The Designer's Edge – An Overview of Photoshop Plugins
Photoshop plugins increase functionality and efficiency. But there’s a problem. With so many options, it’s hard to know which are worthwhile. So, we’ve curated the finest Photoshop plugins available.
Photoshop plugins increase functionality and efficiency. But there’s a problem. With so many options, it’s hard to know which are worthwhile. So, we’ve curated the finest Photoshop plugins available.
Micah helps businesses craft meaningful connections through branding, illustration, and design.
Photoshop plugins are used by designers in multiple disciplines. They add functionality, increase efficiency, and enhance creativity. But there’s a problem. With so many options, it’s hard to know which plugins are worthwhile (even more so when they cost money).
To help, we’ve curated a collection of the finest Photoshop plugins available and summarized the strengths of each.
Problem 1: Cutting Layers and Shapes Is Time-Consuming
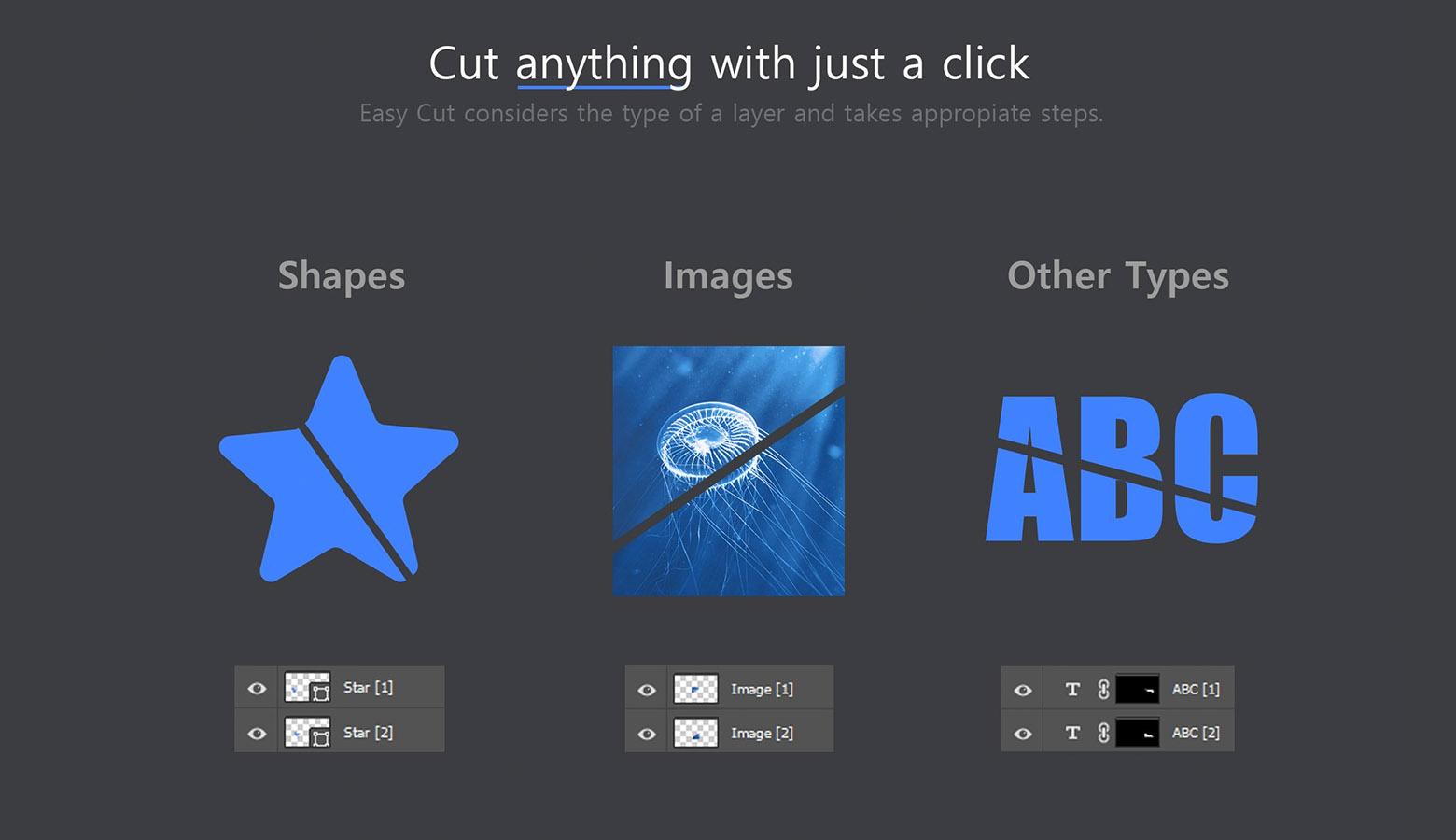
The Solution: Easy Cut
Easy Cut does what its name suggests—makes cutting Photoshop layers a breeze. With the click of a mouse, the plugin splits layers along guides, selections, and paths. In addition to pixel layers, Easy Cut works on shapes, smart objects, and text.
Even better, layer styles and shape attributes remain with the original layer and transfer to the newly created layer, and all cutting actions are controlled from an intuitive plugin panel.
Bonus: The creator of Easy Cut, Simon Henke, has an entire stable of Photoshop plugins that aid in tasks like grid creation, corner rounding, and layer organization.
Cost: USD $12

