The Efficient Approach: How to Design a Lean UX MVP
Think. Make. Check. The Lean UX process works well with the MVP process—Prototype, Measure, Learn. Combining Lean UX and MVP allows designers to create valuable products in less time, with less waste.
Think. Make. Check. The Lean UX process works well with the MVP process—Prototype, Measure, Learn. Combining Lean UX and MVP allows designers to create valuable products in less time, with less waste.

Cameron Chapman
Cameron comes from a design background and is the author of two web design books: Color for Web Design and The Smashing Idea Book.
Expertise
Some designers and laypeople seem to think that Lean UX and Minimum Viable Products are an outcome. Instead, they are processes that when done well, result in the best possible products while saving UX designers time and resources. The end products serve business needs while also being optimal solutions to the problems customers present.
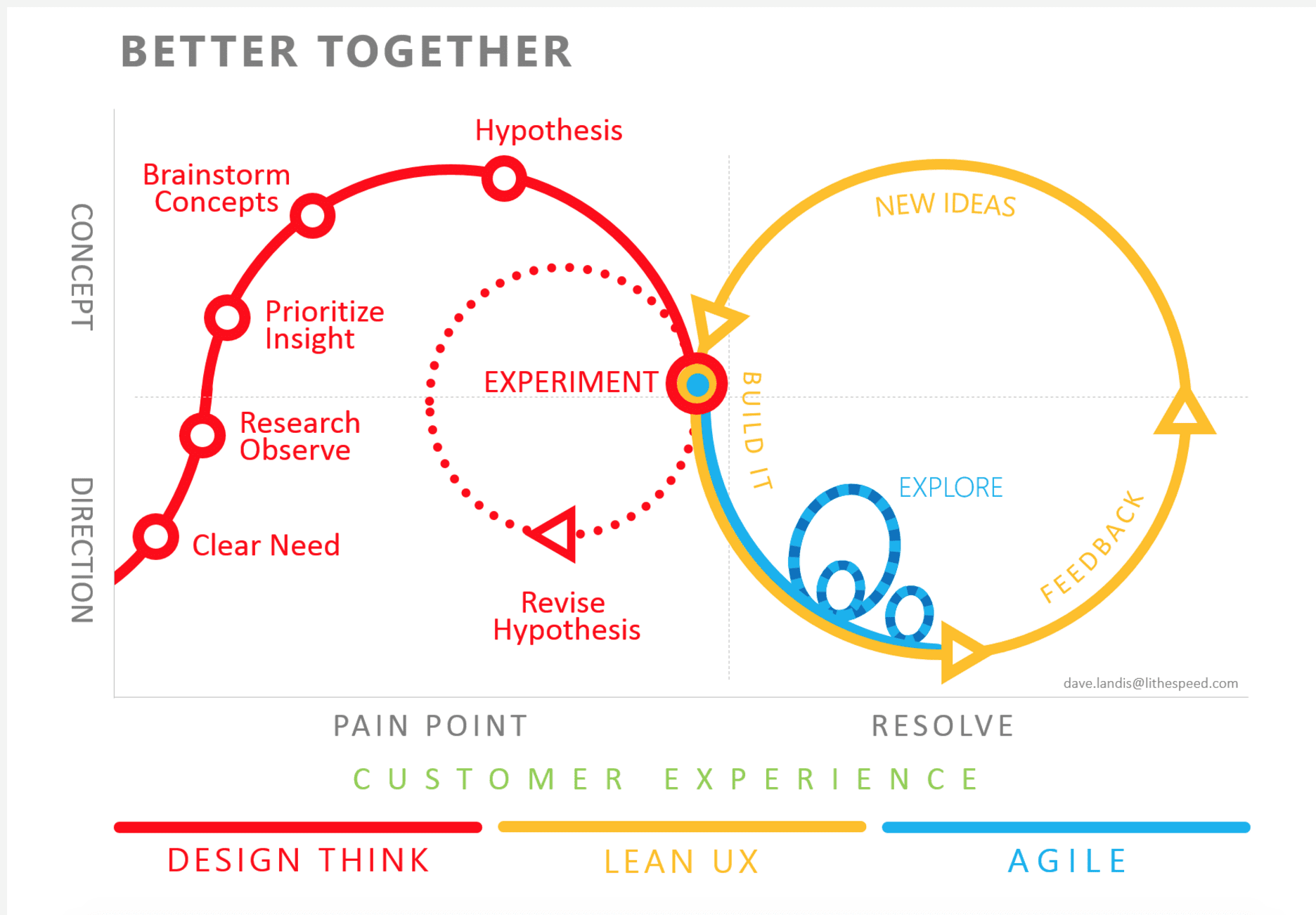
The Lean UX process (or Lean UX Loop, as it’s often called) is not unlike the scientific method—observation, forming a hypothesis, testing and collecting data, analyzing the results, and then accepting or rejecting the hypothesis. In Lean UX, the steps roughly correlate to Ideas (observation and hypothesis), Build and Code ([testing])(https://www.toptal.com/qa/how-to-write-testable-code-and-why-it-matters), Measure and Data (collecting data), and Learn (analyzing results and accepting or rejecting the hypothesis). Sometimes, the Lean UX process is summed up more succinctly as Think, Make, Check.

