The Super Simple Guide to Iconography
Digital icons replace descriptive words and sentences and optimize visual space, usability, and aesthetic. Learn to create 10 custom icons in less than 10 seconds each (we promise).
Digital icons replace descriptive words and sentences and optimize visual space, usability, and aesthetic. Learn to create 10 custom icons in less than 10 seconds each (we promise).
Tidjane is a UX/UI design leader who connects user’s needs and goals to deliver strategic solutions for companies like Adobe and Google.
On average, how long does it take you to design a custom icon?
A couple minutes? Ten minutes? Longer? What if we showed you how to make 10 great icons in less than 10 minutes?
Iconography is a form of communication that adds to a brand’s visual language, so a custom icon set is more meaningful and engaging than a simple, generic one. Most designers don’t ever bother to learn how to create custom icons, mainly because that’s yet another course to add to our learning queue.
So I set out to create a super simple guide to help you learn the basics of iconography in less than 10 minutes (I mean it).
Being able to create custom icons will open up a whole new world for you to start creating intricate shapes for your projects, which will distinguish you from the rest of the crowd, giving you a competitive edge as a designer.
Originally, I was inspired to create this guide by this GIF from Morgan Allan Knutson showing how to create a location services icon in a few seconds. I found it refreshing, smart, and quick. It demystifies the process of creating custom icons and shows how simple it can be. An icon is in fact a geometric shape that can result from a combination or deformation of basic shapes, such as squares, triangles, or circles. A rule of thumb in logo or icon design is to keep things simple.
The goal of this article is to create 10 icons within 10 seconds each, using only simple shapes.
Important Note: We’ll be using Adobe Illustrator in this post, but you can get the same results using Sketch or even Figma. Any time we need to add or remove a point on a shape, we’ll be using the “Pen Tool (P).” Selecting and moving points around will be done with the “Direct Selection Tool (A).”
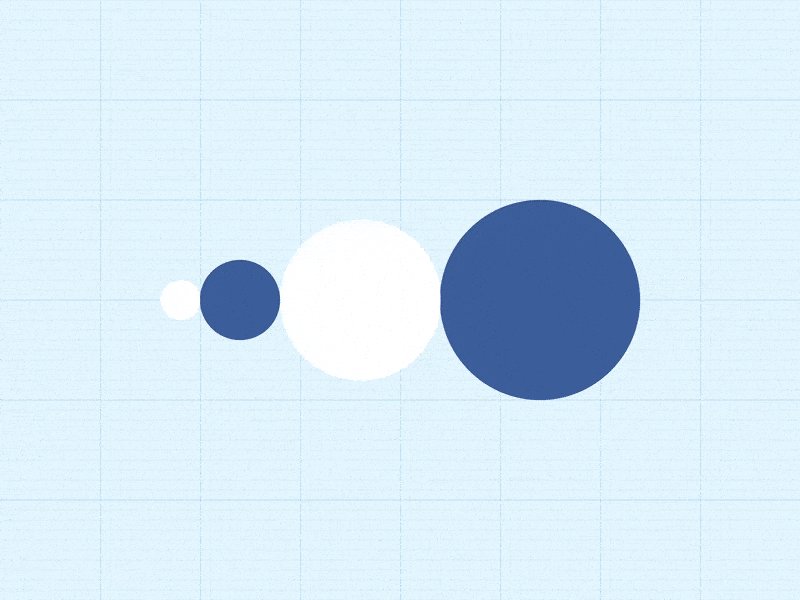
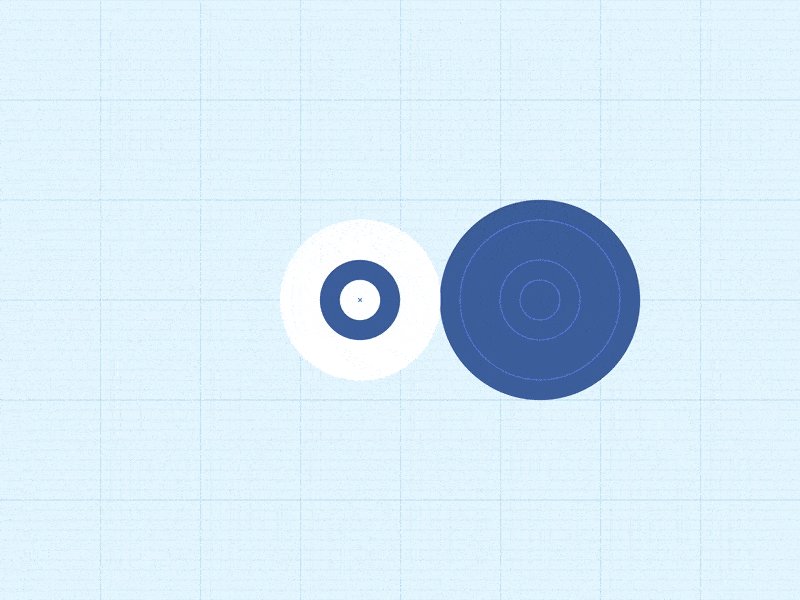
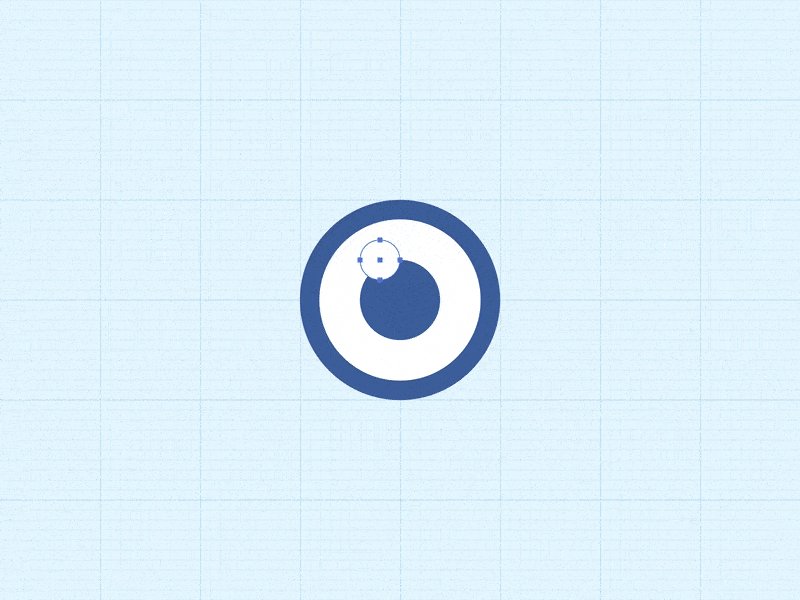
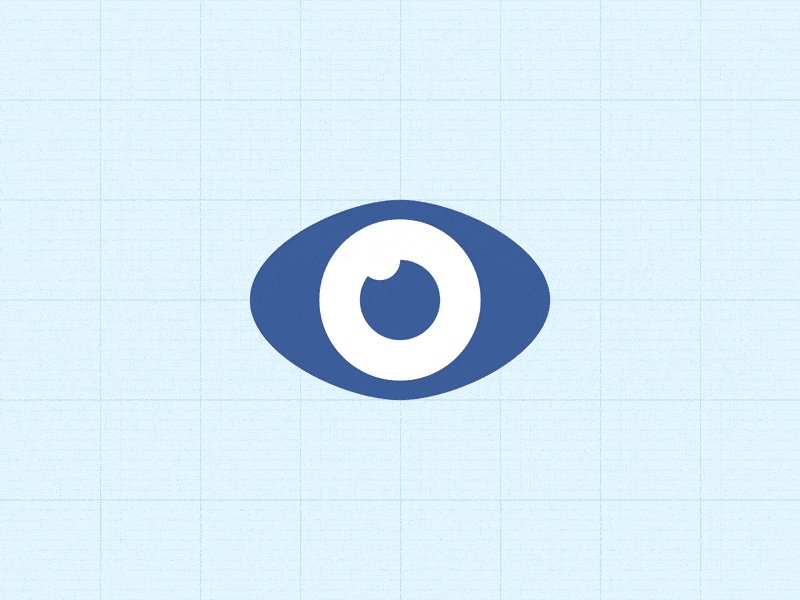
Eye Icon

