with extensions like React Bootstrap. It’s just a matter of time before we have more components available, and React can easily be used for rapid web app development.
Conclusion
If you have used AngularJS before, then you may hate React at first, mainly because of it’s one-way data flow and lack of “framework” where you need to take care of many other things yourself. But as soon as you get comfortable with the Flux design pattern and React’s philosophy, you will realize it’s beauty.
Facebook and Instagram both use React. Github’s new Atom Editor is built using React. The upcoming Yahoo Mail is being re-built in React. What other examples do you need? Give React a try today.
Bengaluru, Karnataka, India
Member since August 28, 2014
About the author
Kumar is a top developer with expertise in developing web applications as well as an experienced team manager and UX designer.

