Give Them Incentive: How to Leverage a Loyalty Program Design Framework
In 2019, India’s largest airline went bankrupt, and its frequent flyers switched to a new platform. We examine the loyalty program design for InterMiles, a rewards platform focused on lifestyles.
In 2019, India’s largest airline went bankrupt, and its frequent flyers switched to a new platform. We examine the loyalty program design for InterMiles, a rewards platform focused on lifestyles.
Astha is a product designer who makes complex interfaces simple. She works with organizations ranging from healthcare to sports and travel.
PREVIOUSLY AT

The Origin of InterMiles
Between 2010 and 2017, Jet Airways was India’s largest commercial airline, but a fierce price war with competitors IndiGo and SpiceJet led to its demise in April 2019.
Shortly thereafter, Jet Airways’ frequent flyer program, JetPrivilege, rebranded as InterMiles, a lifestyle loyalty program where members redeem credits for hotels, shopping, dining, and more.

Objective: Establish a Loyalty Program Design Framework
JetPrivilege was exclusive to Jet Airways, but InterMiles has more than 150 partner brands. I was asked to create an easy-to-understand framework for members to track and use their rewards within the InterMiles ecosystem.

Problem: “How Do I Use This?”
Airline loyalty programs are designed to prevent customers from switching to competitors, but they are notoriously complex. According to J.D. Power, “Many airline loyalty programs are failing to deliver on their intended purpose because members do not understand how to redeem the awards they accumulate.”
In fact, 45% of members don’t know how to access rewards, and 43% don’t know how to earn points.

Understand the Requirements. Align the Team.
I was the sole designer on this project, but I worked with several InterMiles employees, including a product manager, a team of developers, and a team focused on business objectives.
For my first step, I identified product requirements and constraints by contacting key stakeholders and aligning their input with InterMiles’ business goals. I also investigated the limitations of InterMiles’ existing digital infrastructure.
Many of the people I worked with were previously employed by JetPrivilege, so it took time to clearly articulate how and why InterMiles would operate differently. To help, I outlined various user flows in a simple spreadsheet and shed light on complex use cases.
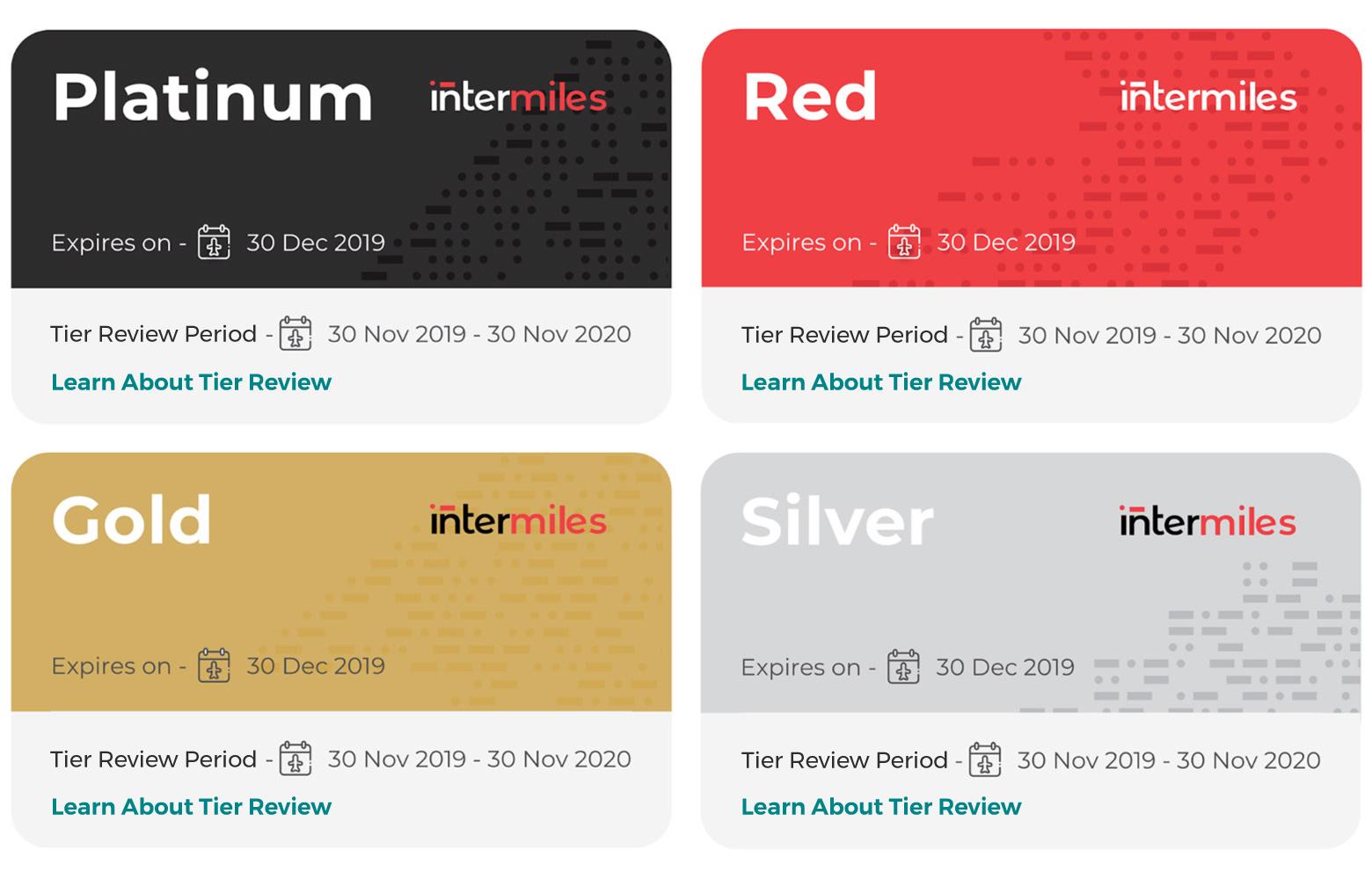
Upgrade. Downgrade. Retain Status.
There were three considerations when designing InterMiles’ tier structure:
- Upgrade: How do members upgrade tiers?
- Downgrade: Why are members downgraded?
- Retain Status: How do members retain existing tier status?
Upgrading, downgrading, and retention were tied to the number of InterMiles earned over 12 and 18-month periods.
Example: To maintain “Gold” status, earn 55,000 InterMiles in an 18-month period.