Center-align four circles, going from largest to smallest with altering colors, as shown. On the largest circle, toward the back, pull the left and right points away from the center. Finally, move the smallest, inner circle to the edge of the following one to create a lighting effect on the iris.
Tip: Instead of using a white circle, simply subtract (using the Pathfinder panel) the two circles from the circle beneath each of them. It creates a cleaner result on the background.
Arrow Icon

It’s all about where you add those extra points on the edges of the initial square. Tip: As an alternative, you can simply draw a thin line shaped like an arrow.
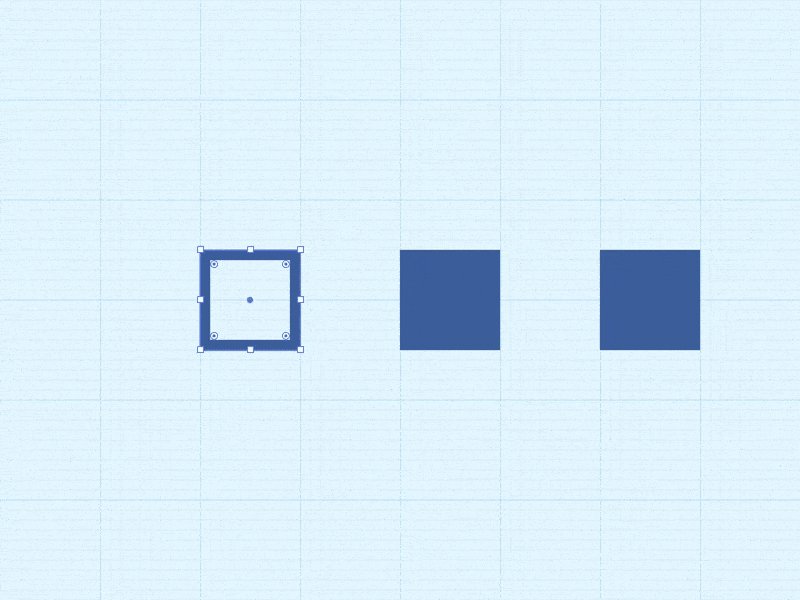
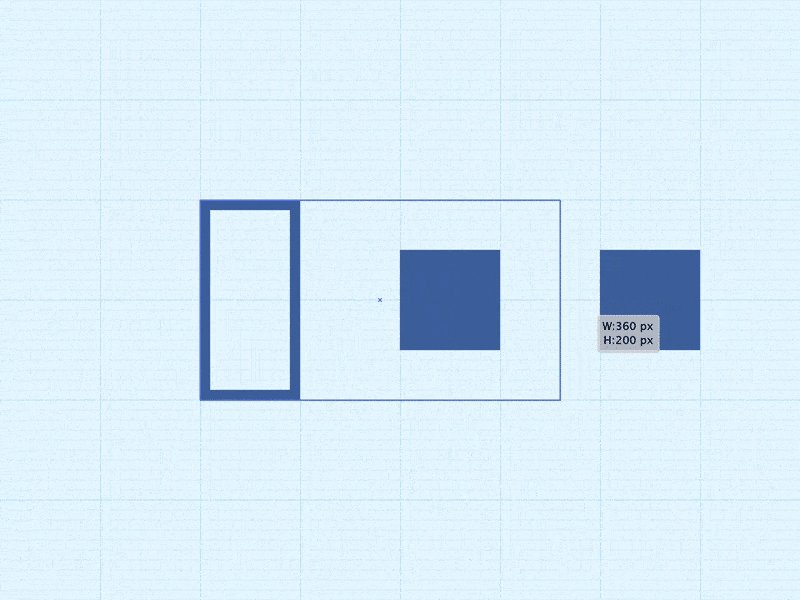
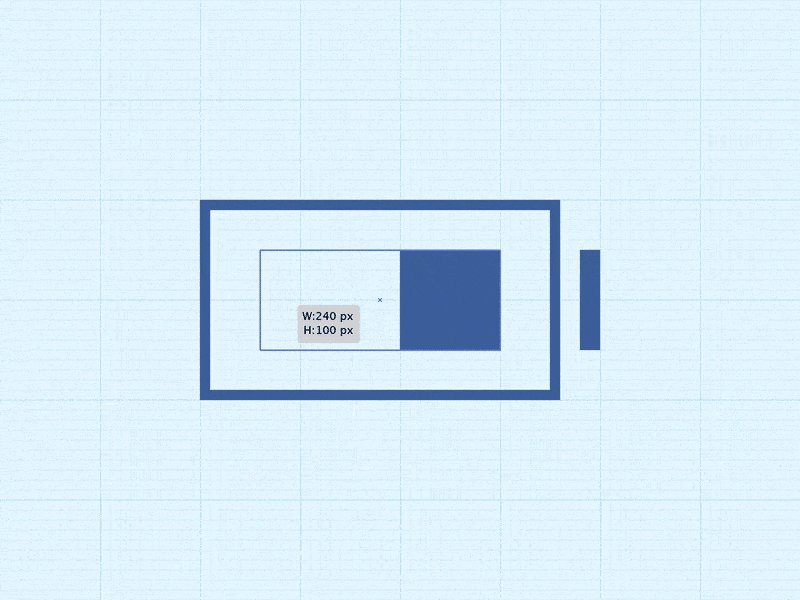
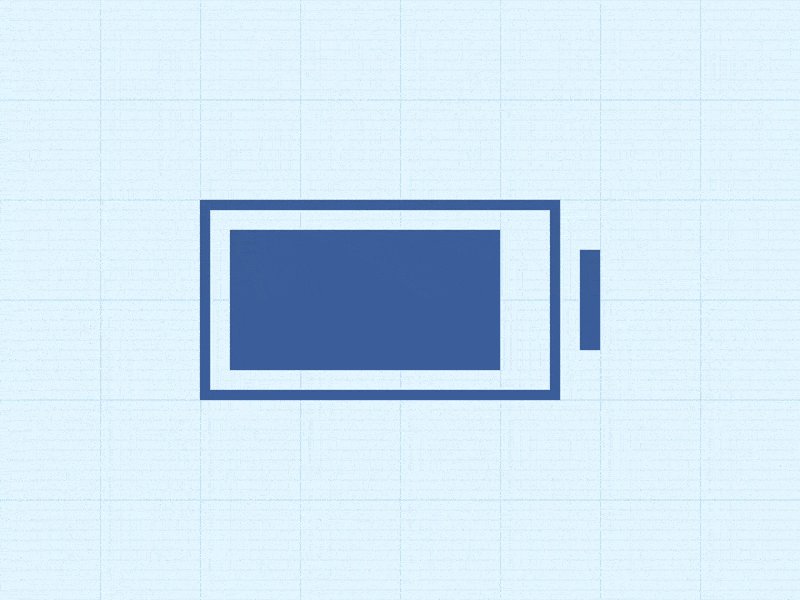
Battery Icon

