Una Guía Paso A Paso Para Diseñar Ilustraciones Personalizadas Sin Experiencia Previa
Muchos diseñadores evitan hacer sus propias ilustraciones por miedo de no tener habilidades convencionales de dibujo. ¿Qué pasaría si pudiéramos mostrarte cómo hacer tus propias ilustraciones personalizadas, sin necesidad de tener experiencia bocetando?
En este artículo, Tidjane Tall, un diseñador del blog de Toptal, nos guía paso a paso, a través de tres ilustraciones; cada uno con diferentes estilos.
Muchos diseñadores evitan hacer sus propias ilustraciones por miedo de no tener habilidades convencionales de dibujo. ¿Qué pasaría si pudiéramos mostrarte cómo hacer tus propias ilustraciones personalizadas, sin necesidad de tener experiencia bocetando?
En este artículo, Tidjane Tall, un diseñador del blog de Toptal, nos guía paso a paso, a través de tres ilustraciones; cada uno con diferentes estilos.
Tidjane is a UX/UI design leader who connects user’s needs and goals to deliver strategic solutions for companies like Adobe and Google.
Veo que muchas empresas hoy en día usan ilustraciones o imágenes bastante comunes. Aunque estas opciones son baratas, el mensaje de la marca se diluye porque las imágenes no son exclusivas del producto.
En un mundo en el que 74 por ciento de los medios de comunicación y los comerciantes B2B utilizan imágenes en sus promociones, la forma en que se diferencian visualmente es fundamental.
Si tu marca es prolífica, la gente aprenderá el lenguaje visual asociado con tu marca. Tan pronto como vean las mismas ilustraciones comunes asociadas con otro producto, tu identidad de marca se debilitará.
Con ilustraciones personalizadas, los elementos de la identidad de una marca pueden fusionarse en torno a una perspectiva y personalidad compartidas. Se comunican a los clientes en un nivel intuitivo y ayudan a las marcas a contar su historia de una manera duradera.
Sin embargo, muchos diseñadores se niegan a trabajar como ilustradores por el temor de que no tengan habilidades de dibujo. Estamos aquí para mostrarte cómo todo diseñador puede desarrollar hermosas ilustraciones, sin necesidad de dibujo.
Veremos tres estilos populares de ilustración y aplicaremos pasos muy sencillos para desarrollar tus propias ilustraciones desde cero. Sigue los pasos explicados en el siguiente artículo y así aprenderás a crear piezas espectaculares para tu próximo proyecto.
Recrear La Famosa Ilustración Espacial

La diseñadora e ilustradora Nina Georgieva es la pionera detrás de este famoso pedazo de Dribbble y ahora este estilo se ha convertido en una tendencia propia.
Robando la inspiración de Georgieva, crearemos nuestra propia ilustración del espacio, siguiendo unos sencillos pasos.
Esto es lo que obtendrás al final.

Aquí está el tutorial de vídeo completo en caso de que quieras pausarlo, retrocederlo, etc.
1. Comienza Con Las Estrellas

Usando la “herramienta estrella” de Illustrator, crea una estrella de cuatro puntos. Después, haz que el 75 por ciento sea transparente.
Mientras está seleccionada, duplicarla en su lugar presionando Ctrl + C, luego Ctrl + F.
Pon a menor escala, la forma de enfrente.
A continuación, añade un efecto brillante; selecciona la forma más grande; y aplica un efecto gaussian blur del panel apariencia.
Finalmente, puedes almacenar tu forma de estrella dentro del panel símbolos para usarlo más tarde en la composición.
2. Crea La Forma De La Nube

Pon los rectángulos en varias medidas anchas.
Combínalos junto con el panel pathfinder.
Acaba dando a la forma entera un alto valor de radio de esquina.
3. Haz La Textura Del Planeta De Las Nubes

Comenzando con la forma de la nube, crea el efecto de textura del planeta como se muestra arriba.
Apila muchas formas de la nube juntas y asegúrate de que tengan una sucesión de curvas hacia fuera y hacia adentro para crear un patrón ondulado.
4. Ajusta La Textura

Simplifica el patrón ondulado antes de aplicarlo a la forma del planeta.
Retira los puntos extra en un lado de la textura y aplana.
5. Crea Un Planeta Texturizado

Superpone el patrón ondulado con un círculo y crea una división usando la opción Divide dentro del panel pathfinder.
Elimina la forma extra creada fuera del círculo y crea un efecto de iluminación aplicando diferentes valores de gris a cada lado del planeta.
6. Añade Un Ambiente Al Planeta

Crea dos círculos más grandes y pégalos detrás del planeta con Ctrl + X y luego Ctrl + B.
Alinéalos correctamente.
Añade transparencia a los nuevos círculos y un efecto borroso al tercer círculo (dentro del panel Apariencia).
Agrupa (Ctrl + G) y almacena el resultado en el panel Símbolo. ### 7. Duplica y colorea los planetas.