Problem 2: Digital Artwork Lacks the Warmth of Analog
The Solution: True Grit
True Grit Texture Supply isn’t a plugin but it might be the best collection of Photoshop brushes, actions, textures, and effects available to designers today.
Many digitally placed textures are obvious, and the effect feels cheap, but True Grit’s products are supremely crafted to look natural. Best of all, they’re backed by a no-nonsense return policy.
Cost: Varies by product

Problem 3: Guides Aren’t Precise or Reliable
The Solution: GuideGuide
When it comes to precision, Photoshop’s guide and ruler system leaves much to be desired. Thankfully, there’s GuideGuide, the plugin that guides guides. GuideGuide makes it easy to create custom grids, save guide presets, mark edges and midpoints, and add guides based on artboard and object dimensions.
Cost: USD $36 annually

Problem 4: Enlarging Images Causes Pixelation
The Solution: Blow Up 3
Scale an image beyond its original size, and pixelation occurs—it’s one of the first lessons of Photoshop. Unfortunately, fuzzy pixels aren’t disappearing anytime soon. Not when our clients only have access to low-res graphics or we’re forced to crop photos because of strange objects (or people) lurking in the background.
Yes, there are techniques and tricks to obscure pixelation, but they’re not failproof. Blow Up 3 solves the pixelation problem with algorithms, but all that designers need to do is define a crop region, enter a few dimensions, and click a button.
Cost: USD $79

Problem 5: Juggling Screen Design Projects Between Photoshop, Sketch, and InVision Is Tedious
The Solution: Craft
Well-known and widely used, Craft syncs Photoshop and Sketch files to InVision for design collaboration. More than that, it allows designers to make interactive prototypes, manage design systems, import high-end stock photography, and annotate design files.
Cost: Free

Problem 6: Refining Pattern Repeats Requires Multiple Steps
The Solution: Rapport & Repeat
Creating patterns shouldn’t be hard, but it often is. Rapport & Repeat generates seamless pattern repeats in three simple steps:
- Arrange pattern elements as desired.
- Select all elements to be included in the pattern.
- Test what the pattern looks like using the Rapport & Repeat panel.
Adjusting patterns is as effortless as dragging elements around the artboard and retesting. Once a final design is achieved, pattern repeats are easily formatted, sized, and saved via the plugin.
Cost: USD $100

Problem 7: Color Is the Most Difficult Design Element to Manage
The Solution: Color Tools Bundle
Digital artist Rico Holmes crafted a collection of plugins that dramatically improves color selection in Photoshop. All four of his color plugins are sublime but the crown jewel is the Chameleon Adaptive Palette, a plugin worth the price of the entire Color Tools Bundle.
The Chameleon Adaptive Palette automatically generates a variety of color schemes and functions based on a document’s selected color. Dynamic updating of palettes can be locked so that desired colors aren’t lost, and the plugin panel can be scaled to any size (a thoughtful space-saving feature).
Cost: USD $24

Problem 8: Photoshop Isn’t the Only Program That Designers Use
The Solution: Avocode
There are more digital design tools than ever, and the number continues to climb. The Avocode plugin allows Photoshop designers to join forces with digital product pros who prefer to use different programs. Avocode is a cloud-based tool where designers and developers can open an array of design file-types for inspection, asset sharing, visual feedback, code generation, and hand-off.
Cost: Starting at USD $17 per month

Problem 9: It’s Challenging to Create Realistic Cast Shadows
The Solution: Shadow
Drop shadows in Photoshop are easy. Cast shadows? Not so much. Shadow is a plugin that makes cast shadows as simple as drop shadows. Angle, scale, blur, opacity, color, and sun position are all editable in the plugin panel, and the parameters of shadows are linked and saved to their assigned objects.
Cost: USD $15