Using one square with a stroke and two with fill. Simply play with proportions, while including one filled square into the stroke shape and keeping the second one outside to form the battery tip.
Tip: Play with stroke thickness and padding to maintain a good visual balance.
Bullet List Icon

Start with a simple square; duplicate it once to its right; and reshape it as a long rectangle. Select the entire thing, and duplicate twice while keeping one square size space in between.
Tip: Replace the square with circles to create a softer look.
Cloud Icon

Draw three different size circles. Bottom-align the two smallest circles to have a base, and put the biggest circle in between, at a higher position. Create the base of the cloud by deforming one of the small circles.
Tip: Use different circle sizes to get a more organic-looking cloud.
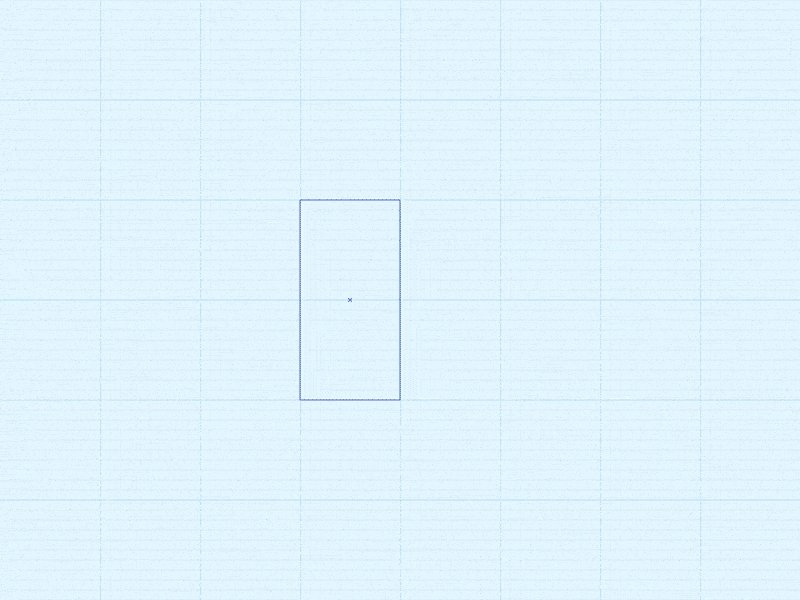
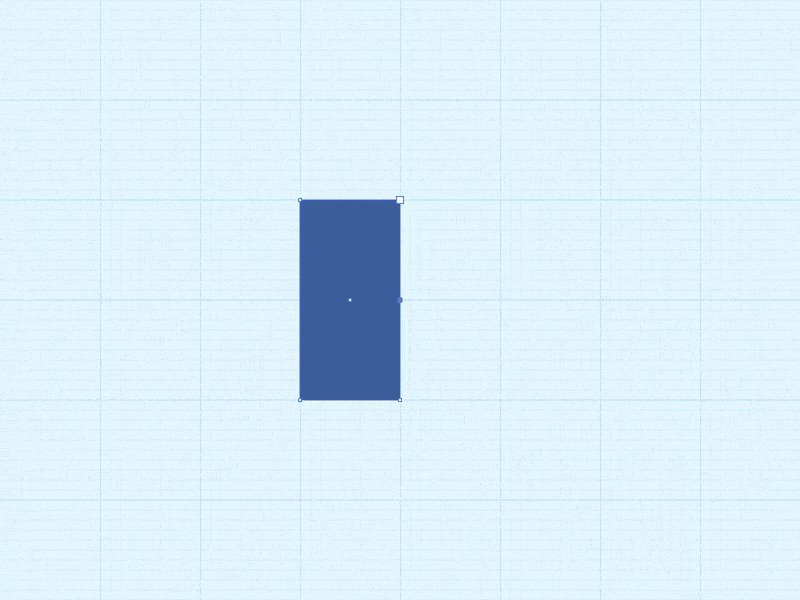
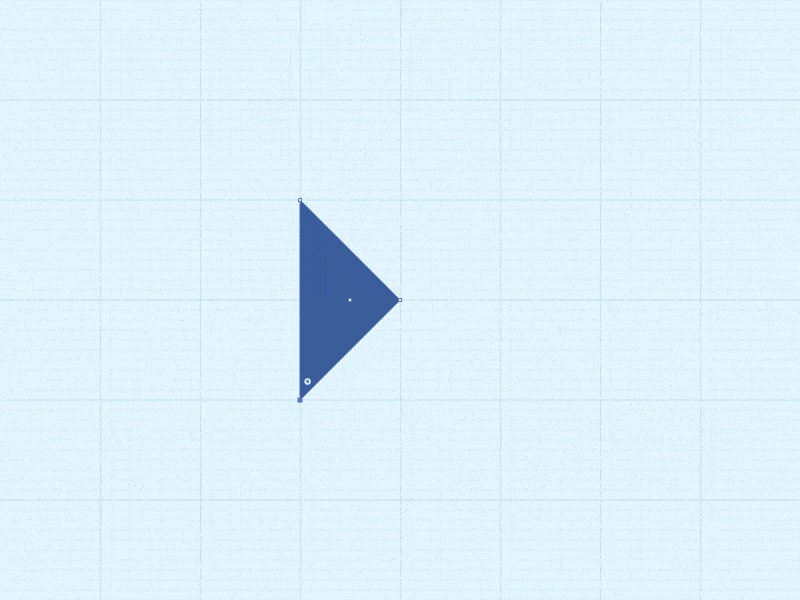
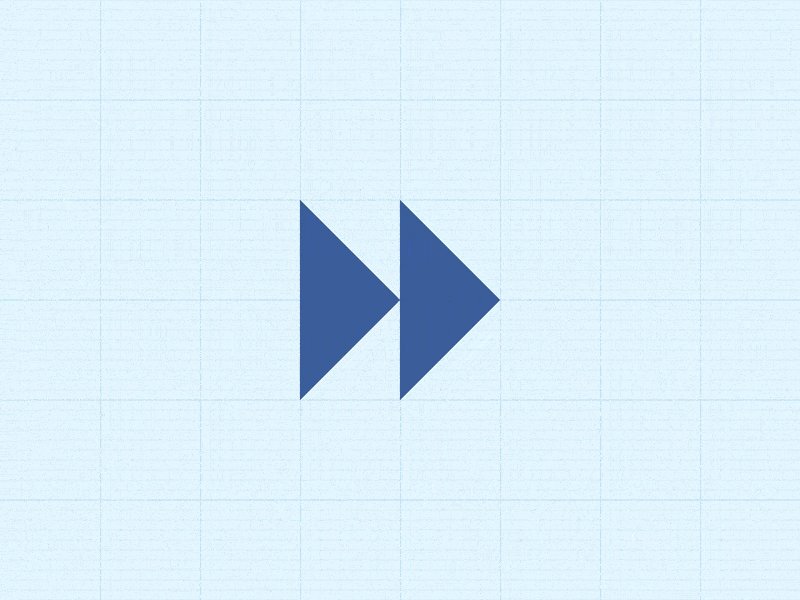
Forward Play Icon