Copia varias formas de planeta desde el panel Símbolos y re coloréalos usando dos colores diferentes para cada lado.
Utiliza la “Herramienta de selección directa (A)” para seleccionar y la “Herramienta de cuentagotas (I)” para escoger y aplicar un color.
8. Escala y posiciona tus planetas

Mueve los planetas en diferentes posiciones con la “herramienta de selección (V)”, y dales varios tamaños arrastrando las esquinas blancas que aparecen cuando se seleccionan (mantén la tecla shift para la escala proporcional).
9. Añade Los Anillos.

Dibuja unos cuantos círculos alrededor de los planetas para hacer los anillos.
Para pegar planetas más pequeños delante de los anillos, selecciónalos, luego presiona Ctrl + X (cortar) y Ctrl + F (pegar).
10. Añade algunas nubes y estrellas en el cielo.

Volviendo al panel símbolo, arrastra y suelta algunas nubes y formas de estrellas.
Duplica, escala y colócalos como desees en tu espacio.
Aquí está el resultado final.

Juega con la escala, la posición y los colores para hacerla realmente tuya propia.
Agrega una cierta tipografía, y voilà, tienes un nuevo, fondo de escritorio modificado para requisitos particulares.
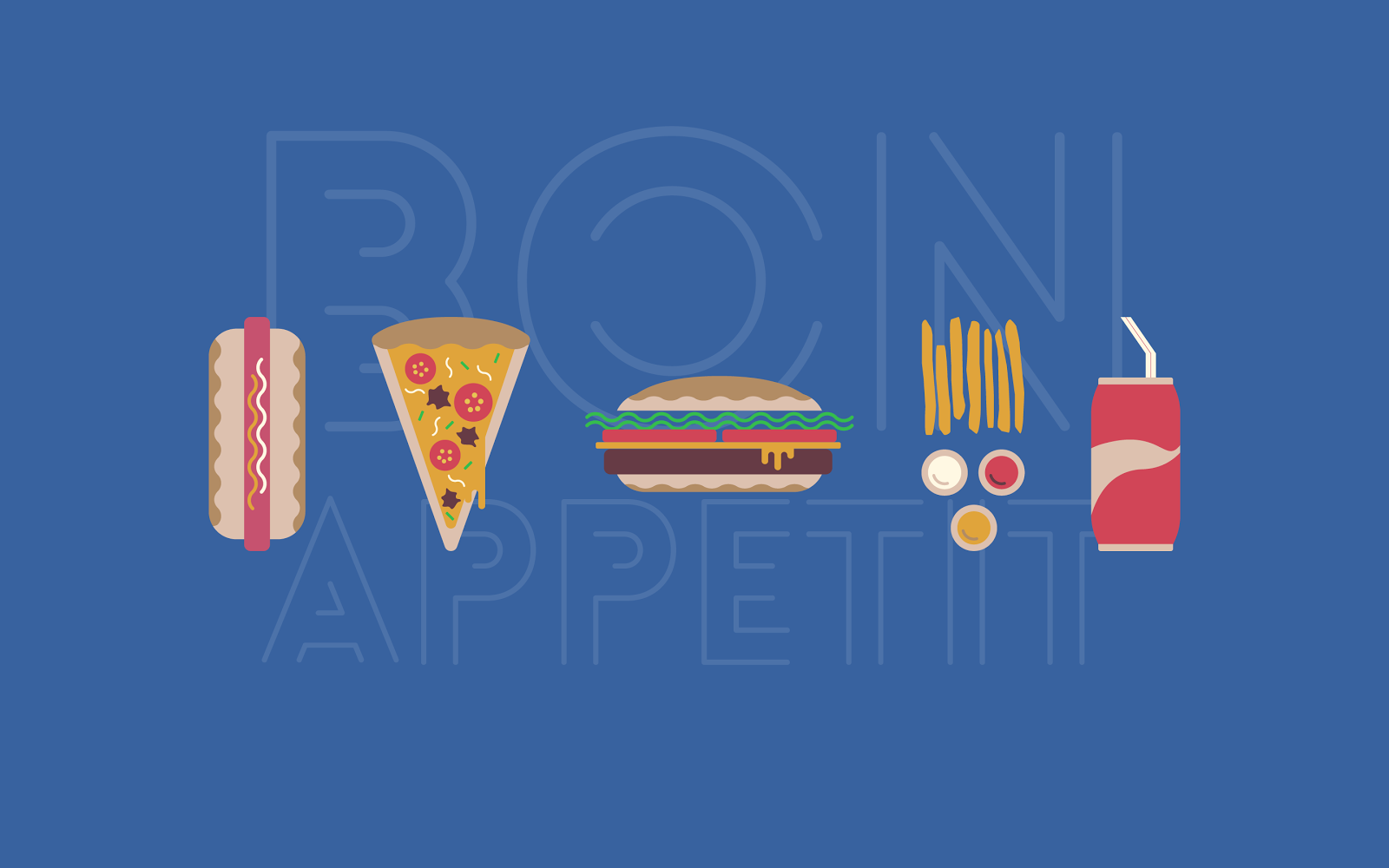
Recrea El Estilo De Las Ilustraciones Del Blog De Toptal