Like the scientific method, the Lean UX process is a circular one until reaching the desired outcome. Unlike the scientific method, however, designers can start wherever they choose on the Lean UX Loop (most start new projects with either learning or ideas but work on established products that can more easily begin anywhere).
Minimum viable products fit well into the Lean UX methodology. The general MVP methodology is generally summed up as Build (or Prototype), Measure, Learn (and then repeat based on those learnings). It’s easy to see how those steps correlate to the Lean UX loop (especially the succinct version).
Some designers confuse MVPs with proofs of concept or prototypes (the first step of the MVP process is sometimes referred to as prototyping, which could explain that confusion). But MVPs are complete products that are ready for production, and Lean UX MVPs are no different. A Lean UX MVP should be a fully functional product that people can use.

Stop Thinking About the Final Product
When a UX designer looks at a problem, it can be tempting to jump ahead and think about the final product that would potentially solve the issue. Getting to a final, finished product is generally the goal, so why not start there?
The issue with starting with the finished product and working backward is that it stifles innovation and creativity. There might be a dozen different ways to solve a user’s problem. Designers who begin by thinking about the final result might miss the majority of these potential solutions and come up with one that falls short.
When designers let go of any preconceived notions about what solution will best serve the people using their product, they can come up with more innovative ideas. In his book Lean UX: Applying Lean Principles to Improve User Experience, Jeff Gothelf states that Lean UX “is about bringing the true nature of a product to light faster.” It’s a collaborative process that focuses on “building a shared understanding of the actual product experience being designed.”
That process requires designers to not only understand the needs of the people they’re trying to serve but also the business needs before they start. When embarking on a Lean UX design project, this understanding forms the basis for all of the other steps in the design process.

Focus on User Needs
When a designer approaches a problem, they often think they have a thorough grasp of what that problem is. For example, if the idea is to create a to-do list app, then the designer may assume that users need a solution that lets them add tasks to a list and nothing more. Their initial Lean UX MVP would focus on creating an app that provides that functionality.
But is that the best solution to the actual problem? People don’t use to-do apps solely to add tasks to a list. They use them because they need to keep their lives organized. They don’t want to forget to do something important. They’re afraid if they don’t keep a list, they’ll overlook things.
A list format may not be the best way for people to keep track of what they need to do. But if a designer goes into the project thinking, “I need to create an app for to-do lists,” they may never come across an idea that would better serve the people they’re designing for. By focusing on what the user needs and forgetting their own assumptions, the designer can find a solution that solves the real problem at hand, rather than just adding yet another to-do list app to the other options out there.
Designers should aim to challenge their assumptions about what they think a user needs. People often don’t even know what they need to solve their problems. So how can designers assume they know best before they’ve done user research and sought to understand what customers are struggling with?
One way to think about customer needs is to focus on their pain point. A pain point is the aspect of the problem that causes the most distress to the customer. When designers focus on that, they can get to the root of the issue faster and find unique solutions. For the to-do list app example, the pain point is likely worrying about forgetting something important or having to waste mental energy keeping track of things.

Once a designer has an idea how to solve a problem, it’s essential they test that solution with real people. They shouldn’t waste too much time trying to create a finished product from the get-go. Collecting feedback from people on the initial idea, before investing a ton of time and resources on a polished product, makes changing the details, scope, or even the entire premise much easier.
The first iteration could be something as simple as a slide deck or semi-functional mockup. Something that lets people get a general idea of the experience offered is a useful precursor to creating an actual Lean UX MVP.
These early pre-MVPs can also be useful for mapping out user journeys. Once some initial feedback is gathered, designers can get a better sense of what people really want in a product. That’s invaluable for mapping out how to get them from point A (their problem) to point B (the ideal solution). Designers may find that there are more steps required along that map than they initially thought, or less.

Designers may even find the original problem they were trying to solve wasn’t the actual problem. In the to-do list app, for example, the designer may find that a solution that helps people feel less stressed about the things they need to do is a more valuable end product than something that keeps their tasks organized. Without actively seeking feedback and creating new iterations that aim to solve the real problem, the designer may never discover that solution.
Think About Necessary Features
When a designer begins a new project, they often start with a list of features the product needs to have. A list of possible features to include isn’t a bad place to start. But it should be compared to what people express they actually want from a product.
Most people, however, won’t know what features they want. They’ll focus on the benefits instead. It’s the designer’s job to figure out what features provide those benefits. And there may be multiple ways to provide each benefit.
Writing down a list of all the possible features that address the benefits people seek is a valuable part of the design process. The list should include more than just the “good” ideas, though. Bad ideas can also serve an important purpose—they can lead to good ideas.
Writing down all the ideas that come to mind is especially helpful when a group is brainstorming. One person will throw out a bad idea, and it sparks a better idea for someone else. Even when brainstorming solo, the “bad” ideas can lead designers to travel down different paths and come up with innovative solutions.
Once a designer has this big list of ideas, they can start to narrow it down to which ones are technically feasible given the project resources and best address the customer’s pain points. From there, building an MVP and testing with potential users can begin.