Draw a long rectangle. Add a point to the left edge center, and remove the top and bottom point. Now that you have one triangle, simply duplicate that shape once to the right to complete the icon.
Tip: To do this even faster, simply start with a triangle instead of a square.
Funnel Icon

Begin with a long rectangle. Add a point to the center of the left and right edges. Now, horizontally stretch the top edge, and you’re done.
Tip: Place two squares edge-to-edge, and simply stretch the upper most edge horizontally.
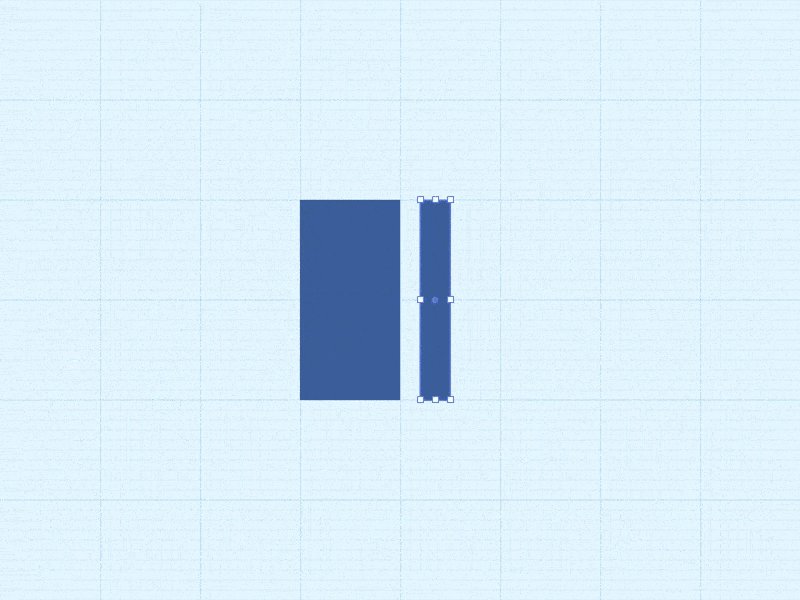
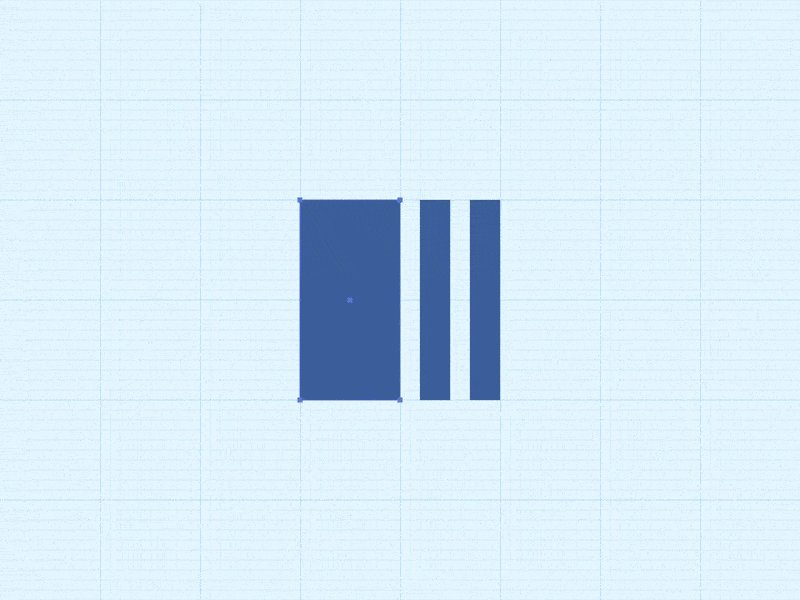
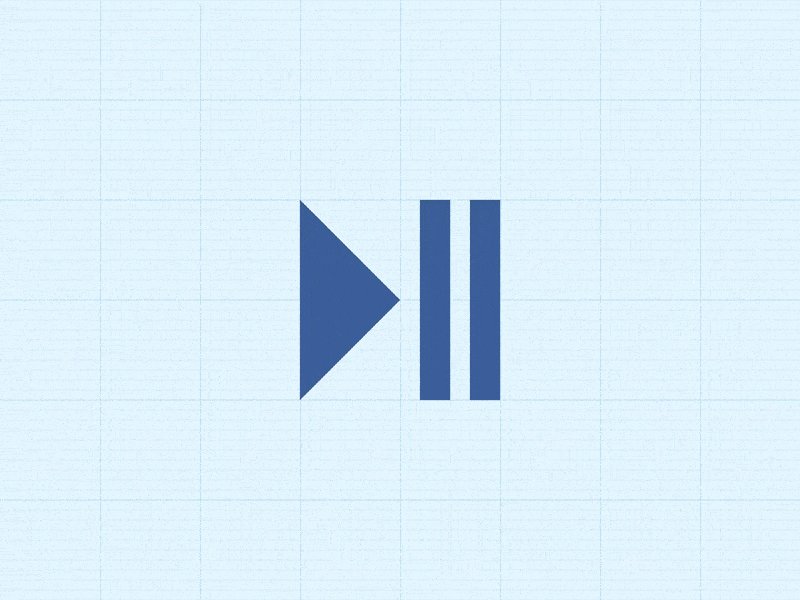
Play/Pause Icon