El blog de Toptal es una valiosa fuente de ideas e inspiración creada por los mejores talentos de todo el mundo. Al igual que el que estás leyendo ahora, la mayoría de los artículos cuentan con ilustraciones para apoyar el contenido. Utilizamos formas geométricas simples y colores brillantes para representar objetos.
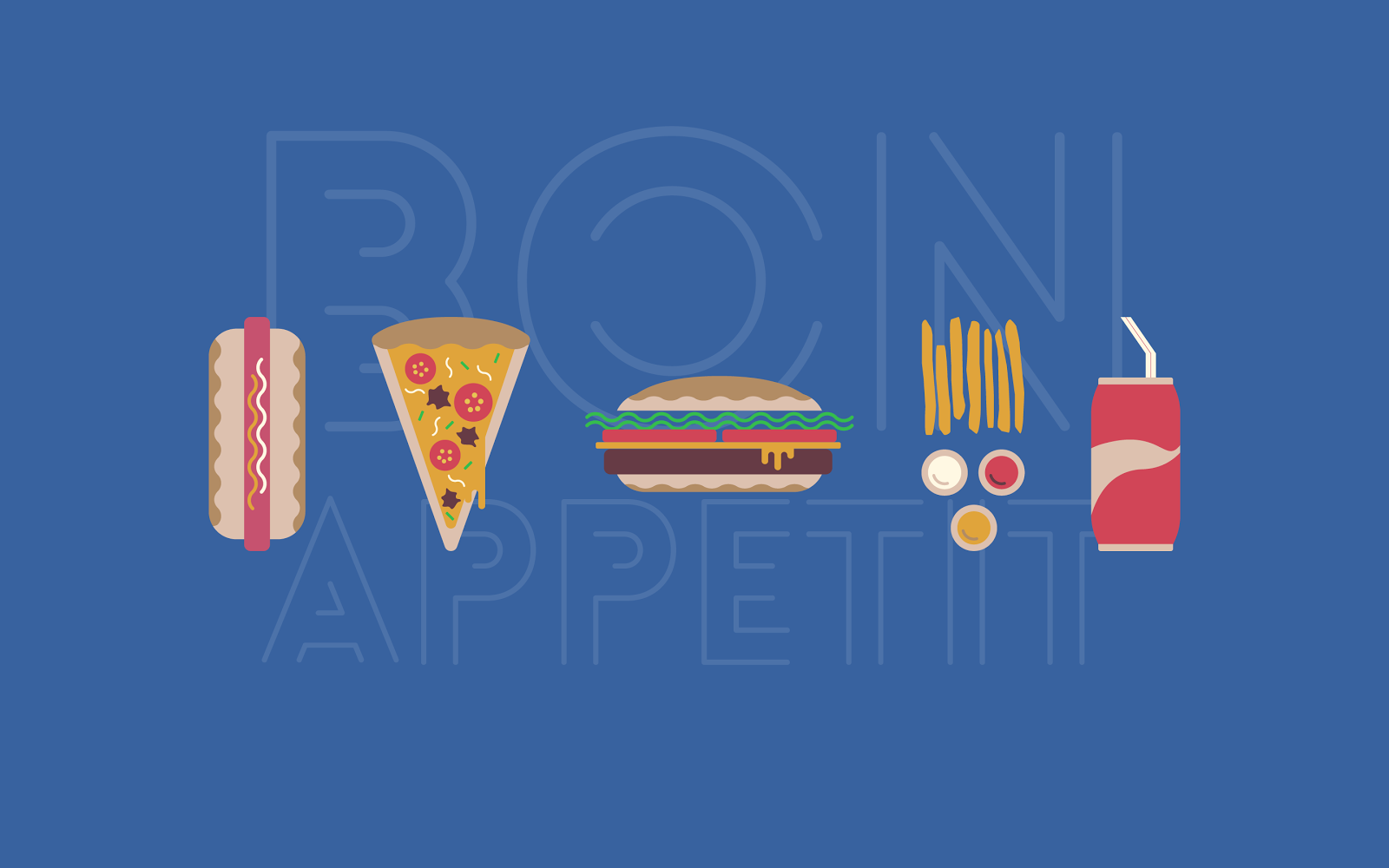
Vamos a ver cómo puedes aplicar este estilo para crear algunas ilustraciones de alimentos por tu propia cuenta.
Esto es lo que obtendrás al final.