“My Account” Wireframes
With the tier structure established, I designed wireframes for the “My Account” page. The goal was to give users a central location to manage their InterMiles accounts. These low-fidelity wireframes helped me communicate design concepts to company stakeholders.
Design Concept #1

Here, users get an overview of the InterMiles they’ve earned. They also learn how to retain or upgrade tiers. I introduced the progress bar to motivate users to strive toward incentives.
Issue Encountered
The number of InterMiles needed for tier upgrade is calculated 12 months backward every day. This caused the number on the progress bar to change daily and made it hard for users to track their goals.
Design Concept #2

This design provides members with the number of InterMiles needed for tier upgrade or retention and it communicates how many InterMiles are eligible for tier review.
Additionally, I provided links to pages that explain how different aspects of the program work:
- Learn About Tier Review
- How to Earn
- View Platinum Benefits
Issue Encountered
There is no way for users to track goals.
Design Concept #3

This wireframe gives users a clear retention goal, shows how many InterMiles are eligible for tier review, and displays the number of InterMiles needed to achieve an upgrade. It has all the information needed to track progress and motivate members.
Ultimately, Design Concept #3 was chosen for the final design stage.
Adding Brand Elements to the Final Designs
Once wireframes were finished, I created the UI designs. The InterMiles marketing team developed a new visual identity that informed my work. Inspiration for the UI color palette and components came from membership cards. Illustrations and icons were added to help users better navigate the site.



Key Learnings
When I started with InterMiles, I researched to see if other designers had worked on similar projects but found few examples. It’s not often that a digital product discontinues, rebrands, restructures, and relaunches with the same users. Figuring out the best way to communicate the changes was a challenge.
At every stage of this project, I was faced with a choice: Make an assumption or ask why. It’s easy to make assumptions about products, problems, and people, but doing so leads to shortsighted solutions, not useful products.
As designers, we’ll occasionally face unusual problems. Asking why over and over is difficult, but it’s the best way to provide users with valuable features and delightful experiences.

Let us know what you think! Please leave your thoughts, comments, and feedback below.
Further Reading on the Toptal Blog:
Understanding the basics
How do you structure a loyalty program?
A loyalty program design framework may be structured in many ways, but for the best customer experience, that structure should be easily understood by members. There should be clear rules for earning and using rewards, and members should have no trouble accessing their loyalty accounts.
What is a loyalty program?
A loyalty program is a way for a company to prevent customers from switching to competitors by providing rewards and incentives for money spent within the company’s ecosystem. It’s important to note that loyalty program design must provide clear goals and reward strategies for members.
What makes a great loyalty program?
One of the biggest loyalty program design fundamentals is clarity. Users must easily understand how the program works, especially when it comes to how points are earned and redeemed. Additionally, a great loyalty program provides members with a central location to access information about their profiles.
Is wireframing necessary?
In digital product design, wireframing is absolutely necessary. There’s a misconception that wireframes must be highly polished, but in reality, they can be as simple as sketches on paper. The point is to quickly communicate design functionality in order to get feedback.
What makes a good wireframe?
A good wireframe clearly displays where information is situated within a design. Likewise, effective wireframes demonstrate flow, or the transition between one screen to the next. Wireframes don’t need to be overly complex or visually polished. They are communication and iteration tools.
Astha Agarwal
Mumbai, Maharashtra, India
Member since June 25, 2018
About the author
Astha is a product designer who makes complex interfaces simple. She works with organizations ranging from healthcare to sports and travel.
PREVIOUSLY AT