Start with three long rectangles in parallel. Reshape the widest rectangle to a triangle.
Tip: Alternatively, simply draw one triangle, followed by two parallel rectangles.
Position Arrow Icon

This one is a remix of Morgan’s location service icon. Simply draw one square, then pull the bottom left point in a diagonal direction, moving upward until you pass the opposite point.
Tip: In Illustrator, pressing the Shift key while dragging the point helps keep the symmetry while keeping the diagonal angle right.
Position Pin Icon

Knock out a circle inside a bigger one (using the Pathfinder panel). Drag the lowest point straight down, and sharpen the formed angle - switch to the “Pen Tool (P),” then while holding the “Shift” key, click on the point.
Tip: Use rounded corner on that tipping point to soften the look - adjust the “corner radius” value in the “Transform” option panel while the point is selected.
Sound Icon

Just like the funnel icon but at a 90 degree rotation.
Tip: Simply copy and paste the funnel icon, and rotate it clockwise.
Wave Icon

Draw a straight line, and add points at an equal distance over its length. Drag down altering points, and round out every corner to the max, until it’s all smooth.
Tip: Round out the line tips for an even smoother look.
Toptal Icon

This is the bonus icon.
Draw a square with a thick enough stroke. Using the scissors tool, cut the top right and bottom left points. This will divide the shape in two. Move the bottom half up, and rotate the entire thing 45 degrees counter-clockwise.
Tip: Pay attention to the thickness of the lines, and the white space formed inside the logo.
An Icon is Worth 1,000 Words.
We often hear that an image is worth a thousand words. Well, this applies very much to icons, which replace long sentences and words to optimize visual space, usability, and aesthetic. Knowing how to craft a set of simple and effective icons can go a long way. And we just saw how quick and easy it can be by observing and utilizing a basic set of shapes.
In summary, the 10 main rules of iconography are:
- Make it symbolic and meaningful.
- You’ve heard it: Keep it simple. Style should not compromise legibility.
- Be intentional and thoughtful. Think before you create.
- Make sure it works in different sizes.
- Keep uniformity in mind.
- Vectors only, please!
- Only use colors when necessary, and do so carefully.
- It helps to know basic geometry.
- Think “affordance” to make sure the designed icon will help the overall design.
- Iconography is a language that should be universal.
- Bonus: The alphabet is just a set of 26 icons.
Play along, and see what you can come up with in under 10 seconds.
Further Reading on the Toptal Blog:
About the author
Tidjane is a UX/UI design leader who connects user’s needs and goals to deliver strategic solutions for companies like Adobe and Google.