Aquí está el tutorial de vídeo completo en caso de que quieras pausarlo, retrocederlo, etc.
1. Dibuja Una Simple Papa Frita

Para crear un papa frita, comienza con un rectángulo largo y agrega varios puntos a través de los bordes con la “Herramienta de pluma (P)”.
Ajusta la forma moviendo los puntos alrededor, usando la “herramienta directa de la selección (A).”
2. Crea El Envase De Mayonesa

Crea tres círculos con tamaños decrecientes, de atrás hacia adelante.
El círculo exterior es el contenedor, el de en medio (en blanco) es la mayonesa y el círculo más pequeño (con un trazo de color) es para el efecto de iluminación.
Corta el círculo interno por la mitad y asegúrate de que la Capa y la esquina del panel Stroke sean redondos.
3. Crea El Ketchup Y La Mostaza

Duplica la taza de mayonesa para crear mostaza y ketchup.
Simplemente aplica diferentes colores a la salsa y la luz, como se sugirió anteriormente.
4. Añade Una Forma De Onda En La Lechuga

Con la “Herramienta de Pluma (P)”, traza una línea recta, y añade varios puntos.
Distribuye su separación horizontal desde el panel Alinear.
Arrastra hacia abajo alterando los puntos y completa todas las esquinas al máximo, hasta que sea completamente liso.
5. Crea Una Rebanada De Pan

Crea un óvalo largo; colócalo sobre la forma de onda y crea una división mediante la opción Divide del panel Pathfinder.
Quita la forma extra que se obtiene de la herramienta Divide y luego re colorea la rebanada de pan.
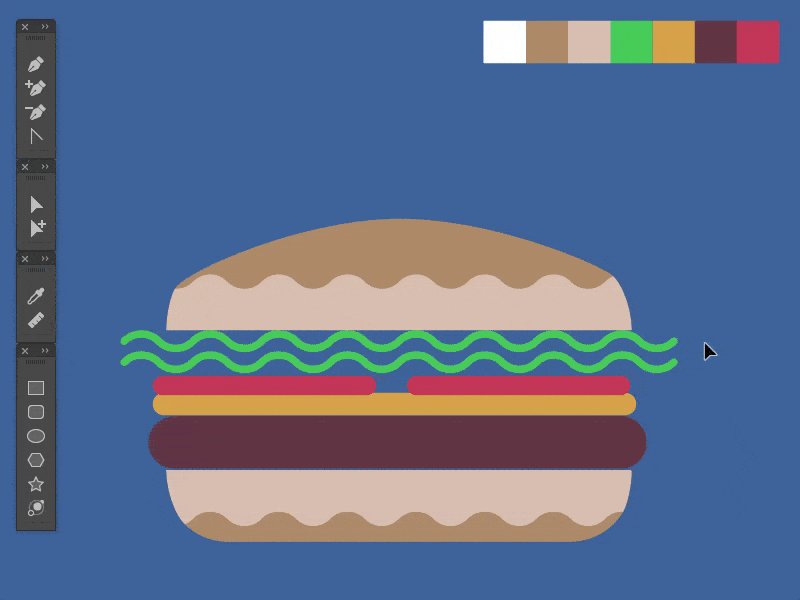
7. Termina La Hamburguesa

Colorea la lechuga en verde.
A continuación, crea diferentes “rectángulos redondeados” para la carne, el queso y los tomates, utilizando colores marrón, amarillo y rojo, respectivamente.
Mueve las cosas para colocar correctamente la hamburguesa.
8. Crea Un Hot-Dog De La hamburguesa