Problem 10: Aligning and Distributing Layers Is Easier in Adobe Illustrator
The Solution: Align and Distribute
Compared to Adobe Illustrator, aligning and distributing objects in Photoshop always feels a bit awkward. Thankfully, Toshiyuki Takahashi created a plugin called Align and Distribute. A man of few words, Takahashi’s plugin description perfectly underscores its value, “It works like the Align Panel in Illustrator.”
Bonus: Takahashi also made a PathFinder plugin for Photoshop.
Cost: Free

Problem 11: Making Design Mockups from Scratch Is Labor Intensive
The Solution: EasyMockups
Mobile design mockups are a big motivator for potential design clients. Why? Because they position design work within real-world settings and help clients envision what their own product might become. Convincing mockups require time and skill—unless there’s a shortcut.
EasyMockups is a plugin that equips designers with 10 contextual mockups that can be used to showcase work. Backgrounds and devices are interchangeable, and designs are added to mockups via top-level folders.
Cost: Free

Problem 12: Photoshop Wasn’t Designed to Be a Vector Editor
The Solution: SVG Layers
When an SVG is imported into Photoshop, it’s rasterized. This flattens the graphic, rendering its vector editing properties useless. SVG Layers is a plugin that amends this pain point by allowing users to open SVGs as vectors, edit SVGs as vectors, and save SVGs as vectors—all within Photoshop.
Cost: USD $19

Problem 13: Retouching and Enhancing Photos Is Monotonous
The Solution: Luminar 4
A Photoshop plugin for editing photos? Imagine that. Luminar 4 is a powerful photo enhancer that both experts and beginners will find useful. In addition to its 70 preloaded filters, Luminar 4 leverages artificial intelligence to erase unwanted objects, reduce noise, and create realistic lighting effects within photos.
Cost: USD $89

Problem 14: Professional Font Design Programs Are Too Expensive for Casual Use
The Solution: Fontself Maker
In the world of visual design, most designers work with text on a regular basis. As typography skills grow, a question emerges, “Could I make my own font?”
The answer is a resounding yes, and it’s relatively simple, just not with professional font design programs. There’s nothing wrong with pro font programs, but they’re overkill for the average bespoke font.
Fontself Maker allows designers to use their own, custom-made glyphs to create and export OpenType font files. Spacing and kerning are easily defined, and alternative glyphs and ligatures may be added.
Cost: USD $79 (Bundled with Adobe Illustrator version)

Problem 15: Animating in Photoshop Is Unintuitive
The Solution: Animator’s Toolbar Pro
Photoshop possesses an extensive set of 2D animation abilities. Unfortunately, they’re hidden within a poorly designed user interface. As a result, most animators leverage Photoshop’s brushes and effects to create scenes and characters before moving outside of the program to animate.
For artists and designers interested in making frame-by-frame animations within Photoshop, the Animator’s Toolbar Pro plugin significantly improves the user experience. How? By making the animation interface more intuitive and highlighting capabilities that are virtually invisible without the plugin.
Bonus: The Animator’s Toolbar Pro Cheatsheet
Cost: USD $20

Nominate the Best Photoshop Plugins
There are more than 1,100 Photoshop plugins available at Adobe Exchange. It’s an excellent resource, but nothing beats a firsthand recommendation. Pay it forward and help fellow designers by sharing noteworthy Photoshop plugins, actions, and extensions in the comments.
Further Reading on the Toptal Blog:
Understanding the basics
What are the advantages of Photoshop?
Photoshop brings decades of analog design tools and processes into a single digital interface. By allowing actions to be undone and permitting designers to use layers, it saves countless hours and fosters creative outcomes that would be technically impossible or prohibitively expensive using traditional tools.
What is Photoshop and what is it used for?
Photoshop is a digital design tool. Traditionally, it was used for photo editing but because it is so powerful, artists and designers from a wide range of disciplines have made it central to their workflows. Today, illustrators, UI designers, and digital artists all use Photoshop.
When was Photoshop invented?
Photoshop, a raster graphics editor, was introduced by Adobe Inc. in February 1990. Prior to its commercial release, Photoshop was developed by brothers John and Thomas Knoll in the late 1980s. Interestingly, the first edition of Photoshop was made available only to Macintosh users.
Where do I put Photoshop plugins?
Photoshop plugins are installed differently depending on the operating system being used. Most plugins come with specific instructions, but users should also reference Adobe’s help site as there are a number of potential obstacles—the biggest being version incompatibility.
Where are Photoshop plugins stored?
After download, Photoshop plugins are installed and stored in folders on individual user devices. Generally, plugins will come with installation instructions that explain where they will be stored. Always be careful to download the plugin version that is compatible with the edition of Photoshop you are using.
Micah Bowers
Vancouver, WA, United States
Member since January 3, 2016
About the author
Micah helps businesses craft meaningful connections through branding, illustration, and design.