Building an Initial Lean UX MVP
Thinking and coming up with ideas is the first step to creating a Lean UX MVP. But building real products should quickly follow. Both Lean UX and the MVP process emphasize building actual, usable products.
It’s important to try not to stuff every feature possible into this initial build phase. Instead, think about the minimum number of features that will alleviate the user’s most critical pain point. The first design should focus on what the UX designer thinks will be the features with the highest ROI. Whether that turns out to be true or not will be revealed once people start using the product.
Iteration Is Key
Collecting qualitative feedback and quantitative data from people is useless unless the designer acts on the feedback to create better iterations of the product. Remember, Lean UX MVPs are a process, not a result. And one of the most significant parts of that process is creating new, improved iterations of the product to better address people’s needs.
Each iteration of an MVP should be done based on feedback collected from actual users. That means each iteration should be tested, either in a production environment or by a smaller group of people. It makes sense in many cases to test with a small group first and then, based on how those people respond, test on a larger production scale.
With small groups, designers should collect qualitative feedback. Ask people questions about the product to collect information about what works and what doesn’t, as well as ideas for improvements or alternatives.
In a production environment, designers should focus more on quantitative feedback (things like bounce rates, time on page, and cart abandonment in the case of eCommerce sites). This quantitative feedback can tell designers whether the new iteration is moving in the right direction, i.e., are those numbers improving or getting worse?

When Is a Lean UX MVP Done?
When can a Lean UX MVP be considered “done” can be a tricky question for designers who are new to the process (and sometimes even for seasoned pros). It could come after five iterations or 50. It depends on the complexity of the product, the quality of the user testing and feedback collected, and how many iterations show no noticeable improvements. In many cases, there’s never a point where every person using a product is 100% satisfied with the outcome. It’s up to the product team to decide what level of dissatisfaction is acceptable given their business goals.
Designers and stakeholders should come up with criteria for when a project is “done” (or at least ready for a public release without ongoing testing and new iterations). These criteria could include things like:
- A higher customer conversion rate
- More time spent on the site
- A higher quality or satisfaction score from customers
- Fewer customer complaints
- An increase in customers or users
- More newsletter signups
The exact criteria and goals should be discussed at the beginning of the project and reviewed regularly. As iterations change according to customer feedback and user testing, the goals may need to change along with them.
In truth, a product is rarely ever “done.” Even after a final product release, it’s likely that things will change over the following months or years. Customer and business needs change. Design trends and new technologies emerge. Any of these things may prompt a necessary evolution of the design in the future. Designers and product owners should keep these things in mind and be prepared to launch a new Lean UX MVP cycle as necessary.

Conclusion
Lean UX MVPs have a lot of advantages over other product design methods. When UX designers and product owners want to create a product that best serves customers while also making the design cycle more efficient, it’s often the best choice.
The Lean UX MVP process—from ideas to building a functional prototype to measuring and learning from real people—can be implemented over and over again to create an optimal product. The process itself is simple and straightforward, and works well whether a designer is working solo or with a team.
The resulting product will address people’s pain points while also creating a pleasurable experience. Building products using the Lean UX MVP methodology gives designers a clean roadmap for the entire process. From ideation through iterations based on real customer feedback, this method makes design more efficient and less wasteful.
Further Reading on the Toptal Blog:
Understanding the basics
What is MVP in UX?
Minimum viable product (MVP) is a process for creating a production-ready product based on collaboration with users that undergoes continuous iterations and improvements until a “final” product is created. MVP design iterations are based on quantitative data and qualitative customer feedback.
What does minimum viable product mean?
Minimum viable product, despite what the name implies, is a process for creating production-ready products. The MVP design process includes three steps: Prototype, Measure, Learn. The first step is coming up with ideas, the second step is building those ideas, and the third step is getting feedback from real users.
What is the difference between an MVP and prototype?
MVP (minimum viable product) design is a process for creating functional, production-ready products that serve user needs. Prototypes are not fully functional, nor are they ready for production. In some cases, minimum viable prototypes are created which are like a hybrid of the two.
What makes a good MVP?
A good MVP is a functional product that includes enough useful features to serve user needs and address their pain points. A good MVP will also go through multiple iterations based on user feedback to continuously improve the product until it’s an optimal solution for the people using it.
What does Lean UX start?
Lean UX is the basis for creating valuable products in a more efficient, less wasteful way. It combines agile development methodology (primarily iteration) with design thinking. It’s a collaborative, cross-functional process that reveals the true nature of a product faster.