Comienza con tu ilustración de la hamburguesa, quita los tomates y el queso, vuelve a colorear la lechuga a la mayonesa y la mostaza, y duplica el pan inferior para obtener un hot-dog más simétrico.
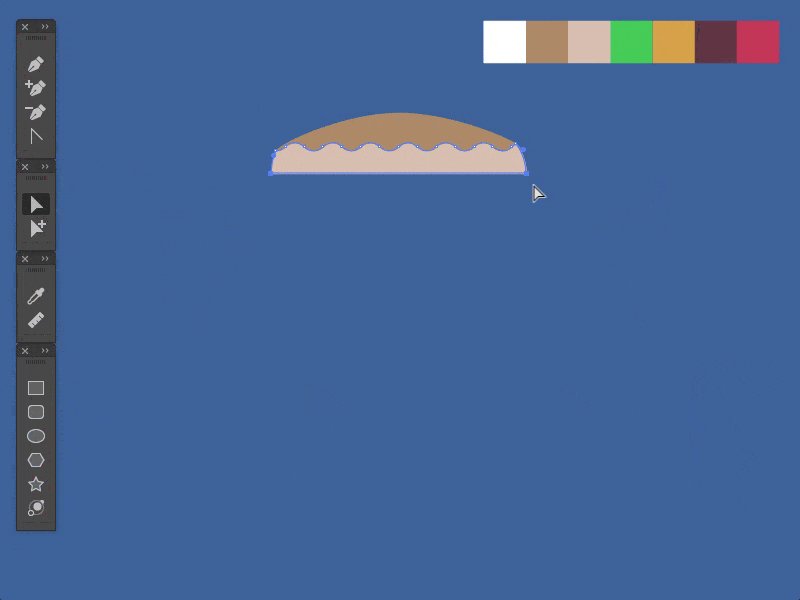
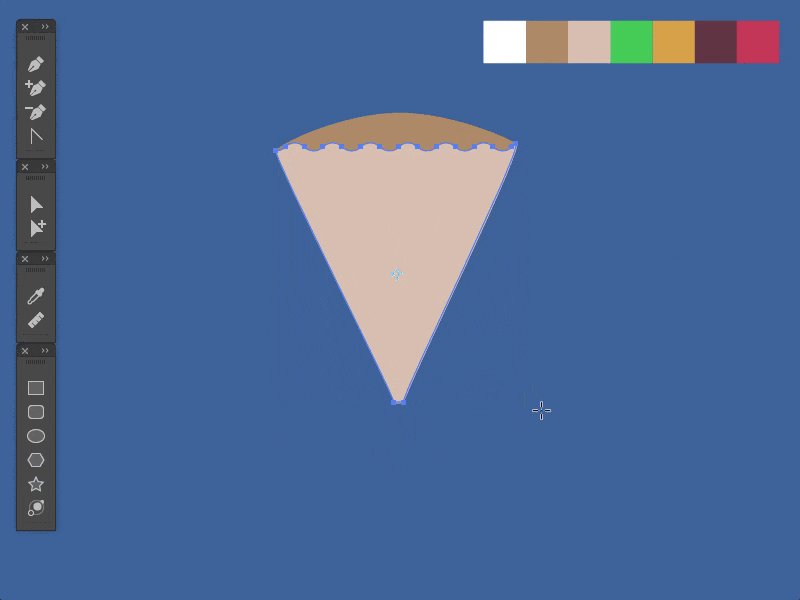
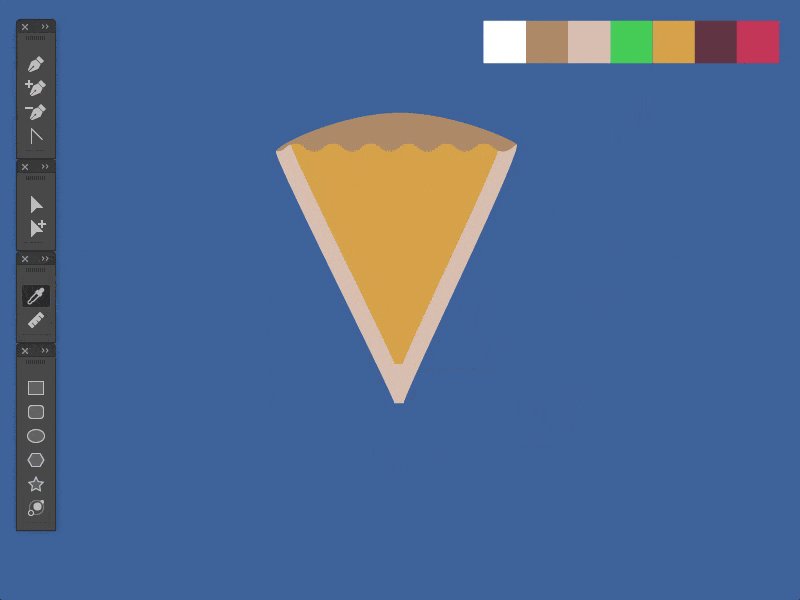
9. Diseña La Forma De La Pizza

Comienza con la capa superior de la hamburguesa, mueve los puntos inferiores hacia abajo y acercarlos.
Duplica la forma del triángulo, escálalo hacia abajo y luego hazlo amarillo para crear una base de queso.
10. Agrega Las Formas De Los Tomates

Superpón un gran círculo rojo con círculos interiores más pequeños y utiliza la opción “Menos Frente” del panel Desplazador
Coloca varias rodajas de tomate con diferentes tamaños y posiciones en la forma de la pizza.
11. Crea Algunas Rebanadas De Carne

Dibuja una forma marrón orgánica con la “herramienta de pluma (P),” duplica, y posiciónalo en la parte superior de tu pizza.
12. Añade Los Ingredientes Adicionales

Agrega trazos más pequeños, coloridos y redondeados en espacios vacíos para terminar los ingredientes para pizza.
13. Crea El Sorbete

Una estrella con un largo rectángulo blanco.
Añade dos puntos con la “Herramienta de pluma (P)” y mueve los bordes superiores para doblar el sorbete.
Copia y pegar el punto medio en el borde derecho y luego aplica un trazo rojo y no lo llenes.
Mueve la línea roja en el medio del rectángulo blanco.
14. Crea La Forma De La Lata De Soda

Dibuja un polígono de ocho lados; agrega la lata; mueve los cuatro puntos superiores hacia arriba y escala (S) los bordes superiores e inferiores hacia afuera para que parezca más como una lata.
Añade rectángulos redondeados en la parte superior e inferior para crear los bordes.
15. Ajusta la forma de la lata y la escala del popote

Mueve los puntos alrededor para ajustar las formas y luego escala la lata y el popote en proporciones razonables.
16. Termina Con El Diseño De La Onda En La Lata

Dibuja una forma orgánica y ondulada para el diseño en la lata.
A continuación, crea una división con el panel pathfinder y elimina las formas adicionales externas.
Aquí está el resultado final:

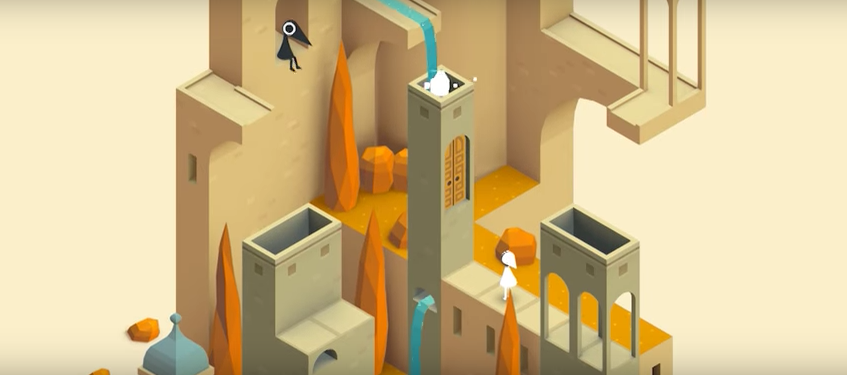
Recrea Una Ilustración Inspirada En El Juego De Monument Valley

Monument Valley es el juego más vendido, creado por el estudio UsTwo. Ganó decenas de premios, incluyendo el mejor juego de iPad de Apple en el 2014 y su estilo de ilustración está inspirado en las hermosas ilustraciones geométricas de Escher.
Ahora aprenderás cómo crear fácilmente el mismo estilo visual que hizo de este juego un gran éxito.
Esto es lo que obtendrás al final.

Sólo se utilizarán planos y cubos como bloques de construcción para toda la ilustración.
La paleta de colores tiene cuatro colores para: el agua, la hierba, la madera y el edificio; cada uno en tres tonos para simular la luz natural.
Aquí está el tutorial de vídeo completo en caso de que quieras pausarlo, retrocederlo, etc.
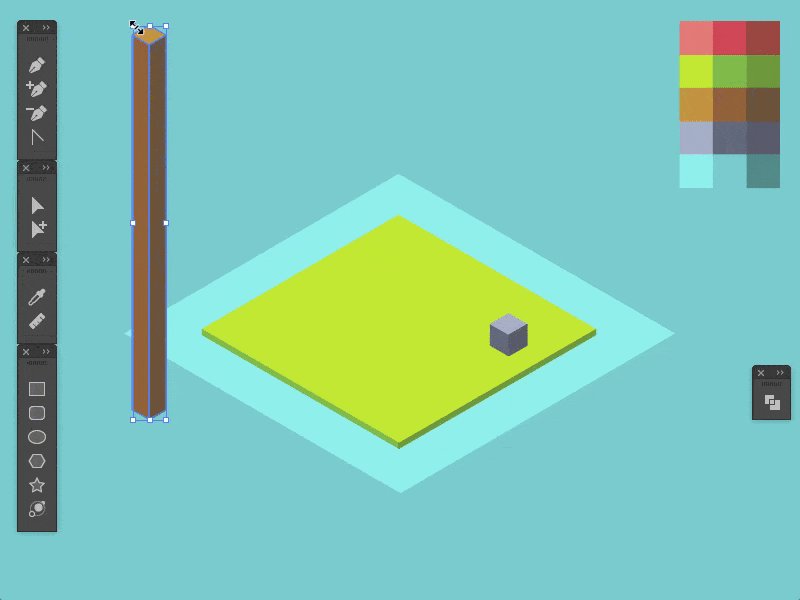
1. Crea un Plano Isométrico

Comienza con un cuadrado, luego sigue estos tres pasos para crear una forma isométrica. Presta atención porque repetirá este proceso cada vez que necesites otra forma isométrica.
Lo llamaremos el “efecto isométrico:”
Ve al Efecto> 3D> Extrusión y Biselado.
Selecciona “Top Isométrico” dentro de lalista de “Posición” – en el panel de opciones que aparece.
Ajusta “Extrude de Profundidad” a cero dentro de la casilla de “Extrusión y Biselado” en la primera opción.
Ahora tiene un plano isométrico.
Para jugar mejor con la forma, ve a Objeto> Ampliar Apariencia.
Esto te permitirá cambiar el color del plano y mover libremente los puntos.
Lo llamaremos el “efecto de expansión”.
2. Traza Las Caras Para La Isla

Para crear las tres caras de la forma de la isla, crea un cuadrado y dos rectángulos alargados.
Repite el “efecto isométrico” en cada uno.
Para el paso dos, aplica el Isometric Top, Isometric Left y Isometric Right respectivamente.
3. Completa Y Colorea La Base De La Isla

Aplica el efecto “Expandir” y colorea cada cara con diferentes tonos de verde, con los más brillantes siempre en la parte superior.
4. Crea Caras De Cubo En Perspectiva

Aplica el “efecto isométrico” en tres cuadrados, con la izquierda isométrica, superior y derecha en el paso dos. Esto te da las tres caras que necesitarás para obtener un cubo isométrico.
Ten en cuenta que cada objeto de tu ilustración sólo utilizará tres caras. Esa es la belleza de la perspectiva isométrica.
5. Compón Un Cubo

Suelta las formas con el “efecto de expansión”, junta las caras y aplica tres tonos de gris para simular la iluminación.
Consejo: la sombra más clara siempre está en la parte superior; la más oscura, a la derecha y el tono medio, a la izquierda. Aplica esto a cada forma dentro de tu ilustración para crear una impresión de luz natural.
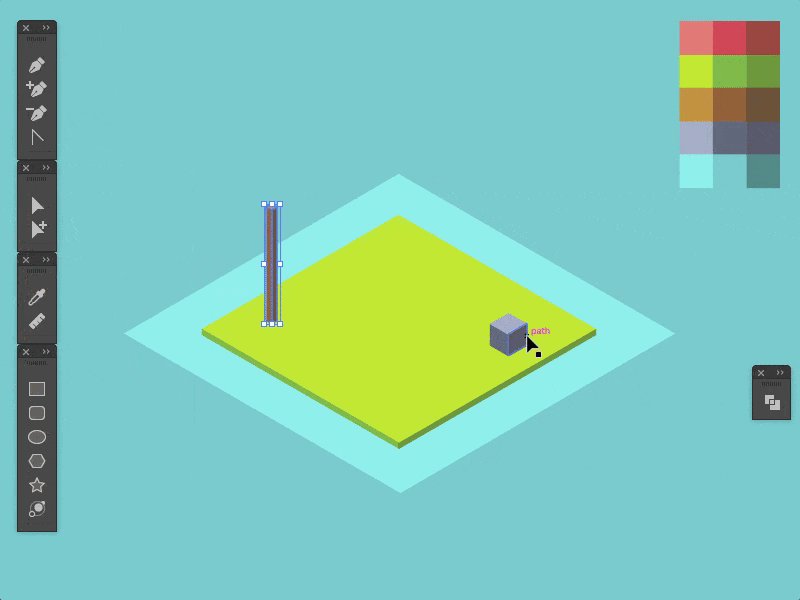
6. Iniciar La Base Del Árbol

Sigue los mismos pasos que el cubo isométrico y esta vez, alarga las caras de la izquierda y la derecha antes de conectar el conjunto.
A continuación, aplica tres tonos de café para representar la madera.
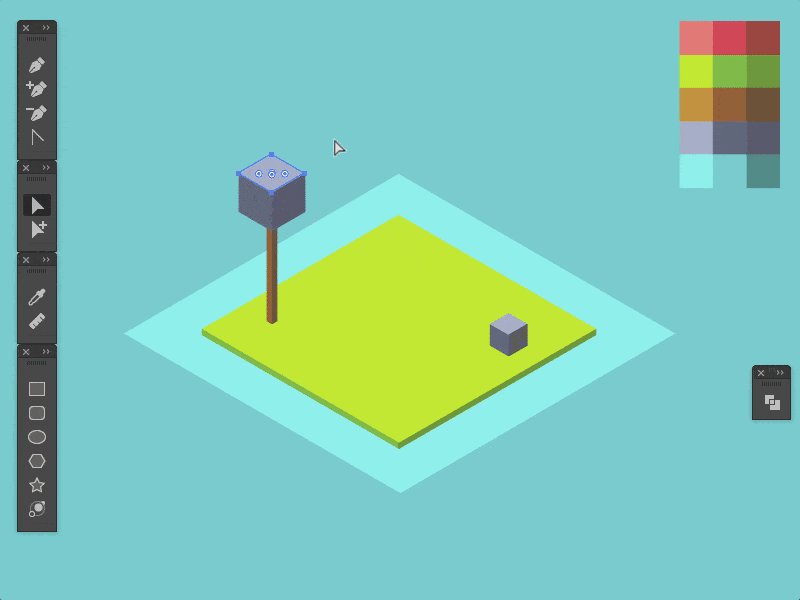
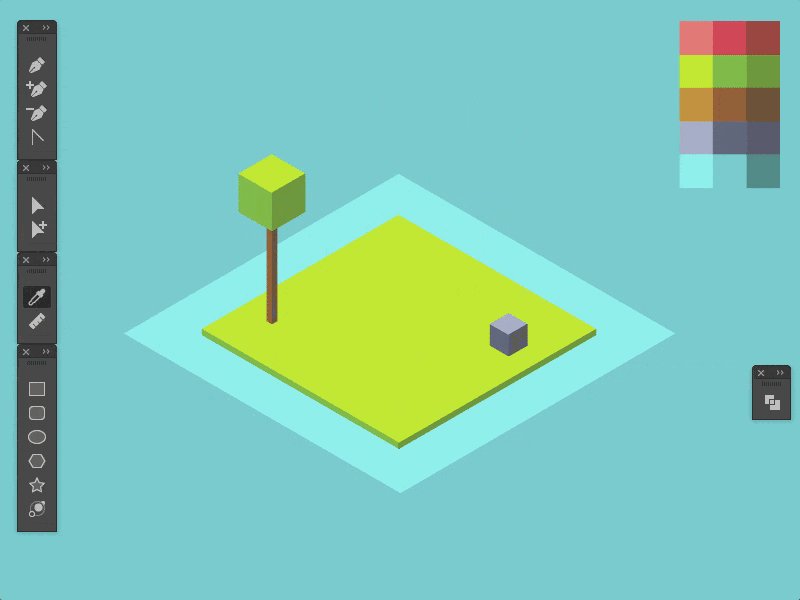
7. Termina El Árbol

Escala hacia abajo de la corteza del árbol; duplica un cubo y colorea sus caras al igual que la forma de la tierra en verde.
8. Utiliza Un Cubo Para Crear Los Bloques De Construcción

Duplica un cubo y el color en rosa para el material de construcción.
Juega con la escala; mueve los puntos inferiores hacia abajo para crear una base de torre escálalo para crear un pilar.
9. Monta Las Torres

Alinea la base de la torre y el cubo rosado.
Deje un poco de espacio entre ellos y la posición de tres pilares dentro de esa brecha.
Para una alineación perfecta, asegúrate de ajustar Snap to Point y Smart Guides en la opción de menú “Vista”.
10. Haz Un Puente En Las Torres

Selecciona el punto superior y el punto derecho desde un plano superior y encaja los puntos con el plano equivalente en la torre gemela.
Simplemente duplica y redimensiona un plano del lado derecho para crear un borde para el puente de la torre.
11. Crea Escaleras

Copia y pega tres caras desde una torre; alinea los bordes para crear un bloque y luego mueve los puntos inferiores para crear un paso de una sola escalera. Duplica y coloca los pasos varias veces.
12. Cierra Las Escaleras

Alinea los puntos desde los lados izquierdos para cerrar los huecos de las escaleras.
13. Voltea Las Escaleras

Selecciona las escaleras completas y utiliza “Reflect Tool (O)” para crear un segundo bloque que mira a la izquierda.
Asegúrate de cambiar los colores de la cara izquierda y derecha para respetar el efecto de iluminación; la sombra más oscura a la derecha, sombra media a la izquierda y la sombra más clara en la parte superior.
14. Enlace las Escaleras

Adjuntar algunos cubos a las escaleras para crear escalones y vincúlalos con las torres.
15. Crea Un Efecto De Profundidad De Agua

Duplica, y reduce la superficie azul claro.
Colócalo en varias posiciones y añade una sombra aún más oscura de azul para terminar el efecto de profundidad del mar.
16. Inicia La Cubierta Utilizando Planos Existentes

Al igual que con las escaleras y el puente de la torre, empieza a partir de las caras existentes y alinea los puntos correctamente para cerrar la forma y terminar con la aplicación de sombras de madera marrón.
17. Añade Pilares A La Cubierta

Selecciona la corteza del árbol, luego duplícala, redúcela la escálala y colócala para crear los pilares de la cubierta.
Aquí está el resultado final.

Puedes agregar manchas más oscuras y grandes en el mar, o cuadrados isométricos más pequeños, coloreados en el plano de la isla para simular la hierba y las flores.
En general, diviértete, mueve las cosas y construye algunas torres increíbles utilizando los bloques de construcción simples que acabas de aprender.
En Conclusión
Como vimos con estas tres guías, no necesitas mucha habilidad para dibujar y para crear algunas ilustraciones bonitas.
Todo lo que necesitas tener en cuenta son estos 3 principios:
- Comienza con una idea clara o concepto en mente - ¿Qué estás representando?
- Inspírate con las obras de arte y estilos existentes - Roba como un artista.
- Observa y traduce elementos complejos en formas geométricas básicas que puedas trabajar - Mantenlo simple.
Diviértete creando tus propias ilustraciones y sube tu nueva obra de arte a Dribbble y en otras partes de la web. ¡A disfrutar!
About the author
Tidjane is a UX/UI design leader who connects user’s needs and goals to deliver strategic solutions for companies like Adobe and Google.

